25 Contoh Website Toko Online dan e-Commerce Terbaik 2024

Website toko online atau e-Commerce kini menjadi salah satu faktor penting dalam kesuksesan setiap bisnis. Bertambahnya jumlah pengguna internet dan perubahan tren ekonomi mendorong bisnis untuk mulai berjualan online, membantu memperluas jangkauan dan meningkatkan pendapatannya.
Bagi pebisnis pemula maupun yang sudah punya toko fisik, proses membuat website e-Commerce memerlukan kecermatan dan ketelitian terhadap desain, estetika, navigasi, dan aksesibilitasnya.
Untuk membantu Anda membuat website toko online yang optimal, kami akan membagikan contoh website toko online dan e-Commerce dengan desain terbaik. Yuk, scroll ke bawah untuk membaca rekomendasinya!
25 Contoh Website Toko Online dan e-Commerce Terbaik
Berikut adalah contoh website toko online dan e-Commerce yang paling populer:
1. Zulu Longines

Longines adalah brand jam tangan mewah dengan sejarah yang panjang. Website e-Commerce mereka menjadi bentuk penghormatan terhadap para pelopor di bidang penerbangan yang menggunakan jam tangan tersebut dalam iklan mereka.
Homepage interaktifnya menunjukkan bagaimana fitur canggih dan ketahanan produk mereka membantu para pilot dari berbagai generasi untuk menyesuaikan zona waktu di tempat tujuannya dan bepergian dalam kondisi ekstrem.
Elemen Desain Terbaik:
- Animasi berdasarkan scroll. Pengunjung akan melihat objek bergerak, seperti pesawat dan peta dunia, saat scrolling homepage.
- Font Serif. Menggunakan jenis font ini dalam judul dan teks website membantu menjaga citra brand Longines yang elegan.
- Slider timeline interaktif. Elemen unik di halaman sejarah website ini menggunakan efek parallax scrolling untuk menggambarkan perjalanan perusahaan.
Hal yang Bisa Menjadi Inspirasi:
Brand mewah dan klasik perlu mempertimbangkan penggunaan font serif untuk menyampaikan kesan yang canggih namun elegan. Selain itu, integrasikan timeline interaktif untuk menampilkan sejarah perusahaan atau informasi proyek.
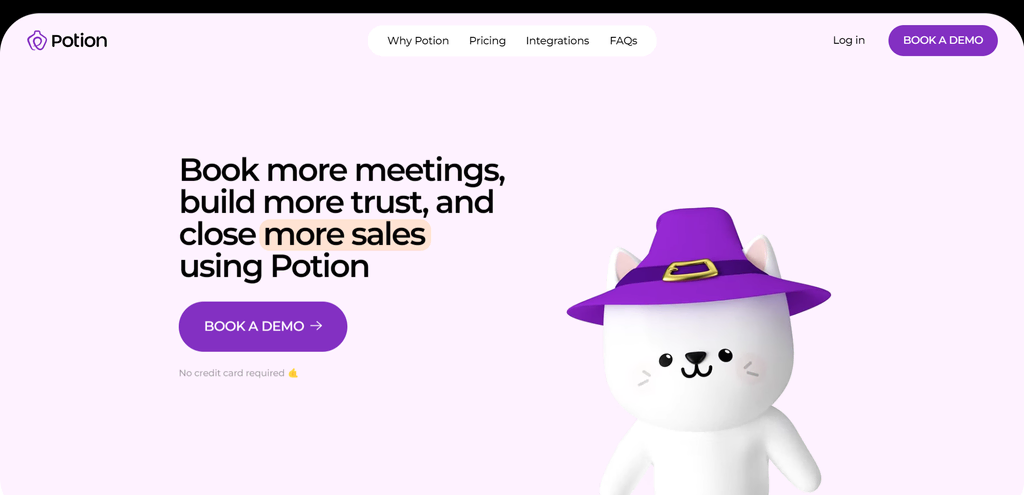
2. Potion

Potion, penyedia software pembuatan video, bisa menjadi contoh website toko online yang modern dan menyenangkan. Mereka memanfaatkan whitespace dengan baik untuk mengarahkan fokus pembaca ke elemen-elemen seperti CTA. Palet warna bernuansa pastel terang membantu menyoroti kata-kata, gambar, dan video tertentu.
Website bisnis online ini menerapkan parallax scrolling dan animasi 3D untuk menyajikan pengalaman pengguna (UX) yang lebih menarik.
Elemen Desain Terbaik:
- Animasi 3D yang berulang. Maskot kucing Potion menggunakan claymorphism, versi simpel elemen 3D yang mirip dengan patung dari tanah liat.
- Elemen yang bisa dipindahkan. Item berbentuk oval di halaman integrasinya bersifat interaktif. Pembaca bisa memindahkan, menyeret, dan memutar objek-objek ini.
- GIF yang menarik. Penggunaan GIF membantu Potion menarik perhatian audiens dan mengomunikasikan manfaat produk dengan lebih baik daripada gambar statis.
Hal yang Bisa Menjadi Inspirasi:
Untuk memasarkan layanan online secara efektif, buat antarmuka website yang menarik menggunakan elemen interaktif seperti animasi, objek yang bisa dipindahkan, dan GIF.
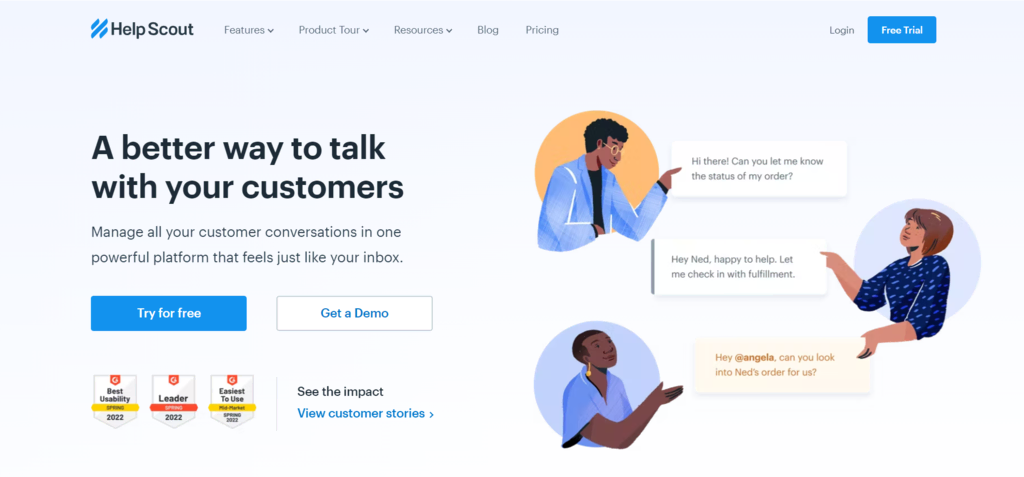
3. Help Scout

Help Scout adalah salah satu contoh website toko online terbaik untuk perusahaan business-to-business (B2B).
Tata letaknya sederhana dan langsung menyajikan nilai penjualan unik produk mereka. Desain webnya juga bersih, dengan tombol CTA yang strategis dan ikon ilustrasi yang melengkapi copywriting website.
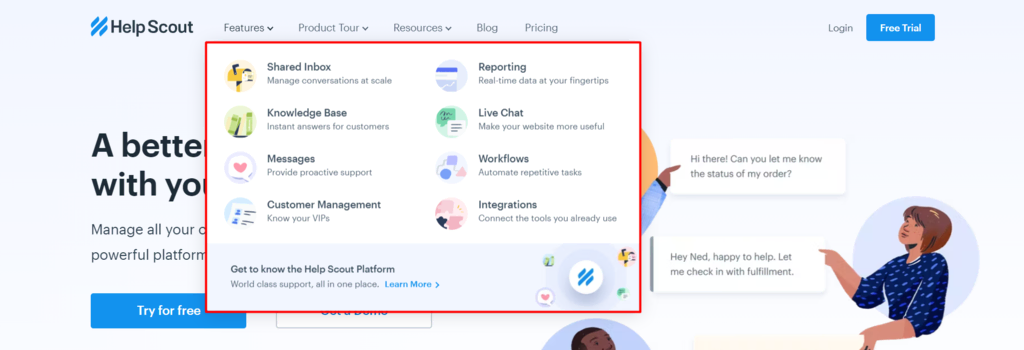
Elemen Desain Terbaik:
- Item-item menu mendetail. Deskripsi item menu menjelaskan setiap topik yang ada, memberikan konteks yang lebih jelas pada pengunjung untuk setiap halaman web.

- Efek hover. Detail produk yang panjang bisa membuat halaman tampak berantakan, jadi Help Scout hanya menampilkannya ketika pengunjung mengarahkan kursor ke ikon tertentu.
- Bukti sosial. Bisnis online ini menampilkan penghargaan yang pernah didapat, klien yang pernah bekerja sama, dan testimoni di seluruh homepage untuk meningkatkan kredibilitas.
Hal yang Bisa Menjadi Inspirasi:
Tambahkan detail ke item menu dan masukkan fitur produk yang bisa diperluas untuk membantu pengunjung melihat-lihat website Anda dengan tampilan yang tetap rapi.
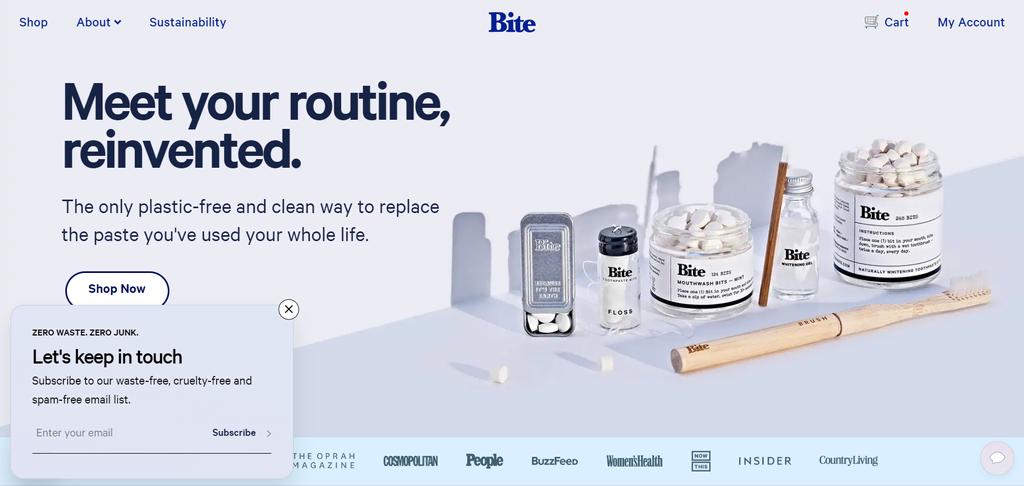
4. Bite Toothpaste Bits

