15 Faktor yang Memengaruhi Kualitas Website (2024)
Website yang menarik dan dirancang dengan baik akan memberikan kesan positif secara langsung kepada pengunjung, menyajikan UX (pengalaman pengguna) yang optimal, dan menghasilkan angka konversi yang tinggi.
Namun, kalau masih baru dalam hal mengoptimalkan website, Anda mungkin perlu memahami dulu faktor-faktor yang memengaruhi kualitas website. Tenang, kami akan menjelaskan semuanya, mulai dari struktur dasar hingga fungsi website yang lebih canggih.
Di artikel ini, kami akan menjelaskan faktor-faktor apa saja yang perlu Anda pertimbangkan untuk membuat website yang bagus. Baik dari segi desain, fungsi, fitur, maupun optimasi, tips yang kami bagikan di sini akan membantu Anda membuat website yang menarik dan user-friendly.
Langsung saja, scroll ke bawah untuk membaca artikelnya yuk!
Apa Saja Area yang Menentukan Kualitas Website?
Di bagian ini, kami akan menjelaskan beberapa area utama yang harus Anda perhatikan saat membuat dan mengoptimalkan website pertama Anda.

Desain
Desain website akan menentukan kesan pertama yang dirasakan oleh pengunjung dan cara mereka berinteraksi dengan kontennya. Karena itulah, saat ini mulai banyak bisnis yang menggunakan jasa web designer profesional untuk menyempurnakan desain website mereka agar bisa menarik lebih banyak pengunjung dan bersaing dengan kompetitor.
Berikut ini adalah beberapa praktik terbaik desain web yang perlu diingat untuk membantu Anda membuat website yang keren dan fungsional.
Gunakan Skema Warna yang Menarik
Dalam desain website, warna menciptakan daya tarik visual, menyampaikan emosi, dan menarik perhatian pengunjung. Mulailah dengan mempelajari teori warna, tema, dan aturan dasarnya untuk menghasilkan skema warna yang sesuai dengan visi identitas brand Anda.
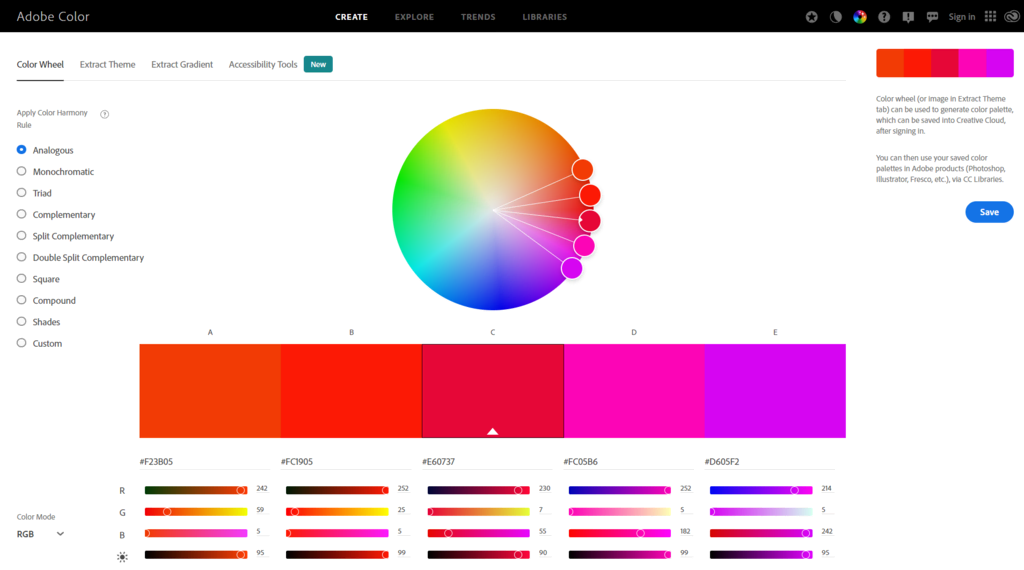
Anda juga bisa mencoba menggunakan generator palet warna online seperti Adobe Color atau Coolors untuk membantu mempercepat proses desain website.

Pilih Jenis Huruf yang Tepat
Font yang buruk bisa berdampak negatif pada aksesibilitas dan pengalaman pengguna website. Jadi, pilihlah font yang baik untuk website, seperti Arial, Times, dan Helvetica untuk memastikan teks website Anda mudah dibaca di berbagai perangkat dan web browser.
Selain itu, pilihlah ukuran huruf yang sesuai dan jarak spasi yang tepat untuk meningkatkan kemudahan pembacaan teks dan membuatnya lebih mencolok secara visual.
Buat Hierarki Visual yang Jelas
Atur semua elemen website secara strategis agar pengunjung bisa dengan mudah mengidentifikasi dan menelusuri bagian penting dari website Anda.
