Apa Itu WYSIWYG? Ini Cara Kerja & Rekomendasi Terbaiknya!
WYSIWYG adalah software yang menyediakan antarmuka untuk melihat pratinjau hasil akhir konten selagi Anda melakukan pengeditan. Umumnya, WYSIWYG digunakan oleh software pengolah kata, website builder, CMS, dan CRM (manajemen hubungan pelanggan).
Dibandingkan dengan editor lainnya, WYSIWYG memungkinkan Anda mengedit konten secara visual tanpa pemrograman. Tersedia opsi desain dan format siap pakai untuk menambahkan elemen seperti gambar, teks, dan video dengan fungsionalitas drag-and-drop untuk meletakkannya di halaman.
Mau tahu selengkapnya? Di artikel ini, kami akan membahas cara kerja WYSIWYG beserta kelebihan dan kekurangannya. Selain itu, kami akan membahas 5 website builder terbaik yang menggunakan WYSIWYG, termasuk fitur penting dan pertimbangannya.

Apa Itu WYSIWYG?
Bisa dibaca wiz ee wig, WYSIWYG adalah singkatan dari “What You See Is What You Get” yang dalam bahasa Indonesia berarti “Apa yang Anda lihat adalah hasil akhirnya”, yaitu ketika tampilan konten di area pengeditan terlihat sama persis dengan hasil akhirnya. Dengan software ini, Anda bisa mengubah elemen tanpa perlu coding, membantu mempercepat proses publikasi konten, mempersingkat alur kerja, dan mempermudah alur desain web.
Bagaimana Cara Kerja WYSIWYG?
Ada banyak editor What You See Is What You Get yang saat ini tersedia, tapi cara kerjanya berbeda-beda tergantung pada fitur dan kemampuannya.
Secara umum, hal-hal yang disediakan oleh editor WYSIWYG adalah:
- GUI (Graphical User Interface). Menyediakan editor visual dengan opsi pemformatan, tombol, dan menu untuk membuat atau memanipulasi elemen seperti tabel, daftar, gambar, konten tertulis, dan link.
- Pembuatan konten langsung. Saat memodifikasi konten, misalnya menambahkan gambar atau mengubah formatnya, Anda bisa melihat tampilannya langsung di layar editor secara real-time.
- Kode yang dihasilkan secara otomatis. Editor WYSIWYG menghasilkan kode atau bahasa markup seperti CSS dan Hypertext Markup Language (HTML) sesuai dengan perubahan yang dilakukan pengguna.
- Pratinjau dan publikasi halaman. Beberapa editor WYSIWYG memiliki fitur preview yang memungkinkan Anda melihat tampilan hasil akhir konten sebelum diupload ke internet. Setelah puas dengan hasilnya, Anda bisa memublikasikan konten dengan sekali klik.
Kelebihan dan Kekurangan WYSIWYG Editor
Di bagian ini, kami akan membahas kelebihan dan kekurangan editor WYSIWYG.
Dengan mempertimbangkan faktor-faktor ini, Anda bisa membuat keputusan yang lebih jelas mengenai content management system, aplikasi CRM, atau software yang paling cocok untuk kebutuhan Anda.
Kelebihan WYSIWYG Builder
Berikut adalah kelebihan utama editor WYSIWYG:
Pengeditan Tanpa Coding
Editor WYSIWYG menawarkan antarmuka tanpa coding yang bisa Anda gunakan untuk membuat, memformat, dan memodifikasi elemen visual. Karena cukup mudah dipelajari, opsi ini cocok untuk pengguna pemula yang belum memiliki skill teknis atau bahasa pemrograman.
User-Friendly dan Berfokus pada Desain
Editor WYSIWYG memungkinkan Anda fokus mendesain tampilan website tanpa ribet karena tidak harus menangani kode atau halaman HTML tertentu. Biasanya, sudah tersedia layout atau template siap pakai yang bisa dimodifikasi untuk menghadirkan tampilan website yang optimal dan menarik.
