Cara Edit Website dengan Mudah dari Konten hingga Desainnya

Memahami cara edit website dan mengupdatenya akan membantu meningkatkan reputasi online Anda. Dengan maintenance rutin, Anda bisa menaikkan peringkat website di mesin pencari, mendorong interaksi pengunjung, dan menjaga website tetap relevan dengan tren saat ini.
Nah, di artikel ini, kami akan menunjukkan cara mengedit website menggunakan Hostinger Website Builder. Kami akan membahas berbagai aspek pengeditan website, mulai dari mengedit teks, menjadikan website mobile-friendly, hingga pengeditan tingkat lanjut dan menggunakan coding.
Scroll ke bawah untuk mulai membaca artikelnya yuk!
Kenapa Website Perlu Diedit?
Proses desain ulang dan edit website merupakan langkah penting untuk mempertahankan reputasi online. Dalam hal ini, web developer maupun pemilik website perlu melakukan beberapa tugas seperti memperbarui konten website hingga menyempurnakan desain webnya secara keseluruhan.
Namun, mengedit website tidak hanya seputar mengganti teks atau gambar. Anda juga perlu mengoptimalkan tag HTML, mengintegrasikan elemen multimedia, serta memastikan homepage website tetap menarik dan informatif.
Ketika mengedit website, pertimbangkan bagaimana perubahan tersebut akan ditampilkan di berbagai perangkat serta optimasinya untuk mesin pencari.
Nah, developer tool bisa sangat berguna dalam hal ini, memungkinkan Anda mengecek detail elemen, memodifikasi kode HTML, atau mengubah kode JavaScript secara langsung. Tool ini membantu Anda melakukan update dan perubahan yang tepat pada website, terutama saat menangani source code yang sudah ada.
Apabila belum menguasai cara mengedit source code, pertimbangkan Hostinger Website Builder sebagai platform pengeditan website. Drag-and-drop builder ini mempermudah maintenance dan pengeditan website, memungkinkan Anda menggunakan mode pengeditan, membuat perubahan, lalu menyimpannya dengan mudah.
Platform ini ini sangat ideal untuk hal-hal seputar pengeditan halaman web, seperti menyesuaikan konten, menambahkan halaman baru, atau bahkan mendesain ulang website secara keseluruhan.

Cara Edit Website dengan Mudah
Baik Anda adalah seorang web developer berpengalaman maupun masih baru dalam hal pengelolaan konten website, bagian ini akan menjelaskan langkah-langkah edit website untuk pengguna dari semua tingkat keahlian.
Namun, untuk mengedit website secara efektif, Anda perlu mengetahui cara menggunakan editor halaman web dengan benar. Di bawah ini, kami akan menggunakan Hostinger Website Builder sebagai tool pengeditan website karena kemudahan penggunaannya.
1. Akses Hostinger Website Builder
Untuk mulai mengedit website di Hostinger Website Builder, langkah pertama yang harus dilakukan adalah mengakses tool ini:
- Login ke hPanel.

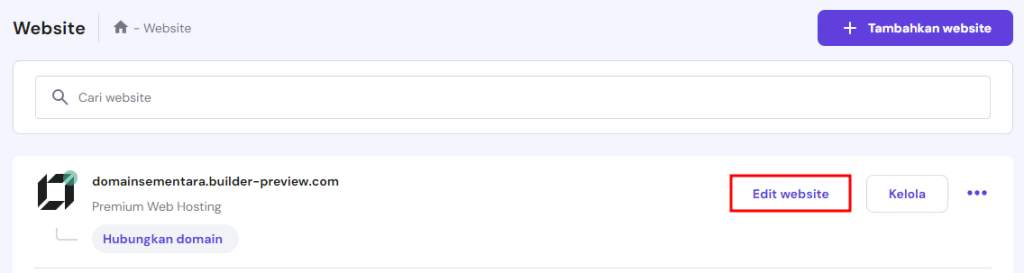
- Buka Website dari menu bagian atas, lalu pilih website yang ingin Anda edit dengan mengklik Edit website.

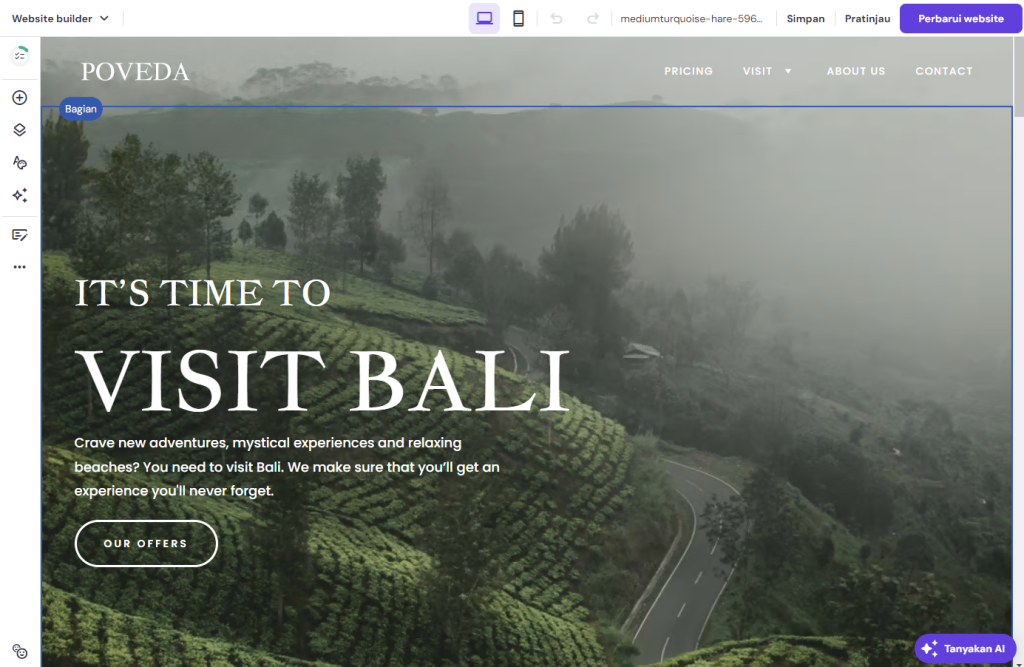
- Website builder akan terbuka dalam mode edit dan menampilkan halaman web Anda saat ini. Setelah itu, Anda bisa mulai membuat perubahan.

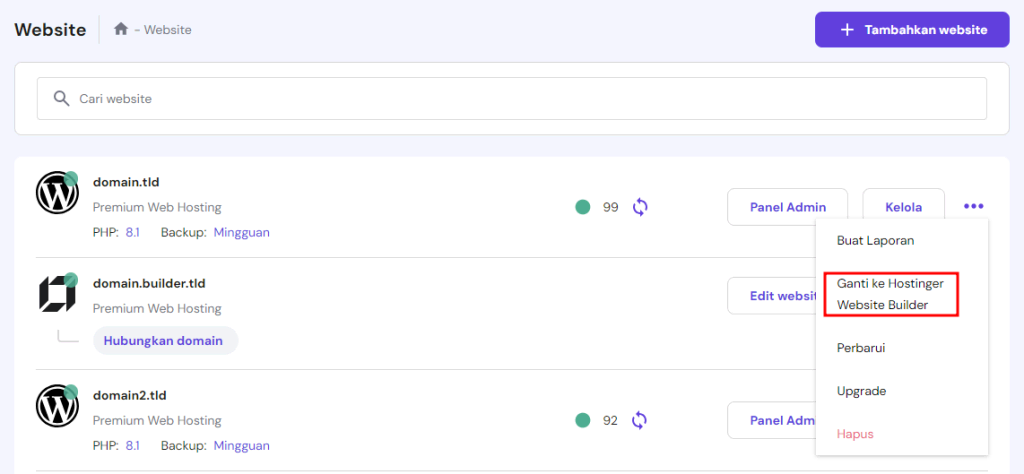
Apabila saat ini Anda sudah memiliki website WordPress dan ingin mengeditnya menggunakan Hostinger Website Builder, buka pengaturan website melalui bagian Website, lalu pilih Ganti ke Hostinger Website Builder.