Ada banyak cara yang bisa Anda lakukan untuk membuat hierarki visual di website. Misalnya, gunakan warna, proporsi, dan kontras guna menekankan elemen tertentu, atau grid dan whitespace untuk membuat tata letak yang teratur.
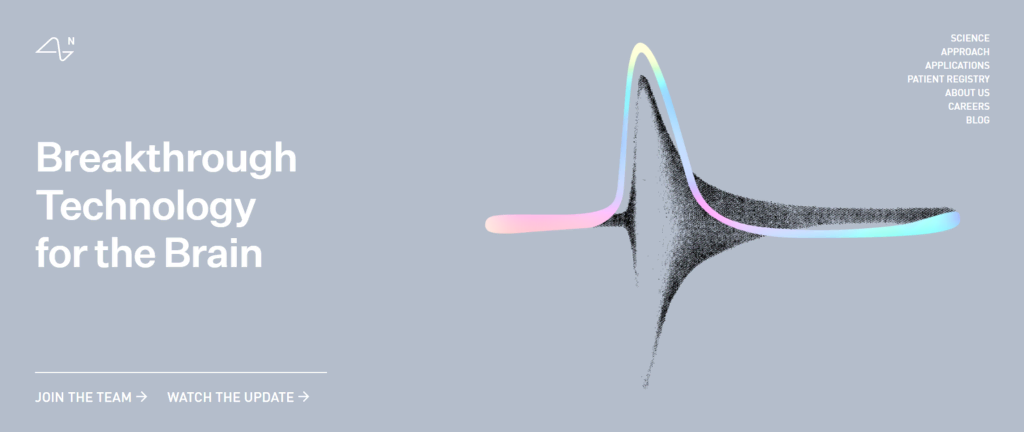
Sebagai contoh, website Neuralink mengimplementasikan hierarki visual yang tertata dengan baik. Website ini memiliki tata letak yang intuitif, menempatkan gambar dan grafik secara strategis untuk membantu menekankan poin-poin penting.
Selain itu, website ini menggunakan ukuran dan gaya huruf yang konsisten di seluruh website, menciptakan tampilan yang saling berpadu dan profesional.

Pertimbangkan Aksesibilitas Web
Memahami aksesibilitas website sangat penting untuk memfasilitasi lebih banyak pengunjung, memenuhi persyaratan hukum, meningkatkan pengalaman pengguna, dan menciptakan desain yang tetap relevan dalam jangka panjang. Cobalah strategi berikut ini untuk menjadikan website Anda lebih mudah diakses:
- Tambahkan alt text untuk gambar. Tambahkan alt tag untuk membantu pengunjung yang memiliki gangguan penglihatan memahami maksud gambar di website Anda.
- Buat struktur heading yang tepat. Pastikan heading website Anda mengikuti urutan yang logis dan ditandai dengan tepat. Hal ini membantu pengunjung yang menggunakan teknologi bantu, seperti pembaca layar, untuk memahami struktur dan maksud halaman.
- Tambahkan teks untuk konten video dan audio. Pastikan konten video atau audio Anda memiliki teks yang jelas agar bisa diakses oleh pengunjung yang tuli dan kesulitan mendengar.
- Lakukan uji aksesibilitas. Uji website dengan tool evaluasi aksesibilitas online seperti WAVE atau WebAim selama pengembangan untuk memahami apakah website Anda mematuhi peraturan yang berlaku.

Fungsionalitas
Setiap website memiliki tujuan yang berbeda. Contohnya, website toko online dirancang untuk memberikan pengalaman belanja online yang lancar bagi pengunjung website.
Di sisi lain, website bisnis ditujukan untuk menyajikan informasi tentang bisnis dan produk atau layanannya secara profesional dan user-friendly guna menghasilkan penjualan dan pendapatan.
Oleh karena itu, Anda perlu menentukan tujuan dan target website sebelum mulai membuatnya. Untuk mencapainya, kenali target audiens Anda serta cari tahu jenis konten dan fitur yang mereka butuhkan.
Dengan menentukan tujuan ini, pemilik website bisa memastikan bahwa upaya desain dan pengembangan websitenya difokuskan untuk memberikan manfaat bagi bisnis dan penggunanya.
Fitur
Setiap website modern harus memiliki fitur-fitur penting di bawah ini untuk meningkatkan kegunaannya:
- Judul yang jelas dan menarik perhatian. Judul harus menjelaskan topik utama website dan menarik pengunjung untuk menjelajahinya lebih jauh.
- Gambar atau video hero. Gambar atau video hero harus difokuskan sebagai elemen penting yang membantu menyampaikan pesan atau tema website.
- Menu navigasi. Menu navigasi harus ditampilkan dengan jelas dan mudah digunakan, dengan memberikan label yang jelas pada bagian dan halaman.
- Tombol CTA (ajakan bertindak). Tombol-tombol ini harus ditampilkan dengan jelas, serta mampu mengajak pengguna untuk melakukan tindakan tertentu, seperti membeli atau berlangganan newsletter.
