10+ Cara Mempercepat Website WordPress, Terbukti! [2024]
![10+ Cara Mempercepat Website WordPress, Terbukti! [2024]](https://www.hostinger.co.id/tutorial/wp-content/uploads/sites/11/2020/11/cara-mempercepat-loading-website-wordpress.webp)
Semua webmaster pasti ingin websitenya bisa diakses dengan cepat, mudah, dan tanpa masalah. Situs yang berfungsi optimal bisa menjadi strategi efektif untuk lebih unggul dari kompetitor. Kalau menggunakan WordPress, ada banyak cara mempercepat website WordPress yang bisa Anda lakukan.
Sebab, website yang lambat tidak hanya akan memberikan kesan yang buruk bagi pengunjung, tapi juga membuat mereka enggan membukanya. Halaman website yang waktu loadingnya melebihi 5 detik berpotensi memiliki bounce rate hingga 90%.
Selain itu, mesin pencari seperti Google mempertimbangkan kecepatan website sebagai faktor peringkat SEO. Akibatnya, situs yang lambat akan lebih sulit mendapat peringkat tinggi di SERP.
Nah, dalam artikel ini, kami akan membagikan 11 cara mempercepat website WordPress agar situs Anda lebih optimal, bahkan masuk ke halaman pertama SERP. Selamat membaca dan semoga berhasil!

Cara Mempercepat Website WordPress
Menurut MachMetrics, waktu loading yang ideal adalah tiga detik atau kurang. Jika lebih lama, website Anda harus segera dioptimalkan.
Berikut adalah cara mempercepat loading WordPress yang bisa Anda lakukan:
1. Gunakan Paket Hosting Sesuai Kebutuhan
Pertama, pastikan untuk menggunakan provider hosting yang tepercaya dan beli paket yang bisa memenuhi kebutuhan Anda. Web host yang buruk dan paket hosting yang tidak memadai bisa memperlambat website, serta berpotensi menimbulkan banyak masalah.
Pastikan perusahaan hosting yang Anda pilih memiliki track record yang terbukti memberikan performa website WordPress yang baik, juga memiliki customer support yang siap membantu Anda kapan saja. Beberapa provider hosting menawarkan fitur khusus untuk mempercepat WordPress.
Hostinger, misalnya, memiliki fitur pengelola cache di hPanel dan menggunakan LiteSpeed untuk meningkatkan performa dan waktu loading server Anda.

Fitur yang ditawarkan LiteSpeed bisa menangani lalu lintas padat dan koneksi serentak secara lebih baik daripada web server yang menggunakan Apache. Litespeed juga dilengkapi dengan plugin caching WordPress yang bisa mempercepat loading website Anda.
Setelah memilih provider hosting, saatnya memilih paket yang paling sesuai untuk website WordPress Anda. Secara umum, provider hosting menawarkan berbagai tipe hosting, seperti:
- Shared Hosting. Jenis hosting untuk pemula yang menyimpan beberapa website pada server yang sama, dengan sistem berbagi sumber daya. Paket shared hosting dari Hostinger dimulai dari Rp24990.00/bulan.
- Cloud Web Hosting. Jenis hosting premium yang terdiri dari beberapa server dalam satu kluster. Pemakaian cloud hosting juga mudah, hampir sama dengan shared hosting. Beberapa pilihan paket cloud hosting dari Hostinger dimulai dari Rp150000.00/bulan.
- VPS Hosting. Jenis hosting yang memberi pengguna akses root dan beberapa resource khusus. Diperlukan skill teknis untuk proses setting dan maintenance tipe hosting ini. Harga VPS Hosting dari Hostinger dimulai dari Rp91900.00/bulan.
- WordPress Hosting. Jenis shared hosting yang didesain khusus untuk memaksimalkan performa dan keamanan WordPress. Untuk harganya sendiri relatif terjangkau di Hostinger, mulai dari Rp24990.00/bulan.
Ada juga provider yang menyediakan hosting gratis, misalnya Hostinger. Dengan layanan ini, user pemula bisa coba-coba membuat website WordPress.
2. Pilih Lokasi Server Terdekat
Lokasi menentukan seberapa cepat server menerima dan mengirimkan kembali permintaan loading website. Meskipun teknologi saat ini sudah cukup mumpuni dalam mempercepat koneksi, latensi masih menjadi masalah.
Latensi adalah jumlah waktu yang dibutuhkan oleh web server untuk menerima dan memproses permintaan halaman web. Nah, salah satu faktor signifikan yang memengaruhinya adalah jarak fisik ke server tersebut.
Web akan melakukan request data, lalu data akan ditransfer dari server ke server sampai tiba di browser pengunjung. Kalau lokasi servernya jauh, latensinya akan cukup tinggi dan butuh waktu lebih lama untuk loading halaman web di browser.
Latensi tinggi juga akan memperlambat website dan mengacaukan user experience secara keseluruhan. Bahkan, bisa lebih parah lagi kalau website Anda memiliki banyak konten berukuran berat, seperti artikel dengan banyak gambar atau video HD.
Hostinger memiliki enam pusat data di seluruh dunia. Saat memilih paket hosting, pastikan Anda memilih lokasi server yang paling dekat dengan target audiens. Kalau Anda sudah memiliki website dan ingin mengubah lokasi server, silakan hubungi customer support untuk mendapatkan bantuan.
Apabila Anda menggunakan Hostinger dan harus berpindah ke lokasi server lain, ikuti langkah-langkah mudah berikut ini:
- Login ke hPanel, lalu pilih Hosting > Informasi Paket di bagian sidebar.
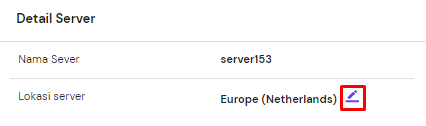
- Klik ikon Edit.