Kalau belum memiliki website, ikuti langkah-langkah berikut ini untuk membuatnya:
- Pilih Hostinger Website Builder atau paket managed web hosting.
- Login ke hPanel.

- Buka bagian Website, lalu pilih Tambahkan website. Ikuti langkah-langkahnya dan pilih Hostinger Website Builder sebagai platform Anda.

2. Mulai Edit Konten Website
Ketika menyesuaikan konten halaman web, biasanya Anda perlu mengedit teks, mengganti gambar, dan menyesuaikan elemen multimedia lainnya.
Cara Mengedit Teks di Website
Pengeditan teks yang efektif akan menjadikan konten website lebih menarik dan relevan dengan audiens. Namun, proses ini bukanlah sekadar mengoreksi kesalahan ketik atau memperbarui informasi yang ada, tapi juga menyempurnakan copywriting dan kemudahannya untuk dibaca agar pengunjung tetap tertarik.
Ikuti langkah berikut untuk mengedit teks di Hostinger Website Builder:
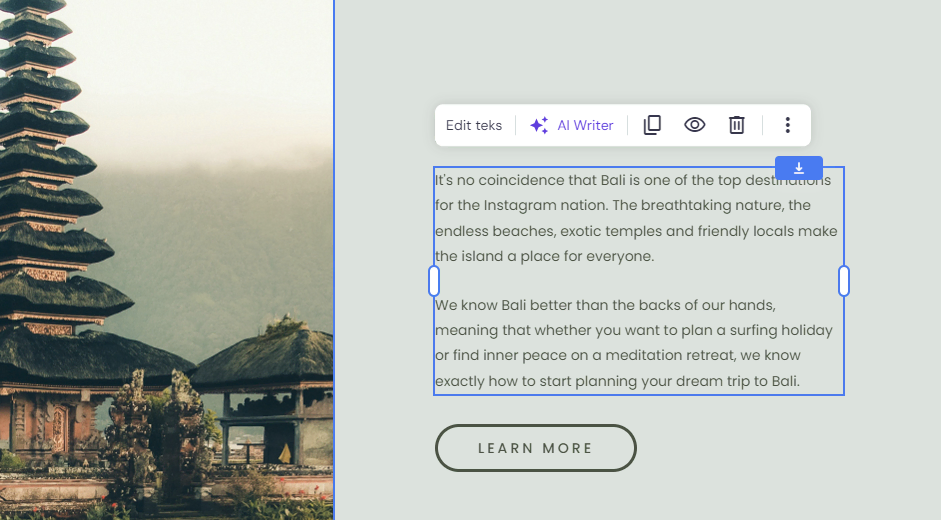
- Scroll halaman web dan temukan teks yang ingin Anda edit. Klik area teks untuk memilihnya.

- Klik Edit teks untuk membuka editor teks.

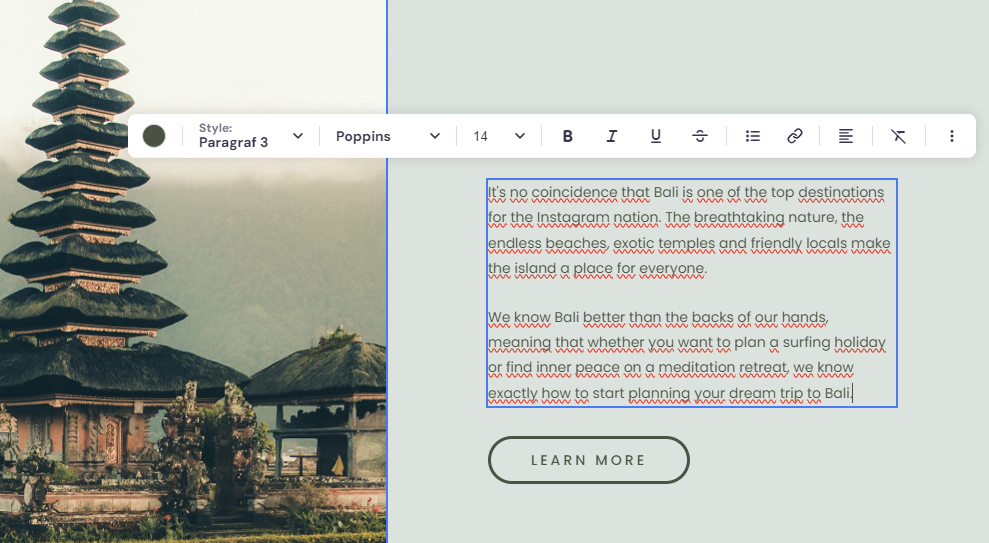
- Gunakan editor WYSIWYG untuk melakukan pengeditan yang Anda inginkan pada teks. Perubahan akan disimpan secara otomatis.
Mengedit Gambar di Website
Mengganti gambar yang sudah tidak relevan atau menyajikan visual yang lebih ‘fresh’ adalah cara yang mudah namun efektif untuk menyempurnakan tampilan dan nuansa website Anda.
Untuk mulai mengedit gambar dengan Hostinger Website Builder, ikuti langkah-langkah berikut:
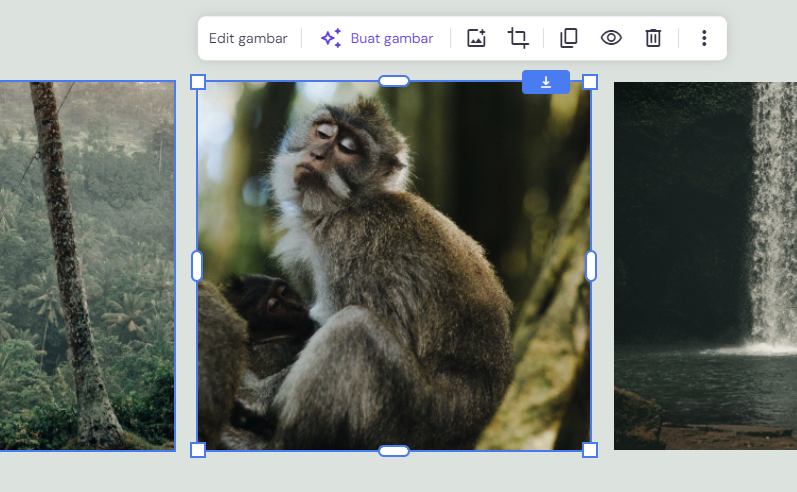
- Pilih gambar yang ingin Anda edit atau ganti.

