Meningkatkan Performa Website – Gzip Compression

Pengenalan
Saat seseorang mengunjungi website Anda, sebuah permintaan (request) dikirimkan ke server Anda untuk memberika file yang diminta. Semakin besar filenya, semakin lama waktu yang dibutuhkan untuk memuatnya. Dengan mengkompres halaman website dan CSS sebelum dikirim ke browser Anda, akan membantu mengurangi waktu loading karena ukuran filenya menjadi lebih kecil.
Singkatnya, gzip akan mencari string yang serupa di dalam sebuah file teks dan mengganti string tersebut sementara, sehingga bisa membuat semua ukuran file menjadi lebih kecil. gzip compression benar-benar sangat bermanfaat dalam web, karena HTML dan file CSS menggunakan banyak teks dan spasi yang berulang-ulang. Dengan demikian, gzip bisa mengkompres ukuran halaman dan CSS hingga 60% s/d 70%.
PENTING! Gzip bisa mempercepat website Anda, namun akan mengkonsumsi lebih banyak resource CPU. Sebelum Anda mengaktifkannya, pastikan bahwa penggunaan CPU Anda stabil.
Yang Anda butuhkan
Sebelum memulai, yang Anda butuhkan adalah:
- Akses ke file .htaccess
- Akses cPanel (opsional)
Langkah 1 – Mengaktifkan gzip compression
Anda bisa mengaktifkan gzip di website Anda menggunakan mod_gzip atau mod_deflate. gzip compression dengan mod_deflate secara umum direkomendasikan karena algoritma konversinya lebih baik dan modulnya sendiri kompatibel dengan versi Apache yang lebih tinggi. Informasi lebih lengkap mengenai kedua metode tersebut bisa Anda temukan di artikel Linux Journal ini.
Opsi 1 – Meng-edit file .htaccess
gzip compression melalui mod_deflate (direkomendasikan) bisa diaktifkan dengan menambahkan kode berikut ini ke file .htacces Anda (jika Anda belum mengetahui caranya, Anda bisa lihat disini):
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Older Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule>
Jika server Anda tidak mendukung mod_deflate, Anda bisa mencoba mod_gzip sebagai alternatifnya:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_include mime ^text/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_include handler ^cgi-script$ </ifModule>
Setelah perubahan disimpan, gzip compression akan langsung aktif.
Opsi 2 – CMS Plugin
Pengguna WordPress bisa mengaktifkan gzip compression dengan cara meng-install plugin seperti GZip Ninja Speed Compression.
Dengan Joomla, Anda bisa meng-gzip webstite Anda melalui menu System -> Global Configuration -> Server. Anda juga bisa melihat panduan kami untuk performa Joomla disini.
Opsi 3 – Gzip melalui cPanel
Jika Anda memiliki lisensi cPanel, Anda bisa meng-gzip semua website di dalam akun hosting Anda menggunakan Optimize Website. Panduan detailnya bisa dilihat disini.
Opsi 4 – Hosting berbasis Windows
Jika Anda menggunakan server Windows, Anda bisa mengaktifkan kompresi HTTP untuk content statis atau dinamis dengan menggunakan perintah berikut ini:
appcmd set config /section:urlCompression /doDynamicCompression:True
`appcmd set config /section:urlCompression /doStaticCompression:True`
Untuk lebih spesifik, Anda bisa melihat panduan Microsoft ini.
Langkah 2 – Menguji gzip compression
gzip compression bisa diuji dengan berbagai tool seperti WebPageTest atau GTMetrix.
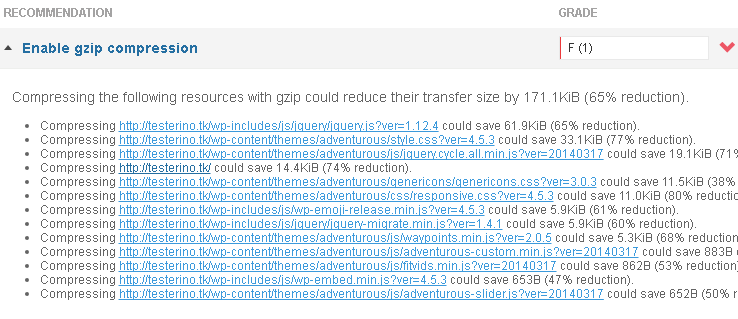
Berikut ini adalah hasil SEBELUM gzip compression ditambahkan:
Sebagai perbandingan, berikut ini adalah hasil SETELAH gzip compression ditambahkan:
Kesimpulan
Dalam panduan singkat ini, kita telah mempelajari bagaimana cara meningkatkan performa website dengan mengaktifkan kompresi mod_gzip atau mod_deflate melalui .htaccess, plugin CMS cPanel dan Windows server.