Apa Itu Sidebar WordPress? Pengertian & Cara Membuatnya

Apa Itu Sidebar WordPress?
WordPress Sidebar adalah area pada website WordPress yang berada di samping konten utama, yang menampilkan informasi tambahan atau menu navigasi. Sidebar biasanya berupa kolom vertikal di kedua sisi halaman, tapi bisa juga di tempat lain, misalnya di bawah footer.
Area sidebar WordPress bisa diisi dengan informasi yang sama untuk setiap halaman website, atau disesuaikan sendiri menurut tempatnya berada.
Pada dasarnya, sidebar bisa menjadi cara yang bagus untuk meningkatkan awareness terhadap konten lain di website Anda, mengajak pengunjung website untuk berbagi ke media sosial, bahkan menghasilkan pendapatan melalui iklan.
Nah, kali ini, kami akan membahas cara membuat sidebar WordPress, menjelaskan area terbaik untuk menempatkannya, serta fungsi sidebar. Kami juga akan memberikan rekomendasi 10 plugin sidebar WordPress terbaik. Selamat menyimak, baca sampai akhir ya!

Cara Membuat Sidebar WordPress dengan Editor Website
Cara yang paling mudah untuk menambahkan sidebar WordPress adalah melalui editor website. Tapi, cara ini hanya bisa dilakukan menggunakan WordPress 5.9 dan tema berbasis block.
Ada 2 cara membuat sidebar WordPress menggunakan versi terbaru editor website, yaitu menggunakan block pattern (pola block) siap pakai, atau membuatnya dari awal.
Menggunakan Block Pattern
Pada dasarnya, block pattern WordPress adalah template layout yang terdiri dari beberapa block yang sudah ditempatkan, tapi bisa diedit agar sesuai dengan konten Anda.
Untuk menambahkan block pattern ke website WordPress, buka editor website melalui Appearance -> Site Editor.

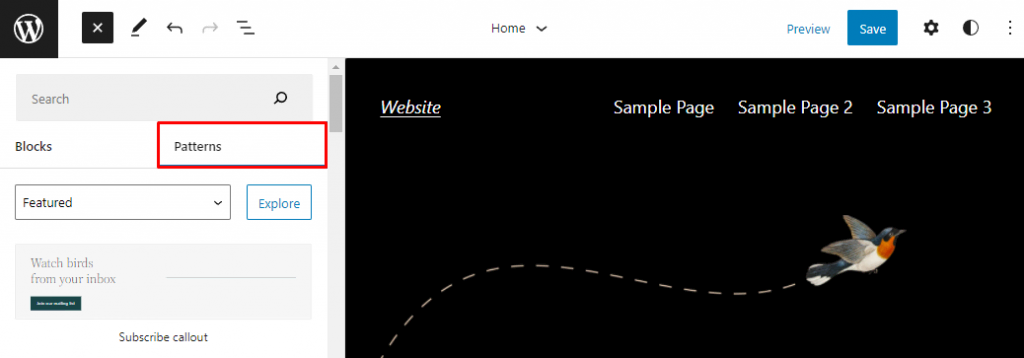
Pada editor website, klik ikon Plus (+) di pojok kiri atas layar dan pilih tab Patterns.

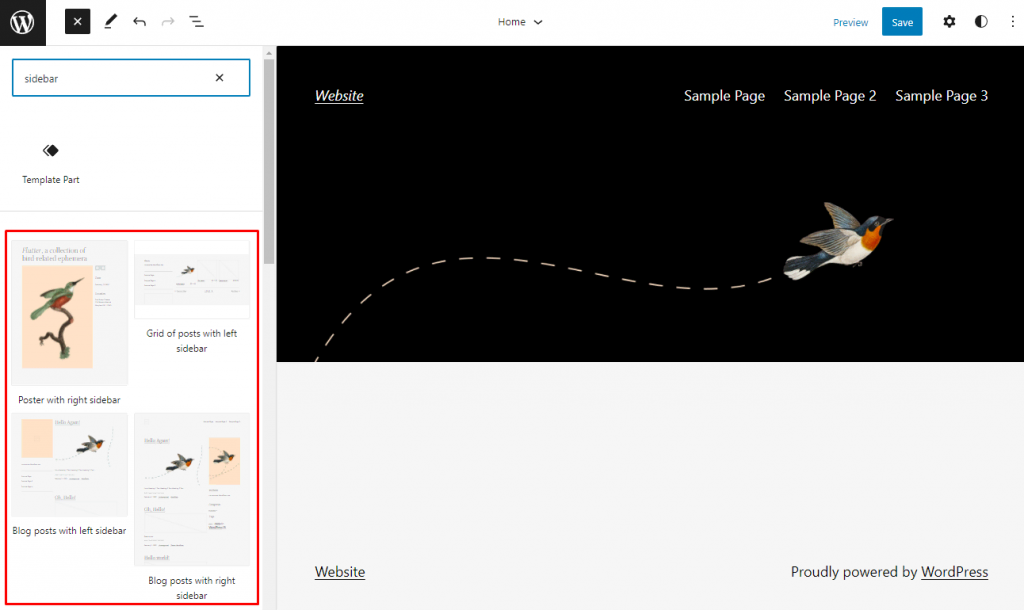
Ketik sidebar di kotak pencarian untuk menemukan pola (pattern) yang berisi sidebar. Atau, klik Explore untuk melihat semua pola yang tersedia.
Klik pola yang ingin Anda tambahkan ke halaman.

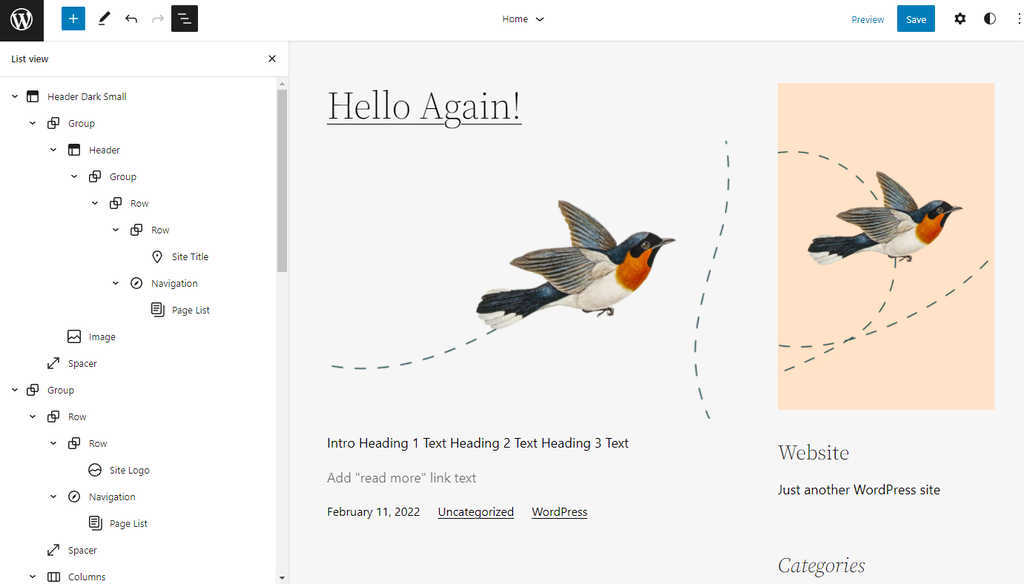
Untuk memindahkan pola, buka tampilan daftar dari pojok kiri atas layar.

