Contoh Portofolio Web Developer Keren untuk Cari Inspirasi

Kalau saat ini Anda berprofesi sebagai seorang web developer, apalagi yang bekerja freelance, portofolio yang bagus dan menarik bisa menjadi investasi yang menjanjikan untuk karier yang sukses.
Nah, karena tugas web developer pasti meliputi pembuatan website, Anda bisa memanfaatkan skill yang dikuasai untuk membuat web portofolio sendiri guna menarik lebih banyak calon klien.
Sayangnya persaingan yang cukup ketat di dunia web development mengharuskan Anda memiliki portofolio online yang benar-benar unik. Tentu saja ini bisa menjadi tantangan tersendiri.
Oleh karena itu, kami sudah menyiapkan 25 contoh portofolio web developer terbaik di artikel ini. Baik masih pemula maupun sudah berpengalaman, Anda bisa menemukan ide portofolio keren yang akan mencuri perhatian calon klien. Yuk, check it out!

Cara Membuat Portofolio Web Developer yang Efektif
Sebelum mulai membuat website portofolio web developer, Anda perlu mempertimbangkan beberapa hal berikut ini:
- Pilih web hosting yang bisa diandalkan – Gunakan web hosting yang berkualitas agar portofolio web developer Anda bisa diakses dengan lancar dan loadingnya cepat.
- Pilih nama domain yang tepat – Nama domain yang tepat akan membuat portofolio Anda lebih profesional dan mudah diingat. Gunakan tool cek domain untuk menemukan domain pilihan Anda. Saran kami, coba gunakan ekstensi .com, .me, .online, atau .tech.
- Cantumkan skill andalan Anda – Skill dan pengalaman akan menjadi poin terkuat dalam portofolio. Jadi, jangan ragu untuk menyebutkan skill unggulan Anda. Latar belakang pendidikan dan sertifikasi web development yang dimiliki juga bisa disertakan untuk meningkatkan kredibilitas.
- Kumpulkan dan tunjukkan proyek yang pernah dikerjakan – Pilih karya terbaik Anda. Kalau masih pemula dan belum punya banyak pengalaman kerja, cobalah mencantumkan proyek open-source yang pernah dibuat atau diikuti.
- Buat desain yang menarik – Membuat website yang bagus akan meningkatkan kredibilitas dan memudahkan calon klien mengenali brand Anda (brand recognition). Kalau bisa, desain juga harus menunjukkan ciri khas atau kepribadian Anda untuk menciptakan identitas brand sendiri.
- Tunjukkan ulasan dan testimoni – Sertakan komentar dari klien-klien sebelumnya untuk membangun kepercayaan dan menarik perhatian calon klien.
- Sertakan halaman kontak – Portofolio adalah representasi diri yang dimaksudkan untuk menjaring lebih banyak klien. Jadi, pastikan ada halaman khusus untuk menghubungi Anda.
Selanjutnya kami akan menunjukkan beberapa contoh portofolio bagi Anda yang menggeluti bidang pengembangan web. Oh iya, selain untuk developer, daftar di bawah ini juga bisa dijadikan contoh portofolio programmer.

Contoh Portofolio Terbaik untuk Web Developer
Nah, setelah memahami apa saja yang perlu disertakan dalam portofolio, sekarang saatnya Anda mencari inspirasi dari contoh portofolio web developer berikut ini.
1. Charles Bruyerre

Charless Bruyerre adalah web developer front-end dan graphic designer dari Prancis. Lewat portofolionya, Bruyerre menampilkan gaya yang unik.
Websitenya memiliki background yang interaktif dengan kesan yang modern dan ceria. Nama domainnya juga sangat mencerminkan brand milik Bruyerre. Penyajian portofolionya cukup simpel, dan menyertakan link ke profil Instagram, Behance, dan LinkedIn agar klien bisa melihat informasi lainnya.
2. Keita Yamada

Website Keita Yamada memiliki tampilan yang rapi dan sederhana. Portofolionya terdiri dari tiga bagian, yaitu halaman utama yang berisi deskripsi singkat, halaman proyek yang pernah dikerjakannya, dan halaman kontak.
Aspek desain yang cukup menarik pada website ini adalah fitur tema terang (light) dan gelap (dark). Pengunjung bisa memilih tema yang diinginkan dengan mengeklik kotak di kiri bawah layar website.
3. Bruno Simon

Website Bruno Simon bisa menjadi contoh portofolio web developer kreatif yang akan menarik calon klien. Dengan animasi 3D, Simon membuat sistem navigasi yang interaktif dan tentunya akan meninggalkan kesan tersendiri bagi pengunjung.
Anda bisa melihat-lihat portofolio web developer milik Bruno dengan ‘menyetir’ mobil yang disediakan melalui keyboard. Arahkan mobil ke bagian tertentu website, mulai dari proyek hingga link ke media sosialnya. Selain itu, websitenya juga fully-responsive.
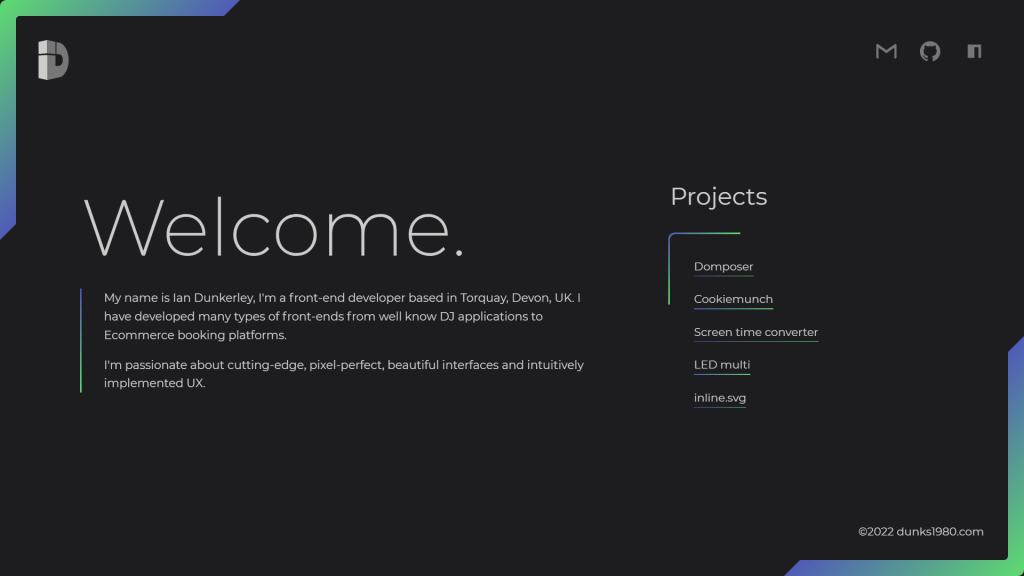
4. Ian Dunkerley

