9 Contoh Website One Page untuk Desain Web yang Efektif
Website one page kini menjadi sebuah tren baru dalam konsep desain website, terutama di antara perusahaan yang ingin menciptakan kesan visual yang modern namun tetap terlihat keren dan rapi.
Sesuai namanya yang berarti situs web satu halaman, website ini hanya menggunakan satu halaman untuk seluruh kontennya. Desainnya disukai karena umumnya bisa lebih cepat dimuat, lebih simpel, dan mudah diakses daripada website yang memiliki banyak halaman.
Mau membuat desain seperti ini untuk website Anda? Nah, kami akan membagikan contoh website one page di artikel ini, yang bisa digunakan di Hostinger Website Builder. Kami akan menjelaskan fitur utamanya, serta tips membuat situs web satu halaman yang efektif. Mari simak rekomendasinya di bawah ini!
9 Contoh Website One Page Terbaik
Apabila Anda sedang mencari ide website yang bisa menghasilkan uang, berikut adalah beberapa contoh situs web satu halaman yang bisa menjadi inspirasi untuk menyajikan konten dalam cara yang efektif dan menarik secara visual.
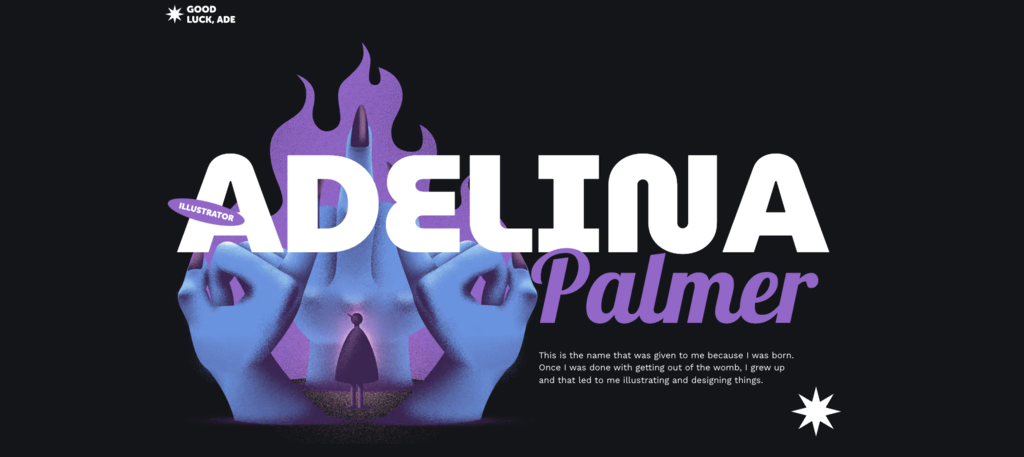
1. Adelina Palmer

- Platform: Hostinger Website Builder
- Jenis: website portofolio
- Fitur terbaik: ilustrasi unik dan elemen on-page, bagian hero yang menarik perhatian
Sebagai template situs web satu halaman, tata letak desain website ini menekankan fokus utamanya pada bagian hero. Heading dan ilustrasi yang mendominasi membuat desain website one page kreatif ini tampak lugas dan rapi tanpa banyak tulisan.
Sebagian besar bagian website digunakan untuk memamerkan karya sang ilustrator. Berkat tata letak one page dan penempatan gambar yang dinamis, pengunjung bisa langsung melihat semua gambar tersebut sembari scrolling halaman.
Ini merupakan cara yang efektif untuk menyajikan konten website tanpa menghadirkan distraksi yang akan mengalihkan perhatian pengunjung dari halaman website.
Kalau Anda memperhatikan, gaya ilustrasi karya dan elemen-elemen on-page template website ini juga serupa. Nah, apabila bekerja di industri kreatif, Anda bisa menggunakan metode serupa di website sendiri sebagai penunjang portofolio.
