Kompresi Lossy VS Lossless untuk Gambar

Kompresi Lossy dan lossless adalah dua metode populer untuk mengurangi ukuran gambar. Kami sangat merekomendasikan untuk menggunakan salah satu di antara kedua metode ini ketika mengupload file gambar ke website Anda.
Di artikel ini, kami akan menjelaskan keunggulan Lossy vs Lossless dan cara menggunakan keduanya untuk meningkatkan performa situs Anda.

Mengapa Anda Harus Mengompres Gambar?
Gambar dengan ukuran besar dapar memperlambat performa website, dan akan berisiko pada experience pengunjung dan juga peringkat SEO Anda.
Studi dari Google menyatakan bahwa 45% orang enggan mengunjungi situs yang sama saat mereka menjumpai user experience yang buruk.
Gambar berukuran besar dapat memperlambat waktu loading situs. Minimal, efek negatifnya adalah delay singkat yang menyebalkan bagi pengunjung website. Sedangkan kemungkinan terburuknya adalah membuat situs web Anda menjadi tidak responsif atau bahkan tidak bisa diakses sama sekali.
Seperti yang sudah kami katakan sebelumnya, peringkat SEO menjadi faktor lain yang bisa berada dalam ancaman. Google mengonfirmasi bahwa kecepatan loading halaman menjadi faktor utama untuk sebuah website agar dapat bertengger pada posisi terbaik di SERP. Page yang lambat dapat memengaruhi web crawler dan indexation. Bing pun sedanada dengan Google mengenai hal ini.
Performa halaman situs yang lambat juga dapat memengaruhi conversion rate. Dankie melaporkan bahwa semakin cepat halaman situs loading, semakin tinggi pula mobile revenue-nya, yaitu hingga 45%. Salah satu cara mereka untuk mempercepat performa situs adalah dengan mengoptimasi gambar pada websitenya.
Gambar yang kecil lebih menguntungkan untuk pelanggan hosting. Intinya, gambar dengan ukuran kecil dapat menghemat resource hosting itu sendiri sehingga Anda dapat menghemat uang di kemudian hari.
Hal ini terjadi karena gambar berukuran kecil dapat menghemat kapasitas penyimpanan dan mengurangi penggunaan bandwidth. Jika Anda menggunakan paket shared hosting, persoalan ini begitu serius, terlebih jika website Anda memiliki banyak gambar.
Ditambah lagi, jika Anda mengoptimasi gambar pada website, proses backup website Anda akan berjalan dengan cepat. Anda tidak perlu mengkhawatirkan kualitas gambar nantinya ketika dikompres. Lossy dan lossless merupakan metode yang canggih untuk menghapus informasi yang tidak perlu di dalam file gambar.
Nah, selanjutnya kami akan membahas kompresi gambar dengan Lossy vs Lossless.
Kompresi Gambar dengan Lossy
Kompresi gambar dengan Lossy adalah sebuah proses pengambilan data dari gambar Anda. Dengan proses ini, ukuran gambar akan berkurang. Prosesnya irreversible, yang artinya informasi yang tidak perlu akan dihapus secara permanen.
Beberapa algoritme untuk kompresi lossy adalah discrete wavelet transform, fractal compression, dan transform encryption.
Teknik ini memang dapat mengecilkan ukuran foto, tetapi kualitas gambar biasanya juga turun. Selain ukuran yang sangat kecil, gambar Anda juga menjadi gambar pixel karena penurunan kualitasnya. Itulah mengapa Anda perlu mem-backup file sebelum mengompres gambar.
Ada dua contoh format gambar yang sesuai dengan kompresi lossy, yaitu JPEG dan GIF. File JPEG cocok untuk gambar atau foto yang tidak transparan, sedangkan GIF adalah pilihan terbaik untuk gambar animasi. Format-format tersebut sangat sesuai untuk situs yang memerlukan loading cepat, karena Anda dapat menyesuaikan ukuran serta kualitas gambarnya.
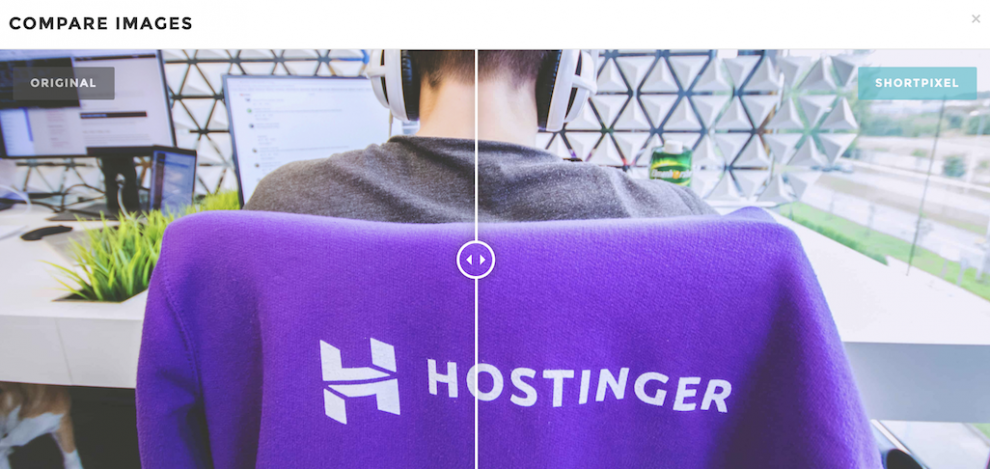
Inilah contoh yang kami buat dengan menggunakan Shortpixel untuk kompresi Lossy:

Seperti yang Anda lihat, hasil dari kompresi nyaris tidak terlihat bedanya dengan foto yang asli. Anda dapat mengetahuinya ketika Anda melihat ada piksel di foto setelah memperbesar foto yang telah dikompres. Menariknya, kami telah berhasil mengurangi ukuran file hingga 85%.
Jika Anda menggunakan WordPress, ketika gambar yang Anda upload merupakan file .JPEG, maka gambar tersebut akan terkompres secara otomatis melalui media library. Itulah mengapa nantinya gambar Anda akan terlihat pixelated dalam di situs WordPress.
Pada dasarnya, image akan berkurang ukurannya sebesar 82% dari ukuran sebenarnya. Anda dapat meningkatkan persentasenya atau menonaktifkan fiturnya, dan nanti kami akan membahas caranya.
Kompresi Gambar dengan Lossless
Tidak seperti opsi sebelumnya, lossless tidak akan menurunkan kualitas gambar yang dikompres. Hal ini terjadi karena lossless hanya menghapus informasi tambahan yang ada dalam gambar. Informasi tambahan tersebut berupa metadata non-esensial yang dibuat secara otomatis oleh perangkat yang digunakan ketika mengambil gambar atau editor gambarnya.
Kekurangan dari lossless adalah tidak adanya perubahan ukuran file yang signifikan, bahkan kadang tidak berbeda dengan ukuran file aslinya. Alhasil, menggunakan lossless tidak akan terlalu menghemat memori penyimpanan.
Algoritme kompresi lossless standar di antaranya adalah Huffman coding, arithmetic encoding, dan run-length encoding.
Metode kompresi lossless sangat cocok untuk gambar yang dominan akan teks dan gambar dengan background transparan – alpha layer. Format yang sesuai untuk dikompres dengan lossless adalah RAW, BMP, GIF, dan PNG.
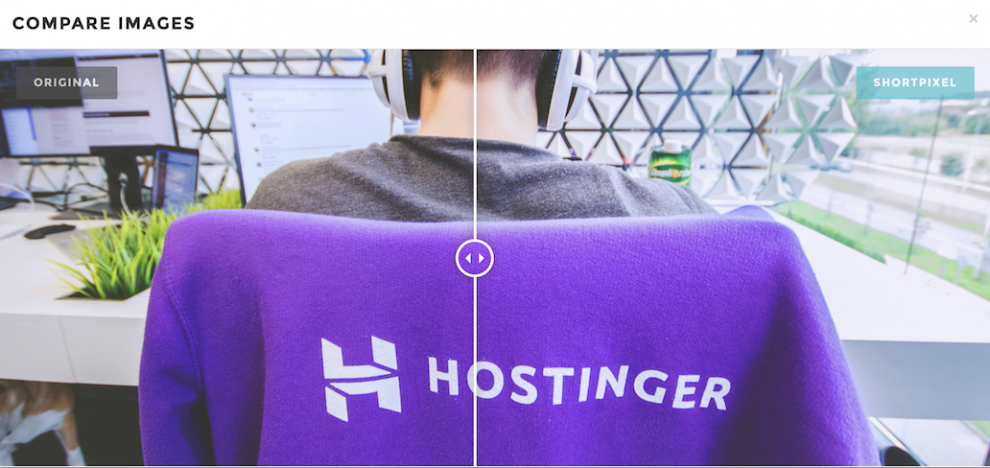
Berikut adalah contoh hasil kompresi gambar lossless.

