Cara Membuat Website Tanpa Ribet! [Pemula & Profesional]
![Cara Membuat Website Tanpa Ribet! [Pemula & Profesional]](https://www.hostinger.co.id/tutorial/wp-content/uploads/sites/11/2017/12/Cara-membuat-website-dengan-mudah-1.webp)
Anda mau membuat website, tapi belum tahu caranya? Jangan khawatir! Sekarang, ada banyak cara membuat website sendiri yang bisa Anda lakukan. Apalagi, website kini hampir tidak terpisahkan dari kehidupan kita, baik untuk mencari informasi maupun berbisnis.
Nah! Di artikel ini, kami akan menjelaskan langkah-langkah membuat website dengan mudah, mulai dari menentukan jenis website, memilih hosting dan domain, sampai optimasinya. Anda juga tidak perlu cemas dengan hal-hal teknisnya, karena semuanya bisa Anda lakukan tanpa coding.
Tanpa berlama-lama lagi, langsung saja simak cara membuat website di bawah ini yuk! Semoga berhasil!

Cara Membuat Website Sendiri dari Nol Tanpa Coding
Sebenarnya, bikin website tidaklah sulit. Siapa pun bisa mengikuti langkah-langkahnya dengan mudah dari awal sampai akhir, walaupun belum menguasai skill teknis seputar web development.
Anda hanya perlu melakukan beberapa langkah mudah untuk membuat website, mulai dari persiapan sampai optimasinya. Untuk lebih lengkapnya, mari simak penjelasan di bawah ini!
1. Tentukan Jenis Website
Menentukan ide dan jenis website adalah hal paling pertama yang harus Anda lakukan sebelum mulai bikin website. Coba cari inspirasi di internet untuk membantu menentukan jenis situs seperti apa yang perlu Anda buat.
Nantinya, poin ini akan memudahkan Anda melakukan langkah berikutnya, seperti memilih domain murah dan platform website.
Sebagai inspirasi, berikut beberapa jenis website yang paling populer:
- Website toko online. Toko online adalah salah satu jenis website yang paling banyak dibuat dan dikunjungi saat ini. Siapa saja bisa membangun toko online dengan mudah. Dengan website toko online, Anda bisa mempromosikan dan menjual produk ke pelanggan di seluruh dunia, yang tentunya tidak bisa dilakukan melalui toko fisik.
- Blog. Blog adalah jenis website pribadi yang bisa Anda manfaatkan untuk membahas berbagai topik, misalnya untuk kegiatan bisnis (afiliasi, ulasan, niche) atau tentang hobi dan aktivitas Anda. Jenis website ini juga saat ini cukup populer, bahkan bisa Anda bisa mendapatkan uang dari blog.
- Website edukasi. Punya hobi atau kemampuan di bidang tertentu? Anda bisa mencoba membuat kursus online atau bikin website yang menawarkan layanan keanggotaan. Dengan website ini, Anda bisa berbagi informasi dan edukasi, sekaligus mengasah keahlian di bidang tersebut.
- Website berita. Di era yang serba online ini, membuat situs web berita juga menjadi topik yang cukup populer. Orang-orang sering mencari informasi melalui berbagai sumber. Kalau Anda suka berbagi kisah menarik sehari-hari, cobalah buat website berita online.
- Komunitas online. Saat ini, orang-orang mulai mencari hobi baru, sehingga website komunitas menjadi salah satu yang paling banyak dibuat. Anda juga bisa buat website komunitas sebagai wadah bagi orang-orang dengan hobi yang sama dengan Anda.
- Portofolio. Yap, jenis website yang satu ini juga populer, terutama di kalangan orang-orang yang bekerja secara online, misalnya sebagai freelancer. Anda bisa membuat website portofolio dan mengembangkannya untuk memperluas jangkauan klien, mengikuti lomba atau kompetisi, dan tawaran bisnis.
Nah, setelah tahu jenis website seperti apa yang ingin Anda buat, silakan lanjutkan ke langkah berikutnya, yaitu memilih web hosting yang sesuai dengan kebutuhan Anda untuk bikin website.
2. Pilih Web Hosting
Setelah mantap dan menentukan akan membuat website seperti apa, sekarang saatnya memilih paket hosting yang tepat sesuai kebutuhan Anda.
Sebab, web hosting adalah tempat penyimpanan online yang akan menyimpan semua data situs Anda. Jadi, paket maupun penyedia hosting yang Anda pilih nantinya akan berpengaruh pada performa website Anda.
Untuk membantu Anda menentukan pilihan, berikut penjelasan setiap paket hosting yang tersedia untuk membuat website:
Web Hosting
Pilihan ini paling cocok kalau Anda baru mulai membuat website sederhana. Layanan ini adalah tipe server yang menaungi banyak user dan ditujukan untuk website berskala kecil hingga sedang. Jadi, beberapa website akan menggunakan resource yang sama dari satu server fisik.
Soal harga, biaya hosting website dengan paket ini bisa dibilang sangat terjangkau. Namun, ada batasan yang cukup ketat agar tiap user bisa memakainya bersama-sama dan tidak menyalahgunakan resource.
Untuk jenis web hosting reguler ini, kelebihannya adalah sebagai berikut:
- Domain gratis. Hanya dengan memilih paket web hosting Premium atau Bisnis, Anda langsung bisa mendapatkan satu domain gratis di tahun pertama, termasuk domain .com gratis.
- Penginstalan mudah. Aktifkan tool untuk membuat website dengan mudah, seperti script e-commerce, CMS, platform blogging, software forum, dan masih banyak lagi!
- Fitur backup. Backup file dan database secara otomatis melalui control panel.
- Control panel sederhana. Manfaatkan control panel hosting dari Hostinger, yaitu hPanel, untuk membantu Anda mengelola hosting dengan mudah dan nyaman.
- FTP/File manager. Nikmati kemudahan mengedit file, direktori, dan kode menggunakan file manager berbasis web. Anda juga bisa menggunakan aplikasi FTP, seperti FileZilla.
- Cache manager. Dengan adanya cache, loading website Anda pun akan lebih cepat.

Cloud Hosting
Cloud hosting adalah layanan yang paling cocok untuk website toko online, proyek berskala besar, dan website berita online dengan visitor yang kerap datang kembali untuk mengakses informasi.
Layanan ini menawarkan kemudahan seperti managed web hosting, tapi dengan kecanggihan virtual server.
Cara kerjanya adalah dengan menyimpan salinan website di beberapa server fisik yang saling bekerja sama. Jadi, kalau ada satu server yang down, server lainnya dalam cluster tersebut akan menjadi penopang agar website Anda tetap online.
Cloud hosting menyertakan semua manfaat web hosting reguler, dengan tambahan:
- Gratis sertifikat SSL seumur hidup. SSL menerapkan HTTPS pada situs Anda, yang membantu meningkatkan keamanan website.
- Dedicated IP. Anda akan mendapatkan IP khusus untuk server Anda sendiri.
- Resource dari beberapa server. Cloud hosting menggunakan resource dari beberapa server dalam satu cluster. Saat salah satu server mengalami down-time, resource lain akan menggantikannya sehingga website Anda terus online.
- Harga terjangkau. Di Hostinger, harga cloud hosting sangat sepadan dengan manfaat yang didapatkan, apalagi untuk Anda yang akan membuat website untuk bisnis. Misalnya, paket Cloud Startup dengan storage 200 GB hanya dikenakan biaya sebesar Rp150000.00/bulan saja!

VPS Hosting
Tipe hosting paling cocok untuk Anda yang mau buat website berskala besar, yang nantinya akan dioptimasi penuh. VPS adalah singkatan dari virtual private server dan merupakan pilihan yang tepat bagi user yang menginginkan kebebasan dan kontrol menyeluruh untuk mengelola platform dan website.
Namun, untuk menggunakan VPS hosting, Anda harus punya skill manajemen server dan tahu cara mengoperasikan terminal.
Singkatnya, VPS hosting menawarkan kustomisasi tingkat tinggi untuk semua opsi yang tersedia. Mulai dari sistem operasi hingga software stack, semuanya bisa Anda kelola berkat adanya akses root.
Di Hostinger, harga paket VPS murah dimulai dari Rp89900.00/bulan saja.
Nah, dengan VPS hosting, Anda akan mendapatkan keuntungan berikut.
- Bebas mengelola environment. Dengan akses root, Anda bisa membuat software sendiri dan mengontrol berbagai pengaturan di sisi server.
- Dedicated resource. Semua resource website yang dialokasikan akan menjadi milik Anda sepenuhnya, tanpa dibagi degnan user lainnya.
- Dedicated IP. Setiap user VPS mendapatkan alamat IP yang semuanya berbeda dan tidak bisa digunakan oleh user lain.
- Penginstalan OS sekali klik. Pilih sistem operasi dari berbagai pilihan distribusi Linux.
- Snapshot server. Simpan pengaturan file dan server dengan fitur backup dan restore otomatis.

