Cara Mudah Membuat Website dari Nol dengan ChatGPT

Semuanya dituntut untuk serbacepat sekarang ini. Untuk memulai bisnis pun, Anda mungkin ingin semuanya segera selesai. Untungnya, sekarang ada tool AI seperti ChatGPT yang bisa membantu, bahkan Anda bisa mencoba cara membuat website dengan ChatGPT loh!
Belum pernah mencoba membuat website dengan AI seperti ChatGPT?
Dengan teknologi AI yang semakin canggih, Anda bisa melakukan berbagai tugas seputar pengembangan web, bahkan mengotomatiskannya. Penasaran? Tenang, melalui panduan ini, kami akan membagikan langkah buat website menggunakan ChatGPT. Yuk langsung mulai saja!

Apa Itu ChatGPT?
ChatGPT adalah chatbot buatan OpenAI yang menggunakan model pemrosesan bahasa untuk menghasilkan teks berdasarkan input pengguna. Ada banyak aplikasi yang disediakannya, mulai dari pembuatan konten dan penerjemahan teks, hingga pembuatan kode.
Cara Kerja ChatGPT
Dari sisi pengguna, cara kerja ChatGPT pada dasarnya cukup sederhana. Anda cukup mengetikkan pertanyaan atau permintaan di kolom chat, kemudian tool AI ini akan memberikan jawaban yang relevan.
Namun, di balik jawaban canggih yang diberikan AI ini, proses yang terjadi sebenarnya cukup rumit.
ChatGPT menggunakan teknik pembelajaran mesin (machine learning) yang disebut Natural Language Processing (NLP). Model ini memungkinkan komputer untuk memahami, mengartikan, dan menghasilkan bahasa manusia dengan menggabungkan aspek-aspek linguistik dan ilmu komputer.
Namun, NLP bukanlah sesuatu yang baru. Beberapa tool seperti Google Translate dan Siri yang mampu menawarkan fitur saran kata, deteksi plagiarisme, dan pengecekan tata bahasa juga sudah menggunakan model NLP.
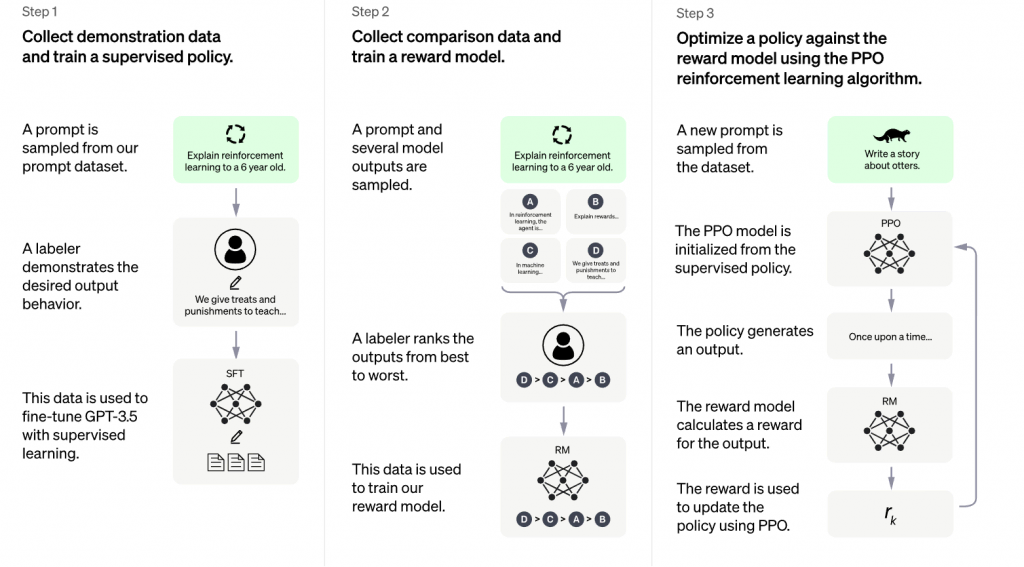
Hal yang membedakan OpenAI adalah penggunaan metode RLHF (Reinforcement Learning from Human Feedback) untuk melatih ChatGPT. Metode ini menggunakan umpan balik dari manusia untuk menilai dan memberikan peringkat pada jawaban yang diberikan AI berdasarkan kualitasnya.

