Cara Menghilangkan Powered by WordPress, Gampang!

Pernah merasa terganggu dengan teks bawaan WordPress ini? Ya, selain mengganggu, tulisan ini juga bisa membingungkan pengunjung, menyulitkan personalisasi, dan menunjukkan kesan kurang profesional. Untungnya, ada beberapa cara menghilangkan Powered by WordPress tanpa masalah.
Di artikel ini, kami akan membahas 4 cara menghilangkan teks Powered by WordPress di footer. Tiga cara yang kami bahas bisa untuk semua versi, yaitu menggunakan theme customizer WordPress, plugin, atau file Hypertext Preprocessor (PHP), dan satu cara untuk versi tertentu menggunakan block editor.
Namun, sebaiknya Anda tidak melakukannya dengan mengubah file Cascading Style Sheet (CSS) karena bisa mengganggu search engine optimization (SEO) website Anda.
Setelah menjelaskan langkah-langkah menghilangkan Powered by WordPress, kami juga akan menunjukkan cara mengedit dan menempatkan teks tersebut di kredit Anda.

Bolehkah Menghilangkan Powered by WordPress?
Tentu saja boleh, karena WordPress mengikuti aturan General Public License (GPL/Lisensi Publik Umum). Artinya, Anda bebas memodifikasi content management system (CMS) open-source gratis ini sesuai kebutuhan Anda.
Selain itu, lisensi ini mencakup semua tema WordPress di bawah direktori resmi, baik yang gratis maupun yang premium.
Apakah Powered by WordPress Harus Dihilangkan?
Menghilangkan footer hak cipta WordPress sebenarnya opsional, tapi mungkin perlu karena beberapa alasan, di antaranya:
- Merapikan desain. Pengunjung mungkin merasa bingung dengan tulisan kredit di website ini, terutama kalau website memiliki hak cipta atau kreditnya sendiri.
- Keamanan. Kalau tidak ada tulisan copyright, hacker tidak akan tahu apakah Anda menggunakan WordPress atau tidak, sehingga struktur sistem file Anda akan sulit dipahami. Ini tentu akan membantu mengamankan website Anda.
- Personalisasi. Buat footer kredit atau hak cipta pribadi untuk menunjukkan ciri khas website Anda dan memperkuat branding Anda.
Meskipun demikian, kredit footer default mungkin bisa memberikan kesan bahwa Anda termasuk ke dalam komunitas pengguna tertentu, dan menunjukkan apresiasi kepada developer tema.
4 Cara Menghilangkan Powered by WordPress
Langkah terbaik untuk menghapus kredit di footer WordPress tergantung pada tema website Anda. Tema yang berbeda juga bisa menampilkan teks yang berbeda. Misalnya, tema default akan menampilkan teks Proudly powered by WordPress, sedangkan tema lainnya akan menampilkan teks kredit developernya.
Tips Penting
Sebaiknya backup website Anda lebih dulu sebelum melakukan perubahan untuk mencegah kehilangan data penting kalau mengalami error.
Setelah membackup website, Anda bisa mulai melakukan 4 cara menghilangkan Powered by WordPress di footer di website Anda.
1. Nonaktifkan Pengaturan Tema WordPress
Meskipun ini adalah cara termudah, bukan berarti cara ini bisa cocok dengan semua tema. Misalnya, tema asli WordPress seperti Twenty Twenty atau Twenty Twenty One tidak cocok dengan opsi ini.
Jadi, kalau Anda menggunakan tema default, lanjutkan ke bagian berikutnya.
Buka Appearance → Customize dan cek apakah tema WordPress menawarkan opsi ini. Di bagian Customize, cek pengaturan Widget atau Footer untuk mengecek apakah Anda bisa menghapus kredit di footer.
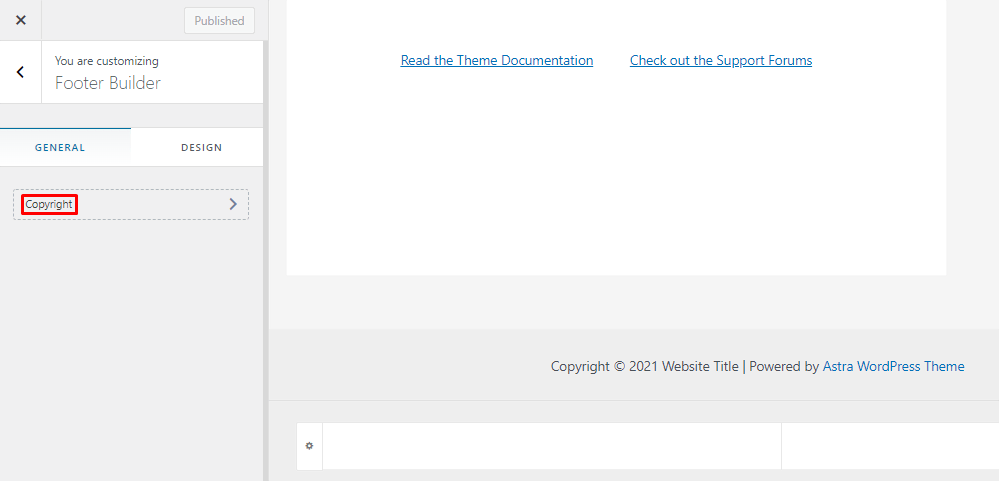
Misalnya, tema Astra memberikan opsi untuk menghapus kredit defaultnya menggunakan pengaturan tema WordPress. Di bagian pengaturan theme customizer WordPress, klik Footer Builder → Copyright.