Cari block Group yang mewakili pola, lalu tarik dan lepas (drag and drop) ke area yang diinginkan.
Setelah selesai mengatur pola, Anda bisa mulai mengeditnya dengan menambahkan atau menghapus block dari sidebar.

Cara Membuat Sidebar WordPress dari Nol
Cara lain untuk menambahkan sidebar dengan editor blok adalah dengan mengatur setiap blok secara manual. Cara ini mencakup pembuatan rangkaian block yang terdiri dari kolom untuk query loop dan sidebar.
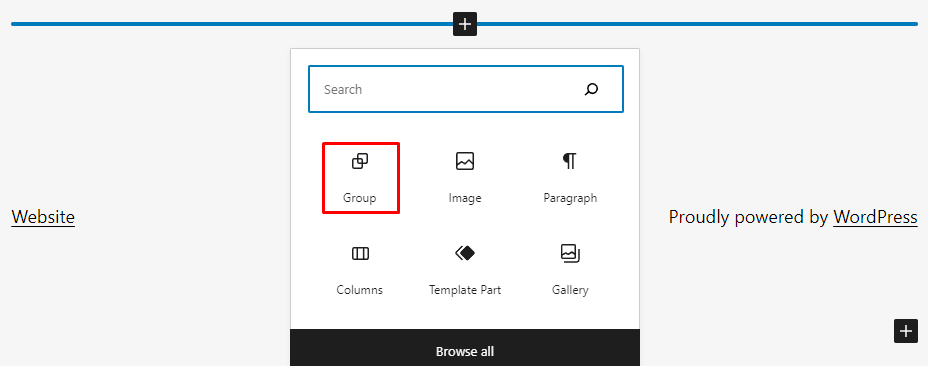
Buka editor website, lalu buka area halaman tempat Anda ingin menambahkan query loop dan sidebar. Klik ikon Plus (+) yang akan muncul saat Anda mengarahkan kursor ke area tersebut. Lalu, pilih Group untuk menambahkan block grup.

Block grup kosong akan muncul di lokasi tersebut. Klik ikon Plus (+) di dalam block, dan pilih Columns.
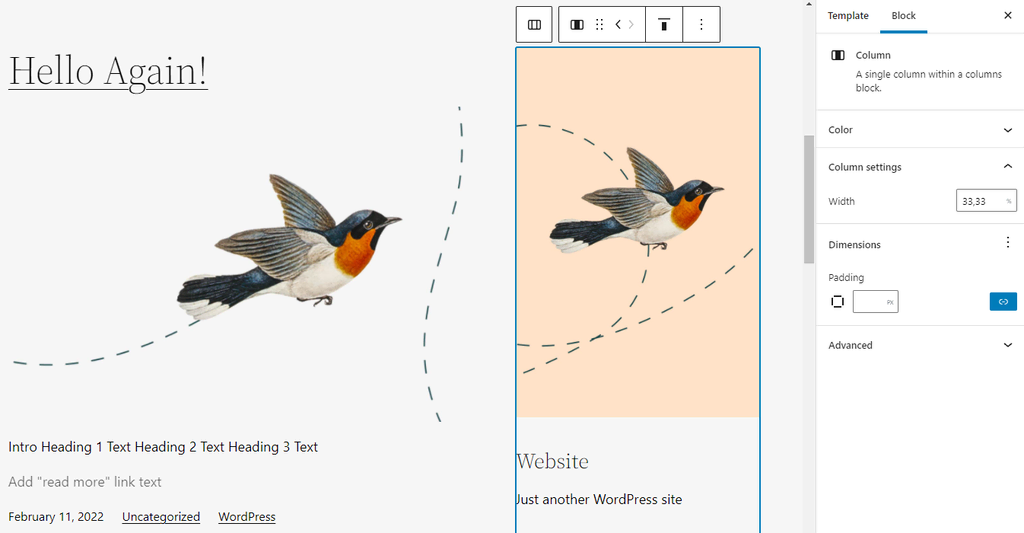
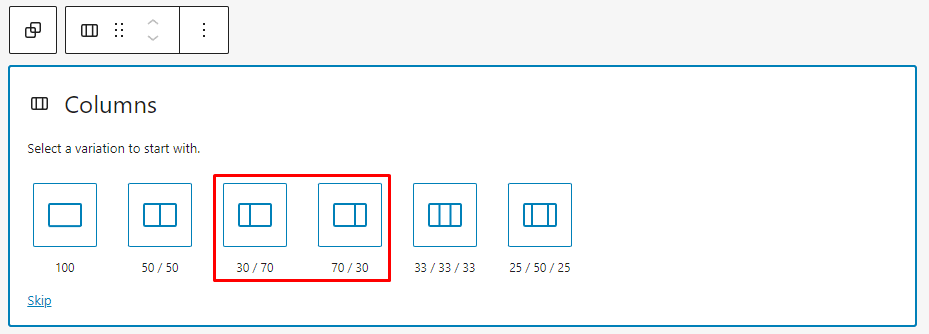
Anda harus memilih salah satu variasi kolom. Untuk sidebar, sebaiknya pilih 30/70 untuk sidebar kiri atau 70/30 untuk sidebar kanan.

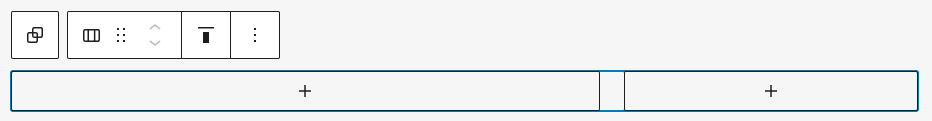
Kalau sudah, Anda akan melihat 2 kolom kosong.

