Cara Menggunakan Editor Gutenberg WordPress, Gampang!
Gutenberg adalah editor default yang digunakan di WordPress 5.0. Sebagai pengganti editor TinyMCE, Gutenberg memungkinkan Anda membuat postingan di WordPress secara lebih interaktif.
Setelah update WordPress 5.9, Gutenberg bahkan menyertakan semua aspek penyesuaian untuk menghadirkan pengalaman FSE (full site editing). Artinya, Anda bisa merancang dan mendesain keseluruhan website WordPress dengan editor ini.
Anda bisa menambahkan elemen website seperti paragraf, heading, daftar, tombol, widget, konten video atau foto, dan kolom menggunakan block. Gutenberg juga menampilkan visual halaman secara lebih baik sehingga mirip dengan website builder, bukan sekadar editor.
Lanjutkan membaca yuk, karena di artikel ini kami akan menjelaskan lebih lanjut cara kerja Gutenberg WordPress dan perbedaannya dengan editor sebelumnya. Selain itu, kami juga akan menujukkan cara menggunakan editor Gutenberg WordPress. Mari mulai!
Gutenberg vs Classic Editor
Meskipun fungsinya kurang lebih sama, ada perbedaan yang cukup signifikan antara Gutenberg dan classic editor WordPress. Perbedaan classic editor dan Gutenberg adalah:
- Antarmuka dan tampilan. Classic editor memiliki tampilan editor teks sederhana seperti Microsoft Word. Sementara itu, block editor memiliki antarmuka yang responsif dan intuitif, lengkap dengan ikon yang jelas dan mudah diakses.
- Pembuatan konten. Classic editor menyediakan area kosong untuk menulis postingan dan halaman. Kebalikannya, WordPress Gutenberg memiliki lebih banyak fitur untuk membuat konten dan menyesuaikan visual konten.
- Kemudahan penggunaan. Classic editor akan lebih mudah digunakan kalau Anda menguasai HTML dasar, sedangkan editor Gutenberg cukup mudah untuk pemula. Anda bisa mengatur block dengan fungsionalitas drag-and-drop untuk membuat halaman dan postingan website.
- Fitur. Walaupun memiliki fitur dasar untuk mengedit website, classic editor kurang fleksibel dalam hal desain sehingga kurang cocok untuk website yang memiliki banyak konten media atau layout yang kompleks. Nah, editor Gutenberg WordPress punya lebih banyak fitur desain, seperti reusable block untuk membuat template halaman.
Tips Berguna
Block editor sudah terinstall secara default di WordPress versi 5.0 dan yang lebih baru. Bagi user WordPress versi lama, block editor bisa diinstall menggunakan plugin Gutenberg. Namun, kami tetap menyarankan untuk mengupdate software inti WordPress ke versi terbaru.
Cara Kerja Editor Gutenberg WordPress
Gutenberg menggunakan konsep blok konten individu untuk menambahkan dan mengedit berbagai elemen dalam postingan dan halaman.
Anda bisa mengatur dan menyesuaikan tampilan setiap elemen blok ini. Misalnya, Anda bisa memilih warna latar belakang atau ukuran lebar yang berbeda untuk seluruh blok tanpa memengaruhi elemen lainnya.

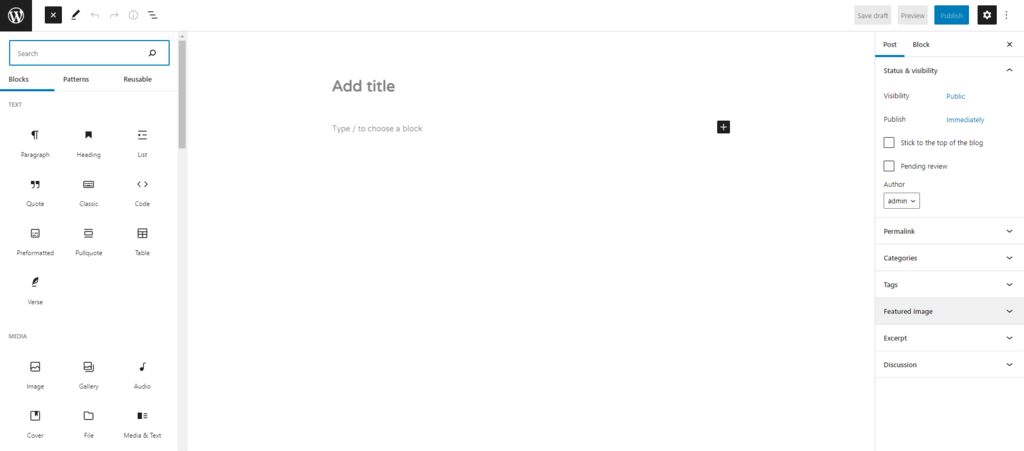
Untuk menemukan semua blok yang tersedia, klik ikon “+” (Block Inserter). Anda akan melihat panel otomatis yang mencantumkan semua blok menurut strukturnya. Setiap blok ini memiliki konfigurasi dan tool desainnya masing-masing.
Sebagai contoh, blok paragraf (paragraph) menyediakan opsi untuk mengubah warna dan format teks. Sementara itu blok gambar (image) memiliki tool untuk menambahkan alt text dan menyesuaikan dimensi gambar.
Update terbaru WordPress juga menghadirkan berbagai fitur baru pada editor konten default untuk mendukung pengeditan penuh website, seperti:
- Site editor. Memungkinkan Anda mengedit dan menelusuri template, elemen, dan opsi pengaturan gayanya.
- Template editing mode. Untuk mengedit, mengubah, dan membuat template postingan atau halaman secara langsung.
- Block theme. Dengan fitur ini, Anda bisa membuat tema WordPress dengan blok yang mendukung pengeditan website penuh FSE.
- Styling. Gunakan fitur ini untuk menyesuaikan gaya dalam 3 tingkatan: modifikasi global, blok lokal, dan tema default.
- Theme block. Berfungsi untuk membuat template tradisional dengan tag template. Editor WordPress saat ini menyertakan blok Post Author, Post Comments, Read More, Avatar, dan Query Loop.
- Browsing. Memungkinkan Anda menelusuri halaman, template, dan postingan langsung di editor.
- Navigation block. Anda bisa mengedit struktur dan desain menu navigasi website dengan fitur ini.
- Query block. Menduplikasi WP_Query dan menyesuaikannya dengan fungsionalitas tambahan.
Lebih kerennya lagi, Gutenberg menyertakan pola blok dari rangkaian blok yang sudah disusun. Pola ini biasanya berisi beberapa tata letak kolom, susunan tombol, dan komposisi gambar.
Developer dan user WordPress berpengalaman bisa membuat blok dan pola blok WordPress sendiri lalu membagikannya melalui plugin.
Cara Menonaktifkan Editor WordPress Gutenberg
Apabila belum terbiasa atau merasa kesulitan untuk menggunakan block editor baru ini, Anda bisa menonaktifkannya dengan dua cara: menginstall plugin WordPress atau mengedit file functions.php.
Cara pertama dan yang paling cepat, Anda bisa menginstal plugin Classic Editor yang akan otomatis menonaktifkan Gutenberg saat plugin diaktifkan.
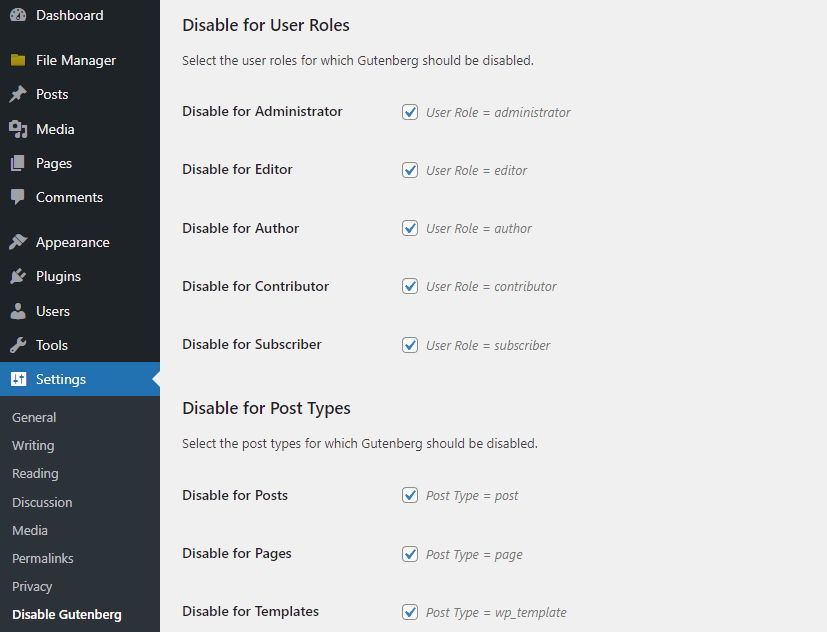
Untuk menonaktifkan Gutenberg pada jenis postingan atau user role tertentu saja, sebaiknya gunakan plugin seperti Disable Gutenberg. Plugin ini akan secara default menonaktifkan Gutenberg sepenuhnya di website WordPress Anda.
Anda bisa menghapus centang pada opsi Complete Disable di pengaturan plugin apabila ingin menonaktifkan block editor bagi user role, postingan, template, atau ID postingan tertentu.