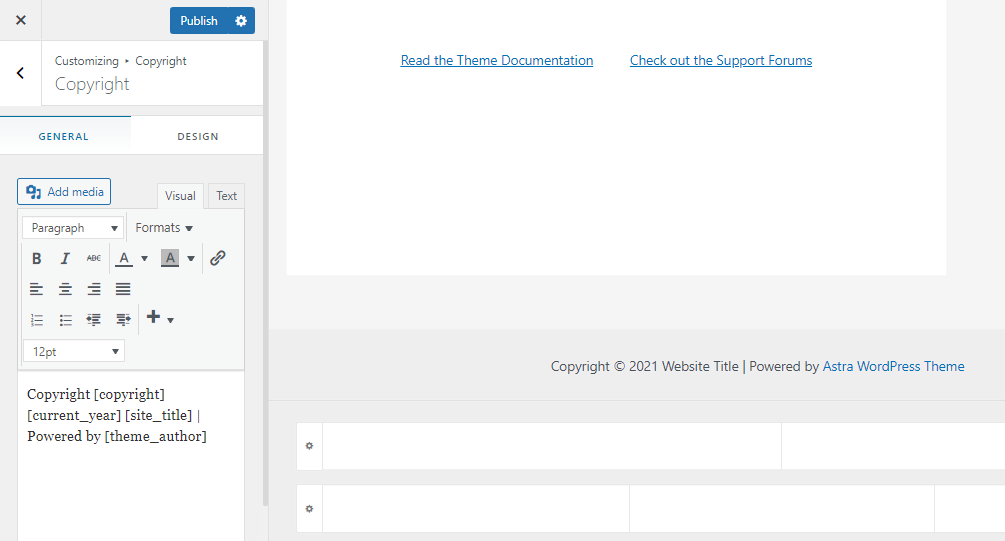
Di area ini, hapus seluruh bagian Copyright, ubah, atau hanya hapus bagian kredit. Klik Publish untuk menyelesaikan proses.