Toko online Bite bisa menjadi contoh website e-Commerce yang efektif. Homepage yang dirancang dengan elegan mampu menarik perhatian pengunjung dan langsung menyampaikan visi utama mereka, yaitu keberlanjutan, yang kini juga menjadi tren e-Commerce populer.
Elemen Desain Terbaik:
- Chatbox yang bisa diperluas. Ikon bubble kecil di homepage Bite menjadi cara yang bagus untuk mendorong pengunjung menghubungi mereka tanpa mengganggu pengalaman browsing. Ikon tersebut juga berubah warna secara samar-samar setiap detik untuk menarik perhatian.
- Penyampaian pesan yang efektif. Bite mempromosikan keberlanjutan di berbagai elemen webnya, termasuk subjudul dan testimoni. Metode ini efektif untuk membangun branding keseluruhan perusahaan.
- Foto berkualitas HD. Website e-Commerce keren ini menggunakan gambar produk dengan ketajaman dan pencahayaan yang intens, membuatnya tetap menarik di latar belakang pastel yang lembut.
Hal yang Bisa Menjadi Inspirasi:
Komunikasikan nilai produk dan brand dengan jelas untuk menunjukkan kontribusi bisnis Anda serta menarik pelanggan potensial yang relevan.
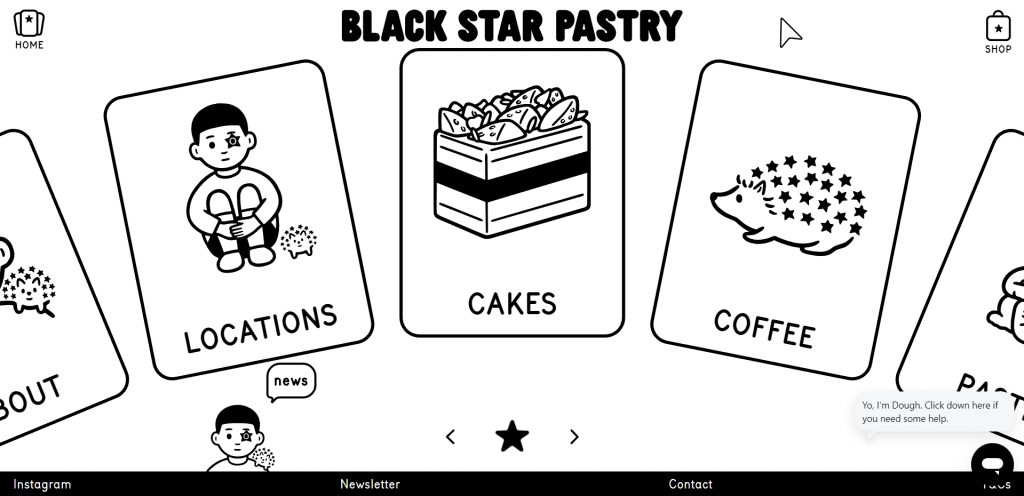
5. Black Star Pastry

Toko online Black Star Pastry adalah contoh website toko online yang menyenangkan seperti permainan anak-anak, mulai dari logo hingga tipografi dan ikonnya. Sebagian besar elemen menggunakan sudut yang melengkung, dengan ilustrasi sederhana yang melengkapi setiap item menu slider.
Elemen Desain Terbaik:
- Item menu kartu. Toko online ini mengubah homepagenya menjadi lebih menarik dengan menampilkan beberapa kartu sebagai menu, bukan menggunakan navigation bar standar atau tata letak grid. Untuk scrolling kartu, cukup drag-and-drop kursor ke kanan atau kiri, atau klik panah di bagian bawah halaman.
- Elemen yang bisa dipindahkan. Teks dan foto di halaman Tentang Kami dan Location bisa digeser, memberikan pengalaman yang unik pada website.
- Gambar produk seperti ilustrasi. Gambar produk pada contoh website toko online ini tampak seperti ilustrasi digital dengan kontras dan saturasi tinggi, menyorotinya dengan jelas di latar belakang hitam putih.
Hal yang Bisa Menjadi Inspirasi:
Ubah toko online Anda menjadi website yang menyenangkan dan bisa dimainkan agar lebih menarik bagi pengunjung dan mendorong tindakan interaktif.
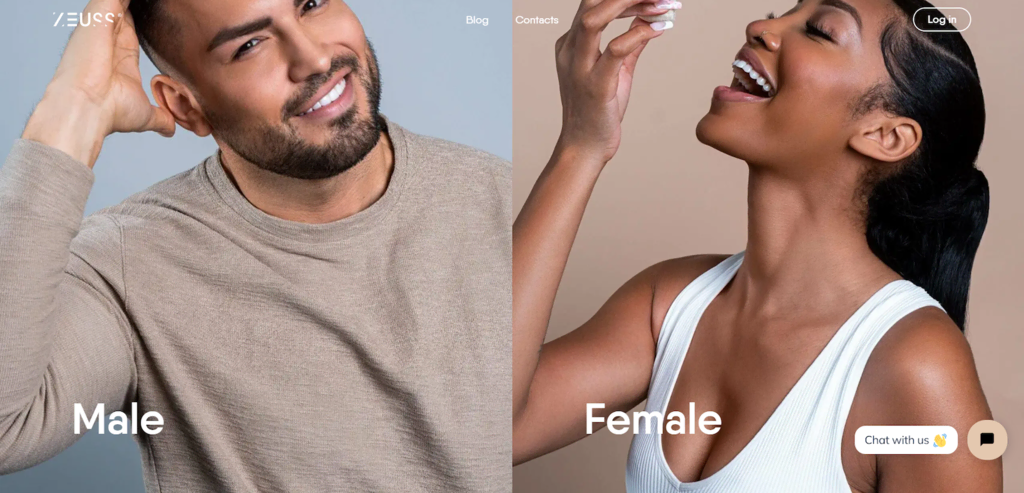
6. Zeuss

Zeuss adalah brand yang menjual produk diet, rambut, dan kulit sesuai permintaan. Website toko online ini menggunakan antarmuka split-screen (layar yang terbagi) untuk landing pagenya, dengan foto HD model yang menunjukkan produk brand tersebut.
Elemen Desain Terbaik:
- Navigasi yang jelas. Dengan elemen-elemen yang tidak mengganggu serta bagian khusus untuk pelanggan dan produk tertentu, pengunjung bisa dengan mudah menemukan produk yang mereka butuhkan.
- Scrolling horizontal. Setiap halaman menggabungkan scrolling vertikal dan horizontal. Untuk scroll horizontal, ada tulisan Scroll sebagai petunjuk serta menunjukkan manfaat produk Zeuss.
- Judul yang muncul hanya saat dipilih. Metode ini memungkinkan Zeuss membuat bagian-bagian hierarkis dengan struktur website yang tetap rapi. Pengunjung kemudian bisa memperluas setiap bagian untuk melihat informasi lebih lanjut.
Hal yang Bisa Menjadi Inspirasi:
Terapkan layout split-screen kalau Anda akan mempromosikan beberapa produk utama untuk langsung mengarahkan konsumen ke halaman web yang relevan.
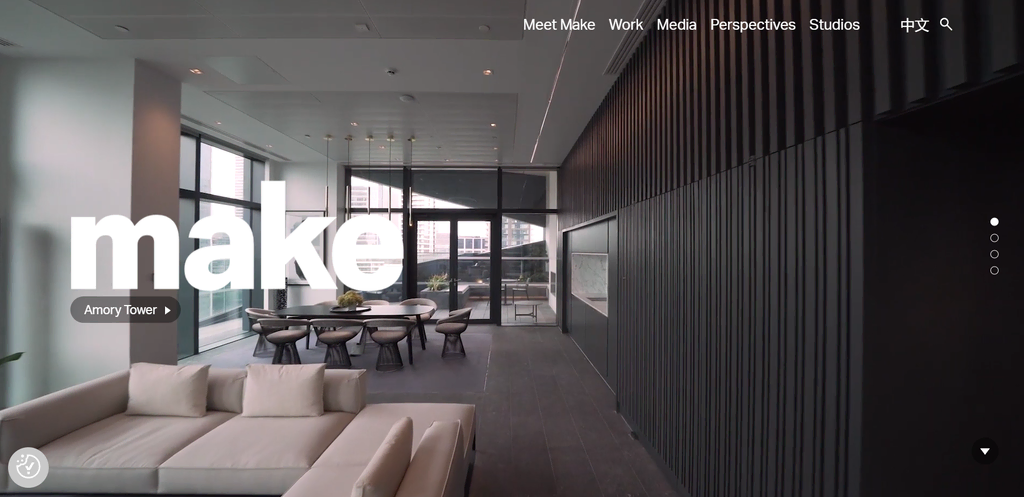
7. Make Architects

Make Architects menyediakan jasa desain arsitektur dan interior di pasar internasional. Meskipun bukan contoh website toko online konvensional dari segi fungsi, desain websitenya yang menarik tetap layak dijadikan inspirasi untuk menawarkan produk jasa secara efektif.
Tata letak homepagenya mengandalkan foto HD yang elegan untuk memamerkan hasil karya tim desain mereka dan proyek-proyek sebelumnya. Dengan overlay foto, Make Architects menceritakan proposisi nilai dan sejarah singkat perusahaan mereka untuk menarik pengunjung.
Elemen Desain Terbaik:
- Video latar belakang di homepage. Elemen ini sangat menarik perhatian dan menjadikan antarmuka website tampak lebih hidup, menambahkan kesan interaktif pada website toko online.
- Gambar besar. Foto berukuran besar dan HD dari proyek-proyek yang berhasil diselesaikan menunjukkan kesuksesan mereka, dengan detail yang tajam tanpa harus melihatnya dengan zoom.
- Proses langkah demi langkah. Make Architects menampilkan seluruh proses pengembangan proyek mereka menggunakan sketsa, video, foto, dan deskripsi yang mendetail sehingga pengunjung bisa benar-benar mengikuti perjalanan perusahaan tersebut.
Hal yang Bisa Menjadi Inspirasi:
Tunjukkan proses yang terjadi di balik layar dalam pengerjaan proyek atau produk Anda untuk meningkatkan transparansi, branding, dan kepercayaan bagi pelanggan.
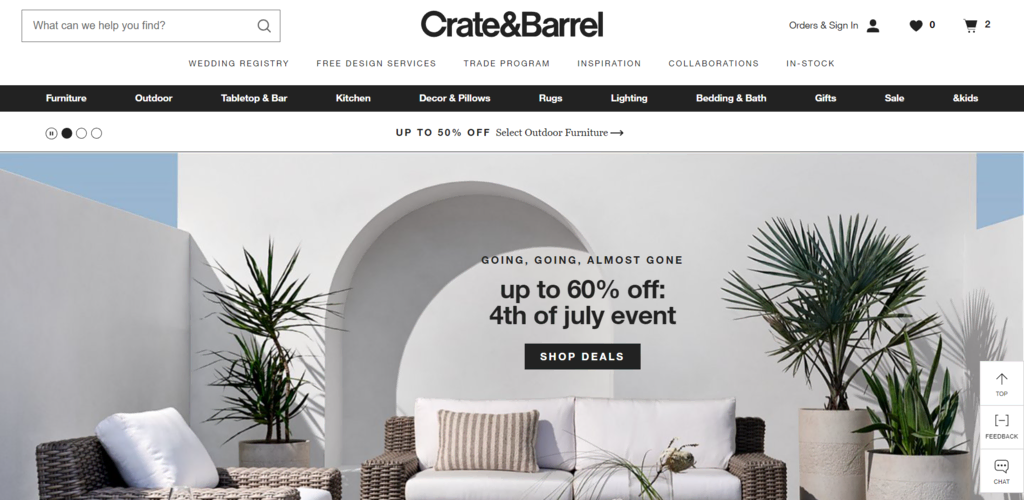
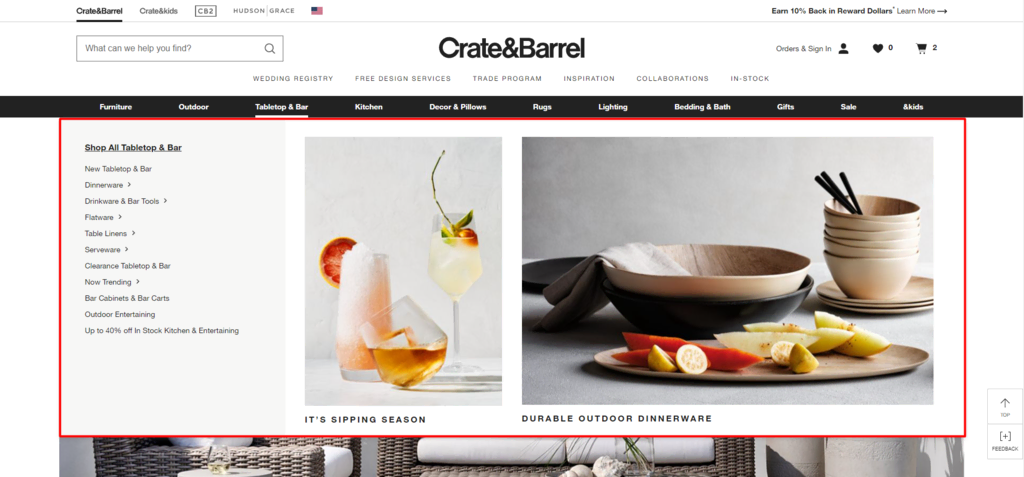
8. Crate & Barrel