Ian Dunkerley adalah seorang front-end developer dengan spesialisasi dalam UX/UI design. Portofolio web developernya menunjukkan skill yang ia kuasai dalam cara yang relevan sesuai implementasinya.
Kalau Anda lebih fokus ke aspek programming website daripada pengembangannya, portofolio ini juga bisa dijadikan sebagai inspirasi contoh portofolio programmer.
Tanpa menggunakan banyak layout, Dunkerley menyediakan semua informasi penting di satu halaman, mulai dari proyek sampai informasi kontaknya. Portofolio seperti ini sangat cocok untuk menunjukkan skill dan pengalaman kalau Anda suka gaya yang minimalis.
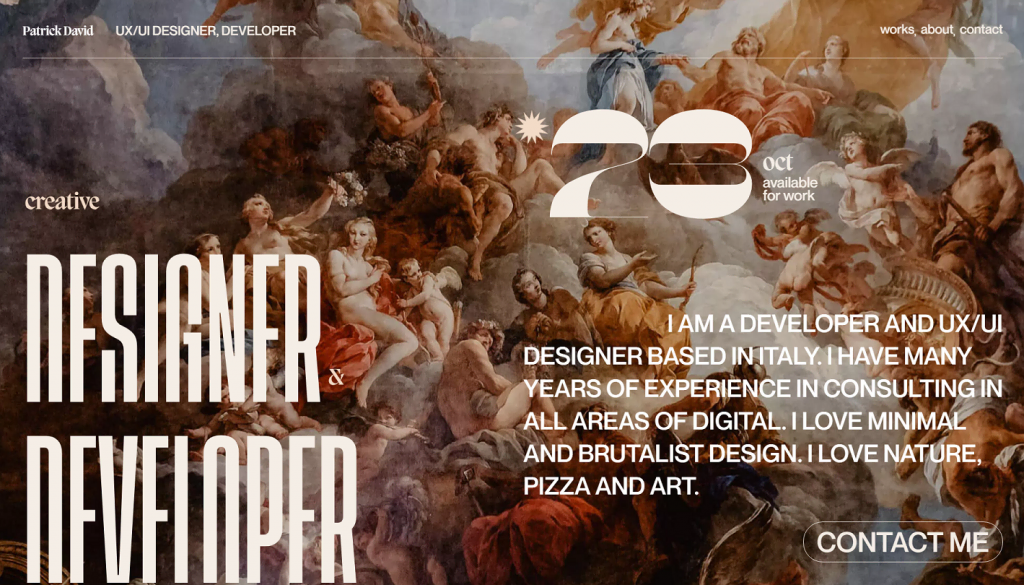
5. Patrick David

Website Patrick David adalah salah satu contoh portofolio web developer keren yang bisa Anda jadikan inspirasi. Dengan skill desainnya, David mengombinasikan tipografi yang khas dan gambar yang indah untuk menciptakan efek yang menarik secara visual.
Secara umum, portofolio ini menunjukkan ciri khas tersendiri untuk skill web design David.
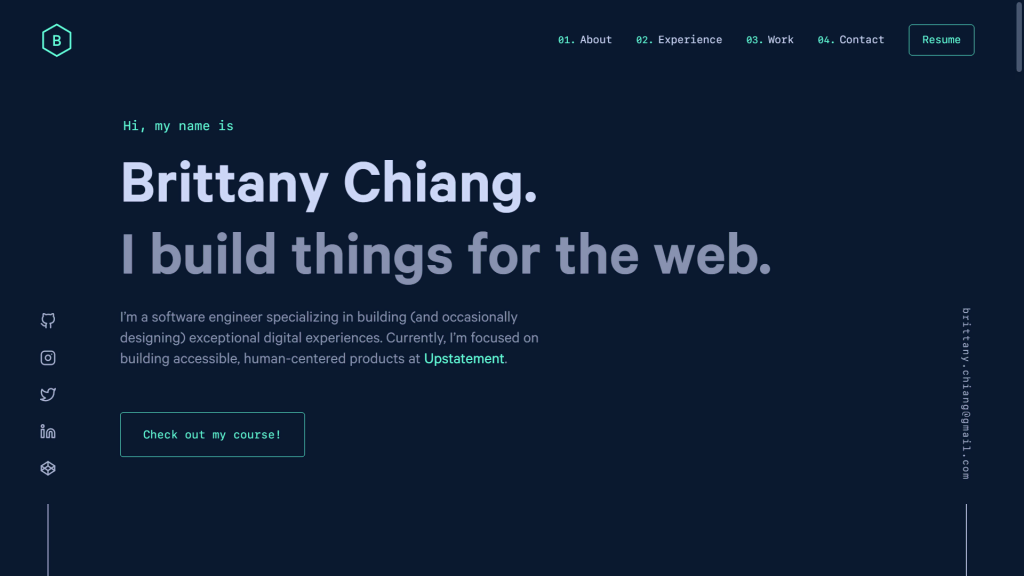
6. Brittany Chiang