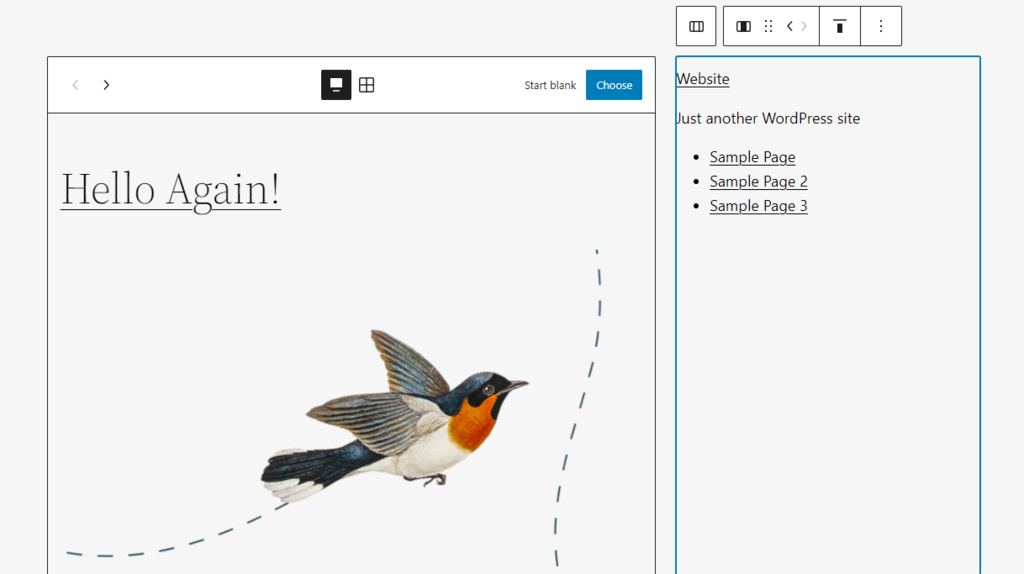
Anda bisa menambahkan block query loop dan item sidebar, seperti judul website, daftar halaman, atau tag cloud.

Cara Membuat Sidebar WordPress Menggunakan Widget
Penggunaan widget untuk membuat sidebar WordPress bisa menjadi cara yang mudah bagi user yang belum memiliki skill teknis, karena tidak perlu berurusan dengan coding.
Widget WordPress menyediakan cara praktis untuk menambahkan konten dan fungsi ke area widget. Area ini merupakan lokasi pada website yang dikhususkan untuk widget.
Area widget bisa berbeda-beda menurut tema WordPress. Area ini bisa ditempatkan di area header, footer, atau sidebar.
Untuk membuat sidebar WordPress menggunakan menu Widgets, buka dashboard WordPress Anda. Kemudian, buka Appearance -> Widgets.

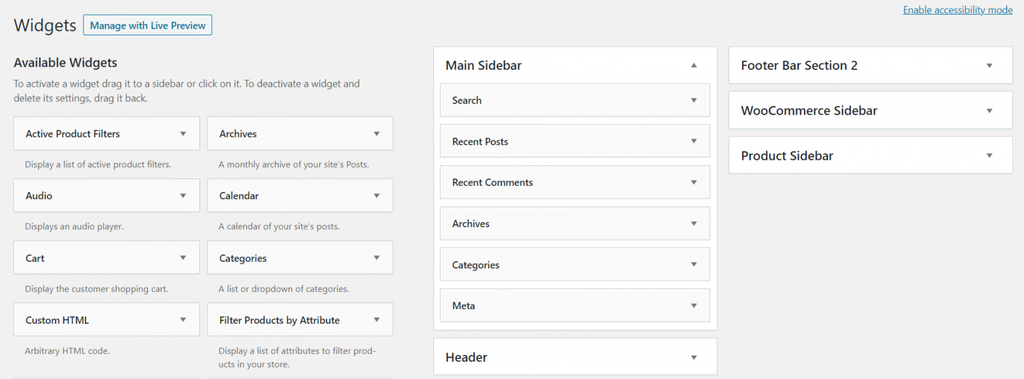
Daftar widget WordPress akan muncul di panel kiri, dan block area widget di panel kanan.
Dalam contoh ini, kami menggunakan tema Astra gratis yang memiliki 6 area widget. Drag and drop widget yang Anda inginkan dari sebelah kiri ke block Main Sidebar di sebelah kanan, lalu atur urutannya.
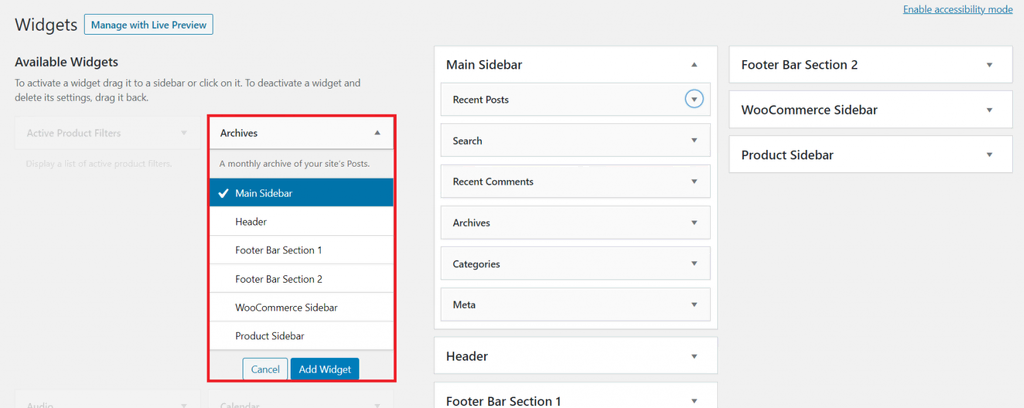
Selain cara tersebut, Anda bisa menambahkan widget ke areanya dengan mengklik widget lalu membuka pilihan lokasinya.
Pilih Main Sidebar, lalu klik tombol Add Widget.

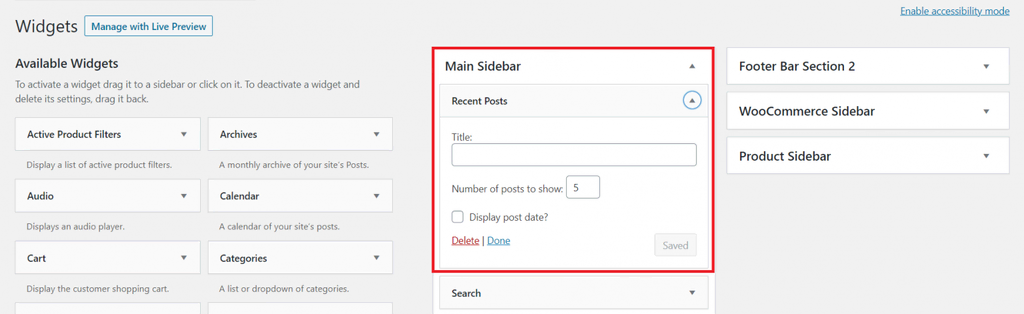
Untuk mengedit atau menghapus widget, klik bagian widget di kolom Main Sidebar.