Crate & Barrel menjual perlengkapan rumah tangga, mulai dari perabotan dan peralatan dapur hingga dekorasi dan lampu. Didirikan tahun 1962, bisnis ini menetapkan personanya sebagai penyedia perabotan rumah yang canggih, modern, dan berkualitas tinggi.
Websitenya mencerminkan branding perusahaan dengan antarmuka yang ringan dan bersih. Untuk mempermudah navigasi, terdapat mega menu dan kategori di homepage, memastikan pengunjung bisa segera menemukan produk yang relevan.
Elemen Desain Terbaik:
- Gambar pada menu navigasi. Selain memiliki kategori menu yang lengkap, Crate & Barrel menampilkan foto produk unggulan untuk membantu pengguna mendapatkan gambaran mengenai barang-barang tersebut.
- Breadcrumb. Untuk membantu pengunjung mengetahui lokasi mereka saat ini dalam struktur hierarki website, contoh website e-Commerce ini menempatkan breadcrumb di bawah menu navigasi dan mencantumkan kategori produk yang sudah dikunjungi.
- Opsi filter dan pengurutan yang detail. Crate & Barrel memiliki sistem filter yang mendetail berdasarkan kategori, seperti fitur, harga, dan bahan sehingga pengunjung bisa lebih mudah menemukan item tertentu.
Hal yang Bisa Menjadi Inspirasi:
Toko online yang menawarkan banyak produk sebaiknya mempertimbangkan penggunaan breadcrumb, mega menu, dan opsi filter yang mendetail untuk memudahkan pengunjung menemukan hal yang mereka cari.
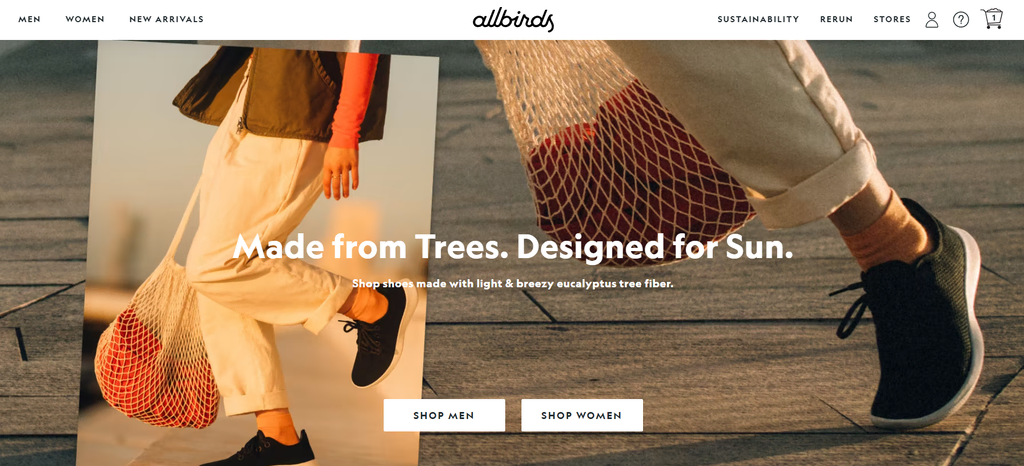
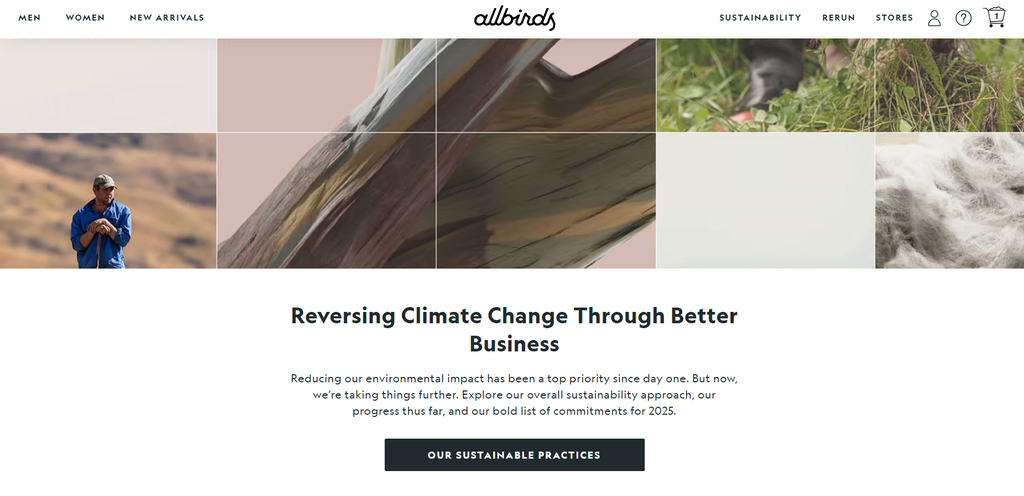
9. Allbirds

Website toko online Allbirds mencerminkan nilai-nilai perusahaannya, yaitu kesederhanaan dan keberlanjutan, mulai dari judul dan copywriting hingga foto editorial berwarna hangat. Hanya perlu sedikit scrolling di homepagenya untuk membaca kontribusi berkelanjutan perusahaan ini serta kategori produk utama, seperti koleksi terbaru dan kolaborasi.
Elemen Desain Terbaik:
- Halaman produk yang informatif. Toko baju online ini menyediakan informasi produk yang lengkap, menjelaskan fitur utama dan bahan-bahannya, serta foto close-up dan video untuk membantu pelanggan melihat produk lebih jelas.
- Sistem ulasan tingkat lanjut. Di bawah deskripsi produk, Allbirds menampilkan ulasan pengguna. Cara ini sangat efektif untuk membantu pengunjung membuat keputusan pembelian dan meningkatkan kepercayaan mereka.
- Rekomendasi produk. Allbirds menampilkan rekomendasi item yang relevan di seluruh website, termasuk halaman checkout, produk, dan kategori produk, untuk menarik pelanggan dan meningkatkan konversi.
Hal yang Bisa Menjadi Inspirasi:
Buat halaman produk yang benar-benar informatif dan deskriptif agar pengunjung tertarik melakukan pembelian. Gunakan gaya bahasa yang mudah dipahami dan kata kunci produk untuk memaksimalkan SEO website e-Commerce Anda.
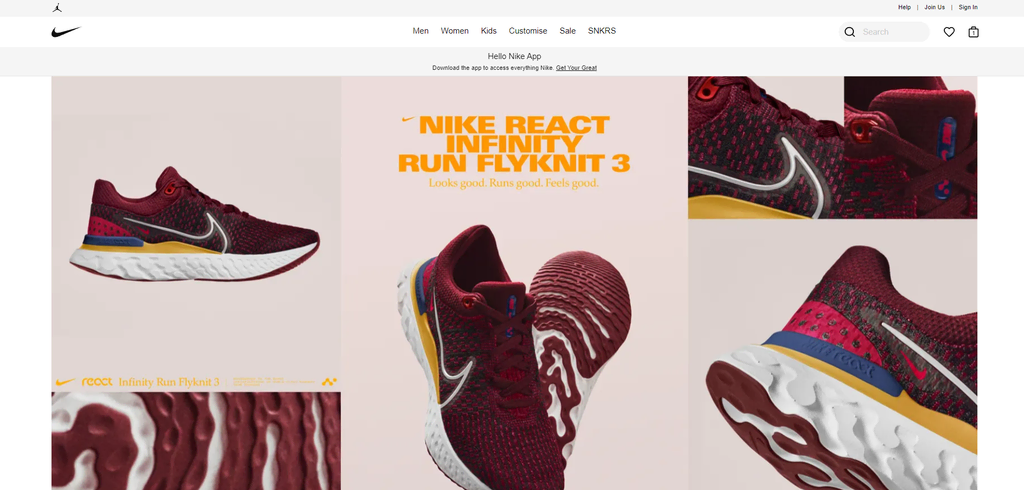
10. Nike

Brand berikutnya yang bisa menjadi contoh website toko online terbaik adalah Nike. Mulai dari sistem navigasi hingga opsi filter, platform e-Commerce brand ini mencerminkan prinsip “minimal namun maksimal” dengan baik. Penggunaan whitespace yang cukup dan blok gambar dengan latar belakang polos juga membantu menyoroti produk dengan lebih baik.
Elemen Desain Terbaik:
- Tampilan minimalis. Platform e-Commerce Nike bisa menjadi contoh desain website toko online yang minim distraksi. Mereka menampilkan gambar produk berukuran besar dengan palet warna hitam putih yang kontras.
- Checkout sebagai pembeli tamu (guest). Sekitar 23% konsumen akan meninggalkan keranjang belanjanya apabila harus membuat akun pengguna dulu. Untuk menghindari hal ini, Nike menawarkan opsi checkout tamu, yang memungkinkan pembeli melakukan transaksi tanpa harus login.
- Bantuan yang berguna. Hal ini memudahkan pengunjung untuk memahami informasi yang disajikan tanpa harus menunggu tim dukungan pelanggan.
Hal yang Bisa Menjadi Inspirasi:
Mungkinkan checkout sebagai tamu untuk menjual produk Anda ke audiens yang lebih luas, serta menghadirkan pengalaman berbelanja yang lebih cepat dan menurunkan jumlah barang yang ditinggalkan di keranjang belanja.
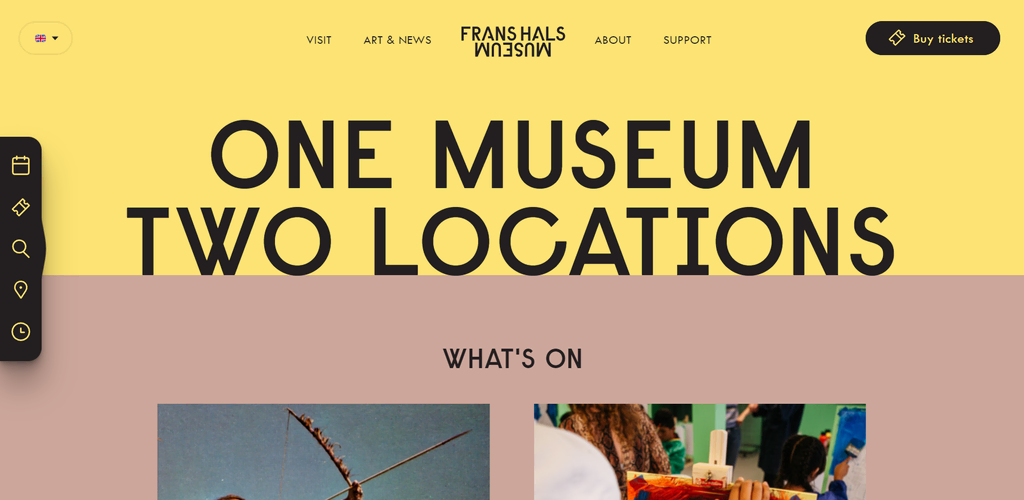
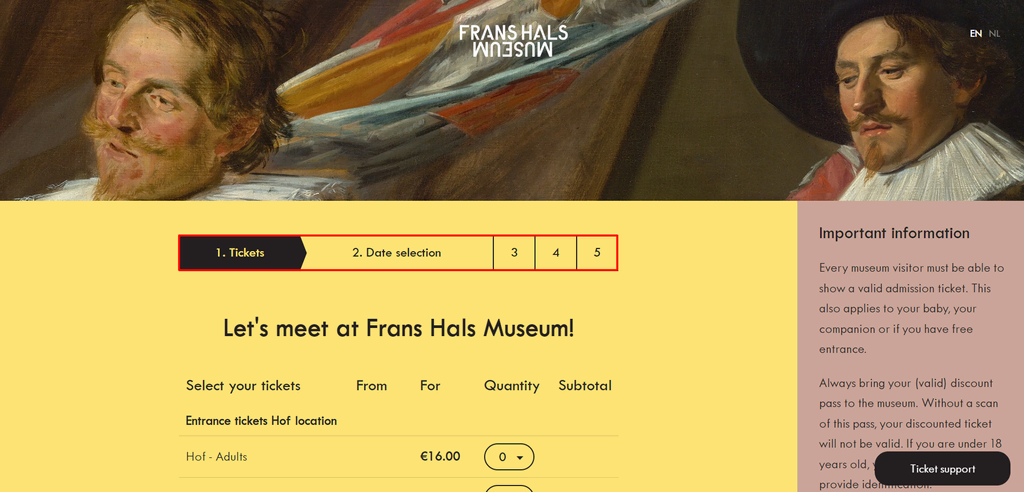
11. Frans Hals Museum

Apabila mencari contoh website toko online yang penuh warna, kunjungi Museum Frans Hals untuk mendapatkan inspirasi. Website mereka menggabungkan konsep klasik dan modern, menyandingkan koleksi seni abad ke-17 dengan karya-karya modern dan desain website yang penuh warna.
Elemen Desain Terbaik:
- Palet warna cerah dan transisi. Website WordPress ini menggunakan palet warna cerah dengan teks hitam untuk meningkatkan kemudahan pembacaan teks. Untuk menciptakan UI yang lebih dinamis, mereka juga menggunakan transisi halus untuk halaman, font, dan gambar.
- Ikon navigasi samping. Fitur berguna ini mengarahkan pengguna ke halaman acara, halaman tiket, halaman lokasi dan jam buka, serta fungsi pencarian dengan mudah.
- Indikator progres. Angka di halaman checkout menunjukkan alur transaksi yang jelas untuk menyelesaikan proses pembayaran.

