Bagaimana Cara Edit HTML di WordPress?
WordPress adalah platform yang mudah digunakan karena Anda dapat menggunakannya tanpa harus berurusan dengan kode. Namun, tidak ada salahnya jika Anda ingin mengetahui cara edit HTML di WordPress.
Dengan pengetahuan tentang pengeditan kode, Anda dapat memecahkan masalah atau melakukan kustomisasi tingkat lanjut untuk meningkatkan situs WordPress Anda.
Untuk itu, artikel ini akan membahas mengapa mengedit HTML di WordPress diperlukan dan bagaimana melakukannya dengan benar.
Apakah Perlu untuk Edit HTML WordPress?
WordPress begitu luar biasa. Dengan WordPress, Anda dapat memiliki situs web yang cantik dan fungsional tanpa harus menggunakan kode apa pun.
Bahkan, WordPress memiliki banyak koleksi tema dan plugin untuk mengubah tampilan website Anda. Jadi dengan adanya koleksi tema dan plugin yang tersedia, Anda sebetulnya tidak perlu tahu cara edit HTML WordPress.
Namun, jika Anda ingin mengubah tampilan situs web yang dimiliki, Anda dapat menggunakan dan menyesuaikan tema yang sudah diinstal sebelumnya atau menginstal tema baru dari direktori WordPress. Selain itu, Anda dapat memasang plugin sebagai solusi terbaik untuk meningkatkan fungsionalitas website Anda.
Singkatnya, membiarkan source code WordPress seperti aslinya tidak akan jadi masalah pada situasi tertentu.
Namun, ada saatnya Anda perlu melakukan edit HTML WordPress karena mungkin mengedit kode HTML menjadi satu-satunya cara untuk menyelesaikan suatu isu.
Misalnya, ketika Anda ingin melakukan kustomisasi tema tingkat lanjut atau menambahkan efek HTML pada posting Anda seperti menghilight teks yang menarik.
Perlu diingat bahwa untuk edit kode di WordPress halus dilakukan dengan benar. Jika tidak, Anda akan mengalami kerugian besar. Jadi, Anda patut melakukannya dengan hati-hati.
Hal-hal yang Perlu Dipertimbangkan
Mengedit source code WordPress adalah tugas yang serius. Anda harus sebisa mungkin untuk meminimalisir risiko yang mungkin terjadi saat Anda mencoba untuk mengedit HTML.
Untuk melakukan itu, Anda harus mempertimbangkan apa tujuan Anda, alat apa yang digunakan, dan berapa banyak waktu yang Anda miliki.
Tanyakan pada diri Anda: apa tujuan Anda melakukan edit HTML WordPress ini? Apakah Anda ingin membuat perubahan untuk pengujian, pembelajaran atau kustomisasi tingkat lanjut?
Jika Anda ingin menguji berbagai hal, kami merekomendasikan Anda untuk membuat child theme WordPress, sehingga nantinya jika terjadi suatu kesalahan, website Anda tidak akan terpengaruh. Selain itu, bermain-main dengan child theme memungkinkan Anda untuk melihat apakah modifikasinya sesuai dengan apa yang Anda harapkan.
Anda juga dapat mencoba fungsi WordPress tertentu untuk belajar. Ingat, Anda harus mempersempit ruang lingkup Anda, sentuhlah bagian yang ingin dipelajari. Tidak hanya menghemat waktu, tetapi juga mencegah Anda tersandung masalah yang tidak perlu.
Mengedit source code WordPress mengharuskan Anda untuk memiliki editor teks HTML seperti Notepad++ untuk Windows atau Text Wrangler untuk perangkat Mac. Anda juga perlu menyiapkan klien FTP seperti FileZilla dan browser modern seperti Google Chrome.
Hal terpenting lainnya adalah memutuskan berapa banyak waktu yang ingin Anda habiskan untuk task tersebut.
Biasanya, mengedit source code WordPress itu sendiri cukup memakan waktu. Jadi, jika Anda merasa tidak punya waktu untuk melakukannya, mempekerjakan seorang profesional bisa menjadi pilihan yang bijaksana.
Cara Edit Source Code WordPress
Seperti yang Anda ketahui, WordPress menggunakan empat bahasa pemrograman yang berbeda, yaitu HTML, CSS, PHP, dan JavaScript.
Setiap bahasa memiliki kode sendiri dan memiliki fungsi yang berbeda. Misalnya, HTML menangani struktur konten dan CSS mengelola tampilan. Karena itu, Anda mungkin perlu melakukan operasi tertentu dengan menggunakan serangkaian kode tertentu.
Sekarang, mari kita selidiki lebih lanjut tentang cara edit source code WordPress.
Cara Edit HTML WordPress
Seperti yang dinyatakan sebelumnya, HTML adalah singkatan dari HyperText Markup Language. HTML berperan untuk mengontrol struktur konten.
Anda dapat menambahkan semua jenis konten seperti teks, gambar, video ke dalam unggahan WordPress Anda. Biasanya, Anda melakukan ini dari editor WordPress.
WordPress memiliki dua jenis editor, yaitu editor visual dan teks (HTML). Di editor klasik, Anda dapat beralih dari editor visual ke editor HTML dengan mudah karena tab tersebut berdampingan.