- Bukti sosial. Elemen bukti sosial, seperti testimoni pelanggan atau logo klien, bisa ditambahkan untuk membangun kepercayaan dan kredibilitas.
- Konten yang jelas dan ringkas. Konten harus mudah dibaca dan dipahami, dengan pesan yang jelas dan konsisten.
- Gambar dan video. Website yang baik harus menyertakan gambar atau video yang membantu membagi tampilan teks agar tidak membosankan dan memberikan informasi tambahan.
SEO
Selain menyajikan desain website yang baik, Anda juga wajib menerapkan strategi optimasi mesin pencari (SEO) untuk mendapatkan peringkat website yang lebih tinggi di mesin pencari seperti Google.
Untuk mengimplementasikan desain website yang SEO-friendly, ikuti beberapa tips terbaik berikut ini:
- Riset keyword (kata kunci). Identifikasi keyword yang tepat untuk ditargetkan agar strategi SEO Anda berhasil. Dengan melakukan riset dan memilih keyword yang relevan, website Anda pun akan menarik pengunjung dengan tepat sesuai maksud pencarian mereka.
- Optimasi teknis. Dalam optimasi teknis, Anda memastikan bahwa website dikonfigurasi dengan benar agar bisa diindeks oleh mesin pencari. Langkah-langkahnya mencakup mempercepat loading website, membersihkan link yang rusak, dan memastikan website Anda mobile-friendly. Optimasi teknis juga mencakup setup dan konfigurasi analitik web untuk memantau performa website.
- Buat backlink berkualitas. Mendapatkan backlink berkualitas dari website terkemuka akan membantu meningkatkan otoritas dan peringkat website.
- Optimasi konten. Buat konten yang berisi keyword dengan kata-kata dan topik yang terkait secara semantik. Selain itu, pastikan bahwa konten Anda terstruktur dengan baik, serta menggunakan tag judul dan elemen HTML lainnya untuk memudahkan mesin pencari melakukan crawling dan mengindeks halaman.
Pengalaman Pengguna
Pengalaman pengguna (UX) adalah proses mendesain website dengan mempertimbangkan kebutuhan dan preferensi pengguna. Proses ini mengharuskan Anda memahami tujuan, masalah, dan perilaku target audiens, lalu menggunakan informasi tersebut untuk membangun website yang intuitif.
Desain UX yang efektif akan memastikan pelanggan senang mengunjungi website Anda dan bisa menjelajahinya dengan mudah. Manfaatkan prinsip-prinsip desain web seperti visual, tulisan ringkas, dan navigasi yang logis agar pengunjung merasakan pengalaman yang positif dan terdorong untuk melakukan tindakan tertentu, misalnya membeli produk.
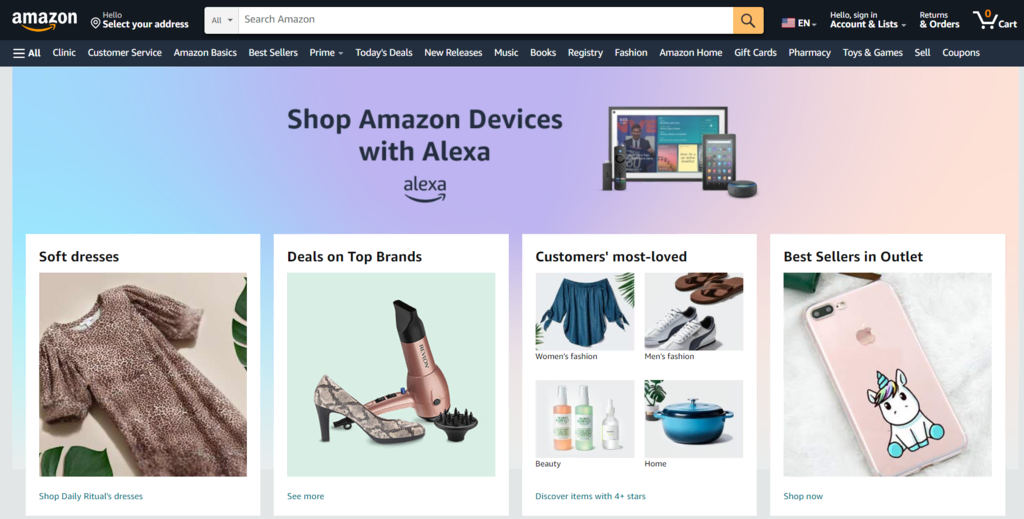
Website Amazon adalah contoh yang bagus dalam penerapan desain UX untuk mengarahkan pelanggan membeli produk.

Dengan fitur pencarian produk yang mudah, rekomendasi produk yang disajikan dengan cermat, dan proses pembayaran yang efisien, Amazon berhasil memudahkan pelanggan menemukan produk yang mereka inginkan dan membelinya tanpa ribet.