Selain ketiga jenis hosting di atas, Hostinger juga menyediakan layanan managed hosting WordPress. Dengan layanan ini, Anda akan mendapatkan bantuan 24/7 terkait WordPress dan hosting. Tersedia juga berbagai paket yang bisa dipilih sesuai kemampuan anggaran Anda.
Sudah pilih layanan hosting? Selamat! Mari lanjutkan ke cara bikin website berikutnya, yaitu menentukan nama domain.
3. Temukan Nama Domain
Langkah ketiga dalam cara membuat website adalah menemukan nama domain. Dengan paket web hosting dan cloud hosting dari Hostinger, Anda akan mendapatkan domain gratis apabila berlangganan selama satu tahun. Nama domain ini bisa Anda klaim saat proses setup platform website.
Namun kalau ingin mendapatkan domain dari registrar lain, pastikan Anda memilih nama domain yang unik dan mudah diingat untuk website Anda. Sebab, nantinya domain adalah alamat yang akan digunakan untuk mengakses website Anda.
Berikut adalah tips untuk memilih nama domain:
- Jangan pilih nama domain yang sulit dieja.
- Pikirkan nama yang memiliki potensi bisnis.
- Pilih ekstensi domain sesuai bisnis atau kebutuhan.
- Cek ketersediaan dengan tool cek domain.
- Pilih nama domain terbaik.
- Beli dan daftarkan domain.
Untuk cari nama domain, Anda bisa langsung mengetikkan nama domain yang Anda inginkan ke kolom tool cek domain kami yang sangat mudah digunakan di bawah ini.
Cek Domain Murah
Ketik nama domain yang diinginkan dan segera cek ketersediaannya
Untuk mengetahui langkah-langkah beli domain, silakan baca panduan cara membeli domain.
Apabila sudah membeli domain dan hosting, sekarang waktunya melanjutkan ke langkah pembuatan website yang paling utama, yaitu menentukan platform dan mulai membuat website Anda.
4. Pilih Platform dan Mulai Buat Website
Ada 3 opsi yang bisa Anda gunakan untuk buat website. Setiap opsi ini memiliki kelebihan dan kekurangan sendiri, serta membutuhkan langkah-langkah yang berbeda. Jadi, pastikan untuk memilih platform yang paling sesuai dengan kebutuhan dan tingkat keahlian Anda.
Berikut tiga opsi umum untuk membuat website:
- Content Management System. Menggunakan sistem manajemen konten atau CMS merupakan salah satu cara membuat website yang paling mudah. Anda cukup menginstal CMS untuk mengelola semua aspek website, mulai dari tema, plugin, hingga optimasinya. Salah satu CMS yang paling populer adalah WordPress, yang caranya akan kami jelaskan di bawah nanti.
- Website builder. Apabila merasa belum punya skill web design sama sekali, cobalah menggunakan website builder. Bahkan, dengan tool ini, Anda bisa melakukan bikin website tanpa coding sama sekali. Anda bisa mendesain website dengan editor WYSIWYG, cukup dengan menggeser dan meletakkan elemen seperti tombol, kotak teks, hingga foto.
- Dengan coding. Apabila Anda sudah menguasai skill pengembangan web atau bahkan bekerja sebagai web developer, pilihan ini tentu tidak akan sulit. Meskipun butuh usaha dan waktu yang lama, Anda bisa bebas menambahkan fitur apa pun untuk pengembangan website.
Nah, di artikel ini, kami akan menjelaskan cara membuat website menggunakan WordPress dan website builder karena merupakan opsi yang paling mudah. Yuk, langsung simak langkah-langkahnya!
Cara Membuat Website dengan WordPress
Sebagai salah satu CMS terbaik yang paling mudah digunakan, siapa pun bisa membuat website sendiri menggunakan WordPress. Anda bisa membuat berbagai jenis website dengan WordPress, mulai dari blog hingga toko online, berkat pilihan tema dan plugin yang disediakan.
Berikut adalah alasan mengapa WordPress menjadi pilihan terbaik untuk bikin website:
- Tidak memerlukan coding. Salah satu keunggulan WordPress adalah kemudahan penggunaannya, bahkan bagi pemula. Dengan WordPress, Anda bisa buat website tanpa coding yang ekstensif. Apabila membutuhkan beberapa fitur tambahan, WordPress juga memiliki fitur untuk menambahkan coding Anda sendiri.
- Berbagai pilihan plugin dan tema. WordPress memiliki galeri plugin dan tema dengan banyak sekali pilihan, termasuk opsi gratis dan berbayar. Dengan plugin, Anda bisa menambahkan berbagai fungsi pada website. Sementara itu, tema akan membantu menyempurnakan desain website dan pengalaman pengguna Anda.
- Panduan yang lengkap dan komunitas yang luas. Banyaknya user dan website yang menggunakan WordPress menjadi salah satu alasan mengapa ada banyak panduan, tips, dan artikel seputar platform ini. Jadi, mudah bagi Anda untuk mendapatkan solusi kalau-kalau mengalami kendala atau error.
Selanjutnya, mari mulai cara membuat website menggunakan WordPress berikut ini:
1. Install WordPress
Di Hostinger, Anda bisa menginstall WordPress dengan mudah. Kalau sudah menggunakan layanan Hostinger, Anda bisa langsung menginstall WordPress untuk bikin website.
- Pertama, login ke https://hpanel.hostinger.com/. Untuk akun hosting baru, pilih tombol Setup untuk mulai bikin website, lalu pilih WordPress di alur onboarding.
- Selain cara di atas, Anda bisa membuka Website dari menu bagian atas hPanel, kemudian pilih Tambahkan website → WordPress.

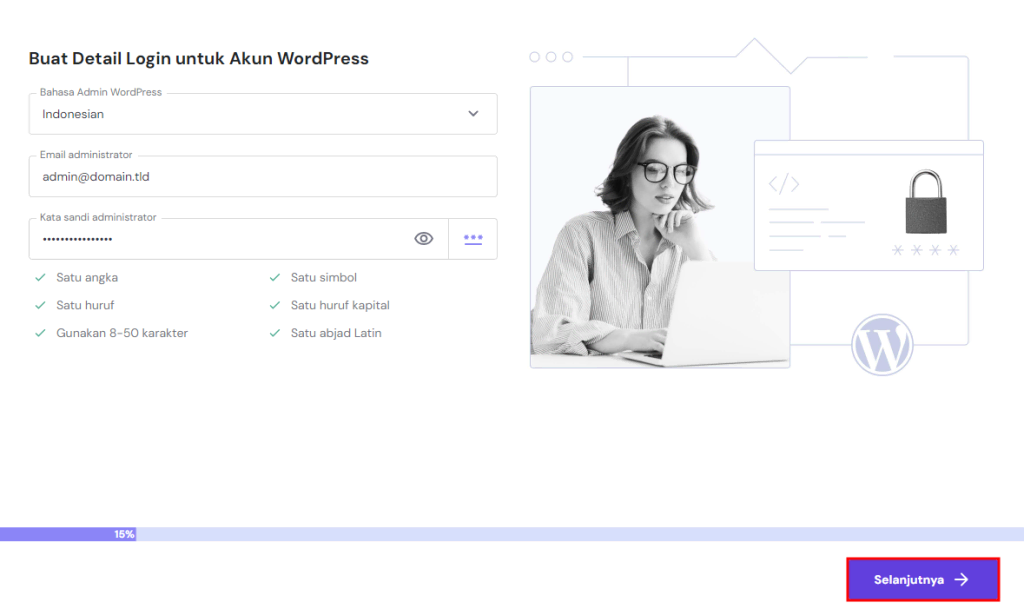
- Masukkan detail login untuk akun WordPress Anda. Pilih bahasa admin WordPress, masukkan email dan kata sandi administrator Anda, lalu klik Selanjutnya.

- Pilih jenis website yang ingin Anda buat. Di tutorial ini, kami akan memilih untuk membuat blog. Setelah itu, klik Selanjutnya lagi.

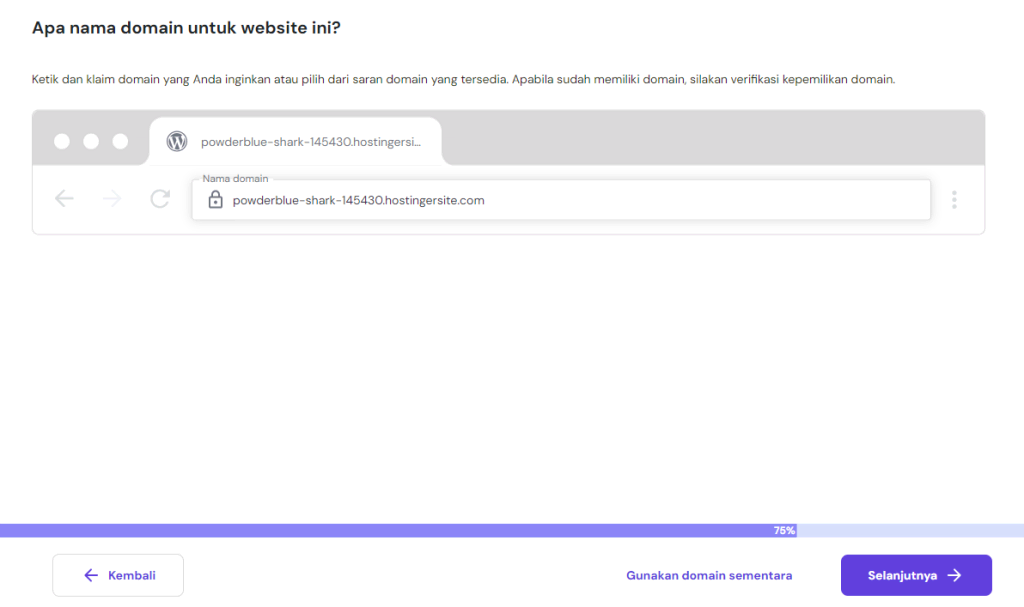
- Ikuti alur penyiapannya sampai Anda diminta menentukan nama domain. Klaim domain gratis yang diberikan bersama paket hosting Anda, atau gunakan domain sementara kalau belum punya nama domain.

- Klik Selanjutnya untuk menyelesaikan alur penyiapan, lalu website Anda pun sudah siap!
Setelah berhasil menginstal WordPress, login ke website WordPress Anda melalui hPanel untuk mengakses dashboard. Anda juga bisa login dengan mengetikkan [namadomain.tld]/wp-admin, lalu memasukkan kredensial login yang tadi sudah Anda buat saat setup WordPress.

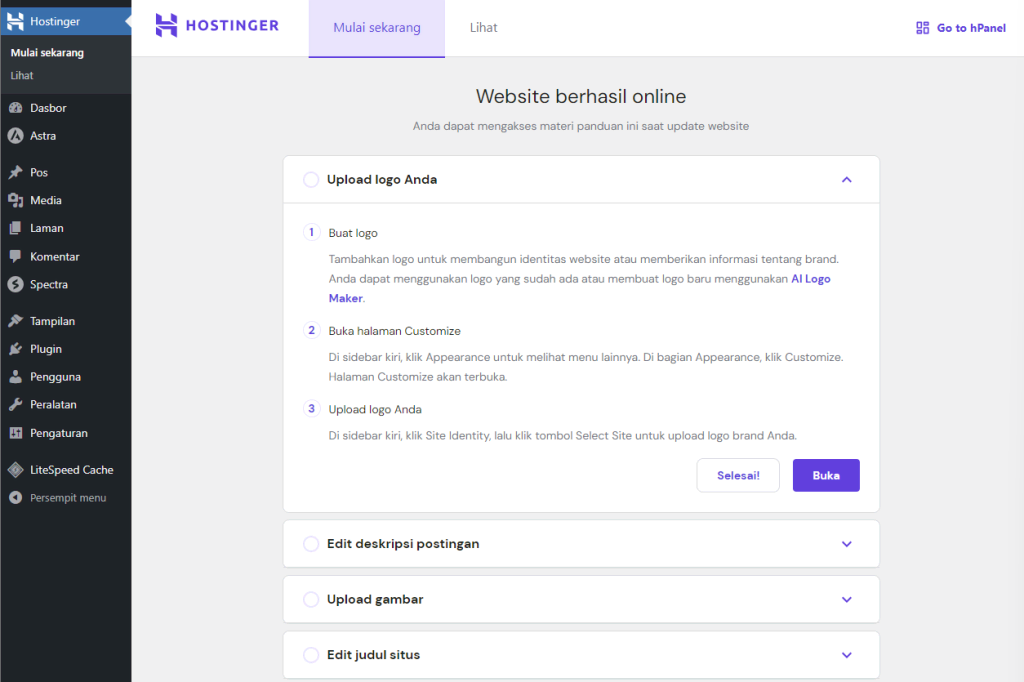
Anda bisa mulai mengatur beberapa hal untuk kustomisasi WordPress. Hostinger menyediakan panduan konfigurasi mudah yang bisa Anda ikuti untuk mengatur website WordPress Anda.