Atau Anda juga bisa mencoba cara menonaktifkan editor Gutenberg menggunakan kode yang ditambahkan pada file functions.php. Berikut cara melakukannya di hPanel:
- Gunakan File Manager untuk membuka folder folder public_html.
- Pilih wp-content -> themes.
- Klik folder tema yang saat ini digunakan, lalu pilih file functions.php
- Tambahkan kode berikut ini ke file tersebut, sebelum baris terakhir:
add_filter(‘use_block_editor_for_post’, ’__return_false’);
- Simpan dan tutup file. Sekarang Anda bisa kembali menggunakan classic editor di WordPress.
Apabila takut melakukan kesalahan saat mengedit file WordPress, Anda bisa menggunakan plugin Code Snippets untuk menambahkan kode.
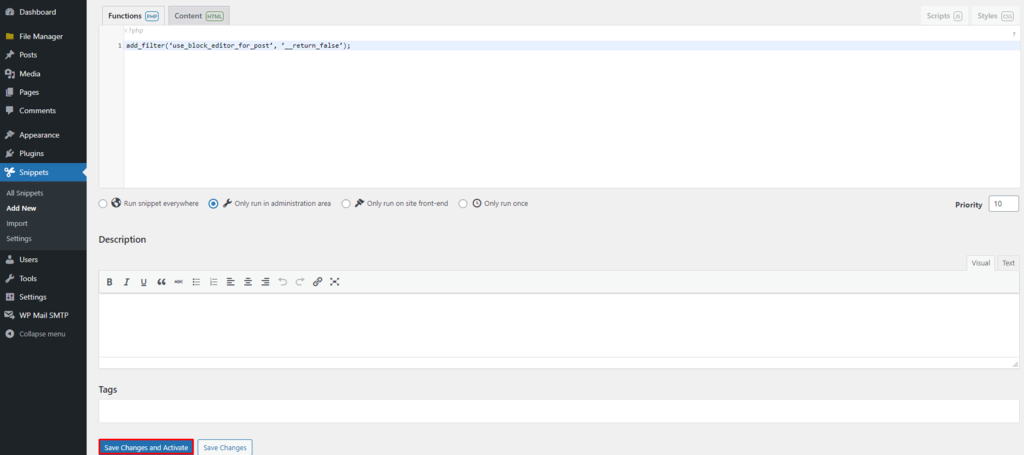
- Setelah menginstal dan mengaktifkan plugin Code Snippets, buka Snippets -> Add New.
- Beri nama snippet dan tambahkan baris kode di atas.
Kemudian, pilih Only run in administration area, dan klik Save Changes and Activate.

Perlu diingat bahwa menonaktifkan block editor hanyalah solusi sementara. Saat ini Gutenberg adalah pilihan default untuk mengedit konten di WordPress.
Cara Menggunakan Editor Gutenberg WordPress
Editor Gutenberg didesain untuk memudahkan Anda membuat dan mengelola website WorPress. Di bagian ini kami akan menjelaskan panduan lengkap cara menggunakan editor Gutenberg WordPress untuk membuat dan mengedit block.
Cara Membuat Block Baru
Untuk menambahkan postingan, Anda perlu membuat blok baru dulu. Tenang, caranya tidak sulit kok! Kami akan membantu Anda langkah demi langkah.
Pertama, Anda perlu menambahkan blok title (judul utama artikel). Arahkan kursor pada blok heading dan ikuti langkah-langkah berikut ini:
- Pilih ikon “+” dari toolbar bagian atas untuk menambahkan blok.

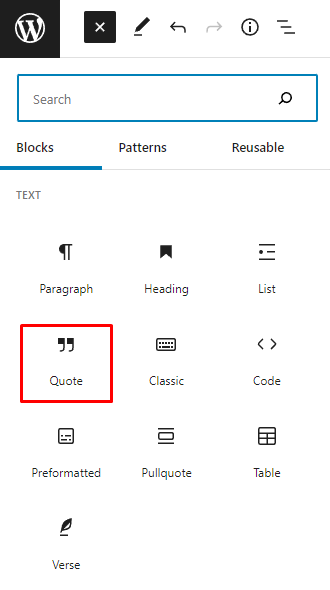
- Pilih blok yang diinginkan. Pada contoh ini, kami memilih Quote.

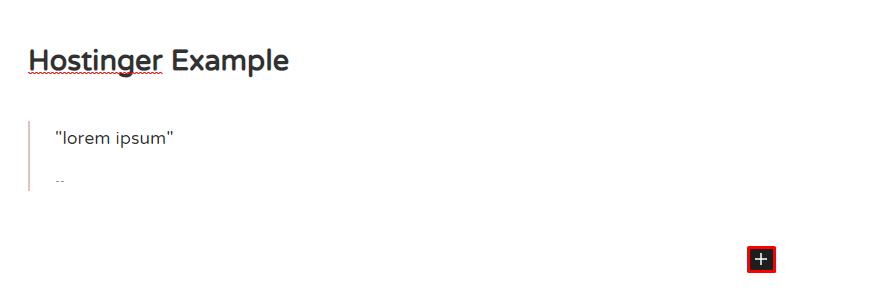
- Untuk menambahkan blok lainnya di bawah quote, cukup klik ikon “+” seperti pada gambar di bawah. Ingat, setiap kali Anda menekan Enter, editor Gutenberg WordPress akan otomatis membuat blok paragraf baru.

