20 Contoh Desain Web Terbaik dengan Tampilan Estetik 2024

Website yang dirancang dengan baik akan membantu memikat pengunjung, membangun kredibilitas bisnis, dan menyampaikan pesan brand Anda. Desain web yang optimal juga akan memudahkan pengguna menjelajahi website berkat navigasi dan akses informasi yang baik.
Di artikel ini, kami akan merekomendasikan 20 contoh desain web terbaik untuk menginspirasi Anda. Mulai dari contoh desain website sederhana hingga gaya minimalis modern, contoh yang kami bagikan akan membantu Anda mendesain website yang menarik.
Kami memilih semua contoh ini dengan memperhatikan tren desain terbaru agar sesuai dengan estetika kontemporer. Baik untuk proyek pribadi maupun profesional, Anda pasti akan mendapatkan inspirasi dari contoh desain website di artikel ini.
Selain itu, kami akan membahas beberapa tips desain website terbaik untuk membantu Anda mulai membangun website sendiri dengan tampilan yang menarik dan mampu memberikan kesan yang membekas bagi pengunjung. Yuk, simak artikelnya di bawah ini!
20 Contoh Desain Web Terbaik untuk Inspirasi
Berikut adalah 20 contoh desain web terbaik untuk membantu Anda mendesain website yang menarik. Apa pun ide website yang dipilih, kami punya rekomendasi untuk berbagai industri. Kami juga akan menjelaskan elemen dan aspek khusus yang menjadi keunggulannya masing-masing.
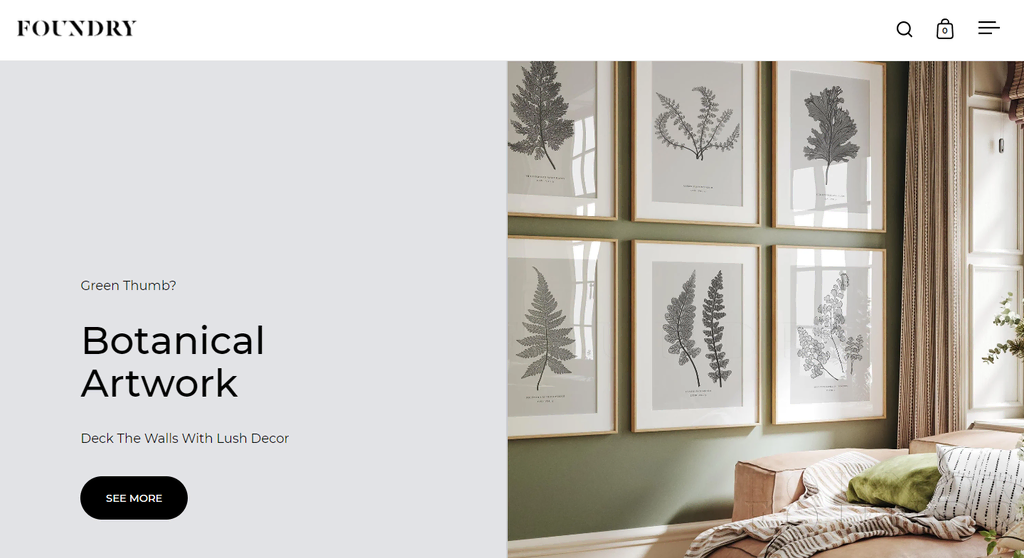
1. Foundry

- Dibuat menggunakan: Platform eCommerce
- Kategori: seni
Foundry, website e-Commerce dengan topik dekorasi dinding, adalah salah satu contoh desain web minimalis yang berhasil menyampaikan pesannya dengan baik.
Penggunaan ruang negatif yang efektif dan skema warna hitam-putih-abu-abu memberikan pengalaman visual yang menarik dan user-friendly. Desainnya memungkinkan elemen website ditampilkan dengan rapi, memungkinkan pengunjung fokus pada konten website tanpa distraksi.
Gaya minimalis Foundry, yang sejalan dengan prinsip-prinsip desain sederhana, memberikan pengalaman pengguna yang modern dan efisien. Tanpa adanya efek bayangan dan sorotan berlebih, informasi yang disajikan pun menjadi lebih jelas dan lebih mudah dibaca.
Selain gaya yang minimalis, Foundry menggabungkan tata letak grid yang mempertegas struktur website yang bersih dan tertata. Tata letaknya memastikan elemen konten ditata secara sistematis dan menyajikan navigasi yang mudah.
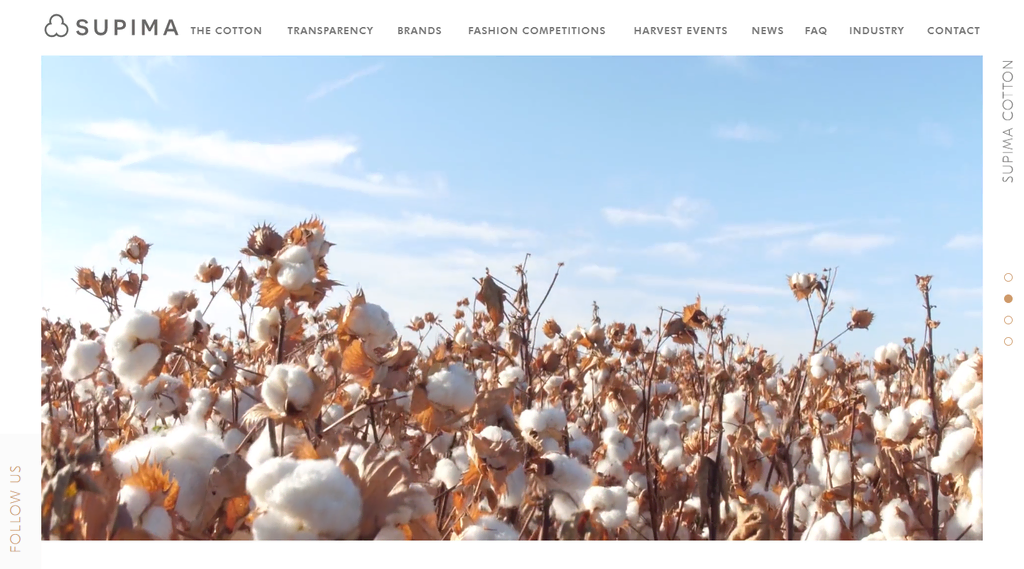
2. Supima