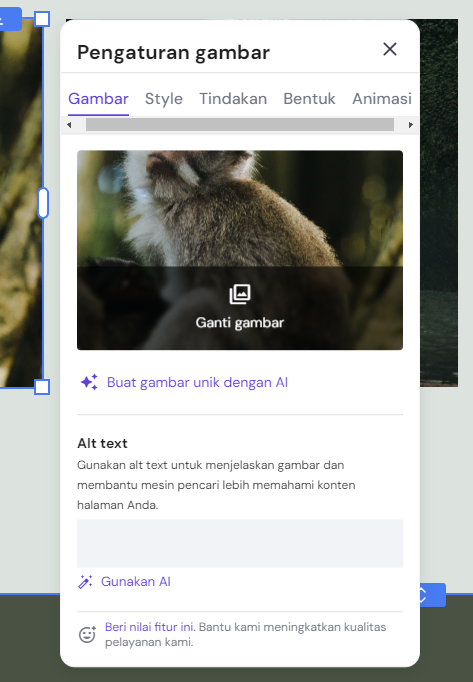
- Klik Edit gambar untuk membuka Pengaturan gambar. Di sini, Anda bisa mengedit alt text, animasi halaman, serta bentuk dan gaya gambar.

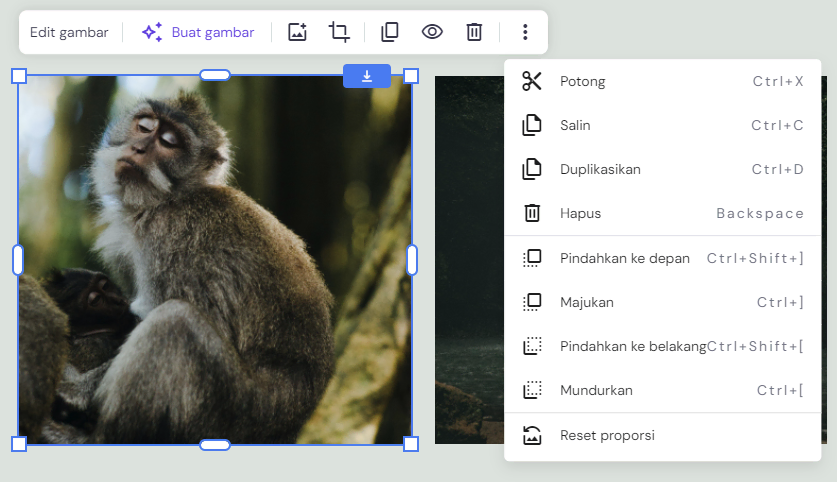
- Anda juga bisa melakukan tindakan seperti memotong, menduplikasi, dan menyalin gambar melalui toolbar.

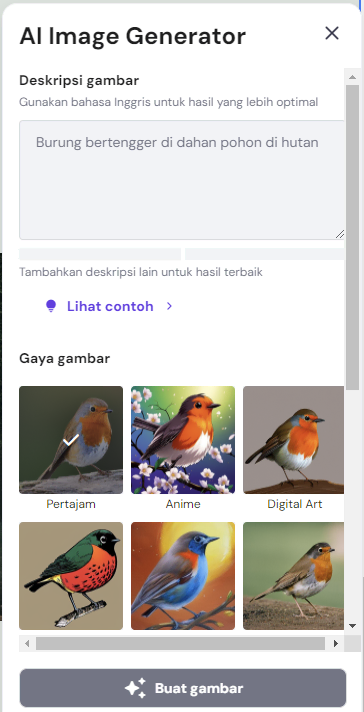
Atau, pilih Hasilkan gambar guna memanfaatkan AI untuk membuat gambar bagi website Anda. Cukup deskripsikan visual yang Anda inginkan dalam beberapa kata untuk memulai prosesnya.

Ingat, Anda perlu menerapkan langkah optimasi gambar website yang tepat, termasuk mengisi alt text, untuk memaksimalkan strategi SEO website dan mempermudah aksesnya bagi semua pengguna.
Tips Berguna
Yuk, pelajari lebih lanjut tentang cara membuat website yang SEO-friendly dan cara optimasi website dari segala aspek, mulai dari UX hingga SEO!
Elemen Multimedia
Dengan menambahkan elemen multimedia seperti video atau peta, Anda bisa meningkatkan interaktivitas website dan memberikan pengalaman pengguna yang lebih menarik.
Berikut cara mengedit konten multimedia di halaman web Anda:
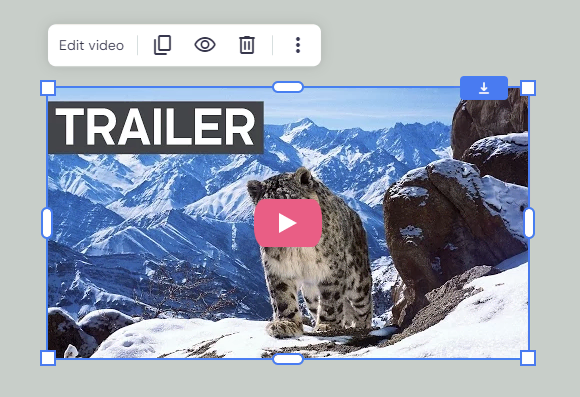
- Pilih elemen yang ingin Anda edit. Dalam contoh ini, kami akan mengedit video.

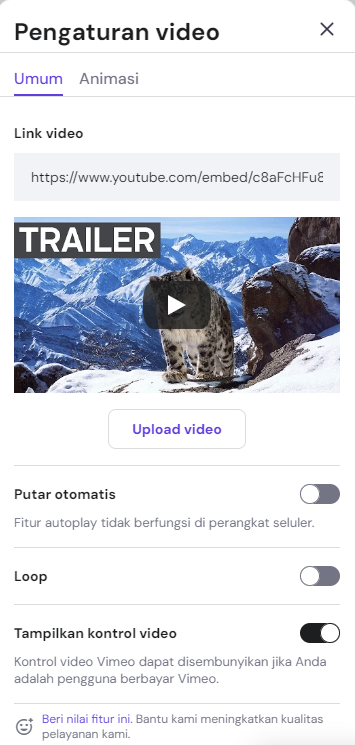
- Klik Edit video untuk membuka Pengaturan video. Anda bisa menambahkan animasi, mengulang atau memutar video secara otomatis, serta menampilkan atau menyembunyikan kontrol video.

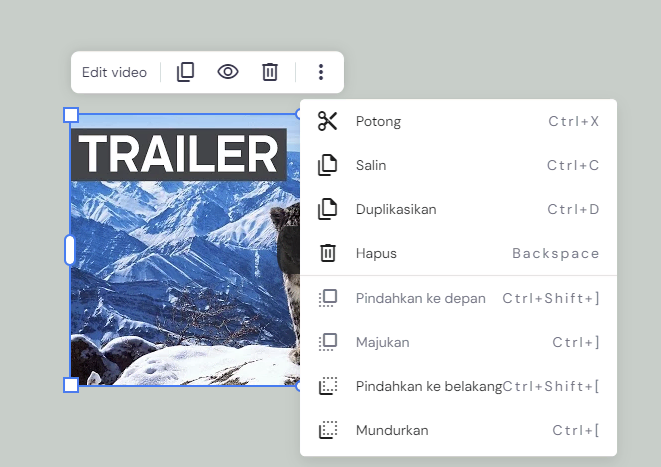
- Anda juga bisa menggunakan toolbar untuk mengedit posisi video:

3. Sesuaikan Desain Website
Desain website yang baik harus menarik secara estetika dan berfungsi penuh karena akan memengaruhi pandangan dan interaksi pengunjung terhadap brand Anda. Pastikan Anda menerapkan tips desain web yang efektif untuk mendapatkan hasil terbaik.
Menambahkan Elemen Halaman Web Baru
Elemen halaman seperti formulir kontak, tombol, dan feed media sosial bisa menambahkan lebih banyak fungsi pada halaman web.
Untuk menambahkan elemen pada website Anda, ikuti langkah-langkah berikut ini:
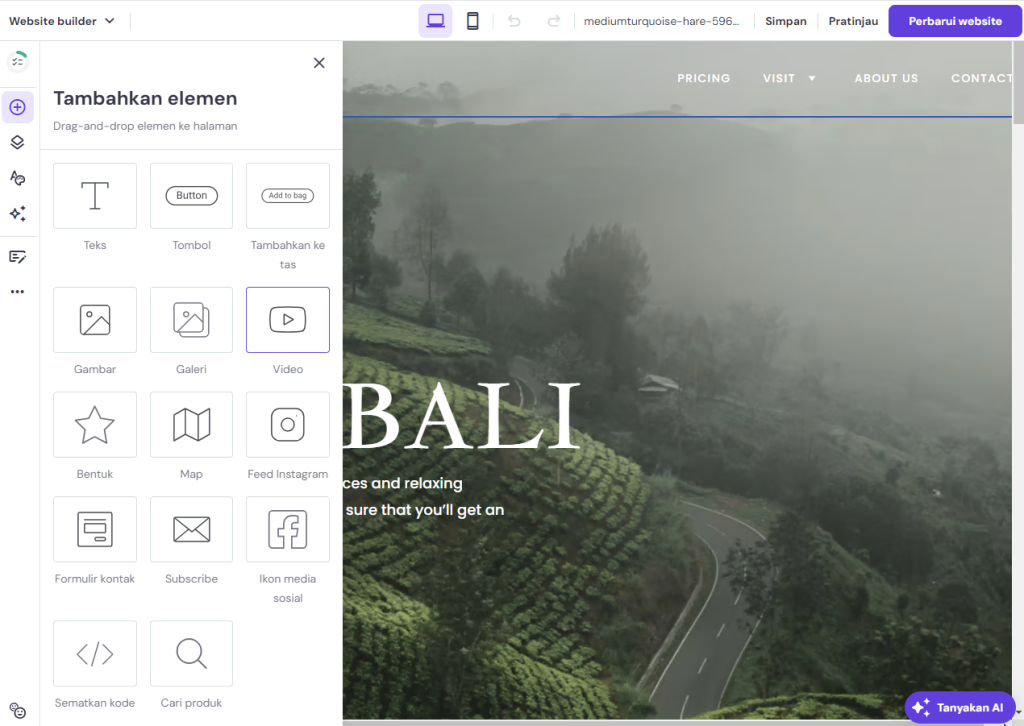
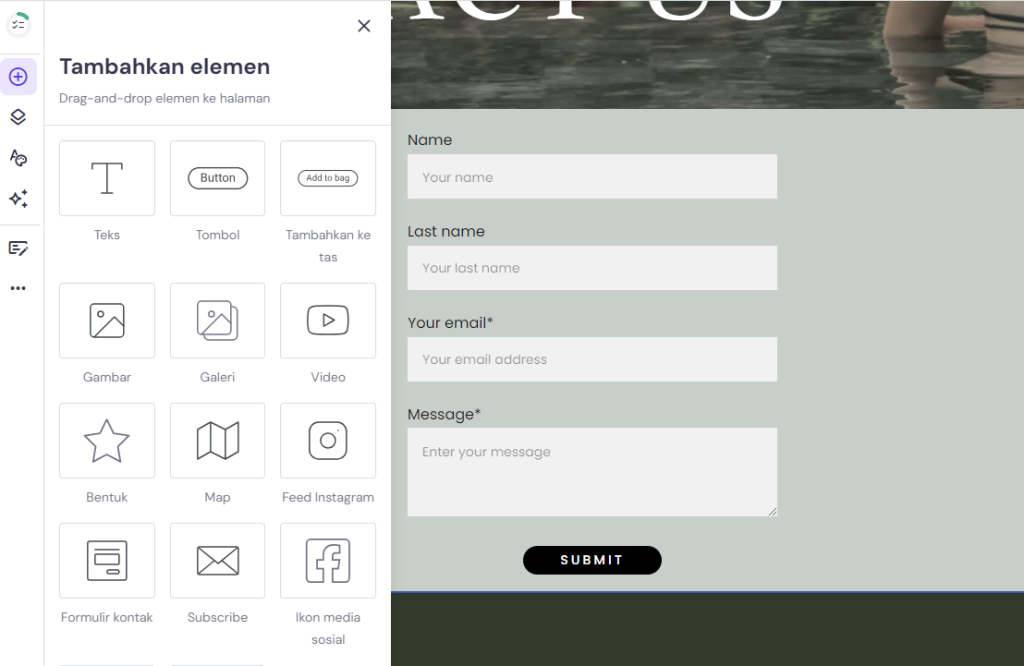
- Buka menu Tambahkan elemen dari navigation bar sebelah kiri.

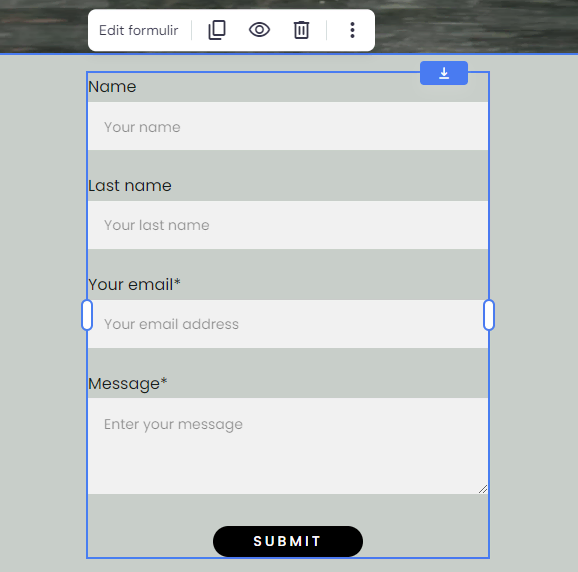
- Seret dan letakkan elemen yang Anda pilih ke posisi yang diinginkan pada halaman web. Untuk contoh ini, kami akan memilih Formulir kontak.

- Klik elemen yang baru ditambahkan tersebut untuk menyesuaikan isi atau desainnya.

Menyesuaikan Warna dan Font
Warna dan font merupakan pilar dasar desain website Anda. Warna bisa membangkitkan emosi dan menyampaikan pesan tertentu, jadi, sebaiknya pilihlah palet warna yang mencerminkan brand Anda.
Di sisi lain, font yang tepat bisa secara signifikan mempermudah konten untuk dibaca serta meningkatkan kegunaan website.
Edit warna dan font website di Hostinger Website Builder seperti langkah-langkah di bawah ini:
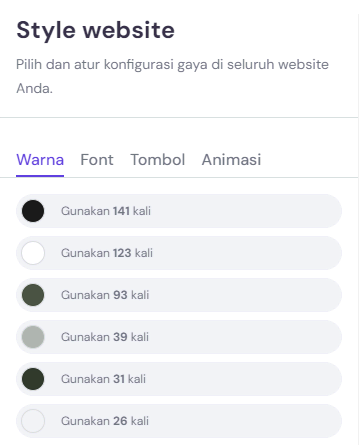
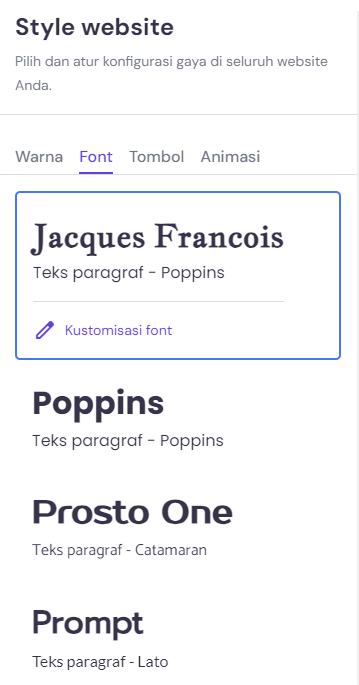
- Buka menu Style website.