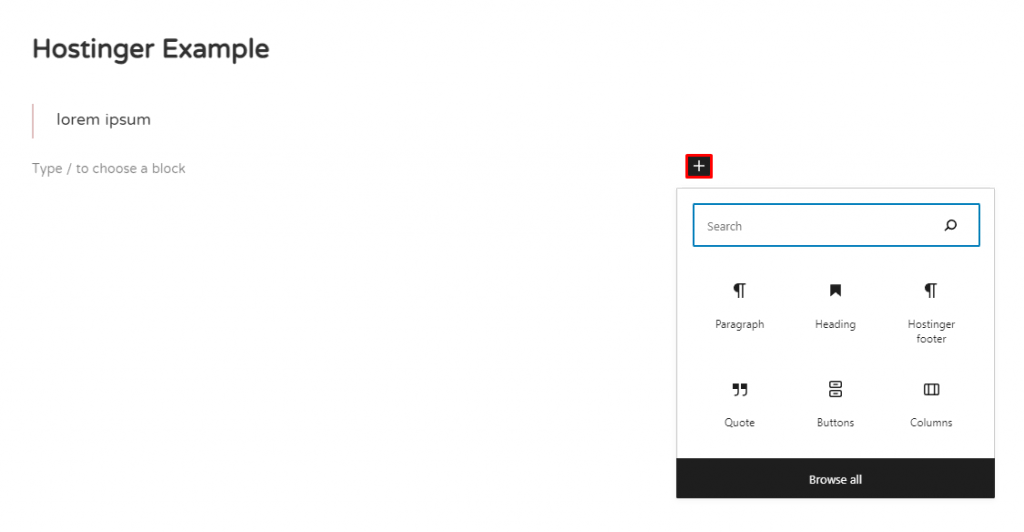
- Anda akan melihat sebuah panel berisi blok yang sering digunakan. Untuk mencari blok tertentu, gunakan kolom Search atau Browse all.

Cara Menyesuaikan dan Mengatur Block
Anda bisa mengatur semua blok di Gutenberg WordPress agar sesuai dengan selera desain Anda serta untuk mengoptimalkan visual website.
Ikuti langkah-langkah di bawah ini untuk melakukannya:
- Klik ikon “+” di toolbar atas untuk membuka Block Inserter.
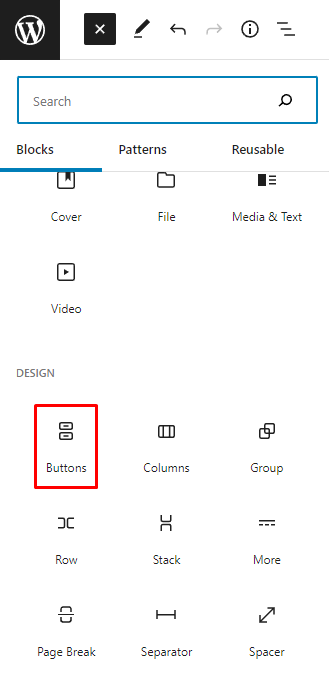
- Pilih blok yang diinginkan. Untuk contoh ini, kami memilih Button (tombol).

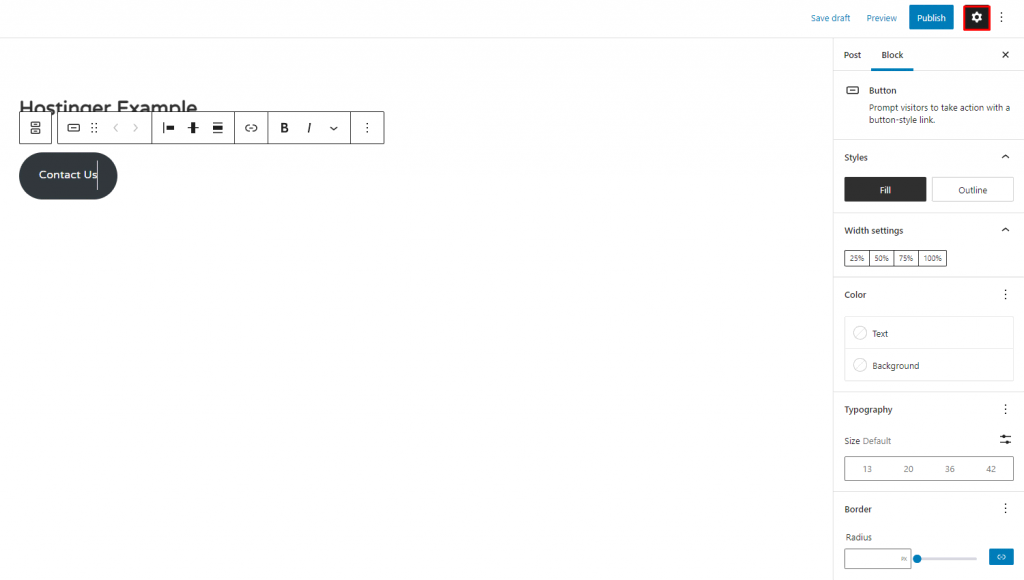
- Setelah blok ditambahkan, pengaturan blok akan muncul. Anda juga bisa mengklik Settings (Pengaturan) di pojok kanan atas editor untuk membuka panel Sidebar.

- Pada pengaturan Block, Anda bisa mengatur gaya tombol menggunakan Fill atau Outline.

- Anda juga bisa menyesuaikan Width Settings (Lebar) dari 25% hingga 100%.

- Di bagian Color (Warna), Anda bisa mengubah warna text (teks) dan background (latar belakang).

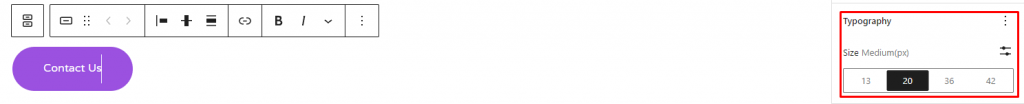
- Di pengaturan Typography (Tampilan Teks), tentukan ukuran tombol dengan opsi default atau ukuran yang diinginkan.

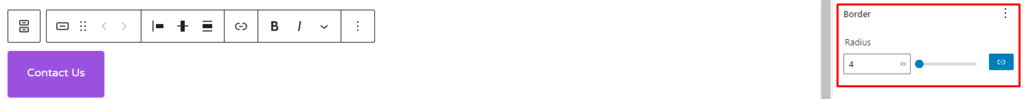
- Pada Border (Batas Tepi), sesuaikan tepian tombol dengan menggeser toggle.

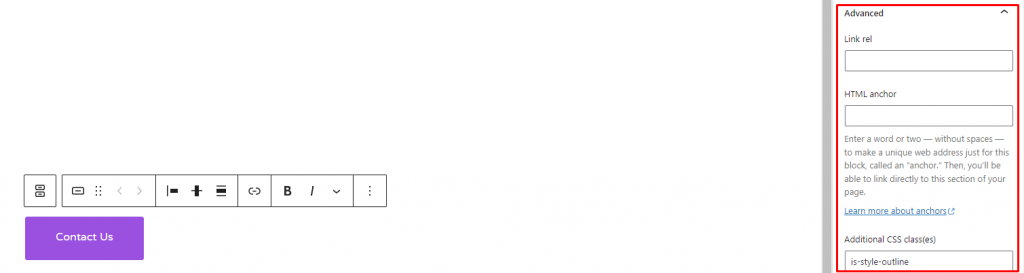
- Di bagian bawah Sidebar, Anda akan menemukan bagian Advanced (Tingkat Lanjut) untuk menambahkan Link rel, HTML anchor, dan Additional CSS class(es).

