Cara Menambahkan Halaman ke Menu WordPress (2 Metode)

Menu merupakan bagian yang cukup penting dalam desain website WordPress. Selain membantu pengunjung menemukan halaman yang mereka cari, menu berfungsi sebagai elemen navigasi yang bisa memaksimalkan branding.
Di samping itu, menu navigasi yang didesain dengan baik juga bisa menyempurnakan tampilan dan nuansa keseluruhan website WordPress Anda. Nah, setelah membuat menu, Anda mungkin perlu menambahkan halaman ke dalamnya untuk memaksimalkan pengalaman pengguna.
Kalau belum tahu cara menambahkan halaman ke menu WordPress, lanjutkan membaca artikel ini karena kami akan menjelaskan langkah-langkahnya dalam 2 metode. Mari simak tutorial menambahkan halaman ke menu WordPress di bawah ini yuk!

Apa Itu Menu Navigasi WordPress?
Menu navigasi WordPress adalah kumpulan link yang mengarah ke halaman web lainnya di website yang sama. Dengan menu navigasi, pencarian informasi bisa menjadi lebih mudah, dan pemilik website bisa mengarahkan pengunjung ke halaman yang diinginkan untuk tujuan tertentu.
Sebagian besar menu navigasi diletakkan di lokasi yang mudah diakses di seluruh website, seperti header halaman dan sidebar.
Cara Menambahkan Halaman ke Menu WordPress
Ada dua cara untuk menambahkan halaman ke menu navigasi WordPress: menggunakan fitur menu navigasi bawaan atau Site Editor WordPress baru. Karena hasil akhirnya akan sama, Anda boleh memilih metode mana pun yang dirasa lebih mudah untuk menyesuaikan menu website Anda.
Tips Berguna
Sebelum melakukan perubahan apa pun pada menu website, sebaiknya backup website WordPress Anda lebih dulu. Dengan begitu, Anda tidak perlu cemas akan mengacaukan website apabila terjadi masalah.
Cara Menambahkan Halaman ke Menu WordPress dari Dashboard
WordPress memungkinkan Anda mengontrol tampilan menu dari dashboard admin. Berikut cara membuat halaman baru dan menempatkannya sebagai item menu baru.
- Login ke dashboard WordPress Anda, lalu buka bagian Pages (Halaman) → Add New (Tambah Baru).
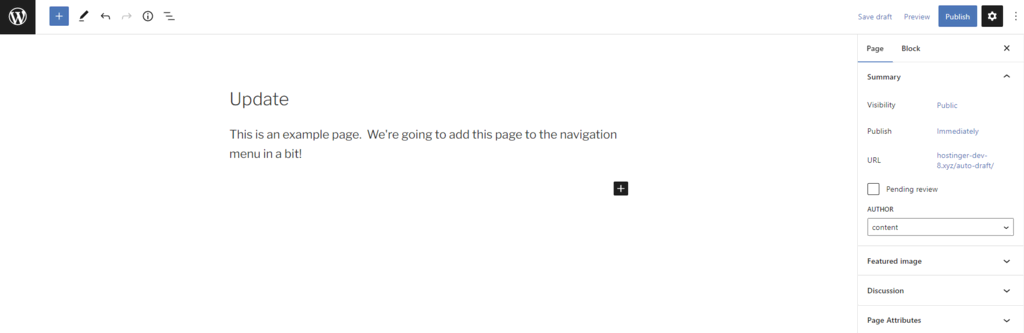
- Ketik judul halaman dan konten yang ingin Anda tampilkan pada menu, lalu klik Publish (Publikasikan).

