Cara Upload Icon WordPres untuk Pemula
Font Icon di WordPress adalah bagian terpenting untuk situs WordPress. Font ini dapat membuat desain website menjadi lebih responsif.
Apakah Anda mengetahui apa saja icon pada website? Tentu salah satunya adalah icon home pada bar navigasi.
Jika Anda ingin menambah icon seperti tombol home pada website, tetaplah duduk manis dan baca lah artikel ini, karena kami akan menjelaskan cara upload icon WordPress.

Mengapa Menggunakan Icon?
Font Icon merupakan typeface yang memuat simbol dan pictogram alih alih memuat huruf dan simbol tertentu. Font ini dapat digunakan untuk menampilkan icon yang umum digunakan berupa gambar kecil. Mari ulas lebih lanjut mengenai icon ini.
Beberapa contoh font icon yang dapat Anda temukan nyaris pada semua website atau blog adalah tombol media sosial. Ketika Anda ingin membagikan suatu konten dari website Anda ke akun Facebook, cukup klik icon Facebook yang tersedia pada situs!

Sebelum font icon ini ada, semua icon dan ((sprites)) berupa gambar. Namun, karena gambar tidak ((scalable)) dan tidak responsif, icon berupa gambar dapat memperlambat waktu loading situs Anda dan hal ini mengesalkan bagi pengunjung website. Jadi, font icon menjadi sebuah alternatif yang dapat bekerja di berbagai perangkat dan juga ringan!
Yang membuat icon menjadi lebih ringan untuk dimuat adalah icon berupa gambar vektor. Maka dari itu, icon sangatlah mudah untuk disesuaikan.
Font memiliki kelebihan untuk membuat desain menjadi lebih responsif karena Anda dapat memanipulasi font icon sesuai dengan kebutuhan Anda. Ada banyak opsi kustomisasi seperti, mengganti ukuran icon dan warnanya, memutar icon, emnambah efek dan lain sebagainya. Semuanya dapat dilakukan dengan mudah melalui CSS tanpa harus kehilangan kualitas visualnya.
Icon yang berupa font ini relatif simpel dan mudah untuk digunakan. Terlebih lagi, font icon juga memungkinkan Anda untuk menyimpan berbagai simbol dalam satu file. Tentunya hal ini dapat mengurangi banyaknya HTTP request.
Walaupun ada beberapa opsi lain untuk menambahkan icon, font icon masih digunakan secara luas karena Anda dapat menemukan font icon gratis secara mudah atau bahkan membuat sendiri untuk digunakan di situs Anda.
Font Icon WordPress Gratis
Ada banyak font gratis tersedia untuk situs WordPress Anda. Anda dapat mencarinya dengan mudah, cukup ketikkan keyword “icon font” pada Google. Tapi, kami merekomendasikan IcoFont, Font Awesome, We Love Icon Fonts, dan IcoMoon.