2. Gunakan Plugin Penghapus Footer
Opsi lain yang bisa digunakan di banyak tema adalah menggunakan plugin WordPress. Salah satu plugin terpopuler dan cocok untuk berbagai tema adalah Remove Footer Credit. Dengan plugin gratis ini, Anda bisa menghapus atau mengedit kredit di footer tanpa perlu mengutak-atik kode.
Setelah menginstal plugin, ikuti langkah-langkah di bawah untuk menghapus Powered by WordPress atau teks kredit tema:
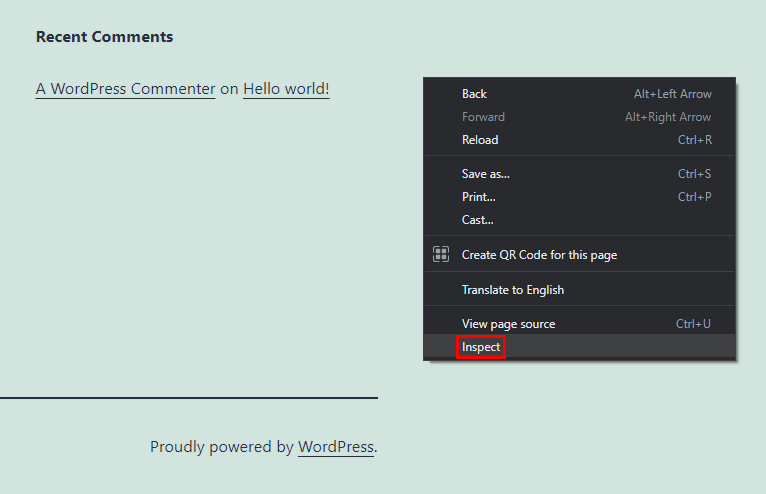
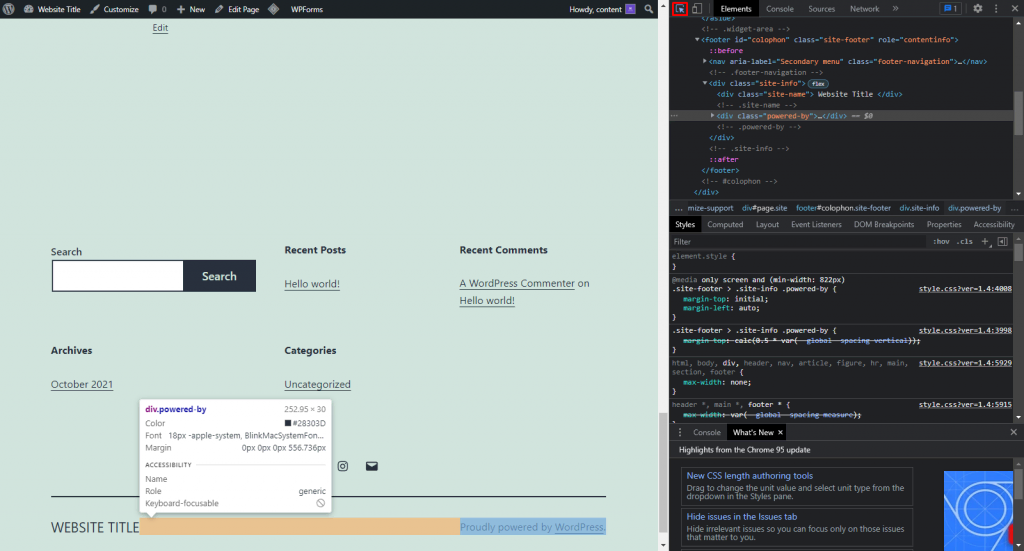
- Buka homepage website dan inspeksi elemennya. Browser memiliki berbagai metode untuk mengakses elemen website. Misalnya, pengguna Google Chrome harus mengklik kanan suatu area, lalu memilih Inspect (Inspeksi). Atau, klik CTRL + SHIFT + I.

- Salin snippet kode untuk teks kredit footer tema Anda. Agar lebih hemat waktu, langsung klik Select tool di menu bar atas dan pilih teks Proudly powered by WordPress. Tool ini akan otomatis menandai code snippet teks tersebut.