Fitur-fitur ini merupakan hasil dari desain UX yang cermat, yang kemudian menjadikan Amazon sebagai salah satu bisnis terbaik di industri e-Commerce.
Faktor-Faktor yang Memengaruhi Kualitas Website
Website yang berkualitas akan menarik pengunjung dan memberikan pengalaman pengguna yang baik. Berikut adalah beberapa faktor yang memengaruhi kualitas website, yang wajib Anda terapkan untuk membangun website yang optimal.
1. Navigasi yang Mudah
Setiap website memerlukan sistem navigasi yang baik untuk meningkatkan keterlibatan, angka konversi, dan kepuasan pelanggan secara keseluruhan. Navigasi website yang bagus juga akan memudahkan mesin pencari untuk mengindeks website dan membantu Anda meraih peringkat yang lebih tinggi.
Untuk memastikan website Anda mudah dinavigasi, perhatikan dan optimalkan elemen-elemen penting di bawah ini:
- Header. Biasanya terletak di bagian atas website, header berisi link ke bagian utama website. Header yang baik harus singkat, informatif, dan mampu menarik perhatian pembaca, sekaligus memberikan konteks untuk konten berikutnya.
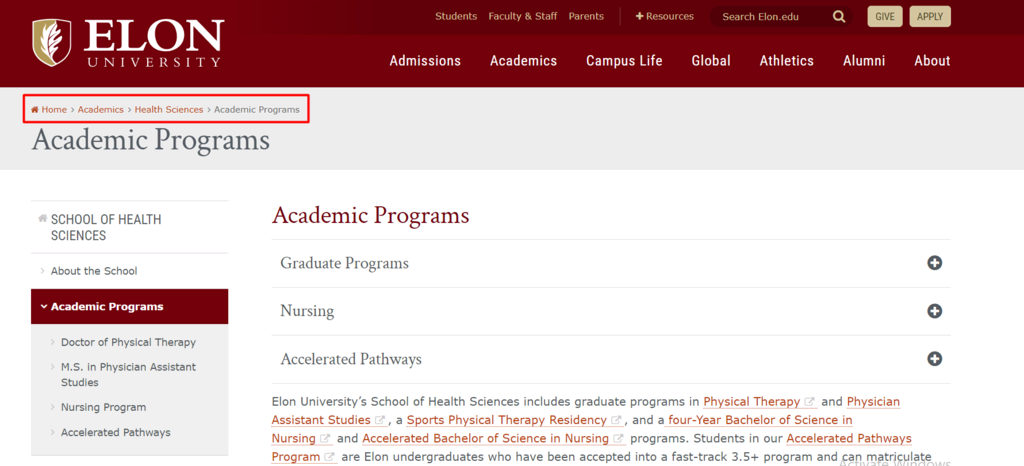
- Breadcrumb. Breadcrumb menunjukkan lokasi pengguna saat ini di website Anda dan memungkinkan mereka kembali ke halaman sebelumnya dengan mudah. Breadcrumb, mirip dengan website toko online, umumnya digunakan di website dengan struktur navigasi hierarki atau multi-level dan kurang cocok untuk website satu halaman.

- Kolom pencarian. Kolom ini memungkinkan pengguna menemukan konten tertentu dengan cepat di website Anda.
- Footer. Bagian ini biasanya terletak di bawah halaman dan berisi link ke halaman-halaman penting, seperti ketentuan penggunaan layanan, kebijakan privasi, dan informasi kontak.

- Sitemap. Berfungsi untuk memberikan gambaran tentang keseluruhan website dan strukturnya, memudahkan pengguna menemukan halaman yang ingin mereka akses.
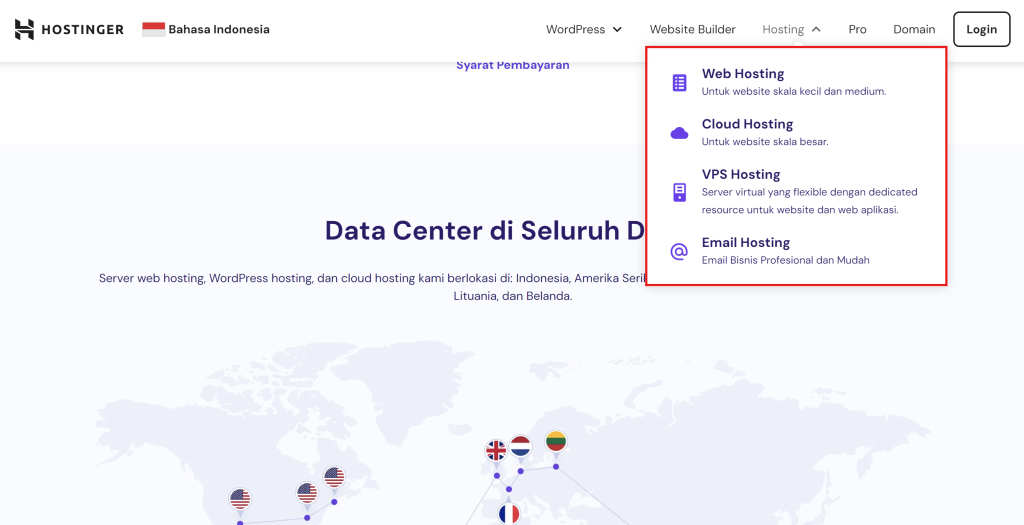
- Menu drop-down. Membantu pengguna mengakses subhalaman atau subbagian tanpa harus kembali ke menu utama.