- Dibuat menggunakan: CMS WordPress
- Kategori: fashion dan pakaian
Supima adalah contoh desain situs minimalis berikutnya yang bisa Anda jadikan referensi. Penggunaan ruang negatif yang cerdas dan video yang menarik di homepage menyambut pengunjung dengan kesan yang lembut.
Digabungkan dengan warna pastel, produsen kain katun ini menghadirkan nuansa berbeda pada desain minimalis hitam-putih yang sering kali membosankan. Penggunaan whitespace yang pas juga memberikan tampilan yang lega, tapi dengan estetika yang tetap terjaga.
Hero image Supima menampilkan visual yang indah dan menciptakan kesan pertama yang baik. Selain menentukan nada gaya website, elemen ini mengajak pengunjung untuk berinteraksi dengan website, serta mengenal Supima dan produk-produknya lebih dekat.
Contoh desain web ini tidak hanya terlihat elegan, tapi juga fungsional. Layout yang intuitif dan user-friendly mempermudah navigasinya. Di samping itu, terdapat CTA yang meningkatkan keterlibatan pengguna dan konversi.
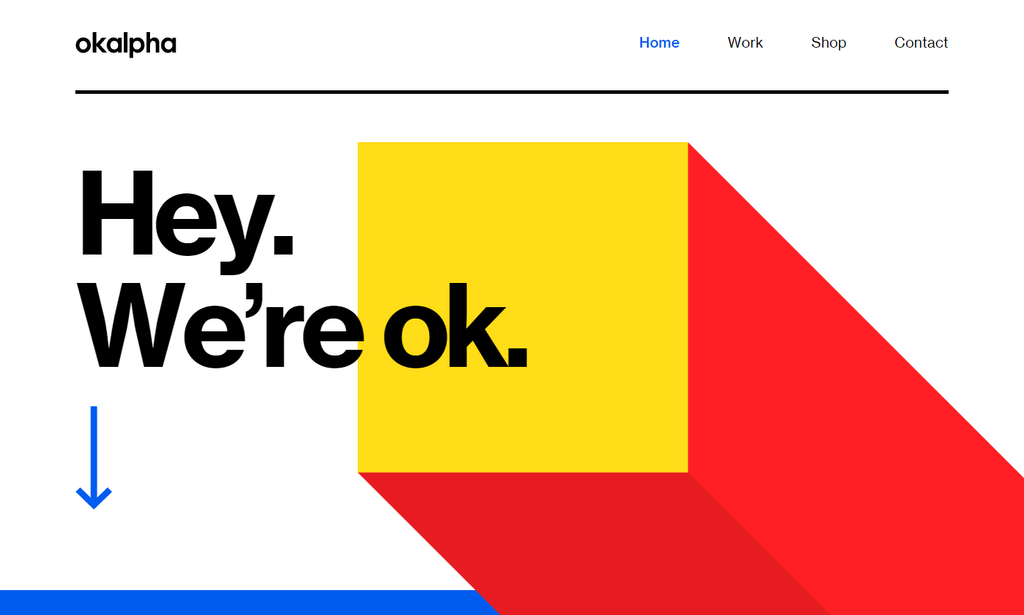
3. Okalpha

- Dibuat menggunakan: website builder drag-and-drop
- Kategori: kreatif
Okalpha bisa menjadi sumber inspirasi bagi Anda yang mencari contoh desain web minimalis dengan fokus pada tampilan yang sederhana dan estetika yang bersih. Elemen khas desain ini adalah palet warna-warna utamanya yang tampak berani.
Memanfaatkan nuansa merah, biru, dan kuning yang cerah, Okalpha menciptakan identitas visual yang mencolok dan mudah diingat. Pilihan warna yang tegas mencerminkan energi dan kreativitas yang kuat, yang sejalan dengan misi brand tersebut.
Penggunaan animasi yang efektif membantu menarik perhatian pengunjung pada konten utama website. Tipografinya mudah dibaca dan visualnya menarik, sedangkan elemen desain dan hierarki visualnya membantu pengunjung menjelajahi website tanpa masalah.
Dengan mengutamakan kesederhanaan, website ini menawarkan pengalaman yang ramah pengguna dan mengajak pengunjung untuk fokus pada kontennya. Identitas visual yang unik dari pilihan warna yang berani juga mencerminkan perhatian Okalpha terhadap detail.
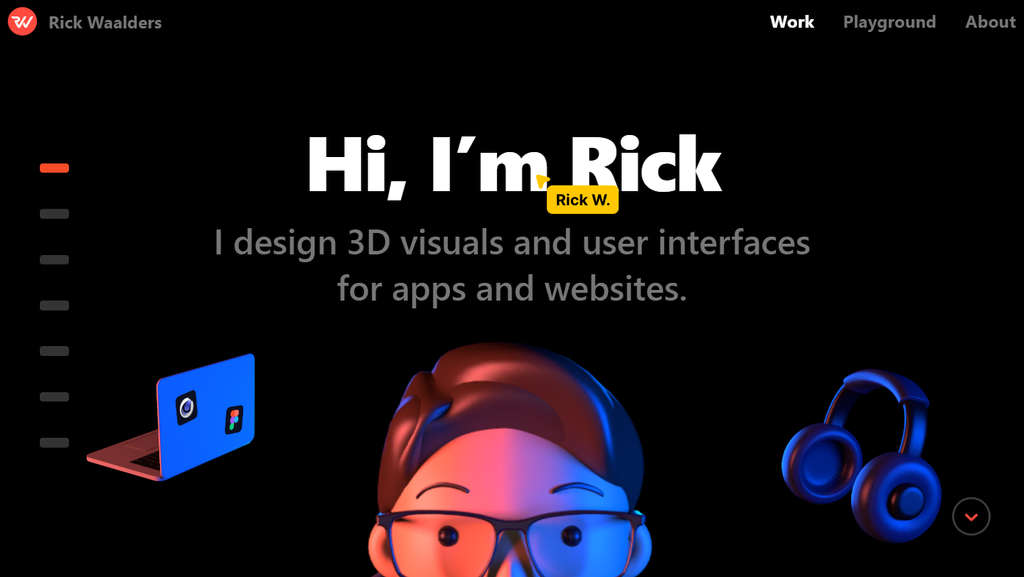
4. Rick Waalders

- Dibuat menggunakan: Generator situs statis Next.js, CMS, framework web, dan web server
- Kategori: portofolio desain
Rick Waalders adalah seorang web developer dan web designer yang sudah mendapatkan penghargaan di industri ini atas hasil kerjanya yang luar biasa. Dengan perhatiannya pada detail dan kreativitasnya, ia berhasil memenangkan penghargaan dengan website portofolio yang menunjukkan skill dan kemampuannya.
Desain webnya menampilkan tipografi yang berani dan elemen 3D. Pilihan font website yang tepat dan susunan tipografinya menambah sentuhan unik pada website portofolio Rick.
Dalam hal grafis 3D, ia menggunakan teknologi dan solusi visual yang canggih, menghasilkan tampilan yang tampak keren dan juga fungsional. Desainnya dibuat menggunakan Cinema 4D, dan aplikasinya dibangun menggunakan JavaScript/React.
Dengan visual yang menarik dan antarmuka yang ramah pengguna, Rick menggabungkan desain yang canggih dan teknologi modern untuk menghadirkan desain situs yang mengesankan.
Saran Bacaan
Temukan inspirasi lainnya dari artikel-artikel berikut yuk!
Contoh Website Pribadi Terbaik
Contoh Portofolio Web Developer
5. Mbau