Apabila ingin menyesuaikan website sendiri, lanjutkan ke langkah berikutnya di bawah ini.
2. Sesuaikan Tema dan Desain
Ada lebih dari 8.800 tema WordPress gratis dan premium di repositori tema WordPress resmi. Beberapa pilihan cocok untuk semua jenis website, sementara lainnya fokus pada tujuan tertentu, misalnya tema toko online, tema portofolio, atau tema blog.
Untuk mengganti tema di WordPress, ikuti langkah-langkah berikut:
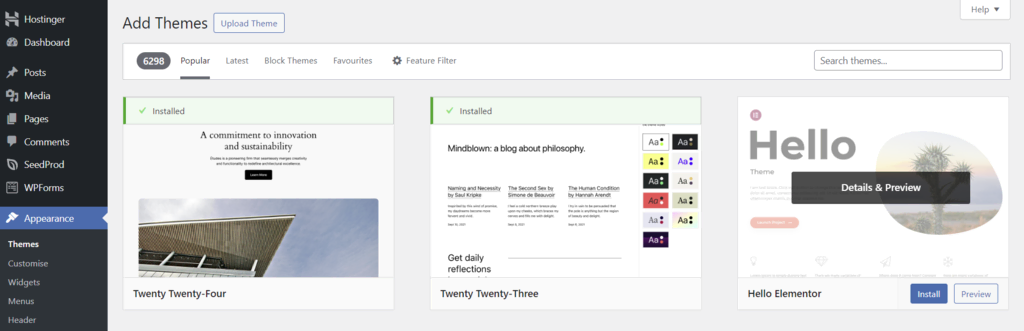
- Buka Appearance (Tampilan) → Themes (Tema) dari dashboard admin. Klik Add New Theme (Tambahkan Tema Baru) di bagian atas halaman.
- Temukan tema yang tepat untuk situs Anda menggunakan fungsi pencarian atau Filter Fitur. Arahkan kursor ke salah satu tema dan pilih Preview (Pratinjau) untuk melihat desain webnya. Klik Install (Instal) pada tema pilihan Anda.

- Setelah menginstal tema, klik Activate (Aktifkan) untuk mulai menggunakannya.
Apabila perlu inspirasi saat memilih tema, simak artikel kami seputar tema WordPress gratis terbaik untuk membantu menentukan pilihan.
Jangan lupa untuk menguji tema baru secara menyeluruh sebelum menggunakannya di website Anda. Sebab, mengubah tema setelah mengaktifkannya bisa mengacaukan tata letak dan fungsi situs Anda.
Nah, kalau menggunakan tema premium, Anda harus mengupload file secara manual setelah membelinya.
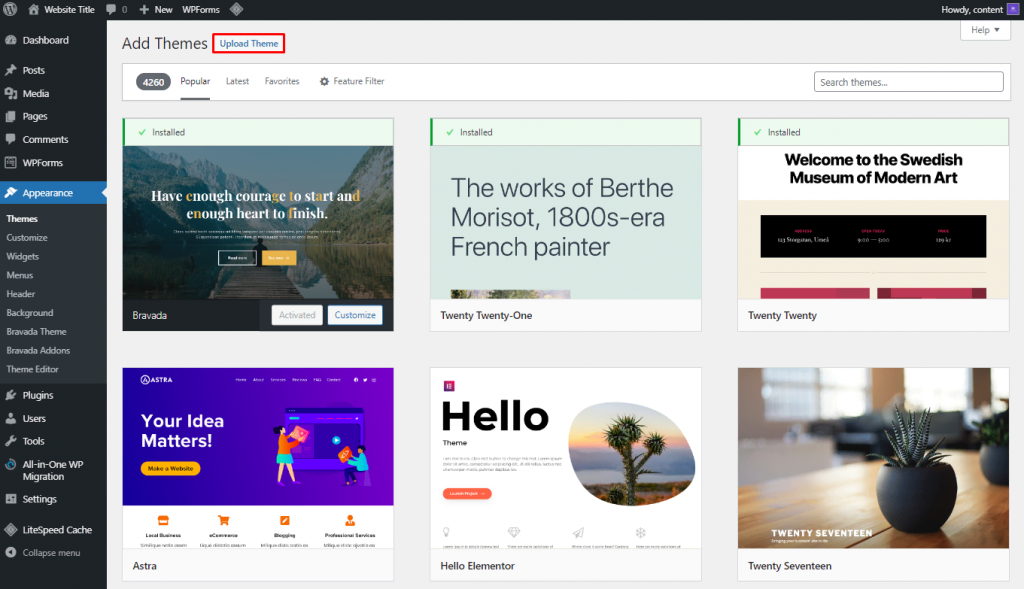
Kembali ke Dashboard → Appearance (Tampilan) → Theme (Tema) → Add New Theme (Tambahkan Tema Baru), lalu klik tombol Upload Theme (Unggah Tema).
Pilih file .zip tema, lalu pilih Activate (Aktifkan) setelah proses upload selesai.

3. Install Plugin WordPress
WordPress memiliki lebih dari 59.000 plugin gratis dan premium untuk berbagai fungsi. Di tutorial ini, kami akan mencontohkan cara menginstal plugin SeedProd, salah satu page builder WordPress terbaik untuk penyesuaian halaman tanpa coding.
Berikut adalah langkah-langkah untuk menginstall plugin WordPress:
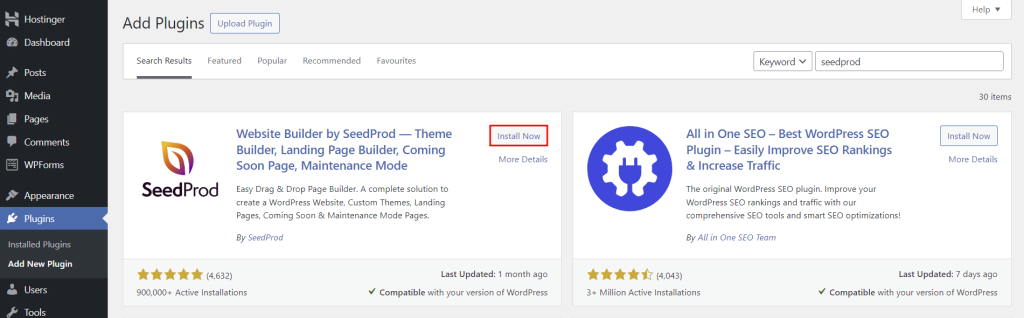
- Buka Plugins (Plugin) → Add New Plugin (Tambahkan Plugin Baru) dari dashboard admin.
- Cari SeedProd menggunakan kolom pencarian, lalu klik Install Now (Instal Sekarang).

- Setelah penginstalan selesai, klik Activate (Aktifkan). Instalan dan plugin aktif Anda bisa diakses melalui menu Plugins (Plugin).
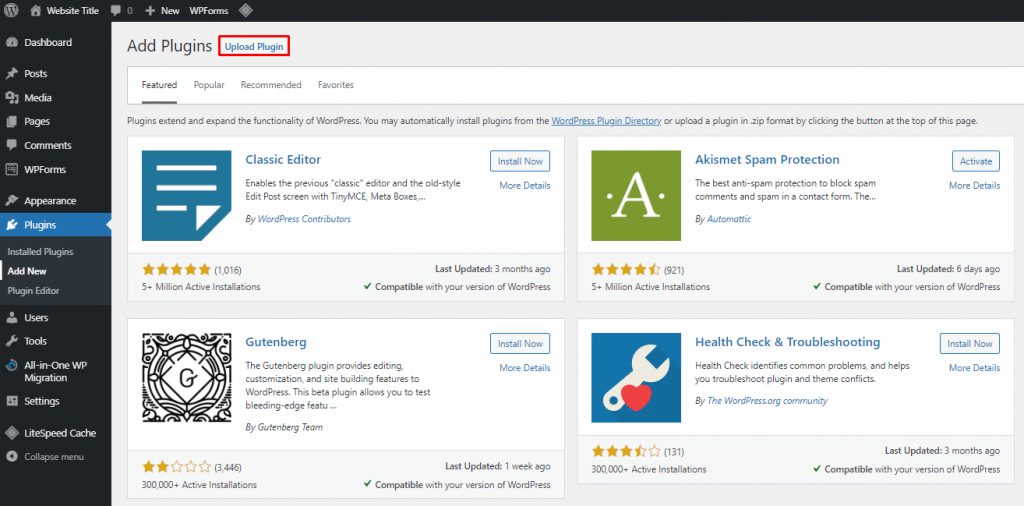
Untuk versi premium, upload plugin secara manual setelah Anda membelinya. Buka Dashboard, lalu Plugins -> Add New, kemudian klik Upload Plugins untuk menginstal dan mengaktifkan plugin premium Anda.

Kalau memerlukan plugin untuk fungsi lain, Anda bisa menyimak artikel kami tentang plugin WordPress terbaik yang akan membantu Anda menemukan rekomendasi plugin lainnya.
4. Mulai Buat Halaman Website dan Menu Navigasi
Saat membuat website, Anda perlu menambahkan beberapa halaman penting yang akan membantu mengoptimalkan pengalaman penggunanya. Beberapa halaman penting yang direkomendasikan adalah:
- Home (Beranda). Halaman pertama yang dilihat pengunjung saat mengunjungi website Anda. Homepage harus bisa dimuat dengan cepat, serta memiliki konten dan desain yang baik untuk menarik audiens.
- About (Tentang). Berisi informasi lebih lanjut tentang website Anda, misalnya untuk menjelaskan apakah situs Anda ditujukan untuk bisnis atau pribadi.
- Contact (Kontak). Halaman yang berisi kontak agar pengunjung bisa menghubungi pemilik website apabila punya pertanyaan lebih lanjut.
- Blog. Dengan blog, Anda bisa mengupdate konten baru ke website secara rutin, yang membantu menaikkan peringkat website di mesin pencari serta membuat website selalu up-to-date.
- Halaman produk atau layanan. Apabila website Anda ditujukan sebagai toko online, buat halaman produk dan layanan untuk membantu calon pelanggan melakukan transaksi.
Berikut cara membuat halaman di website baru Anda:
- Dari dashboard WordPress, buka Pages (Laman) → Add New Page (Tambah Laman Baru).
- Tambahkan judul halaman dan teks konten ke editor halaman.

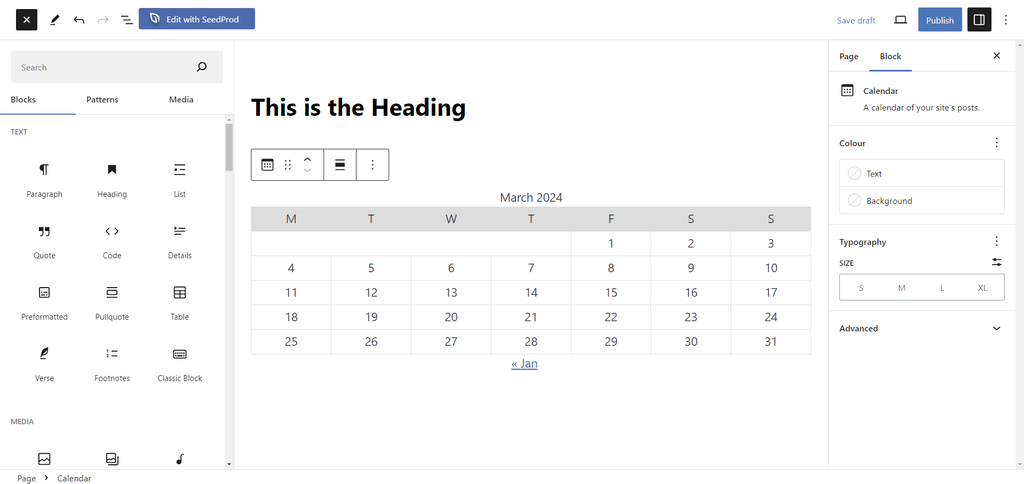
- Untuk menambahkan widget atau elemen WordPress, klik tombol plus (+) di kiri atas halaman lalu seret dan lepaskan ke editor. Sesuaikan setiap blok menggunakan toolbar dan pengaturan sidebar kanan.

