Membuat Plugin WordPress Sendiri dengan Mudah

WordPress memiliki beragam plugin yang bisa menambahkan banyak sekali fungsionalitas kustom. Selain itu, plugin juga bisa menambahkan fitur baru ke website WordPress Anda tanpa mengharuskan Anda mengoprek coding intinya.
Meskipun ada banyak plugin gratis dan premium yang bisa dipilih, terkadang Anda membutuhkan fungsi tertentu yang belum disediakan oleh plugin mana pun. Kalau sudah begini, Anda mungkin perlu membuat plugin WordPress sendiri.
Nah, dalam tutorial plugin WordPress kali ini, Anda akan mempelajari langkah-langkah membuat plugin WordPress. Kami juga akan membahas tips terbaik dan standar coding pembuatan plugin yang sebaiknya Anda ikuti.
Selain itu, artikel ini juga akan membahas perbedaan plugin dan tema serta cara kerjanya di platform WordPress. Yuk, simak dan baca sampai akhir!

Persiapan Awal untuk Membuat Plugin WordPress
Berikut adalah beberapa hal yang perlu dipersiapkan untuk memulai cara membuat plugin WordPress:
- Program text editor (atau Note)
- Akses FTP ke akun hosting Anda
- Anda sudah menginstall WordPress
Program teks editor diperlukan untuk menulis coding plugin. Ada beberapa editor HTML yang paling populer dan cukup mudah digunakan, termasuk Notepad++ dan Atom.
Apabila sudah menginstal program teks editor tersebut, hubungkan ke server FTP Anda untuk memulai proses memodifikasi coding. Kemudian, konfigurasikan klien FTP untuk mengupload file plugin ke website Anda. Kami merekomendasikan aplikasi FileZilla FTP karena pengaturannya lebih mudah.
Terakhir, pastikan Anda sudah menginstal WordPress versi terbaru yang berfungsi dengan baik. Ada beberapa cara untuk update WordPress apabila fitur update otomatis dinonaktifkan. Backup website WordPress Anda lebih dulu sebelum update agar data tidak hilang.
Ada baiknya Anda juga sudah paham tentang PHP untuk mulai membuat plugin WordPress. Sebab, Anda nantinya harus menulis fungsi kustom dan mengaktifkan fungsi core WordPress yang ada. Atau paling tidak Anda harus sudah terbiasa dengan konvensi penamaan PHP dan penataan struktur file.
Perbedaan Plugin dan Tema WordPress
Fungsionalitas WordPress bisa diubah melalui pengaturan plugin dan tema.
Tema WordPress memiliki file functions.php yang biasanya disimpan di folder /wp-includes/, yang memungkinkan Anda menambahkan kode kustom untuk fungsi baru.
Meskipun metode ini berfungsi optimal untuk perubahan minor, cara ini bisa dibilang kurang praktis untuk menerapkan perubahan besar yang akan diberlakukan pada seluruh website.
Ini karena fungsionalitas yang disimpan dalam file functions.php akan bergantung pada aktif atau tidaknya tema. Nantinya, kalau Anda menonaktifkan tema WordPress tersebut, perubahan yang sudah dibuat akan hilang dan bisa mengakibatkan error saat fungsi tersebut dibutuhkan.
Selain itu, mengupdate tema juga akan menimpa file functions.php sehingga Anda harus me-restore kode WordPress custom secara manual, kecuali Anda menggunakan child theme.
Itulah mengapa Anda perlu membuat plugin WordPress custom. Dengan membuat plugin custom, Anda bisa memodifikasi fungsi WordPress default agar sesuai dengan kebutuhan Anda.
Keuntungan lainnya, Anda bisa menambahkan plugin WordPress ke instalasi WordPress lainnya. Fitur yang diberikan oleh plugin tersebut akan tetap berfungsi meskipun Anda sudah mengganti tema WordPress. Update juga tidak akan overwrite fungsi yang ada, sehingga akan menghemat waktu dan tenaga.
Apa Itu WordPress Hooks?