Hal yang Bisa Menjadi Inspirasi:
Gunakan indikator progres untuk membantu pengunjung memantau alur transaksinya apabila ada lebih dari satu halaman checkout. Strategi ini akan membagi formulir yang panjang menjadi bagian-bagian yang lebih mudah dipahami.
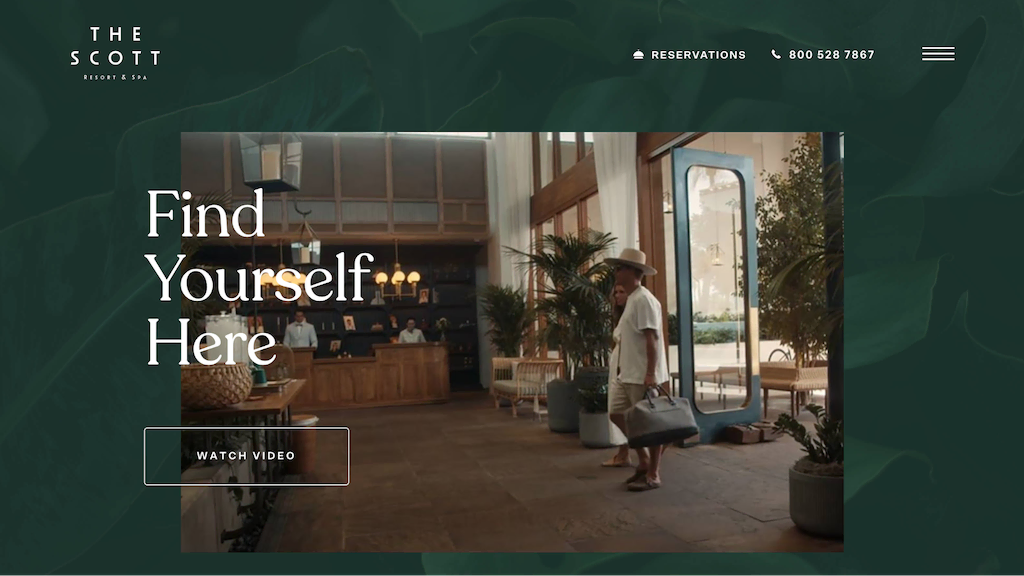
12. The Scott Resort & Spa

Apabila Anda ingin membuat toko online untuk bisnis akomodasi, ambil referensi dari The Scott Resort & Spa sebagai contoh website toko online. Hotel yang berlokasi di Arizona ini memamerkan suasana liburan tropis di websitenya menggunakan warna-warna ‘earthy’.
Elemen Desain Terbaik:
- Detail di halaman checkout. Selain indikator progres di bagian atas halaman reservasi, website WordPress ini juga menawarkan berbagai metode pembayaran dan memungkinkan pelanggan meninjau pemesanan mereka.
- Suasana yang hangat. Website e-Commerce ini menggunakan gambar-gambar dengan nuansa hangat untuk menawarkan layanannya dan menciptakan suasana yang santai, dari galeri layar penuh hingga video berulang.
- Menu overlay layar penuh. Setelah mengklik menu hamburger, pengunjung akan melihat halaman layar penuh yang menunjukkan link untuk berbagai paket dan penawaran. Metode ini juga menghemat ruang halaman sembari menyediakan navigasi yang jelas.
Hal yang Bisa Menjadi Inspirasi:
Hindari penggunaan gambar stok yang sudah banyak dipakai. Manfaatkan jasa fotografi profesional untuk memamerkan produk dan layanan Anda serta membangun brand yang kuat.
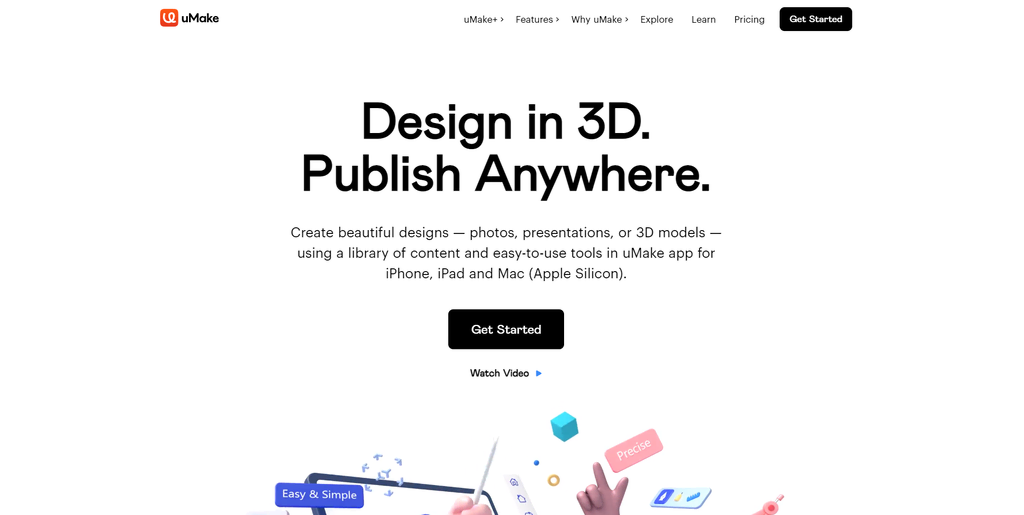
13. uMake

uMake bisa menjadi contoh desain website toko online yang modern dan minimalis. Sebagai perusahaan software 3D, mereka menggunakan ilustrasi 3D di seluruh websitenya untuk menarik perhatian audiens dan menyampaikan proposisi nilai produknya secara efektif.
Elemen Desain Terbaik:
- Hero shot. uMake menggunakan video pendek untuk setiap bagian unggulan di homepage guna mencontohkan cara kerja softwarenya.
- Elemen 3D. Agar lebih sesuai dengan nilai jual utamanya, uMake menggunakan grafis 3D untuk ikon, gambar mini, dan gambar heronya.
- Glassmorphism. Ini adalah tren UI populer di mana para desainer menempatkan grafis semi-transparan di depan latar belakang blur, menyajikan gaya teknologi modern dengan elemen yang elegan seperti kaca. uMake menerapkan gaya ini pada navigation bar sticky dan beberapa hero shot.
Hal yang Bisa Menjadi Inspirasi:
Pertimbangkan penggunaan grafis 3D untuk menciptakan desain e-Commerce yang modern, lalu gabungkan dengan elemen UI yang sedang tren seperti glassmorphism.
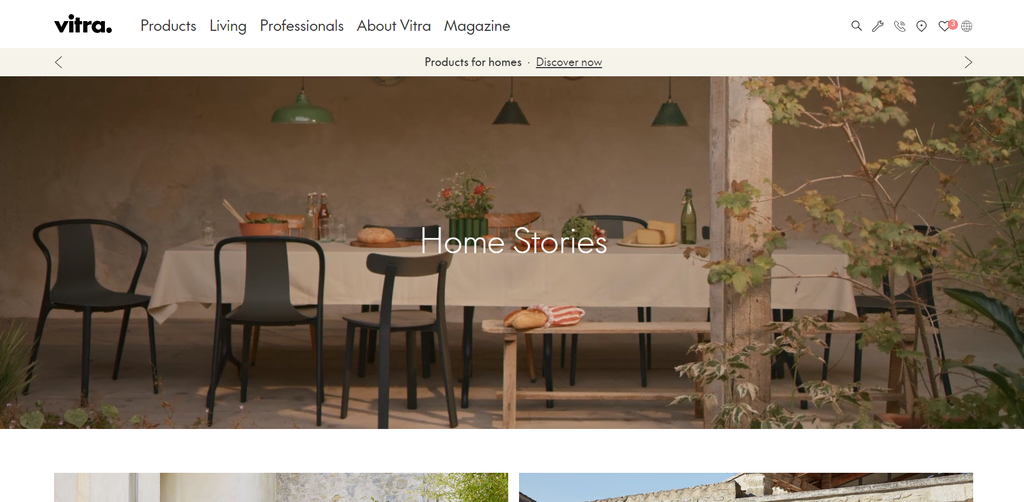
14. Vitra

Vitra adalah perusahaan asal Swiss yang menawarkan produk furnitur kantor dan tempat tinggal bagi pelanggan bisnis dan perorangan. Untuk mempermudah navigasi produk di websitenya, mereka membagi menu menjadi niche tertentu, misalnya untuk profesional atau pemilik rumah, serta menambahkan gambar unggulan yang bisa diklik di homepage.
Elemen Desain Terbaik:
- Kuis. Vitra memiliki tool bernama Find My Vitra untuk membantu pelanggan menemukan kursi kantor sesuai kebutuhan mereka dengan menjawab beberapa pertanyaan mudah.
- Gambar yang mengarah ke item produk. Pengunjung bisa menambahkan produk dari foto editorial ke wishlist mereka dengan mengklik Shop the Look.
- Halaman loading dengan desain yang menarik. Menunggu loading terkadang bisa membuat pengunjung merasa kesal. Untuk mencegah hal ini, Vitra menampilkan ilustrasi progres loading di beberapa halaman.
Hal yang Bisa Menjadi Inspirasi:
Pahami masalah yang mungkin dihadapi audiens saat membeli produk Anda. Pertimbangkan untuk membuat fitur dan tool seperti kuis dan gambar yang bisa diklik untuk membeli produk guna mengatasi hal-hal tersebut.
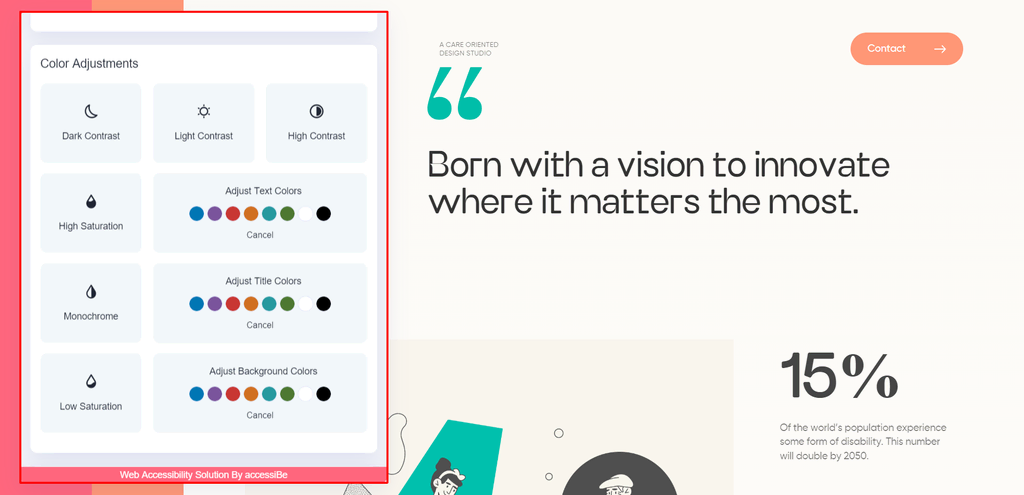
15. Display

Display adalah agensi digital yang bekerja dengan penyedia layanan di sektor disabilitas. Website e-Commerce mereka juga menekankan kemudahan akses (aksesibilitas) web dan inklusivitas dengan menghadirkan sentuhan yang hangat, fitur aksesibilitas, serta animasi halus.
Elemen Desain Terbaik:
- Fitur aksesibilitas. Sebagai salah satu contoh website toko online terbaik, Display menyediakan tool aksesibilitas yang mudah disesuaikan, memungkinkan pengunjung dengan disabilitas mengakses dan berinteraksi dengannya. Misalnya, Anda bisa menggunakan fitur pembaca layar dan mengubah saturasi warna.