- Tambahkan gambar ke halaman WordPress menggunakan blok image (gambar) atau sebagai featured image (gambar unggulan) melalui pengaturan halaman di sidebar kanan.
- Pratinjau halaman untuk melihat tampilannya lalu Save draft (Simpan draf) untuk disesuaikan lagi nanti. Setelah itu, klik Publish (Terbitkan).
Setelah membuat halaman-halaman utama website, Anda bisa mulai menambahkan halaman ke menu WordPress.
5. Mulai Buat Konten Website
WordPress menyertakan fungsi blog bawaan yang memungkinkan Anda menerbitkan postingan untuk mendatangkan traffic. Meskipun cara membuat postingan blog mirip dengan membuat halaman, postingan menyediakan fitur pengelolaan yang lebih mudah dengan kategori dan tag.
Ikuti cara membuat postingan WordPress di bawah ini:
- Buka Posts (Pos) → Add a New Post (Tambahkan Pos Baru) dari dashboard admin.
- Tambahkan judul postingan, teks konten, visual, dan widget ke editor postingan.
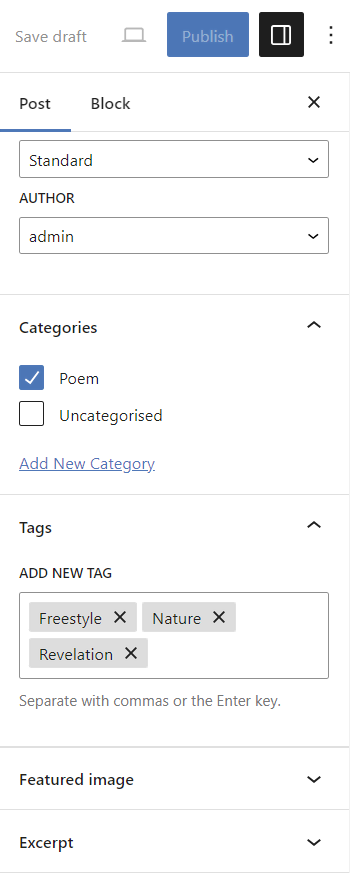
- Tambahkan satu atau beberapa Categories (Kategori) dan Tag melalui pengaturan halaman di sidebar kanan. Kategori mencakup topik umum blog, sedangkan tag lebih spesifik untuk setiap postingan.

- Konfigurasikan pengaturan Visibility (Visibilitas) dan Publish (Terbitkan) kalau Anda ingin membatasi akses dengan kata sandi, menjadikannya pribadi, atau menjadwalkan tanggal dan waktu penerbitan.
- Setelah selesai, klik Publish (Terbitkan).
Untuk mendapatkan inspirasi saat membuat konten maupun halaman, Anda bisa membaca artikel kami tentang contoh website WordPress terbaik.
6. Aktifkan Fitur SEO WordPress
Tema yang SEO-friendly dan konten yang dioptimasi dengan kata kunci akan menaikkan peringkat website Anda di mesin pencari, misalnya Google. Nah, Anda bisa memaksimalkan strategi SEO Anda dengan menambahkan meta description WordPress ke halaman dan postingan.
Berikut adalah cara menambahkan meta description WordPress menggunakan Yoast SEO, salah satu plugin SEO terbaik untuk menaikkan peringkat website:
- Instal dan aktifkan plugin Yoast SEO.
- Buka Posts (Pos) → All Posts (Semua Pos) dari dashboard admin. Arahkan kursor ke postingan yang ingin Anda optimasi, lalu klik Edit (Sunting).
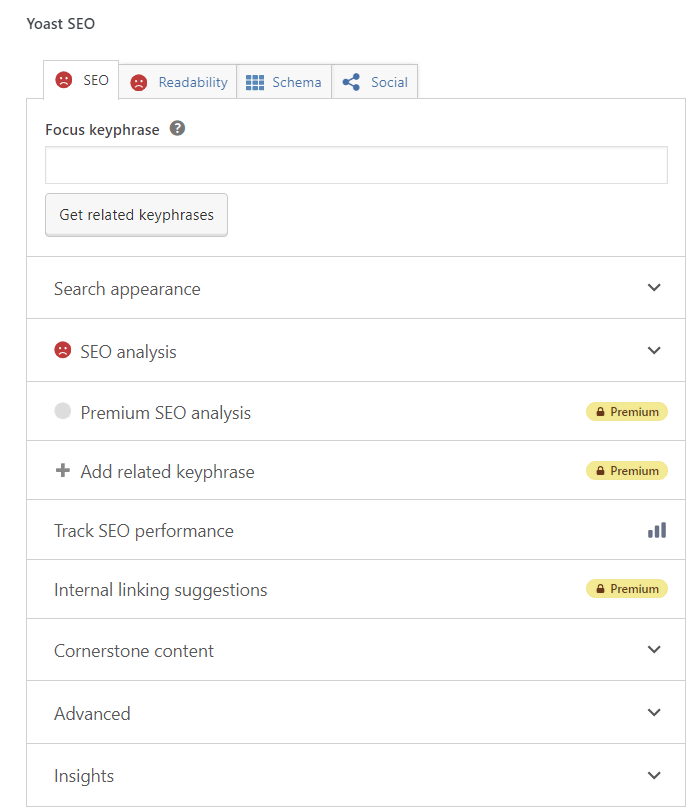
- Di editor postingan, scroll ke bawah ke bagian plugin Yoast SEO.

- Masukkan Focus keyphrase (kata kunci utama) yang Anda inginkan untuk menaikkan peringkat postingan. Ingat, kata kunci ini harus berbeda-beda untuk setiap postingan atau halaman.
- Buka bagian Search appearance lalu masukkan meta description dan meta title postingan menggunakan kata kunci yang relevan. Lihat pratinjau tampilannya di desktop dan perangkat seluler.
- Buka bagian SEO analysis untuk menemukan masalah dan perbaikan yang teridentifikasi untuk meningkatkan visibilitas situs Anda. Atasi semuanya sampai ikonnya berwarna hijau.
- Update (Perbarui) postingan setelah Anda selesai.
Anda juga bisa menambahkan logo website kustom di WordPress melalui Appearance (Tampilan) → Customize (Sesuaikan). Sedangkan untuk favicon WordPress, sebaiknya gunakan plugin favicon untuk konfigurasi yang lebih mudah.
Lihat panduan kami tentang cara SEO WordPress untuk mendapatkan tips terbaik dan rekomendasi plugin yang akan membantu Anda mengoptimasi situs.
7. Onlinekan Website WordPress Baru Anda
Tinjau hasil akhir website dengan mengklik nama situs Anda di pojok kiri atas halaman, lalu pilih Visit Site (Kunjungi Situs). Cek lagi semua link, gambar, formulir, dan fungsi untuk memastikan semuanya sudah berfungsi dengan baik.
Setelah semuanya selesai, Anda pun siap online dengan website WordPress baru Anda!
Tidak Ingin Menggunakan WordPress?
Kalau tidak yakin untuk menggunakan WordPress atau ingin membandingkannya dengan platform pembuatan website lainnya, Anda bisa dengan mudah beralih ke Hostinger Website Builder. Cari website Anda di bagian Website lalu pilih ikon titik tiga → Ganti ke Hostinger Website Builder. Anda masih bisa mengembalikan perubahan ini dalam waktu 14 hari.
Cara Membuat Website dengan Website Builder
Apabila mencari cara membuat website yang jauh lebih mudah lagi, Anda bisa memanfaatkan website builder. Dengan tool ini, Anda tidak perlu menulis coding sama sekali untuk bikin website, termasuk untuk mengatur, mendesain, dan mengelolanya.
Selain itu, fitur-fitur yang ditawarkan juga bisa memfasilitasi website pribadi, serta membantu memudahkan Anda memulai bisnis online. Ini keuntungan yang akan Anda dapat dengan Hostinger website builder:
- Keamanan – mematuhi standar PCI untuk informasi pribadi pengunjung.
- Tool Kecerdasan Buatan (AI) – membantu branding, pemasaran, dan optimasi situs Anda.
- Setup cepat anti ribet – antarmuka intuitif untuk mengedit dan membuat konten Anda sendiri.
- Bisa digunakan di HP – mobile editornya memungkinkan Anda membuat website di HP dengan mudah.
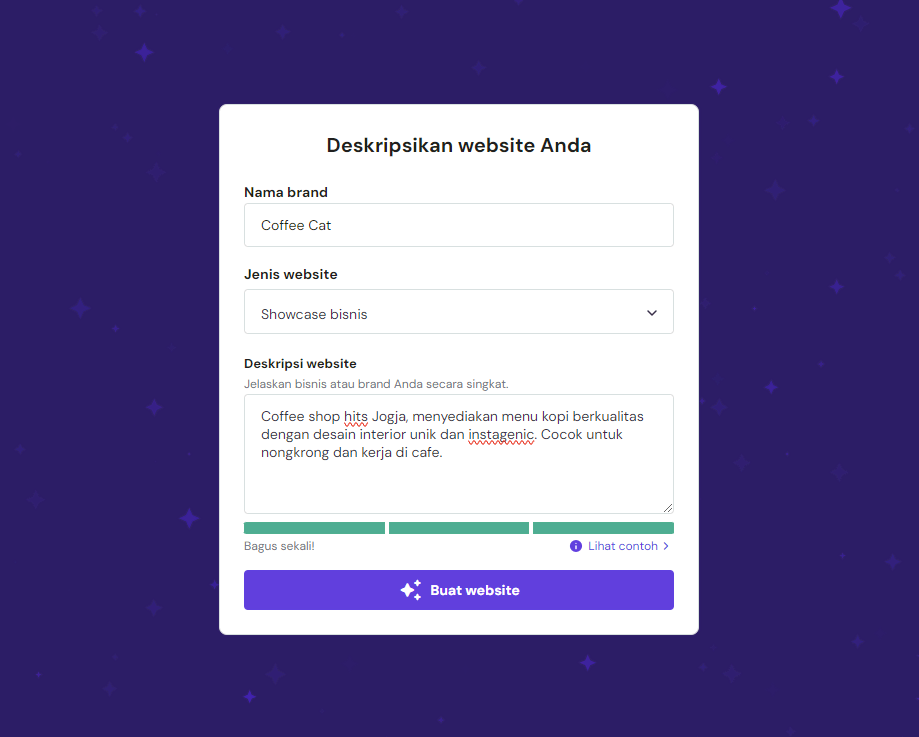
Apabila memilih untuk menggunakan AI untuk membuat website, Anda bisa langsung memulai proses pembuatan website cukup dengan mengetikkan nama brand, jenis website yang mau Anda buat, serta deskripsi website Anda.
Setelah itu, Anda bisa mengklik Buat website, lalu website builder kami akan menyiapkan desain website dengan fungsi dasar yang langsung bisa Anda onlinekan. Website awal Anda bisa langsung jadi, bahkan dalam hitungan menit.