Website milik Brittany Chiang mengimplementasikan warna gelap pada latar belakangnya dan warna terang untuk elemen-elemen seperti font dan ikon.
Desainnya terkesan seperti terminal untuk programming, dan menyoroti detail-detail penting yang akan dibutuhkan calon klien. Oleh karena itu, website ini bisa juga menjadi inspirasi contoh portofolio programmer.
Sticky sidebar di bagian atas layar memudahkan pengunjung untuk menjelajahi website. Secara keseluruhan, website ini adalah contoh portofolio web developer yang super rapi dalam satu halaman besar.
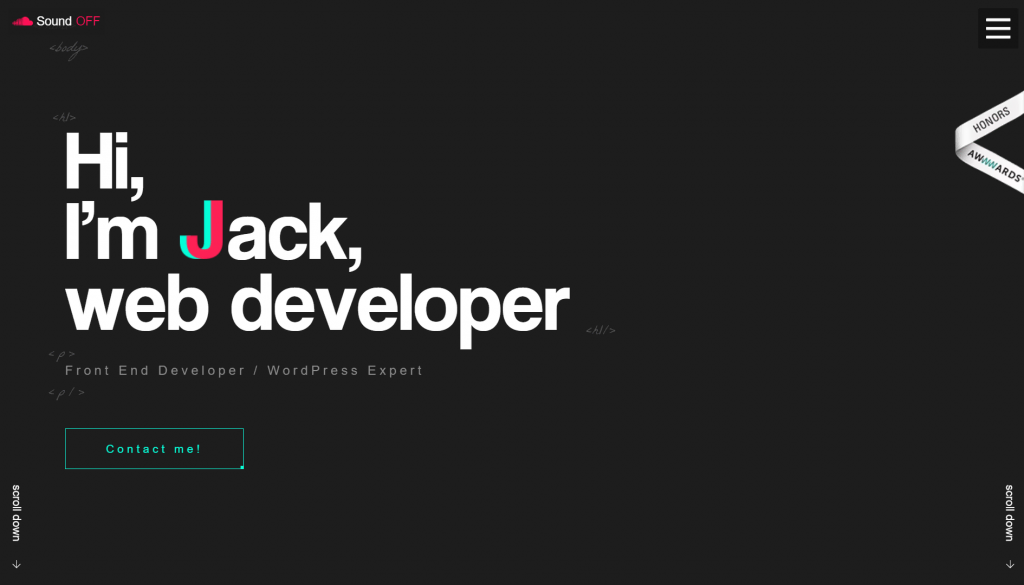
7. Jack Jeznach

Jack Jeznach adalah seorang front-end developer dan WordPress expert dengan lebih dari 10 tahun pengalaman. Desain portofolionya mampu menarik perhatian pengunjung dengan konsep yang kreatif dan animasi background keren yang mengikuti gerakan kursor.
Selain itu, portofolionya juga ditulis dengan baik dan informatif. Pengunjung bisa mengakses bagian kompetensi dan pengalaman kerja Jack dengan mudah. Anda juga bisa mengaktifkan efek suara untuk pengalaman yang lebih seru.
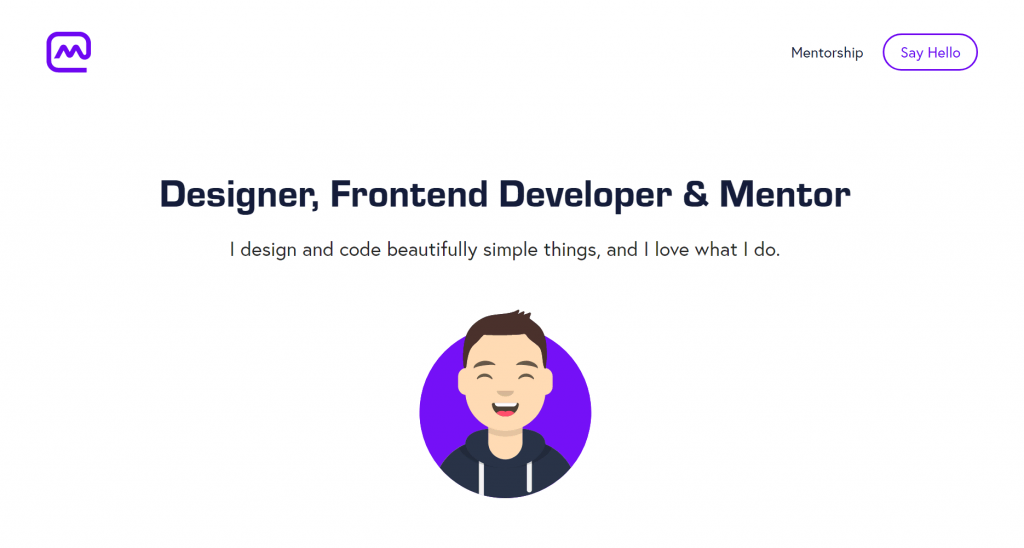
8. Matt Farley

Portofolio Matt Farley menggunakan skema warna ungu dan putih untuk menciptakan desain website yang konsisten. Layoutnya memang sederhana, tapi ditata dengan sangat rapi sehingga mampu memberikan user experience yang seru.
Selain itu, halaman utamanya memuat informasi penting seperti perkenalan diri, keahlian dan spesialisasi, beberapa proyek besar yang pernah dikerjakan, serta beberapa klien dan testimoni mereka.
9. Lauren Waller