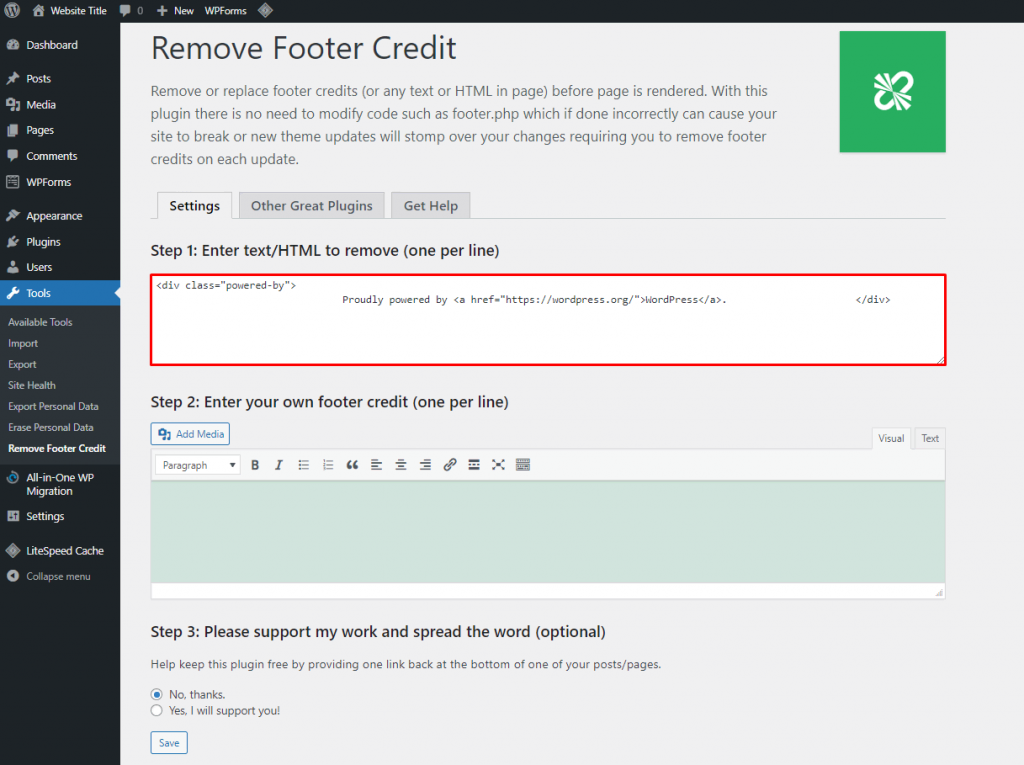
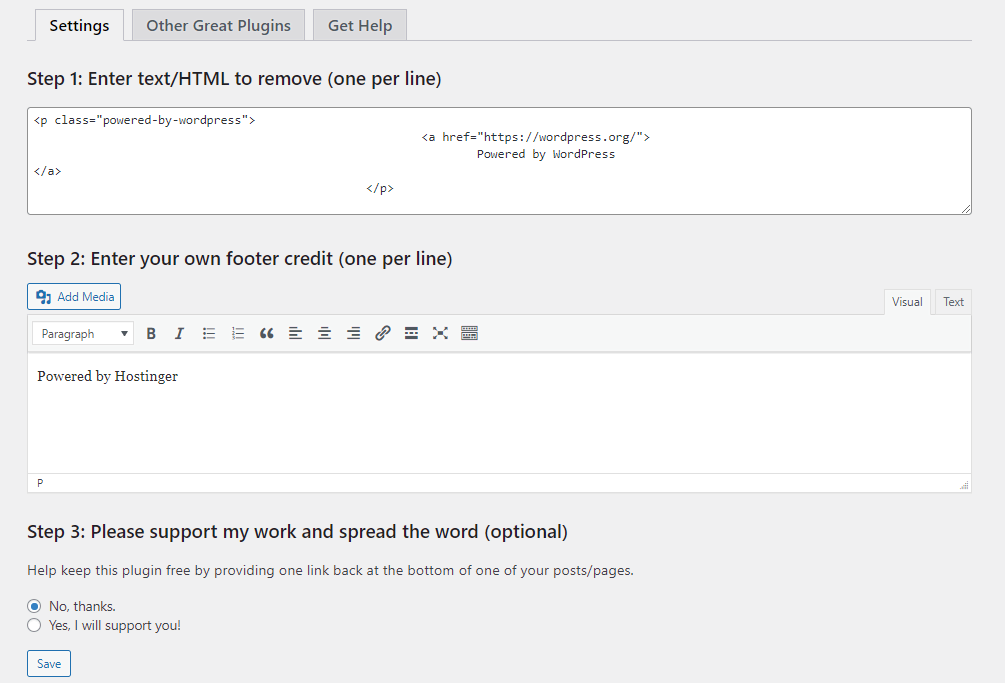
- Buka Dashboard → Tools → Remove Footer Credit untuk mengakses bagian Settings. Paste snippet kode di bawah Step 1 untuk menghapus kredit di footer website. Klik Save untuk menyelesaikan perubahan.

Plugin Remove “Powered by WordPress” juga bisa digunakan untuk tema default, dengan langkah-langkah yang lebih mudah. Setelah plugin diinstal, langsung buka theme customizer WordPress dan klik Theme Options. Lalu, klik pada Remove Powered by WordPress untuk menghapus kredit footer ini.
Selain opsi tersebut, Anda bisa menggunakan plugin page builder seperti Beaver Builder. Gunakan builder drag-and-drop ini untuk mengontrol seluruh layout secara lebih leluasa, termasuk kredit footernya.
3. Menghilangkan Footer WordPress melalui File PHP
Apabila 2 cara di atas tidak berhasil, Anda bisa menghilangkan Proudly powered by WordPress menggunakan PHP tema. Tergantung pada tema yang digunakan, cara ini mengharuskan Anda menghapus kode kredit di file footer.php atau di file site-info.php.
Tips Penting
Meskipun Anda bisa mengedit kode tema secara langsung, sebaiknya buat child theme dulu dan lakukan perubahan pada child theme. Dengan begitu, Anda tidak akan menghapus kode yang seharusnya tidak dihapus dan meminimalkan risiko website down.
Ingat, kodenya juga bisa berbeda tergantung pada tema Anda. Jadi, cari saja kode yang menyertakan Powered by untuk menemukan teks tersebut.
Ada 2 cara untuk melakukan perubahan di footer.php atau site-info.php. Cara termudah adalah dengan mengakses Theme Editor di bagian Dashboard → Appearance.
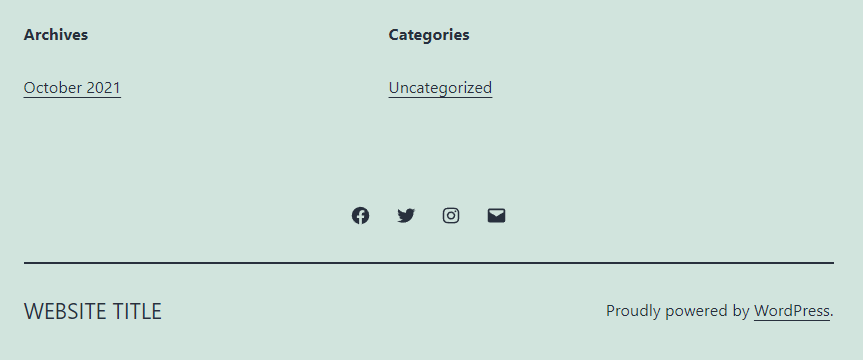
Sebagai contoh, kami akan menunjukkan langkah-langkah menghapus teks kredit dari child theme Twenty Twenty One di WordPress. Sebelum memulai, lihat dulu footer website yang menampilkan teks Proudly powered by WordPress.