Cara Menambahkan Heading dan Teks
Selanjutnya Anda perlu menambahkan heading (judul) dan teks. Heading memiliki beberapa level yang menunjukkan tingkat kepentingan informasi yang dibahas dalam konten website Anda.
Pada dasarnya tingkatan ini mirip dengan daftar judul dan subjudul pada makalah atau paper akademik, di mana H3 merupakan bagian dari H2, kemudian H4 adalah bagian dari H3, dan seterusnya.
Berikut cara menambahkan heading dan teks di Gutenberg WordPress:
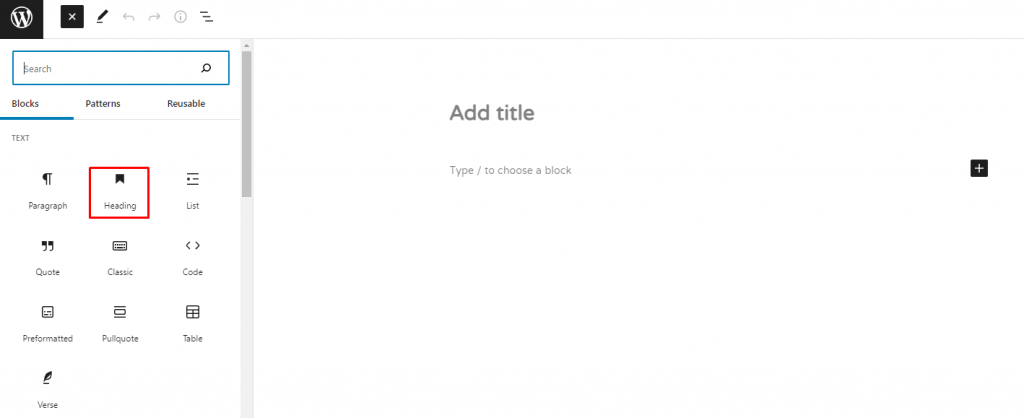
- Pilih ikon “+” di toolbar atas. Atau, pilih ikon “+” pada area editor konten.
- Daftar blok WordPress yang tersedia akan muncul. Klik Heading.

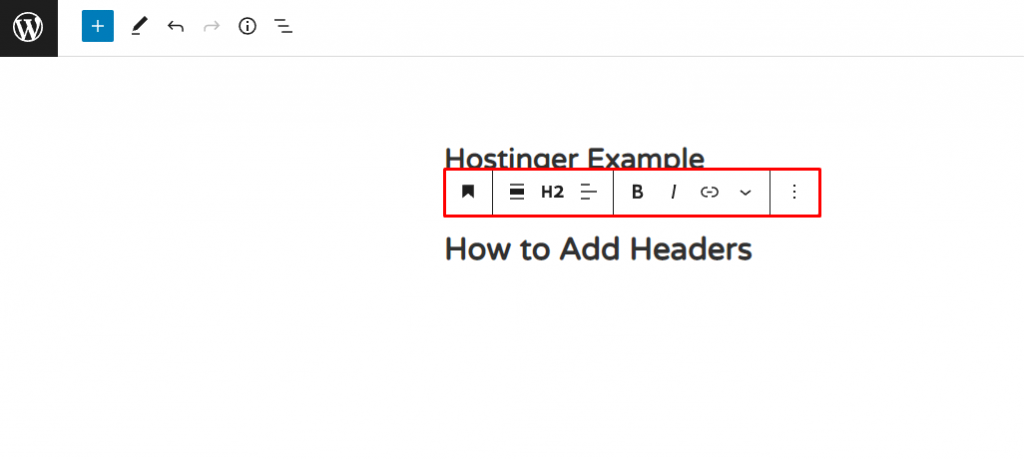
- Sesuaikan tampilan heading dengan toolbar block.

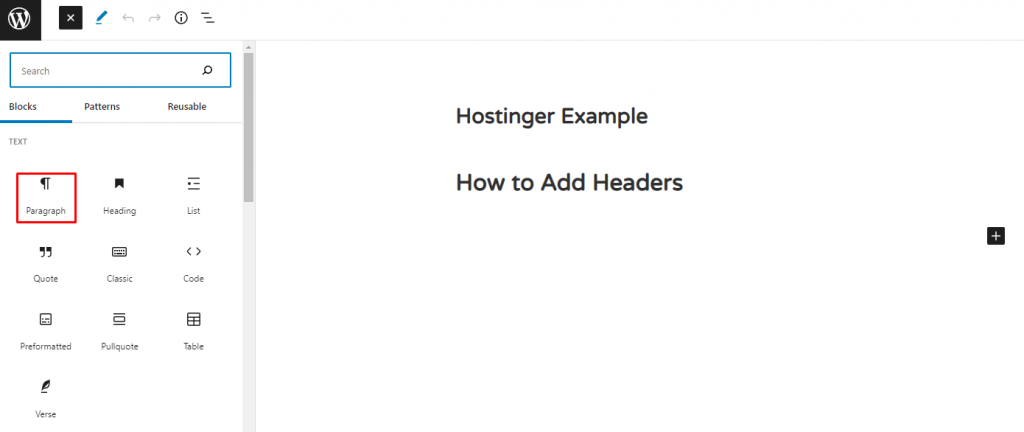
- Untuk menambahkan elemen teks lainnya, pilih opsi dari bagian Text pada daftar blok yang tersedia. Kami memilih Paragraph di contoh ini.

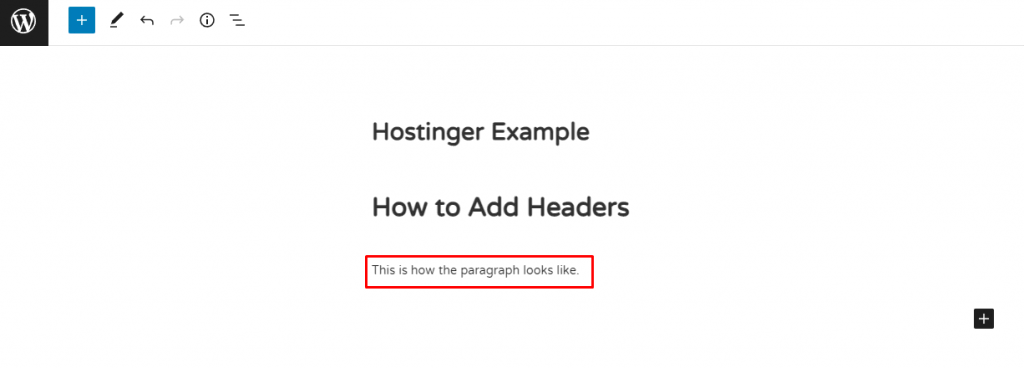
- Tampilannya akan jadi seperti ini:

Cara Menambahkan Gambar dan Media
Anda bisa menambahkan gambar dan file media menggunakan Block Inserter atau ikon “+” dalam area editor Gutenberg WordPress.
Berikut cara menambahkan gambar dan media di Gutenberg editor:
- Klik tombol Block Inserter “+” di toolbar bagian atas.
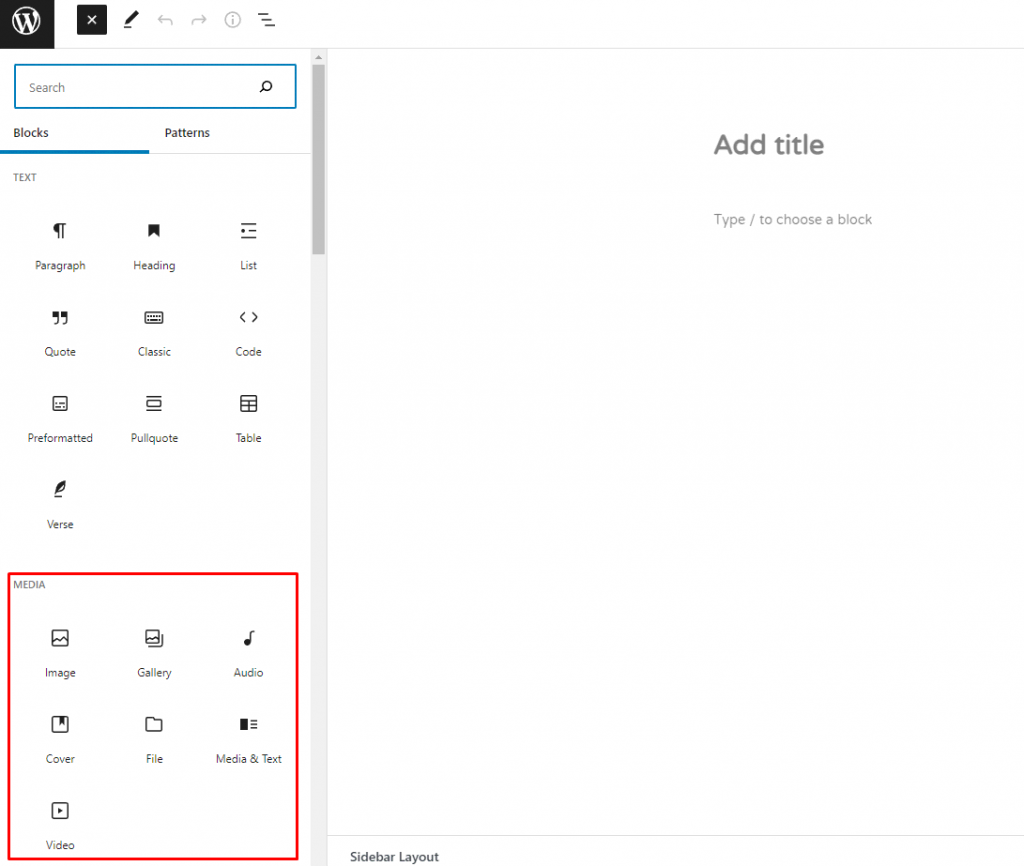
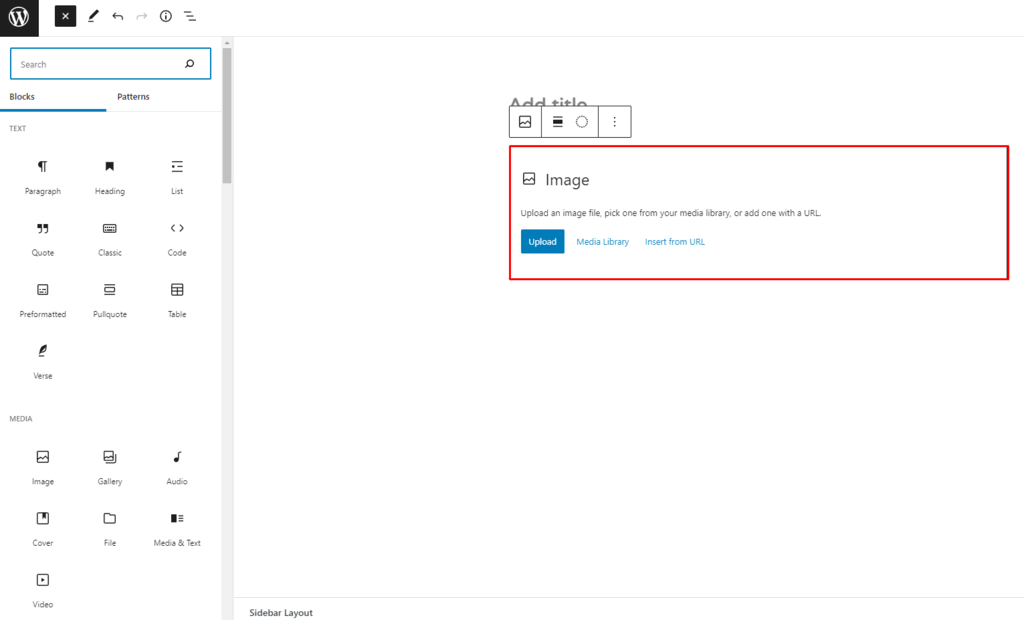
- Daftar blok yang tersedia akan muncul. Dari sini, pilih blok Image.

- Anda akan melihat 3 opsi upload gambar: upload, media library, dan insert from URL.

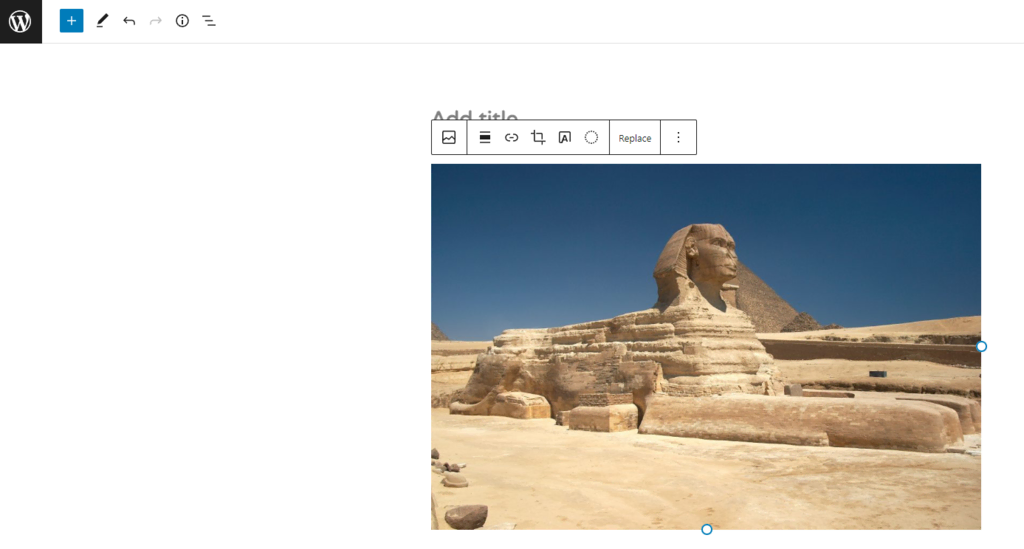
- Kalau memilih Upload, Anda akan diminta untuk memilih file gambar dari PC. Klik Open setelahnya atau klik ganda gambar. Atau, Anda juga bisa memasukkan beberapa file gambar sekaligus dengan drag-and-drop.

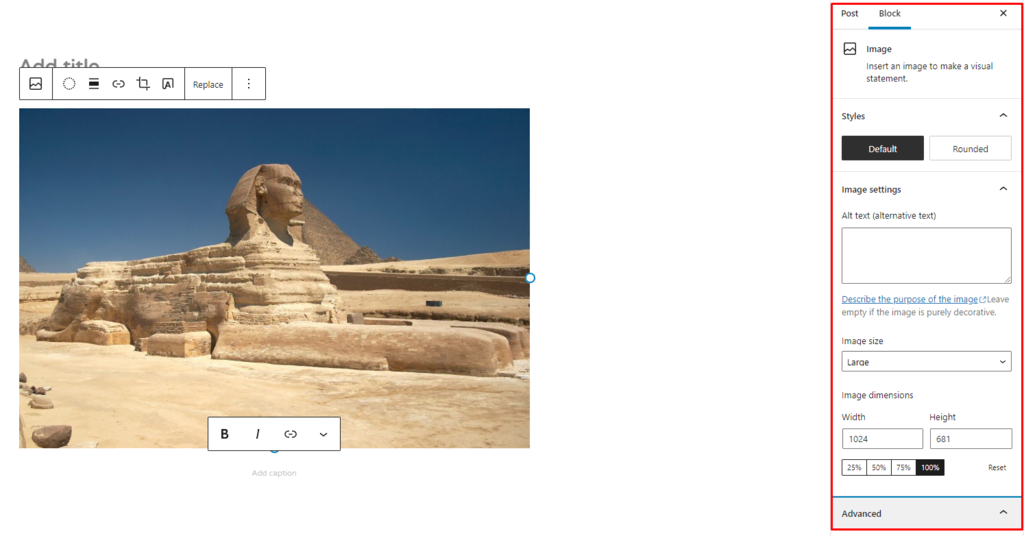
- Sesuaikan tampilan gambar melalui Settings Sidebar di sisi kanan Gutenberg WordPress.