Plugin WordPress bisa berinteraksi dengan core code menggunakan hooks. Ada dua jenis hook WordPress, yaitu:
- Action Hooks – untuk menambahkan atau mengurangi fungsi tertentu
- Filter Hooks – untuk memodifikasi data yang dihasilkan dari fungsi tersebut
Memahami Actions dan Action Hooks
Action adalah fungsi PHP yang diaktifkan melalui action hook tertentu saat user mengunjungi halaman web WordPress. Web developer bisa menambahkan fungsinya sendiri ke daftar actions atau menghapus yang sudah ada dengan menambahkan script action hook wp_head() sebelum tag penutup (</head>) dari halaman mana pun.
Action hooks biasanya bersifat kontekstual, yang berarti tidak semua halaman WordPress membutuhkannya. Halaman WordPress Plugin Action Reference menyediakan daftar lengkap action hooks tersebut beserta konteks pemanggilannya (call).
Menambahkan Fungsi ke Action Hooks Menggunakan add_action()
Menambahkan fungsi ke action hook dalam file plugin memerlukan pemanggilan fungsi add_action() dengan setidaknya dua parameter.
// Hook to the 'init' action, which is called after WordPress is finished loading the core code
add_action( 'init', 'add_Cookie' );
// Set a cookie with the current time of day
function add_Cookie() {
setcookie("last_visit_time", date("r"), time()+60*60*24*30, "/");
}
Parameter opsional ketiga menyatakan prioritas fungsi tersebut. Prioritas defaultnya adalah 10, yang menempatkan fungsi custom setelah fungsi bawaan.
Parameter pertama adalah nama dari action hook yang Anda inginkan untuk menambahkan callback, sedangkan parameter kedua berisi nama fungsi yang ingin Anda jalankan.
Parameter keempat, yang juga bersifat opsional, berisi jumlah argumen atau parameter yang bisa diambil oleh fungsi custom. Nilai defaultnya adalah 1.
Plugin contoh ini mengaktifkan action hook wp_footer() sebelum tag </body> penutup di setiap halaman, dan menambahkan fungsi baru bernama mfp_Add_Text(). Karena merupakan bagian dari plugin, fungsinya akan tetap berjalan, bahkan setelah tema diganti.
Simpan contoh berikut ini sebagai file PHP dan upload ke folder plugins.
<?php
/*
Plugin Name: Add Text To Footer
*/
// Hook the 'wp_footer' action hook, add the function named 'mfp_Add_Text' to it
add_action("wp_footer", "mfp_Add_Text");
// Define 'mfp_Add_Text'
function mfp_Add_Text()
{
echo "<p style='color: black;'>After the footer is loaded, my text is added!</p>";
}
Screenshot di bawah ini menunjukkan hasilnya setelah Anda mengaktifkannya melalui panel admin WordPress:

PHP akan mengevaluasi seluruh skrip sebelum menjalankannya. Agar file lebih mudah dibaca, tulis perintah add_action() di bagian atas file dalam urutan eksekusinya lalu definisikan fungsinya dalam urutan seperti di bawah ini.
Menghapus Fungsi dari Action Hook Menggunakan remove_action()
Untuk menghapus sebuah action dari action hook, tulis fungsi baru remove_action() lalu aktifkan fungsi yang telah Anda tulis menggunakan add_action().
Fungsi remove_action() juga harus berisi setidaknya dua parameter.
// Hook the 'init' action, which is called after WordPress is finished loading the core code, add the function 'remove_My_Meta_Tags'
add_action( 'init', 'remove_My_Meta_Tags' );
// Remove the 'add_My_Meta_Tags' function from the wp_head action hook
function remove_My_Meta_Tags()
{
remove_action( 'wp_head', 'add_My_Meta_Tags');
}
Parameter pertama adalah nama dari action hook yang terikat dengan fungsi, sedangkan parameter kedua berisi nama dari fungsi yang ingin Anda hapus.
Parameter opsional ketiga menyatakan prioritas dari fungsi asli. Ini harus identik dengan prioritas yang awalnya ditentukan saat menambahkan action ke action hook. Apabila Anda tidak menentukan prioritas dalam fungsi kustom, jangan sertakan parameter ini.
Pada contoh berikutnya, kami akan mencegah teks footer tambahan muncul pada setiap postingan di hari Senin.
