Cara Cek Kecepatan Website dan Mengoptimalkannya + Rekomendasi Tool

Kecepatan loading halaman bisa memengaruhi traffic dan reputasi website secara signifikan. Apabila website lambat, pengunjung pasti enggan melanjutkan aktivitasnya atau bahkan batal membuka website Anda.
Parahnya lagi, Anda bisa kehilangan potensi penghasilan dari website, terutama kalau memiliki toko online. Peringkat SEO website juga akan turun, karena mesin pencari seperti Google mempertimbangkan kecepatan loading untuk menentukan peringkat website.
Tenang, kami akan membantu Anda. Di artikel ini, kami akan menjelaskan cara cek kecepatan website dan metrik-metrik utamanya. Kami juga punya rekomendasi tool untuk menguji kecepatan website, serta tips untuk mempercepat loadingnya. Yuk, simak lebih lanjut di bawah ini!
Kenapa Kecepatan Website Harus Dioptimalkan?
Website yang loadingnya cepat akan memberikan pengalaman pengguna yang lebih baik sehingga pengunjung merasa lebih nyaman saat mengaksesnya. Hasilnya, traffic website akan meningkat bersamaan dengan peringkatnya di halaman hasil mesin pencari (SERP).
Jadi, mengecek kecepatan website secara rutin bisa membantu Anda mengoptimalkan performanya. Berikut adalah beberapa faktor utama yang perlu dipertimbangkan:
- Traffic – kalau waktu loading halaman bertambah lama dari satu detik menjadi tiga detik, bounce rate website kemungkinan akan meningkat hingga 32%.
- SEO – kecepatan halaman berperan penting dalam SEO website. Apabila halaman website lama dimuat, peringkatnya mungkin akan jatuh di SERP.
- Tingkat konversi/transaksi – SEO yang buruk dan traffic yang rendah akan berdampak negatif pada tingkat konversi atau transaksi dari website. Apalagi bagi website toko online, pengunjung mungkin tidak jadi membeli produk dari website karena halaman yang lama dimuat.
Kemudian yang tak kalah pentingnya, menguji kecepatan website secara rutin akan membantu Anda menemukan masalah yang mungkin terjadi pada website. Anda pun bisa memperbaikinya untuk meningkatkan keamanan website lebih lanjut.
Saran Bacaan
Ingin tahu selengkapnya tentang mengoptimalkan kecepatan website? Simak tutorial kami lainnya yang membahas cara optimasi website dari segi UX, SEO, dan kontennya yuk!
Cara Cek Kecepatan Website
Sebelum melakukan pengujian kecepatan website, aktifkan cache dan CDN (jaringan pengiriman konten) lebih dulu di website Anda. Kedua tool ini bisa membantu mempercepat loading halaman web secara signifikan.
Cache adalah sistem yang menyimpan salinan file website Anda di sisi klien dan server. Dengannya, loading website akan lebih cepat karena browser bisa langsung menggunakan salinan file yang tersimpan tanpa harus mendownloadnya lagi dari server.
Untuk mengaktifkan cache, cari tahu apakah provider hosting Anda menyediakan fitur tersebut. Contohnya, semua paket WordPress Hostinger sudah dilengkapi dengan LiteSpeed Cache secara default untuk mempercepat waktu loading website Anda.
Selain LiteSpeed, pengguna WordPress bisa menginstal plugin pengoptimalan kecepatan seperti WP Rocket atau W3 Total Cache.
Setelah mengaktifkan cache, selanjutnya Anda perlu menyiapkan CDN, yaitu jaringan server proxy dan pusat data yang tersebar di berbagai negara untuk mengurangi latensi jaringan.
Dengan CDN, konten website Anda akan disimpan di server yang berada dekat dengan lokasi target audiens agar bisa disajikan dengan lebih cepat. Bahkan, CDN bisa membantu mempercepat loading halaman hingga 30%.
Setelah mengaktifkan cache dan CDN, Anda bisa memilih tool untuk menguji kecepatan website. Misalnya, gunakan GTMetrix atau Pingdom untuk mengecek kecepatan website versi desktop, atau Google PageSpeed Insights untuk versi mobile.
1. Jalankan Tes dengan Beberapa Tool
Untuk mengecek kecepatan website secara efektif, gunakan beberapa tool dan browser yang berbeda. Dengan demikian, Anda bisa melihat waktu loading rata-rata untuk mendapatkan hasil yang lebih akurat.
Anda juga bisa menjalankan pengujian beberapa kali dengan setiap tool yang digunakan. Di GTMetrix, Anda bisa mengklik tombol Re-Test untuk melakukannya.