- Pada tab Warna, Anda bisa melihat berapa kali setiap warna digunakan di seluruh website. Tentukan skema warna Anda serta atur warna primer dan sekunder di sini.

- Gunakan tab Font untuk mengatur gaya teks website. Pilih grup font yang tersedia, atau klik Kustomisasi font untuk memilih font heading dan paragraf yang Anda sukai.

Anda juga bisa menyesuaikan tombol dan gaya animasi di menu ini.
Menyesuaikan Tata Letak Halaman Web
Tata letak yang diatur dengan baik memastikan pengunjung bisa dengan mudah menelusuri website dan menemukan informasi yang mereka butuhkan. Bagian halaman seperti galeri, slideshow, testimoni, atau headline bisa membantu Anda membuat desain sendiri dari template siap pakai.
Langkah-langkah di bawah ini akan menunjukkan cara menambahkan bagian halaman baru di Hostinger Website Builder:
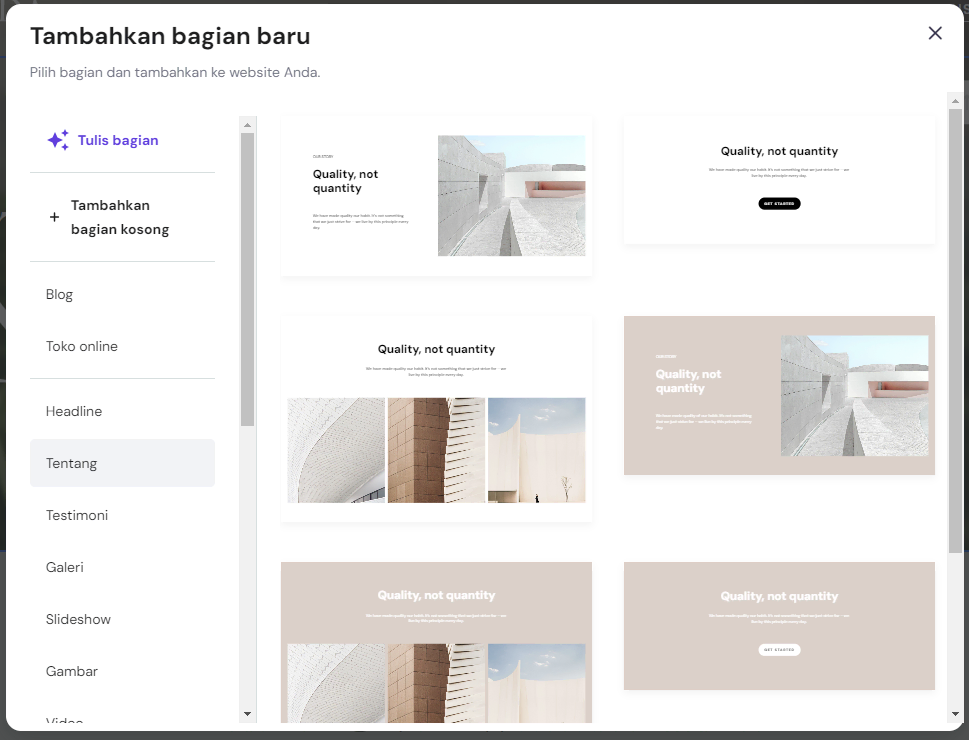
- Arahkan kursor di antara dua bagian, lalu klik tombol Tambahkan bagian.

- Pilih bagian yang Anda inginkan dari library template, seperti galeri, formulir kontak, atau footer. Anda juga bisa menambahkan bagian kosong.

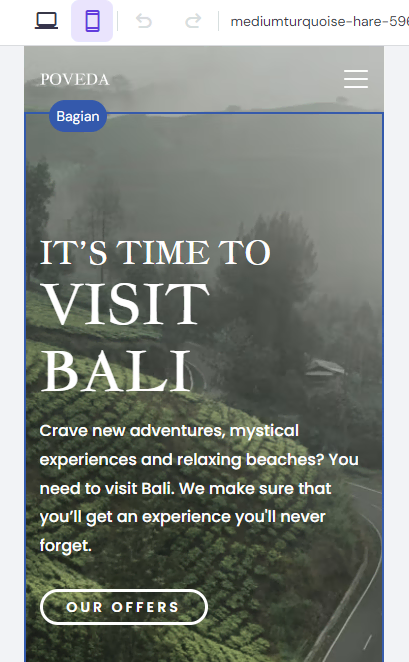
Saat menyesuaikan bagian ini, pastikan tata letak website juga dioptimalkan untuk perangkat seluler. Ikuti langkah-langkah berikut untuk melihat tampilan perubahan tata letak di layar ponsel:
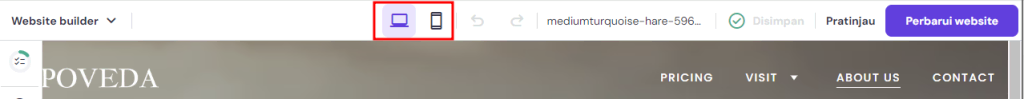
- Temukan tombol perangkat seluler di navigation bar bagian atas.

- Ubah tampilan ke editor seluler dengan mengklik ikon HP.

- Pindahkan bagian dengan tombol panah bila perlu, dan pertimbangkan untuk menyembunyikan elemen berukuran besar agar terlihat lebih baik di perangkat seluler.

- Anda juga bisa menggunakan tool Atur otomatis layout guna meminta bantuan AI untuk menyesuaikan tata letak mobile secara otomatis.

4. Edit Website Menggunakan Coding
Apabila lebih suka menggunakan coding, Anda juga bisa mengedit website menggunakan kode kustom untuk menambahkan sentuhan personal dan fungsi tingkat lanjut. Di bagian ini, kami akan membahas dua metode untuk melakukannya.
Akses Developer Tool untuk Kustomisasi Tingkat Lanjut
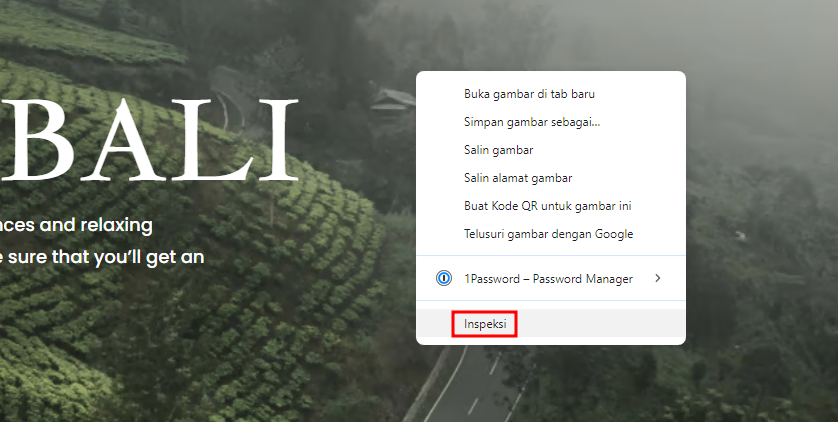
- Buka website Anda di browser. Kami akan menggunakan Google Chrome dalam contoh ini.