Anda juga masih bisa menyesuaikan desainnya lebih lanjut, seperti menambahkan fungsi toko online, blog, serta mengoptimasi website agar mendapatkan ranking tinggi di mesin pencari (SEO).
Atau, Anda juga bisa memilih untuk menggunakan template siap pakai lalu menyesuaikannya lebih lanjut. Mana pun metode awal yang Anda pilih, ikuti langkah-langkah berikut ini untuk menyesuaikan situs Anda di Hostinger Website Builder:
1. Edit Template dan Tampilan Awal Website
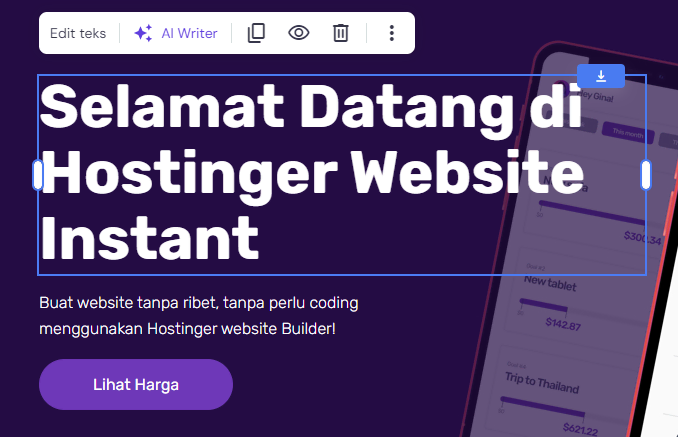
Setelah website builder menghasilkan tampilan awal website, Anda bisa mengklik Edit website untuk menyesuaikannya lebih lanjut.
- Di editor website, atur ulang elemen yang ada dengan menyeret dan meletakkannya menggunakan panduan grid untuk menaruhnya di area yang Anda inginkan. Editor ini akan menyimpan perubahan Anda secara otomatis.

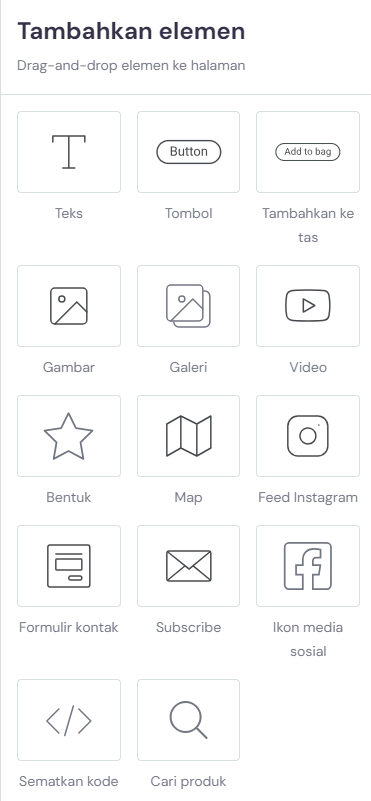
- Untuk menyisipkan elemen baru, klik tombol (+) pada sidebar, lalu seret dan letakkan elemen dari opsi yang tersedia ke editor.

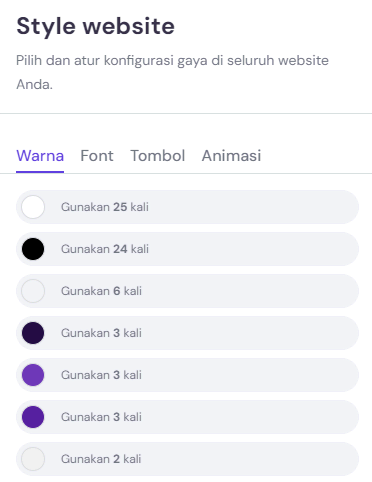
- Akses Style website untuk melakukan perubahan secara menyeluruh pada tampilan situs Anda. Pengaturan ini memungkinkan Anda menyesuaikan warna dalam palet, gaya teks, tombol, dan animasi untuk elemen.

Lihat panduan kami tentang cara desain web untuk informasi selengkapnya seputar mendesain tampilan website.
Nah, kalau sudah selesai mengatur tampilan dan desain website, lanjutkan membuat halaman website Anda.
2. Mulai Buat Halaman Website
Salah satu kelebihan AI website builder kami adalah Anda bisa menghemat waktu untuk membuat halaman tanpa harus memulainya dari nol. Tuliskan halaman yang Anda perlukan saat setup website builder, lalu tool AI ini akan membuatkan halaman yang bisa Anda sesuaikan lebih lanjut.
Kalau perlu menambahkan halaman lagi, Anda bisa mengikuti cara menambahkan halaman menggunakan website builder kami di bawah ini:
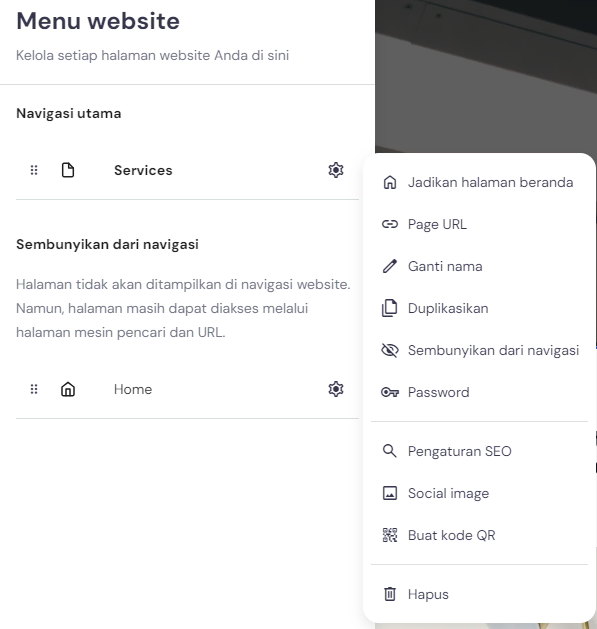
- Buka Menu website di sidebar kiri, lalu klik Tambahkan halaman.
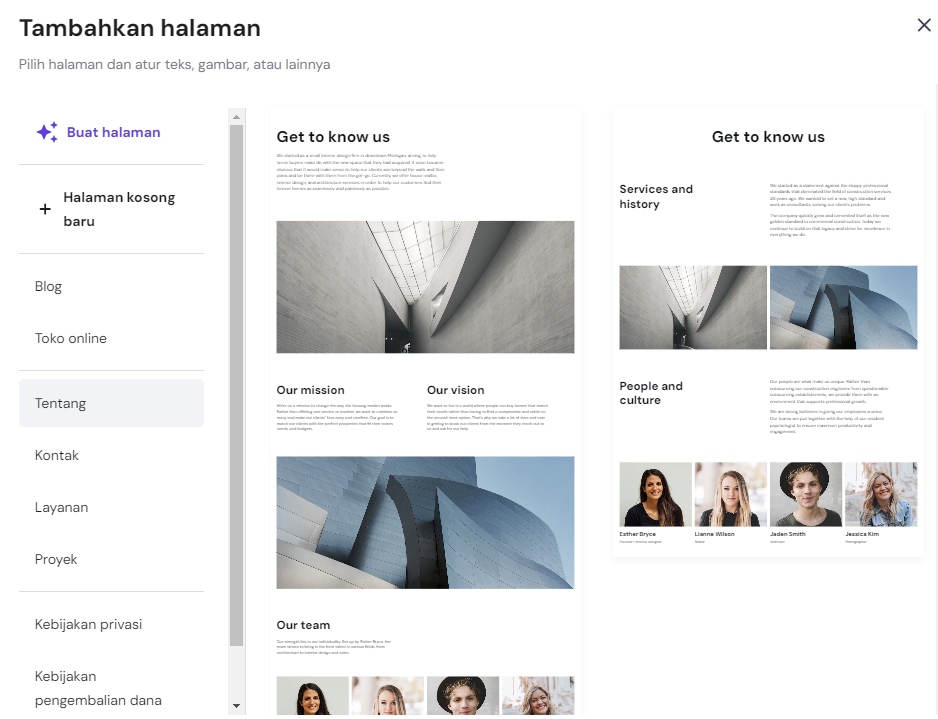
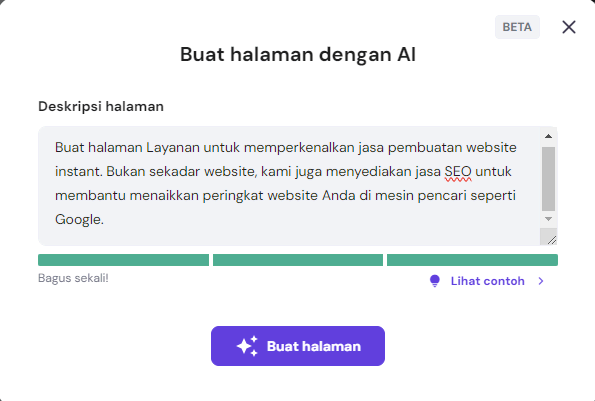
- Pilih salah satu template halaman siap pakai, buat halaman kosong, atau gunakan AI untuk membuat halaman sendiri. Untuk tutorial ini, kami memilih menggunakan AI.

- Jelaskan halaman yang ingin Anda buat, lalu klik Buat halaman.

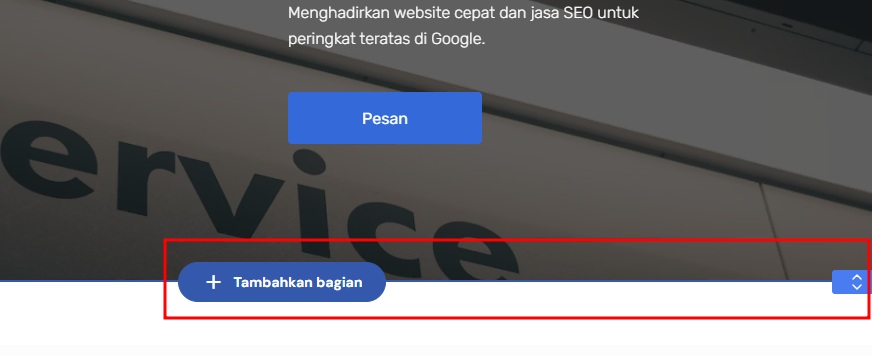
- Halaman yang baru dibuat akan memiliki beberapa bagian yang bisa Anda sesuaikan. Klik Tambahkan bagian untuk membuat bagian baru. Naikkan atau turunkan bagian untuk menyesuaikan tampilannya.