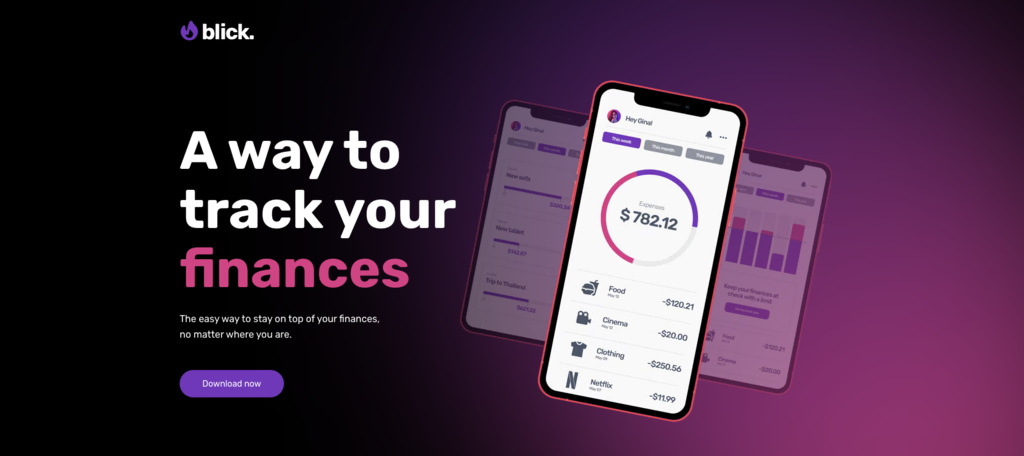
2. Blick

- Platform: Hostinger Website Builder
- Jenis: landing page aplikasi
- Fitur penting: warna aksen, tata letak yang lebih fokus pada kegunaan
Contoh web satu halaman terbaik ini sangat ideal untuk mempromosikan produk dan layanan dalam cara yang simpel dan rapi.
Template website one page interaktif ini bisa digunakan untuk landing page produk aplikasi, dengan desain website yang khas dan familiar. Selain itu, template landing page ini berfokus pada manfaat produk, yang meningkatkan efektivitas penyajian informasi.
Coba gunakan palet warna dengan beberapa warna aksen yang berbeda. Dengan demikian, Anda bisa memanfaatkan ruang kosong yang ada dan menyampaikan produk atau layanan yang disediakan bisnis Anda untuk membantu target audiens mengatasi masalahnya.
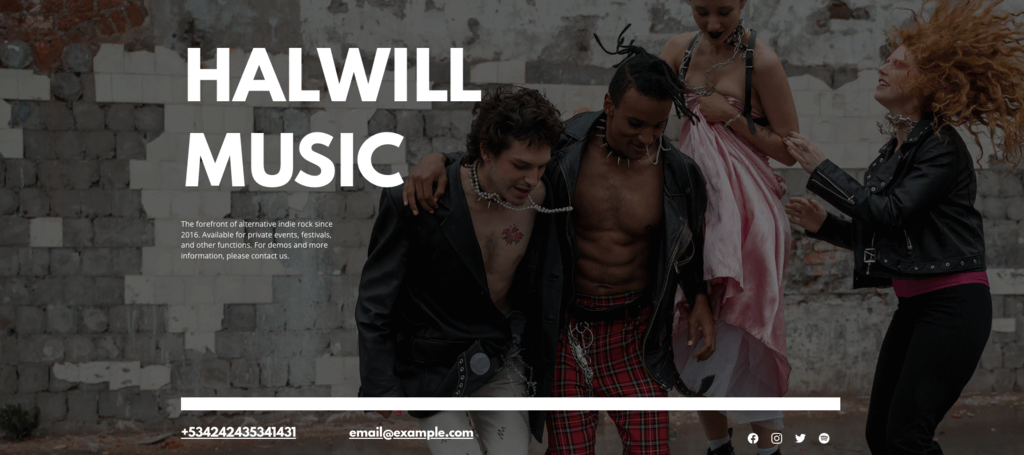
3. Halwill Music

- Platform: Hostinger Website Builder
- Jenis: website musik
- Fitur penting: branding yang efektif, latar belakang gambar di seluruh bagian
Template satu halaman ini difokuskan untuk menyajikan tampilan dan nuansa musik band melalui desain web landing page mereka.