- Menu navigasi yang besar dan transisi. Terdapat menu navigasi vertikal besar yang berganti dengan lancar dari kedua sisi halaman web kapan pun pengunjung mengkliknya.
- Ilustrasi. Grafis halus pada homepage Display menambahkan sentuhan visual yang dinamis pada desain platform e-Commerce sederhana ini.
Hal yang Bisa Menjadi Inspirasi:
Permudah akses website Anda dan pastikan antarmuka penggunanya lancar untuk memfasilitasi berbagai audiens.
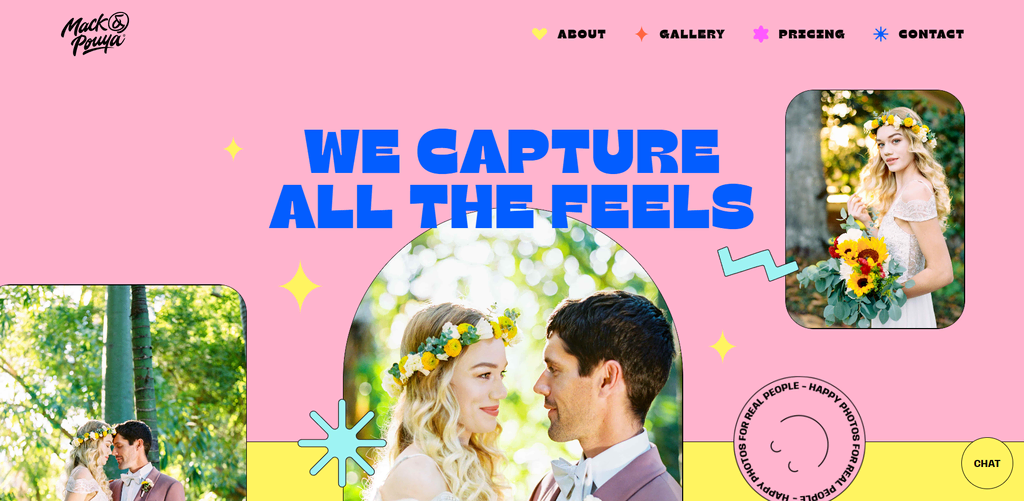
16. Mack & Pouya

Bagi para fotografer, ambil inspirasi dari Mack & Pouya sebagai contoh website e-Commerce. Dibuat dengan Webflow, platform e-Commerce yang menyediakan fitur yang mudah disesuaikan, website one-page ini memiliki berbagai fitur desain yang mencakup elemen interaktif dan animasi.
Elemen Desain Terbaik:
- Palet warna cerah. Website fotografi biasanya memiliki tampilan yang minimalis, tapi Mack & Pouya justru menggunakan warna-warni yang cerah untuk menunjukkan cerita yang lebih ceria.
- Kalkulator. Website ini menyediakan kalkulator interaktif untuk membantu pelanggan menyesuaikan dan memperkirakan harga paket. Tool ini sangat baik untuk pemasaran, dan pengunjung bisa menyesuaikan total jam layanan, tambahan, serta lokasi.
- Galeri interaktif. Mack & Pouya menggunakan GIF dan slideshow untuk mempresentasikan proyek-proyek mereka dan menghadirkan toko online yang lebih menarik. Foto-fotonya akan memberikan respons ketika pengunjung mengarahkan kursor atau mengkliknya.
Hal yang Bisa Menjadi Inspirasi:
Cari tahu berbagai website e-Commerce di industri Anda dan buat desain website yang unik dengan tool pemasaran yang relevan untuk menunjukkan ciri khas yang menarik.
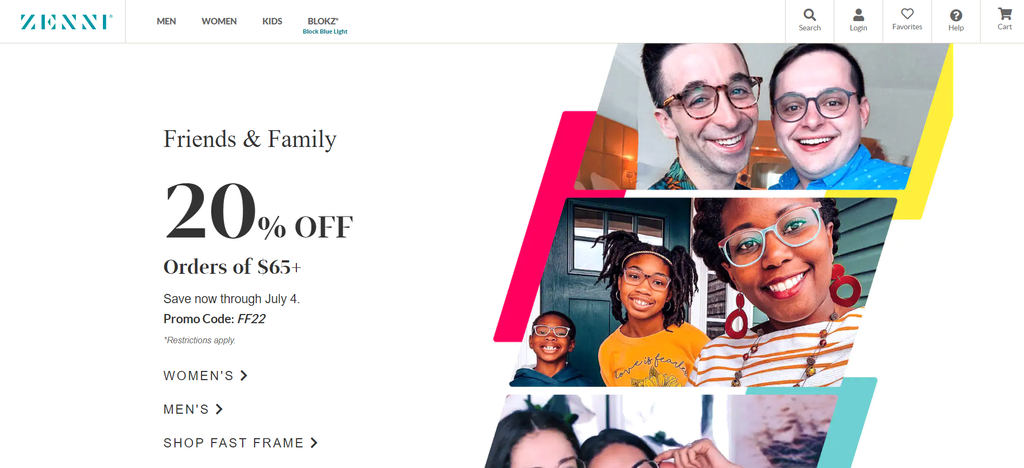
17. Zenni

Sebagai salah satu brand terbaik di industri kacamata, Zenni menghadirkan pengalaman yang unik bagi calon pelanggannya. Perusahaan B2C ini memiliki beberapa fitur unggulan yang membantu pengunjung menemukan kacamata yang ideal, seperti tool untuk mencoba kacamata secara virtual.
Elemen Desain Terbaik:
- Fitur coba produk secara virtual. Dengan teknologi AR (Augmented Reality), fitur ini memungkinkan pelanggan menggunakan perangkatnya sendiri untuk melihat tampilan produk di wajahnya sebelum membelinya.
- Kategori di homepage. Landing page Zenni menampilkan seluruh rangkaian produknya, dari kacamata pelindung hingga kacamata baca, untuk menunjukkan seluruh isi website secara singkat kepada pelanggan tanpa harus mengklik menu navigasi.
- Tombol pencarian. Selain fitur pencarian yang mudah ditemukan, toko online ini menyediakan saran isi otomatis yang menampilkan gambar. Misalnya, ketika pengunjung mengetik “anak-anak,” akan muncul gambar-gambar produk di bawah kategori Anak-anak .
Hal yang Bisa Menjadi Inspirasi:
Toko online yang menjual sepatu, pakaian, dan aksesori bisa menerapkan fitur coba produk secara virtual untuk memfasilitasi pembeli yang tidak bisa menyentuh atau mencoba produk saat berbelanja online.
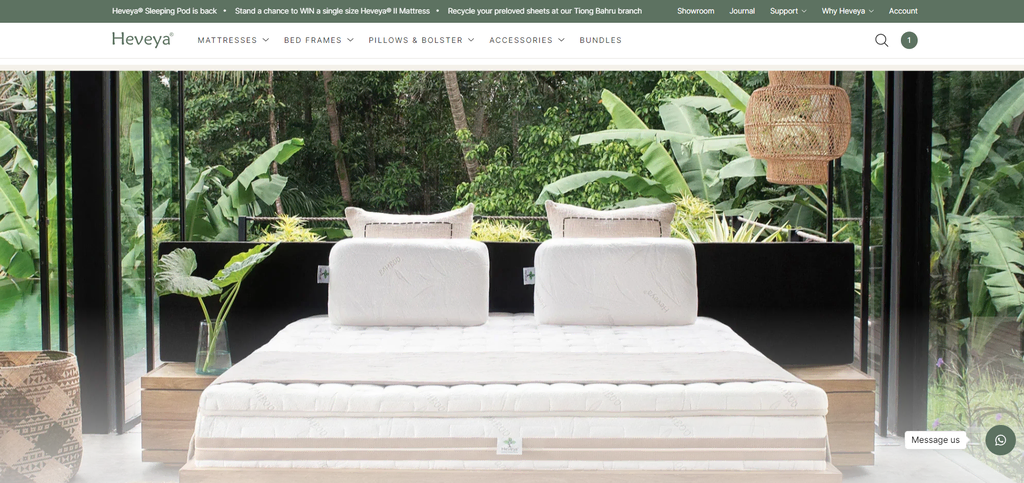
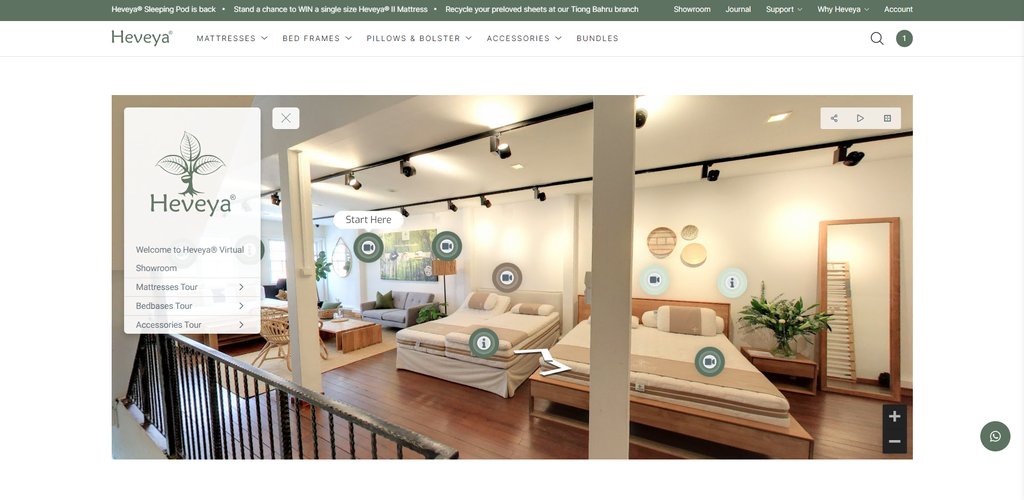
18. Heveya

Heveya adalah contoh website e-Commerce yang sangat baik untuk bisnis dekorasi rumah. Mereka menyediakan video tur toko offline miliknya dan memiliki showroom virtual 360 derajat untuk menghadirkan pengalaman berbelanja digital yang lebih nyata.
Selain itu, toko online ini menerapkan strategi penjualan dan pemasaran multichannel dengan menampilkan link ke halaman Instagram dan Facebook agar pengunjung bisa mengakses fitur platform yang lebih disukai.
Elemen Desain Terbaik:
- Showroom virtual. Heveya menyediakan ruang digital yang mendetail dengan tampilan produk 3D. Tersedia juga beberapa tombol yang terintegrasi untuk tur virtual, berisi video atau link yang mengarahkan pembeli ke halaman produk.