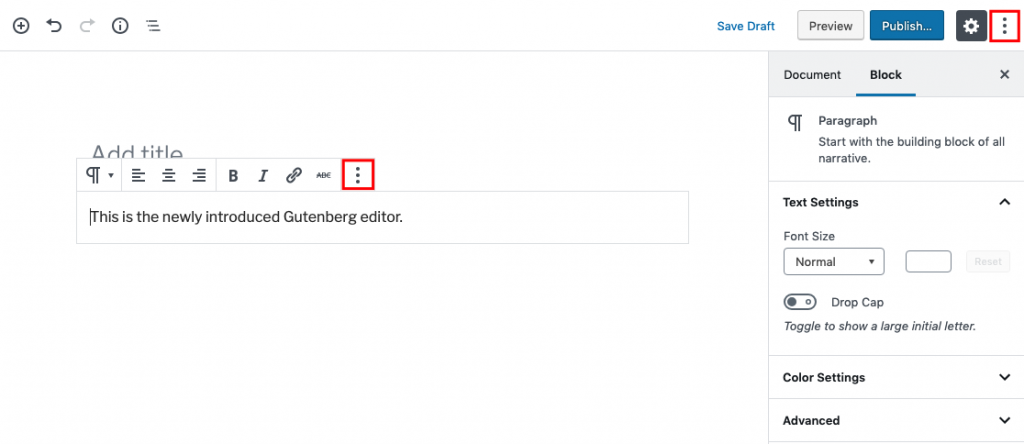
Tapi, Anda tidak akan menemukannya pada editor Gutenberg. Ada dua cara untuk beralih ke editor HTML:
- Mengklik tombol menu tiga titik di setiap blok
- Mengklik pada menu tiga titik di sisi kiri atas untuk mengedit seluruh unggahan

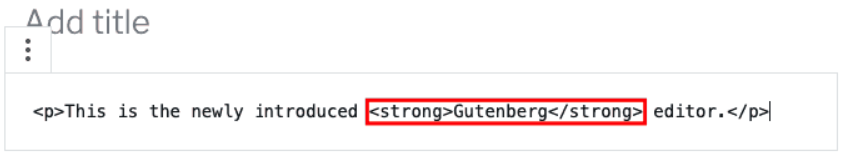
Berikut ini adalah contoh cara mengedit HTML di WordPress menggunakan editor Gutenberg:

Hasilnya adalah sebagai berikut:

—————————–
Jadi, Anda dapat mengedit HTML di WordPress menggunakan dua cara di atas.
Tapi, bagaimana cara mengedit HTML di beranda Anda? Pada dasarnya, Anda dapat menambahkan HTML khusus dari area widget. Klik Appearance -> Widget.
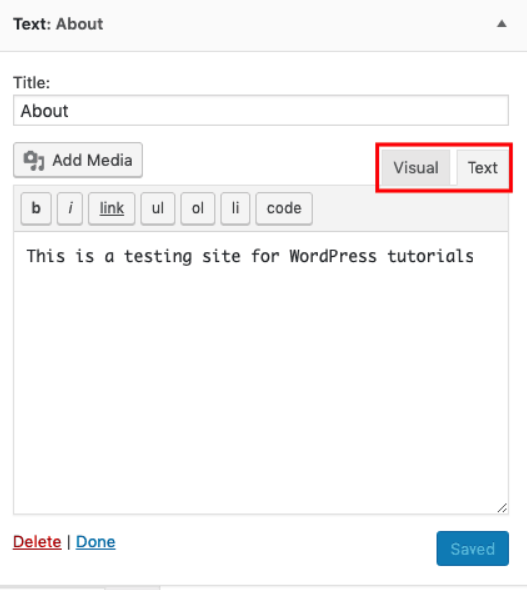
Dari area widget, Anda dapat mengedit HTML melalui widget yang tersedia atau menambahkan lebih banyak widget dari menu Custom HTM.
Untuk mengedit HTML, Anda harus memilih widget yang ditargetkan terlebih dahulu, membuat perubahan, dan menyimpannya.