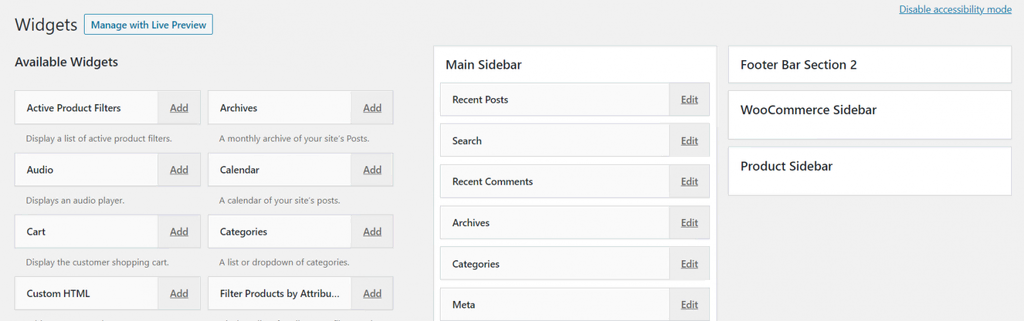
WordPress juga menyediakan mode aksesibilitas. Klik link Enable accessibility mode di kanan atas halaman. Anda akan melihat menu Widget dengan tombol Add dan Edit.

Ada banyak widget WordPress yang bisa Anda letakkan di sidebar, seperti tombol media sosial, kolom pencarian, atau widget yang menampilkan postingan blog terbaru.
Sidebar juga bisa berisi beberapa widget, misalnya untuk menampilkan link navigasi, kolom pencarian, dan iklan sekaligus.
Ingat, hanya pilih widget yang bisa meningkatkan kualitas website Anda. Kalau sembarangan memilih, widget justru akan mengacaukan website dan membuat pengguna kebingungan.
Cara Membuat Sidebar dengan WordPress Customizer
WordPress Customizer memungkinkan Anda mengedit elemen tema WordPress, seperti menu, pengaturan homepage, dan widget sidebar.
Kebebasan kustomisasi dan jumlah widget yang tersedia akan bergantung pada tema yang dipilih. Ini akan menentukan apakah website Anda bisa memiliki sidebar dan area penempatannya.
Sejumlah tema WordPress bisa menampilkan beberapa sidebar di halaman yang sama, dan ada juga yang tidak bisa sama sekali.
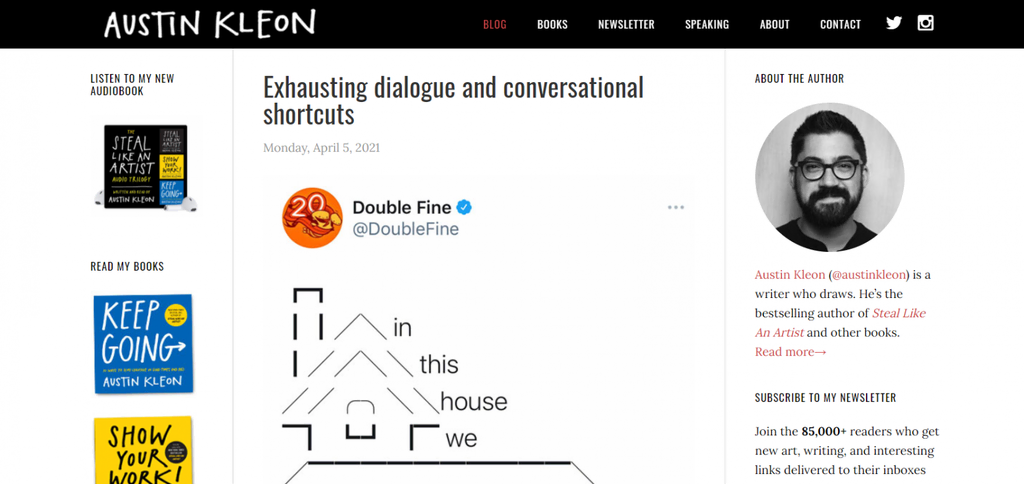
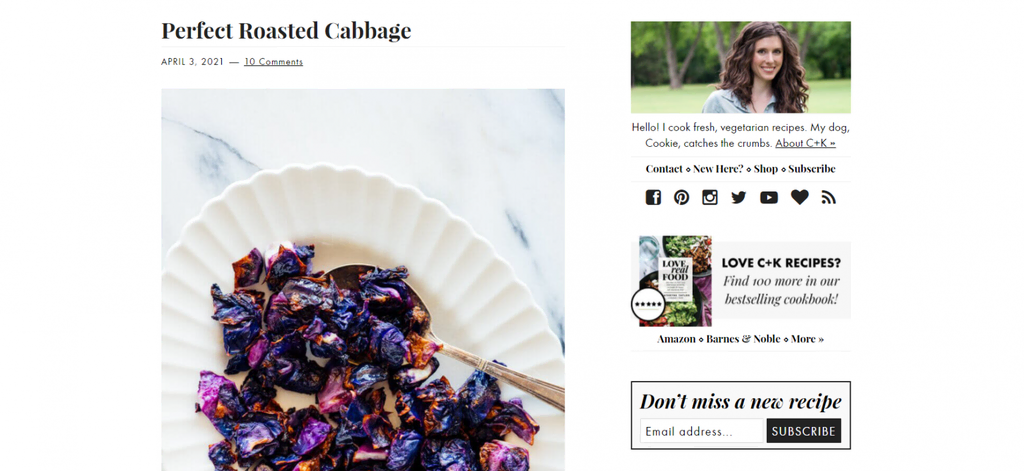
Misalnya, website Austin Kleon di bawah ini memiliki sidebar kiri dan kanan.

Tapi, kalau tidak mau bergantung pada batasan tema, Anda bisa menggunakan plugin Custom Sidebars untuk membuat area widget khusus di website Anda.
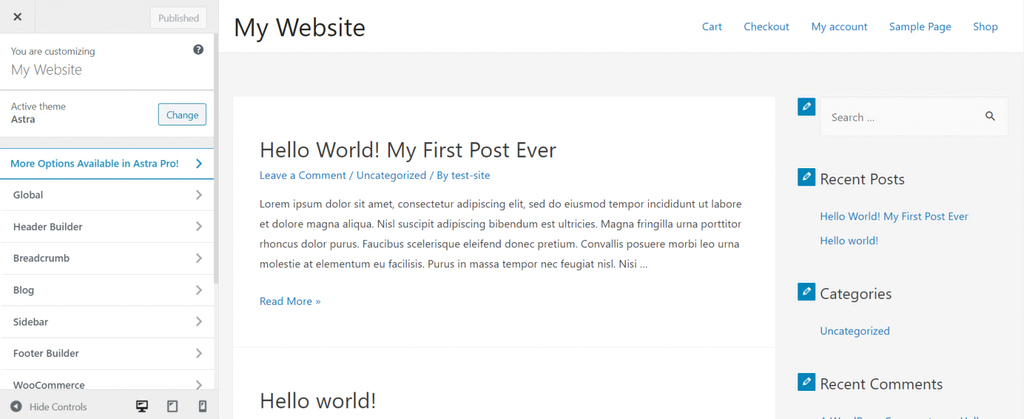
Kalau tema yang saat ini digunakan memiliki sidebar sebagai salah satu area widgetnya, sesuaikan sidebar menggunakan WordPress Customizer. Buka dashboard WordPress Anda, lalu buka Appearance -> Customize.