- Bagian Shop the Story. Lebih dari 50% orang melakukan pembelian setelah membaca postingan blog perusahaan. Heveya memaksimalkan peluang ini dengan menampilkan produk yang disebutkan di akhir setiap artikel.
- Perbandingan produk. Pengunjung mungkin bingung dengan banyaknya variasi produk. Untuk membantu mereka membuat keputusan terbaik sesuai kebutuhan, Heveya menyediakan tabel perbandingan sehingga calon pembeli bisa melihat fitur beberapa item sekaligus.
Hal yang Bisa Menjadi Inspirasi:
Beberapa konsumen mungkin ragu untuk berbelanja secara online. Jadi, cobalah menawarkan pengalaman digital yang mirip dengan toko fisik menggunakan tool pemasaran canggih seperti AR.
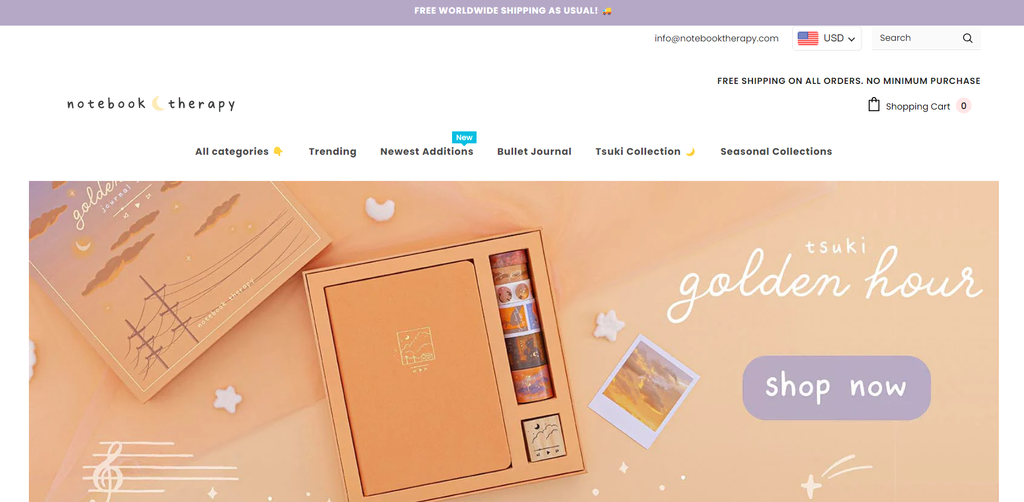
19. Notebook Therapy

Notebook Therapy adalah bisnis e-Commerce yang menjual alat tulis Korea dan Jepang. Dikenal dengan desain produknya yang lucu, website mereka yang dibuat menggunakan Shopify ini memiliki tampilan yang menggemaskan dengan gambar dan ilustrasi pastel agar konsisten dengan branding produk.
Elemen Desain Terbaik:
- Visual yang sejalan dengan brand. Dari ilustrasi yang digambar tangan hingga gambar mini yang seperti stiker, toko online Notebook Therapy selalu konsisten dengan persona brand dan produknya.
- Emoji. Mereka menggunakan emoji di seluruh website, termasuk untuk banner promosi, item menu, dan judul. Metode ini menunjukkan kesan yang menyenangkan dan sikap ramah dari brand yang sesuai dengan target audiensnya.
- Konten buatan pengguna (UGC). Notebook Therapy menampilkan foto-foto dari followers Instagramnya. Konten buatan pengguna atau user-generated content ini menjadi bukti sosial dan membantu menunjukkan sisi autentik brand hingga 2,4x daripada konten buatan brand sendiri.
Hal yang Bisa Menjadi Inspirasi:
Pahami persona brand dan target pelanggan Anda, lalu terapkan elemen yang relevan pada website. Berkreasilah dengan emoji dan desain untuk membangkitkan koneksi emosional tertentu sehingga audiens bisa merasa dekat dengan platform toko online Anda.
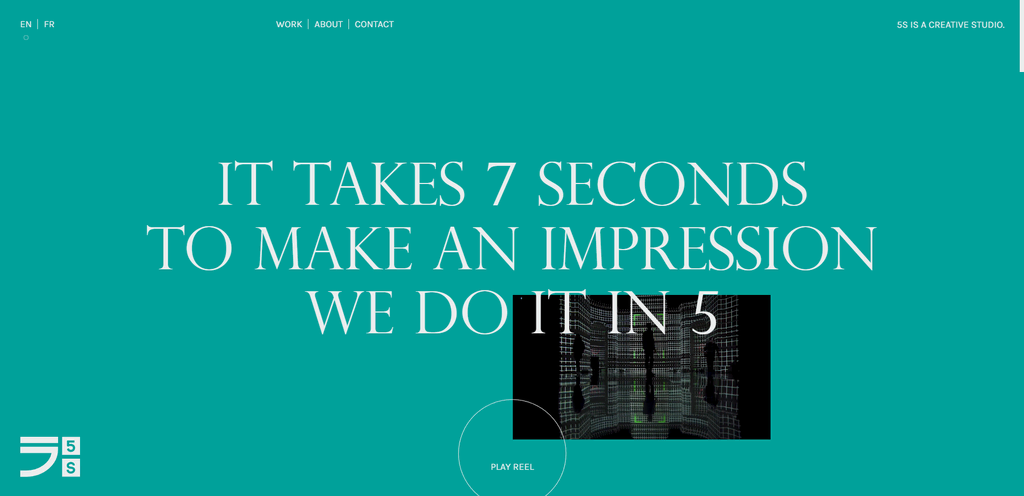
20. 5S

5S adalah studio kreatif di Kanada yang berspesialisasi pada pembuatan konten. Websitenya memberikan kesan pertama yang membekas, menggabungkan heading besar dalam font serif yang mencolok, video otomatis, dan efek scrolling yang menarik perhatian audiens.
Elemen Desain Terbaik:
- Perubahan palet warna. Setiap kali pengunjung mengklik latar belakang atau merefresh website, palet warna seluruh website akan berubah. Ada 5 kombinasi warna, memberikan suasana interaktif yang unik pada desain modern dan tata letak abstrak.
- Animasi layer. Studio ini menambahkan animasi halus dengan efek berlapis pada websitenya. Misalnya, konten video akan tersembunyi di balik teks dulu, lalu bergerak ke depan teks saat pengunjung scrolling halaman.
- Preview cepat. Pengunjung bisa memutar video promosi dalam mode hening dengan mengarahkan kursor padanya.
Hal yang Bisa Menjadi Inspirasi:
Gabungkan pengalaman scrolling yang unik dan fitur yang dipicu pengguna untuk menyempurnakan desain website dan menunjukkan persona brand dengan tampilan yang minim distraksi.
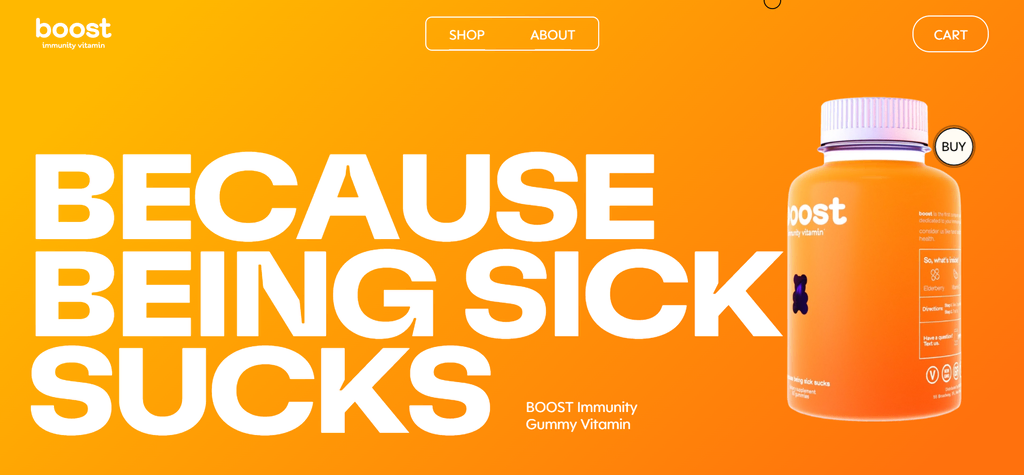
21. Boost

Boost menjual produk multivitamin untuk meningkatkan sistem imun pelanggan. Toko online mereka menjadi contoh website e-Commerce yang sangat baik dari segi branding, mulai dari nada, bahasa, gaya, hingga persona brand.
Website tersebut menggunakan palet warna oranye cerah dan copywriting yang ceria, mencerminkan energi yang ingin mereka tunjukkan pada pengunjung saat mengakses website yang menyenangkan ini.
Elemen Desain Terbaik:
- Tipografi hero. Gambar hero dalam bentuk tipografi menjadi salah satu tren desain web yang paling populer saat ini. Dengannya, Boost menunjukkan gaya dan strategi pemasarannya yang berani.
- Warna dan copywriting yang ceria. Multivitamin dikonsumsi untuk meningkatkan imunitas, dan web designer Boost menunjukkannya melalui warna-warna cerah dan copywriting yang jujur.
- Animasi. Saat pengunjung menscroll halaman ke bawah, animasi botol vitamin akan bergerak ke tengah dan berputar untuk menunjukkan informasi produk. Detail ini menghadirkan UX yang menyenangkan dan menarik.
Hal yang Bisa Menjadi Inspirasi:
Selalu update toko online Anda sesuai dengan tren desain website e-Commerce terbaru sehingga tampilannya tetap ‘fresh’ dan nyaman dilihat.
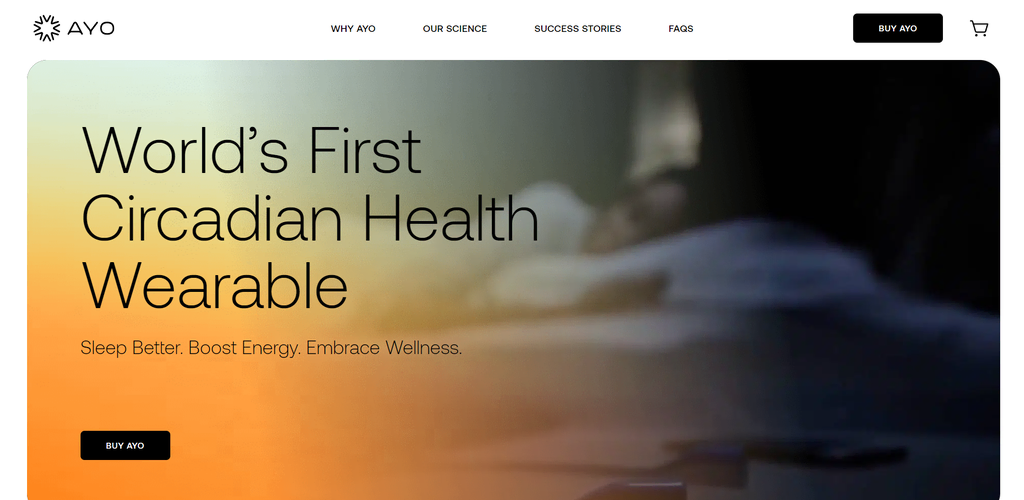
22. AYO