Ikuti langkah-langkah di bawah ini untuk menghapusnya:
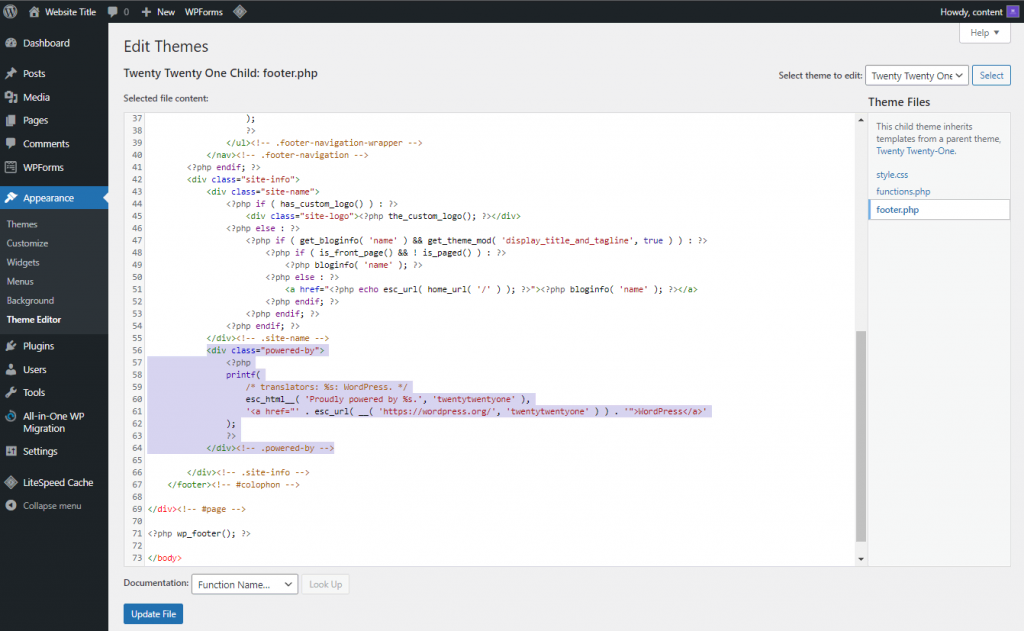
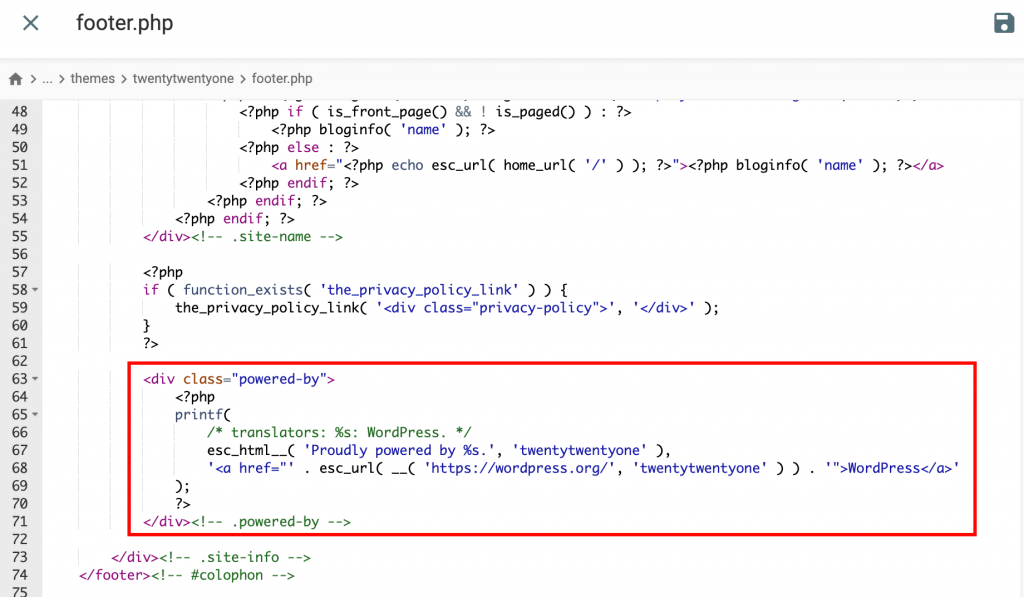
- Buka file footer.php di kolom kanan dan cari kode powered by. Hapus kode yang ditandai seperti pada gambar di bawah ini.