Coba perhatikan bagaimana contoh website satu halaman ini menggunakan gambar latar belakang yang lebar dan berkualitas HD, sesuai gaya produk mereka yang merupakan diskografi dan album band.
Metode ini menciptakan gaya yang khas dan berkesan untuk landing page mereka. Ikuti cara serupa kalau Anda ingin menggunakan website untuk memperkenalkan brand Anda melalui tata letak halaman agar lebih melekat dalam ingatan pengunjung.
Template ini juga bisa menjadi inspirasi dalam penggunaan skema warna hitam dan putih secara efektif. Jadi, bukan hanya menggunakan salah satu warna sebagai tema latar belakang utama, warna hitam dan putih digunakan secara bergantian untuk memberikan pengalaman yang tidak membosankan saat scrolling.
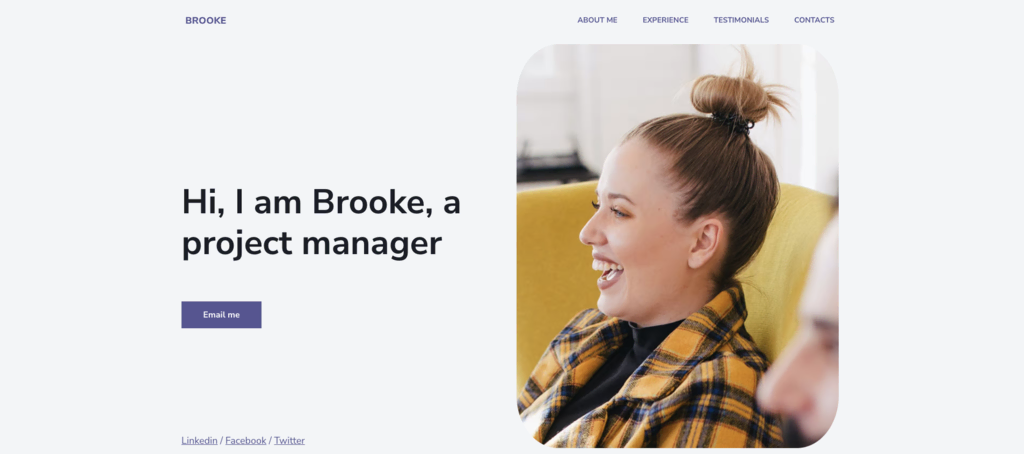
4. Brooke

- Platform: Hostinger Website Builder
- Jenis: website resume
- Fitur penting: sticky menu, bagian hero bergaya landing page
Salah satu penggunaan desain website one page yang paling populer adalah untuk website resume. Format ini menyediakan cara yang mudah dan efisien untuk menampilkan pengalaman kerja dan pendidikan seseorang, serta menambahkan sentuhan pribadi agar resume terlihat lebih khas.
Template ini dirancang seperti landing page, bagian heronya akan menyambut pengunjung dengan headline beserta foto yang berdampingan, memperkenalkan pengunjung kepada orang yang ada di balik website resume tersebut.
Sticky menu membantu pengunjung beralih dari satu bagian ke bagian lainnya dan memberikan user experience (pengalaman pengguna) yang intuitif. Penggunaan testimoni dan gambar profesional juga membantu menciptakan kesan yang baik di mata pengunjung.