- Tombol kembali dan maju. Tombol-tombol ini biasanya terletak di browser sehingga pengguna bisa dengan mudah membuka atau kembali ke halaman yang sudah dikunjungi.
2. Loading Halaman yang Cepat
Kecepatan loading juga merupakan faktor yang memengaruhi kualitas website, yang turut menentukan peringkat halaman web dalam hasil pencarian. Website yang cepat akan memberikan pengalaman pengguna yang baik dan menurunkan bounce rate.
Untuk menguji kecepatan loading website Anda, manfaatkan tool seperti Google PageSpeed Insights atau GTmetrix. Kalau menggunakan paket web hosting dari Hostinger, Anda bahkan bisa menjalankan tes kecepatan langsung dari hPanel.
Berikut adalah beberapa tips untuk mengoptimalkan kecepatan website:
- Optimalkan gambar dan visual website. Lakukan optimasi gambar untuk website dengan memilih format file yang tepat dan mengompresinya ke ukuran yang tepat tanpa mengorbankan kualitas. Beberapa tool online gratis, seperti TinyPNG, bisa membantu Anda mengompresi gambar dengan cepat dan mudah.
- Terapkan langkah-langkah minify kode. Gunakan metode kompresi gzip sebelum mengirimkan file web ke browser. Hal ini akan mengurangi jumlah data yang perlu ditransfer dan bisa meningkatkan kecepatan loading website.
- Gunakan CDN (Jaringan Pengiriman Konten). CDN menyimpan salinan resource website di server di seluruh dunia, yang membantu mempercepat loading dengan menghubungkan pengunjung ke server terdekat.
- Aktifkan cache browser. Resource website tertentu akan disimpan secara lokal di browser pengunjung sehingga mereka bisa mengakses data dengan cepat dan mudah dari perangkatnya.
3. Desain yang Responsif
Desain yang responsif berarti website Anda bisa menyesuaikan tata letaknya secara otomatis di berbagai ukuran layar perangkat yang digunakan untuk mengunjunginya.
Konsep ini memastikan bahwa tampilan website tetap bagus dan berfungsi dengan baik di semua perangkat, mulai dari ponsel dan tablet hingga desktop atau laptop. Desain yang responsif dan mobile-friendly bisa meningkatkan pengalaman pengguna, karena pengunjung bisa dengan mudah berinteraksi dengan konten website di perangkat apa pun.
4. Mematuhi Protokol Keamanan
Website yang baik harus memprioritaskan keamanan pengguna untuk meningkatkan kepercayaan calon pelanggan. Dalam hal ini, Anda bisa melakukan audit keamanan website untuk mencegah serangan cyber, seperti SQL injection dan cross-site scripting, yang bisa membahayakan integritas website.
Simak tips berikut ini untuk membantu Anda meningkatkan keamanan website:
- Jalankan pemindaian keamanan. Identifikasi potensi celah keamanan pada kode atau infrastruktur website dengan tool otomatis seperti Sucuri SiteCheck atau Qualys.
- Selalu update software dan ekstensi. Hindari menggunakan software dan ekstensi web browser yang sudah tidak menerima update, yang bisa memperburuk performa website.
- Gunakan password website yang kuat. Password yang kuat harus panjang, unik, dan sulit ditebak. Kombinasikan huruf besar dan huruf kecil, angka, dan karakter khusus. Salah satu cara paling efektif dan paling aman untuk menyimpan semua kredensial login Anda adalah dengan menggunakan password manager, seperti NordPass, 1Password, dan Dashlane.

- Validasi sertifikat SSL. Pastikan website memiliki sertifikat SSL yang valid dan rutin diupdate untuk memastikan bahwa semua data website dan pengunjung diamankan menggunakan enkripsi.
5. Dioptimasi untuk Mesin Pencari
Mengoptimasi website untuk mesin pencari adalah langkah penting karena akan turut menaikkan peringkat website di halaman hasil mesin pencari.
Dengan mengoptimasi website, mesin pencari bisa melakukan crawling dan mengindeks halaman website dengan lebih mudah sehingga website Anda berpeluang muncul di urutan yang lebih tinggi di halaman hasil mesin pencari untuk kueri penelusuran yang relevan.