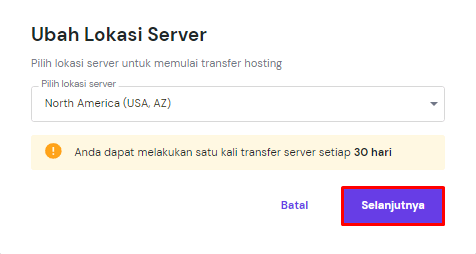
- Akan muncul window dengan menu drop-down. Pilih lokasi server yang Anda inginkan. Ingat, Anda hanya bisa melakukan transfer lokasi server satu kali per bulan. Lanjutkan dengan memilih Selanjutnya.

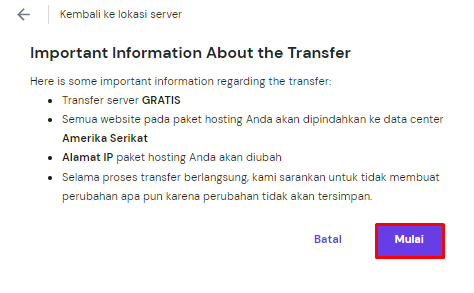
- Pada langkah terakhir, pilih Mulai.

Mohon diingat bahwa perlu waktu hingga 12 jam sampai migrasi server selesai. Sebaiknya Anda tidak melakukan perubahan apa pun pada situs WordPress Anda selama proses ini. Sebab, semua perubahan yang dilakukan tidak akan tersimpan.
Setelah website ditransfer sepenuhnya ke server baru, IP address yang terkait dengan paket hosting Anda juga akan diupdate.
3. Gunakan CDN
Content Delivery Network atau CDN adalah jaringan server yang terdistribusi secara geografis, yang bekerja sama untuk mempercepat proses menampilkan website di browser pengguna.
Seperti yang Anda tahu, cache adalah ruang penyimpanan sementara yang berfungsi untuk mempercepat loading. CDN bekerja dengan menyimpan salinan konten statis website ke dalam cache, sehingga saat pengguna berkunjung lagi, server terdekatnya akan langsung memuat kontennya untuk mengurangi jumlah permintaan HTTP eksternal.
Ada berbagai CDN yang bisa Anda gunakan. Beberapa WordPress host menawarkan paket CDN yang bisa dibeli bersama layanan hosting. Salah satu CDN terbaik yang ada saat ini adalah Cloudflare, yang menawarkan paket gratis maupun berbayar.
Setelah Cloudflare diaktifkan, instal dan aktifkan plugin Cloudflare WordPress. Plugin ini memungkinkan Anda mengonfigurasi pengaturan CDN langsung dari dashboard.
4. Sajikan Konten Melalui HTTP/2
Hypertext Transfer Protocol (HTTP) berperan sebagai fondasi/protokol komunikasi data di World Wide Web. HTTP merupakan cara klien dan server saling bertukar informasi.
Contohnya seperti ini: ketika seseorang mengunjungi domainanda.com, browser mereka akan mengirimkan permintaan HTTP ke server yang akan memprosesnya dan memuat konten website.
Iterasi pertama HTTP, yaitu HTTP/1, sebenarnya cukup efektif. Namun, versi yang pertama ini masih jauh lebih lambat dibanding versi yang lebih baru, HTTP/2.
Berikut beberapa kelebihan yang dimiliki HTTP/2 vs HTTP/1:
- Komunikasi yang lebih efisien. HTTP/2 menggunakan protokol biner yang dirancang untuk komunikasi antarperangkat. Dibandingkan dengan HTTP/1 yang menggunakan protokol berbasis teks, data biner secara signifikan lebih sederhana untuk diproses.
- Prioritas lebih diperhitungkan. Dengan HTTP/2, developer website bisa menentukan konten mana yang harus dimuat lebih dulu. Misalnya, fitur ini memungkinkan browser memuat konten yang lebih ringan (misalnya teks), yang nantinya memberikan kesan bahwa website bisa memuat konten dengan lebih cepat.
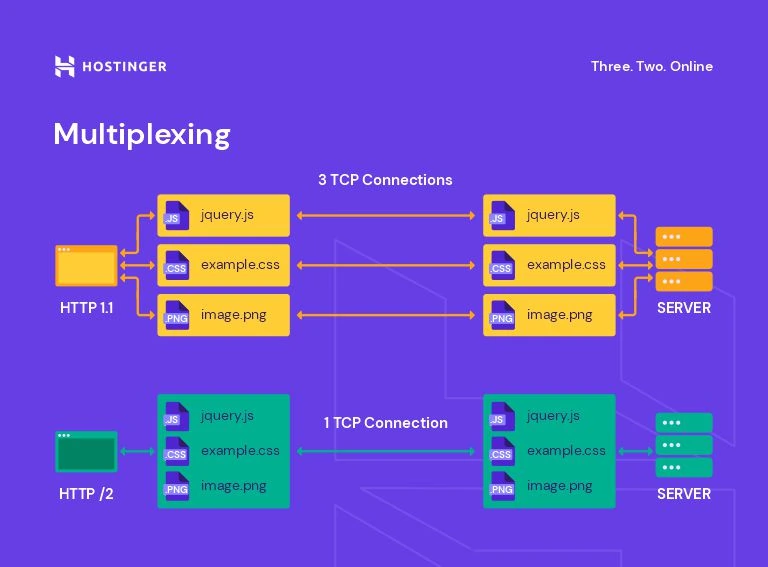
- Multiplexing. Dengan HTTP/1, browser hanya bisa memuat elemen satu per satu. HTTP/2 meningkatkan proses ini dengan memungkinkan browser memuat berbagai jenis konten dalam satu koneksi.