Salah satu caranya adalah menggunakan fungsi PHP date() untuk mengecek hari apa sekarang, yang kemudian diikuti dengan tag kondisional untuk memeriksa apakah sekarang adalah hari Senin. Setelah menguraikan (parse) informasi, halaman akan menjalankan fungsi remove_action() di setiap postingan yang di-publish pada hari Senin.
<?php
// Hook the 'wp_footer' action, run the function named 'mfp_Add_Text()'
add_action("wp_footer", "mfp_Add_Text");
// Hook the 'wp_head' action, run the function named 'mfp_Remove_Text()'
add_action("wp_head", "mfp_Remove_Text");
// Define the function named 'mfp_Add_Text('), which just echoes simple text
function mfp_Add_Text()
{
echo "<p style='color: #FFF;'>After the footer is loaded, my text is added!</p>";
}
// Define the function named 'mfp_Remove_Text()' to remove our previous function from the 'wp_footer' action
function mfp_Remove_Text()
{
if (date("l") === "Monday") {
// Target the 'wp_footer' action, remove the 'mfp_Add_Text' function from it
remove_action("wp_footer", "mfp_Add_Text");
}
}
Memahami Filter dan Filter Hooks
Filter adalah fungsi PHP yang diaktifkan oleh filter hook khusus yang mengubah data dari fungsi yang ada. Seperti action hooks, filter hooks juga bersifat kontekstual.
Daftar lengkap filter hooks dan konteks pemanggilannya tersedia di halaman WordPress Plugin Filter Reference.
Menambahkan Filter Menggunakan add_filter()
Menambahkan fungsi filter ke filter hook dalam file plugin memerlukan pemanggilan fungsi add_filter() dengan setidaknya dua parameter.
// Hook the 'the_content' filter hook (content of any post), run the function named 'mfp_Fix_Text_Spacing'
add_filter("the_content", "mfp_Fix_Text_Spacing");
// Automatically correct double spaces from any post
function mfp_Fix_Text_Spacing($the_Post)
{
$the_New_Post = str_replace(" ", " ", $the_Post);
return $the_New_Post;
}
Parameter pertama adalah nama filter hook yang Anda inginkan untuk menambahkan callback, sedangkan parameter kedua berisi nama fungsi yang ingin Anda jalankan saat filter diterapkan.
Parameter opsional ketiga menyatakan prioritas fungsi tersebut. Prioritas defaultnya adalah 10, yang menempatkan fungsi kustom setelah fungsi default.
Parameter opsional keempat berisi jumlah argumen atau parameter yang bisa diambil oleh fungsi filter kustom. Nilai defaultnya adalah 1.
Contoh Plugin untuk Mengubah Kutipan Postingan
WordPress memiliki fungsi yang mengambil kutipan postingan bernama get_the_excerpt(). Fungsi ini juga merupakan filter hook. Menambahkan filter ini setelah mengambil kutipan akan mengubah teks sebelum website WordPress menampilkannya.
Contoh plugin berikut mendefinisikan fungsi filter yang mengambil kutipan sebagai satu-satunya parameter input, menambahkan beberapa teks sebelumnya, dan mengembalikan nilai baru setiap kali script memanggil fungsi get_the_excerpt().
Karena nilai yang dihasilkan dari fungsi get_the_excerpt() adalah kutipan teks sebenarnya, plugin akan secara otomatis memasukkan nilai baru sebagai parameter fungsi $old_Excerpt saat dipanggil menggunakan add_filter(). Fungsi yang ditentukan plugin harus mengembalikan nilai baru.
<?php
/*
Plugin Name: Add Excerpt
*/
// Hook the get_the_excerpt filter hook, run the function named mfp_Add_Text_To_Excerpt
add_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
// Take the excerpt, add some text before it, and return the new excerpt
function mfp_Add_Text_To_Excerpt($old_Excerpt)
{
$new_Excerpt = "<b>Excerpt: </b>" . $old_Excerpt;
return $new_Excerpt;
}
Menghapus Filter Menggunakan remove_filter()
Menghapus filter jauh lebih simpel daripada menghapus action karena WordPress memungkinkan Anda mengaktifkan fungsi remove_filter() tanpa harus menentukan yang baru.