- Klik kanan halaman web, kemudian pilih Inspect (Inspeksi). Chrome DevTools akan terbuka.

- Gunakan tool selector untuk memilih elemen yang ingin Anda modifikasi.

Sesuaikan dengan CSS
Dengan CSS (Cascading Style Sheets), Anda bisa mengubah hampir semua aspek elemen website. Ubah gaya CSS yang ada untuk menyesuaikan tampilan dan perilaku berbagai komponen, seperti penempatan, ukuran, warna, transparansi, dan jenis font.
Penting! Perlu diingat bahwa setiap perubahan atau eksperimen CSS menggunakan DevTools hanya bersifat sementara. Untuk mengonlinekan perubahan yang dibuat, Anda harus mengedit CSS di file sumber website atau melalui editor CSS website builder.
Gunakan DevTools untuk menguji berbagai perubahan pada halaman seperti berikut:
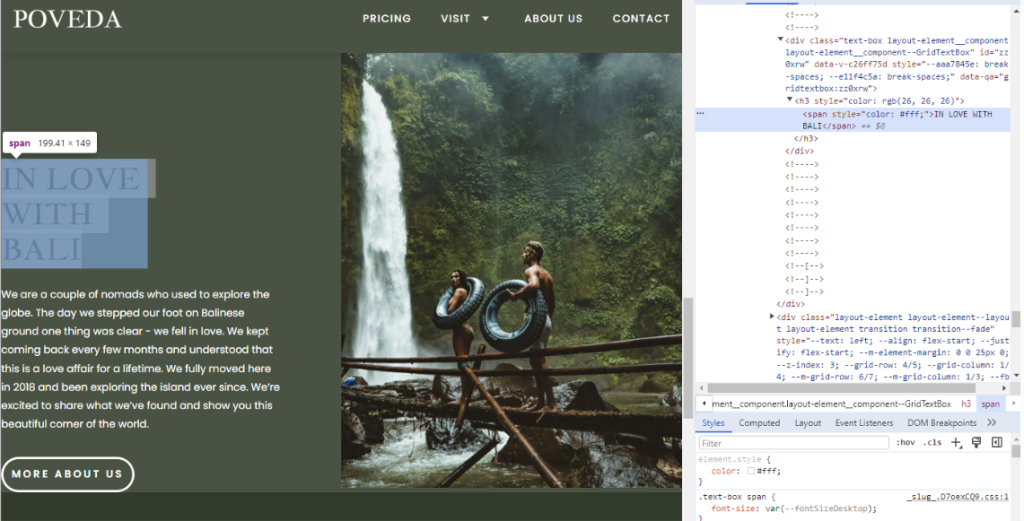
- Pilih elemen yang ingin Anda edit.

- Kode CSS elemen akan ditampilkan di bawah tab Styles.
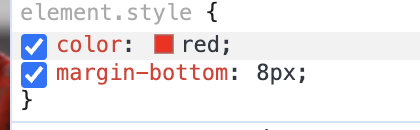
- Bereksperimenlah dengan berbagai atribut yang ada. Contohnya, untuk menyesuaikan warna teks, cari properti color dan ganti menjadi warna yang Anda inginkan.

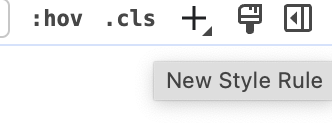
- Untuk menerapkan perubahan ini di website, pilih elemen dengan tool selector, lalu klik tombol plus (+) di tab Styles. Tindakan ini akan menghasilkan cuplikan kode yang diperlukan.

- Tentukan atribut yang ingin Anda ubah, misalnya color (warna), lalu tetapkan nilai yang diinginkan.

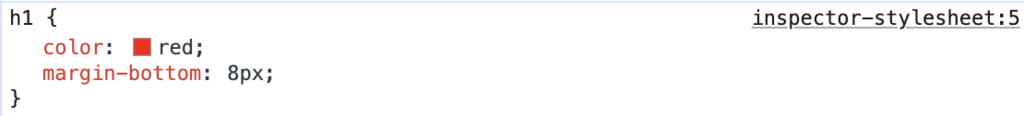
- Gabungkan perubahan Anda dalam baris <style> sederhana, seperti <style>.element {attribute: value !important;} </style>.
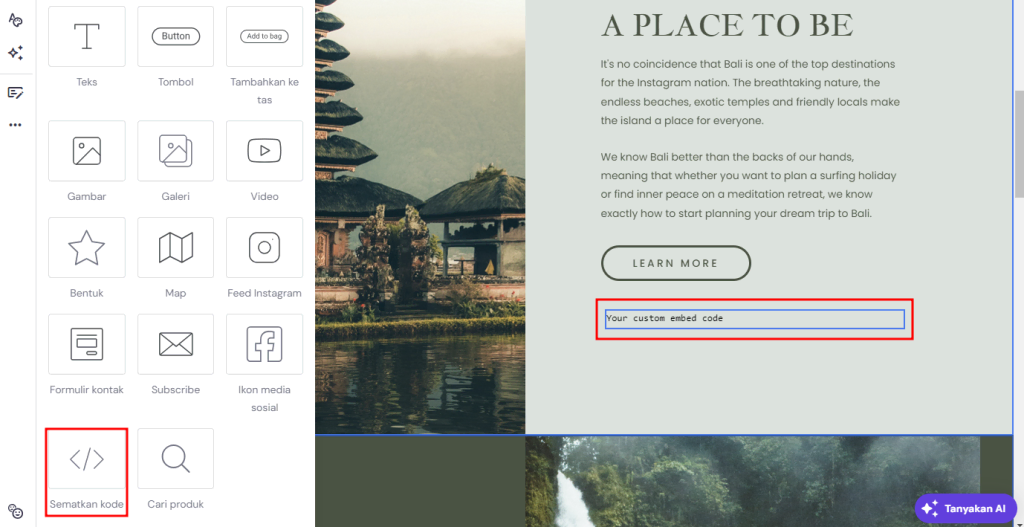
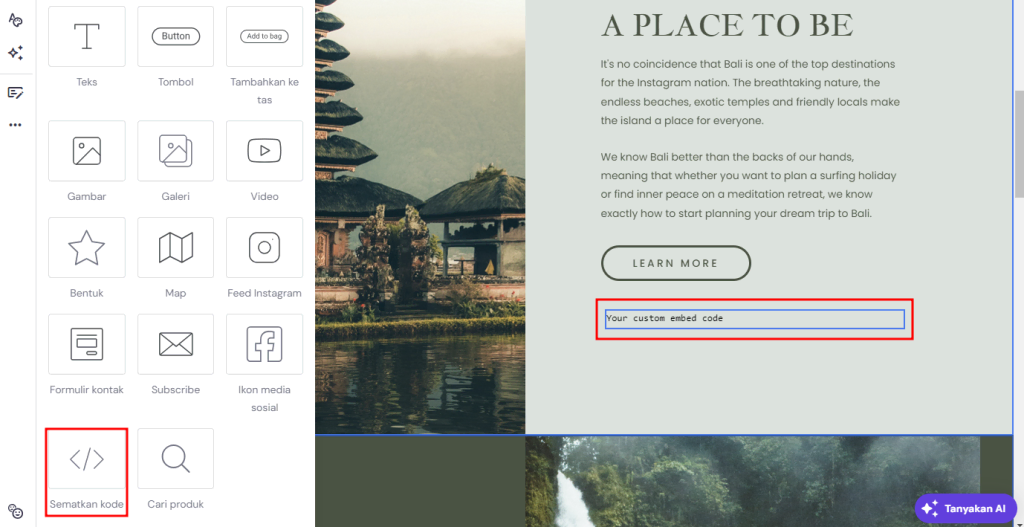
- Selanjutnya, buka tool edit website Hostinger Website Builder dan tambahkan Embed code ke halaman. Cukup seret dan letakkan elemen dari menu Tambahkan elemen ke mana saja di halaman.