- Dibuat menggunakan: website builder drag-and-drop
- Kategori: perjalanan dan pariwisata
Mbau, resort pulau mewah eksklusif di Fiji bagian timur, menawarkan pengalaman website yang memanjakan mata sembari tetap menjaga performa terbaiknya.
Website Mbau, yang dianugerahi sebagai salah satu Website of the Month oleh CSS Design Awards, menggunakan video hero menakjubkan yang langsung menarik perhatian pengunjung. Video tersebut sekilas menampilkan keindahan laut tropis di Fiji, memamerkan keindahan pulau tersebut.
Meskipun menampilkan banyak video, website Mbau tetap bisa diakses dengan cepat. Desain webnya juga memprioritaskan pengalaman mobile, memastikan tata letak disesuaikan dengan baik di berbagai perangkat dan ukuran layar.
Dengan mempertimbangkan performa dan tata letak ini, Mbau memberikan pengalaman browsing yang lancar dan menyenangkan kepada pengunjung.
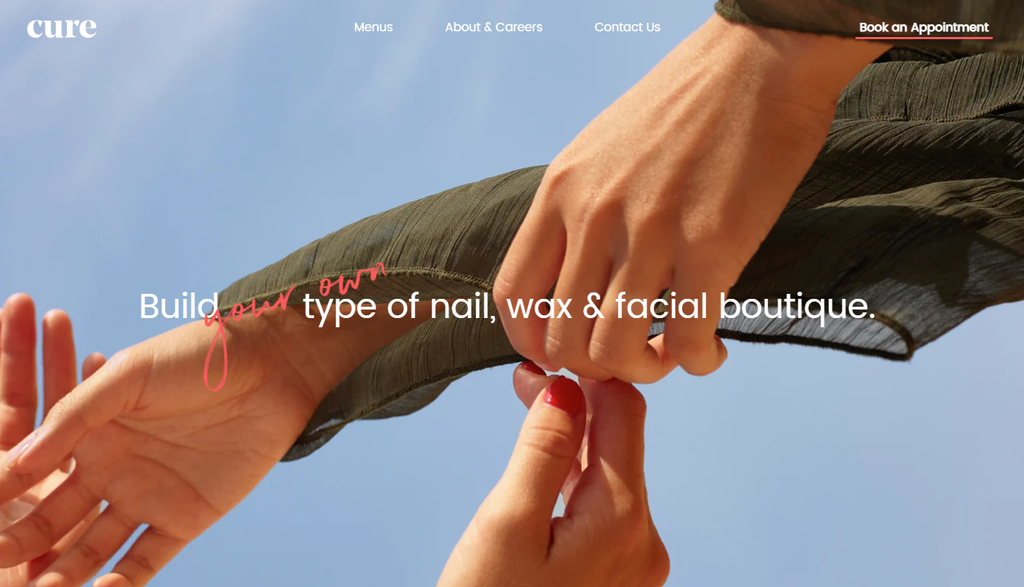
6. Cure Nails

- Dibuat menggunakan: Contentful dan generator situs statis Nuxt.js, CMS, framework web, dan web server
- Kategori: kecantikan dan gaya hidup
Cure Nails bisa menjadi contoh desain web yang sederhana namun modern. Mereka menawarkan layanan perawatan kuku dan kecantikannya dengan gambar hero yang menarik di homepage. Tagline unik di bagian hero menarik perhatian pengunjung dan mendorong mereka untuk menjelajahi website lebih lanjut.
Selain parallax scrolling yang halus, terdapat animasi yang diintegrasikan secara strategis ke seluruh website. Mereka menekankan aspek dinamis dan interaktif saat pengunjung menjelajahi berbagai bagian.
Menggabungkan estetika dan aksesibilitas, Cure Nails memastikan bahwa fitur-fitur ini tidak mengalihkan fokus dari informasi penting yang ingin disampaikan. Jadi, pengunjung tetap bisa melihat-lihat website serta mencari produk dan layanan perawatan kuku dengan mudah.
7. Outreach Space

- Dibuat menggunakan: generator situs statis Next.js, CMS, framework web, dan web server
- Kategori: pendidikan
Outreach Space menekankan elemen desain web modern dengan gaya futuristik. Homepagenya menampilkan animasi hero berkualitas tinggi dan tipografi artistik, membantu menyuarakan brand voice yang kuat.
Website pendidikan ini juga menggunakan parallax scrolling, menciptakan ilusi konten berlapis yang merespons tindakan scroll pengunjung. Dengan penceritaan visual yang menarik dan desain yang terinspirasi dari fiksi ilmiah, Outreach Space menekankan nuansa yang terasa dari masa depan.
Warna desain webnya dipilih dan digabungkan dengan cermat, menghasilkan gambar latar belakang yang indah. Gradien warnanya memberikan efek dimensi, menambahkan sentuhan modern, dan menciptakan tampilan yang anggun.
Website yang pernah dianugerahi penghargaan Site of the Day oleh CSS Design Awards ini juga responsive, memungkinkannya berfungsi dengan lancar di berbagai perangkat. Tata letak yang ramah seluler menawarkan pengalaman pengguna yang lancar untuk semua pengunjung.
Dengan berfokus pada tren desain modern dan optimasi, Outreach Space bisa menjadi contoh desain web yang selalu berkembang.
8. Elva

- Dibuat menggunakan: platform pembuatan website khusus
- Kategori: kreatif
Website keren Elva menggabungkan tipografi yang ekspresif, desain minimalis, elemen geometris, dan animasi yang elegan, menjadikannya salah satu contoh desain web modern terbaik. Agensi desain juga membangun websitenya dari nol, menunjukkan keahliannya di industri ini.
Desain homepage Elva menggunakan tipografi kinetik untuk bagian heronya. Elemen desain ini menggabungkan animasi dengan tipografi, menambahkan sentuhan artistik dan membuat teks menjadi lebih hidup.
Fitur unik lainnya adalah desain geometris yang menjadi ciri khas website ini. Penggunaan garis-garis yang rapi menciptakan estetika yang visual menarik yang meningkatkan pengalaman pengguna. Gaya minimalisnya memusatkan perhatian pengunjung pada konten website, memudahkan mereka menelusuri dan berinteraksi dengan website.
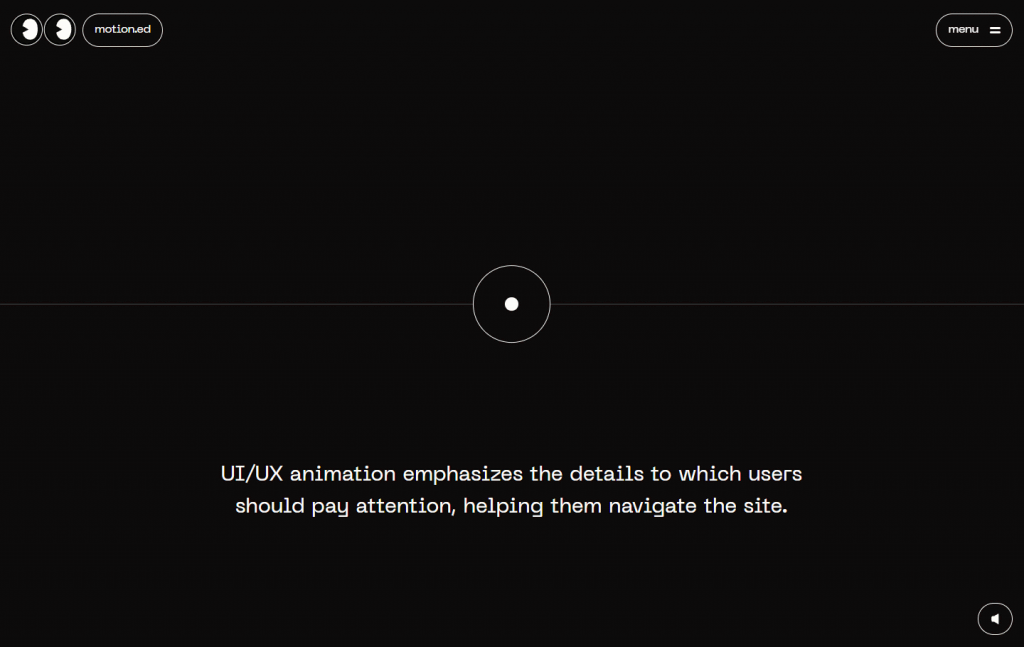
9. Motion