Dalam contoh berikut, kami akan menghapus teks kutipan tambahan kalau hari ini adalah hari Kamis. Kami akan menggunakan fungsi remove_filter() dengan setidaknya dua parameter.
Parameter pertama harus berisi filter hook yang akan dikaitkan dengan fungsi. Parameter kedua harus berupa nama filter yang ingin Anda hapus. Tambahkan parameter prioritas apabila Anda menentukannya saat membuat fungsi tersebut.
// Hook the get_the_excerpt filter hook, run the function named mfp_Add_Text_To_Excerpt
add_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
// If today is a Thursday, remove the filter from the_excerpt()
if (date("l") === "Thursday") {
remove_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
}
// Take the excerpt, add some text before it, and return the new excerpt
function mfp_Add_Text_To_Excerpt($old_Excerpt)
{
$new_Excerpt = "<b>Excerpt: </b>" . $old_Excerpt;
return $new_Excerpt;
}
Sekarang, setelah Anda memahami dasar-dasar hook dan filter, mari kita mulai cara membuat plugin WordPress sederhana yang akan menambahkan halaman baru dengan link di control panel admin.
Gunakan WordPress staging untuk menguji plugin baru dan mencegah error yang bisa menyebabkan downtime. Ada dua cara untuk memulainya, yaitu secara manual atau dengan plugin seperti WP Staging. Atau, Anda juga bisa menginstall WordPress secara lokal di komputer.
Langkah 1 – Menyimpan Plugin
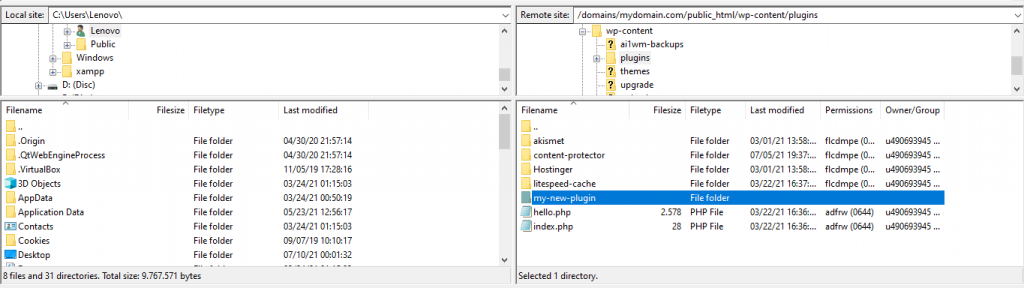
Langkah-langkah membuat plugin WordPress yang pertama adalah membuat folder untuk filenya. Nama folder harus jelas dan deskriptif. Cek nama folder plugin lainnya di /wp-content/plugins/ untuk memastikan bahwa nama yang akan Anda pakai belum pernah digunakan.
Gunakan klien FTP untuk terhubung ke akun hosting Anda agar bisa memulai proses mengupload file. Buka wp-content -> plugins dari direktori WordPress utama. Kemudian, buat folder baru bernama my-first-plugin di folder plugins.

Jangan lupa menerapkan prosedur manajemen file selama development WordPress untuk mempermudah proses selanjutnya. Bagi file menjadi beberapa subfolder menurut fungsinya.
Misalnya, simpan file CSS, PHP, dan JavaScript di folder terpisah. Nantinya, Anda pun bisa lebih mudah menemukan file yang dicari saat mengembangkan plugin, karena semuanya sudah memiliki direktori khusus.
Langkah 2 – Membuat File Pertama
File plugin utama akan berisi informasi yang dibutuhkan WordPress untuk menampilkan plugin Anda pada daftar plugin agar nanti Anda bisa mengaktifkannya.