Alur Kerja Efisien
Dengan editor WYSIWYG, Anda bisa membuat dan mengedit elemen web secara online, yang cukup membantu ketika perlu berkolaborasi. Selain itu, apabila terjadi error, Anda bisa mengatasinya dengan memodifikasi elemen tanpa harus membatalkan publikasi atau menerbitkannya ulang.
Publikasi Praktis dan Cepat
Proses publikasi konten bisa dilakukan lebih cepat karena Anda tidak perlu memformat konten website secara manual dari nol. Konten yang Anda buat langsung bisa menjadi hasil akhir yang siap dipublikasikan.
Kekurangan WYSIWYG Builder
Di sisi lain, editor WYSIWYG juga memiliki beberapa kekurangan, seperti:
Jumlah Kode Berlebih
Beberapa editor WYSIWYG cenderung menghasilkan kode yang terlalu banyak atau tidak sesuai aturan. Artinya, kode yang diambil dari editor ini biasanya kurang efisien dan berkualitas rendah, menyebabkan halaman website Anda menjadi lambat.
Sementara itu, kode yang tidak sesuai aturan bisa mengacaukan kaidah desain website dan memengaruhi kegunaannya.
Fungsi Desain Terbatas
Beberapa website builder WYSIWYG menyediakan fitur desain yang terbatas, hanya memungkinkan Anda membuat website dengan struktur standar.
Sebagai contoh, apabila perlu membangun website yang kompleks, Anda mungkin perlu menggunakan CSS atau kode kustom untuk menambahkan fungsi lain karena tool yang Anda butuhkan kemungkinan tidak tersedia di editor ini.
Peluang SEO Terbatas
Dengan beberapa web builder WYSIWYG, Anda tidak bisa secara eksplisit menyertakan tag heading atau atribut alt. Hal ini mungkin membuat website Anda sulit diidentifikasi oleh mesin pencari. Namun, editor WYSIWYG yang lebih modern sudah memiliki kemampuan optimasi mesin pencari (SEO) yang terintegrasi.
Saran Bacaan
Apabila ingin mempelajari HTML lebih lanjut, Anda bisa download Cheat Sheet HTML kami untuk mendapatkan panduan selengkapnya.
5 Website Builder WYSIWYG Terbaik
Nah, setelah Anda mengetahui definisi WYSIWYG beserta kelebihan dan kekurangannya, di bagian ini kami punya rekomendasi editor WYSIWYG terbaik apabila Anda ingin mencobanya untuk mulai mendesain website.
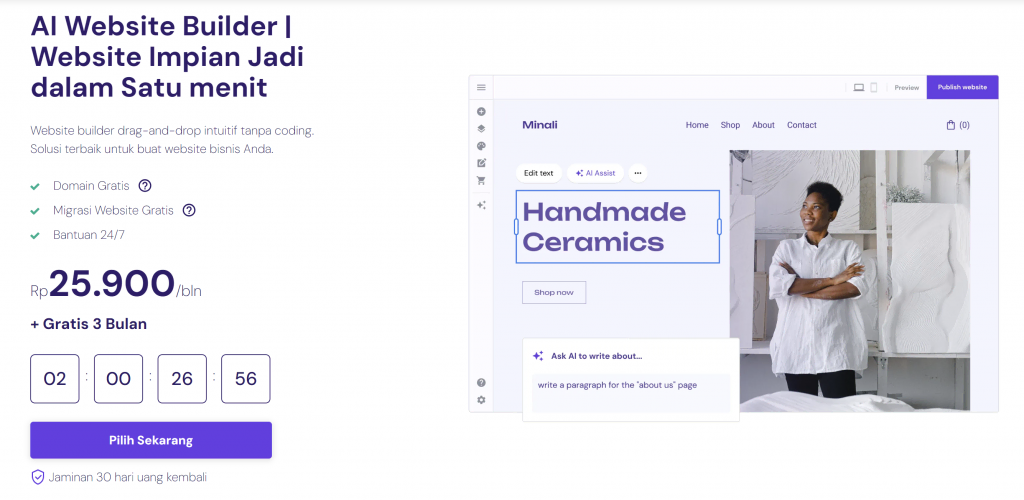
1. Website Builder Hostinger

- Rating: 4,9/5
- Paling cocok untuk: user yang ingin membangun website profesional dalam hitungan menit
- Harga: mulai dari Rp24990.00/bulan
Hostinger Website Builder dilengkapi dengan software WYSIWYG bawaan dan merupakan solusi serbaguna untuk membuat website profesional hanya dalam hitungan menit. Tool ini cocok untuk semua pengguna, mulai dari pemula hingga profesional.