Selain itu, para engineer menerapkan algoritme PPO (Proximal Policy Optimization) untuk mengoptimalkan prosedur RLHF serta menghasilkan respons yang lebih nyata dan terasa interaktif dari ChatGPT.
Menurut OpenAI, ChatGPT mampu meniru pola percakapan yang mirip dengan obrolan manusia. Dengan format dialog, chatbot ini bisa menjawab pertanyaan yang dilanjutkan dari kalimat sebelumnya, mengakui kesalahan, bertanya balik untuk pernyataan yang salah, dan menolak permintaan yang tidak pantas.
Hal-hal tersebut menjadikan ChatGPT sebagai tool AI yang jauh lebih canggih daripada asisten berbasis AI yang ada, seperti Siri atau Alexa, karena mereka tidak dilatih untuk terlibat dalam percakapan dua arah.
Cara Menggunakan ChatGPT
Sebelum menggunakan ChatGPT, Anda perlu membuat akun di website OpenAI. Prosesnya juga cukup mudah, cukup isikan beberapa informasi Anda, seperti nama, alamat email, dan nomor telepon.
Untuk lebih jelasnya, berikut cara menggunakan ChatGPT:
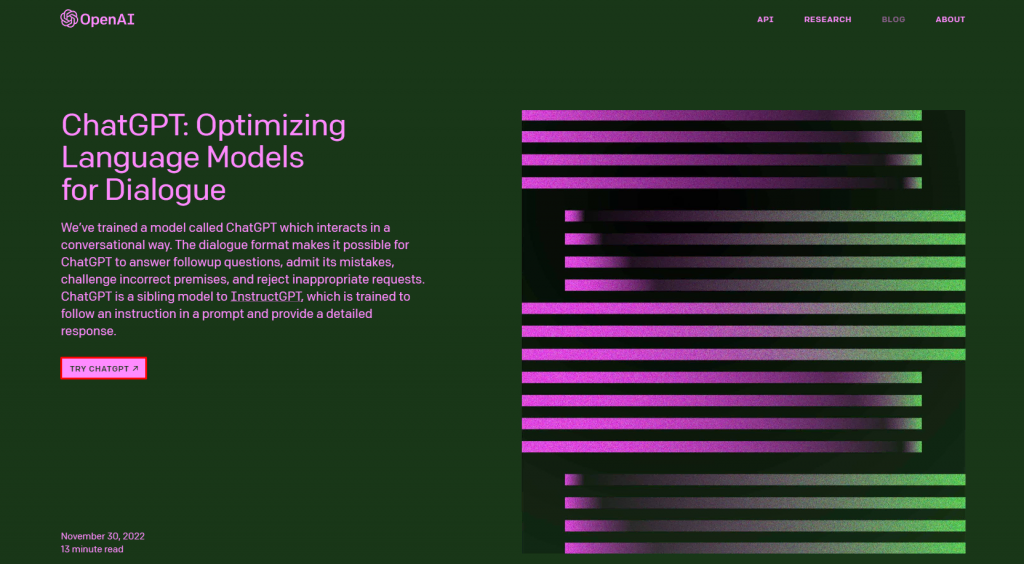
1. Kunjungi website ChatGPT dari OpenAI
Kunjungi halaman ChatGPT dan klik Try ChatGPT (Coba ChatGPT) untuk login atau membuat akun baru. Di halaman tersebut, Anda juga bisa membaca informasi mengenai tool ini, termasuk proses pelatihannya, keterbatasan, serta contoh penggunaannya.

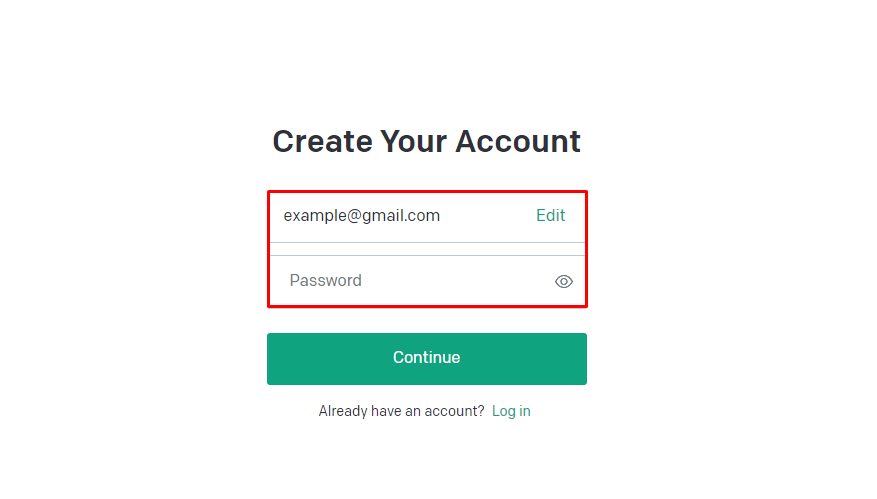
2. Masukkan Alamat Email dan Kata Sandi
Masukkan alamat email dan password yang Anda inginkan untuk membuat akun baru, kemudian klik Continue (Lanjutkan).