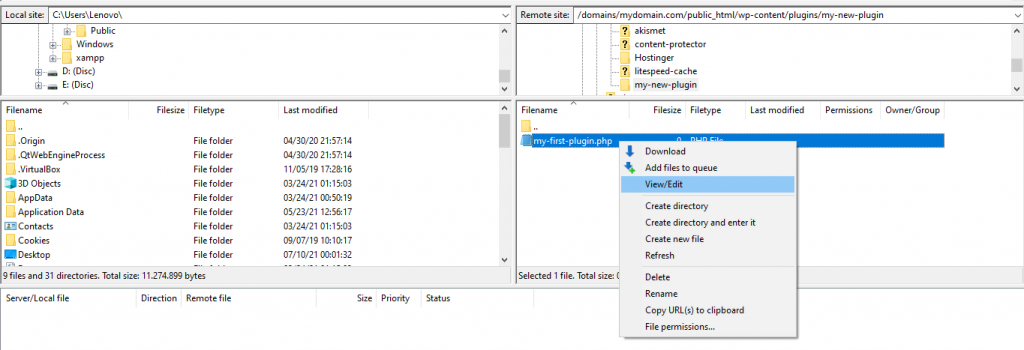
Buat file PHP baru bernama my-first-plugin.php di folder yang Anda buat tadi. File plugin utama ini akan berisi header comment dengan informasi tambahan untuk dibaca atau ditampilkan WordPress.

Kemudian, klik kanan file tersebut dan pilih View/Edit untuk menambahkan kode berikut menggunakan editor HTML:
<?php /* Plugin Name: My First Plugin Description: This is my first plugin! It makes a new admin menu link! Author: Your Name */
Silakan baca panduan PHP ini untuk memahami mengapa tag penutup ?> tidak diperlukan di sini.
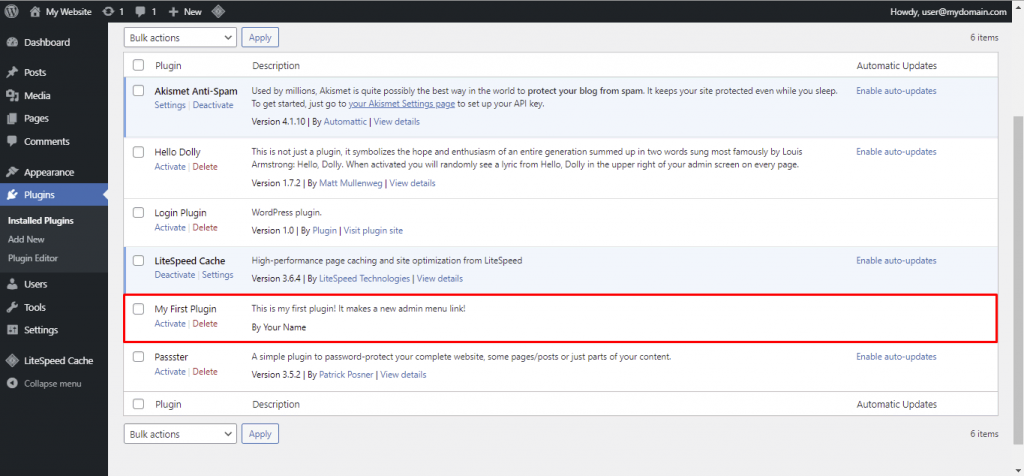
Simpan file tersebut. Kemudian, buka bagian Plugins di dashboard WordPress Anda. Kalau WordPress bisa membaca file baru tersebut dengan benar, Anda akan melihat My First Plugin ada dalam daftar:

Langkah 3 – Menulis Fungsi Plugin
Sebelum mulai menulis fungsi untuk plugin yang akan Anda buat, sebaiknya berikan awalan nama yang unik untuk semua file, fungsi, dan variabelnya untuk menghindari masalah dengan plugin lain. Misalnya, dalam contoh ini kami menggunakan awalan mfp, singkatan dari My First Plugin.
Buat folder baru bernama Includes di direktori utama plugin. Folder ini akan digunakan untuk menyimpan file pendukung yang nantinya dibutuhkan oleh file utama. Di folder ini, buat file PHP dan beri nama mfp-functions.php. Berikan tag pembuka <?php pada baris pertama.
File baru ini akan berisi semua fungsi plugin Anda.
Kemudian, sertakan mfp-functions.php di file plugin utama agar file plugin lainnya bisa menggunakan fungsi yang ditentukannya. Gunakan require_once untuk memastikan plugin hanya bekerja apabila file fungsinya (function) ada.