- Klik tombol Update File dan buka homepage website Anda. Teks bawaan WordPress ini pun sudah tidak ada lagi di footer.

Kalau sudah berhasil melakukan perubahan, salin kode footer dan paste di parent theme. Apabila muncul error, coba ubah kode di child theme lagi. Kode akan terlihat seperti ini setelah Anda menghapus teks tersebut:
<div class="site-info">
<div class="site-name">
<?php if ( has_custom_logo() ) : ?>
<div class="site-logo"><?php the_custom_logo(); ?></div>
<?php else : ?>
<?php if ( get_bloginfo( 'name' ) && get_theme_mod( 'display_title_and_tagline', true ) ) : ?>
<?php if ( is_front_page() && ! is_paged() ) : ?>
<?php bloginfo( 'name' ); ?>
<?php else : ?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a>
<?php endif; ?>
<?php endif; ?>
<?php endif; ?>
</div><!-- .site-name -->
</div><!-- .site-info -->
Perubahan yang dibuat di Theme Editor akan hilang saat Anda memperbarui atau mengganti tema. Untuk menghindari masalah ini, sebaiknya lakukan perubahan di File Manager. Proses mengubah kode akan tetap sama, tapi Anda perlu mengakses file dari folder tema.
Cara mengakses file WordPress bergantung pada web hosting Anda. Kalau menggunakan Hostinger, buka hPanel → File Manager dan temukan folder tema di bagian public_html → wp-content → themes. Klik folder tema dan temukan footer.php.
Cari dan hapus kode Powered by. Lalu, klik Simpan untuk menyelesaikan prosesnya.

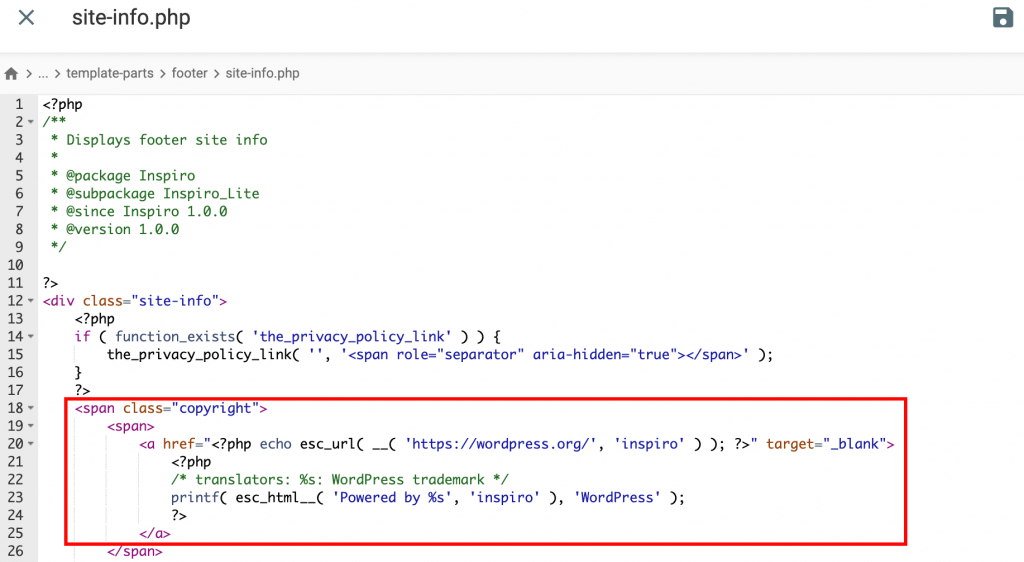
Terkadang, tema Anda saat ini tidak memiliki kode Powered by di file footer.php. Kalau demikian, buka template-parts → footer → site-info.php di file tema Anda.
Misalnya, tema Inspiro memiliki kode Powered by di site-info.php, bukan di footer.php.