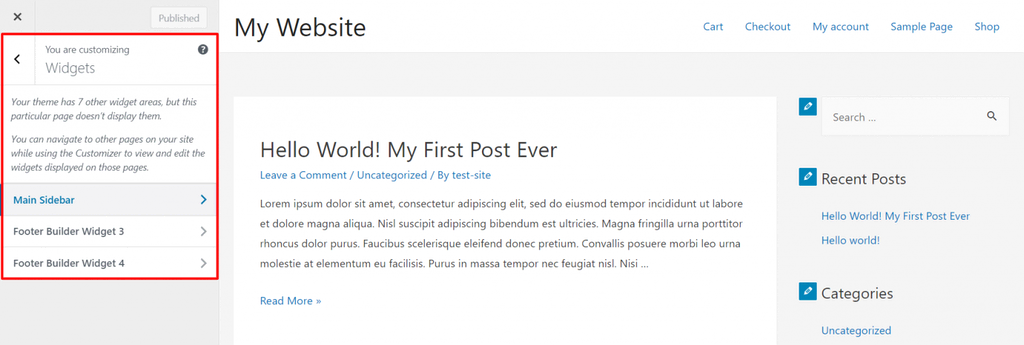
Buka panel kiri dan pilih Widgets. Daftar area widget website akan muncul.

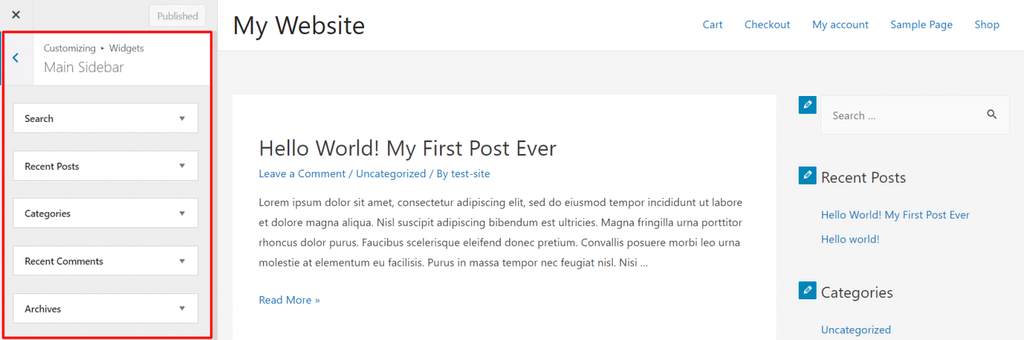
Pilih Main Sidebar. Namanya bisa berbeda tergantung pada tema WordPress yang digunakan, tapi biasanya menyertakan kata “sidebar”.

Anda akan melihat daftar semua widget sidebar yang dimiliki saat ini. Klik bagian widget mana pun untuk membuka opsi penyesuaian.
Anda bisa mengatur ulang urutan widget, menghapus widget sidebar, dan mengubah nama widget di panel ini.
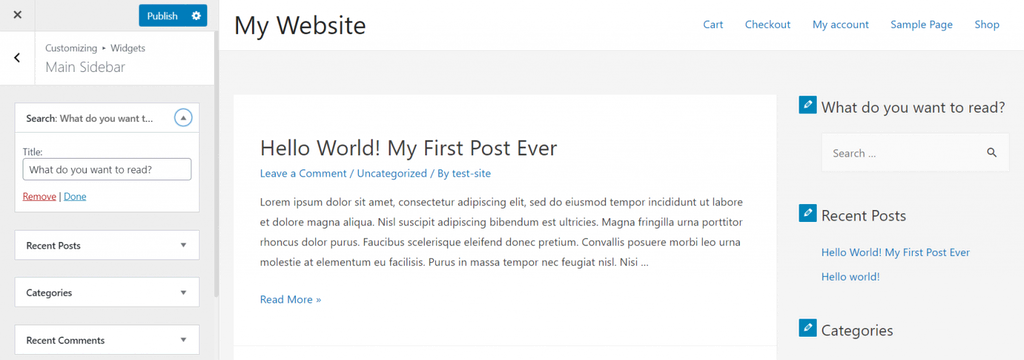
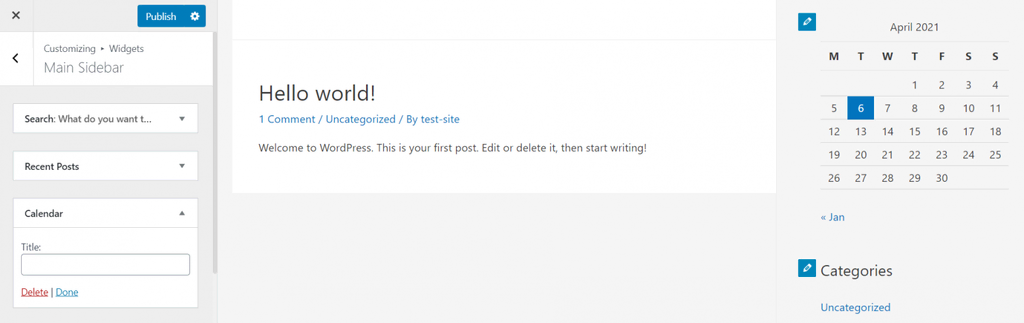
Cobalah mulai dengan mengetik apa pun di bagian judul, dan hasilnya akan langsung terlihat di sidebar. Klik Done kalau sudah yakin dengan hasilnya.

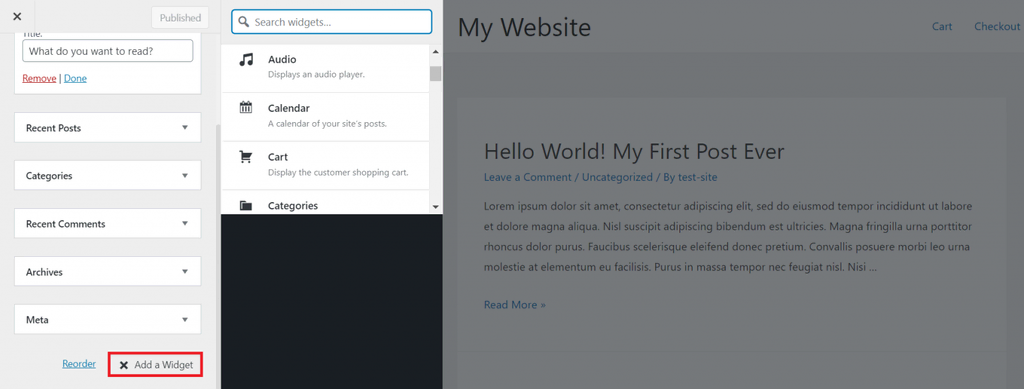
Kalau memerlukan widget sidebar khusus lainnya, klik Add a widget dan lihat daftar widget WordPress yang tersedia.