6. Data yang Terstruktur
Data terstruktur memungkinkan pemilik website memberikan informasi yang relevan tentang konten website, seperti kategori, tanggal publikasi, dan metadata.
Dengan menyertakan data terstruktur di website, mesin pencari bisa memahami konteks konten dengan lebih mudah, yang juga bisa membantu meningkatkan traffic website.
Misalnya, saat website menyertakan data terstruktur untuk konten resep masakan, website tersebut memenuhi syarat untuk mendapatkan rich snippet konten di SERP, yang akan menampilkan detail seperti nilai resep, waktu memasak, dan jumlah porsi.
Selain itu, data terstruktur bisa digunakan untuk tujuan lain, seperti asisten suara atau Google Knowledge Graph sehingga pengguna bisa mengenal bisnis Anda lebih dekat.
7. Proses Permintaan dan Pembayaran yang Mudah
Penting untuk memperhatikan faktor yang memengaruhi kualitas website ini, terutama ketika Anda membuat website toko online.
Ikuti langkah-langkah berikut ini guna memastikan proses checkout yang lancar di toko online Anda:
- Terapkan proses checkout yang sederhana. Kurangi jumlah langkah dan kolom yang diperlukan saat checkout agar calon pembeli bisa menyelesaikan transaksi dengan lebih cepat.
- Tampilkan biaya dan opsi pengiriman. Pastikan pelanggan mengetahui jumlah pasti yang harus mereka bayarkan dan estimasi pesanan tiba.
- Berikan instruksi yang jelas dan ringkas. Bantu pelanggan memahami tindakan yang perlu mereka lakukan pada setiap langkah proses checkout.
- Pastikan keamanan pembayaran. Gunakan server yang aman dan enkripsi SSL untuk melindungi informasi pribadi dan keuangan pelanggan.
- Sediakan dukungan pelanggan. Sediakan layanan dan dukungan pelanggan selama proses checkout untuk membantu pelanggan menyelesaikan masalah apa pun yang mungkin mereka hadapi.
8. Update Konten secara Rutin
Website yang bagus adalah website yang rutin diupdate untuk menyempurnakan pengalaman pengguna. Dengan mengupdate website, Anda akan turut meningkatkan fungsi website dan meminimalkan potensi masalah keamanan.
Selain itu, mengupdate website akan memastikan pengunjung mengetahui fitur-fitur terbaru, mendorong mereka untuk terus kembali ke website Anda. Langkah ini juga memastikan website Anda kompatibel dengan versi web browser dan perangkat terbaru, serta menjamin keamanan data pengguna.
9. Proposisi Nilai yang Jelas
Faktor yang memengaruhi kualitas website berikutnya adalah proposisi nilai yang jelas. Dengan demikian, Anda bisa membantu membangun kredibilitas dan kepercayaan calon pelanggan, sekaligus memastikan Anda tetap unggul dalam persaingan.
Untuk menghadirkan proposisi nilai website yang jelas, buatlah daftar manfaat produk atau layanan Anda, serta bagaimana produk atau layanan tersebut akan membantu pelanggan mengatasi masalahnya.
Selain itu, sertakan argumen yang kuat mengapa solusi Anda lebih baik daripada yang disediakan oleh kompetitor serta tekankan fitur dan aspek unik website Anda. Misalnya, Anda memberikan layanan pelanggan yang disesuaikan, lebih banyak pilihan produk, atau hal unik lainnya yang bermanfaat.
Terakhir, pastikan untuk menggunakan bahasa yang sesuai dengan target pelanggan Anda.

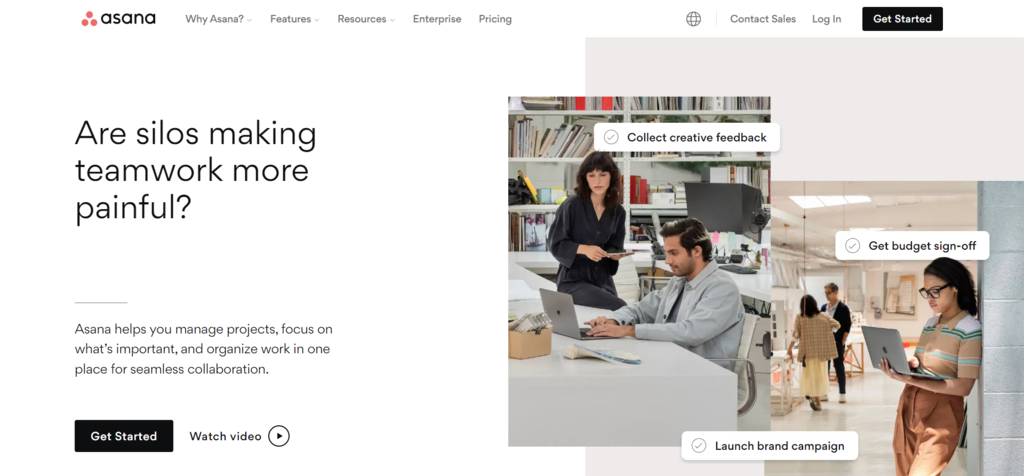
Website Asana bisa menjadi contoh yang bagus dalam hal kesesuaian desain dengan tujuan. Website ini menyertakan gambar hero dan copywriting yang menjelaskan bagaimana mereka bisa membantu pelanggan mengelola tugas dan proyek hariannya.