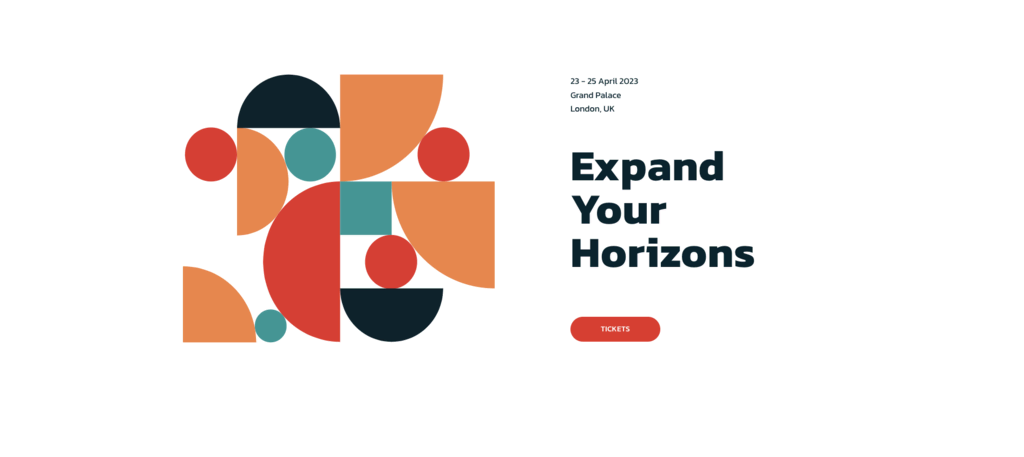
5. Expand Your Horizons

- Platform: Hostinger Website Builder
- Jenis: situs web satu halaman untuk acara
- Fitur penting: Penempatan call-to-action (CTA) dan elemen
Contoh website one page modern ini bisa digunakan untuk berbagai tujuan, termasuk landing page acara.
Desain website one page seperti Expand Your Horizons ini lebih mudah dijelajahi daripada website yang memiliki banyak halaman. Penyajian informasi dengan template ini benar-benar difokuskan untuk pengunjung atau peserta acara, dengan call to action (CTA) utama yang sulit untuk dilewatkan.
Desain UX yang efektif memastikan pengunjung langsung tahu hal yang perlu mereka lakukan di website ini, dalam contoh ini adalah membeli tiket, sehingga membantu meningkatkan konversi baik untuk website acara maupun toko online.
Pertimbangkan juga penempatan asetnya seperti gambar dan blok teks untuk mengoptimalkan desain web one page Anda. Dengan penempatan yang strategis, Anda pun bisa langsung menarik perhatian pengunjung selagi mereka scrolling website.
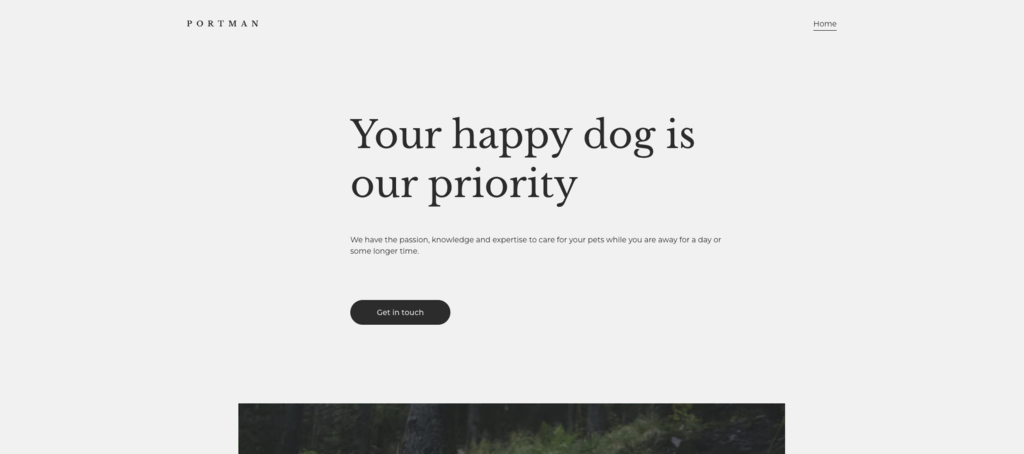
6. Portman Petsitters

- Platform: Hostinger Website Builder
- Jenis: website jasa
- Fitur menonjol: desain one page yang mobile-friendly
Layout one page yang responsif memastikan desain website terlihat bagus dan berfungsi dengan sempurna, apa pun perangkat yang digunakan pengunjung untuk mengaksesnya.