- Proses push dari server. HTTP/2 memungkinkan server mengirim konten sebelum browser memintanya.
- Kompresi yang lebih canggih. Dibanding HTTP/1, kompresi HPACK yang digunakan HTTP/2 bisa menghilangkan redundansi pada paket HTTP dalam proses exchange. HPACK bisa membuat pesan HTTP menjadi lebih kecil, yang mempercepat loading WordPress.
Untungnya, sebagian besar penyedia hosting WordPress sudah menggunakan HTTP/2 secara default. Tidak perlu melakukan migrasi secara manual karena LiteSpeed yang digunakan oleh Hostinger sudah mendukung HTTP/2.
Provider hosting WordPress yang menggunakan server Nginx juga mendukung HTTP/2, sementara server Apache baru pada tahun 2015 lalu. Apabila web host Anda menggunakan Apache, hubungi mereka untuk cari tahu apakah dukungan HTTP/2 tersedia atau tidak.
Tapi, kalau tidak yakin apakah website WordPress Anda menggunakan HTTP/2, gunakan HTTP/2 Test Tool dan HTTP2.Pro untuk mengeceknya. Kalau ternyata website Anda masih menggunakan HTTP/1, cek apakah web host Anda menawarkan HTTP/2, lalu kontak mereka untuk memulai migrasi.
Selain itu, perlu diingat bahwa menginstal sertifikat SSL sangat disarankan untuk HTTP/2, karena hampir semua browser hanya mendukung HTTP/2 melalui koneksi yang terenkripsi. Biasanya, layanan SSL sudah disediakan provider hosting atau Anda bisa membelinya di penyedia khusus SSL.
5. Install Theme yang Dioptimasi
Theme WordPress yang digunakan bisa memengaruhi kecepatan website Anda. Penting untuk memilih tema yang dioptimasi dengan baik untuk mempercepat WordPress Anda.
Perhatikan kriteria berikut untuk memilih tema WordPress ringan dan cepat:
- Memiliki kode yang dioptimasi. Untuk menghindari masalah performa atau keamanan, pastikan kode tema sudah mematuhi standar World Wide Web Consortium (W3C) dan WordPress. Gunakan tool seperti HTML Markup Validation Service dan plugin Theme Check gratis untuk memvalidasi kode tema tanpa perlu repot.
- Ukurannya ringan. Theme yang ringan hanya menyertakan fitur esensial. Kodenya tidak kompleks, dan ukuran file JavaScript serta CSS tema harus kurang dari 100 KB. Tema WordPress default umumnya termasuk dalam kategori ini.
- Kompatibel dengan berbagai browser. Sayangnya, tidak semua tema WordPress bisa dimuat dengan baik di berbagai browser. Memilih tema yang kompatibel untuk browser apa pun akan memberikan experience terbaik bagi setiap pengguna.
- Responsive di perangkat mobile. Tema yang responsive di perangkat mobile berarti terma tersebut bisa menyesuaikan tampilannya dengan layar perangkat seluler tanpa menjadi lambat. Saat ini, lebih dari separuh traffic website berasal dari perangkat seluler. Jadi, penting sekali untuk memilih theme yang responsive agar aksesibilitas website Anda tetap mudah dan menarik bagi pengunjung.
- Mendukung AMP. Teknologi Accelerated Mobile Pages (AMP) bisa menjadi salah satu cara mempercepat loading website WordPress di perangkat seluler. Memilih tema yang mendukung AMP bisa mempercepat situs mobile Anda secara signifikan.
Sebelum menginstall tema, pastikan untuk mencoba website demonya lebih dulu. Kalau temanya gratis, install dan aktifkan di website Anda lalu lihat bagaimana performanya. Kemudian, uji kecepatannya menggunakan tool untuk cek kecepatan website, seperti PageSpeed Insights, Pingdom, dan GTmetrix.