Portofolio Lauren Waller menggunakan tipografi berukuran besar dan background sederhana untuk menghadirkan kontras yang enak dipandang. Meski sederhana, portofolio ini memiliki desain yang intuitif dan mudah digunakan.
Halaman Work (pengalaman kerja), About (perkenalan diri), dan Contact (kontak yang bisa dihubungi) menggunakan header besar yang menyoroti bagian-bagian penting dalam pengalaman kerja Waller.
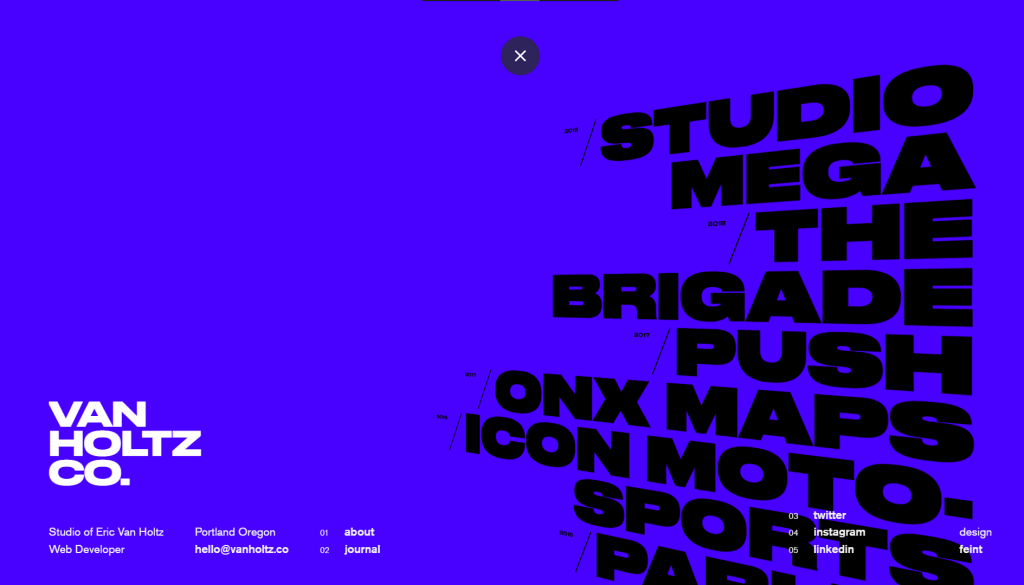
10. Eric Van Holtz

Kalau Anda sudah memiliki banyak pengalaman proyek di dunia web developer dan ingin memamerkannya, coba ambil inspirasi dari portofolio Eric Van Holtz.
Menu di halaman utama websitenya menggunakan warna yang kontras dengan warna biru tua di latar belakang, sehingga akan langsung mencuri perhatian pengunjung dalam hal visual.
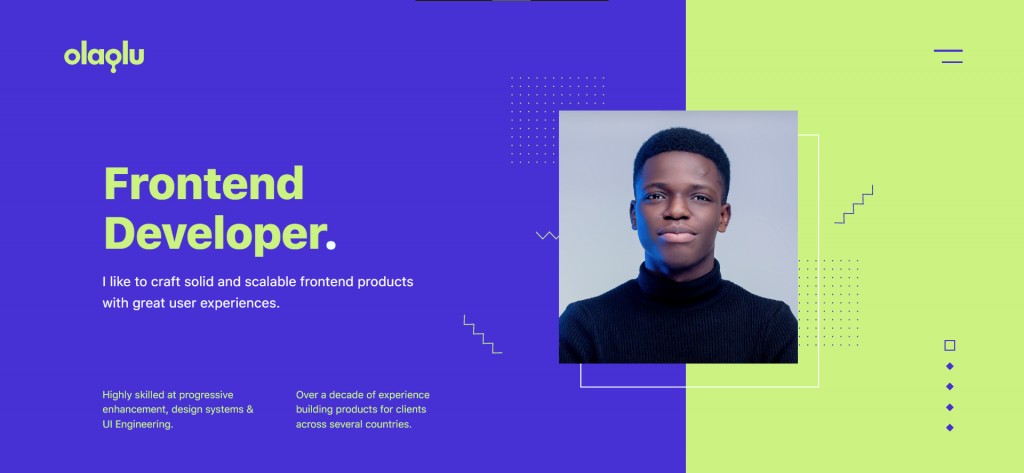
11. Olaolu Olawuyi

Olaolu Olawuyi adalah seorang front-end developer dan UX engineer berpengalamanan. Portofolionya memakai palet warna yang cerah dan ‘hidup’ untuk memberikan kesan percaya diri.
Halaman utama websitenya menyampaikan dengan jelas informasi skill dan jasa apa saja yang disediakan Olaolu. Anda bisa scroll layar ke bawah untuk melihat halaman kontak, yang disertai link ke profil media sosialnya.
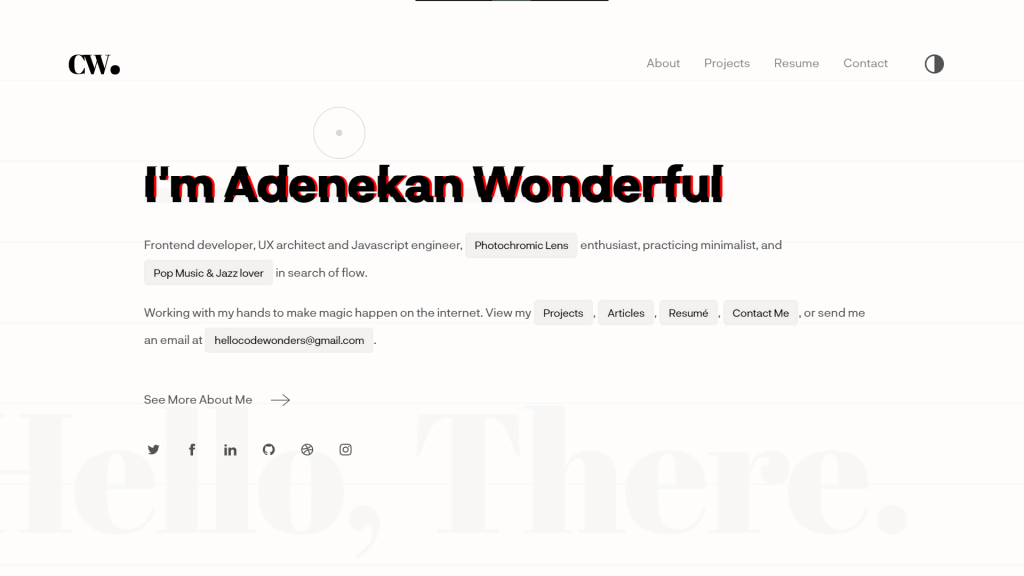
12. Adenekan Wonderful