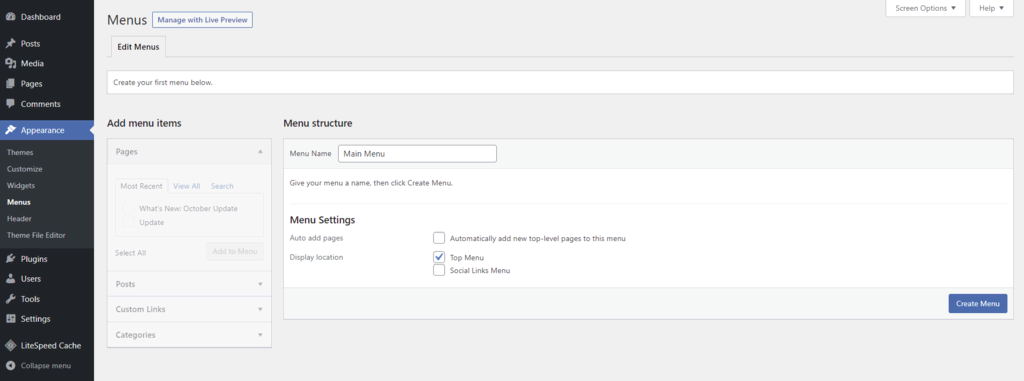
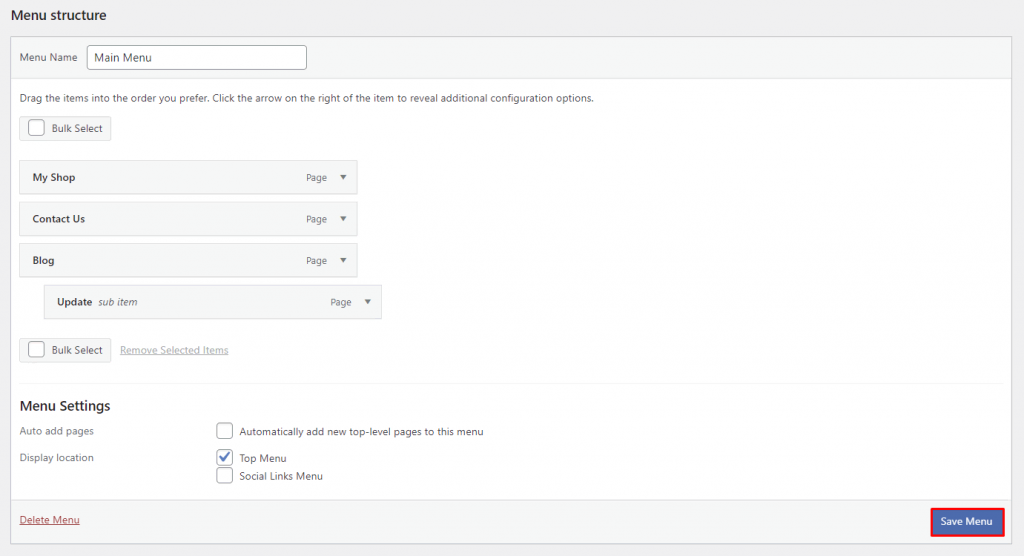
- Buka Appearance (Tampilan) → Menu dari dashboard admin. Tambahkan nama ke bagian Menu Name (Nama Menu), lalu centang kotak Top Menu (Menu Atas). Klik tombol Create Menu (Buat Menu). Ulangi langkah ini untuk semua halaman yang Anda perlukan.

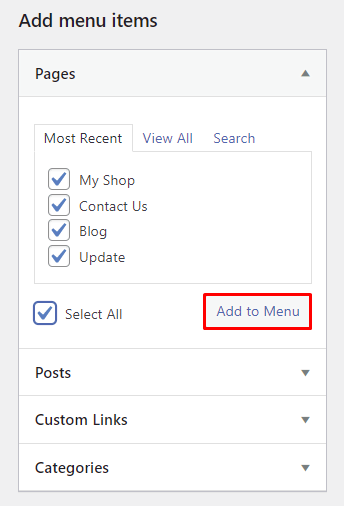
- Di bagian Add menu items (Tambahkan item menu) → Pages (Halaman), centang kotak di samping halaman yang akan dimasukkan dalam menu baru, kemudian klik tombol Add to Menu (Tambah ke Menu).

- Seret dan letakkan opsi menu untuk menyusunnya ulang. Untuk membuat sub-menu, letakkan item menu di sebelah kanan, di bawah menu induk yang ditentukan. Setelah selesai, klik tombol Save Menu (Simpan Menu).