- Dibuat menggunakan: website builder drag-and-drop
- Kategori: kreatif
Motion, pemenang penghargaan Site of the Day berikutnya, menghadirkan nuansa baru desain website dengan fungsi yang seperti game dan komposisi suara yang menyenangkan. Ketika Anda scrolling website ini, akan ada titik putih yang memandu Anda menjelajahinya.
Contoh desain web ini ideal bagi Anda yang ingin tampil beda dari para pesaing. Tampilannya yang sederhana namun kreatif menunjukkan penggunaan CSS dalam cara yang unik. Strategi kreatifnya mengubah pengalaman browsing menjadi petualangan seru sembari menikmati konten yang dinamis.
Selain fungsinya yang mirip video game, Motion benar-benar memprioritaskan pengalaman pengguna. Mereka memadukan visual yang artistik dengan fungsi dan aksesibilitas. Website ini tidak hanya mengesankan secara visual, tapi juga mudah diakses dan dijelajahi.
10. Swab the World

- Dibuat menggunakan: Craft CMS dan framework web Yii
- Kategori: kesehatan dan kesejahteraan
Swab the World menggabungkan gambar bergerak dan desain geometri untuk menciptakan situs yang estetis dan dinamis. Apabila Anda mencari contoh penggunaan gambar hero yang unik, ambil inspirasi dari situs organisasi amal ini untuk bereksperimen dengan layout split-screen.
Metode ini membagi layar menjadi sejumlah area, menampilkan beberapa elemen konten secara bersamaan. Informasi pun disampaikan dengan efisien, serta mampu meningkatkan interaksi dan navigasi di antara bagian-bagian situs yang ada.
Animasi di halamannya akan menarik perhatian pengunjung dan menambah estetika secara keseluruhan. Desain geometri yang digunakan Swab the World juga menciptakan kesan modern dan kecanggihan teknologi pada tampilan dan nuansa keseluruhannya.
11. AARK Collective

- Dibuat menggunakan: CMS WordPress dan WooCommerce
- Kategori: aksesori
AARK Collective menggunakan kombinasi unik bentuk geometris, palet warna pastel, dan gambar hero yang bisa di-scroll sepenuhnya. Website e-Commerce ini juga mempresentasikan gambar produknya dengan baik.
Sudut-sudut yang tepat menciptakan tatanan, struktur, dan daya tarik estetika yang unik, dengan palet warna pastel yang memberikan kesan hangat. Warna ini pun menciptakan pengalaman pengguna yang positif dengan suasana yang tenang dan menyenangkan.
Gambar hero yang bisa di-scroll sepenuhnya di website AARK Collective akan langsung menarik perhatian pengunjung. Visual ini memenuhi seluruh layar, menghadirkan kesan pertama yang indah secara visual.
12. Beauvoir

- Dibuat menggunakan: CMS WordPress
- Kategori: kreatif
Beauvoir menciptakan standar baru dalam desain web dengan elemen fungsional yang unik dan desain digital yang cantik. Saat mengunjungi website ini, perhatian pengunjung akan langsung terarah pada format video hero yang menyambut mereka.
Ambil referensi dari Beauvoir untuk membuat navigasi yang eksperimental. Meskipun sebagian besar website menggunakan scrolling vertikal, mereka justru memperkenalkan menu navigasi samping dengan scrolling horizontal.
Scrolling horizontal ini memungkinkan pengunjung menscroll halaman ke kiri dan ke kanan untuk menampilkan konten. Gaya navigasi ini memberikan nuansa baru dalam penyajian konten, menawarkan cara yang unik untuk menjelajahi website.
Dengan memanfaatkan animasi yang dipicu oleh tindakan scroll, Beauvoir mengajak pengunjung untuk berinteraksi dengan konten. Agensi kreatif ini juga menampilkan tipografi horizontal dan vertikal, menciptakan komposisi unik yang terintegrasi dengan lancar dalam desain web.
13. Roee Ben Yehuda

- Dibuat menggunakan: website builder drag-and-drop
- Kategori: seni dan dekorasi rumah
Roee Ben Yehuda memiliki tampilan website yang menyiratkan visinya dalam hal kreativitas dan inovasi. Websitenya menyertakan fitur unik yang meningkatkan pengalaman pengguna.
Desain web Yehuda juga merupakan contoh yang baik dalam hal navigasi eksperimental. Mereka tidak menggunakan menu tradisional, tapi menempatkan menunya di empat sudut halaman web.
Untuk menampilkan produknya dan menambahkan efek dinamis pada website, toko online ini menampilkan sinemagraf sederhana berupa kombinasi gambar statis dan animasi halus. Tipografi horizontal dan vertikalnya juga menciptakan komposisi yang menarik dan berani.
Di beberapa bagian, Roee Ben Yehuda menggunakan layout split-screen dengan efektif. Teknik ini memungkinkan Roee menampilkan berbagai proyek desain atau kategorinya secara berdampingan, memungkinkan pengunjung melihat-lihat produk mereka secara sekilas.
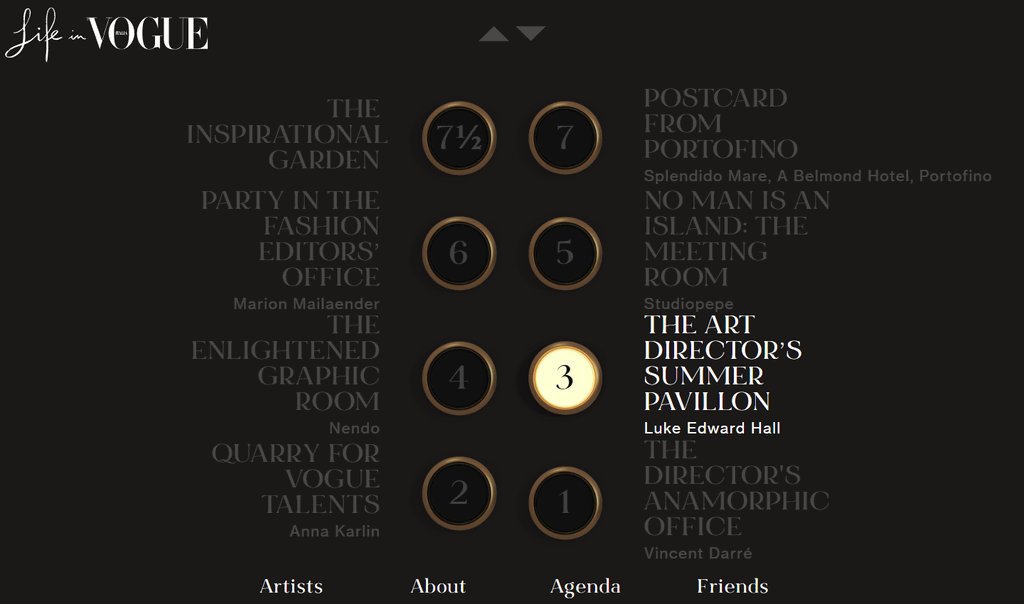
14. Life in Vogue