Apabila ternyata website Anda lambat saat dites, berarti tema yang digunakan kurang dioptimasi. Coba tema WordPress lainnya sampai Anda menemukan yang kecepatannya ideal.
6. Optimalkan Gambar
Gambar sangat penting untuk estetika sebuah website. Elemen visual ini adalah salah satu cara terbaik untuk menarik perhatian pengunjung, memasarkan produk, atau memberikan kesan tertentu. Akan tetapi, gambar berukuran besar bisa secara signifikan menambah ukuran halaman, hingga memperlambat waktu download.
Berikut adalah beberapa tips optimasi gambar untuk website dan mempercepat WordPress Anda:
- Pastikan ukuran file 500 KB atau kurang. Sebelum mengupload gambar apa pun, cek dulu ukuran filenya. Secara umum, gambar yang ukurannya lebih besar dari 500 KB akan dimuat lebih lambat. Gunakan tool seperti TinyPNG untuk mengompresi gambar.
- Gunakan format file yang disarankan. Format gambar yang berbeda menggunakan metode kompresi file yang berbeda. Akibatnya, beberapa format file lebih cocok untuk penggunaan tertentu daripada file lainnya. Berikut beberapa format file gambar yang paling umum:
- JPEG. JPEG menggunakan kompresi lossy, yang berarti beberapa informasi akan hilang demi ukuran file yang lebih kecil. JPEG adalah opsi terbaik untuk berbagi foto.
- PNG. PNG menggunakan kompresi lossless yang menyimpan semua informasi dalam gambar, memastikan resolusi gambar akan ditampilkan dengan kualitas terbaik. PNG direkomendasikan untuk mengupload grafik dan gambar.
- WebP. WebP cukup populer karena kemampuannya untuk menggabungkan kompresi lossy dan lossless. Dengan WebP, Anda bisa menampilkan gambar resolusi tinggi dengan ukuran lebih kecil dari file JPEG atau PNG.
- Gunakan ukuran tampilan yang tepat. Jangan mengupload gambar HD lalu mengubah ukurannya di WordPress. Meskipun gambar tampak lebih kecil, perangkat masih harus mendownload seluruh file dari server, sehingga menghabiskan lebih banyak bandwidth. Kalau Anda perlu menampilkan gambar 2000 x 1000 piksel, cara terbaiknya adalah dengan mengubah ukurannya dulu sebelum menguploadnya ke WordPress.
- Aktifkan fitur lazy loading. Lazy loading adalah fitur yang akan memuat gambar di halaman website sesuai permintaan, misalnya saat pengunjung men-scroll halaman ke area gambar tersebut. Cara ini bisa mempercepat loading website karena gambar tidak harus dimuat sekaligus.
Sebaiknya instal plugin optimasi kecepatan WordPress seperti WP Smush untuk mengoptimalkan gambar dengan mudah. WP Smush memungkinkan Anda mengompresi dan me-resize gambar di media library WordPress sekaligus, serta memiliki fitur lazy load yang bisa Anda manfaatkan.
Selain itu, WP Smush Pro memungkinkan Anda mengonversi gambar ke format WebP.
Rekomendasi Bacaan
Yuk, cari tahu lebih lanjut tentang apa itu lossy vs lossless untuk mencari tahu mana yang paling sesuai untuk mempercepat loading website Anda.
7. Update Rutin Core, Plugin, dan Tema WordPress
Dengan update WordPress secara rutin, website Anda akan memiliki performa dan keamanan yang paling baru. Yap, keamanan dan performa saling berhubungan. Kalau situs WordPress Anda rentan akan masalah keamanan, performanya bisa melambat atau bahkan tidak bisa dibuka sama sekali.
Sebagai platform open-source, sudah pasti WordPress menarik para hacker untuk terus mencari celah. Oleh karena itu, menjaga WordPress tetap up-to-date menjadi tugas yang sangat penting bagi Anda yang sudah bikin website.
Untungnya, sejak WordPress 5.5, Anda bisa mengaktifkan update otomatis WordPress, plugin, dan tema langsung dari dashboard. Anda pun masih bisa memperbaruinya secara manual.
Untuk WordPress core, Anda bisa mengaktifkan update otomatis untuk upgrade minor saja, yang kami rekomendasikan untuk sebagian besar pengguna. Update utama bisa memberikan perubahan signifikan yang mungkin tidak sesuai dengan website WordPress Anda.
Untuk mengonfigurasi pengaturan auto-update WordPress, buka dashboard website Anda dan pilih menu Updates.
- Apabila update otomatis minor sudah aktif, Anda akan melihat pesan “This site is automatically kept up to date with maintenance and security releases of WordPress only“.
- Kalau ingin mengaktifkan update otomatis utama, klik Enable automatic updates for all new versions of WordPress. Setelah opsi ini diaktifkan, pesan yang akan muncul adalah “This site is automatically kept up to date with each new version of WordPress“.
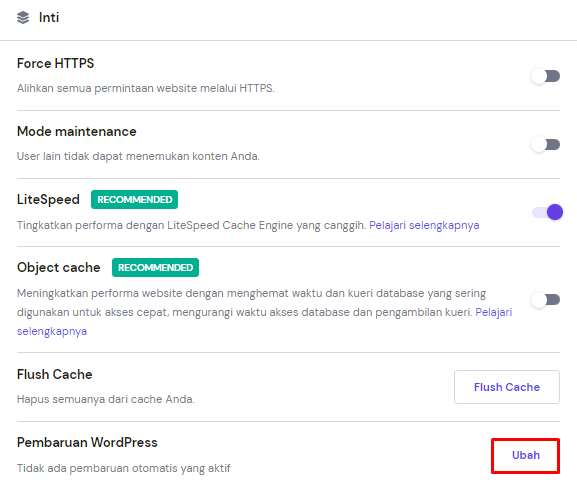
Atau, kalau menggunakan Hostinger, Anda bisa mengaktifkan auto-update untuk core WordPress dari hPanel. Untuk melakukannya, buka WordPress -> Dashboard. Pada menu Inti, temukan Pembaruan WordPress lalu klik Ubah.

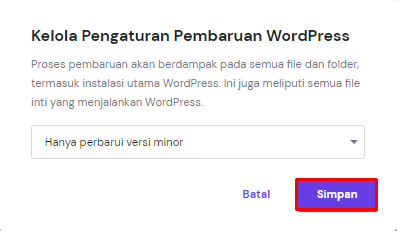
Di layar yang muncul, pilih opsi auto-update yang Anda inginkan. Dalam contoh ini, kami akan memilih “Hanya perbarui versi minor” untuk pengaturan default. Terakhir, klik Simpan.