Hapus kode yang ditandai, dan file site-info.php akan terlihat seperti ini:
?>
<div class="site-info">
<?php if ( function_exists( 'the_privacy_policy_link' ) ) {the_privacy_policy_link( '', '<span role="separator" aria-hidden="true"></span>' ); } ?>
<span class="copyright">
<span>
<?php esc_html_e( 'Inspiro WordPress Theme by', 'inspiro' ); ?> <a href="<?php echo 'https://www.wpzoom.com/'; ?>" target="_blank" rel="nofollow">WPZOOM</a>
</span>
</span>
</div><!-- .site-info -->
4. Gunakan Block Editor
Cara ini hanya berfungsi di WordPress 5.9, yang menggunakan tema berbasis block. Versi WordPress terbaru ini memperkenalkan block site editor, yaitu fitur yang memungkinkan Anda mengedit footer dengan mudah, termasuk menghilangkan Powered by WordPress.
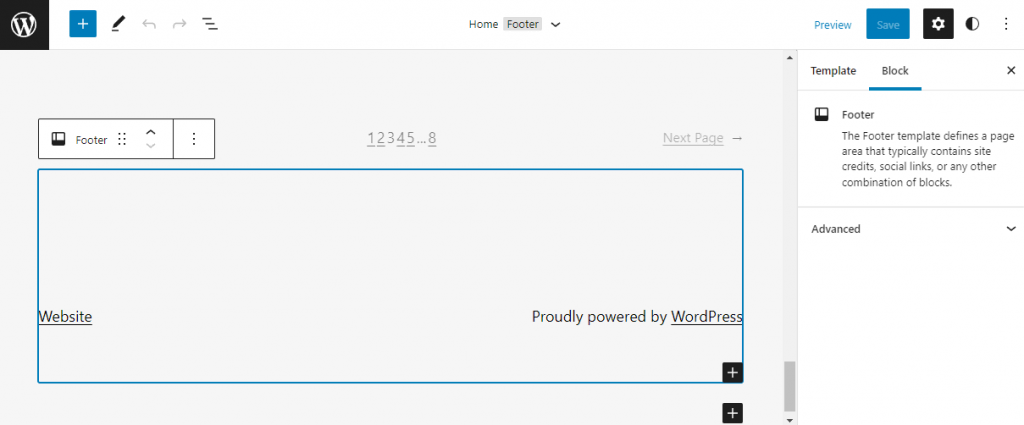
Buka site editor dengan membuka Appearance → Editor. Anda akan melihat template homepage setelah berada di antarmuka editor. Scroll ke bawah ke area footer untuk menemukan pesan footer tersebut.

Untuk menghilangkannya, cukup klik block untuk teks kredit, lalu toolbar block akan muncul. Klik ikon titik tiga untuk membuka menu bar dan pilih Remove Paragraph.

Klik Save di bagian atas navigation bar dan keluar dari editor.
Jangan Gunakan CSS untuk Menghilangkan Copyright WordPress
Penggunaan display:none sebagai CSS snippet tambahan untuk menghilangkan teks kredit footer bisa membahayakan SEO website. Meskipun cara ini berfungsi, Google mungkin akan mengenali kode CSS tambahan ini sebagai cara untuk menipu ranking mesin pencari. Nantinya, mesin pencari bisa menandai website Anda, yang akan memberikan dampak negatif pada posisi Anda di SERP.
Selain itu, kode tersebut hanya menyembunyikan kredit footer, bukan menghilangkannya. Jadi, kredit footer tetap terlihat di mesin pencari. Bahkan, snippet kode ini akan memberi tahu mesin pencari kalau Anda menyembunyikan link ke website, yang tentunya dianggap mencurigakan.
Kalau cara di atas tidak berhasil, sebaiknya pilih tema lain atau hubungi tim dukungan.
Cara Mengganti Footer WordPress dengan Teks Sendiri
Bagi website bisnis, memiliki footer WordPress sendiri bisa memperkuat persona branding di Internet. Beberapa cara menghilangkan Powered by WordPress tadi juga bisa membantu Anda membuat footer kustom.
Kalau tema yang digunakan menyediakan opsi untuk mengubah teks footer menggunakan theme customizer, berarti Anda juga bisa mengeditnya. Plugin Remove Footer Credit juga menawarkan fungsi yang sama. Untuk mengubah kredit default sesuai kebutuhan, isi bagian Enter your own footer credit.