Sebagaimana yang dapat Anda lihat, antara gambar kiri dan kanan hampir sama kualitasnya. Faktanya, menggunakan layanan yang sama seperti sebelumnya, kami hanya berhasil mengurangi ukuran gambar sebesar 5%.
Lossy vs Lossless: Mana yang Lebih Baik?
Kami percaya bahwa jawaban yang tepat adalah ‘tergantung kebutuhan Anda’. Mayoritas user yang mengelola situs ecommerce, blog, atau website portofolio akan memilih lossy compression. Lossy compression dapat mengurangi ukuran file secara signifikan sehingga menghemat memori penyimpanan dan bandwith. Dengan begitu, situs dapat loading dengan cepat.
Di sisi lain, website bertema fotografi, fashion, modeling dan topik yang konsepnya menonjolkan gambar berkualitas tinggi akan membutuhkan lossless. Bidang tersebut membutuhkan lossless karena gambar yang teroptimasi hasilnya tidak jauh dengan gambar asli.
Kompresi Gambar Lossy di WordPress
Jika Anda memilih kompresi lossy dan menggunakan CMS WordPress, tersedia fitur yang memungkinkan Anda melakukannya secara otomatis. Jika Anda ingin mengubah persentasenya, Anda dapat menggunakan beberapa kode, dan mengubah besarannya.
Penting: Selalu buat file backup sebelum membuat perubahan apapun pada situs Anda.
Mari kita bahas terlebih dahulu beberapa modifikasi yang harus Anda ketahui. Untuk menonaktifkan kompresi gambar otomatis, tambahkan filter berikut ke file function.php tema aktif dan gunakan metode kompresi manual (seperti menggunakan software seperti Adobe Photoshop, Affinity Photo, dan editor gambar lainnya) sebagai gantinya.
add_filter( 'jpeg_quality', create_function( '', 'return 100;' ) );
Jika Anda ingin meningkatkan rasio kompresi otomatis WordPressnya, Anda dapat melakukannya dengan menambahkan filter di bawah ini. Pada cuplikan contoh di bawah ini, gamabar akan dikompres sebanyak 70%.
add_filter( 'jpeg_quality', create_function( '', 'return 70;' ) );
Perlu Anda ingat bahwa metode ini tidak akan memengaruhi gambar yang telah diunggah di website Anda. Jika ingin memperbaruinya, Anda akan memerlukan plugin seperti Regenerate Thumbnails.
Atau, jika Anda merasa bahwa cara ini tidak praktis, kami merekomendasikan untuk menggunakan plugin. Cara ini pun lebih aman. Pada tutorial kali ini, kami akan menunjukkan cara mengompres gambar dengan plugin Imagify.
Jika Anda pengguna baru WordPress dan belum tahu cara menginstal plugin, silakan kunjungi artikel tentang cara menginstal dan mengaktifkan plugin WordPress.
Imagify

Imagify dapat mempercepat situs web Anda dengan gambar yang lebih ringan dan juga mengoptimalkan rasio gambar sesuai dengan kebutuhan Anda.
Tidak hanya akan membantu Anda mengompres, tetapi juga akan secara otomatis mengoptimalkan semua thumbnail yang Anda unggah. Plugin ini jelas membuat seluruh proses pengolahan gambar di halaman website menjadi jauh lebih efisien.
Ada tiga level optimasi yang tersedia jika Anda menggunakan plugin ini:
- Normal – menggunakan algoritma kompresi gambar lossless standar, dan kualitas gambar tidak akan terpengaruh sama sekali
- Aggressive – menggunakan metode kompresi gambar lossy yang lebih kuat, kualitas yang dikurangi pun kecil sehingga akan sulit untuk diketahui perbedaannya
- Ultra – menggunakan metode kompresi lossy terkuat, dan akan membuat kualitasnya turun lebih banyak, maka akan mudah untuk mengetahui perbedaannya
Imagify juga membantu mengonversi dan menyajikan gambar WebP. Ini adalah format gambar terbaru yang dikembangkan oleh Google, menawarkan gambar berkualitas lebih kaya sekaligus mengurangi ukuran file secara signifikan. Kami telah membahas WebP dalam artikel ini.
Ada juga berbagai plugin alternatif untuk mengompres gambar di WordPress, seperti WP Smush dan ShortPixel.

Kesimpulan
Sekarang Anda mengetahui dasar-dasar cara menggunakan lossy vs lossless sekaligus perbedaannya.
Kompresi lossy dapat mengurangi ukuran file secara signifikan, pada trade-off untuk kualitas.
Di sisi lain, Anda dapat mempertahankan kualitas gambar menggunakan kompresi lossless yang seminimal mungkin mengompres gambar Anda. Untuk cara yang lebih mudah, Anda dapat memanfaatkan plugin untuk mengompres gambar di website WordPress Anda.
Apakah Anda siap untuk mencobanya sekarang? Semoga berhasil!