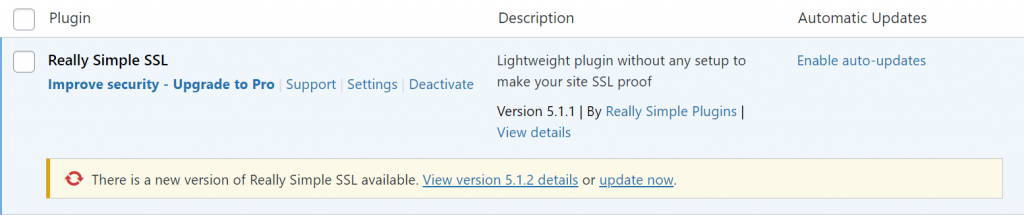
Untuk update plugin, buka dashboard lalu pilih Plugin > Plugin yang Diinstall. Temukan plugin yang ingin Anda update, lalu pilih Update now. Atau, Anda bisa memilih Enable auto-updates dari menu Automatic Updates.

Update keamanan biasanya cukup aman untuk langsung diterapkan. Namun, update fitur bisa saja memiliki bug yang memengaruhi performa. Sebaiknya tunggu satu minggu sebelum menerapkannya. Dalam rentang waktu ini, semua masalah yang terdeteksi biasanya sudah diatasi oleh developer.
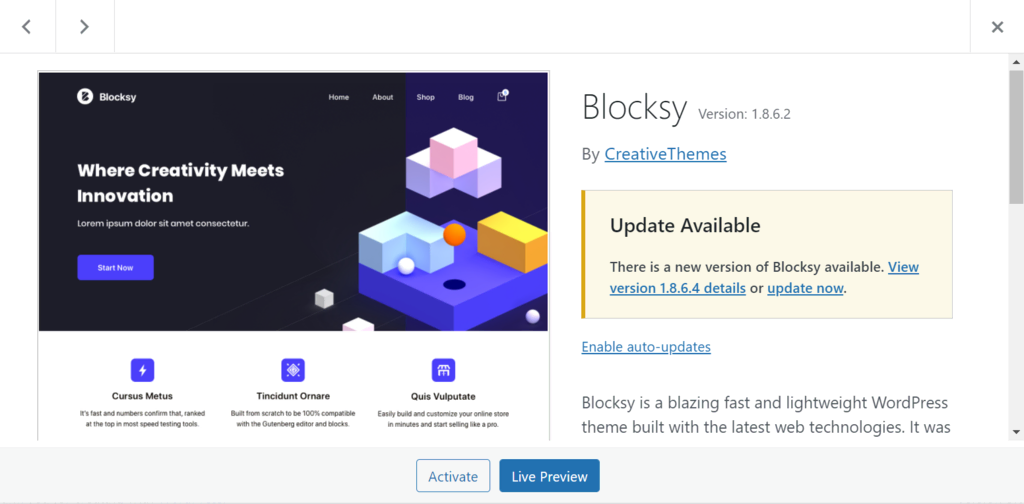
Untuk update tema, buka Appearance -> Themes lalu klik tema yang ingin Anda update. Untuk cara manual, pilih Update now. Atau, Anda juga bisa memilih Enable auto-updates.