Di samping itu, langkah ini penting untuk mengaktifkan fungsi sistem cache. Pada awalnya, cache belum menyimpan data website apa pun sehingga loadingnya mungkin lebih lambat. Kemudian, hasil pengujian akan memberikan header respons untuk melihat apakah sistem cache berhasil menyimpan resource website.
Setelah menjalankan pengujian beberapa kali, seharusnya sudah cukup banyak data yang tersimpan dalam cache untuk menunjukkan kecepatan optimalnya. Dari proses ini, terbukti bahwa cache berperan penting bagi website Anda.
2. Cek di Lokasi Server Berbeda
Sebagian besar tool cek kecepatan website menyediakan lokasi pengujian dari berbagai wilayah di dunia. Dengannya, Anda bisa melihat kecepatan website Anda di lokasi lain yang hasilnya mungkin berbeda-beda.
Umumnya, semakin jauh suatu lokasi dari pusat data, semakin lambat juga website Anda di tempat tersebut.
Mulailah dengan menggunakan Google Analytics untuk mengetahui dari mana sebagian besar traffic website Anda berasal. Berdasarkan data tersebut, Anda bisa memilih lokasi server yang sesuai untuk mengecek kecepatan website secara lebih akurat.

Contoh, kalau kebanyakan pengunjung Anda berasal dari Asia, Anda bisa mengecek kecepatan website dari server Singapura untuk menunjukkan hasil aktual yang dialami pengunjung. Lakukan beberapa pengujian kalau sumber traffic website Anda bervariasi untuk melihat perbedaannya di setiap wilayah.
Bersamaan dengan langkah ini, Anda bisa sekaligus menguji kecepatan website saat CDN diaktifkan dan dinonaktifkan. Hal ini akan membantu Anda melihat seberapa signifikan CDN membantu mempercepat website Anda di berbagai wilayah.
3. Lakukan Real User Monitoring
Real User Monitoring (RUM) menilai pengalaman pengguna dalam pengelolaan performa aplikasi. Proses ini memberikan gambaran yang realistis tentang bagaimana pengguna melihat suatu website.
RUM dilakukan dengan mengumpulkan data dari interaksi pengguna dengan sebuah website untuk mendapatkan wawasan terkait performa, waktu loading, dan perilaku pengguna website. RUM juga berguna untuk memantau bounce rate dan tingkat konversi.
Beberapa tool terbaik untuk mengeceknya adalah New Relic Browser Monitoring dan Splunk. New Relic Browser Monitoring membantu menilai Core Web Vital dan aspek performa lainnya. Sementara itu, Splunk menyediakan fitur pemantauan pengalaman end-user.
Dalam hal menganalisis kecepatan loading halaman, tool ini berguna untuk mengoptimalkan performa, meningkatkan pengalaman pengguna, dan mengidentifikasi area yang perlu ditingkatkan.
Metrik-Metrik Penting dalam Kecepatan Website
Setelah mengecek kecepatan website, tool pengujian yang Anda gunakan biasanya akan memberikan laporan mendetail tentang performa web Anda.
Beberapa tool mungkin menyertakan metrik yang berbeda-beda dalam hasil pengujiannya, tapi beberapa metrik yang paling penting adalah:
- Fully-Loaded Time. Juga disebut Page Load Time, metrik ini menilai waktu yang diperlukan untuk memuat semua elemen halaman. Biasanya, tool pengujian akan menyertakan informasi mendetail dalam laporannya tentang penyebab halaman lama dimuat. Beberapa tool juga memberikan saran untuk mengoptimalkan kecepatan website.
- Time to First Byte. TTFB menilai durasi sejak browser meminta halaman web untuk pertama kali sampai menerima byte pertama data dari server. Nilai ini merupakan metrik dasar untuk mengevaluasi tingkat respons web server.
- First Paint atau Start Render Time. Metrik ini menilai elemen yang bukan merupakan konten website, seperti warna latar belakang. Meskipun bisa menjadi indikasi yang baik tentang kapan pengguna mendapatkan respons server di browsernya, metrik ini tidak membantu Anda mengoptimalkan konten website.
- First Contentful Paint (FCP). FCP mengukur waktu sejak permintaan pengunjung dibuat hingga munculnya teks, gambar, atau elemen konten pertama lainnya di browser mereka.
- Largest Contentful Paint (LCP). Mirip dengan FCP, LCP mengukur waktu yang diperlukan untuk memuat sebuah elemen website. Namun, metrik ini berfokus pada elemen terbesar dalam konten, seperti gambar hero.
- Interaction to Next Paint (INP). INP memeriksa berapa lama waktu yang dibutuhkan halaman web untuk diperbarui setelah pengguna berinteraksi dengannya, misalnya ketika mengklik tombol atau link.
- Time to Interactivity. Metrik ini menilai waktu yang diperlukan sebuah halaman sampai benar-benar bisa menerima interaksi pengunjung.
Dengan memahami metrik-metrik di atas, Anda pun bisa mengidentifikasi area yang perlu dioptimalkan untuk mendapatkan performa yang lebih baik.
Selain itu, beberapa tool pemantauan performa menyediakan bagan waterfall untuk melihat proses pemuatan website secara visual. Bagan ini membantu mengecek waktu loading website untuk setiap resource sehingga Anda bisa melihat elemen yang perlu waktu lebih lama untuk dimuat.
9 Tool Cek Kecepatan Website Gratis
Beberapa tool gratis untuk mengecek kecepatan website menyediakan ratusan lokasi pengujian dan fitur pengujian bersama. Selain mengukur kecepatan website, tool ini juga bisa memberikan saran perbaikan dan data tentang pengunjung website.
Berikut adalah rekomendasi kami untuk tool cek kecepatan website terbaik:
1. GTmetrix