Beberapa fitur terbaik Hostinger Website Builder sebagai editor WYSIWYG adalah:
- Memiliki fitur AI untuk menghasilkan website dalam beberapa menit, yang sudah menyertakan konten serta halaman website. Anda hanya perlu menuliskan beberapa kalimat yang mendeskripsikan brand dan jenis website yang ingin dibuat, lalu tool ini akan menyiapkan desainnya untuk Anda.
- Editor drag-and-drop tanpa coding yang mudah digunakan dan intuitif, dengan user interface yang rapi sehingga Anda bisa memformat dan mendesain website yang berfungsi penuh tanpa perlu ribet.
- Tool AI menyertakan generator teks, pembuat logo, dan analisis heatmap.
- Dukungan 24 jam dari tim Customer Success Hostinger melalui email dan live chat.
Selain itu, Website Builder Hostinger sudah dilengkapi dengan paket web hosting dan domain gratis, juga sertifikat SSL gratis unlimited dan malware scanner untuk melindungi data sensitif pengguna dan mengenkripsi traffic website.
Fitur Utama:
- Website yang dibuat menggunakan Website Builder Hostinger sudah dioptimasi untuk mesin pencari secara default, karena tool ini memiliki alt text editor, generator sitemap, dan URL customizer yang terintegrasi.
- Keamanan yang ketat dengan nameserver yang dilindungi Cloudflare dan backup otomatis.
- Template website yang dirancang oleh desainer dan mudah disesuaikan, memungkinkan Anda memodifikasi tampilan halaman website sepenuhnya.
Kekurangan:
- Platform ini hanya menawarkan paket premium, tapi pengguna bisa mencoba dulu versi demo Website Builder Hostinger sebelum membelinya.
- Tidak memungkinkan banyak pengguna untuk mengedit konten secara bersamaan.

2. WordPress

- Rating: 4,5/5
- Paling cocok untuk: semua jenis website dan user yang memerlukan opsi penyesuaian lengkap
- Harga: freemium (Paket hosting WordPress dari Hostinger dimulai dari Rp24990.00/bulan)
WordPress adalah CMS (sistem manajemen konten) yang paling populer, mendukung lebih dari 43% website yang ada di internet. CMS ini juga berfungsi sebagai editor WYSIWYG karena kemampuan softwarenya, seperti fungsi preview dan block editor yang langsung menampilkan perubahan di antarmuka front-end.
WordPress memiliki banyak kelebihan lainnya, seperti:
- Editor bawaan dengan blok individu yang bisa digeser dan dipindahkan, memudahkan Anda menambahkan elemen dan memodifikasi semua bagian website.
- Ribuan tema dan plugin untuk menambahkan lebih banyak fungsi pada website Anda.
- Software open-source yang memungkinkan pengguna mengakses kode sumber.
Untuk menggunakan editor WYSIWYG ini, Anda perlu membeli nama domain dan web hosting. Beberapa provider sudah menyertakan keduanya dalam satu paket, seperti paket Hosting WordPress dari Hostinger, yang juga menyediakan fitur tingkat lanjut seperti tool staging dan object cache.
Fitur Utama:
- Kemampuan untuk mengupload kode kustom dan ekstensi pihak ketiga.
- Izin dan peran pengguna untuk mengontrol akses dan alur kerja.
- Impor dan ekspor file yang memungkinkan Anda memindahkan konten dari satu platform ke platform lainnya.
Kekurangan:
- Editor bloknya lebih sulit dipelajari daripada kebanyakan website builder.
- Kekurangan dukungan pelanggan internal karena lebih mengandalkan forum komunitas.