Edit my-first-plugin.php seperti yang ditunjukkan di bawah ini. Kemudian, simpan dan upload file sekali lagi dengan menimpa (overwrite) file versi sebelumnya jiak diminta.
<?php /* Plugin Name: My First Plugin Description: This is my first plugin! It makes a new admin menu link! Author: Your Name */ // Include mfp-functions.php, use require_once to stop the script if mfp-functions.php is not found require_once plugin_dir_path(__FILE__) . 'includes/mfp-functions.php';
Fungsi WordPress plugin_dir_path(__FILE__) memungkinkan Anda menyertakan file dari folder plugin, yang akan memberikan path (jalur) lengkap ke direktori yang menyimpan plugin baru.
Sekarang, kembali ke file mfp-functions.php di direktori Includes. Karena plugin yang kami buat ini akan menambahkan top-level link baru ke menu navigasi control panel admin, kami akan menggunakan fungsi kustom bernama mfp_Add_My_Admin_Link(). Tambahkan blok kode di bawah ini ke file mfp-functions.php:
<?php
/*
* Add my new menu to the Admin Control Panel
*/
// Hook the 'admin_menu' action hook, run the function named 'mfp_Add_My_Admin_Link()'
add_action( 'admin_menu', 'mfp_Add_My_Admin_Link' );
// Add a new top level menu link to the ACP
function mfp_Add_My_Admin_Link()
{
add_menu_page(
'My First Page', // Title of the page
'My First Plugin', // Text to show on the menu link
'manage_options', // Capability requirement to see the link
'includes/mfp-first-acp-page.php' // The 'slug' - file to display when clicking the link
);
}
Masukkan fungsi serupa di satu area dan berikan deskripsi di atas setiap fungsi tersebut menggunakan komentar multi-line untuk memudahkan update dan debugging plugin nantinya.
mfp_Add_My_Admin_Link() menggunakan fungsi bawaan WordPress add_menu_page() dengan setidaknya empat parameter dalam urutan berikut:
- Page title (judul halaman) – nama halaman yang ditampilkan pada tab browser.
- Menu title (judul menu) – teks yang digunakan untuk item menu. Pada contoh kami, judul menu adalah nama plugin.
- Capability (kemampuan) – kemampuan user untuk melihat menu plugin. Di sini, hanya user dengan kemampuan manage_options yang bisa mengakses halaman tertaut.
- Menu slug – file yang digunakan untuk menampilkan halaman sebenarnya. Kami akan membuat file yang ditautkan ke mfp-first-acp-page.php dalam folder Includes.
- Fungsi (opsional) – fungsi yang menampilkan hasil konten halaman.
Menyertakan fungsi custom menggunakan add_action() memungkinkan plugin memanggil action hook dalam situasi tertentu. Menambahkan admin_menu sebagai parameter pertama akan memanggil fungsi tersebut ketika user mengakses menu admin.
Sementara itu, mfp_Add_My_Admin_Link adalah fungsi yang akan dijalankan karena ditentukan sebagai parameter kedua.
Terakhir, upload file plugin mfp-functions.php ke folder Includes.
Langkah 4 – Membuat Halaman Admin Plugin
Setelah menentukan fungsi plugin, sekarang saatnya membuat halaman yang akan menjadi tujuan saat tombol menu diklik. Buat file PHP baru bernama mfp-first-acp-page.php di subfolder Includes dan tambahkan kode berikut ke dalamnya:
<div class="wrap"> <h1>Hello!</h1> <p>This is my plugin's first page</p> </div>
Saat membuat halaman admin, WordPress merekomendasikan untuk meng-enclose HTML Anda dengan tag <div> dan memberinya kelas “wrap” untuk memastikan semua konten ditampilkan di tempat yang benar. Selain itu, langkah ini juga bisa membantu mengurangi tampilan kode yang terlalu berantakan.