GTmetrix menggunakan Google Lighthouse untuk mengukur performa website. Tool ini menyertakan beberapa metrik penting, seperti fully loaded time, FCP, dan LCP.
Tool ini juga memberikan detail ukuran konten dan informasi tentang masalah utama yang memengaruhi performa website. Selain itu, Anda bisa melakukan pengujian dari beberapa lokasi server.
Terdapat juga fitur pembatasan (throttling) untuk memilih kecepatan koneksi. Dengan fitur ini, Anda bisa melihat seberapa baik performa suatu website dengan koneksi jaringan yang berbeda.
Versi gratis GTmetrix akan memilih Kanada sebagai lokasi pengujian default. Menggunakan akun gratis, Anda bisa mengecek kecepatan website 25 kali dalam satu minggu.
Apabila membutuhkan lebih banyak kredit, dapatkan paket premium dengan harga mulai dari $10,67/bulan (sekitar Rp175.000). Versi premium menyediakan lokasi pengujian tambahan, termasuk Hong Kong, Mumbai, dan London. Selain itu, paket ini dilengkapi dengan pengujian perangkat seluler dan laporan dengan brand sendiri.
2. Pingdom

Pingdom merupakan platform pemantauan performa website yang menyediakan fitur tes kecepatan website gratis. Anda bisa memilih lokasi pengujian dari 7 wilayah, termasuk Tokyo, Frankfurt, San Francisco, dan Sydney.
Laporan yang diberikannya mencakup beberapa metrik penting, seperti waktu loading halaman, ukuran halaman, dan tingkat performa website. Laporan ini juga memberikan saran untuk mempercepat loading halaman web.
Meskipun bisa digunakan secara gratis, tool ini menyediakan paket premium dengan harga mulai dari $10/bulan (sekitar Rp165.000). Paket ini menyertakan layanan tambahan, seperti pemantauan server, peringatan downtime, dan data tentang pengunjung website.
3. WebPageTest

WebPageTest adalah tool gratis untuk menguji kecepatan website dari berbagai lokasi, browser, dan perangkat, termasuk desktop, ponsel, dan tablet. Lokasi yang tersedia meliputi Virginia, Mumbai, Toronto, dan Frankfurt.
Salah satu fitur utama WebPageTest adalah pengujian multi-run, yang bisa melakukan 9 pengujian secara bersamaan. Setelah itu, tool ini akan menyediakan pengecek kecepatan halaman web, bagan waterfall untuk setiap pengujian, dan saran perbaikan.
Fitur WebPageTest lainnya yang juga berguna adalah pengujian perbandingan visual. Dengannya, Anda bisa memasukkan beberapa URL untuk diuji secara bersamaan, lalu melihat perbandingan visualnya dalam tampilan filmstrip.
4. Google PageSpeed Insights