- Dibuat menggunakan: platform pembuatan website khusus
- Kategori: simulasi
Life in Vogue adalah website simulasi lokasi yang menawarkan pengalaman unik kepada pengunjung langsung dari landing page websitenya.
Satu fitur terbaiknya adalah penggunaan gradien warna yang elegan di seluruh halamannya. Perpaduan warna-warna kreatif menciptakan tampilan yang menakjubkan secara visual, mengajak pengunjung untuk berinteraksi dan meningkatkan pengalaman browsing mereka.
Melalui gaya yang elegan, Life in Vogue menyajikan elemen desain digital yang juga fungsional, seperti antarmuka photobook dan efek halaman yang dibalik untuk menciptakan kesan yang lebih unik saat browsing.
Mereka juga memiliki metode sendiri untuk navigasi eksperimental, menyimulasikan lift dan memungkinkan pengunjung berinteraksi dengan tombol-tombolnya. Saat tombol diklik, pengunjung akan diarahkan ke salah satu tempat acara tersebut, misalnya rumah musim panas direktur seni Vogue.
Setelah itu, pengunjung bisa membaca ceritanya dengan menelusuri halaman web. Mereka menyediakan tampilan 360 derajat untuk tempat tersebut dengan ilustrasi yang indah.
Penggunaan gradien warna Life in Vogue yang keren, navigasi eksperimental, dan pengalaman yang berkesan menciptakan nuansa tersendiri untuk pengalaman browsing yang seru dan visual yang unik.
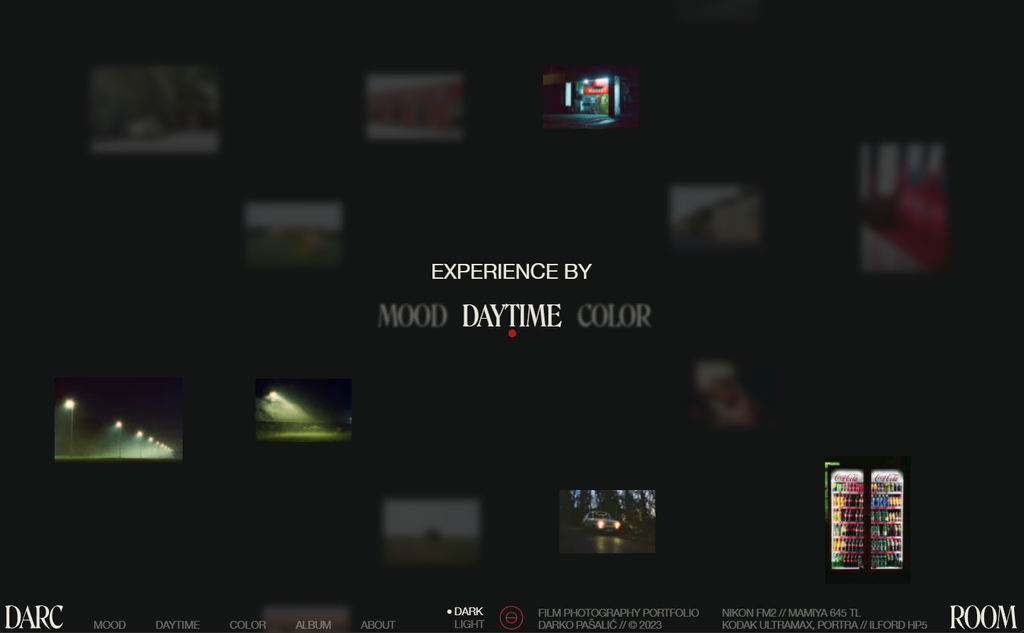
15. Darc Room