10. Copywriting yang Efektif
Copywriting bertujuan untuk menarik target audiens Anda dan mendorong mereka melakukan tindakan tertentu melalui penceritaan. Prinsip seperti ini banyak disorot oleh website StoryBrand. Dengan menggunakan copywriting yang sejalan dengan maksud pengunjung, Anda pun akan membantu meningkatkan loyalitas pelanggan.
Berikut adalah beberapa tips singkat untuk menulis copywriting website yang efektif:
- Sejalan dengan audiens. Buatlah copywriting yang membahas poin-poin penting dan keinginan target audiens Anda.
- Jelas dan ringkas. Hindari penggunaan jargon yang tidak perlu atau bahasa yang rumit. Sajikan pesan yang jelas dengan menggunakan bahasa yang sederhana dan lugas.
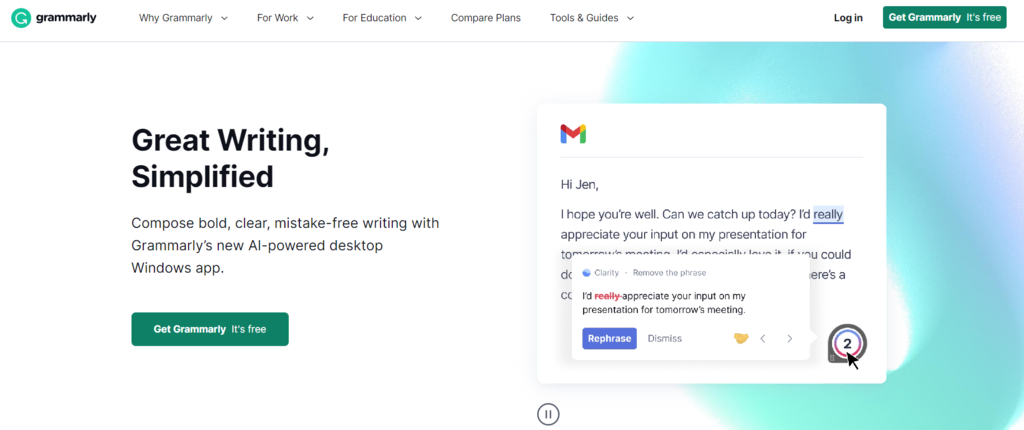
- Hindari kesalahan ketik dan kesalahan tata bahasa. Pastikan untuk mengoreksi dan mengedit tulisan Anda agar mudah dipahami dan tidak mengandung kesalahan ketik. Grammarly adalah salah satu tool pengecek grammar terbaik untuk meningkatkan gaya penulisan dan kemudahan pembacaannya.

- Gunakan bahasa yang persuasif. Bahasa yang digunakan harus jelas dan menarik, serta mengandung frasa ajakan bertindak untuk mendorong pengunjung mengambil tindakan yang diinginkan.
- Lakukan pengujian. Uji berbagai variasi copywriting Anda dan tentukan versi mana yang paling berhasil. Dalam hal ini, Anda bisa mengunakan metrik seperti tingkat konversi.
11. Konten yang Relevan
Membuat konten yang relevan juga merupakan faktor yang memengaruhi kualitas website, khususnya untuk menarik dan membuat pengunjung betah berlama-lama di website Anda. Konten yang baik membantu membangun kepercayaan, otoritas, dan kredibilitas bagi calon klien.
Content marketing adalah strategi terbaik dalam hal ini, yang melibatkan produksi dan distribusi konten berkualitas yang informatif, bermanfaat, dan menarik bagi pengguna.
Berikut adalah beberapa strategi content marketing yang bisa Anda coba:
- Blogging. Buat dan terbitkan postingan blog secara teratur di website Anda untuk memberikan informasi yang menarik dan bermanfaat bagi pengunjung.
- Infografis. Ubah beberapa informasi atau data yang kompleks menjadi format visual yang lebih mudah dicerna.
- eBook. Tawarkan eBook gratis yang membahas topik tertentu untuk membangun daftar pelanggan.
- Webinar. Selenggarakan webinar secara langsung atau dalam bentuk rekaman untuk memberikan informasi yang berguna dan menjawab pertanyaan dari audiens.
12. CTA yang Jelas dan Menarik
Ajakan bertindak atau CTA adalah gambar, teks, atau tombol yang bertujuan untuk memandu pembaca dalam menyelesaikan setiap langkah yang diperlukan pada proses transaksi.