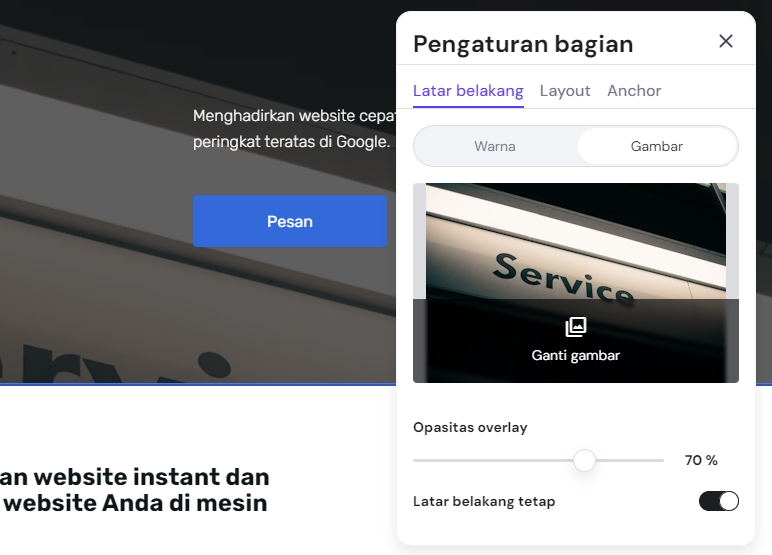
- Klik bagian untuk menampilkan toolbar guna mengubah latar belakang, tata letak, dan urutannya.

- Setelah puas dengan hasilnya, kembali ke Menu website untuk mengatur halaman baru Anda. Gunakan ikon roda gigi di samping halaman untuk mengonfigurasinya.

Pastikan setiap halaman yang ditambahkan memiliki tujuan yang jelas, misalnya untuk menyajikan informasi, mendorong interaksi pengunjung, atau mengajak pengunjung melakukan transaksi. Misalnya, halaman About Me yang efektif harus menceritakan kisah dan nilai brand Anda.
Jangan memenuhi situs dengan halaman yang tidak perlu, karena bisa membingungkan pengunjung dan menyulitkan mereka menemukan informasi yang dibutuhkan.
Di samping itu, gunakan tata letak dan desain halaman yang konsisten di seluruh website untuk meningkatkan pengalaman pengguna serta menyajikan navigasi yang mudah dan intuitif. Manfaatkan fitur Style website dan mode Pratinjau untuk menyesuaikan website dengan cepat dan melihat tampilannya bagi pengunjung.
3. Tambahkan Fungsi Website Lainnya
Tergantung pada tujuan Anda, website Anda mungkin memerlukan fitur-fitur tambahan. Misalnya, fungsi blog bisa membantu mendorong interaksi pengguna dan menaikkan peringkatnya di mesin pencari. Kemudian dengan fungsi toko online, Anda bisa mengubah website menjadi e-Commerce.
Berikut langkah-langkah untuk menambahkan blog ke situs Anda menggunakan Hostinger Website Builder:
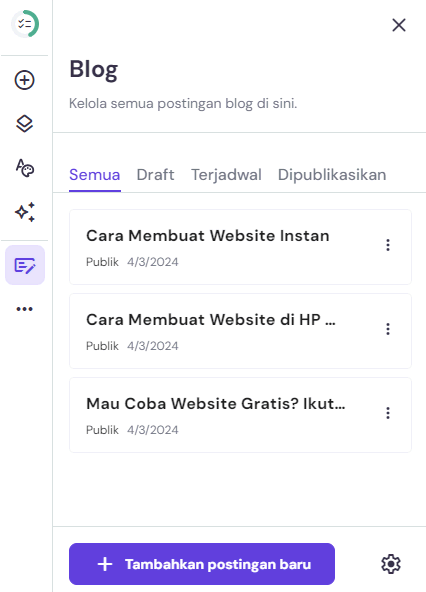
- Buka Menu website di sidebar kiri, lalu klik Tambahkan halaman. Pilih Blog, kemudian pilih template siap pakai.
- Perluas menu Blog untuk mengelola draf, postingan terjadwal, dan postingan yang telah diterbitkan. Pilih Tambahkan postingan baru untuk menulis konten baru.

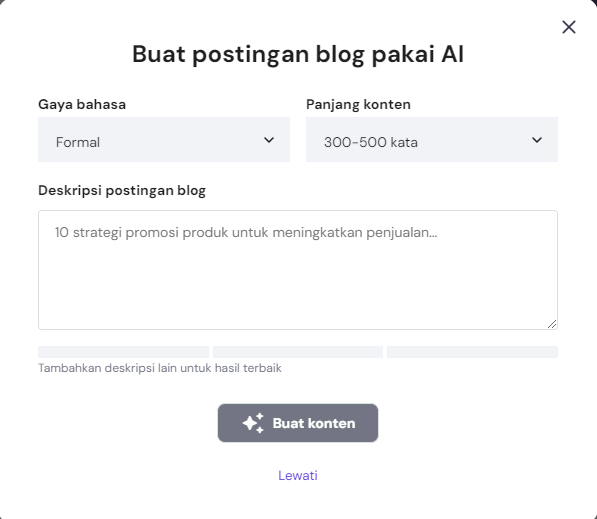
- Apabila tidak punya waktu untuk menulis postingan blog sendiri, Anda bisa memanfaatkan AI. Tentukan gaya bahasa, panjang, dan konten postingan blog, lalu klik Buat konten.

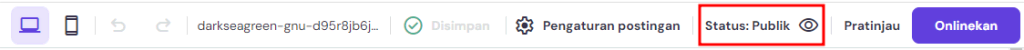
- Sesuaikan elemen teks dan gambar postingan blog sesuai kebutuhan menggunakan tool yang tersedia. Setelah itu, klik menu Status di bagian atas untuk memposting blog ke Publik saat website online.

Untuk mengaktifkan fitur toko online, ikuti panduan berikut:
- Perluas menu Pengaturan website di sidebar, lalu pilih Toko online → Tambahkan toko. Platform ini akan membuat halaman toko baru dengan bagian daftar produk.

- Kembali ke menu Toko online lalu klik Kelola toko untuk mengakses pengaturan toko.
- Mulai atur toko online Anda dengan memasukkan nama toko, negara, dan mata uang pilihan. Klik Lanjutkan.
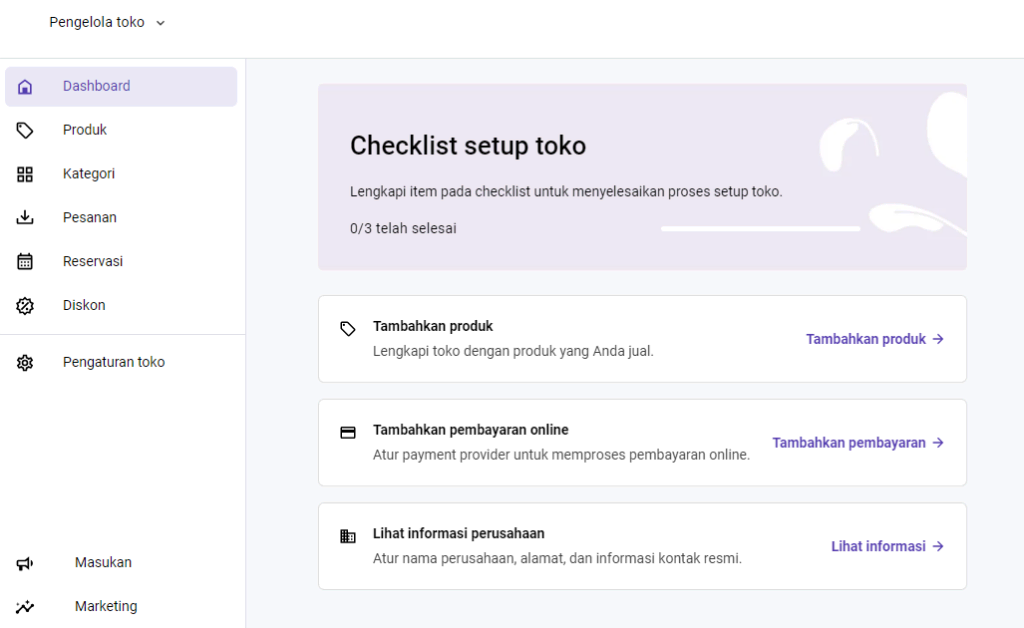
- Setelah masuk ke area pengelolaan toko, selesaikan checklist setup toko, termasuk menambahkan produk atau layanan dan metode pembayaran.

Selanjutnya, Anda bisa menyesuaikan pengaturan lainnya. Mari lanjutkan ke bagian berikutnya untuk menambahkan konten pada website.
4. Mulai Tambahkan Konten yang Menarik
Setelah struktur situs siap, Anda bisa mulai menambahkan konten.
Sebelumnya, Anda sudah mempelajari cara menambahkan elemen ke website. Selanjutnya, kami akan menunjukkan cara memanfaatkan AI untuk membuat konten di situs Anda:
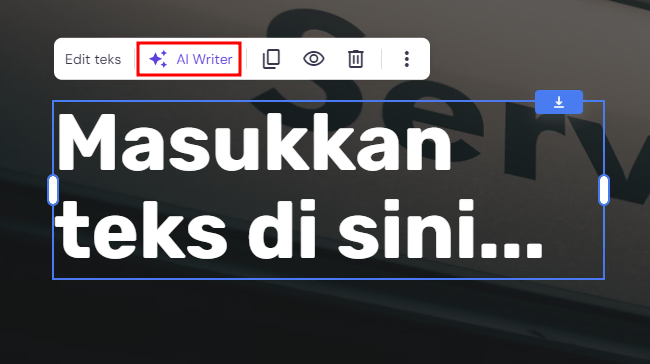
- Seret dan letakkan elemen teks ke halaman untuk menambahkan konten berbasis teks. Saat toolbar muncul, pilih AI Writer.

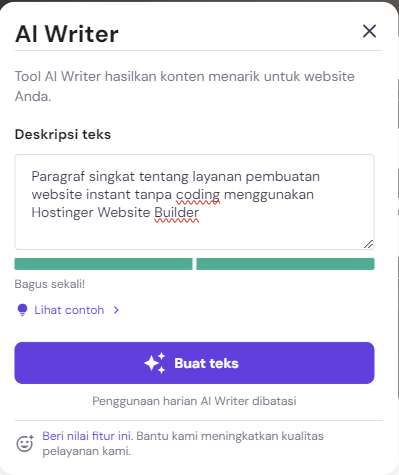
- Jelaskan konten yang Anda inginkan secara mendetail, lalu klik Buat Teks.