Cara Mengatur Susunan Urutan Block
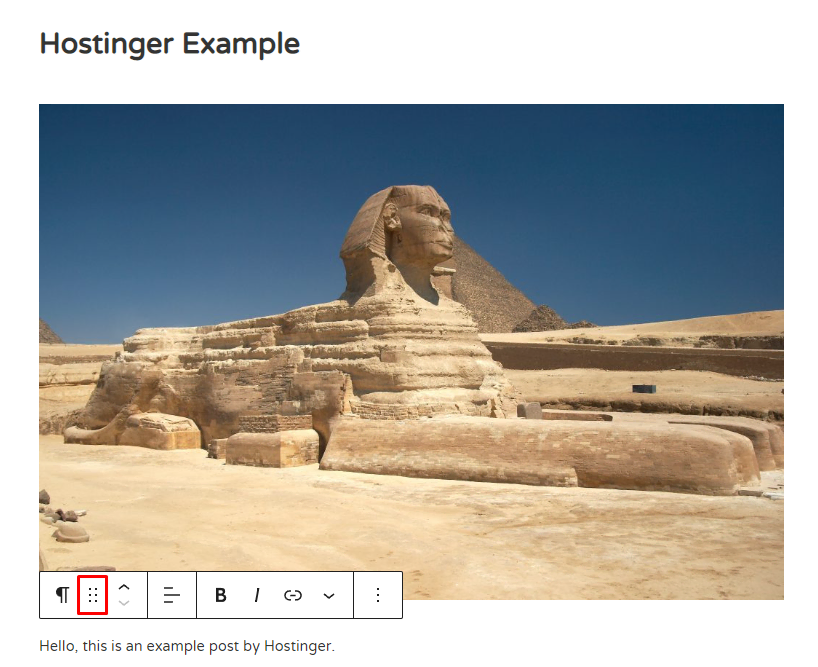
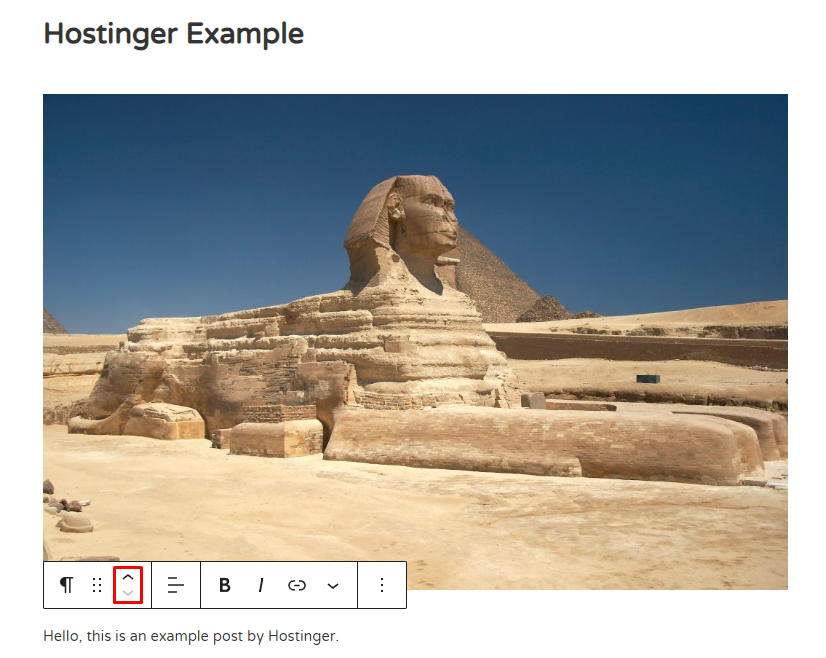
Di Gutenberg, Anda bisa mengatur urutan blok dalam 2 cara melalui floating toolbar. Yang pertama, gunakan ikon enam titik untuk memilih beberapa blok sekaligus dan memindahkannya ke mana saja dengan fungsi drag-and-drop.

Cara kedua, Anda bisa menggunakan ikon panah atas dan bawah untuk menaikkan atau menurunkan blok.

Cara Menambahkan (Embed) Media
Untuk memasukkan konten dari platform lain, editor WordPress Gutenberg memiliki bagian sendiri yang memungkinkan Anda menambahkan dan menyematkan file media dari berbagai sumber.
Berikut cara menambahkan media di Gutenberg:
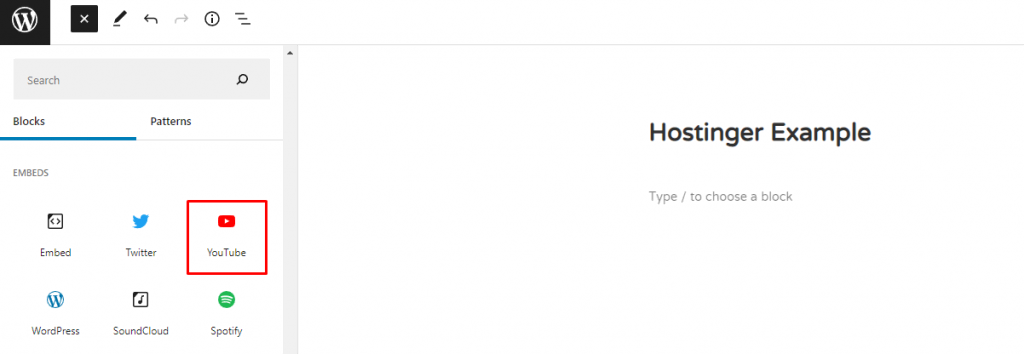
- Klik ikon “+” dari toolbar bagian atas.
- Scroll ke bawah untuk menemukan bagian Embeds.
- Pilih media yang ingin ditambahkan. Di contoh ini, kami menambahkan video YouTube.

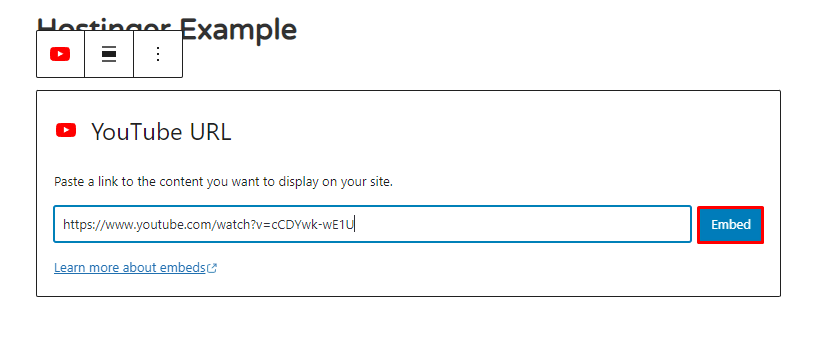
- Paste URL video lalu klik Embed.