Tool PageSpeed Insights dari Google berguna untuk mengukur pengalaman pengguna di berbagai perangkat, termasuk desktop dan seluler, berdasarkan Chrome UX Report.
Di bagian atas halaman hasil tes kecepatan, tool ini akan menyajikan penilaian Core Web Vitals website. Selain itu, tool ini bisa memberi tahu Anda tentang hal-hal yang sebenarnya dialami pengunjung di website yang diuji.
Di bagian berikutnya, Anda bisa melihat skor Google PageSpeed yang dihasilkan Lighthouse terkait kecepatan website. Scroll ke bawah, Anda akan melihat laporan mendetail data lab yang dikumpulkan dalam lingkungan terkontrol untuk mengidentifikasi dan memperbaiki masalah performa website.
Laporan ini juga memberikan saran untuk mengoptimalkan kecepatan website, termasuk estimasi peningkatannya. Selain itu, terdapat laporan diagnostik yang menunjukkan tugas dan aplikasi mana yang memengaruhi performa website.
5. KeyCDN Website Speed Test

KeyCDN melakukan tes kecepatan dari 8 lokasi, termasuk Amsterdam, New York, Singapura, dan Sydney.
Hasil yang diberikannya mencakup tiga metrik utama: waktu loading website, ukuran total halaman, dan jumlah permintaan. KeyCDN juga memberikan skor performa berdasarkan metrik-metrik tersebut.
Scroll ke bawah halaman hasil untuk mengakses informasi metrik selengkapnya dan bagan waterfall yang mendetail terkait performa website yang diuji.
Selain tes kecepatan satu halaman penuh dan pemeriksaan geolokasi, KeyCDN juga menyediakan berbagai pemeriksaan jaringan dan keamanan, seperti kueri DNS dan tes SSL FREAK.
6. Dotcom-Monitor

Dotcom-Monitor menyediakan fitur pengujian kecepatan website berbasis browser dari 27 lokasi pengujian, termasuk Dallas, Miami, Madrid, Warsawa, Beijing, Singapura, dan Bogota.
Menggunakan tool ini, Anda bisa memilih browser dari 5 opsi yang tersedia, serta memilih kecepatan koneksi untuk pembatasan jaringan.
Versi gratis Dotcom-Monitor bisa digunakan untuk menguji kecepatan website hingga dari 5 lokasi secara bersamaan. Namun, tanpa mendaftar akun, Anda hanya bisa memilih 3 lokasi saja.
Dalam laporan yang diberikan tool ini, Anda akan melihat waktu loading rata-rata kunjungan pertama pengguna dan laporan waterfall yang mendetail dari setiap lokasi pengujian.
Versi premium Dotcom-Monitor tersedia dengan harga mulai dari $9,99/bulan (sekitar Rp164.000), yang menyediakan pengujian serentak dari beberapa lokasi tanpa batas dan automasi pengujian.
7. Domsignal

Domsignal mengaudit website Anda secara menyeluruh dengan beberapa tool, seperti evaluasi performa website, pengujian TTFB, dan pengecek broken link. Platform ini juga bisa digunakan untuk menguji kecepatan website di perangkat seluler atau desktop.
Setelah pengujian, Anda akan mendapatkan laporan yang lengkap terkait kecepatan loading website. Ada 4 skor yang ditampilkan: performance, best practices, accessibility, dan SEO. Selain itu, ada metrik lain untuk mengukur waktu loading website, seperti TTFB, total blocking time, dan FCP.
Di samping itu, Anda bisa melihat laporan masalah performa dan tips SEO untuk aspek website yang perlu dioptimalkan. Terdapat juga bagan waterfall yang mendetail dan uraian informasi tentang semua permintaan pada website.
8. IsItWP Website Speed Test Tool