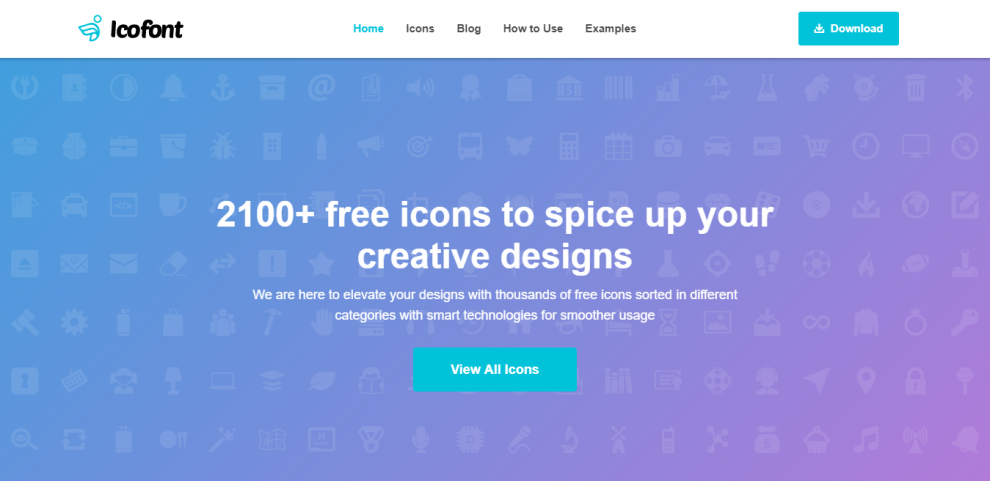
IcoFont merupakan salah satu sumber terbesar untuk font icon. Platform ini menyediakan lebih dari 2100 icon dalam satu font, yang mana dibedakan ke dalam 30 kategori. IcoFont juga memungkinkan Anda untuk membuat icon pack kustom.
Anda dapat mendownload font icon di platform ini dengan mudah – entah dengan menyalin kode HTML atau dengan klik tombol download pada navigasi situs.
Cukup cari icon yang Anda mau dan tambahkan ke koleksi Anda, lalu download. Setelah berhasil mendownload, Anda akan mendapatkan file zip yang berisi CSS, contoh beserta font nya. Cuplikan HTML dari icon yang didownload dibundel bersamaan dengan Unicode pada folder contoh.
Jika Anda ingin menggunakan secara langsung di web, Anda dapat menyalin seluruh direktori IcoFont ke dalam folder proyek. Pastikan bahwa Anda memilih lokasi di header untuk icofont.min.css.

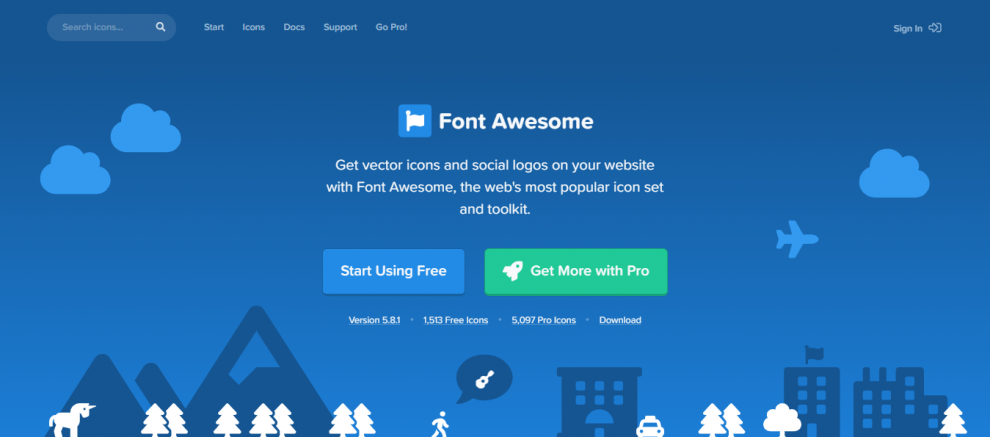
Platform lain yang juga tidak kalah populer adalah Font Awesome. Platform ini menyediakan 1500 icon gratis dan lebih dari 5000 icon versi pro yang mencakup lebih dari 70 jenis icon dalam empat style utama – solid, regular, light dan brand.

We Love Icon Fonts adalah platform yang memungkinkan Anda untuk membuat icon Anda sendiri dengan bantuan fitur font creator. Cukup dengan klik “Add”dan Anda pun akan mendapatkan embedded code yang dapat digunakan untuk mengkustomisasi koleksi icon Anda melalui CSS.

Terakhir adalah IcoMoon. IcoMoon menyediakan lebih dari 5.500 icon vektor gratis dan lebih dari 4.000 icon premium. Anda juga dapat membuat font IcoMoon Anda sendiri dan mengunggah file SVG Anda sendiri menggunakan fitur import.

Cara Tercepat Menggunakan Icon WordPress
Anda dapat menggunakan font icon di situs WordPress Anda secara manual dengan menyalin kode yang disematkan atau menggunakan opsi alternatif. Terlepas dari masalah kinerja, menggunakan plugin dan Dashicon bawaan adalah cara tercepat dan termudah untuk menggunakan icon font WordPress.
Menggunakan Plugin
Menggunakan plugin adalah cara termudan untuk menambahkan icon pada situs WordPress Anda tanpa perlu mengubah kodenya.