3. Squarespace

- Rating: 4,3/5
- Paling cocok untuk: website yang memuat banyak gambar, seperti portofolio visual
- Harga: paket berbayar dimulai dari $16/bulan (sekitar Rp250.000)
Squarespace adalah web builder dengan fitur WYSIWYG, seperti HTML editor dan antarmuka grafis untuk mengedit dan membuat konten. Seperti web builder lainnya, Squarespace menyediakan tool marketing, manajemen konten, dan analitik.
Selain itu, editor HTML WYSIWYG ini menawarkan fitur lainnya, seperti:
- Layout siap pakai dengan struktur halaman web yang sudah didesain secara default, seperti Contact dan About.
- Duplikasi konten tulisan atau seluruh halaman untuk mempercepat proses pembuatan website.
- Pengelolaan komentar, termasuk komentar dalam utas, moderasi konten, dan masukan dari pembaca untuk menandai spam.
Squarespace juga memiliki marketplace untuk menyewa jasa web designer profesional. Temukan orang yang sekiranya cocok untuk membantu proses pembuatan website Anda, atau serahkan pada partner mereka, 99designs, untuk mencarikan tenaga ahli yang sesuai kriteria.
Fitur Utama:
- Panel Analytics Squarespace menampilkan metrik untuk membantu meninjau performa website Anda.
- Mekanisme pemasaran bawaan, mencakup email campaign, penjualan sosial, banner, dan promosi.
- Squarespace Scheduling untuk menyinkronkan janji temu ke berbagai kalender, termasuk Google Kalender dan iCloud.
Kekurangan:
- Biaya layanan lebih mahal dibandingkan dengan opsi lainnya yang memiliki fitur dan kemampuan serupa.
- Editor HTML WYSIWYG Squarspace cukup sulit untuk dipelajari.
4. Wix

- Rating: 4,2/5
- Paling cocok untuk: pemula yang ingin membuat website toko online
- Harga: freemium (paket berbayar mulai dari $4.50/bulan, atau sekitar Rp70.000)
Wix adalah salah satu website builder WYSIWYG yang paling populer, juga salah satu editor HTML terbaik. Antarmukanya user-friendly dan intuitif, menyertakan berbagai fitur untuk membuat website yang keren.
Seperti WordPress, Wix menawarkan lebih dari 800 template gratis dan berbayar yang memungkinkan Anda mendesain website dengan mudah.
Selain itu, ada beberapa manfaat lain yang disertakannya:
- Dengan Wix Artificial Design Intelligence (ADI), user bisa membuat dan mengedit website dalam hitungan menit hanya dengan menjawab beberapa pertanyaan seputar tujuan, fungsi, dan gaya website yang diinginkan.
- App Market platform ini memiliki lebih dari 3.000 aplikasi web, layanan, dan fungsi tambahan yang bisa ditambahkan ke website Anda.
- Checklist Setup SEO Wix mencakup beberapa tindakan penting, seperti markup data terstruktur dan meta title, untuk membantu website Anda mendapatkan peringkat yang lebih tinggi di mesin pencari.
- Apabila memiliki bisnis skala besar, Anda bisa memilih paket kustom untuk menikmati lebih banyak resource dan fitur khusus guna memenuhi kebutuhan Anda.
Selain itu, editor HTML WYSIWYG ini menawarkan paket gratis yang sudah dilengkapi dengan tool pembuatan web dasar, termasuk penyimpanan 500 MB.
Fitur Utama:
- Editor yang user-friendly dan responsive.
- Tool desain AI untuk membangun website dengan cepat.
Kekurangan:
- User tidak bisa mentransfer data website dengan mudah dari satu template ke template lainnya.
- Pemilik website tidak bisa menghubungkan domain kustom dengan paket gratis.
5. Weebly

- Rating: 4,2/5
- Paling cocok untuk: user yang ingin membuat website sederhana
- Harga: freemium (paket premium dimulai dari $10/bulan atau sekitar Rp160.000)
Weebly adalah website builder dan editor WYSIWYG yang memungkinkan Anda membuat website sederhana dengan cepat. Terdapat blok yang memudahkan Anda menambahkan dan mengedit konten, dan setiap blok ini memiliki opsi pemformatan untuk mengatur tata letak, font, warna, dan jarak antar elemen.