- Kalau perlu, hapus teks yang dihasilkan lalu minta AI untuk mencoba lagi, atau gunakan teks dan lanjutkan menulis. Klik dua kali elemen teks untuk mengubah tulisan dan gayanya.
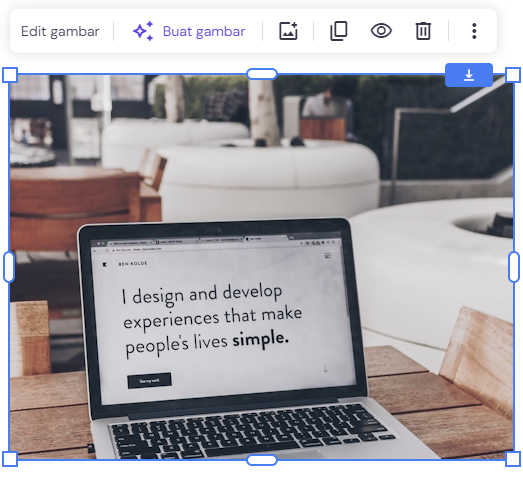
- Kemudian, masukkan elemen visual menggunakan AI Image Generator. Seret dan letakkan elemen gambar ke halaman, lalu pilih Buat gambar.

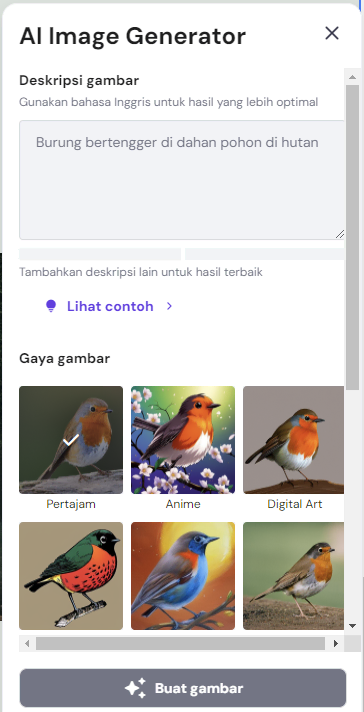
- Jelaskan gambar yang Anda inginkan dan pilih gayanya. Klik Buat gambar.
- Tool AI akan membuat beberapa gambar dalam format PNG. Pilih yang Anda sukai, atau kembali ke formulir AI dan coba prompt yang berbeda.

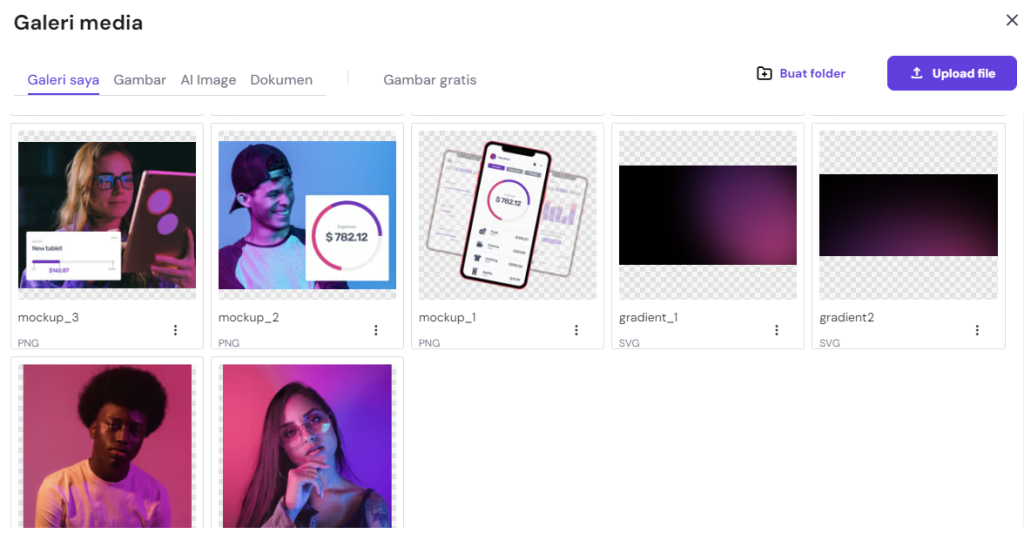
- Untuk mengubah gambar, pilih elemen gambar lalu Edit gambar dari toolbar. Pilih Ganti gambar, lalu ganti dengan gambar AI lain yang sudah dibuat atau upload file Anda sendiri. Semua gambar AI bisa diakses di galeri media.

Akses AI Writer dan AI Image Generator kapan saja melalui menu Tool AI di sidebar. Secara default, Anda akan mendapatkan lima kredit untuk menghasilkan lima gambar gratis. Pilih opsi Beli kredit kalau perlu membuat lebih banyak gambar.
Jangan ragu untuk mengisi situs Anda dengan konten lain dari direktori elemen, seperti galeri, video, dan formulir kontak. Pastikan setiap elemen memiliki tujuan sendiri untuk menjaga estetika dan fungsi desain web.
5. Maksimalkan Strategi SEO Website
Mengoptimasi website untuk mesin pencari (SEO) akan meningkatkan peluang website Anda diakses oleh pengunjung yang menelusuri kata kunci tertentu di mesin pencari. Langkah ini membantu mendatangkan traffic dan transaksi di situs Anda tanpa membayar iklan.
Salah satu teknik SEO yang paling efektif adalah menambahkan kata kunci ke dalam judul, deskripsi, header, dan teks website Anda. Kata kunci ini merupakan istilah atau frasa yang dicari orang untuk menemukan sesuatu di internet.
Manfaatkan tool seperti Google Keyword Planner atau Keyword Tool untuk menemukan istilah pencarian populer yang terkait dengan niche Anda. Misalnya, kata kunci seperti “jasa website instan” dan “jasa website instan terbaik” dalam konten website agensi pembuatan website bisa meningkatkan visibilitasnya secara online.
Setelah membuat daftar kata kunci, ikuti langkah-langkah berikut untuk meningkatkan visibilitas situs Anda di halaman hasil mesin pencari:
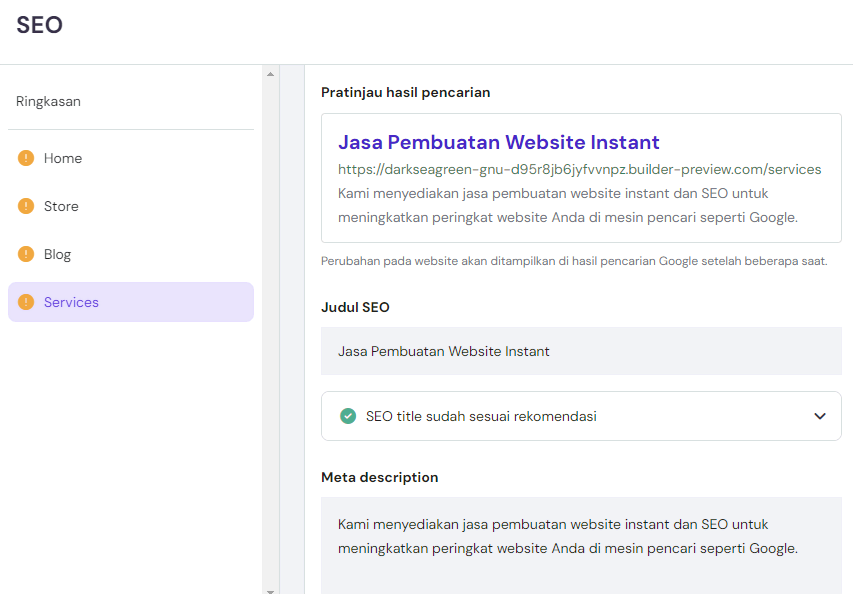
- Buka Pengaturan website → SEO dari sidebar untuk mengakses semua pengaturan SEO.
- Tanda seru berwarna kuning pada judul halaman menunjukkan peluang yang belum dioptimasi. Klik judul yang disorot untuk mengoptimasinya. Atau, gunakan fitur SEO Assistant untuk membantu Anda mengoptimasi halaman.

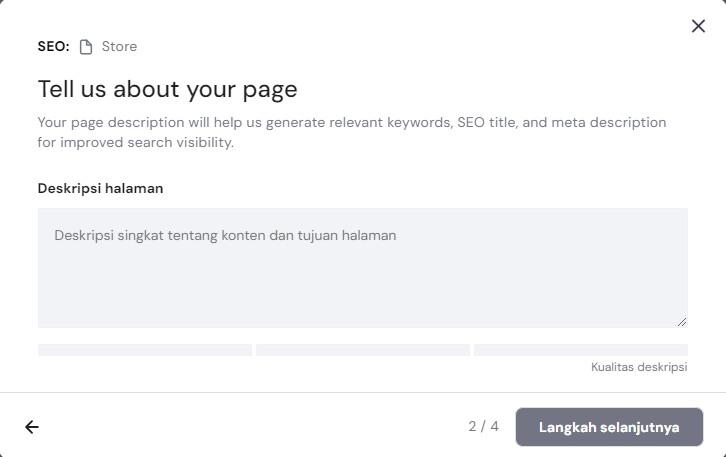
- Di SEO Assistant, buat ringkasan yang menjelaskan konten halaman dengan kata kunci yang relevan. Untuk visibilitas di mesin pencari, buat deskripsi tidak lebih dari 160 karakter agar tidak terpotong di Google. Klik Langkah selanjutnya.

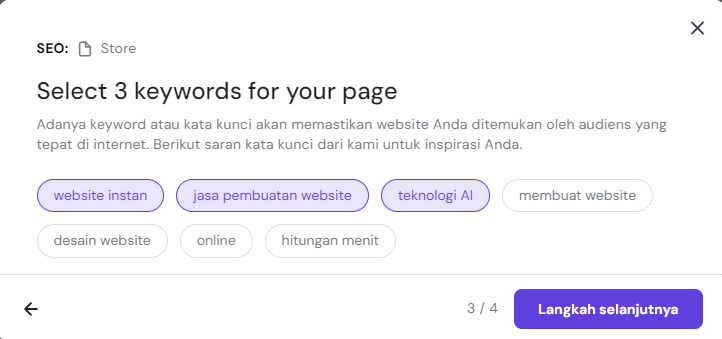
- Platform ini akan memberikan kata kunci untuk peringkat halaman Anda berdasarkan deskripsi halaman. Pilih tiga kata kunci untuk mewakili halaman Anda, lalu klik Langkah selanjutnya.

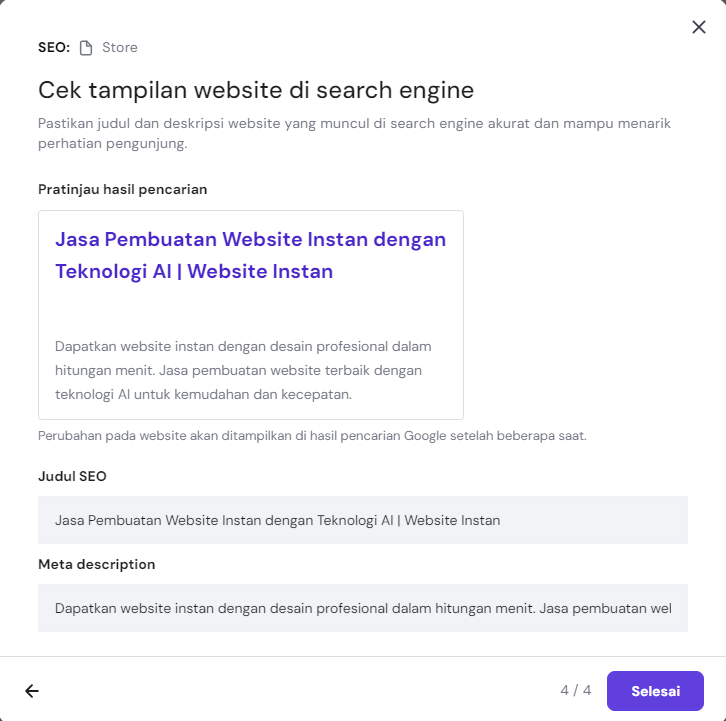
- Terakhir, sempurnakan meta title dan meta description halaman yang akan muncul di hasil pencarian. Setelah Anda puas dengan hasilnya, klik Selesai.