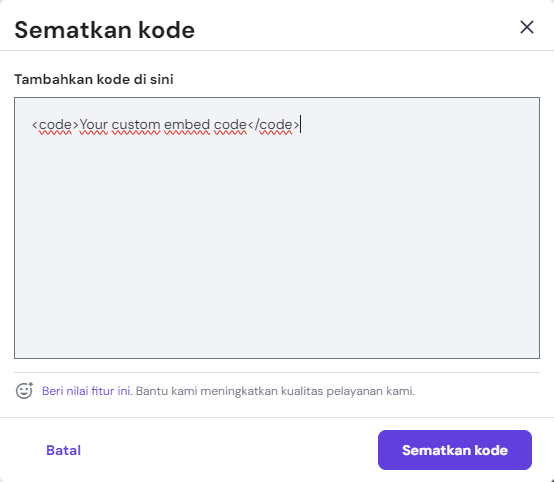
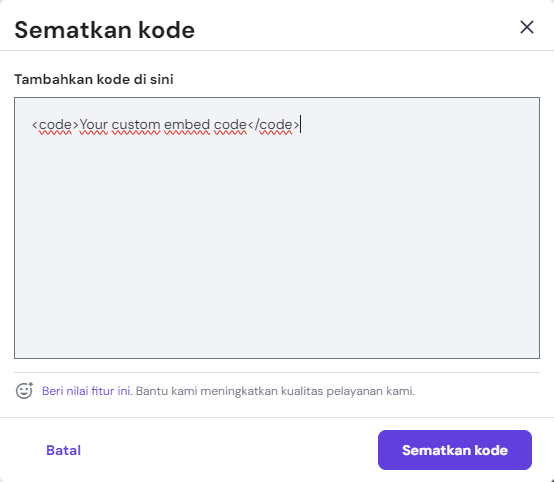
- Klik Masukkan kode untuk membuka editor kode khusus.

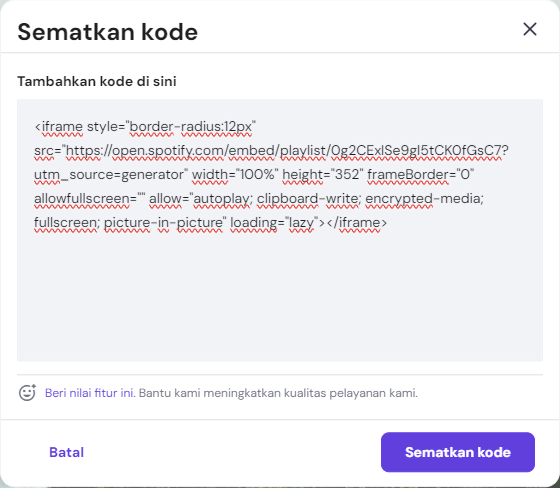
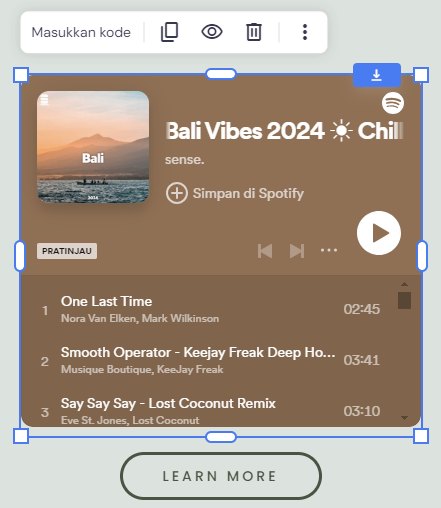
Tempel potongan kode Anda di sini, lalu klik Sematkan kode. Simpan perubahan dan kunjungi website Anda untuk melihat perubahan secara langsung.
Saran Bacaan
Simak tutorial kami tentang cara inspect element dan mengubah gaya website untuk mendapatkan panduan yang lebih mendetail.
5. Tambahkan Fitur Lainnya
Melengkapi fitur website Anda akan membantu meningkatkan fungsinya dan memberikan lebih banyak manfaat bagi pengunjung.
Integrasi
Anda bisa menambahkan tool dan widget pihak ketiga seperti Google Analytics dan WhatsApp pada website dalam beberapa langkah mudah:
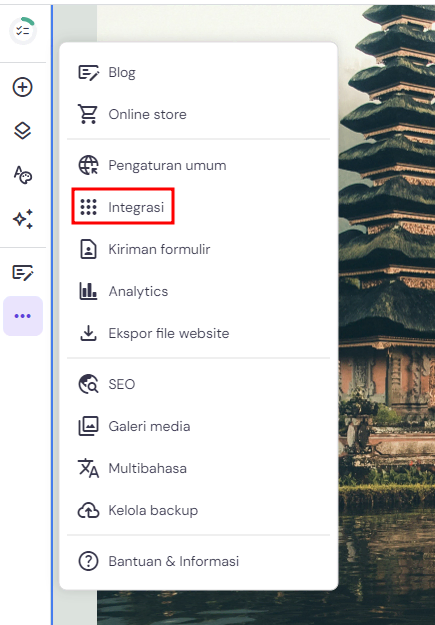
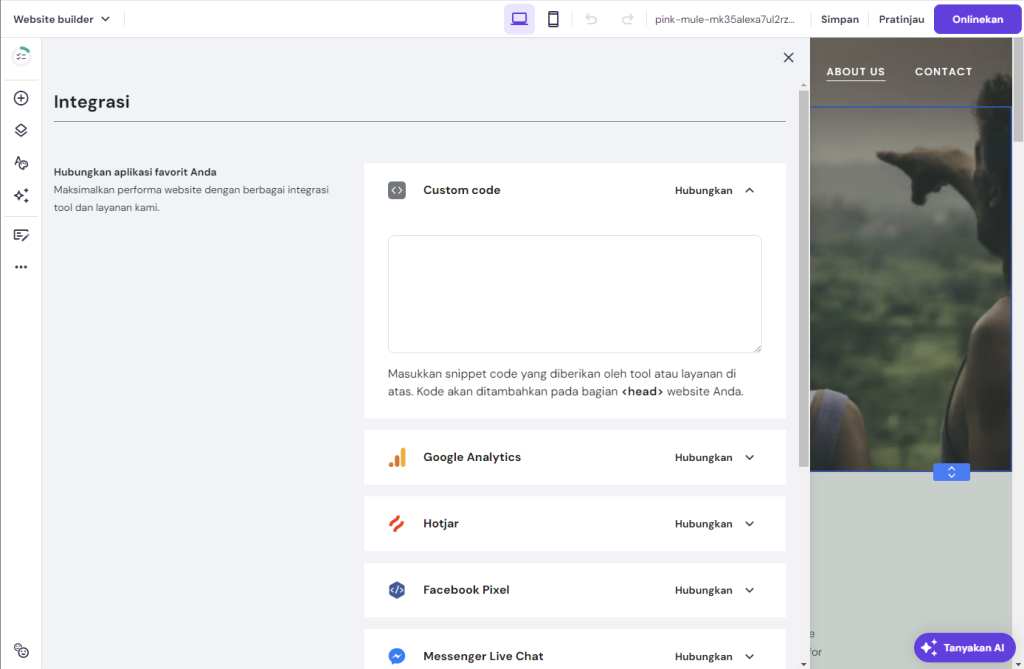
- Di editor website Hostinger Website Builder, pilih ikon tiga titik di sebelah kiri lalu pilih Integrasi.