Klik widget pilihan Anda, lalu edit sesuai kebutuhan. Misalnya, Anda bisa mengatur urutan widget atau memberi nama pada widget.
Dalam contoh ini, kami menambahkan widget kalender tanpa judul. Klik Done kalau tidak ingin mengubahnya.

Setelah selesai mengedit widget, klik Publish di sebelah kiri atas Customizer.
Sidebar WordPress Kiri vs Kanan
Bagi beberapa orang, posisi terbaik sidebar WordPress adalah di sebelah kanan. Sebab, kebanyakan orang membaca dari kiri ke kanan. Kebiasaan membaca alami ini membuat kita melihat bagian pojok kanan atas halaman lebih dulu sebelum mulai menggulir ke bawah.
Misalnya, anggaplah website WordPress Anda adalah sebuah blog. Dengan meletakkan artikel terkait atau rekomendasi artikel sebagai konten sidebar kustom di sebelah kanan, kemungkinan akan lebih banyak pengunjung yang membaca konten Anda.

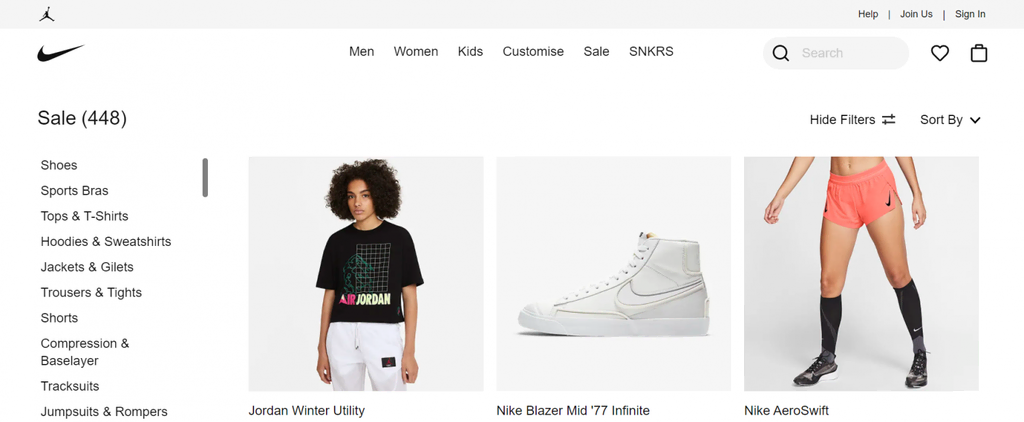
Di sisi lain, website eCommerce akan lebih cocok dengan sidebar navigasi di sebelah kiri.
Kategori dan filter adalah fitur utama di website e-Commerce. Anda bisa langsung menarik perhatian pengunjung dengan menempatkan sidebar kustom yang memuat struktur navigasi di sisi kiri halaman produk.

Kemudian, jalankan A/B testing di website WordPress untuk mencari tahu apakah sidebar kiri atau kanan yang paling cocok untuk Anda:
- Luncurkan 2 versi website yang sama. Yang satu dengan sidebar di sebelah kiri, satunya lagi dengan sidebar di sebelah kanan.
- Pantau perilaku pengguna di kedua website sampai terkumpul cukup data.
- Cek website mana yang memiliki performa lebih baik dan penempatan sidebar mana yang mendapat lebih banyak klik. Gunakan kalkulator A/B testing untuk membantu mengeceknya.
10 Plugin Sidebar WordPress Terbaik
Nah, sekarang Anda sudah tahu pengertian sidebar dan cara membuat sidebar. Setelah ini, Anda mungkin ingin menambahkan lebih banyak fungsi ke website Anda.
Jangan khawatir, WordPress memiliki banyak plugin widget di direktorinya, yang bisa Anda gunakan untuk meningkatkan fungsi sidebar kustom Anda.
Berikut rekomendasi plugin sidebar terbaik dari kami, yang bisa Anda install dan kompatibel dengan tema apa pun:
1. SiteOrigin Widget Bundle

- Download: 900.000+
- Rating: 4,9 / 5
- Fitur penting: beragam koleksi widget, desain dan fungsi yang konsisten, dan mencakup berbagai kebutuhan widget dalam satu platform
- Paling cocok untuk: semua jenis website
- Harga: gratis (langganan add-on premium tersedia dengan harga sekitar $29-$99/tahun atau sekitar Rp420 ribu-Rp1,5 juta)
SiteOrigin Widgets Bundle menyediakan koleksi widget dengan beragam fitur, mulai dari tombol call-to-action (CTA) hingga tabel harga.
Semua widget dalam plugin ini dibuat di framework yang sama, sehingga desain dan fungsinya akan tetap konsisten. Untuk lebih mengoptimalkan performa website, cukup aktifkan widget yang ingin Anda gunakan.
SiteOrigin Widgets Bundle adalah plugin gratis. Upgrade ke SiteOrigin Premium agar bisa mengakses add-on tambahan dan mendapatkan dukungan email cepat.
Harga Paket Premium dimulai dari $29/tahun (sekitar Rp420 ribu) untuk satu website, hingga $99/year (sekitar Rp1,5 juta) untuk website unlimited.
2. Recent Post Widget Extended

- Download: 100.000+
- Rating: 4,7/5
- Fitur penting: menampilkan postingan dan konten terbaru berdasarkan kategori atau tag khusus, layout yang menarik dengan thumbnail dan kutipan artikel
- Paling cocok untuk: blog dan website berita
- Harga: gratis
Dengan Recent Posts Widget Extended, Anda bisa menampilkan postingan blog terbaru di sidebar. Ini akan mendorong orang-orang untuk membaca lebih banyak konten Anda, sekaligus mengurangi bounce rate.
Plugin ini merupakan ekstensi Recent Posts Widget bawaan WordPress. Postingan terbaru Anda akan muncul dengan thumbnail, kutipan artikel, dan tanggal publikasi.
Recent Posts Widget Extended menawarkan opsi untuk menampilkan konten menurut jenis postingan, kategori, atau tag tertentu.
Dengan plugin ini, pengguna yang sudah lebih ahli juga bisa menyesuaikan gaya widget melalui editor CSS mini bawaannya.
3. Maps Widget for Google Maps