AYO bisa menjadi contoh website e-Commerce terbaik di sektor kesehatan dan teknologi. Perusahaan ini fokus untuk menunjukkan manfaat produk-produk berbasis sainsnya dengan desain website yang kontemporer.
Elemen Desain Terbaik:
- Gradien. Gradien warna juga termasuk tren desain web yang populer. AYO mengintegrasikan elemen ini dengan baik di websitenya, seperti di latar belakang, ikon, dan font. Gaya ini menciptakan kesan yang lebih mendalam pada halaman web dan membantu mengarahkan fokus pengunjung.
- Perubahan latar belakang. Produk AYO ditujukan untuk meningkatkan kesehatan sirkadian pelanggan. Untuk menekankan manfaatnya, desainer menggunakan latar belakang terang dan gelap yang mengilustrasikan bagaimana produk ini akan membantu meningkatkan kualitas istirahat orang-orang di malam hari.
- CTA yang Efektif. AYO mengajak pengguna untuk mengunjungi halaman-halaman toko onlinenya dengan menggunakan copywriting seperti “Discover AYO Science” yang berarti “Cari tahu teknologi AYO”.
Hal yang Bisa Menjadi Inspirasi:
Buat pengunjung betah berlama-lama mengakses website Anda menggunakan copywriting yang sejalan dengan proposisi nilai brand.
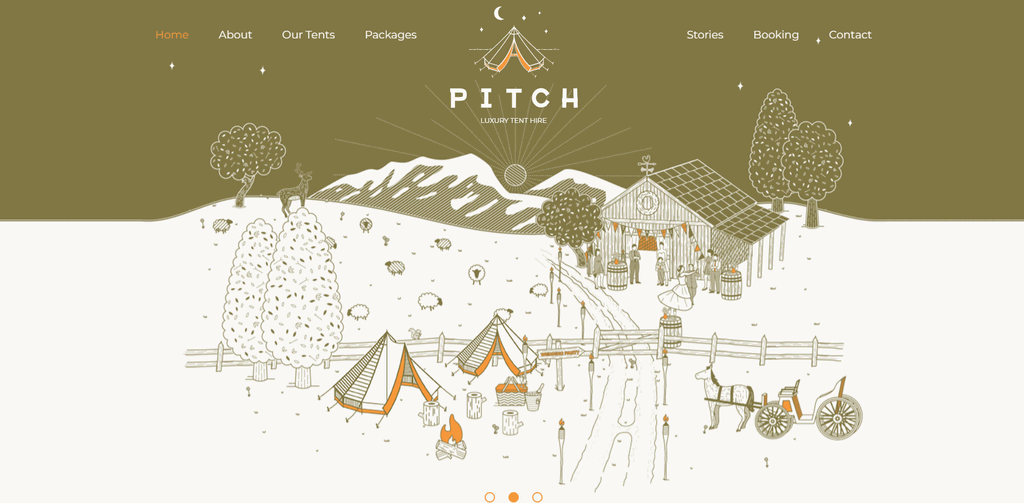
23. Pitch Tents

Pitch Tents adalah perusahaan asal London yang menyediakan pengalaman camping mewah, dikenal sebagai ‘glamping’, di seluruh Inggris.
Perusahaan ini menggunakan WordPress sebagai platform toko onlinenya, yang menyediakan kustomisasi maksimal dalam hal desain. Website mereka memiliki ilustrasi canggih untuk memasarkan layanannya secara visual dan mencerminkan semangat petualangan.
Elemen Desain Terbaik:
- Ilustrasi. Pitch Tents menyesuaikan website toko onlinenya sendiri dan menyajikan kisah produk yang menarik melalui gambar kartun tentang pengalaman glamping.
- Checkout satu halaman. Hanya ada satu halaman pemesanan di website Pitch Tent yang berisi elemen checkout standar, seperti paket yang dipilih dan detail kontak. Dengan lebih sedikit halaman dan tindakan yang dibutuhkan, pembayaran pun bisa lebih cepat, yang akan turut meningkatkan konversi.
- Tombol kembali ke atas. Tombol ini ada di akhir setiap halaman web, memungkinkan pengunjung kembali ke bagian atas halaman hanya dengan sekali kali klik.
Hal yang Bisa Menjadi Inspirasi:
Gunakan ilustrasi kustom apabila foto tidak bisa mengomunikasikan nilai jual unik Anda. Solusi ini juga ideal kalau Anda menginginkan tampilan dan nuansa yang berbeda, bukan hanya visual berbentuk foto.
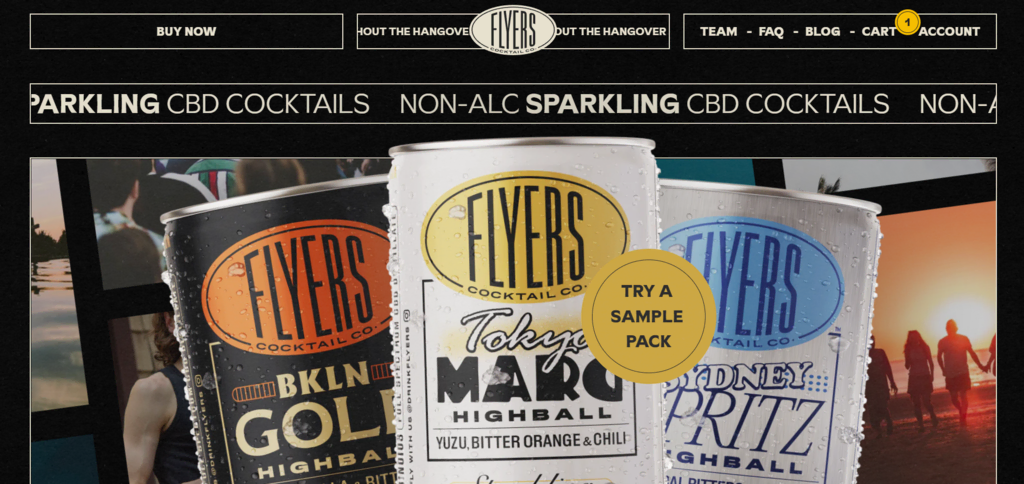
24. Flyers

Flyers adalah produsen minuman kaleng dengan desain web yang bisa dijadikan sebagai contoh website e-Commerce. Mereka langsung menunjukkan 3 produk utamanya di homepage. Flyers bahkan pernah menjadi nominasi Awwwards berkat landing page yang unik dengan berbagai animasi.
Elemen Desain Terbaik:
- Gaya retro. Desain web ini membangkitkan perasaan nostalgia akan liburan musim panas yang sesuai dengan target pasarnya.
- Tombol CTA interaktif. Beberapa CTA di website ini, seperti tombol Try a Sample Pack dan Shop Now, mengikuti kursor pengunjung di seluruh halaman.
- Teks bergerak. Bisnis kecil ini mencantumkan keunggulan produknya dalam teks bergerak secara horizontal untuk menarik perhatian pembaca.
Hal yang Bisa Menjadi Inspirasi:
Rencanakan strategi branding Anda sebelum membuat website e-Commerce agar bisa memberikan kesan yang menjual.

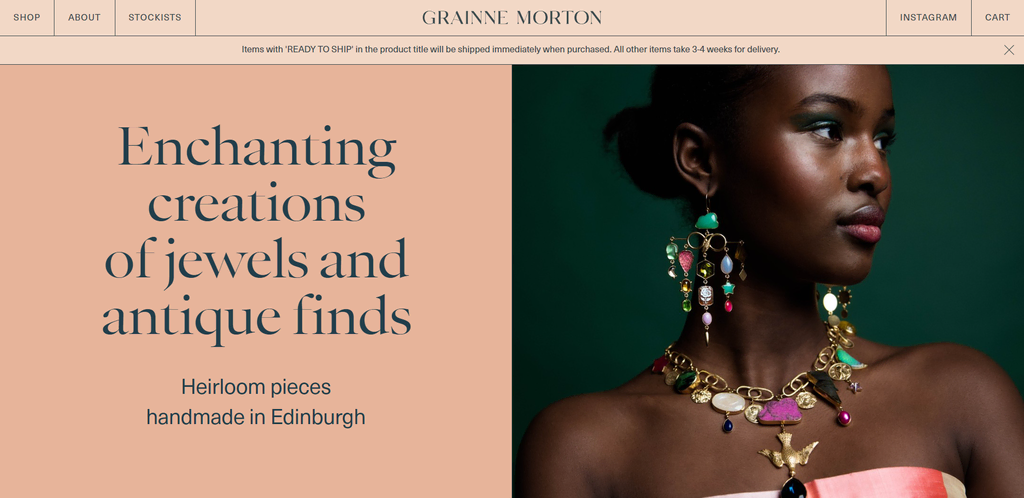
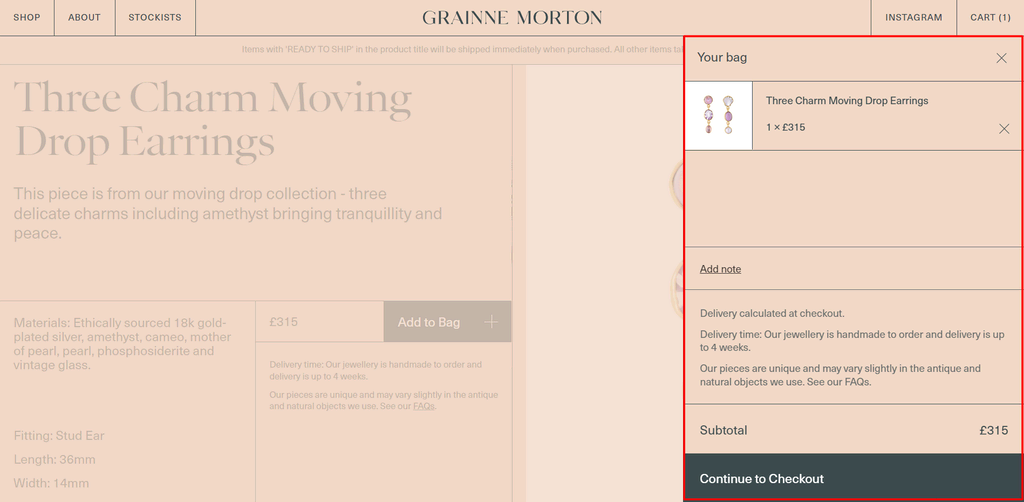
25. Grainne Morton

Grainne Morton adalah contoh website toko online yang sangat baik kalau Anda menginginkan tampilan yang sederhana namun tegas. Website ini menggunakan elemen garis dengan palet warna tanah untuk menciptakan layout grid yang menyoroti foto produk.
Elemen Desain Terbaik:
- Elemen garis yang tegas. Desain web ini menggunakan batas garis untuk membagi halaman dan menyajikan tampilan ringkas yang rapi. Grainne Morton menempatkan gambar dan teks di dalam persegi panjang untuk memisahkan judul website, foto produk, dan item menu.
- Feed Instagram. Brand ini menampilkan feed Instagramnya di homepage untuk mengajak pengunjung mengikuti profil media sosial mereka dan membangun keterlibatan.
- Keranjang belanja di samping. Ketika pelanggan menambahkan produk, keranjang belanja virtual mereka akan muncul sebagai sidebar. Strategi membantu pengguna meninjau item mereka dengan cepat tanpa harus mengunjungi halaman lain.
Hal yang Bisa Menjadi Inspirasi:
Integrasikan keranjang belanja pop-up untuk pengalaman berbelanja yang lancar.
Butuh Lebih Banyak Inspirasi Desain?
Yuk, temukan desain yang paling sesuai dengan kebutuhan Anda di artikel kami lainnya tentang contoh desain website terbaik!
Apa yang Membuat Desain Website e-Commerce Menarik?
Nah, dari contoh di atas, sudah jelas bahwa proses mendesain website untuk toko online bukan hanya tentang estetika, tapi juga UX yang baik secara keseluruhan.
Bagian ini akan membahas 6 fitur utama e-Commerce yang perlu dipertimbangkan oleh setiap pemilik bisnis saat membuat toko online baru atau merombak website yang ada.
1. Navigasi Toko Online yang Jelas
Berikut adalah beberapa elemen utama untuk menghadirkan navigasi toko online yang user-friendly:
- Item menu yang mudah dipahami. Gunakan label yang familiar untuk menu, seperti Beranda, Produk, Blog, dan Kontak agar navigasi website lebih intuitif. Apabila website Anda memiliki banyak kategori, pertimbangkan untuk menggunakan mega menu seperti Crate & Barrel sehingga pembeli bisa melihat berbagai pilihan sekaligus.

- Kotak pencarian yang mudah ditemukan. Posisi kotak pencarian terbaik umumnya ada di bagian kanan atas atau tengah atas halaman web. Untuk kemudahan penggunaan, tambahkan saran isi otomatis seperti Zenni.
- Footer informatif. Footer bisa cukup bermanfaat bagi pengunjung yang sedang membutuhkan informasi penting seperti kebijakan pengiriman, pengembalian, dan refund.
- Filter yang lengkap. Permudah pengunjung menemukan produk Anda dengan menerapkan filter harga, warna, dan urutan.
- Breadcrumb. Berfungsi sebagai alat bantu navigasi untuk menunjukkan posisi pengunjung di website Anda. Breadcrumb juga membantu Google memahami struktur website dengan lebih baik.
2. Proses Checkout dan Keranjang Belanja yang Mudah
Prosedur checkout yang rumit adalah salah satu penyebab utama pembeli meninggalkan keranjang belanjanya. Jadi, hadirkan proses yang mudah untuk meningkatkan penjualan dan UX secara keseluruhan.
Untuk performa yang optimal, letakkan ikon keranjang belanja di pojok kanan atas dan tampilkan jumlah item di keranjang untuk membantu pengunjung melihat estimasi pembelian mereka.
Sebagai contoh, website toko online Zenni menerapkan warna abu-abu pada ikon keranjang belanjanya ketika kosong, lalu warnanya berubah menjadi toska serta menampilkan jumlah item setelah pelanggan menambahkan produk. Anda juga bisa mengambil referensi dari keranjang belanja pop-up Grainne Morton yang mendetail.