Namun, agar tetap aman, sebaiknya selalu baca changelog sebelum Anda memperbarui plugin atau tema apa pun.
Tips lainnya adalah dengan menggunakan child theme, yang membuat duplikat fitur tema utama dan memungkinkan user WordPress memodifikasinya tanpa mengubah atau merusak tema utama.
Untuk update utama, baik core WordPress, plugin, maupun tema, Anda mungkin perlu menggunakan staging environment untuk mengujinya sebelum menerapkannya ke website yang sudah online. Langkah ini bisa dilakukan secara manual atau dengan menggunakan plugin seperti WP Staging.
8. Hapus Plugin yang Tidak Diperlukan
Plugin WordPress bisa membantu menambah fungsionalitas fitur dan website. Sayangnya, beberapa plugin bisa memakan banyak resource dan mengurangi performa website secara keseluruhan. Jadi, hindari menginstal terlalu banyak plugin dan pastikan untuk menghapus yang tidak lagi digunakan.
Menonaktifkannya saja tidak cukup karena pada dasarnya plugin masih ada di website WordPress Anda. Anda harus benar-benar menghapus plugin yang tidak digunakan.
Untungnya, cara menghapus plugin pun tidak sulit. Cukup buka Plugin dari dashboard lalu cari plugin yang ingin Anda nonaktifkan, kemudian pilih Remove.
Sebelum menghapus plugin yang dinonaktifkan, cek dokumentasi resminya dulu untuk melihat cara uninstall yang benar.
Agar tidak perlu sering-sering meng-uninstall plugin, cobalah untuk lebih selektif dalam memilih plugin apa saja yang perlu diinstal sejak awal:
- Selalu cek developer/kreatornya lebih dulu. Idealnya, developer harus memiliki track record yang baik dalam membuat plugin dan sering menanggapi feedback pengguna. Mereka juga harus mengupdate plugin secara teratur.
- Gunakan marketplace tepercaya. Kalau Anda ingin mengisntal plugin dari pihak luar, pastikan plugin tersebut memang terjamin, misalnya seperti CodeCanyon. Sumber yang tidak tepercaya cenderung memberikan plugin berkualitas buruk, yang bahkan mungkin mengandung malware.
- Install plugin yang memang diperlukan. Sebelum menginstal plugin apa pun, pastikan apakah plugin tersebut penting untuk perkembangan website. Semakin sedikit plugin yang Anda miliki, semakin ringan dan cepat pula website Anda.
Lebih sedikit plugin yang diinstal berarti performa website akan lebih baik. Namun, kualitas plugin juga perlu dipertimbangkan. Satu plugin yang bermasalah saja bisa mengacaukan performa atau bahkan merusak website Anda. Jadi, jangan lupa untuk mengecek plugin dengan cermat sebelum menginstalnya.
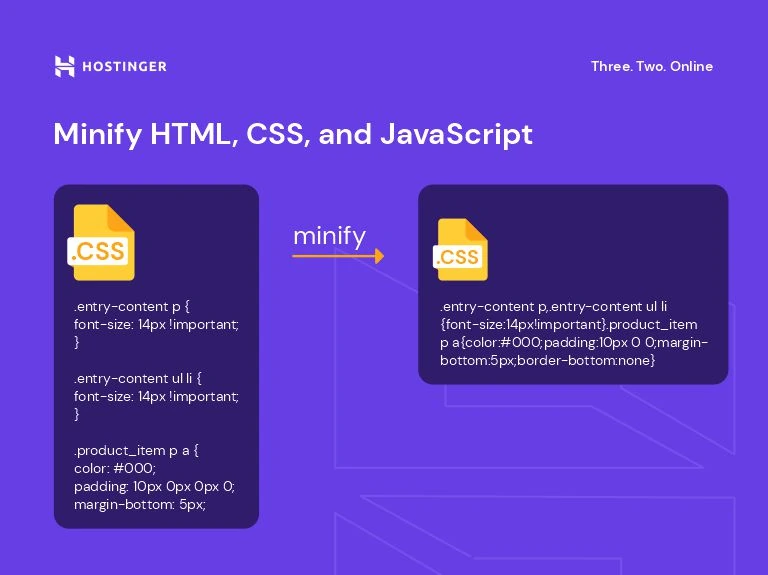
9. Minify Script CSS, HTML, dan JavaScript
Pernah membuka file CSS, HTML, atau JavaScript? Kalau pernah, Anda mungkin menyadari ada beberapa file yang masih memiliki terlalu banyak spasi, jeda baris, komentar, dan karakter. Meskipun ini bisa memudahkan developer lain untuk memahaminya, tampilan yang berantakan bisa memperlambat website, lho.
Minify CSS, HTML, dan JavaScript berarti menghapus karakter yang tidak perlu untuk mengurangi ukuran file. Anda bisa mempercepat website WordPress dengan file yang lebih kecil karena transfer data antara server dan browser akan lebih cepat.
Coba lihat grafik perbandingan berikut antara file yang tidak diperkecil dan yang diperkecil (minify).

Ada dua cara minify file JavaScript, HTML, atau CSS:
- Menggunakan tool online. Website MinifyCode memiliki tool yang memungkinkan Anda me-minify konten file JavaScript, CSS, dan HTML secara otomatis. Anda cukup mengganti file lama dengan versi yang sudah di-minify.
- Install plugin minify. Ada beberapa plugin yang memungkinkan Anda minify file HTML, JavaScript, dan CSS, salah satunya adalah Fast Velocity Minify. Di pengaturan plugin, cukup pilih jenis file yang ingin Anda minify.
Minify file adalah salah satu yang termudah dan paling efektif dalam cara mempercepat loading website WordPress. Metode ini umumnya bisa minify ukuran file hingga 40-60%. Plugin caching seperti LiteSpeed, W3 Total Cache, dan Autoptimize juga menawarkan fungsionalitas minifikasi.
10. Gunakan Versi PHP Terbaru
PHP adalah bahasa skrip yang memungkinkan developer membuat website yang dinamis dan interaktif. Menurut sumber dari W3Techs, PHP digunakan pada 78,4% website dengan bahasa skrip server yang bisa diidentifikasi. CMS WordPress dan semua website biasanya ditulis dalam PHP.
Seperti software lainnya, PHP terus diupdate sejak rilis pertamanya. Setiap versi baru PHP menghadirkan peningkatan performa dan keamanan. Versi PHP terbaru adalah 8.0, yang juga didukung oleh paket hosting Hostinger.
Saat ini, WordPress mendukung PHP 7.3 atau versi yang lebih tinggi. Sayangnya sebagian besar website WordPress, tepatnya 32,38%, masih menggunakan versi PHP yang tidak didukung lagi. Selain itu, hanya 1,54% situs WordPress yang menggunakan PHP versi terbaru.
Kalau masih menggunakan PHP versi lama, Anda akan ketinggalan fitur baru, peningkatan performa, dan patch keamanan. Selain meningkatkan kecepatan website WordPress Anda, memperbarui PHP juga akan meningkatkan keamanannya secara keseluruhan.
Sebagian besar provider hosting WordPress memungkinkan Anda mengubah versi PHP dari control panel hosting. Untuk mengubah versi PHP di Hostinger, ikuti cara berikut:
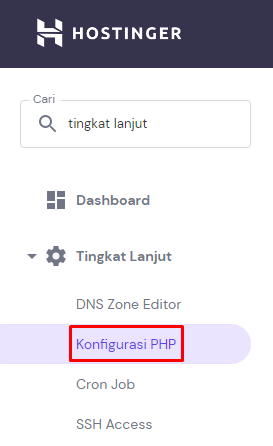
- Buka hPanel, lalu Tingkat Lanjut -> Konfigurasi PHP.