- Dibuat menggunakan: generator situs statis Next.js, CMS, framework web, web server
- Kategori: portofolio fotografi
Darc Room, situs publikasi online Darko Pašalić, menggabungkan animasi dan navigasi eksperimental yang apik. Homepagenya yang terkesan misterius menunjukkan kemampuan dan skill fotografer tersebut untuk menyajikan hal-hal yang luar biasa.
Pengunjung akan langsung melihat karya pilihan Darko Pašalić yang mengelilingi menu website. Saat kursor diarahkan pada salah satu kategori, dua kategori lainnya akan tampak kabur dan menyoroti foto-foto yang relevan.
Pengunjung bisa dengan mudah beralih dari mode gelap ke mode terang kapan pun. Selain itu, Darc Room menggunakan pilihan font yang sangat cocok dengan gaya artistik dan profesionalismenya.
Semua elemen tersebut berpadu untuk memberikan pengalaman browsing yang mudah dipahami, baik untuk melihat-lihat portofolio Darc Room maupun mencari inspirasi untuk desain web.
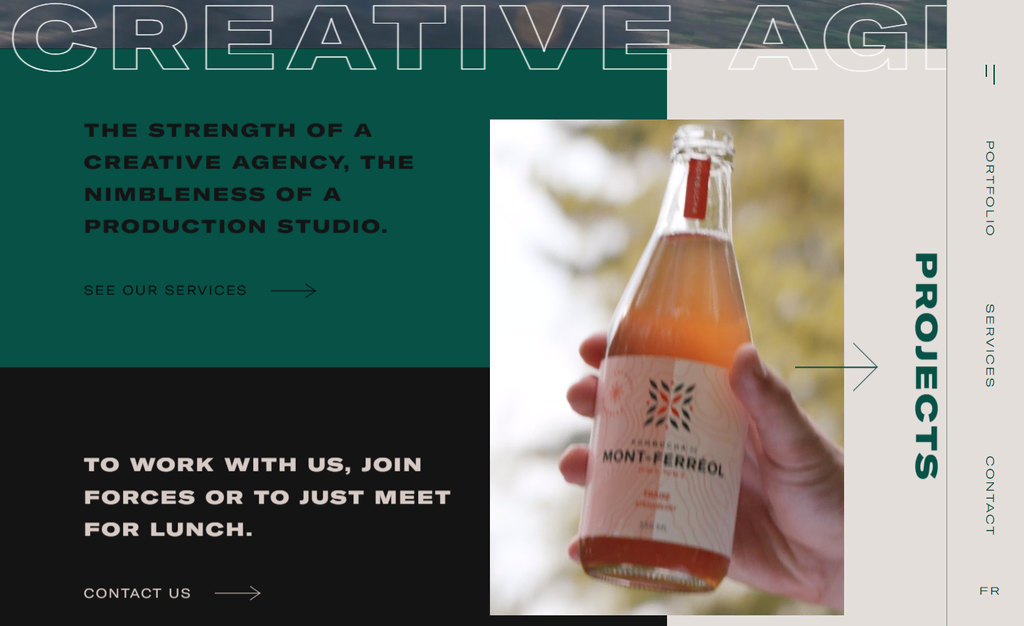
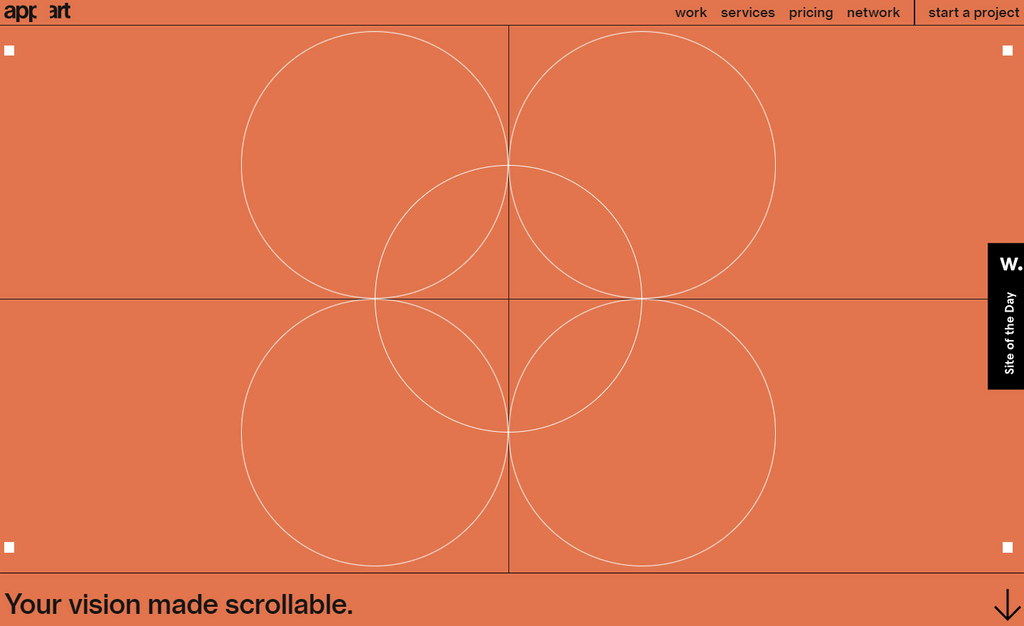
16. Appart Agency

- Dibuat menggunakan: website builder drag-and-drop
- Kategori: kreatif
Appart, sebuah agensi desain web yang telah memenangkan penghargaan, menekankan desain bergaya garis di seluruh halaman webnya. Hal ini membuat komponen visual halaman web mereka tampak anggun, tapi tetap unik dengan estetika maksimal.
Desain homepagenya memungkinkan pengunjung berinteraksi dengan seni garis tersebut. Selain mengoptimalkan desain pengalaman pengguna, elemen-elemen interaktif ini menunjukkan keahlian agensi mereka dalam menciptakan solusi digital yang menarik.
Skema warnanya dipilih dengan baik, menciptakan harmoni dan visual yang menarik bagi pengunjung. Palet yang konsisten juga memperkuat identitas brand mereka, membantu menyampaikan makna visual yang saling berpadu.
Appart Agency menggabungkan sistem grid dengan animasi sederhana di seluruh halaman websitenya. Sistem grid dipilih untuk meningkatkan struktur dan penataan halaman, menciptakan pengalaman browsing yang nyaman sembari menyediakan navigasi yang jelas dan mudah.
Efek scrolling horizontal menambahkan kesan anggun pada desainnya, menunjukkan ciri khas dan gaya website mereka dengan lebih jelas.
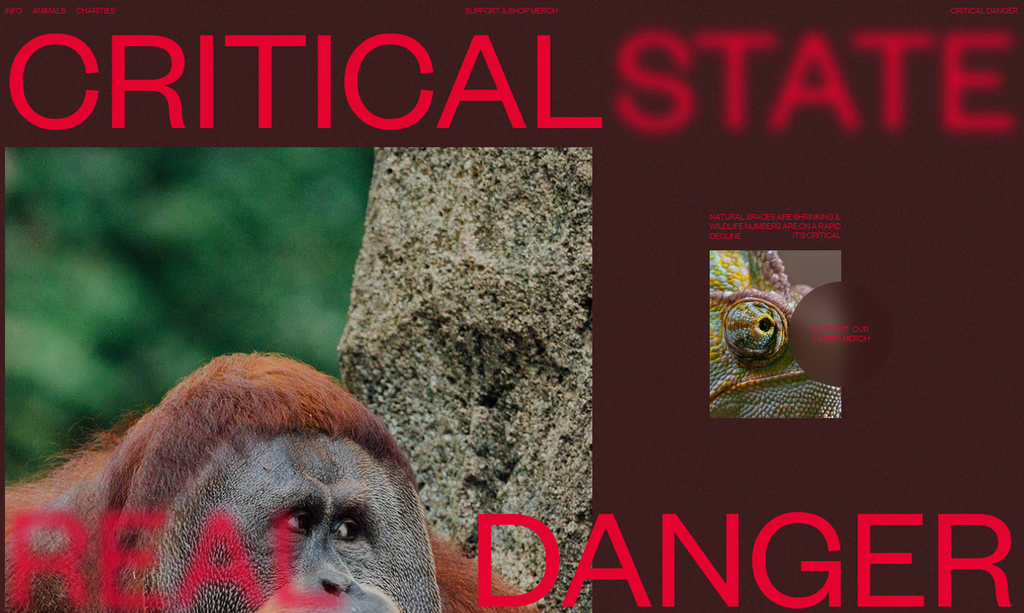
17. Critical Danger