IsItWP adalah tool untuk mengecek kecepatan website WordPress. Tool ini memberikan skor performa dan mengukur total waktu loading website, ukuran halaman, dan permintaan website.
Tool ini mengumpulkan data laboratorium, termasuk Core Web Vitals, seperti PageSpeed Insights dari Google. Selain itu, tool ini memberikan saran perbaikan yang bisa Anda tindak lanjuti untuk mengoptimalkan performa website.
9. Image Analysis Tool (Cloudinary)

Dalam hal mengukur kecepatan website, tool Cloudinary berfokus pada analisis gambar website karena file media ini sering kali menambah ukuran total halaman, yang bisa membuat waktu loading website menjadi lebih lama.
Laporan analisisnya mencakup jumlah gambar yang dianalisis, ukuran totalnya, dan saran untuk menguranginya. Setelah mengompresi gambar, Anda akan mendapatkan skor gambar halaman dan perkiraan berat halaman.
Selanjutnya, Anda bisa mengakses laporan mendetail tentang masalah gambar website. Ikuti tindakan optimasi gambar yang disarankan untuk mengurangi ukuran halaman website secara lebih maksimal.
Tips untuk Mengoptimalkan Kecepatan Website
Setelah menganalisis hasil pengujian kecepatan website, Anda mungkin ingin tahu langkah-langkah yang bisa dilakukan untuk mempercepat website Anda. Kalau begitu, simak tips dari kami di bawah ini untuk membantu Anda meningkatkan performa website yuk!
1. Pilih Web Hosting yang Tepat
Jangan salah, provider hosting bisa memengaruhi kredibilitas, keamanan, dan performa website Anda, lho. Jadi, sebaiknya cari tahu dengan cermat teknologi web host pilihan Anda saat mencari paket hosting terbaik.
Provider hosting yang baik memiliki infrastruktur yang ideal untuk memastikan website kliennya selalu dalam performa terbaik. Biasanya, provider seperti ini menggunakan server berperforma tinggi, CDN, dan cache untuk menghasilkan TTFB yang baik.
Perlu diketahui bahwa TTFB adalah metrik sisi server, yang berarti upaya Anda untuk mempercepat loading website mungkin tidak akan memberikan hasil yang optimal kalau provider hosting pilihan Anda tidak memiliki TTFB yang baik. Berikut adalah hasil pengujian TTFB hostinger.co.id dengan GTmetrix:

Provider hosting yang bagus mungkin juga memiliki beberapa server di seluruh dunia. Di Hostinger, Anda bisa memilih lokasi server di Indonesia, Singapura, India, Amerika Serikat, Prancis, Belanda, Lithuania, Inggris, dan Brasil.
2. Manfaatkan Fitur Cache
Cache website akan menyimpan salinan konten dalam penyimpanan lokal. Pengguna mendapatkan konten dari cache yang tersimpan agar tidak perlu mengirim permintaan lagi ke server utama sehingga waktu loading website bisa lebih cepat.
Dengan paket hosting Business kami dan yang lebih tinggi, Anda bisa mengaktifkan object cache dengan mudah melalui hPanel.

Untuk melakukannya, ikuti langkah-langkah berikut:
- Login ke hPanel, lalu klik Website pada menu bagian atas. Temukan nama domain Anda dan klik Dashboard di sampingnya.

- Buka WordPress → Ringkasan dari sidebar.

- Aktifkan LiteSpeed dan Object Cache menggunakan tombol alih di samping kedua bagian tersebut.

Selain itu, Anda bisa memanfaatkan cache browser menggunakan plugin seperti WP Rocket dan W3 Total Cache. Di samping sistem cache, plugin ini juga bisa membantu mengoptimalkan database dan minify kode website.
Tips Berguna
Manfaatkan cache browser untuk performa website yang lebih baik dengan mengaktifkan Keep-Alive. Dengannya, browser akan menggunakan kembali satu koneksi TCP (Transmission Control Protocol) untuk memuat konten halaman web.
3. Optimalkan Gambar Website
Pengoptimalan gambar adalah salah satu metode yang paling umum untuk mempercepat loading website. Anda bisa mengurangi total ukuran halaman web dengan meminimalkan ukuran file gambar.
Untuk mengubah ukuran gambar tanpa mengorbankan kualitasnya, gunakan tool kompresi gambar lossless seperti Kraken.io.