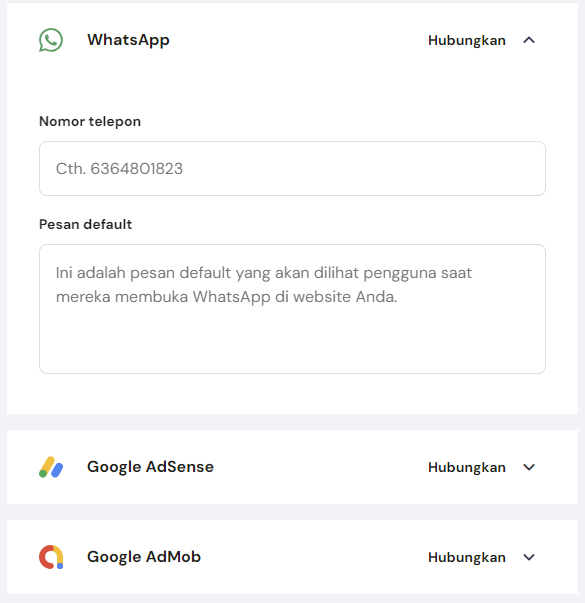
- Temukan integrasi yang ingin Anda tambahkan pada website.

- Ikuti petunjuk khusus setiap aplikasi untuk menautkan akun Anda ke website. Misalnya, Anda perlu menambahkan nomor telepon untuk menghubungkan WhatsApp ke website.

Kunjungi website panduan kami untuk mendapatkan informasi selengkapnya tentang mengintegrasikan berbagai tool ke Hostinger Website Builder.
Widget
Anda juga bisa menggunakan elemen Sematkan kode untuk menambahkan berbagai widget dan tool pihak ketiga lainnya:
- Buka editor website dan seret elemen Sematkan kode ke halaman web.

- Klik Masukkan kode untuk membuka editor kode.

- Paste kode yang Anda inginkan lalu klik Sematkan kode.

- Lihat dan uji widget pada halaman web sebelum memperbarui website Anda.

6. Simpan dan Onlinekan Perubahan
Setelah menyempurnakan website Anda dengan konten baru, mengubah desainnya, dan menambahkan lebih banyak fitur, saatnya mengonlinekan perubahan tersebut.
Tidak seperti website builder lainnya, Hostinger Website Builder menyimpan perubahan secara otomatis saat Anda mengedit halaman web. Apabila ingin kembali ke versi lama website, Anda bisa menghubungi tim Customer Success kami untuk membantu restore backup.
Sebelum mengonlinekan perubahan, sebaiknya Anda meninjaunya lagi. Pastikan setiap elemen baru berfungsi dengan benar dan turut menyempurnakan UX website. Mintalah masukan dari orang lain untuk membantu meningkatkannya.
Setelah itu, saatnya Anda mengonlinekan website yang baru diupdate kepada audiens. Manfaatkan opsi Pratinjau untuk melihat hasil edit website secara penuh. Jangan lupa untuk mengecek tampilannya di perangkat seluler. Setelah puas dengan hasilnya, onlinekan perubahan tersebut ke website Anda.
Saran Bacaan seputar Web Development
Cara Membuat Website dari Nol dengan Mudah
Cara Mendesain Website yang Efektif
Cara Membuat Website Mobile-Friendly
Detail Biaya Maintenance Website
Kesimpulan
Mengedit website secara efisien merupakan kemampuan penting yang sebaiknya Anda pelajari untuk meningkatkan reputasi online Anda. Nah, Hostinger Website Builder adalah tool yang ideal untuk tugas ini.
Mulai dari mengedit konten hingga mengintegrasikan tool seperti WhatsApp ke website, Anda bisa mengelola setiap aspek website dengan cepat menggunakan website builder kami. Platform ini sangat berguna bagi pemula yang mencari tool intuitif dengan editor drag-and-drop, elemen bawaan, dan AI.
Pastikan untuk mengupdate website secara rutin agar website Anda tetap ‘fresh’. Dengan demikian, Anda juga bisa mengikuti perubahan peringkat mesin pencari dan preferensi audiens yang akan turut meningkatkan visibilitas website Anda.
Tanya Jawab (FAQ) Cara Edit Website dengan Mudah
Temukan jawaban atas pertanyaan yang paling sering diajukan tentang cara mengedit website di bawah ini.
Apa Saja Elemen yang Bisa Diedit di Website?
Anda bisa mengedit hampir semua hal, mulai dari teks, gambar, hingga tata letak dan desainnya. Update rutin akan membuat website Anda tetap menarik, memastikan konten selalu relevan dengan audiens, serta membantu menyediakan fungsi yang sesuai standar desain web dan aksesibilitas terbaru.
Seberapa Sering Website Perlu Diedit atau Diupdate?
Sebaiknya edit secara rutin agar kontennya tetap menarik dan untuk menjaga peringkatnya di SERP. Tinjau website Anda minimal setiap tiga bulan untuk memastikannya tetap selaras dengan tujuan bisnis, dan Anda juga boleh mengeditnya lebih sering untuk menerapkan masukan dari pengguna dan menyesuaikan tren terkini.
Apa Saja Manfaat Menggunakan Website Builder untuk Mengedit Website?
Website builder mempermudah pengeditan website bagi pengguna dengan semua tingkat keahlian tanpa harus menguasai skill teknis tingkat lanjut. Platform ini juga menyediakan berbagai opsi kustomisasi dan template siap pakai yang bisa secara signifikan menghemat waktu dan upaya untuk maintenance website agar terlihat lebih profesional.
Bisakah Menggunakan Developer Tool untuk Mengedit Website Secara Langsung?
Ya. Developer tool browser, seperti yang ada di Google Chrome, bisa digunakan untuk mengedit kode HTML dan CSS halaman web secara langsung. Hal ini berguna bagi web developer yang ingin membuat perubahan cepat pada tata letak atau menguji fitur baru.
Apakah Mungkin Mengedit Fitur SEO Website Seperti Meta Description?
Tentu saja. Sebagian besar tool edit website, termasuk Hostinger Website Builder, menyediakan fitur mudah untuk mengedit aspek-aspek SEO seperti meta title dan description. Penyesuaian ini sangat penting untuk menaikkan peringkat website di mesin pencari, tanpa harus menggunakan kode yang rumit.