Beberapa website builder terkadang tidak memperhatikan prinsip desain responsif sehingga pengguna perlu membuat website yang terpisah untuk perangkat seluler. Untungnya, semua template Hostinger Website Builder sudah mobile-friendly secara default.
Teknologi grid cerdasnya juga memastikan setiap elemen halaman diletakkan di posisi yang pas, apa pun ukuran layarnya. Anda juga bisa menyesuaikan versi seluler website saat mengustomisasi tema karena bisa langsung melihat pratinjau tampilan desktop dan seluler di editor.
7. Sugaro Cafe

- Platform: Hostinger Website Builder
- Jenis: situs web bisnis
- Fitur penting: penggunaan ruang kosong, tipografi
Tema Sugaro Cafe adalah contoh website one page yang elegan untuk bisnis lokal. Tersedia ruang kosong yang cukup untuk memastikan gambar utama homepage website ditampilkan secara menarik dalam frame yang unik.
Teknik ini sangat berguna untuk bisnis dan brand yang mengutamakan strategi visual, misalnya untuk website yang menjual produk desainer, pernak-pernik, atau website untuk berbagi pengalaman.
Tipografinya juga keren, dengan pilihan gaya huruf judul dan konten yang selaras untuk menciptakan desain yang berpadu dengan warna dan tata letaknya.
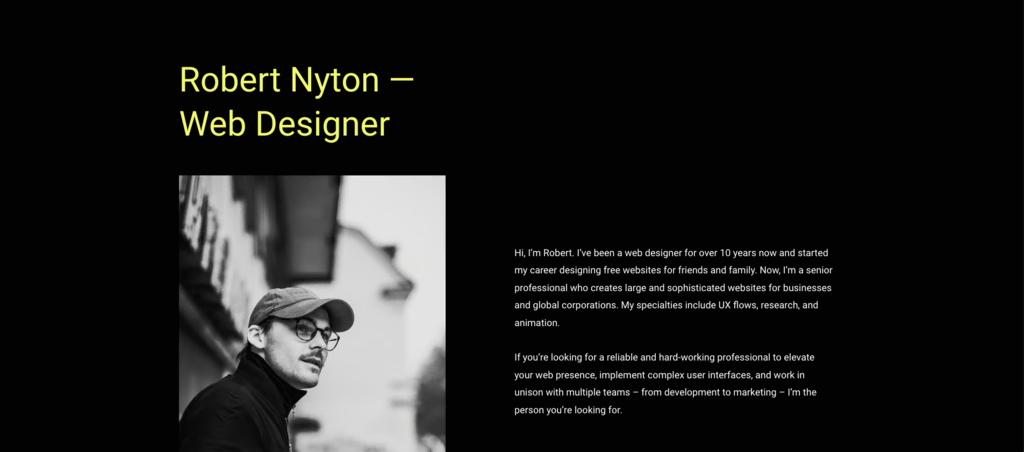
8. Robert Nyton

- Platform: Hostinger Website Builder
- Jenis: portofolio online
- Fitur menonjol: desain minimalis, contoh realistis
Mirip dengan resume, website one page juga sering digunakan untuk portofolio. Template one page yang ramping ini menggunakan desain website minimalis yang difokuskan untuk menampilkan proyek dan pekerjaan yang berhasil diselesaikan.
Apabila bekerja di bidang desain, Anda bisa menggunakan contoh website one page ini untuk menampilkan gambar mockup realistis dari portofolio Anda. Kalau produk Anda berbentuk fisik, tambahkan foto-foto HD yang memamerkan contoh penggunaan produk Anda dalam kehidupan nyata.