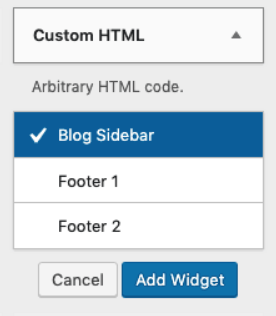
Di sisi lain, Anda dapat menambahkan widget baru dari menu HTML Khusus. Tergantung pada tema yang Anda aktifkan, opsi dapat bervariasi. Misalnya, menggunakan tema Twenty Seventeen, Anda memiliki opsi: Blog Sidebar, Footer 1, dan Footer 2. Simpan setelah Anda menambahkan detailnya.

Cara mengedit PHP dan CSS di WordPress
CSS (Cascading Style Sheets) menerapkan style ke HTML. Bertanggung jawab untuk menentukan bagaimana halaman web disajikan.
Ketika Anda menerapkan tema WordPress, situs web Anda akan memiliki tata letak, warna, dan font tertentu. Jika Anda tidak menyukai tema tertentu, Anda dapat menggunakan yang lain.
Tapi, bagaimana jika Anda ingin mempertahankan tata letak tema tetapi ingin mengubah font? Kemudian, Anda mungkin perlu mengedit PHP dan CSS di WordPress.
Hati-hati, metode ini mungkin tidak cocok untuk pemula WordPress.
Ada dua cara untuk mengedit PHP dan CSS di WordPress: menggunakan editor kode WordPress atau klien FTP.
1. Editor Kode WordPress
Metode pertama mengakses editor kode WordPress. Harap perhatikan bahwa Anda hanya dapat menggunakan metode ini jika situs web Anda berjalan dengan baik – artinya situs web Anda tidak macet karena serangan malware atau pembaruan yang gagal.
Setelah Anda membuat tema anak, aktifkan. Kemudian, Anda dapat pergi ke Appearance -> Editor.
Pastikan Anda memilih tema anak yang ditargetkan yang ingin Anda edit. Misalnya, jika Anda ingin mengedit footer, Anda dapat memilih footer.php di sisi kanan. Kemudian, Anda dapat menambah atau mengedit kode di Editor Kode.
Setelah mengedit kode, klik tombol Update File.
2. Klien FTP
Metode selanjutnya menggunakan Klien FTP.
Meskipun ini mungkin metode yang ampuh, kami tidak menyarankan untuk menggunakannya. Itu tidak aman dan mungkin membahayakan situs web Anda jika salah penanganan. Tapi, inilah caranya jika Anda merasa memenuhi syarat, dan percayakan keahlian Anda.
Pertama, Anda harus membuat login kredensial FTP. Kemudian, Anda dapat membuka klien FTP Anda dan memasukkan rincian host FTP Anda, nama pengguna, dan password.
Setelah Anda berhasil terhubung, Anda akan memiliki akses ke kode sumber WordPress. Pilih file yang ingin Anda edit, klik kanan dan pilih edit. Setelah selesai mengedit, Anda dapat menyimpan perubahan.
Kesimpulan
Anda memang perlu alasan kuat untuk mengedit HTML di WordPress. Sebagian besar waktu, cukup menggunakan tema dan plugin.
Jika Anda perlu memperbaiki masalah atau ingin melakukan kustomisasi tingkat lanjut, Anda dapat mengedit source code WordPress. Namun, ada beberapa hal yang perlu dipertimbangkan sebelum melakukannya: tujuan Anda, tool yang digunakan, dan waktu Anda.
Ada beberapa operasi yang berbeda saat mengedit kode sumber WordPress:
- Edit HTML WordPress dari Editor
- Edit PHP dan CSS WordPress menggunakan editor kode WordPress atau klien FTP
Ingatlah untuk selalu utamakan keamanan.