- Dibuat menggunakan: website builder drag-and-drop
- Kategori: perlindungan hewan
Critical Danger merupakan contoh desain web yang menunjukkan sisi berani dan perlawanan yang kuat. Detail di halamannya mampu menekankan urgensi pesan mereka, dengan aspek kegunaan yang tetap optimal.
Website ini menggunakan tipografi yang mencolok untuk memastikan kontennya mudah dibaca dan menarik secara visual. Gambar yang bergerak menambahkan kesan interaktif dan dinamis, ditambah efek scrolling yang mengajak pengunjung untuk terus berinteraksi dengan website mereka.
Critical Danger pun bisa menjadi contoh desain website sederhana yang mampu menyampaikan visinya secara efektif, baik dari aspek visual, pilihan font, maupun integrasi efeknya yang saling berpadu. Organisasi nirlaba ini menawarkan pengalaman pengguna yang menarik, dengan tampilan yang simpel.
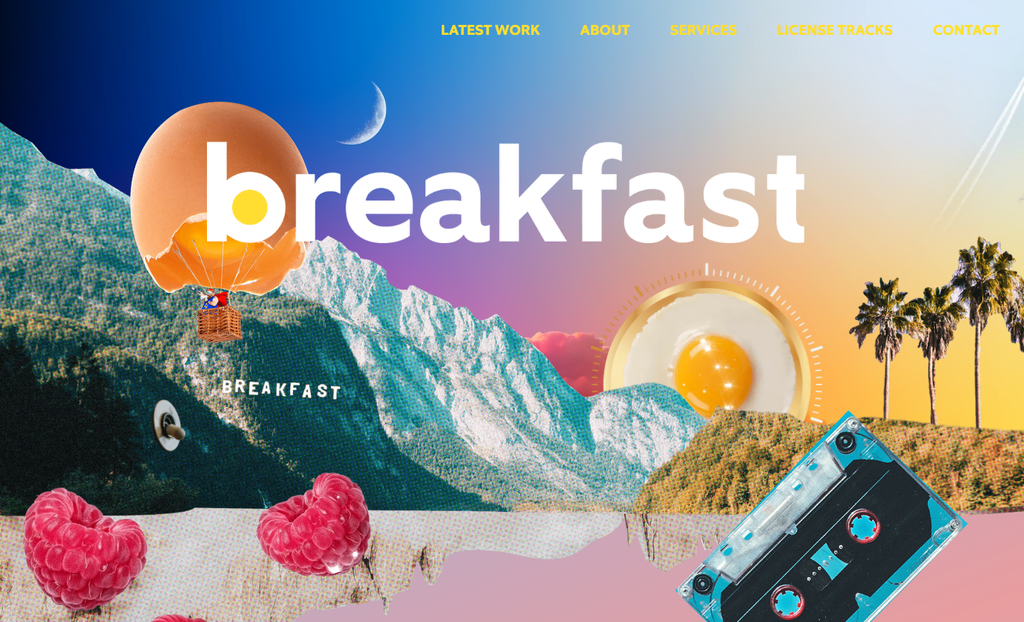
18. Breakfast

- Dibuat menggunakan: CMS WordPress
- Kategori: kreatif
Dengan warna-warni dan elemen yang ceria, Critical Danger menyajikan desain web yang berbeda dari bisnis serupa di industrinya. Detail yang tajam menjadi daya tarik tersendiri, dengan penekanan pada sisi kreatif dan kegunaan yang sama-sama optimal.
Kesan nostalgia website ini membangkitkan rasa yang familiar dari era yang telah berlalu, tapi dipadukan dengan estetika modern. Sebaliknya, gaya art deco yang dipilih memberikan sentuhan elegan dan canggih pada desain keseluruhannya.
Breakfast menggunakan gradien dan latar belakang interaktif dengan cermat. Di homepagenya, pengunjung bisa mengklik dan menyeret gambar telur mata sapi untuk mengganti langit dari siang ke malam dan sebaliknya.
Susunan yang diatur dengan cermat, kombinasi warna yang cerah, dan elemen animasinya menambahkan dinamika yang terasa menyenangkan. Selain itu, dengan efek scrolling horizontal, Breakfast menyediakan pengalaman navigasi yang unik untuk portofolionya.
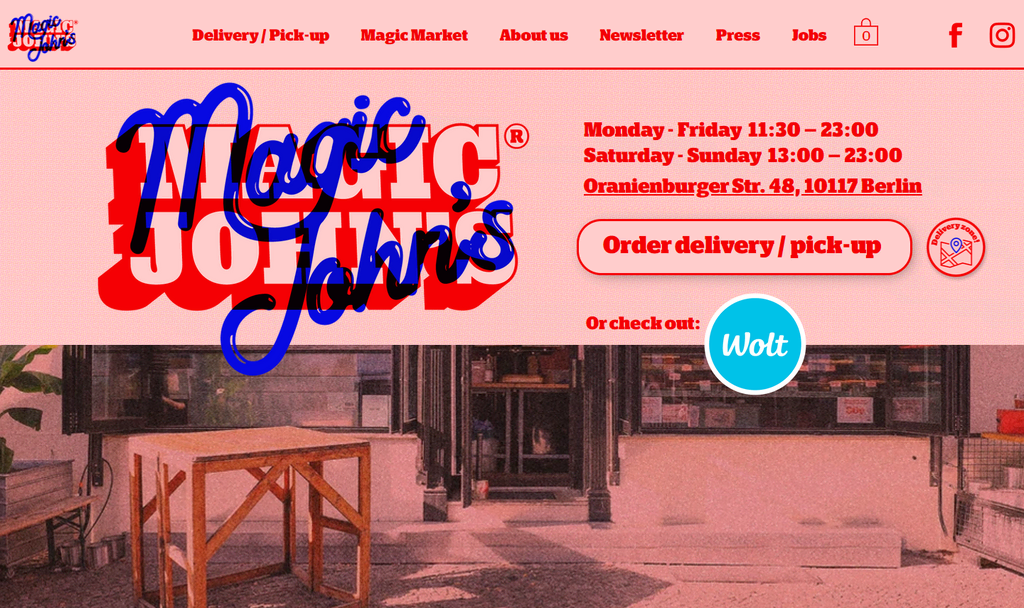
19. Magic John’s

- Dibuat menggunakan: website builder drag-and-drop
- Kategori: makanan dan makan malam
Desain web Magic John juga menyuguhkan suasana nostalgia yang kuat dengan skema merah pudar, font yang ceria, dan efek butiran halus di latar belakangnya.
Pilihan warnanya menyampaikan cerita yang menarik dan mengingatkan pengunjung pada kedai pizza tempo dulu. Palet monokrom menciptakan kontras yang mencolok, menjadikan pizzanya tampak lebih menarik secara visual. Sementara itu, font yang ceria menambahkan kesan yang menyenangkan.
Dengan menggunakan fitur yang user-friendly seperti sticky header, desain website Magic John menghadirkan navigasi yang mudah. Kerennya lagi, mereka berhasil memadukan suasana nostalgia dengan efek ceria untuk menghadirkan website yang ramah pengguna.
Kombinasi tersebut menciptakan kesan yang hangat dan menarik, mengoptimalkan user experience secara keseluruhan dan mendorong pengunjung untuk menjelajahi website lebih jauh.
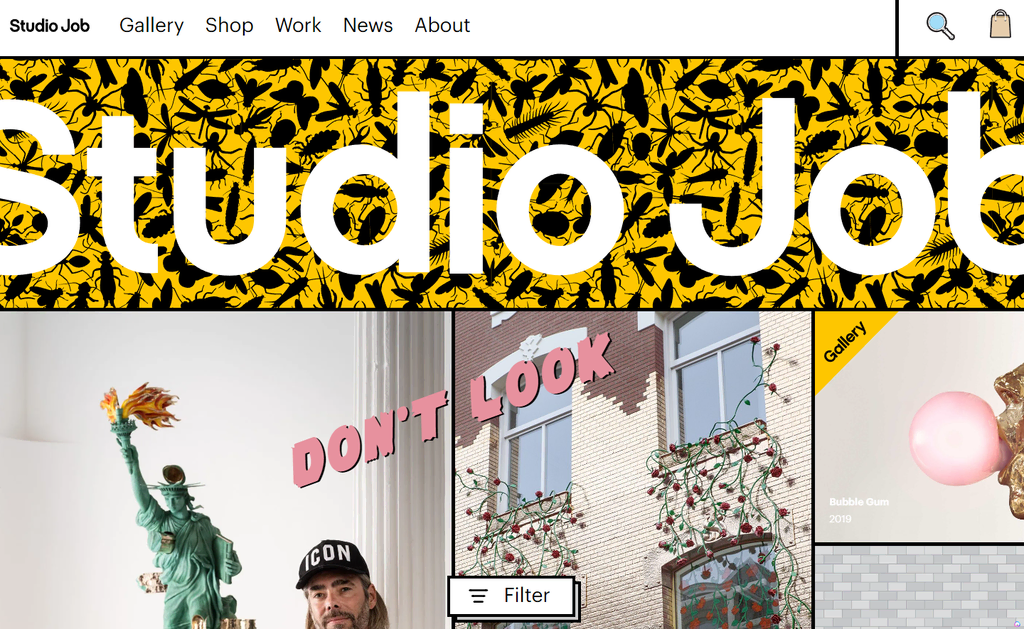
20. Studio Job