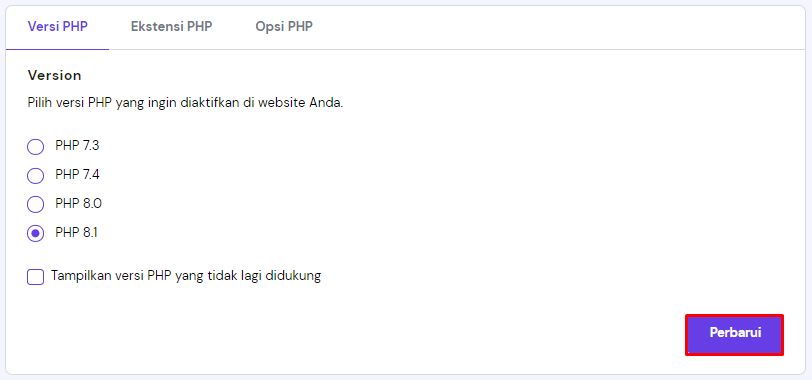
- Pada Versi PHP, pilih versi yang Anda inginkan lalu klik Perbarui.

Sebelum upgrade versi PHP, pastikan kode website WordPress Anda kompatibel dengan versi yang dipilih. Sebaiknya coba upgrade versi PHP di staging environment lebih dulu untuk meminimalkan risiko website Anda mengalami crash.
11. Optimalkan Database WordPress
Database adalah tempat semua informasi website Anda disimpan, mulai dari postingan dan halaman hingga pengaturan tema dan plugin. WordPress menggunakan MySQL sebagai database default.
Seiring waktu, database WordPress Anda mungkin mengumpulkan informasi yang tidak perlu sehingga membuat situs Anda menjadi lambat.
Data yang tidak diperlukan ini mungkin termasuk revisi postingan, komentar yang dihapus, pengaturan plugin lama, dan tag yang sudah tidak digunakan.
Kalau dibiarkan, database berukuran besar ini akan mempersulit server mengambil informasi dengan cepat. Performa website Anda pun menurun dan menjadi lambat secara keseluruhan. Sebaliknya, database yang dioptimalkan dengan baik bisa merespons kueri jauh lebih cepat.
Untungnya, ada cara untuk mengoptimalkan database WordPress Anda.
Cara pertama adalah menggunakan phpMyAdmin, yaitu sistem manajemen database open-source yang sudah disertakan dengan beberapa akun hosting, termasuk dari Hostinger.
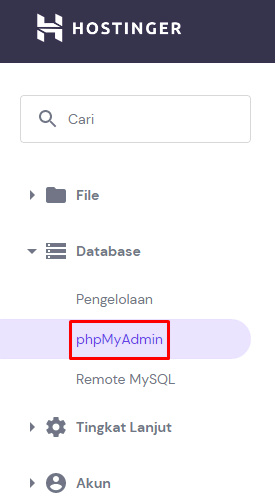
- Di akun hosting Anda, buka phpMyAdmin. Kalau menggunakan Hostinger, buka hPanel dan buka Database -> phpMyAdmin.

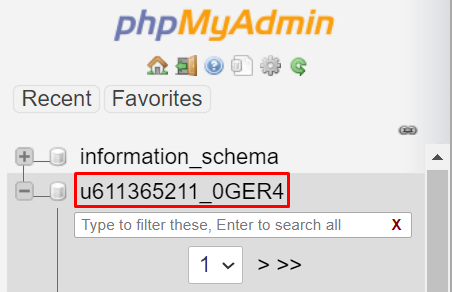
- Pada List of Current Databases, pilih nama database yang ingin Anda optimalkan dan klik Enter phpMyAdmin.
- Setelah diarahkan ke phpMyAdmin, pilih nama database dari bagian sidebar.

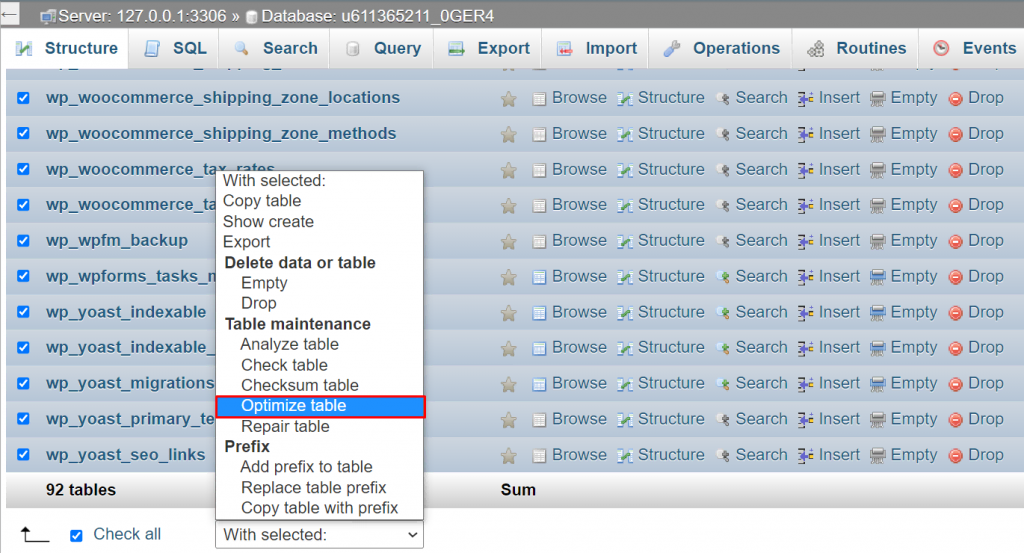
- Klik tab Structure, lalu scroll ke bawah sampai bagian bawah tabel, kemudian pilih Check all.
- Di menu drop-down, pilih Optimize Table.