Sekarang, setelah menu baru dibuat, Anda bisa menyesuaikannya dengan menambahkan ikon menu WordPress untuk memperjelas tampilannya dan menyempurnakan keseluruhan item menu.
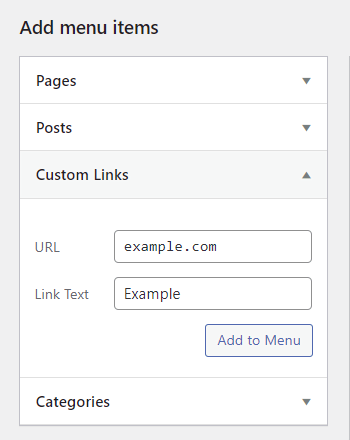
WordPress juga bisa menggunakan link kustom, kategori, dan postingan sebagai opsi menu. Misalnya, perluas menu drop-down Custom Link di bawah bagian Add menu items lalu tambahkan URL dan teks link yang dipilih sebagai item menu. Metode ini berguna untuk mengarahkan pengunjung ke halaman web eksternal.

Menambahkan Halaman dalam Menu Menggunakan Site Editor
WordPress menyediakan fitur pengeditan website lengkap melalui Site Editor barunya, yang tersedia mulai dari versi 5.9. Agar bisa menggunakan metode ini, Anda perlu memilih tema yang mendukungnya.

Kami akan menggunakan tema Twenty Twenty-Two untuk tutorial ini. Berikut adalah cara menambahkan halaman ke menu WordPress menggunakan Site Editor.
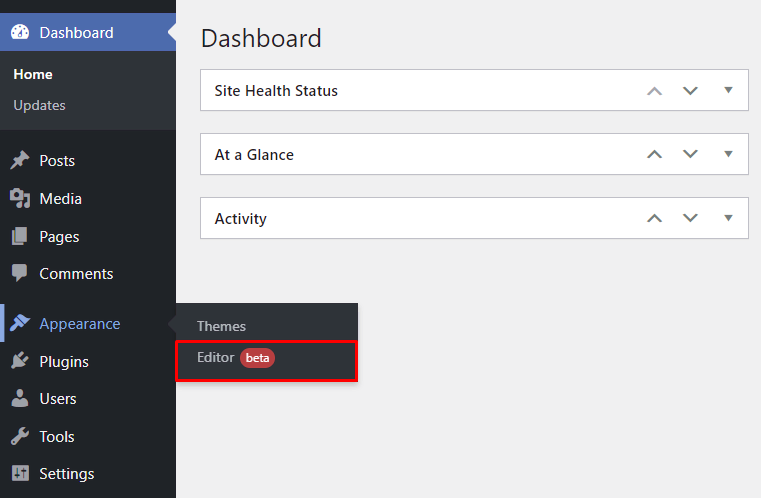
- Pergi ke Appearance (Tampilan) → Editor dari dashboard admin Anda.