3. Pastikan Email dan Nomor Telepon
Setelah itu, Anda akan menerima email yang berisi permintaan verifikasi. Buka email tersebut, lalu klik Verify email address (Verifikasi alamat email).

Tombol tersebut akan mengarahkan Anda ke halaman pendaftaran akun OpenAI untuk memasukkan nama dan nomor telepon. Setelah itu, Anda akan menerima kode verifikasi ke nomor telepon yang didaftarkan melalui WhatsApp atau SMS.
4. Ketikkan Pertanyaan Anda, Klik Kirim, lalu Tunggu Jawabannya
Setelah menyelesaikan pendaftaran, Anda bisa langsung menggunakan model AI ini dengan mengetikkan pertanyaan atau permintaan Anda di kolom chat yang tersedia. Tekan enter, lalu tunggu ChatGPT merespons pertanyaan Anda.
Kecepatan respons yang diberikan akan bergantung pada jumlah pengguna yang saat itu sedang menggunakan layanan OpenAI ini.

Anda bisa memberi penilaian pada respons yang diberikan tool AI ini dengan mengklik ikon jempol naik atau turun sehingga ChatGPT bisa belajar memberikan jawaban terbaik untuk permintaan Anda.
Selain itu, Anda juga bisa melihat jawaban lain untuk pertanyaan yang sama dengan mengklik tombol Regenerate response (Hasilkan jawaban baru) di atas kolom chat.
Cara Membuat Website dengan ChatGPT (WordPress)
Sebagai model bahasa, ChatGPT bisa membantu Anda untuk berbagai tugas dalam hal pengembangan web. Contohnya, apabila Anda adalah seorang full-stack developer, beberapa tugas yang bisa dibantu oleh ChatGPT adalah:
- Membuat snippet dan contoh kode untuk mengimplementasikan fungsi atau fitur tertentu.
- Menjawab pertanyaan teknis seputar pembuatan website, misalnya menjelaskan konsep atau metode terbaik untuk pemrograman tertentu.
- Mendapatkan rekomendasi tool, library, dan resource untuk memudahkan proses pengembangan dan meningkatkan efisiensi.
Selain itu, model AI ini bisa menghasilkan saran yang cukup efektif untuk membantu Anda membuat kerangka website, mendesain website dan template, serta memberikan beberapa ide konten.
Tips Berguna
Anda juga bisa menggunakan Hostinger AI Website Builder untuk membuat website yang langsung siap go online. Tool ini juga sudah dilengkapi dengan layanan web hosting, SSL gratis, dan domain gratis loh!
Dapatkan Paket Hosting dan Nama Domain
Sebelum mulai membuat situs dengan ChatGPT, Anda perlu menemukan nama domain dan paket hosting yang sesuai. Pertimbangkan provider yang menyediakan hosting untuk WordPress di server yang dikhususkan bagi CMS ini.
Carilah hosting yang memiliki fitur penting seperti penginstalan sekali klik dan control panel yang mudah sehingga Anda bisa melakukan berbagai tugas pengelolaan website tanpa masalah.
Selain itu, sebaiknya pertimbangkan fitur keamanan provider hosting yang Anda pilih dan kualitas dukungan pelanggannya. Dengan begitu, website Anda pun bisa online dengan lancar, tanpa khawatir serangan cyber dan masalah teknis.
Kemudian di samping paket hosting, Anda juga perlu menentukan nama domain yang unik. Pilihlah domain yang mudah diingat dan merepresentasikan website Anda. Gunakan tool cek domain untuk memastikan ketersediaan domain incaran Anda.
Cek Domain Murah
Ketik nama domain yang diinginkan dan segera cek ketersediaannya
Mulai Buat Halaman Website dengan ChatGPT
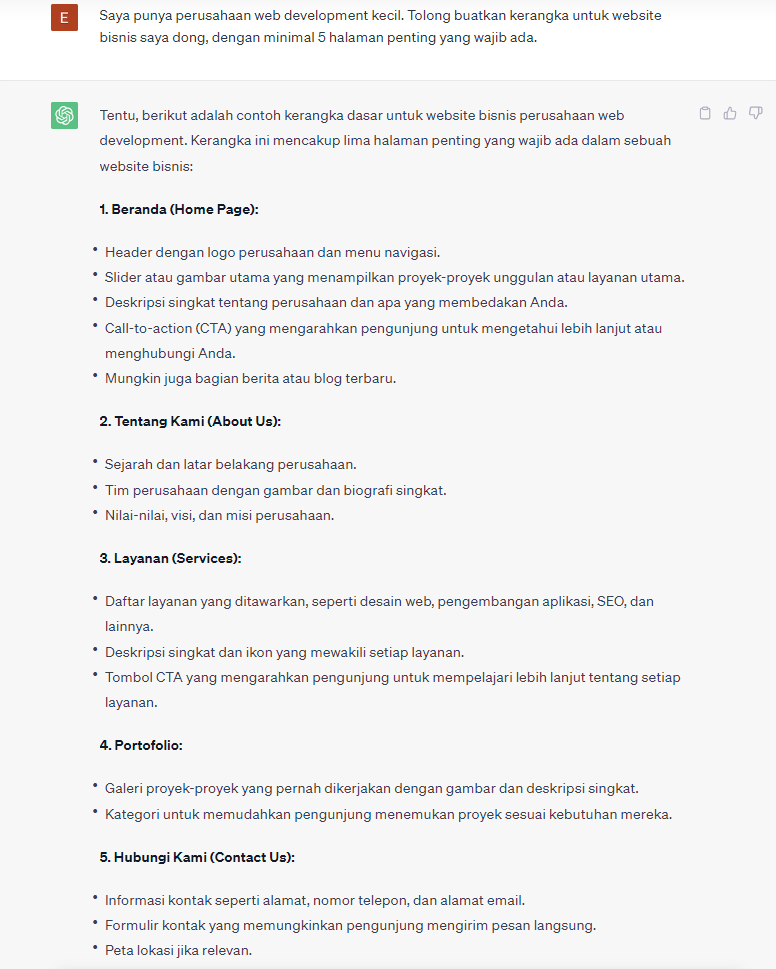
Di tutorial ini, kami mulai dengan skenario yang meminta ChatGPT membuat kerangka website untuk bisnis perusahaan web development kecil yang terdiri dari setidaknya lima halaman.