Beberapa karakteristik CTA yang berpotensi menghasilkan konversi tinggi adalah:
- Mudah dilihat dan dikenali. Gunakan warna-warna cerah dan kontras untuk memastikan CTA Anda tampak berbeda dari konten lainnya di halaman Anda.
- Fokus pada tindakan. Gunakan copywriting yang memicu rasa urgensi untuk mendorong pengunjung mengklik CTA. Misalnya, daripada menggunakan “Klik Di Sini”, pilihlah kata-kata lain yang berorientasi pada tindakan seperti “Beli Sekarang”, “Dapatkan Diskon”, atau “Daftar Sekarang”.
- Lugas. Tombol CTA harus menyoroti manfaat spesifik yang akan didapatkan pengguna setelah mengkliknya. Selain itu, teks CTA harus tetap singkat agar pas dengan ukuran tombol.
Misalnya, Anda bisa melihat contoh di bawah ini.
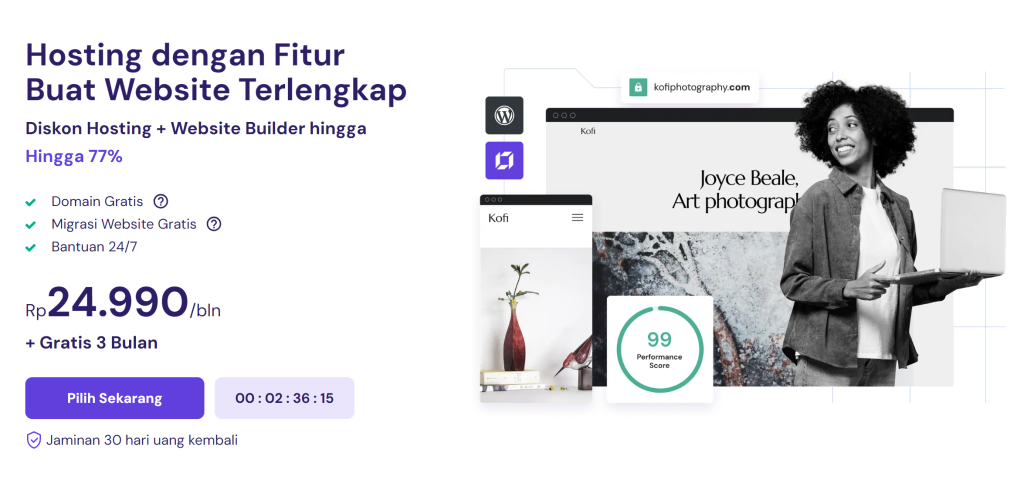
Atau, Anda juga bisa menambahkan timer waktu mundur di landing page untuk menambahkan rasa urgensi, mendesak pengunjung untuk mengambil tindakan. Contohnya seperti CTA di landing page Hostinger berikut ini.

13. Kualitas Visual
Sebagian besar website terbaik menggabungkan visual berkualitas untuk menyempurnakan tampilannya secara keseluruhan dan meningkatkan pengalaman pengguna. Sebaiknya hindari penggunaan gambar stok karena akan membuat website Anda tampak biasa saja dan tidak profesional.
Sebagai pemilik website, Anda sebaiknya menggunakan gambar asli berkualitas HD yang relevan dengan website Anda, lalu menyelaraskannya dengan identitas dan pesan brand Anda.
14. Keterlibatan Pengunjung yang Tinggi
Pantau perilaku pengunjung website Anda menggunakan tool seperti Google Analytics, seperti berapa lama mereka menghabiskan waktu di website Anda dan halaman mana yang paling sering dikunjungi. Gunakan informasi ini untuk mengoptimalkan website dan memaksimalkan tingkat keterlibatannya.

15. Mampu Menghasilkan Prospek Berkualitas
Website yang berkualitas memungkinkan implementasi segmentasi prospek, yang bisa membantu bisnis untuk lebih memahami kebutuhan dan minat berbagai kelompok pelanggan dan menyesuaikan komunikasi mereka.
Kesimpulan
Membuat website yang berkualitas memang membutuhkan pertimbangan yang cermat terkait berbagai faktor. Misalnya, Anda harus benar-benar memperhatikan desain, navigasi, SEO, dan pengalaman pengguna yang baik.
Baik Anda adalah seorang web developer berpengalaman atau pembuat website yang baru pertama kali membuat website, tips yang kami bagikan di artikel ini akan membantu Anda membangun website yang efektif dan menarik bagi audiens.
Ingat, website harus mudah digunakan, menarik secara visual, dan menyediakan konten yang berharga bagi pengunjung agar bisa dianggap sebagai website yang baik. Terima kasih sudah membaca! Apabila masih memiliki pertanyaan atau masukan, sampaikan lewat kolom komentar di bawah artikel ini, ya.