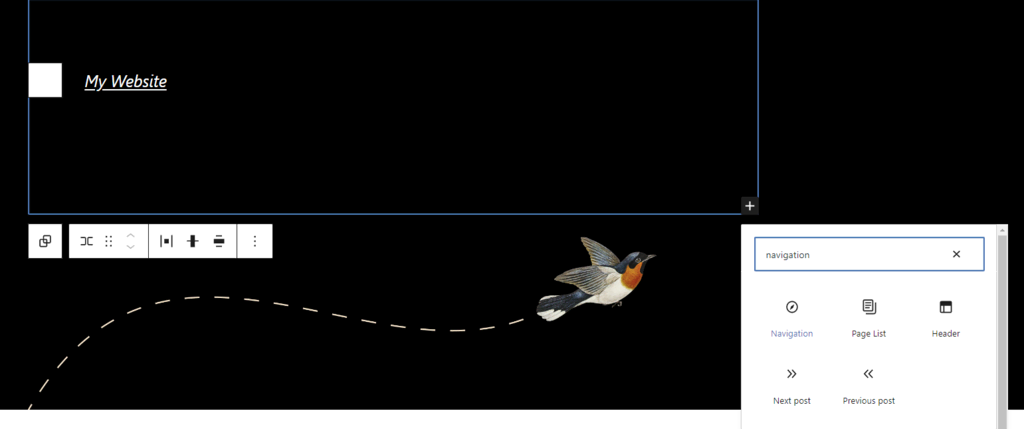
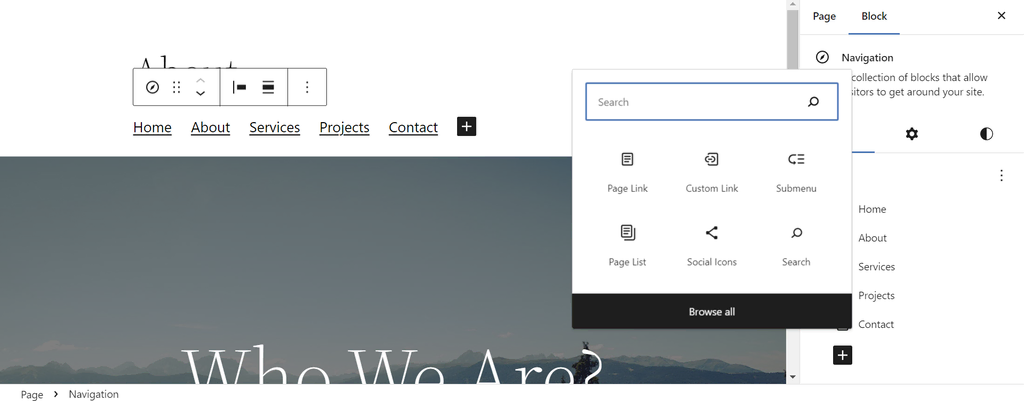
- Klik header halaman untuk mengaktifkannya, lalu klik tombol (+) di pojok kanan bawah. Cari blok navigasi lalu tambahkan ke bagian tersebut.

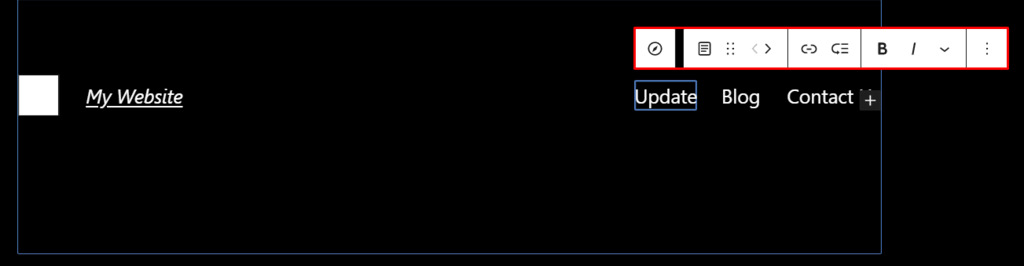
- Klik menu bar untuk membuka pengaturan. Pilih item menu, lalu gunakan panah kiri dan kanan untuk menyesuaikan posisinya.

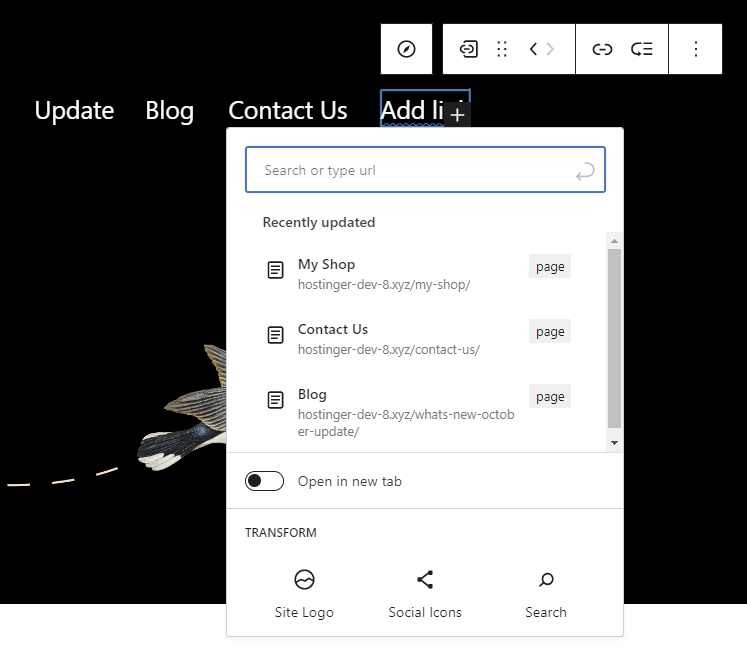
- Masih di menu bar, klik tombol (+) dan pilih halaman untuk disematkan sebagai item menu. Pilih slider Open in new tab (Buka di tab baru) untuk membuka halaman baru di tab yang berbeda.