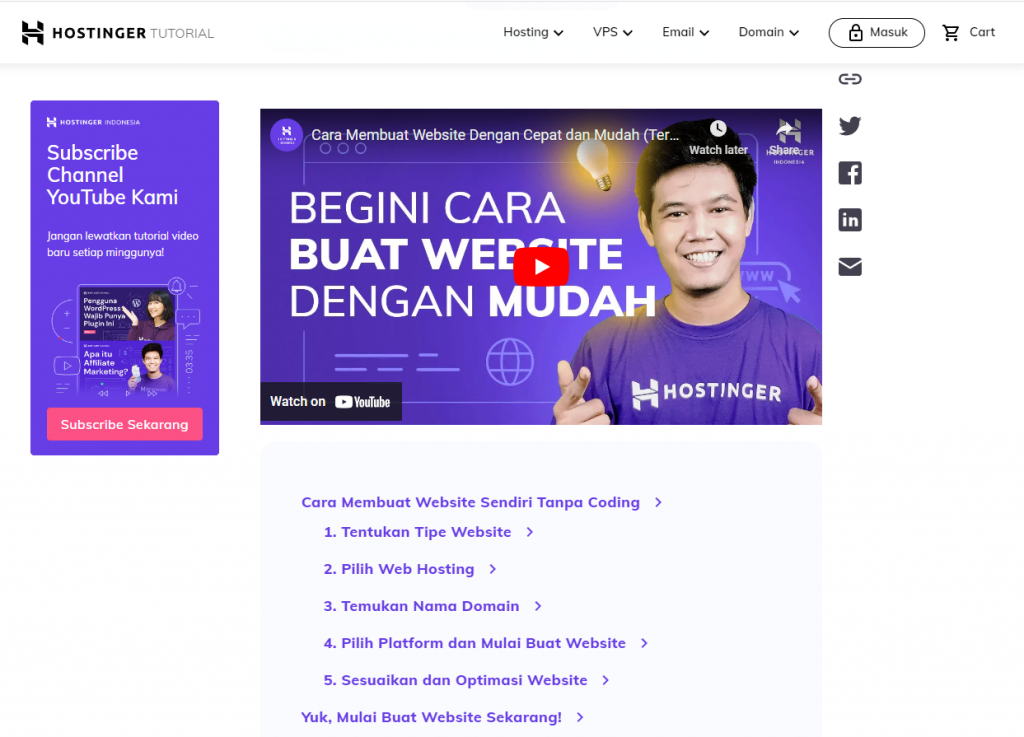
- Video akan langsung ditampilkan di postingan atau halaman Anda.

Cara Membuat Reusable Blok di Gutenberg WordPress
Reusable block adalah kumpulan snippet konten yang bisa digunakan berulang kali di area website mana pun sehingga Anda bisa bekerja secara lebih efisien.
Cara kerjanya sama seperti template, jadi kalau Anda mengupdate konten reusable block, maka semua halaman dan postingan yang menggunakannya akan ikut diupdate.
Cara membuat reusable block di Gutenberg adalah sebagai berikut:
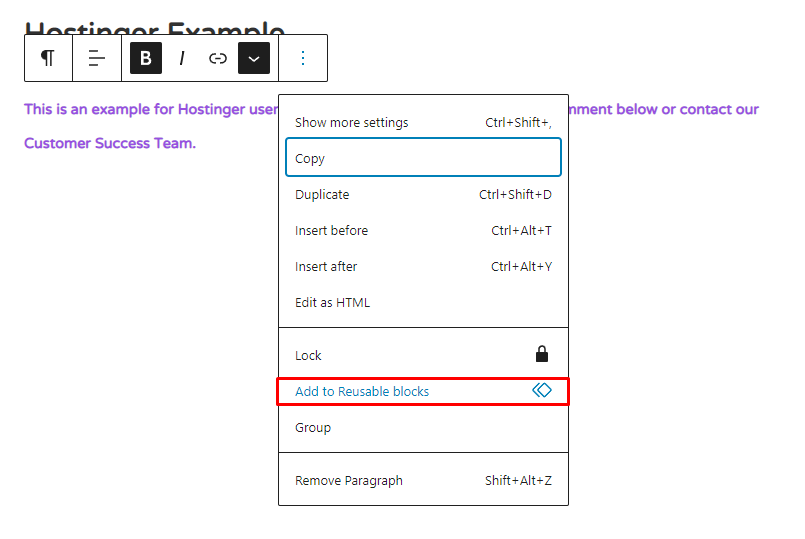
- Pilih bagian yang ingin disimpan sebagai reusable block.
- Pilih ikon tiga titik dari toolbar dan klik Add to Reusable blocks.

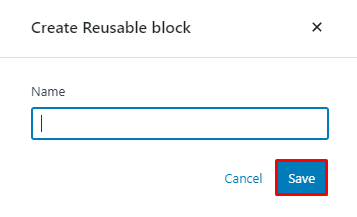
- Beri nama block kemudian klik Save.

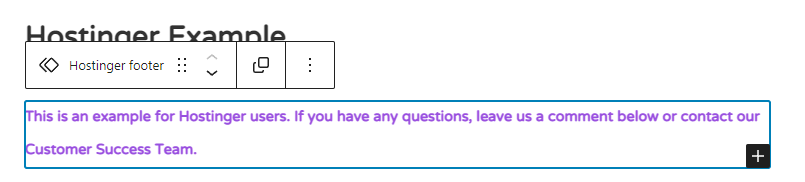
- Selesai! Anda bebas menempatkan reusable block di mana pun pada website Anda.

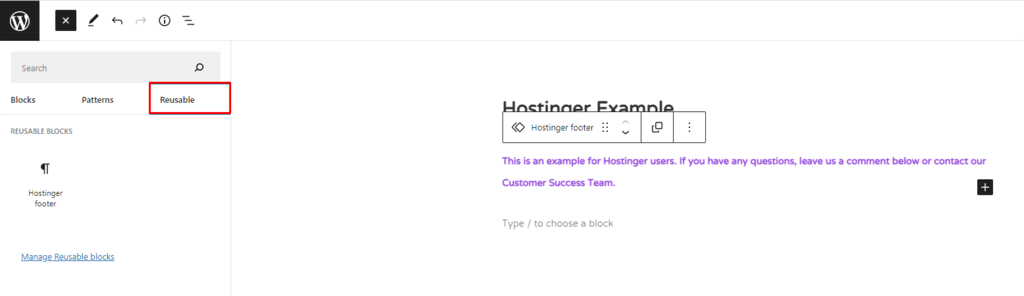
Untuk menambahkannya di postingan atau area lain, klik “+” dan temukan reusable block yang Anda inginkan dari daftar.

Cara lebih cepatnya, Anda bisa mengetik “/” (garis miring) lalu pilih block yang diinginkan.