Pertimbangkan juga menambahkan bilah kemajuan di halaman pembayaran seperti Museum Frans Hals kalau Anda memiliki proses penyelesaian pembayaran multi-halaman. Sebagai alternatif, gunakan halaman checkout tunggal seperti Nike untuk menyederhanakan pengalaman berbelanja.
3. Branding Bisnis yang Konsisten
Branding yang konsisten adalah memastikan bahwa nilai, identitas, dan pesan brand Anda seragam di seluruh channel. Orang-orang cenderung mengingat suatu brand setelah 5-7 kali melihatnya, jadi buatlah pesan yang senada untuk meningkatkan brand awareness.
Berikut adalah beberapa hal penting dalam membangun brand yang sukses:
- Miliki tujuan dan nilai bisnis yang jelas.
- Buat nama brand yang berkesan dan nama domain sendiri.
- Gunakan brand voice dan tone yang sama.
- Hadirkan elemen visual yang konsisten, termasuk logo dan palet warna.
Untuk mulai membangun brand bagi bisnis online Anda, tentukan target audiens pada tahap awal pengembangan website toko online.
Contohnya, segmen potensial Allbirds mencakup milenial dan Gen Z yang menyukai kegiatan di luar ruangan. Hal ini membantu mereka menempatkan diri sebagai brand yang ramah lingkungan dan turut berkontribusi pada keberlanjutan.

Tips berguna berikutnya adalah selalu pantau para pesaing. Untuk meningkatkan reputasi online yang baik, susun strategi brand yang unik dibandingkan dengan bisnis kecil lainnya di industri Anda. Sebagai contoh, Mack & Pouya menggunakan warna-warna cerah di toko online mereka di saat sebagian besar pesaingnya menggunakan gaya minimalis.
4. Konten yang Menarik dan Mudah Dibaca
Riset menunjukkan bahwa pengunjung hanya membaca 20-30% bagian teks di setiap halaman web. Biasanya, mereka hanya melihat website sekilas untuk mencari informasi yang dibutuhkan. Dengan kata lain, buatlah konten yang mudah dibaca dengan cepat untuk menghadirkan pengalaman e-Commerce yang baik.
Anda bisa membagi konten website menjadi format yang mudah dipindai dengan cara:
- Menulis paragraf dan kalimat yang tidak terlalu panjang.
- Menyoroti informasi penting dengan font tebal.
- Mengintegrasikan daftar poin untuk menghindari tumpukan teks.
- Menggunakan gambar dalam konten.
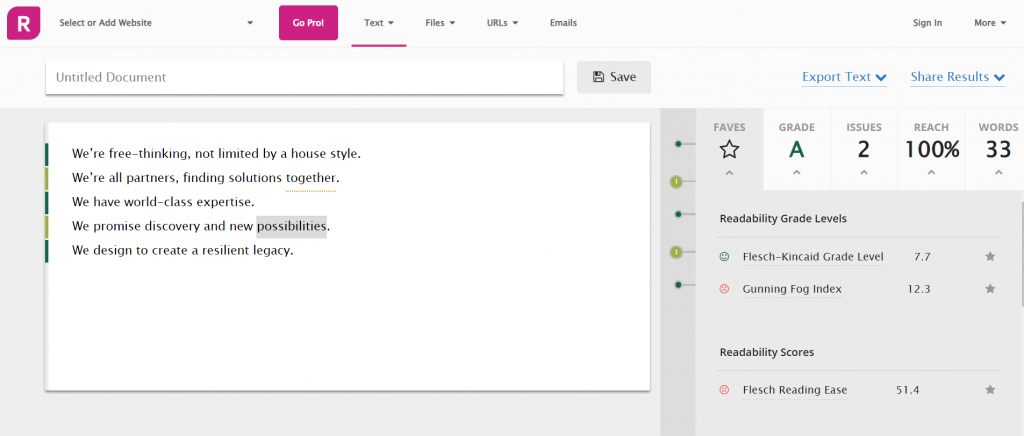
Tool bermanfaat seperti Readable dan Grammarly bisa memeriksa panjang kalimat dan gaya bahasa Anda untuk memastikannya tetap mudah dibaca.

Selain itu, pertimbangkan untuk menggunakan konten interaktif, seperti kuis di toko online Vitra dan pengalaman 360 derajat di website e-Commerce Heveya. Jenis konten ini bisa meningkatkan konversi hingga 40-50% dan jumlah share ke media sosial sebesar 28%.
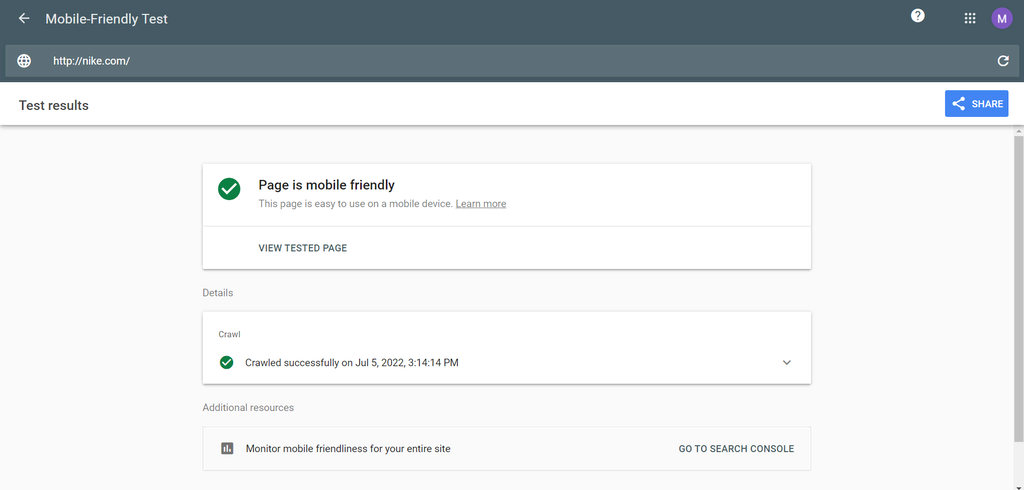
5. Memprioritaskan Pengalaman Mobile
80% pelanggan pernah berbelanja online menggunakan perangkat selulernya, dan Google juga mengutamakan website yang mobile-friendly di halaman hasil pencariannya (SERP).
Jadi, memiliki website yang mobile-friendly tidak hanya akan membantu mengoptimalkan UX toko, tapi juga sangat penting untuk memaksimalkan strategi SEO Anda.
Langkah pertama untuk menyediakan pengalaman seluler yang lancar adalah menggunakan template atau tema responsive di platform toko online apa pun yang Anda gunakan. Template website e-Commerce yang mobile-friendly akan menyesuaikan tampilannya secara otomatis dengan perangkat apa pun, jadi Anda tidak perlu membuat website sendiri untuk pengguna perangkat.
Sebelum memilih template desain, cek deskripsi tema untuk melihat apakah ada halaman demo. Salin link halaman dan tempel pada Mobile-Friendly Test Google untuk memastikan template tersebut responsive.

Selain itu, pastikan untuk menyesuaikan ukuran, jarak, dan bentuk semua elemen website, seperti tombol CTA, formulir, dan menu guna memfasilitasi layar sentuh.
6. Transparansi dan Keamanan
Tanpa prosedur keamanan toko online yang tepat, hacker bisa membajak pembayaran dan mencuri detail kartu kredit dari toko online Anda. Tentu saja ini bisa mengakibatkan kerugian yang signifikan dalam hal materi dan reputasi, karena lebih dari 40% pembeli tidak mau lagi bertransaksi di toko online yang pernah mengalami pelanggaran data.
Perusahaan besar dan bisnis kecil harus memastikan untuk:
- Membeli sertifikat SSL bagi websitenya.
- Menyediakan sistem payment gateway yang aman.
- Bersikap transparan tentang pengumpulan data pelanggan.
Cari tahu hukum privasi data yang berlaku di wilayah target audiens Anda. Misalnya, apabila beroperasi di Uni Eropa, Anda wajib mematuhi GDPR yang akan secara langsung mengatur pengumpulan data pelanggan oleh bisnis Anda.
uMake adalah contoh website e-Commerce yang baik dalam hal ini. Mereka menyediakan informasi pengumpulan data melalui link di footer website yang menjelaskan kebijakan privasi dan ketentuan penggunaan layanan. Website uMake juga menampilkan informasi mendetail yang bisa dibaca cepat mengenai cara perusahaan menjaga keamanan informasi pribadi pengguna.

Kesimpulan
Website e-Commerce yang dirancang dengan baik bisa menjadi sumber pendapatan yang sangat menguntungkan. Anda bisa menyesuaikan fitur dan desain website sendiri, tanpa harus mengikuti ketentuan platform lain seperti marketplace.
Di artikel ini, kami sudah membagikan 25 contoh website toko online terbaik untuk menginspirasi Anda. Kami juga memberikan beberapa tips desain praktis yang bisa diikuti untuk website e-Commerce Anda.
Apa pun produknya, toko e-Commerce harus memiliki desain dan fungsi yang sama-sama optimal. Beberapa perusahaan juga mengintegrasikan branding yang konsisten sembari menyediakan pengalaman yang user-friendly dengan navigasi yang jelas dan responsivitas seluler yang baik.
Apabila baru akan memulai bisnis dan ingin memiliki toko e-Commerce sendiri, simak tutorial kami lainnya untuk menemukan inspirasi ide bisnis online terbaik dan mempelajari cara memulai bisnis online. Semoga berhasil!
Pertanyaan Umum seputar Contoh Website e-Commerce
Temukan jawaban atas pertanyaan yang paling sering diajukan tentang contoh desain website toko online di bagian ini.
Apakah e-Commerce Menguntungkan?
Ya, tentu. Di tahun 2021 saja, pengguna pasar online global sudah mencapai lebih dari 2,14 miliar orang. Bersama dengan perkembangan pesat ini, industri e-Commerce diperkirakan akan tumbuh dari sekitar $49 triliun saat ini menjadi $91 triliun pada tahun 2026.
Apa Contoh Website e-Commerce Terbaik?
Beberapa website jualan online terbaik adalah Amazon dan eBay. Platform e-Commerce ini memungkinkan toko online Anda menjangkau jutaan pengguna secara langsung. Namun, pertimbangkan untuk membuat website toko Anda sendiri kalau ingin lebih bebas menyesuaikan fitur dan desainnya.
Platform e-Commerce Mana yang Paling Bagus?
Ada banyak platform e-Commerce atau toko online yang bisa Anda pilih dengan fitur uniknya masing-masing. Tentunya, pilihan platform toko online terbaik akan bergantung pada kebutuhan, resource, dan tujuan bisnis Anda.
Sebagai contoh, pilih website builder kalau Anda masih merupakan pemula atau pemilik usaha kecil yang ingin membuat toko online tanpa coding. Sementara itu, kalau sudah memiliki reputasi sebagai dropshipper, Anda bisa menggunakan Oberlo karena memiliki sistem manajemen inventaris yang lengkap.
Bagaimana Cara untuk Mendapatkan Pelanggan?
Cara tercepat dan termurah untuk mendapatkan lebih banyak pelanggan adalah dengan membangun relasi melalui pemasaran dari mulut ke mulut. Apabila ingin mencoba strategi lain, cobalah bereksperimen dengan content marketing dan email marketing. Anda juga bisa menjual produk di marketplace online untuk menjangkau audiens yang lebih luas.