- Download: 80.000+
- Rating: 4.7/5
- Fitur penting: Integrasi Google Maps, peta yang bisa disesuaikan, loading cepat
- Paling cocok untuk: bisnis atau organisasi yang memiliki alamat fisik
- Harga: gratis (paket premium tersedia dengan harga $29/tahun (sekitar Rp420 ribu) atau $49-$79/lisensi (sekitar Rp700 ribu-1,2 juta)
Plugin Maps Widget for Google Maps membantu menampilkan lokasi fisik di peta. Plugin ini memiliki dimensi peta dan tingkat zoom yang bisa disesuaikan, sehingga Anda bisa membuat pin khusus.
Plugin ini menggunakan Google Maps Static Maps API, yang hanya memerlukan satu permintaan HTTP sehingga bisa cepat dimuat.
Versi premiumnya menawarkan berbagai fitur canggih, seperti skema warna peta kustom agar cocok dengan desain website WordPress Anda dan integrasi event Google Analytics untuk melihat bagaimana orang-orang menggunakan peta Anda.
Ada 3 paket premium yang tersedia. Paket tahunan untuk satu website dibanderol seharga $29/tahun (sekitar Rp420 ribu). Kemudian, harga paket seumur hidup adalah $49/lisensi (sekitar Rp700 ribu) untuk satu website pribadi, dan sekitar $79/lisensi (sekitar Rp1,2 juta) untuk jumlah website unlimited.
4. Content Aware Sidebars

- Download: 40.000+
- Rating: 4,9/5
- Fitur penting: membuat sidebar tertarget, bisa disesuaikan sepenuhnya
- Paling cocok untuk: semua jenis website
- Harga: gratis (paket premium tersedia dengan harga $49-$199/tahun, atau sekitar Rp700 ribu-2,9 juta)
Dengan Content Aware Sidebars, Anda bisa mengedit widget sidebar sebagai info tambahan konten tertentu yang dilihat pengunjung website. Artinya, postingan dalam kategori tertentu akan menampilkan sidebar yang berisi sekumpulan widget khusus.
Plugin ini juga memberikan kontrol penuh untuk mendesain bagian sidebar dan memiliki opsi untuk mengubah class HTML dan CSS.
Content Aware Sidebars tersedia gratis, tapi juga menawarkan paket premium yang menyertakan fitur sticky sidebar untuk website Anda. Harga paketnya adalah $49/tahun (sekitar Rp700 ribu) untuk satu website, hingga $199/tahun (sekitar Rp2,9 juta) untuk 100 website.
5. Compact Archives

- Download: 3.000+
- Rating: 5/5
- Fitur penting: menampilkan arsip ringkas, mudah disesuaikan
- Paling cocok untuk: website yang memiliki banyak konten
- Harga: gratis
Compact Archives menyediakan cara yang lebih ringkas untuk menampilkan arsip konten Anda berkat desain block yang dimilikinya.
Secara default, widget arsip bawaan WordPress akan menampilkan arsip konten Anda dalam daftar panjang. Apabila memiliki banyak konten website selama bertahun-tahun, tentu saja ruang yang dibutuhkan akan lebih banyak, sehingga sidebar Anda akan terlihat berantakan.
Nah, Compact Archives bisa menangani masalah ini dengan menampilkan arsip konten secara lebih rapi dan mudah diakses.
Plugin ini juga mendukung gaya CSS tingkat lanjut. Dengan memodifikasi style sheet, Anda bisa menyesuaikan gaya arsip agar sesuai dengan halaman dan desain website.
6. Widget Options

- Download: 100.000+
- Rating: 4,9/5
- Fitur penting: kontrol visibilitas widget di berbagai perangkat, sidebar khusus
- Paling cocok untuk: semua jenis website
- Harga: freemium (paket premium tersedia dengan harga $19-$149/tahun, atau sekitar Rp280 ribu-2,2 juta)
Widget Options memungkinkan Anda membuat sidebar khusus dengan menampilkan atau menyembunyikan widget pada taksonomi yang berbeda. Misalnya, di halaman, postingan, atau kategori.
Plugin ini juga memungkinkan Anda mengontrol tampilan widget di berbagai ukuran layar, seperti desktop, tablet, dan perangkat seluler lainnya. Artinya, akan ada lebih sedikit widget di layar yang lebih kecil, dan perataan widget kustom juga diterapkan.
Dengan begitu, pengunjung bisa menjelajahi website Anda dengan mudah.
Plugin WordPress ini gratis dan memiliki paket premium mulai dari $19/tahun (sekitar Rp280 ribu) untuk satu website, hingga $149/tahun (sekitar Rp2,2 juta) untuk jumlah website unlimited.
7. Ninja Forms

- Download: 1.000.000+
- Rating: 4,4/5
- Fitur penting: pembuatan formulir, sangat mudah disesuaikan, koneksi ke payment gateway
- Paling cocok untuk: semua jenis website
- Harga: gratis (tersedia add-on premium dengan harga $29-$129/lisensi atau sekitar Rp420 ribu-1,9 juta, dan membership seharga $49-$249/tahun atau sekitar Rp700 ribu-3,6 juta)
Ninja Forms membantu Anda membuat formulir yang akan memperluas mailing list dan menghasilkan prospek. Plugin ini memiliki berbagai opsi formulir, seperti langganan, pendaftaran, dan donasi, yang semuanya bisa diintegrasikan dengan mudah ke sidebar.
Anda bisa menggunakan plugin ini untuk membuat formulir yang kompleks dengan desain yang bagus agar sesuai dengan tampilan website. Plugin ini memiliki banyak opsi kustomisasi dan mendukung berbagai fitur canggih seperti upload file.
Tidak hanya itu, Anda juga bisa menggunakan Ninja Forms untuk menerima pembayaran melalui berbagai payment gateway yang aman. Anda bisa mengatur apakah ingin menerima single payment atau langganan reguler, atau meminta jumlah tetap atau tidak tetap untuk donasi.
Plugin ini tersedia gratis, tapi juga menawarkan add-on premium individual dengan harga $29-$129/lisensi (sekitar Rp420 ribu-1,9 juta) dan paket membership seharga $49-$249/tahun (sekitar Rp700 ribu-3,6 juta).
8. Contextual Related Posts

- Download: 80.000+
- Rating: 4,8/5
- Fitur penting: membuat daftar postingan terkait, thumbnail yang menarik, bisa disesuaikan dengan CSS
- Paling cocok untuk: blog
- Harga: gratis
Gunakan Contextual Related Posts untuk membuat daftar postingan blog dengan thumbnail yang menarik. Plugin ini akan menemukan postingan terkait berdasarkan judul postingan dan algoritme konten, lalu menampilkannya kepada pengunjung yang mungkin tertarik membacanya.
Contextual Related Posts juga memiliki opsi untuk mengedit gaya CSS sehingga user yang memiliki skill teknis bisa melakukan proses desain secara lebih fleksibel. Plugin ini juga memiliki cache inbuilt yang mengurangi beban server.
9. Smash Balloon Social Photo Feed