Builder WYSIWYG ini juga menawarkan:
- Fitur toko online tingkat lanjut kalau Anda memilih untuk membuat toko online pada saat registrasi.
- Fitur blogging yang memungkinkan Anda menggunakan RSS feed bawaan dan membuat formulir kontak kustom.
- Tim dukungan pelanggan yang tersedia 24/7 dan bisa dihubungi melalui live chat, telepon, dan tiket dukungan.
User yang sudah memiliki latar belakang web development bisa menggunakan editor kode Weebly untuk mengedit source code setiap elemen agar bisa menyesuaikan dan mendesain website lebih lanjut.
Fitur Utama:
- Anda bisa memilih opsi editor yang lebih cocok untuk proyek yang sedang dikerjakan, seperti versi klasik atau versi toko online.
- Kemampuan toko online tingkat lanjut, seperti label pengiriman, email pengingat barang di keranjang, dan data performa toko online.
- Form builder membantu Anda membuat, mengelola, dan menyesuaikan formulir kontak dengan mudah.
Kekurangan:
- Opsi kustomisasi visual yang lebih terbatas dibandingkan dengan builder lain seperti WordPress.
- Kurangnya fitur SEO bawaan sehingga sulit untuk mengoptimasi website Anda untuk mesin pencari.
Kesimpulan
What You See Is What You Get atau WYSIWYG adalah HTML editor yang memungkinkan Anda langsung melihat hasil akhir konten atau produk yang sedang dirancang secara real-time selagi mengeditnya. Dengannya, Anda bisa menggunakan template siap pakai tanpa harus menulis kode sumber secara manual.
Editor ini juga biasanya memiliki antarmuka grafis sehingga cocok untuk pemula yang belum memiliki skill teknis. Dengan tool yang intuitif, Anda bisa bekerja dengan lebih efisien dan memublikasikan konten visual atau tulisan dengan cepat.
Namun, software yang bisa dibaca ‘wiz ee wig’ ini juga punya kekurangan. Kode yang dihasilkan terkadang berlebihan, serta memiliki fungsi desain terbatas. Meski begitu, editor ini masih menjadi pilihan banyak pemilik website saat ini karena kemudahan penggunaannya.
Ada banyak web builder dan sistem manajemen konten yang menerapkan teknologi WYSIWYG. Platform tersebut termasuk Website Builder Hostinger, WordPress, Squarespace, Wix, dan Weebly.
Bagaimana, sudah lebih paham apa itu WYSIWYG? Setelah ini, Anda pun bisa menentukan platform mana yang paling cocok untuk Anda. Apabila memiliki pertanyaan atau saran, yuk sampaikan lewat kolom komentar di bagian bawah artikel ini!
Tanya Jawab (FAQ) What You See Is What You Get
Berikut adalah beberapa pertanyaan yang paling sering diajukan tentang editor HTML ‘wiz ee wig’.
Apa Saja Fitur Umum Web Builder WYSIWYG?
Editor WYSIWYG HTML biasanya dilengkapi dengan GUI (antarmuka pengguna grafis) untuk mengedit konten secara visual tanpa perlu coding. Sudah tersedia tool pemformatan yang intuitif serta tombol preview dan publikasi untuk mengupload konten ke internet dengan mudah.
Apa Alternatif Website Builder WYSIWYG?
Anda bisa menggunakan CMS seperti WordPress atau Joomla sebagai alternatifnya. Sebagian besar CMS memiliki kemampuan yang serupa dengan editor WYSIWYG, seperti HTML editor yang user-friendly, tool desain, dan opsi pemformatan.
Apa Perbedaan Editor HTML dan WYSIWYG?
Editor HTML menggunakan file teks dengan sintaksis dan aturan penamaan tertentu untuk membuat halaman situs web. Anda perlu memahami sedikit pemrograman untuk menggunakannya karena harus menulis kode dari awal. Sementara itu, WYSIWYG memungkinkan Anda membuat website menggunakan antarmuka visual yang akan menampilkan hasil akhir desain, tanpa perlu coding.