Berikut adalah beberapa cara lain untuk mengoptimalkan gambar website guna memaksimalkan performa halaman:
- Aktifkan lazy loading di WordPress. Lazy loading memastikan gambar website tidak akan dimuat sebelum pengunjung scrolling ke area halaman tempat gambar tersebut berada.
- Gunakan scaled image. Scaled image adalah gambar yang ukurannya sudah diatur agar sesuai dengan dimensi yang dibutuhkan website.
- Memanfaatkan gambar JPEG progresif. Tidak seperti gambar JPEG biasa, JPEG progresif akan dimuat sekaligus tapi ditampilkan dalam mode buram atau berpiksel pada awalnya.
Saran Bacaan
Apabila memiliki website WordPress, Anda bisa melihat tutorial kami lainnya tentang cara optimasi gambar di WordPress untuk mempercepat loading halaman web.
4. Aktifkan Kompresi GZIP
Berikutnya, terapkan kompresi GZIP untuk mengurangi ukuran file website. Dengan cara ini, pengunjung akan mendownload data yang sudah dikompresi, bukan file berukuran penuh sehingga waktu loading halaman web bisa lebih cepat di sisi klien.
Ada dua cara untuk mengaktifkan kompresi GZIP. Apabila menggunakan WordPress, instal plugin optimasi WordPress seperti WP-Optimize atau WP Rocket.

Metode lainnya, Anda bisa memodifikasi file .htaccess. Berikut caranya:
- Login ke hPanel lalu buka Website → Dashboard.
- Setelah itu, temukan File Manager untuk membuka File Manager Hostinger.

3. Klik dua kali folder public_html.

4. Temukan file .htaccess. Download file tersebut dan simpan salinannya di komputer Anda sebagai backup. Kemudian, klik dua kali file .htaccess di file manager untuk membukanya.

5. Tempelkan kode berikut ini sebelum baris #END WordPress.
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>
6. Setelah selesai, klik Simpan.
Penting! Jangan lupa untuk membuat backup file .htaccess Anda sebelum melakukan perubahan apa pun.
5. Minify File CSS, JavaScript, atau HTML
Minify CSS, JavaScript, dan HTML akan mempercepat website Anda dengan menghapus elemen-elemen yang tidak diperlukan dalam kodenya. Elemen yang dihapus termasuk whitespace, karakter, dan garis.
Meskipun hasilnya tidak begitu signifikan, perubahan kecil saja sudah cukup membantu untuk mengoptimalkan seluruh website.
Tenang, Anda tidak perlu melakukan proses minify file CSS, JavaScript, atau HTML secara manual. Ada berbagai plugin minify yang bisa membantu Anda, seperti Fast Velocity Minify dan WP Super Minify.
6. Gunakan CDN
Seperti yang tadi dibahas di bagian awal tutorial ini, Anda bisa mengoptimalkan kecepatan website menggunakan CDN.
CDN atau jaringan pengiriman konten akan mempersingkat proses penyajian data website yang diminta oleh browser pengunjung ke server asal. Jaringan ini menyimpan data website Anda di pusat data yang lokasinya lebih dekat dengan pengunjung.
Mendistribusikan permintaan ke CDN juga membantu mengurangi penggunaan bandwidth pada server utama sehingga bisa menangani traffic dengan lebih baik.
Untungnya, kalau menggunakan Hostinger, Anda tidak perlu repot mencari CDN terbaik untuk website Anda. Manfaatkan CDN Hostinger yang bisa diatur dengan mudah di hPanel. Fitur ini tersedia dalam paket hosting Business dan yang lebih tinggi.