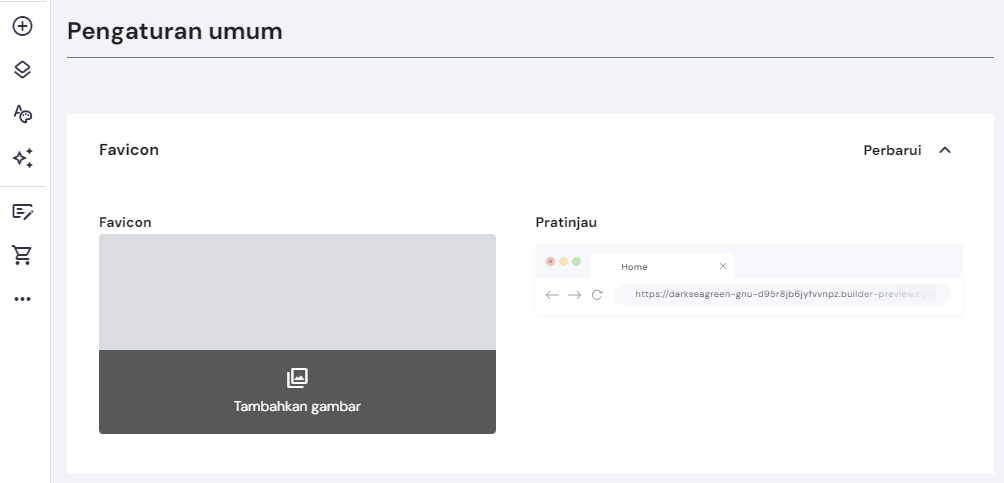
- Kembali ke Pengaturan website dan akses Pengaturan umum. Buka Favicon, lalu klik Tambahkan gambar. Ikon ini akan muncul di samping judul halaman di tab browser, jadi sebaiknya gunakan desain logo Anda sendiri untuk membangun branding.

Ada banyak strategi SEO lainnya yang wajib Anda terapkan agar website lebih mudah ditemukan melalui mesin pencari, seperti mengoptimalkan kecepatan website, gambar, dan membuat website mobile-friendly. Untungnya, website builder kami sudah menerapkan strategi ini sejak awal.
6. Simpan dan Publikasikan Website Anda
Sampai di sini, Anda sudah menyelesaikan semua langkah awal dalam cara membuat website menggunakan Hostinger Website Builder.
Berikutnya, lihat checklist setup website di sidebar untuk menyelesaikan tugas-tugas lainnya, seperti menyesuaikan desain web untuk perangkat seluler dan menambahkan link profil media sosial.

Setelah Anda puas dengan hasilnya dan siap go online, klik Onlinekan di sudut kanan atas halaman untuk memublikasikan website agar bisa diakses oleh pengunjung.

Cara Membuat Website Mudah, Kan?
Selamat! Kini Anda sudah tahu cara membuat website sendiri dari nol menggunakan platform yang paling mudah, yaitu WordPress dan website builder. Anda juga sudah mempelajari tips terbaik pengembangan website, serta berbagai tool untuk membantu merepresentasikan diri Anda di internet.
Jadi, kalau memerlukan platform yang mudah dan fleksibel, Anda bisa mencoba menggunakan WordPress. Jangan lupa, perkirakan estimasi biaya pembuatan website yang perlu Anda keluarkan untuk membuat website dengan platform ini.
Kalau ingin membuat website dengan mudah tanpa coding sama sekali, gunakan website builder. Menggunakan tool ini, Anda bisa memanfaatkan template siap pakai dan AI yang akan membantu Anda bikin website hanya dalam hitungan menit.
Nah… tunggu apa lagi? Yuk, mulai buat website Anda sekarang juga!



Komentar
May 10 2018
Saya sebenarnya sudah lama pengen pindah ke Wordpress, tapi masih ragu-ragu..salah satu yang bikin ragu, ya kita mesti belajar lagi dari awal..tapi setelah baca tutorial ini kayaknya mudah sih, hehehe patut dicoba, mantap admin..
July 04 2018
Terima kasih Pak, selamat mencoba :)
May 27 2018
Artikel yang sangat membantu untuk pemula dalam membuat website. Jika ingin belajar pasti bisa hanya saja tidak semua orang memiliki waktu untuk belajar sendiri sehingga akhirnya menyerahkan pembuatan website ke penyedia jasa pembuatan website. Selain ditangani oleh tim yang mumpuni, website juga lebih terurus dengan baik. Nice artikel.
July 04 2018
Terima kasih :)
May 30 2018
Mantap informasinya, daging banget.
July 04 2018
Terima kasih :)
June 03 2018
Tutorialnya super lengkap dan sangat membantu. Terimakasih. Semoga selalu bersemangat untuk membuat tutorial seperti ini karena semakin banyak netizen Indonesia yang tertarik untuk membuat website, tapi masih awam dengan caranya
July 04 2018
Sama-sama Pak. Jangan ragu juga untuk memberi saran dan kritik agar ke depannya kami bisa lebih baik :)
June 06 2018
Apa kah membuat websit hanya bisa dengan menggunakan komputer
July 04 2018
Selamat siang, Kami sarankan untuk membuat website melalui komputer karena adanya berbagai proses yang harus dijalankan. Pembuatannya pun tidak sesederhana membuat blog pribadi. Terima kasih :)
July 09 2018
bermanfaat sekali infonya, terimakasih
October 08 2018
Bisa dibantu tidak membuat web, bahan foto video dari saya, termasuk artikel, berita, dll ?
October 12 2018
apa ada cara untuk migrasi dari website buatan sendiri ke cms wordpress ?
November 04 2018
artikelnya bagus saya udah nyoba bikin pake wordpress buat nambah ilmu
November 22 2018
Setelah baca artikel ini, saya jadi ingin memindahkan blog saya deh, tapi memang tentang pengolahan html di wordpress itu cukup rumit, aplagi kalau kita baru terjun di dunia blogger
November 28 2018
artikel sangat bagus, dan bermanfaat
January 10 2019
terus di kembangin dari ilmu yg anda tau,lalu di tafsirkan dengan baik agar semua orang dapat mengerti. artikel yg sangat membantu banyak orang
February 14 2019
Artikel sangat membantu dan bermanfaat untuk saya yang pemula membuat web. salam kenal dari sewa mobil mewah semarang
February 18 2019
Terima kasih banyak Kak, atas Ilmu yang diberikan. Sungguh bermanfaat sekali untuk pemula seperti saya. Keep being awesome :)
February 25 2019
Terima kasih banyak ilmunya, sangat bermanfaat....semoga Barokah, dan dimudahkan dalam setiap aktivitasnya!!!
March 13 2019
Pertama dulu pake hosting gratis dari hostinger. Domainnya dari hostinger.. Sekarang web pribadi yang WP menggunakan hostinger semua. Lengkap daaahhh pokoknya..
March 27 2019
Sudah sering baca postingan bagaimana cara membuat website, tapi kok masih belum clear juga bagaimana cara memulainya dan sebagianya. Dengan membaca postingan dari hostinger sedikit ada pencerahan walau masih muter-muter di kepala..hehe.
September 09 2019
dari sekian banyak artikel tentang ini, saya baru baca yg selengkap ini,, lengkap dengan fitur apa saja yg harus di persiapkan dan beberapa opsi penunjang lain nya, lanjutkan artikel sejenis nya,, semoga kedepannya lebih menarik,, thx
October 08 2019
selamat mencoba buat mas agus,,,semoga ilmunya bermamfaat dan bisa berbagi untuk yg lainya..hehe
March 05 2020
Sungguh sangat membantu, terima kasih banyak..
March 30 2020
bermanfaat infonya .. kbetulan pas buat web yg aq mulai cb bkin.. terima kasih
July 16 2020
Terimakasih atas sharing ilmunya terkait website. sangat membantu sekali dan banyak ilmu baru yang diperoleh. Salam Semangat.
August 13 2020
Saya tertarik untuk bergabung karena tuntutan pekerjaan, namun saya bisanya membuat dan menginstall wordpress dan Slims di server biasa yang dionlinekan. Apakah saya bisa mendapatkan bimbingan untuk membuat website wordpress dan apakah bisa install Slims di hostinger, terima kasih responnya dengan langsung membuat trik2 langkah yang harus saya lakukan. Terima kasih. Saya tunggu....! Tuntutan untuk membuat website dan perpustakaan digital berbasi SLIMs untuk kabupaten menunggu .... Terima kasih responnya.
August 14 2020
Selamat malam, Hostinger Indonesia menawarkan sejumlah paket layanan hosting dan berbagai pilihan domain menarik. Selengkapnya bisa dilihat di sini: https://www.hostinger.co.id/web-hosting Jika ingin bertanya mengenai hosting, install WordPress, website, atau topik lainnya, silakan hubungi tim CS kami dengan mengisi formulir Pertanyaan Umum Terima kasih :)
September 06 2020
artikel yang lengkap, semoga kita bisa dibantu dalam membuat web...apalagi web untuk kantor, trims
September 11 2020
Wah tampilan wordpress lebih keren ya, bisa dioptimasi banyak hal lagi biar makin ngebut loadingnya
October 01 2020
Like this
November 07 2021
artikelnya sangat membantu
May 09 2022
saya baru mencoba membuat website dengan wordpress dengan langkah tutorial tersebut di atas, mohon di bantu ya admin
February 07 2023
Tutorialnya Mantap, lengkap
March 06 2023
Berkat ini saya sudah mempuanyai web sendiri terima kasih banyak
March 23 2023
Halo. Saya mau tanya, apa ada metode pembayaran yg lain. Metode pembayaran nya sangat rentan karna harus masukkan nomor kartu dan masa berlaku,. Saya ragu, bukan sok tau tapi akun my bank tidak aman, soal nya saat ingin ganti sandi harus pakai nomor kartu dan masa berlaku,. Terima kasih
March 24 2023
Halo Kak, ada metode pembayaran via OVO, Alfamart, dan transfer bank juga untuk yang lebih aman yaa 😊
October 06 2023
Keren lgkap penjelasannya, boleh di coba buat web pribadi, ...tks admin
October 13 2023
informasinya sangat membantu sekali, terima kasih kakak