- Dibuat menggunakan: Express web framework dan web server
- Kategori: kreatif
Desain web Studio Job mengikuti gaya brutalis. Metode ini merupakan desain visual eksperimental yang menggabungkan gaya seperti tipografi tebal dan skema warna kontras tinggi. Mereka mengikuti estetika yang mencolok, menggabungkan grid yang tampak bertumpuk untuk menciptakan tata letak yang aneh.
Namun, nuansa brutalis tersebut justru memberikan ciri khas tersendiri pada website Studio Jon. Tipografi tebal dan warna yang menarik perhatian pengunjung memberikan pengalaman yang unik secara visual.
Fitur yang paling menonjol dari website ini adalah scrolling tanpa batasnya. Dengan metode ini, website Studio Job tidak memiliki halaman lain untuk menampilkan konten website yang kontras namun apik.
Secara keseluruhan, pilihan desain website mereka berhasil mencerminkan kreativitas dan ekspresi artistik Studio Job, menekankan gaya unik Studio Job sebagai sebuah brand.
Tips Terbaik untuk Menciptakan Desain Web yang Menarik
Ketika mendesain website, Anda perlu menggabungkan berbagai elemen secara efektif agar bisa memaksimalkan dampak dan fungsionalitasnya. Untuk mencapai hal tersebut, fokuslah pada:
- Desain yang mencerminkan tujuan brand. Pastikan setiap aspek website sejalan dengan tujuan Anda, mulai dari font hingga tombolnya.
- Identitas brand. Gunakan elemen desain yang konsisten, seperti skema warna dan tipografi, untuk mencerminkan persona brand.
- Tampilan yang simpel. Desain yang Anda hadirkan harus tetap user-friendly dengan waktu loading yang cepat, navigasi yang jelas, dan minim kekacauan.
- Konten yang menarik. Sajikan konten yang relevan dan menarik, dan gunakan whitespace bila perlu agar konten lebih mudah dibaca.
- Aspek mobile-friendly. Pastikan desain situs Anda responsive di berbagai perangkat.
Selain itu, selalu ikuti tren desain web terbaru dan pertimbangkan bantuan profesional untuk menciptakan desain yang unik.
Cari inspirasi dari website yang telah memenangkan penghargaan, atau gunakan website builder seperti platform berbasis AI dari Hostinger yang menawarkan berbagai tool mudah dan tema yang bisa dikustomisasi untuk mendesain website profesional tanpa perlu coding.
Kesimpulan
Desain yang optimal adalah aspek penting dalam pembuatan website. Dengannya, website Anda akan memiliki ciri khas tersendiri dengan kesan yang membekas di benak pengunjung. Nah, sebagai referensi, berikut beberapa contoh desain web terbaik yang bisa Anda jadikan inspirasi:
- Supima. Memiliki ciri khas desain yang minimalis dengan palet warna pastel. Produsen kain katun ini juga menggunakan gambar berkualitas HD untuk header utamanya, membantu menyampaikan misi brand mereka dan menarik perhatian pengunjung.
- Mbau. Menggunakan video sebagai header utama, Mbau mengajak pengunjung untuk berpetualang di websitenya. Mereka menyoroti keindahan pulau Fiji, menunjukkan keindahan pulau tersebut kepada setiap pengunjung.
- Beauvoir. Susunan elemen, animasi sederhana, dan penempatan tipografi yang strategis adalah beberapa ciri khas desain Beauvoir. Agensi kreatif ini juga menggunakan scrolling horizontal, menunjukkan keahliannya di industri tersebut.
- Darc Room. Portofolio fotografi ini memiliki mode gelap dan penyusunan kategori yang unik. Font websitenya dipilih dengan hati-hati, membantu meningkatkan estetika keseluruhan website.
- Critical Danger. Website yang telah memenangkan penghargaan ini menampilkan berbagai elemen desain unik tanpa menyulitkan pengguna menjelajahinya.
Nah, apabila Anda mencari cara mudah untuk mendesain website, gunakan editor drag-and-drop yang tersedia di website builder. Cukup pilih tema siap pakai yang Anda sukai, lalu edit elemen-elemen yang ada untuk menyesuaikan setiap halaman website lebih lanjut.
Semoga rekomendasi contoh desain website di artikel ini bisa membantu Anda mendapatkan inspirasi desain yang paling ideal untuk proyek Anda, ya. Apabila masih memiliki pertanyaan, sampaikan lewat kolom komentar di bawah artikel ini yuk!
Pertanyaan Umum seputar Contoh Desain Website Terbaik
Saat mendesain web, Anda mungkin memiliki beberapa pertanyaan terkait biaya dan komponen penting lainnya. Di bagian ini kami akan menjawab dua pertanyaan yang sering diajukan seputar desain website.
Berapa Biaya Desain Website yang Bagus?
Biaya desain website yang bagus akan berbeda-beda tergantung pada beberapa faktor. Untuk desainer profesional, biayanya bisa lebih dari ratusan juta. Untungnya, ada website builder dengan editor drag-and-drop yang akan membantu Anda berhemat, dengan biaya awal mulai dari Rp175.000 per bulan.
Apa Saja Elemen Wajib dalam Desain Website?
Beberapa elemen yang perlu dipertimbangkan adalah homepage yang menarik, judul dan subjudul, palet warna yang konsisten, tipografi yang dipilih dengan hati-hati, navigasi yang jelas, tombol CTA, gambar atau video pendukung, informasi kontak, dan bukti sosial.
Untuk website eCommerce, jangan lupa fitur keranjang belanja, halaman produk, dan checkout.