- Download: 1.000.000+
- Rating: 4,9/5
- Fitur penting: menampilkan feed Instagram, mendukung banyak akun
- Paling cocok untuk: website yang dikaitkan dengan akun Instagram
- Harga: gratis (paket premium tersedia dengan harga $49-$299/tahun, atau sekitar Rp700 ribu-4,3 juta)
Smash Balloon Social Photo Feed berfungsi untuk menampilkan gambar dari akun Instagram. Dengan plugin ini, Anda bisa mengedit banyak elemen sesuai keinginan, seperti jumlah foto, ukuran gambar, dan warna background agar Anda bisa mencocokkannya dengan gaya desain website.
Smash Balloon Social Photo Feed juga dilengkapi dengan tombol Follow on Instagram yang membantu meningkatkan awareness orang-orang terhadap akun Instagram Anda.
Selain versi gratisnya, Smash Balloon menawarkan paket premium mulai dari $49/tahun (sekitar Rp700 ribu) untuk satu website, hingga $299/tahun (sekitar Rp4,3 jutaan) untuk unlimited website.
Paket premiumnya menyediakan berbagai fitur canggih, seperti opsi untuk menyembunyikan atau menampilkan postingan tertentu sehingga Anda bisa menyesuaikan tampilan feed Instagram di sidebar.
10. Meks Smart Author Widget

- Download: 30.000+
- Rating: 4,4/5
- Fitur penting: menampilkan bio author, deteksi otomatis setiap author postingan
- Paling cocok untuk: semua jenis website
- Harga: gratis
Meks Smart Author Widget membantu Anda membuat bio author untuk area widget website, termasuk sidebar. Dengan menampilkan bio Anda atau kontributor Anda, orang-orang pun bisa lebih dekat dengan branding Anda.
Plugin ini cocok untuk website dengan satu atau beberapa author. Plugin ini juga bisa otomatis mendeteksi author suatu postingan dan menampilkan bio mereka.
5 Contoh Penggunaan Sidebar WordPress
Sekarang Anda sudah memahami cara membuat sidebar WordPress, serta penempatan dan widget yang cocok untuk ditempatkan di dalamnya. Selanjutnya, kami akan membahas contoh penggunaan sidebar.
Sebagai inspirasi, ini 5 contoh penggunaan sidebar yang bisa diterapkan di semua jenis website. Mari lihat satu per satu.
1. Rekomendasi Bacaan

Pembaca sering kali hanya membaca satu postingan, lalu menutup website yang dikunjunginya. Sebisa mungkin, jangan sampai ini terjadi. Arahkan perhatian mereka ke postingan populer atau postingan terkait. Ini akan turut meningkatkan performa dan traffic website Anda.
Ingat, semakin lama pengunjung membuka website Anda, semakin tinggi kemungkinan mereka menjadi pelanggan atau berkunjung lagi.
Plugin yang direkomendasikan: WordPress Popular Posts dan Jetpack
2. Langganan Email

Kalau pengunjung website menyukai konten Anda, mereka mungkin ingin membaca lebih banyak konten dari Anda. Taruh formulir langganan newsletter di sidebar agar mereka bisa mendaftar segera dan tidak ketinggalan kabar terbaru dari website Anda.
Jelaskan secara singkat konten seperti apa yang akan disertakan di newsletter, dan sertakan jumlah pelanggan newsletter Anda sebagai social proof.
Cara ini juga sangat berguna untuk mengembangkan milis, yang nantinya bermanfaat untuk marketing campaign Anda di masa mendatang.
Plugin yang direkomendasikan: OptinMonster dan MailChimp
3. Fitur Media Sosial

Taruh tombol berbagi ke media sosial di sidebar Anda. Orang-orang bisa menggunakan tombol ini untuk membagikan konten Anda ke teman-temannya atau followersnya.
Kalau punya beberapa channel media sosial, Anda bisa menambahkan widget yang mengarahkan pengunjung ke semua profil media sosial Anda. Ini juga bisa meningkatkan peluang Anda untuk mengembangkan audiens di media sosial.
Plugin yang direkomendasikan: Simple Social Icons dan Easy Social Share
4. Social Proof

Social proof akan meningkatkan kredibilitas website Anda. Misalnya, statistik followers media sosial, jumlah subscriber, atau testimoni yang menunjukkan bahwa bisnis dan merek Anda tepercaya.
Menampilkan social proof bisa membantu Anda mendapatkan kepercayaan orang-orang, terutama yang baru mengetahui website Anda.
Plugin yang direkomendasikan: Social Count Plus dan Testimonial Widgets
5. Sticky Sidebar

Sticky sidebar sangat cocok bagi Anda yang memiliki banyak postingan panjang. Ini memungkinkan pengunjung mengakses menu sidebar kapan saja dengan mudah. Bahkan, pengunjung masih bisa mengaksesnya saat sudah men-scroll jauh ke bawah.
Plugin yang direkomendasikan: Q2W3 Fixed Widget dan Sticky Menu (atau Sticky Header) on Scroll
Kesimpulan
Nah, sekarang Anda tahu bahwa sidebar WordPress adalah cara terbaik untuk menampilkan informasi tambahan yang mungkin menarik pengunjung website. Misalnya, link ke artikel terkait, bio author, dan formulir pendaftaran.
Anda bisa menambahkan sidebar menggunakan 3 metode, yaitu melalui editor website versi baru, menu Widget, atau WordPress Customizer.
Selain itu, ada banyak widget dan plugin widget untuk sidebar. Tapi ingat, sebaiknya hanya instal widget yang memang bermanfaat untuk website Anda.
Sebelum memulai, sebaiknya Anda menginstal plugin berikut lebih dulu:
- SiteOrigin Widgets Bundle – menyertakan berbagai macam widget yang mungkin diperlukan website Anda.
- Recent Post Widget Extended – membantu pengunjung melihat lebih banyak konten Anda.
- Ninja Forms – membantu mengembangkan mailing list, menawarkan langganan, atau menyediakan pendaftaran membership.
Ingat, makin sedikit widget dan plugin yang diinstal, makin baik fungsi website.
Hanya tambahkan plugin lain kalau memang bermanfaat untuk meningkatkan kontribusi yang signifikan pada website Anda. Selain itu, sidebar yang tidak terlalu berantakan akan otomatis memberikan pengalaman pengguna yang lebih baik.
Kemampuan Anda menambahkan sidebar di WordPress juga tergantung pada tema yang Anda gunakan. Meskipun tema WordPress default biasanya tidak menyertakan sidebar, banyak tema pihak ketiga yang mendukungnya.
Pertimbangkan informasi ini, dan gunakan untuk membuat pilihan yang tepat bagi website Anda. Kemudian, mulailah mendesain sidebar sesuai selera dan yang paling cocok untuk website Anda. Semoga berhasil!