Pertama, Anda perlu menginstall dan mengaktifkan plugin icon WordPress bernama Font Awesome Integration. Setelah selesai menginstall dan mengaktifkannya, Anda dapat menambahkan font icon dengan shortcodenya – [fawesome]. Berikut adalah penjelasannya secara detail.
Ada empat attribute dalam shortcode:
- target – target dari tag ‘a’
- href – link untuk digunakan pada tag ‘a’
- iclass – classes untuk digunakan pada tag /i/
- aclass – classes untuk digunakan pada tag ‘a’
Mari kita buat icon yang akan mengarah ke situs web WordPress.
Di sini kita harus menempatkan kode icon – (fa-wordpres) – ke dalam tag iclass dan link http://wordpress.com/ ke dalam tag ahref:
[fawesome iclass="fab fa-wordpress" ahref="https://wordpress.com"]
Perlu diingat bahwa dalam contoh ini, kami menambahkan prefix fab pada iclass. Kami akan membahas prefix pada bagian akhir artikel ini dalam bentuk cheatsheet.
Berikut adalah tampilannya pada block shortcode WordPress:

Setelah dipost, maka tampilannya akan seperti ini:

Ketika Anda mengklik icon WordPress Anda akan diarahkan ke situs tertaut.
Anda juga dapat langsung ke direktori Font Awesome icons dan cek kode icon yang ingin Anda gunakan. Untuk melakukannya, klik icon dan salin-tempel kode ke bagian yang ingin Anda beri icon pada konten situs web Anda.
Mari kita gunakan icon WordPress gratis yang tersedia di Font Awesome. Sebagai contoh, letakkan iconnya di post WordPress.
Pertama, cukup salin kode icon WordPress yang dipilih dari Font Awesome:
<i class="fab fa-wordpress"></i>
Lalu, letakkan di editor post WordPress di blok HTML, maka tampilannya akan seperti ini:

Pada tampilan pratinjau, icon tersebut akan nampak seperti ini:

Terlepas dari contoh yang kami berikan, Anda masih dapat menyesuaikannya sesuai dengan kebutuhan proyek Anda dengan mendefinisikan elemennya secara manual – warna, ukuran, dll.
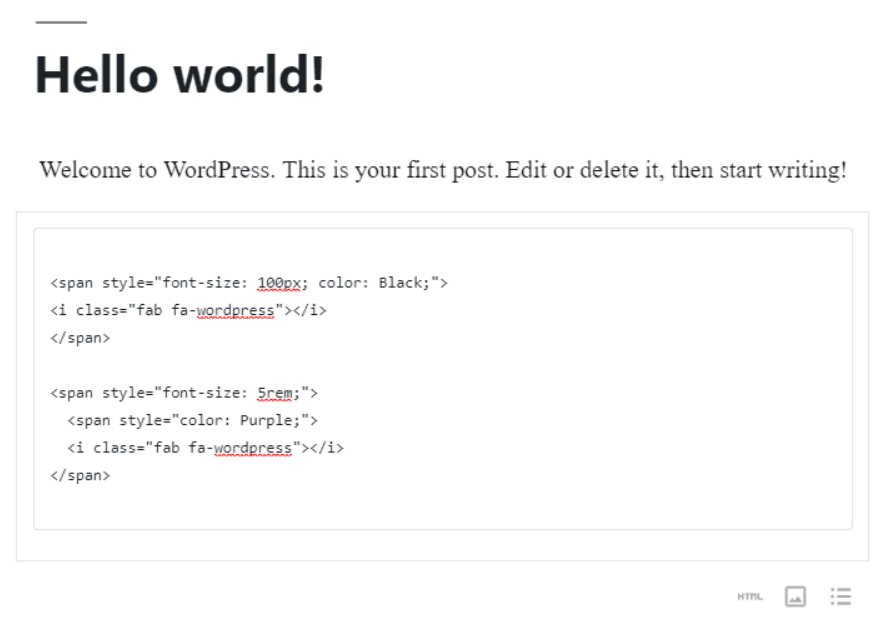
Berikut adalah contoh kode untuk memodifikasi warna dan ukuran icon:

Hasilnya:

Ingatlah bahwa untuk merujuk icon, kami menggunakan <i>, dan menggunakan <span> untuk memulai perintah. Selain itu, setiap nama icon memiliki style prefix.
Berikut ini adalah urutan perintahnya:
<i class=”style_prefix fa-icon name></i>
Atau,
<span=”style_prefix fa-icon_name></span>
Berikut ini adalah chrat sheet dari perintah di atas:
| Style | Availability | Style Prefix | Contoh |
| Solid | Free | fas |
<i class="fas fa-icon_name"></i> <span class="fas fa-icon_name"></span> |
| Regular | Pro | far |
<i class="far fa-icon_name"></i> <span class="far fa-icon_name"></span> |
| Light | Pro | fal |
<i class="fal fa-icon_name"></i> <span class="far fa-icon_name"></span> |
| Brands | Free | fab |
<i class="fab fa-icon_name"></i> <span class="far fa-icon_name"></span> |
Menggunakan Dashicons
Terlepas dari font icon open source yang tersedia di internet, WordPress sebenarnya memiliki Dashicons – paket font icon bawaan bawaan untuk setiap situs WordPress. Dashicons ini mulai diperkenalkan di WordPress 3.8.
Dashicons menyediakan icon font, mulai dari menu admin, layar pembuka, format posting, media, pengeditan gambar, TinyMCE, layar posting, sorting, sosial media, produk, taksonomi, widget, pemberitahuan, khusus WordPress.org, dan banyak lagi.
Icon-icon ini dapat digunakan untuk kustomisasi plugin Anda sendiri, tema, icon jenis posting, dan elemen lainnya di situs Anda. Karena dilengkapi di WordPress Anda, itu benar-benar mudah digunakan!
Anda dapat melakukannya dengan menambahkan kode ke file functions.php. Namun, melakukannya secara manual akan memakan waktu.

Sebagai gantinya, Anda cukup menggunakan plugin gratis seperti Code Snippets untuk mengonfigurasi Dashicons tanpa perlu mengonfigurasi file functions.php.
Dengan itu, Anda dapat pergi ke website Dashicons dan memilih yang ingin Anda gunakan. Untuk mengintegrasikannya di website, Anda dapat mengklik tautan “Copy HTML“, dan Anda akan mendapatkan kodenya – cukup salin dan tempel ke elemen WordPress Anda.
Sebagai contoh, mari kita ambil icon dashicons-tickets dari direktori Dashicons dan menambahkannya ke posting WordPress. Salin HTML dan letakkan di blok HTML. Nantinya, akan terlihat seperti ini:

Setelah Anda meng-klik “Preview”, Anda akan melihat icon-nya:

Untuk kustomisasi dashicons tingkat lanjut, Anda dapat menggunakan CSS.
Kesimpulan
Seperti yang Anda lihat, font icon bisa menjadi alternatif yang bagus untuk mengganti gambar yang digunakan sebagai icon, piktogram, atau simbol untuk situs web Anda. Font icon adalah elemen yang bagus untuk situs web responsif karena mereka dapat mengurangi waktu pemuatan karena ukurannya yang lebih kecil.
Anda juga dapat dengan mudah mendapatkan font icon di internet karena banyak dari mereka tersedia secara gratis.
Beberapa source yang direkomendasikan untuk mendapatkan font icon WordPress adalah:
Alih-alih menambahkan font icon secara manual, Anda dapat menggunakan cara tercepat dan termudah untuk menambahkannya:
- Menggunakan plugin Font Awesome Integration
- Menggunakan WordPress Dashicons bawaan dengan plugins Code Snippets
Yang perlu Anda lakukan adalah menyalin dan menempelkan kode HTML icon yang ingin Anda gunakan pada area yang ditargetkan di situs Anda.