Adenekan adalah seorang JavaScript engineer dan UX designeer berpengalaman dengan skill front-end coding yang mengesankan. Halaman utama websitenya menggunakan efek glitch/error pada namanya di bagian tengah agar pengunjung langsung melihatnya.
Menu yang disajikan juga tidak terlalu banyak, Adenekan memilih untuk menaruh link yang mengarah ke informasi tentang dirinya sehingga proses navigasi website bisa lebih simpel.
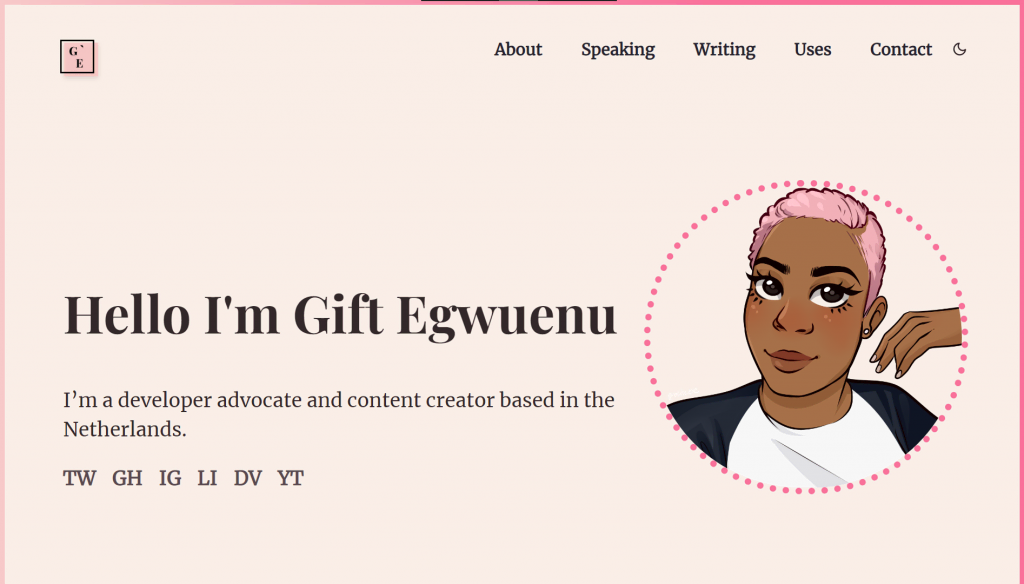
13. Gift Egwuenu

Sebagai seorang content creator yang juga memiliki pengalaman web development front-end, Gift Egwuenu tidak hanya membuat desain portofolio yang menarik pengunjung, tapi juga cukup informatif.
Contoh portofolio web developer ini sangat bagus untuk dijadikan sumber inspirasi bagi Anda yang ingin memamerkan skill selain di bidang pengembangan web.
Melalui blog di website Gift, pengunjung bisa memantau update tentang karya kreatif dan web development yang ia kerjakan.
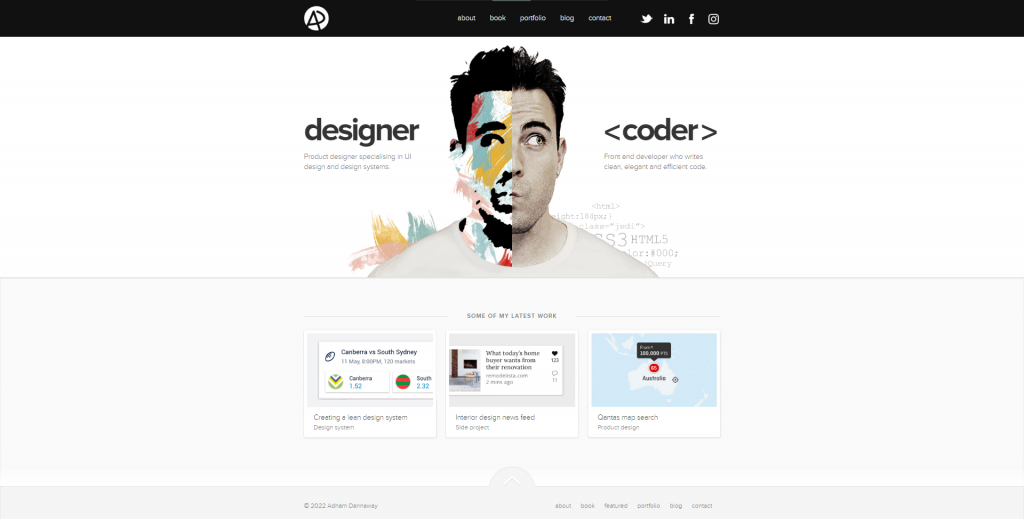
14. Adham Dannaway

Portofolio berikutnya yang cocok dijadikan inspirasi adalah milik Adham Dannaway. Halaman utama websitenya menyajikan grafis menarik yang menggambarkan skill coding dan desain yang dimiliki Adham.
Meski kelihatan sederhana, portofolionya justru menampilkan kesan yang elegan dengan detail yang benar-benar diperhatikan.
Selain itu, ada bagian yang menunjukkan proyek terbaru Adham. Pengunjung bisa melihat-lihat berbagai pekerjaan yang pernah diambilnya selama menjadi web designer.
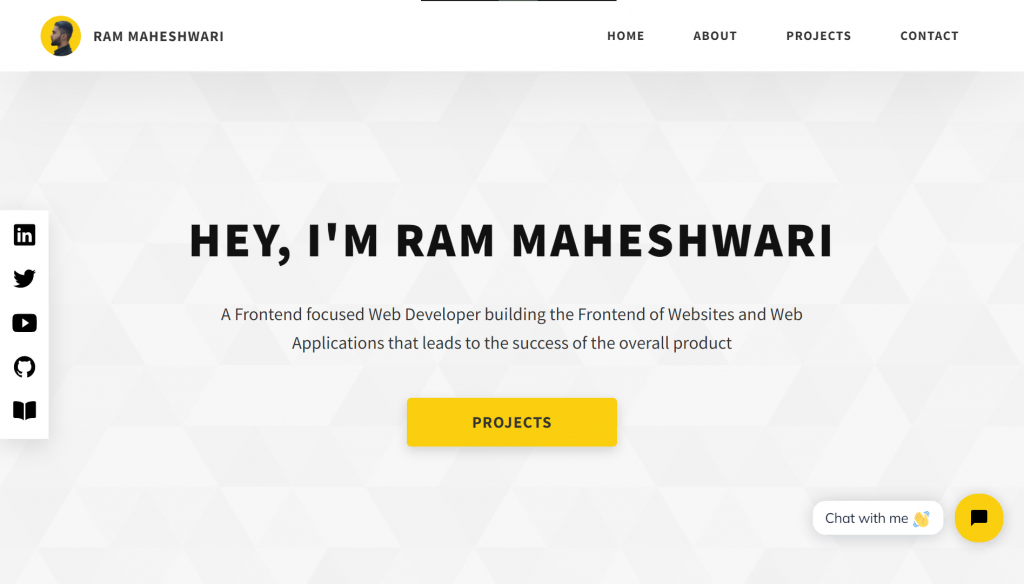
15. Ram Maheshwari