Hasilnya, ChatGPT memberikan saran kerangka website sederhana dan penjelasan singkat mengenai elemen yang harus ada di halaman tersebut. Anda bisa mengikuti rekomendasi ini sebagai panduan dasar membuat sitemap.
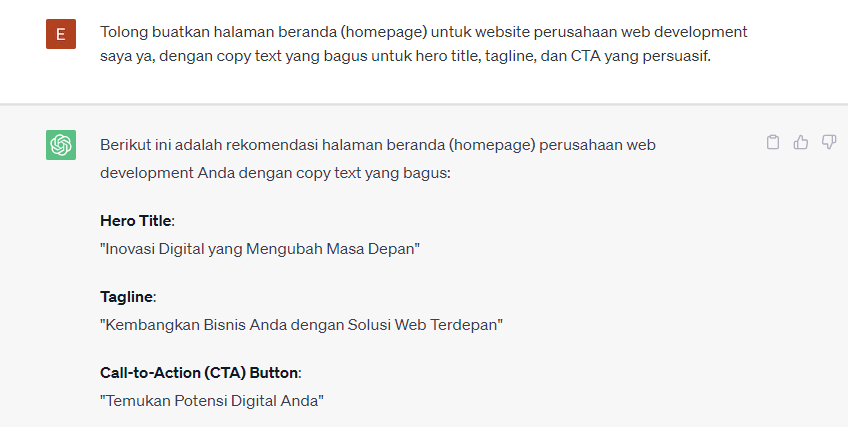
Kemudian, kembangkan kerangka ini agar lebih sesuai dengan konsep Anda. Sebagai contoh, kami meminta tool AI ini untuk menulis elemen-elemen homepage, termasuk judul utama (hero title), tagline, dan CTA.