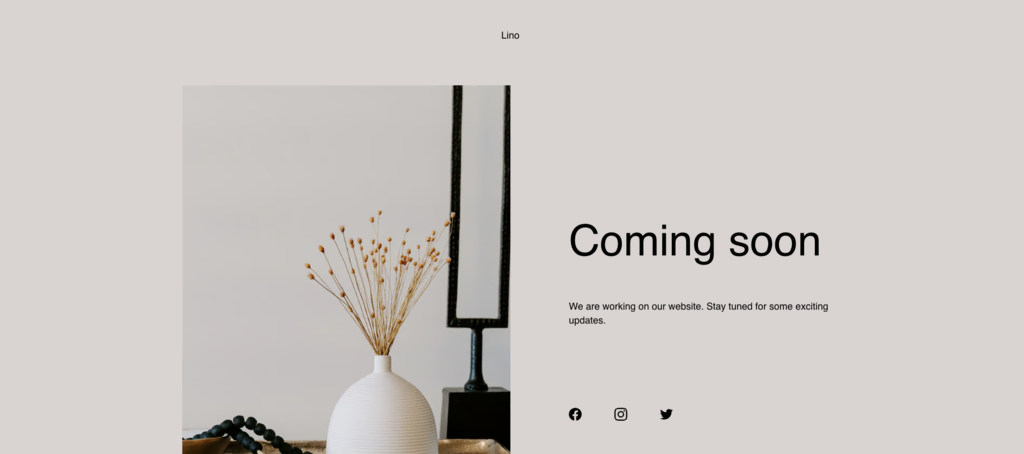
9. Lino

- Platform: Hostinger Website Builder
- Jenis: landing page
- Fitur penting: link social media
Desain situs satu halaman juga cukup efektif untuk mengumumkan proyek baru atau website startup. Template landing page ini menunjukkan dengan jelas bagaimana desain halaman minimalis tetap bisa maksimal dalam menyampaikan informasi penting kepada pengunjung.
Selain memberikan ‘sneak-peek’ kepada pengunjung tentang konten yang sedang disiapkan, halaman tersebut juga menampilkan link social media. Ini akan membantu mengarahkan pengunjung ke platform lain untuk mengenal brand atau bisnis Anda secara langsung.
Contoh website one page ini juga bisa dimanfaatkan untuk mengumumkan rilis website atau proyek mendatang setelah Anda mendapatkan domain incaran tapi belum menyiapkan desain website. Dengan membuat landing page yang responsif, Anda bisa mengarahkan traffic ke halaman media sosial Anda.
Tips Membuat Situs Web Satu Halaman yang Efektif
Sudah banyak sekali situs web multi-halaman dengan struktur website yang kompleks di internet. Oleh karena itu, Anda mungkin cukup kesulitan untuk menemukan contoh situs web satu halaman yang efektif.
Dengan menggabungkan berbagai strategi desain website yang paling efektif, sebenarnya mudah untuk belajar cara membuat website dengan visual yang menarik, user-friendly, dan optimal sesuai niche Anda.
Gunakan Template
Template adalah desain siap pakai yang bisa diedit sesuai kebutuhan Anda, yang akan sangat membantu kalau Anda belum punya pengalaman mendesain website atau tidak menguasai coding.
Selain itu, template website biasanya responsive dan mobile-friendly, yang berarti tampilan website Anda akan tetap optimal di layar apa pun. Beberapa fitur juga biasanya sudah disertakan, memudahkan Anda mengupdate konten website dan menjalankan strategi marketing.
Nah, template website one page lebih hemat waktu dan biaya sehingga Anda bisa membuat website yang profesional serta mengupdatenya kapan saja dengan mudah. Rekomendasi kami di sini juga dirancang oleh desainer profesional sehingga website Anda dijamin akan terlihat rapi dan profesional.
Gunakan tool AI
Tool AI bisa membantu Anda membuat website one page tanpa ribet, mulai dari merekomendasikan desain sesuai bisnis dan audiens Anda, hingga analisis desain halaman, membuat konten, dan lain sebagainya.