Fokus pekerjaan Ram Maheshwari adalah pengembangan front-end untuk website dan aplikasi web. Portofolio Ram memanfaatkan menu bar yang simpel dan mudah digunakan untuk menjelaskan pencapaian dan pengalaman kerjanya tanpa detail yang tidak penting.
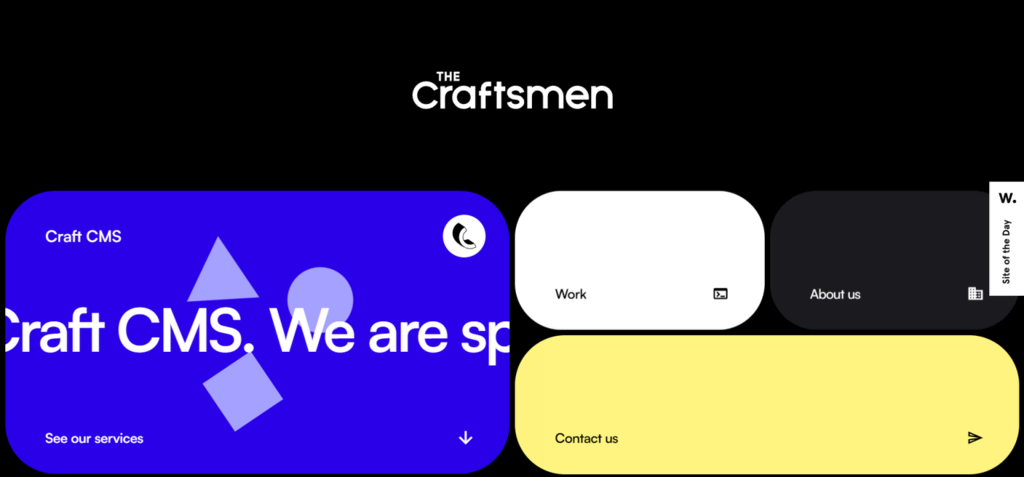
16. The Craftsmen

Di antara ide portofolio web developer keren dalam daftar ini, layout portofolio milik The Craftsmen adalah yang paling khas.
Website agensi ini memamerkan skill CSS anggota timnya dengan menyertakan efek hover mouse yang muncul saat pengunjung menscroll halaman.
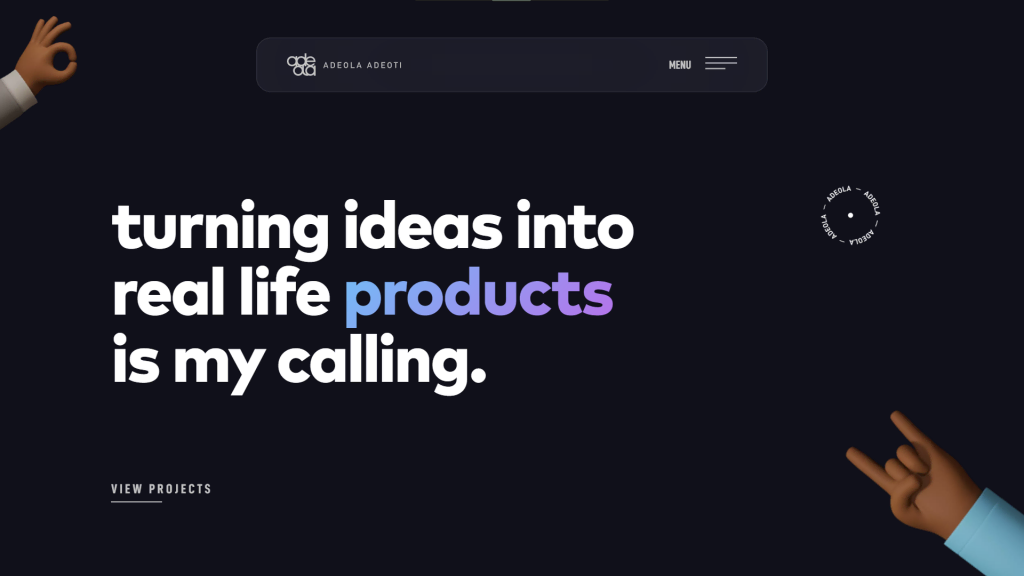
17. Adeola Adeoti