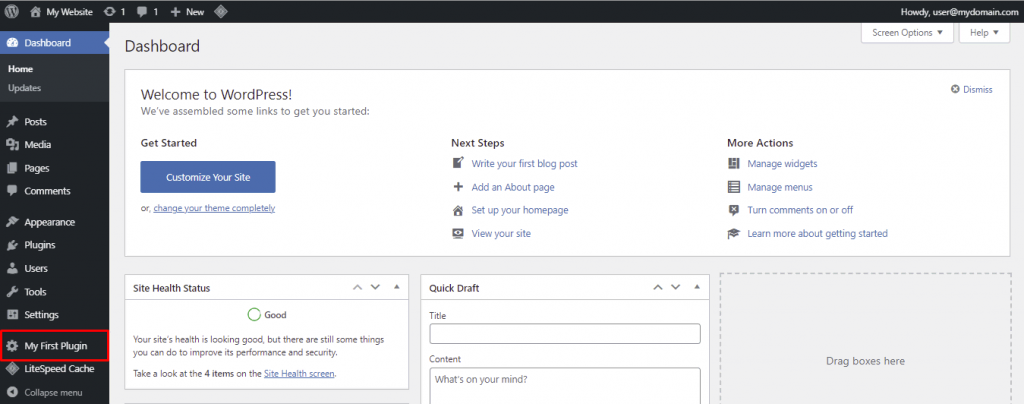
Terakhir, akses bagian Plugins di dashboard WordPress Anda dan aktifkan plugin baru. Kalau berhasil, link panel admin plugin pertama Anda akan muncul di bagian bawah menu navigasi.

Selamat! Anda sudah berhasil membuat plugin WordPress pertama Anda!
Kalau membuat plugin di staging site, Anda harus menginstal plugin di website yang sudah online. Ikuti langkah-langkah berikut:
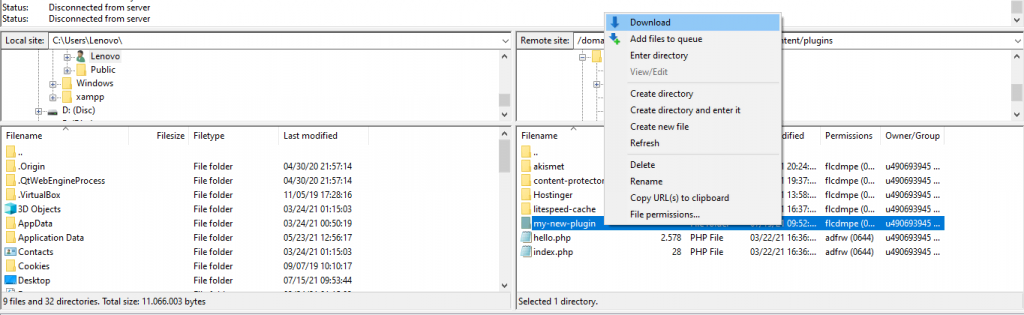
- Di FileZilla, klik kanan folder my-new-plugin dan pilih Download. Kemudian, kompresi file menjadi file ZIP.

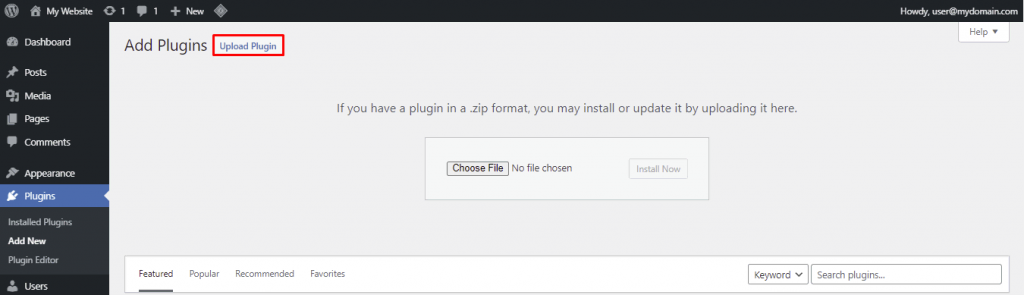
- Akses menu Plugins dari dashboard WordPress Anda. Kemudian, klik Add New.
- Klik Upload Plugin dan pilih file ZIP plugin Anda.

- Pilih Install Now untuk memulai proses instalasi.