Shortcut Keyboard Gutenberg WordPress
Editor block WordPress punya sejumlah shortcut keyboard yang bisa membantu Anda bekerja lebih efisien dan menelusuri antarmukanya dengan lebih lancar.
Berikut adalah daftar shortcut keyboard editor block Gutenberg dan fungsinya:
| Shortcut | Fungsi |
|---|---|
| Shift + Alt + H | Menampilkan semua shortcut keyboard. |
| Ctrl + Shift + Alt + M | Beralih antara editor visual dan editor kode. |
| Ctrl + Shift + Alt + F | Mengaktifkan atau menonaktifkan mode full screen. |
| Ctrl + Shift + , | Menampilkan atau menyembunyikan panel Settings Sidebar. |
| Ctrl + S | Menyimpan perubahan. |
| Shift + Alt + O | Membuka Block List View. |
| Ctrl + Z | Membatalkan perubahan terakhir. |
| Ctrl + Shift + Z | Mengulangi undo terakhir. |
| Ctrl + A | Memilih semua teks saat mengetik. Tekan lagi untuk memilih semua blok. |
| Esc | Menghapus pilihan. |
| Ctrl + Shift + D | Menduplikasi blok yang dipilih. |
| Shift + Alt + Z | Menghapus blok yang dipilih. |
| Ctrl + Alt + T | Menyisipkan blok baru sebelum blok yang dipilih. |
| Ctrl + Alt + Y | Menyisipkan blok baru setelah blok yang dipilih. |
| del atau backspace | Menghapus teks yang dipilih. |
| Ctrl + Shift + Alt + T | Memindahkan blok yang dipilih ke atas. |
| Ctrl + Shift + Alt + Y | Memindahkan blok yang dipilih ke bawah. |
| / | Mengubah jenis blok setelah menambahkan paragraf. |
| Ctrl +B | Menebalkan teks yang dipilih. |
| Ctrl + I | Memiringkan teks yang dipilih. |
| Ctrl + K | Mengubah teks yang dipilih menjadi link. |
| Ctrl + Shift + K | Menghapus link. |
| [[ | Menyisipkan link ke postingan atau halaman. |
| Ctrl + U | Menggarisbawahi teks yang dipilih. |
| Ctrl + ` atau Shift + Alt + N | Mengarahkan kursor ke bagian selanjutnya dalam editor. |
| Ctrl + Shift + ` atau Shift + Alt + P | Mengarahkan kursor ke bagian sebelumnya dalam editor. |
| Alt + F10 | Mengarahkan kursor ke toolbar terdekat. |
Apabila menggunakan Mac, cukup ganti Ctrl dengan Command (⌘).
Anda juga bisa menemukan daftar shortcut ini dengan mengklik iikon tiga titik di pojok kanan atas Gutenberg WordPress lalu memilih Keyboard shortcuts.
Cara Menggunakan Block List View
Anda bisa mengklik Block Inserter untuk mencari blok lainnya. Namun, kalau menggunakan nested block (blok bertingkat yang menjorok ke kanan), Anda mungkin akan sedikit kesulitan untuk menemukan blok yang diinginkan.
Selain itu, memiliki terlalu banyak blok juga akan menyulitkan Anda untuk menelusurinya.
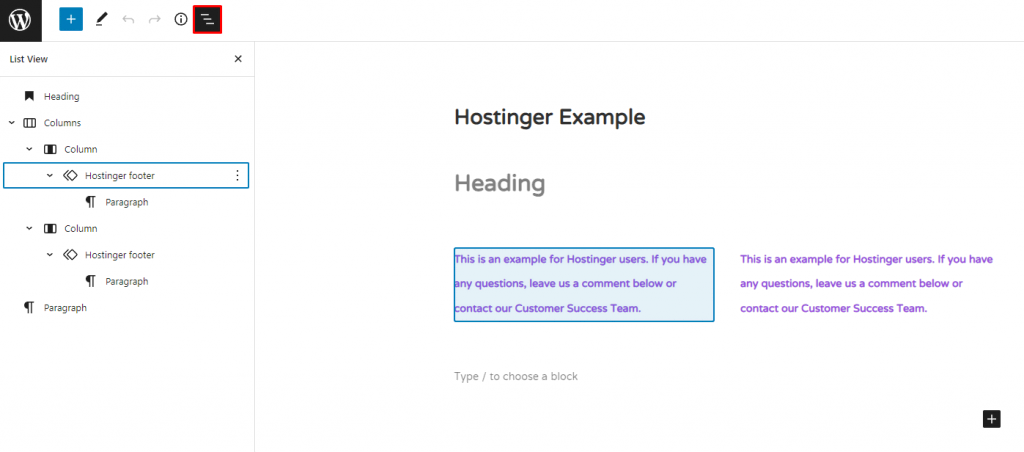
Nah, untuk mempermudah proses ini, editor WordPress Gutenberg memiliki opsi Block List View (daftar block) agar Anda bisa melihat setiap block yang sedang disusun, termasuk nested block dengan indentasi menjorok ke dalam. Cukup klik tombol List View di toolbar atas.

Anda bisa memilih atau memperluas tampilan blok dengan mengklik daftar ini. Gutenberg juga akan menyorot blok yang sedang ditunjuk oleh kursor mouse Anda.
Pada gambar di atas, fitur ini menampilkan:
- Block heading di bagian atas postingan.
- Blok kolom induk utama.
- Nested block di dalam setiap kolom.
- Nested reusable block pada setiap blok kolom.
- Nested paragraph block di dalam setiap reusable block.
- Blok paragraf di bagian bawah postingan.
Block vs Widget
Widget adalah salah satu fitur WordPress paling awal yang dibuat untuk memudahkan pembuatan dan pengelolaan konten website tanpa coding.
Namun, legacy widget memiliki opsi format yang terbatas dan perlu banyak langkah manual untuk memodifikasinya karena dibuat dengan editor widget klasik. Selain itu, widget membutuhkan plugin tambahan untuk menambahkan fitur lainnya.
Sejak update WordPress versi 5.8, widget berbasis block mulai menggantikan versi klasik. Fitur barunya menyertakan banyak peningkatan yang memudahkan pengguna untuk menyesuaikan halaman website, bahkan di area yang tadinya cukup terbatas.
Block editor juga dilengkapi dengan widget berbasis blok siap pakai yang bisa digunakan tanpa plugin atau kode tambahan, seperti custom HTML, kalender, daftar halaman, postingan terbaru, ikon sosial, dan cloud tag.
Kesimpulan
Gutenberg adalah editor konten bawaan WordPress yang bisa digunakan untuk membuat postingan dan halaman. Editor ini memiliki block default yang untuk setiap elemen yang Anda butuhkan untuk membuat website, seperti paragraf, judul, gambar, embed media, widget, dan kolom.
Block editor WordPress ini juga menyertakan lebih banyak update canggih, seperti interface yang user-friendly, tool yang mudah digunakan, dan fitur tambahan yang mendukung FSE (pengeditan website penuh).
Selain itu, Anda bebas menambahkan dan menyesuaikan blok baru, header, dan teks, menyisipkan gambar dan media, mengatur banyak blok sekaligus, dan menyematkan konten pihak ketiga.
Semoga tutorial ini bisa membantu Anda memahami cara menggunakan editor Gutenberg WordPress dengan lebih baik ya. Kalau punya pertanyaan atau saran untuk tutorial ini, jangan ragu untuk menyampaikannya lewat kolom komentar di bawah ini.
Artikel Lainnya Seputar WordPress
Cara Mempercepat WordPress
Cara Install WordPress
Cara Mengaktifkan Maintenance Mode di WordPress
Cara Mengubah Password di WordPress
Cara Login ke WordPress
Pertanyaan Umum Seputar Gutenberg WordPress
Apa Fungsi Gutenberg?
Pada dasarnya fungsi Gutenberg sama seperti classic editor, yaitu untuk membuat atau mengedit postingan dan halaman website. Namun, editor ini memiliki antarmuka yang lebih intuitif dan lebih banyak fitur. Kalau ingin kembali ke classic editor, Anda bisa menggunakan plugin seperti Classic Editor yang akan menonaktifkan block editor.
Apakah Gutenberg Gratis?
Ya, Gutenberg adalah bagian default dari software inti WordPress sehingga tersedia gratis di WordPress versi 5.0 dan yang lebih baru. Kalau masih menggunakan CMS versi lama, Anda bisa upgrade ke versi terbaru atau menginstal plugin Editor Gutenberg.
Apakah Gutenberg Bagus untuk SEO?
Ya, block editor meningkatkan keseluruhan performa website sehingga membantu menaikkan ranking di SERP. Sejak dirilis, update Gutenberg juga menyertakan minifikasi kode, optimasi, dan peningkatan lainnya untuk mempercepat waktu loading.