Di portofolio online miliknya, front-end engineer Adeola Adeoti menunjukkan pencapaian dan keahliannya dalam visual yang mengesankan.
Salah satu area yang menjadi highlight adalah bagian proyek, di mana calon klien bisa menemukan semua pekerjaan yang pernah digarap Adeola dalam bentuk kartu yang diberi efek animasi.
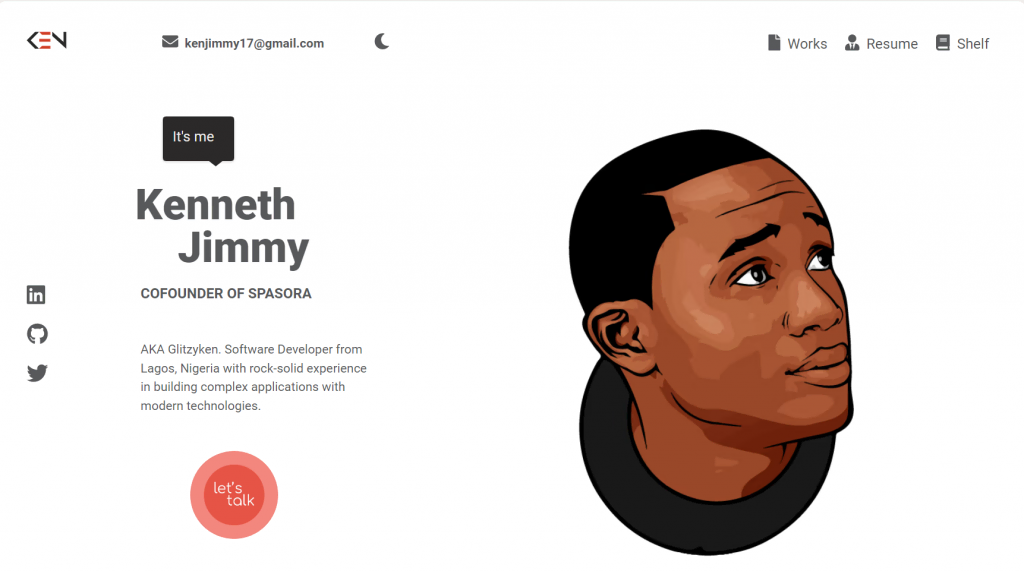
18. Kenneth Jimmy

Kenneth Jimmy adalah seorang software developer dari Nigeria yang sudah berpengalaman di bidang web development untuk berbagai aplikasi modern.
Desain portofolio onlinenya cukup sederhana dan tak bertele-tele, sehingga pengalaman kerja, resume, dan blgonya bisa diakses dengan mudah oleh klien.
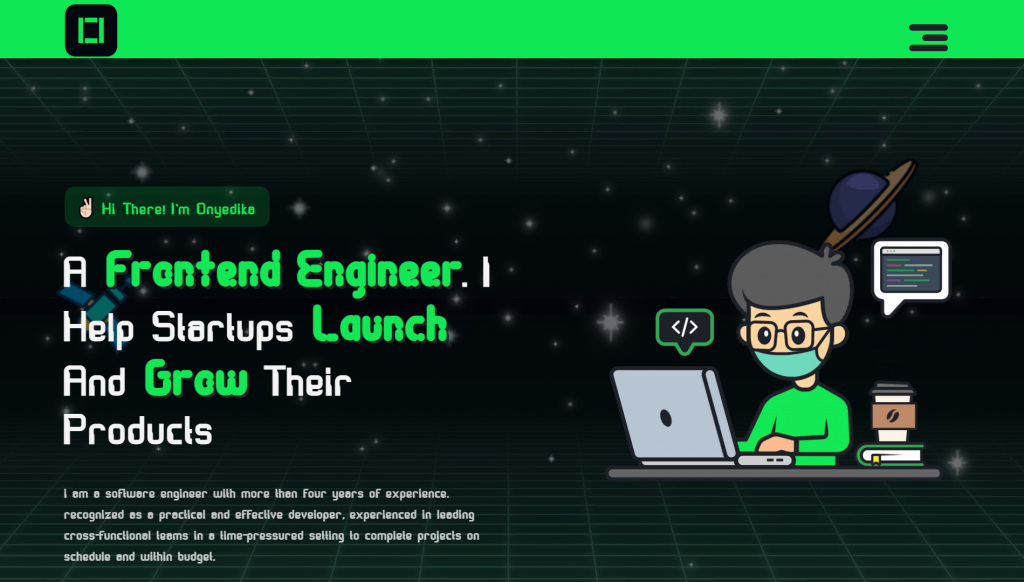
19. Edewor Onyedika

Portofolio Onyedika menampilkan elemen animasi yang sederhana dan heading yang menarik perhatian. Pada bagian detail proyek, Onyedia menambahkan tombol-tombol interaktif berwarna mencolok agar pengunjung tertarik untuk mengkliknya dan mencari tahu informasi lebih lanjut.
Tips Berguna
Penempatan tombol call-to-action (CTA) pada posisi yang tepat bisa membantu menaikkan tingkat konversi website.
20. Seán Halpin

Seán Halpin adalah seorang web designer yang berfokus pada pembuatan desain website yang interaktif dengan UI yang responsif. Kemampuan Seán menggabungkan warna dan efek visual secara efektif dalam portofolionya menunjukkan kreativitasnya sebagai desainer.
Di bagian bawah halaman utamanya, Seán menyertakan teks singkat dan tombol CTA agar calon klien bisa menghubunginya dan mencari tahu apakah Seán ‘available’ untuk proyek freelance dari mereka. Kalau Anda adalah seorang freelance developer, desain portofolio ini cocok untuk Anda.
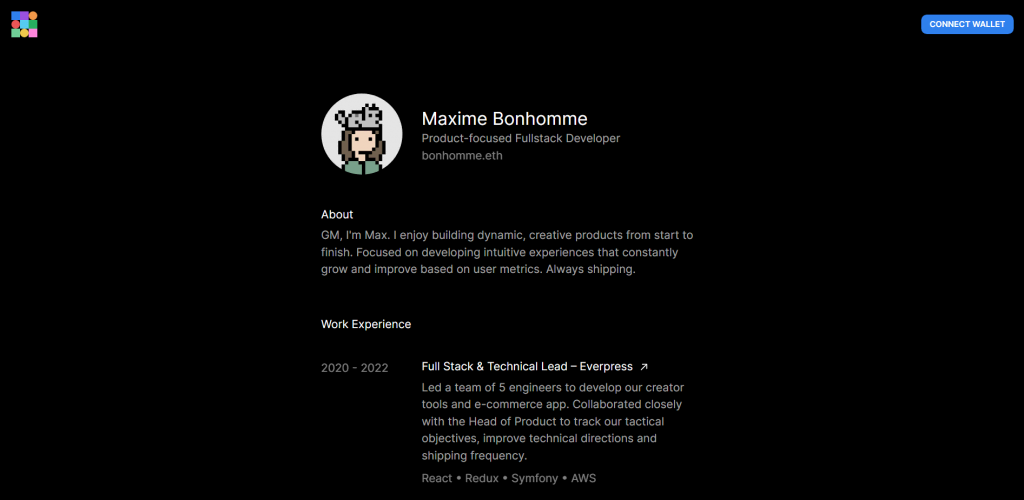
21. Maxime Bonhomme