- Klik tombol Simpan setelah Anda selesai.
Apabila tema Anda saat ini tidak mendukung Site Editor, tambahkan kode kustom ke file functions.php tema menggunakan Editor File Tema WordPress. Kunjungi WordPress Codex untuk mendapatkan fungsi menu navigasi.
User WordPress 6.2 bisa menggunakan tool UI block Navigation untuk menambahkan bagian menu. Klik simbol (+) di sidebar pengaturan untuk membuat item baru.

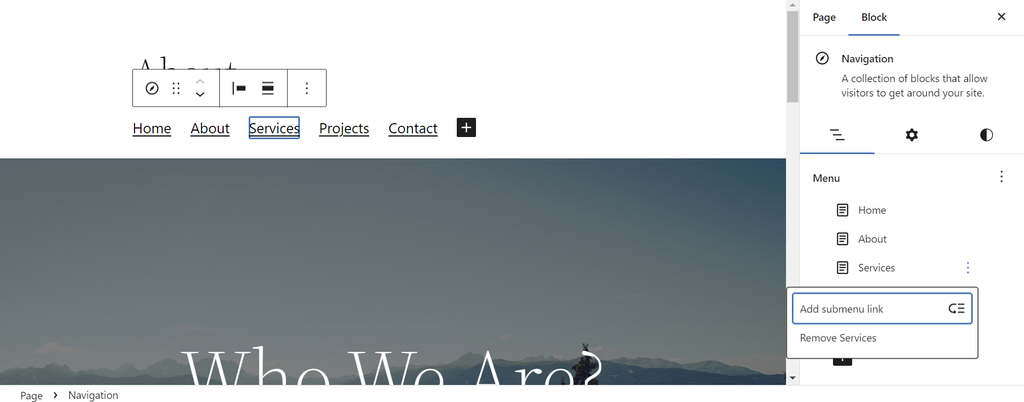
Anda bisa mengurutkan item menu dengan menyeret dan meletakkannya. Untuk membuat submenu, seret dan letakkan item menu yang Anda inginkan ke level yang lebih rendah, atau klik menu Options di samping item menu induk yang dimaksud lalu pilih Add submenu link (Tambah link submenu).

Cara lainnya, instal plugin menu WordPress untuk menggunakan lebih banyak opsi kustomisasi tanpa harus menulis kode. Misalnya, Max Mega Menu memungkinkan Anda membuat mega menu WordPress dan menambahkan berbagai konten dengan mudah, seperti gambar produk, filter pencarian, dan bahkan peta interaktif.
Kesimpulan
Sebagai elemen penting dalam desain website, Anda harus mengoptimalkan menu navigasi untuk memastikan pengalaman pengguna yang optimal.
Di tutorial ini, Anda sudah mempelajari cara mengatur menu WordPress melalui dashboard dan Site Editor. Anda boleh memilih metode mana pun yang dirasa lebih mudah untuk membuat menu navigasi yang ideal.
Setelah selesai, lakukan pengecekan menyeluruh untuk memastikan semua item menu yang Anda perlukan sudah ditampilkan.
Apabila masih memiliki pertanyaan, sampaikan lewat kolom komentar di bawah artikel ini yuk. Semoga berhasil!