Anda perlu sedikit pengetahuan teknis untuk mengedit teks footer default menggunakan footer.php atau site-info.php. Seperti penjelasan di atas, sebaiknya gunakan child theme dulu sebagai percobaan. Kalau sudah, cari kode di bawah nama website untuk mengedit kedua file PHP.
Sebagai contoh, kami sudah mengustomisasi kode tema Twenty Nineteen untuk menyertakan URL Tutorial Hostinger dan mengubah “Proudly powered by WordPress” menjadi “Hostinger” seperti berikut:
<a href="<?php echo esc_url( __( 'https://www.hostinger.com/tutorials/', 'twentynineteen' ) ); ?>" class="imprint">
<?php
/* translators: %s: Hostinger. */
printf( __( 'Proudly powered by %s.', 'twentynineteen' ), 'Hostinger' );
?>
</a>
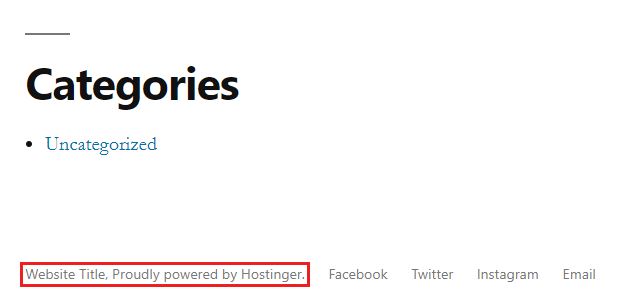
Di website, kode ini akan ditampilkan sebagai kredit dan link footer personal.

Menemukan Kode Footer untuk Tema WordPress Default
Kode footer berbeda-beda tergantung tema. Untuk sebagian besar template default, kode kredit tersedia di footer.php. Misalnya, kode untuk tema Twenty Twenty akan terlihat seperti berikut:
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->
Akan tetapi, tema Twenty Seventeen menyimpan kode Powered by WordPress di site-info.php seperti berikut:
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyseventeen' ) ); ?>" class="imprint">
<?php
/* translators: %s: WordPress */
printf( __( 'Proudly powered by %s', 'twentyseventeen' ), 'WordPress' );
?>
</a>
Untuk mengedit kode template default, jangan ubah nama temanya. Sebaiknya hanya ubah link footer, teks kredit, dan “WordPress”.
Kesimpulan
Tema memiliki berbagai kredit footer yang berisi link footer ke developernya. Contohnya adalah teks Proudly powered by WordPress yang menjadi bagian dari setiap footer default. Anda bisa menghilangkan atau mengedit kredit ini secara legal karena WordPress merupakan CMS berlisensi GPL.
Dengan menghilangkan Powered by WordPress, desain website Anda pun bisa terlihat lebih rapi, aman, dan personal.
Berikut 4 cara menghilangkan Powered by WordPress:
- Gunakan theme customizer.
- Instal plugin WordPress, seperti Remove Footer Credit.
- Hapus snippet kode untuk teks footer dari footer.php atau site-info.php.
- Gunakan block editor.
Cara yang akan Anda gunakan akan bergantung pada tema yang digunakan. Selain itu, sebaiknya jangan gunakan kode CSS tambahan untuk menghapus link dan kredit WordPress karena akan membahayakan SEO website.
Untuk website bisnis, sebaiknya edit kredit tanpa menghilangkan otoritas build. Kami juga telah memberikan tips tambahan untuk menemukan kode template default, mulai dari tema Twenty Sixteen hingga Twenty Twenty One.
Masih memiliki pertanyaan atau ingin menyampaikan sesuatu? Yuk, sampaikan lewat kolom komentar di bawah ini!




Komentar
June 21 2018
Sudah saya praktekan sendiri, pada cara ke 1 tidak bisa karena bawaan themes tidak ada opsi tersebut, cara yang kedua sy jg sudah coba dan ternyata berhasil hehehe makasih banyak ya atas tutornya. maju terus hostinger!
July 04 2018
Wah, terima kasih banyak ya Pak karena langkah-langkah yang kami berikan di tutorial ini ternyata cukup membantu. Sukses terus juga Pak :)
March 22 2019
good info
August 04 2020
Terimakasih artikelnya sangat membantu, kebetulan website saya pakai wordpress dan memerlukan tutorial ini.
June 05 2022
Thanks for this nice Infos
May 30 2024
udah ikutin tutorial kesana kemari ga bisa bisa, eh pake cara kaka yang nomer 2 bisa, thx a lot kak
May 30 2024
Waah senangnya bisa membantu, sama-sama Kak Angga 😊