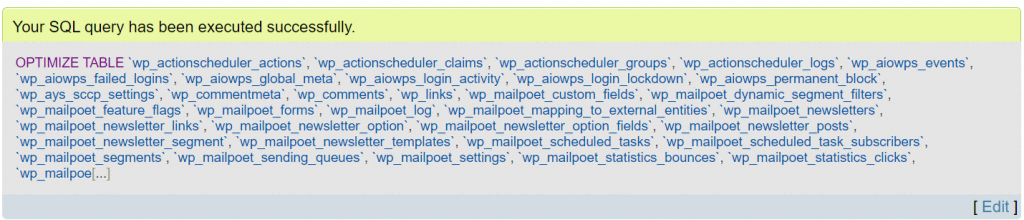
- Setelah proses selesai, Anda akan melihat pesan “Your SQL query has been executed successfully.“

Cara kedua adalah menggunakan plugin database WordPress, seperti WP-DB Manager.
- Dari dashboard admin WordPress, install dan aktifkan WP-DB Manager.
- Buka Database -> Optimize DB.
- Pilih Yes untuk semua tabel database yang ingin Anda optimalkan.
- Pilih Optimize.
Perlu diketahui bahwa mengoptimalkan database adalah metode paling berisiko untuk mempercepat WordPress. Apabila salah langkah, website Anda bisa rusak. Sebaiknya backup database Anda lebih dulu sebelum mengoptimalkannya.
Kesimpulan
Website WordPress yang lambat akan membuat pengunjung merasa sebal dan mengakibatkan dampak negatif pada peringkat website di mesin pencari. Penting bagi Anda untuk mempercepat website agar bisa memberikan user experience yang baik dan memaksimalkan upaya SEO.
Untuk membantu Anda mengingat, berikut kami ringkas cara mempercepat loading website WordPress:
- Gunakan Paket Hosting Sesuai Kebutuhan
- Pilih Lokasi Server Terdekat
- Gunakan CDN
- Sajikan Konten Melalui HTTP/2
- Install Theme yang Dioptimasi
- Optimalkan Gambar
- Update Rutin Core, Plugin, dan Tema WordPress
- Hapus Plugin yang Tidak Diperlukan
- Minify Script CSS, HTML, dan JavaScript
- Gunakan Versi PHP Terbaru
- Optimalkan Database WordPress
Semoga panduan ini bisa membantu Anda melakukan langkah-langkah yang tepat untuk meningkatkan kecepatan website. Kalau masih memiliki pertanyaan atau tips mempercepat WordPress lainnya, jangan ragu untuk menyampaikannya di kolom komentar, ya.



Komentar
January 22 2018
nanya ya GAN, misalkan saya pake plugin wp-smush untuk compres image lalu setelah selesai image tersebut di compres, wp-smusnya saya non aktifkan/copot. apakah ukuran gambarnya kembali kembali lagi sebelum di compres mohon, penjelasannya TERIAMKASIH
June 01 2018
Setahu saya untuk gambar yang sudah dikompress akan tetap ada meski pluginnya dinonaktifkan.
June 17 2018
ukuran gambar dalam sebuah website tentu menentukan loading website....
July 04 2018
Benar sekali, Pak. Gambar yang memiliki ukuran terlalu besar akan memengaruhi kecepatan loading website. Untuk itu, disarankan memanfaatkan plugin WordPress untuk mengoptimasi gambar, seperti plugin Smush Image Compression and Optimization. Bapak juga bisa membaca tutorial Hostinger yang lain terkait optimasi gambar, yaitu Meningkatkan Performa Website – Menggunakan Gambar Progressive JPEG. Terima kasih :)
July 08 2018
berapa masa umurnya ya mas,, untuk next update...???
July 11 2018
Apakah maksudnya update WordPress? Kalau iya, biasanya akan ada notifikasi atau pemberitahuan untuk update :)
June 06 2018
mana yag lebih bagus WP-Rocket atau W3 Total Cache untuk mempercepat loading wordpress?
July 04 2018
Selamat siang, WP-Rocket vs W3 Total Cache, keduanya sama-sama bagus. Hanya saja, WP-Rocket menawarkan penginstallan dan konfigurasi yang lebih mudah dibanding W3 TOtal Cache. Tentu saja ini keunggulan buat pemula yang masih awam di dunia WordPress. Selain itu, WP-Rocket juga bisa meningkatkan kecepatan website dengan mengurangi waktu loading. Sayangnya, WP-Rocket berbayar. Tapi tetap saja plugin ini layak untuk diinstall. Di sisi lain, W3 Total Cache bisa Anda install dengan gratis. Namun, pengaturan dan konifigurasinya cukup sulit untuk pemula. Tidak sama seperti WP-Rocket yang pengelolaannya tidak mengharuskan Anda untuk menguasai istilah teknis dan bahasa pemrograman, untuk menggunakan W3 Total Cache, Anda harus paham benar segala sesuatu terkait website. Akan tetapi, W3 Total Cache bisa dikustomisasi sesuai keinginan dan kebutuhan Anda. Semoga penjelasan singkat ini bisa membantu :)
August 14 2018
terimakasih banyak atas pencerahannya gan..
January 10 2020
Wah pas lagi nyari artikel tentang ini, ma kasih banyak Kak buat infonya. Langsung dipraktekin nih...
February 02 2020
Penulisanya mudah dipahami. Dan saya pun sudah mendapatkan jawaban dri pertanayaan saya. Thanks
October 18 2022
Informasi yang bagus! pas banget lagi cari info ini.