Misalnya, AI Website Builder Hostinger mampu menganalisis kebutuhan bisnis Anda dan menyarankan desain yang sesuai dengan niche dan klien Anda.
Anda pun bisa membuat website yang menarik dengan lebih cepat. Dengan menggunakan tool AI bawaan di editor website, Anda juga bisa menulis konten, membuat logo untuk website bisnis Anda, bahkan menganalisis dan memprediksi perilaku pengunjung setelah website dionlinekan.

Gunakan Call-to-Action yang Jelas (CTA)
CTA yang jelas dan menarik merupakan komponen penting untuk website. Dengannya, pengunjung jadi tahu hal-hal apa saja yang perlu dilakukan berikutnya di website Anda. CTA yang jelas dan tegas seperti “Hubungi Kami” atau “Belanja Sekarang” bisa meningkatkan keterlibatan pengguna dan angka konversi secara signifikan.
Ingat, CTA harus spesifik dan menjelaskan dengan tepat langkah yang perlu pengunjung lakukan saat mengakses website. CTA sebaiknya tetap ringkas, fokus pada tindakan yang perlu dilakukan, dan memberikan kesan mendesak untuk memberikan user experience yang lebih baik.
Sesuaikan Website agar Tetap Mobile-Friendly
Kini, pengunjung yang menggunakan smartphone sudah melebihi pengguna PC. Jadi, pastikan situs web satu halaman Anda mampu mengakomodasi perangkat mobile dengan baik.
Website Anda harus responsive, yang berarti mampu menampilkan konten dengan tampilan yang tetap optimal terlepas dari perangkat yang digunakan pengunjung.
Desain website yang responsive dan mobile-friendly juga akan menjamin pengalaman pengguna yang lancar di semua perangkat. Hasilnya, konten menjadi lebih mudah dibaca, website bisa dijelajahi tanpa masalah, dan semua elemen interaktifnya berfungsi dengan baik.
Gunakan Hierarki Visual untuk Mengatur Website
Hierarki visual adalah prinsip utama dalam desain website, terutama untuk situs web satu halaman. Ini merujuk pada penyusunan dan penyajian elemen halaman, memandu arah pandangan pengunjung dari satu bagian halaman ke bagian lainnya dengan cara yang jelas dan logis.
Dengan menggunakan ukuran, warna, kontras, dan tata letak secara strategis, Anda pun bisa secara efektif menyajikan informasi yang paling penting, mengarahkan pengunjung untuk berinteraksi di halaman tertentu.
Misalnya, elemen yang lebih besar dan lebih tegas sering kali langsung menarik perhatian pengunjung, sementara warna yang kontras bisa membedakan setiap bagian yang ada dan mengarahkan perhatian ke CTA.
Selain itu, manfaatkan link anchor agar situs web satu halaman Anda lebih user-friendly. Dengan begitu, pengunjung bisa mengakses bagian tertentu hanya dengan mengklik link di menu navigasi.
Optimalkan Kecepatan Loading
Kecepatan website merupakan salah satu faktor terpenting dalam pengalaman pengguna. Loading yang lambat bisa meningkatkan bounce rate karena pengunjung kemungkinan akan langsung menutup website yang lemot. Sebaliknya, kalau website cepat, pengunjung akan lebih betah menjelajahi semua kontennya.
Teknik optimasi seperti kompresi gambar, menggunakan CDN, serta minify CSS dan JavaScript bisa mempercepat loading website secara signifikan. Pada akhirnya, website one page yang cepat dan responsif tidak hanya akan membuat pengunjung senang, tapi juga lebih maksimal dalam hal SEO yang membantu menaikkan peringkat website Anda di mesin pencari.
Gunakan Foto dan Gambar HD
Foto dan gambar HD bisa meningkatkan daya tarik visual website secara signifikan, yang akan lebih menarik perhatian, menunjukkan citra brand, dan menyampaikan pesan secara lebih efektif.
Visual yang tajam juga memberikan sentuhan yang lebih profesional pada website, menciptakan kesan pertama yang positif yang mendorong pengunjung untuk terus scrolling halamannya.