Tips
Ingin tahu bahasa pemrograman apa saja yang digunakan untuk membuat plugin WordPress? Lihat panduannya di bawah ini:
Tips dan Standar Terbaik Saat Membuat Plugin Custom
Seiring dengan bertambahnya kebutuhan website, Anda harus mengubah lagi kode plugin untuk menerapkan update dan patch keamanan.
Nah, untuk hal ini, sebaiknya selalu ikuti tips terbaik pengembangan plugin sejak awal. Dengan demikian, keseluruhan prosesnya akan menjadi lebih mudah bagi Anda dan web developer yang mungkin bekerja sama dengan Anda nantinya.
Selain itu, lihat contoh plugin WordPress terbaik untuk mendapatkan inspirasi. Lihat kode sumbernya, cara mereka mengelola folder, dan praktik lainnya yang bisa diterapkan saat membuat plugin WordPress sendiri.
Berikut adalah tips pengembangan dan coding plugin terbaik untuk membantu Anda memulai cara membuat plugin WordPress pertama Anda:
- Kembangkan dan uji plugin WP di situs staging. Dengan cara ini, tidak akan ada risiko website akan rusak apabila plugin memiliki coding yang salah.
- Buat struktur folder yang logis. Buatlah subfolder untuk setiap fungsi dan bagi kode menjadi file terpisah berdasarkan tujuan atau jenis bahasa pemrogramannya untuk menghindari kekacauan.
- Beri nama setiap file, folder, dan elemen dengan cermat. Gunakan awalan yang unik sehingga tidak bermasalah dengan nama file plugin lain atau core WordPress.
- Tambahkan komentar untuk melabeli setiap fungsi. Anda dan developer lain nantinya bisa memahami coding dengan lebih baik saat upadte atau debugging.
- Buat dokumentasinya. Praktik ini sangat bermanfaat kalau Anda membuat plugin dengan fungsionalitas yang kompleks untuk banyak pengguna.
- Gunakan software version control untuk memantau perubahan pada coding. Dengan mengetahui siapa yang menambahkan kode tertentu, Anda bisa mencegah masalah di antara setiap update dan meminimalkan bug.
- Lihat standar coding dengan bahasa tertentu di Codex WordPress. Pastikan untuk mengikutinya saat mengerjakan sebuah proyek bersama-sama.
- Aktifkan WP_DEBUG atau gunakan tool debugging saat mengembangkan plugin. Langkah ini akan memudahkan Anda menemukan bug dan mempercepat proses pembuatan plugin secara keseluruhan.
Kesimpulan
Membuat plugin custom di WordPress adalah cara terbaik untuk menambahkan fungsi tertentu yang saat ini belum disediakan oleh plugin mana pun. Anda bisa membuat plugin sederhana yang memberikan perubahan kecil, atau plugin kompleks yang mengubah seluruh website.
Singkatnya, berikut cara membuat plugin WordPress sendiri:
- Buat folder untuk menyimpan file plugin.
- Buat file utama untuk plugin Anda.
- Tambahkan kode ke beberapa file untuk fungsi plugin.
- Buat halaman admin plugin.
Memang, butuh waktu untuk bisa ahli dalam membuat plugin WordPress. Tapi dengan latihan yang cukup, Anda bisa membuat plugin sendiri dan menyediakannya agar bisa didownload di direktori plugin WordPress, atau bahkan menjualnya di marketplace.
Semoga artikel ini membantu Anda memahami cara membuat plugin WordPress. Kalau masih memiliki pertanyaan atau komentar, jangan ragu untuk menyampaikannya pada kolom komentar di bawah ini, ya.


Komentar
April 15 2018
Kalau sudah jadi pluginsnya bagaimana untuk upload ke repository wordpress? maksudnya file apa yang harus di upload agar dapat dinikmati banyak orang
September 11 2019
thanks, sdh dicoba dan berhasil
October 22 2019
Terima kasih, tulisan Anda telah membawaku kepada pencerahan tentang membuat plugin sendiri. Artikel ini sangat bagus dan bisa dipakai sebagai acuan dasar untuk membuat plugin yang lebih komplek.