Maxime Bonhomme adalah full-stack developer dan mantan technical lead di Everpress. Dalam portofolio web developernya, Maxime menggunakan interface yang minimalis dengan konten teks dan memanfaatkan ruang kosong untuk menyoroti informasi penting.
22. Jesse Zhou

Website Jesse Zhou adalah contoh portofolio keren lainnya bagi web developer yang memiliki spesialisasi di berbagai bidang. Menggunakan Three.js dan Blender, Zhou menyajikan portofolio 3D melalui tampilan yang interaktif untuk memamerkan skill, pengalaman, serta hobinya.
Websitenya juga responsive dan bisa diakses tanpa masalah di perangkat desktop maupun mobile.
23. Edward Hinrichsen

Edward Hinrichsen adalah seorang lulusan IT dari Melbourne University dengan minat di bidang software engineering dan web design. Meski cukup baru di industri ini, Hinrichsen mampu menunjukkan skill web development yang ciamik.
Ia mencantumkan latar belakang pendidikan serta proyek freelance yang dikerjakannya dalam gaya bercerita yang rapi dan padat. Contoh portofolio web developer ini bisa dijadikan referensi oleh para junior developer yang baru memulai kariernya.
24. Cyd Stumpel

Kalau Anda tertarik untuk membuat portofolio web developer dengan antarmuka yang atraktif, website Cyd Stumpel adalah contoh yang pas. Sebagai creative developer yang pernah memenangkan penghargaan, Cyd memiliki portofolio yang benar-benar menunjukkan keahliannya di bidang kreatif.
Desain websitenya responsif sehingga penggunjung bisa menemukan sebanyak mungkin informasi, baik dengan cara membaca cepat (skimming) ataupun dengan mengeklik bagian yang diinginkan.
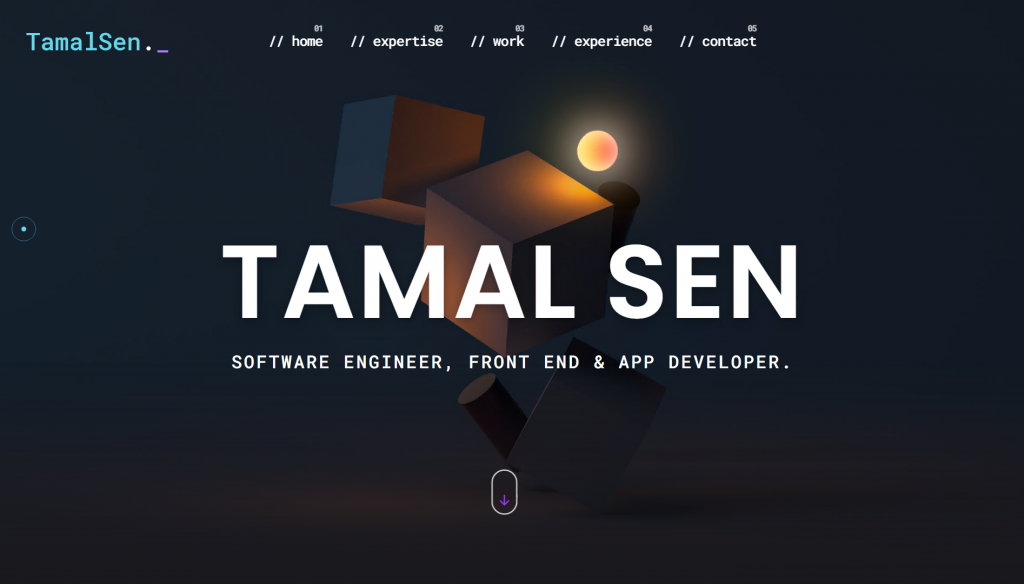
25. Tamal Sen

Tamal Sen adalah seorang software engineer dengan spesialisasi di bidang pembuatan aplikasi. Portofolionya benar-benar menunjukkan estetika sebagai developer, dengan tema gelap yang mirip dengan kode Integrated Development Environment (IDE) pada background websitenya.
Selain itu, Sen menampilkan screenshot untuk mengilustrasikan hasil dari pekerjaan yang pernah ia tangani, yang akan langsung mencuri pandangan Anda.
Kesimpulan
Membuat portofolio web developer yang baik hukumnya wajib bagi Anda yang akan atau sudah bekerja di bidang pengembangan web. Selain untuk menunjukkan skill programming, portofolio web developer juga bisa menjadi media untuk memamerkan kreativitas Anda.
Di artikel ini kami telah memberikan contoh portofolio web developer interaktif yang bisa Anda jadikan inspirasi desain web. Semoga artikel ini bisa menjadi motivasi Anda untuk mulai membuat porto web developer sendiri atau menyempurnakan portofolio saat ini. Semoga sukses selalu!
FAQ Portofolio Web Developer
Apa yang Harus Diisi di Portofolio Web Developer?
Portofolio Anda sebaiknya menampilkan:
– Informasi kontak, termasuk akun media sosial yang sesuai
– Perkenalan singkat dan foto diri
– Pengalaman dan skill beserta konteksnya
– Proyek pribadi
– Source code yang Anda dokumentasikan
– Pendidikan terakhir
– Penghargaan (kalau ada)
– CV web developer yang bisa didownload
Apakah Web Developer Harus Punya Portofolio?
Ya. Developer pada umumnya memiliki portofolio pada platform seperti GitHub, Behance, Adobe Portfolio, Dribble, dan CodePen. Portofolio bisa digunakan untuk mencantumkan riwayat kerja Anda dan membangun brand yang lebih profesional.
Bagaimana Cara Membuat Portofolio Web Developer?
Pilih dan pamerkan proyek-proyek yang pernah Anda kerjakan. Ambil sedikit sampel dari proyek terbaik Anda. Ceritakan kenapa Anda menekuni bidang ini, dan pastikan kode yang Anda bagikan dijamin aman. Lalu, pilih platform atau buat sendiri website portofolio Anda dengan website maker online.


0