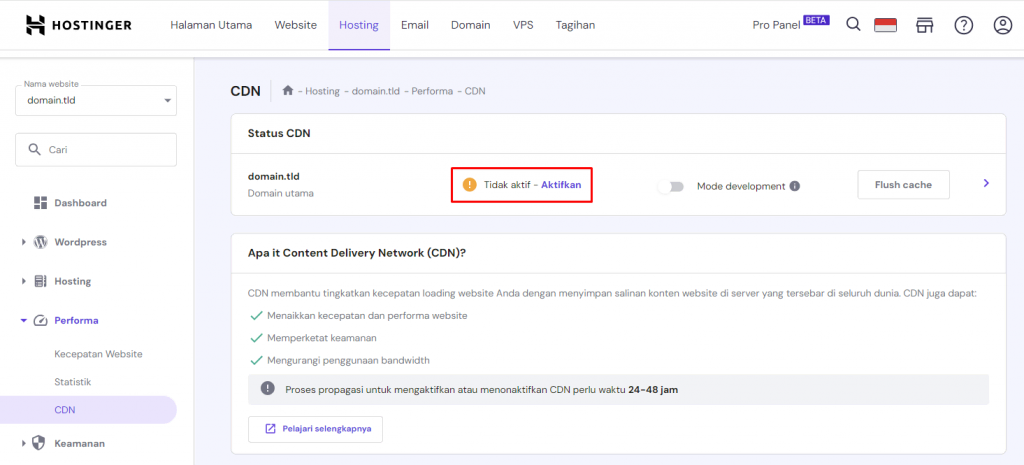
Untuk mengaktifkannya, pilih website Anda di hPanel, lalu temukan bagian Performa → CDN. Di sini, Anda bisa mengaktifkan CDN untuk domain atau subdomain Anda dan mengelola pengaturan CDN.

Kesimpulan
Kecepatan website adalah aspek penting dalam upaya pengoptimalan website. Selain menjadi faktor penting dalam hal pengalaman pengguna, kecepatan loading juga memengaruhi peringkat website Anda di SERP.
Berikut adalah beberapa hal yang perlu dipertimbangkan saat Anda melakukan tes kecepatan website:
- Gunakan beberapa tool untuk mendapatkan hasil yang lebih akurat, karena tool yang berbeda mungkin menunjukkan angka yang berbeda.
- Uji di beberapa lokasi server untuk mengetahui performa website Anda di berbagai wilayah.
- Lakukan real user experience monitoring untuk melihat gambaran nyata tentang bagaimana pengunjung menggunakan website Anda.
Selain itu, menguji performa website secara rutin juga membantu memastikan loading yang optimal. Tool yang direkomendasikan termasuk GTmetrix, Pingdom, WebPage Test, dan Google PageSpeed Insights.
Ingat, Anda perlu memantau kecepatan website secara teratur untuk memastikan website Anda tetap cepat dan responsif. Nah, kalau masih memiliki pertanyaan, sampaikan lewat kolom komentar yuk! Semoga berhasil!
Tanya Jawab (FAQ) Cara Cek Kecepatan Website
Berikut adalah jawaban atas beberapa pertanyaan umum tentang cara tes kecepatan website.
Berapa Kecepatan Website yang Baik?
Kecepatan website yang baik biasanya sekitar 2-3 detik untuk memuat halaman. Dalam jangka waktu ini, pengunjung akan mendapatkan pengalaman pengguna yang cepat dan responsif, mengurangi bounce rate, dan membuat mereka betah membuka website Anda. Google merekomendasikan skor Core Web Vitals sebesar 75 atau lebih tinggi untuk pengalaman pengguna yang optimal.
Seberapa Sering Website Harus Dicek Kecepatannya?
Sebaiknya cek kecepatan website secara rutin, misalnya setiap bulan atau setiap kali Anda menerapkan perubahan yang signifikan. Hal ini membantu Anda mengantisipasi adanya penurunan performa dan segera mengambil tindakan kalau terjadi masalah.
Apakah Skrip Pihak Ketiga Memengaruhi Kecepatan Website?
Ya, skrip pihak ketiga, seperti skrip iklan, analisis, atau widget media sosial, bisa memengaruhi kecepatan website. Skrip ini memerlukan permintaan HTTP tambahan dan bisa memperlambat loading halaman. Sebaiknya pertimbangkan lagi kebutuhan Anda dan optimalkan penggunaannya untuk mengurangi dampak negatifnya terhadap performa.
Apakah Hosting Memengaruhi Kecepatan Website?
Ya, web hosting bisa memengaruhi kecepatan website secara signifikan. Shared hosting bisa menyebabkan website lemot karena resource yang digunakan bersama-sama di antara beberapa website. Sebaliknya, cloud hosting atau VPS menawarkan performa yang lebih baik. CDN juga bisa meningkatkan kecepatan dengan mendistribusikan konten ke seluruh server secara global.