Namun ingat, tetap seimbangkan kualitas visual dengan performa website. Gambar HD bisa memperlambat loading sehingga berdampak negatif pada pengalaman pengguna. Untuk menghindarinya, optimasi semua gambar dan kurangi ukuran file tanpa mengorbankan kualitasnya.
Integrasi Media Sosial
Dengan menambahkan platform media sosial ke website one page, Anda bisa meningkatkan interaksi antara brand Anda dan pelanggan. Beberapa brand sering kali menyertakan link ke berbagai channel media sosialnya, tapi Anda juga bisa menambahkan feed media sosial ke desain website one page.
Integrasi media sosial tidak hanya menyediakan channel untuk lebih mengenal brand Anda, tapi juga menunjukkan bahwa Anda bisa dijangkau secara online. Hasilnya, interaksi dengan audiens pun bisa lebih optimal di platform lain.
Artikel Lainnya seputar Web Development
Cara Menggunakan AI untuk Optimasi Website
Rekomendasi Website Builder Terbaik
Kesimpulan
Membuat situs web satu halaman yang efektif bukan hanya tentang memasukkan semua konten website di satu halaman. Tetap diperlukan perencanaan yang cermat, desain kreatif, dan penggunaan tool secara strategis.
Dengan mengikuti tips di artikel ini, Anda bisa membuat website yang memberikan pengalaman pengguna yang lancar, efektif dalam menyampaikan pesan Anda, dan pada akhirnya membantu mencapai tujuan bisnis.
Ingat, web satu halaman terbaik tidak hanya dinilai dari segi desainnya, tapi juga mampu menciptakan kehadiran online yang bermakna dan efektif sesuai target audiens.
Dari bisnis kecil hingga portofolio pribadi, situs web satu halaman adalah solusi efisien dan ramah pengguna yang mampu mengakomodasi berbagai kebutuhan.
Tanya Jawab (FAQ) Contoh Website One Page
Temukan jawaban untuk beberapa pertanyaan paling umum tentang contoh website one page di bawah ini.
Website One Page Paling Cocok untuk Apa?
Jenis website ini cocok untuk bisnis maupun individu yang ingin menyajikan informasi di websitenya secara ringkas. Umumnya, loading website satu halaman akan lebih cepat sehingga bisa memberikan pengalaman pengguna yang lancar dan optimal, termasuk untuk pengguna perangkat seluler.
Apa Manfaat Website One Page untuk Portofolio?
Website one page sangat cocok untuk portofolio, karena memungkinkan pengunjung melihat daftar riwayat pekerjaan dan skill Anda melalui desain yang efektif dan kreatif. Template desain satu halaman juga mempermudah navigasi karena pengunjung tidak akan membuka halaman yang salah saat sedang melihat-lihat website.
Apakah Website One Page Bisa untuk Toko Online?
Ya, Anda bisa menjual produk di website dengan hanya satu halaman. Namun, website one page mungkin kurang ideal kalau Anda menjual berbagai macam produk. Apabila hanya menawarkan satu atau beberapa produk, desain situs web satu halaman bisa berfungsi secara efisien.
Apa Kelebihan Website Satu Halaman?
Kegunaannya yang simpel, pengalaman pengguna yang lancar, dan desain yang berpadu menjadi kelebihan utama website satu halaman. Karena semuanya ada di satu halaman, informasi yang paling penting sebaiknya diletakkan di bagian yang paling menarik perhatian untuk menyajikan konten dan desain situs web yang bersih dan tertata.
Bagaimana agar Website Satu Halaman SEO-friendly?
Meskipun hanya memiliki satu halaman HTML, website satu halaman masih bisa dioptimasi agar SEO-friendly. Gunakan kata kunci yang relevan dalam konten dan meta tag Anda, pastikan loading website tetap cepat, dan berikan pengalaman pengguna yang lancar. Perhatikan juga link internal dan eksternal.