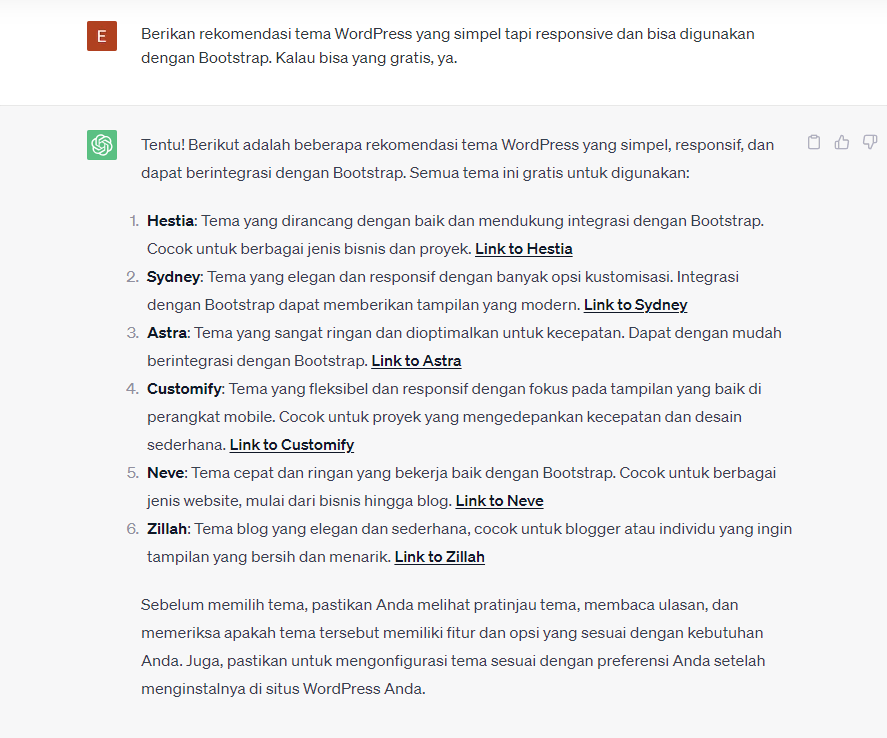
Kemudian, ChatGPT juga bisa membantu Anda terkait elemen-elemen penting pada website, seperti provider web hosting atau tema WordPress terbaik yang cocok untuk bisnis Anda.

Ide website ini memudahkan Anda memulai riset dengan menyarankan opsi terbaik dari banyaknya pilihan yang ada. Namun ingat, selalu lakukan riset lebih lanjut sebelum menerapkan rekomendasi yang diberikan untuk proses pengembangan website Anda.
Desain Website dengan AI
Langkah berikutnya, Anda perlu mengecek apakah bot ChatGPT bisa membuat coding untuk halaman web dengan fungsi dasar.
Dalam contoh ini, kami meminta AI menulis baris kode HTML untuk membuat beberapa halaman yang kami perlukan. Prompt atau perintah pertama yang kami berikan adalah membuat homepage menggunakan desain responsive Bootstrap.
Prompt: Buatkan template homepage menggunakan desain responsive Bootstrap. Sertakan menu untuk homepage, layanan, portofolio, blog, dan tentang kami di bagian header.
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="jumbotron text-center">
<h1>Welcome to My Website</h1>
<p>This is a template for a simple website using Bootstrap.</p>
</div>
</div>
</body>
</html>
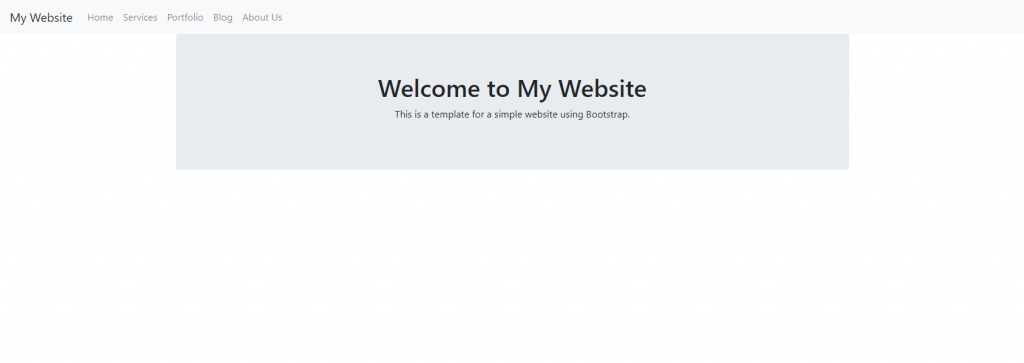
Chatbot ini kemudian memberikan beberapa baris kode untuk homepage seperti yang diminta. Kami juga sudah menguji kode tersebut untuk memastikannya bisa berfungsi dengan baik, dan seperti inilah tampilannya di browser:

Meski begitu, terkadang ChatGPT berhenti di tengah jalan saat mencoba menulis script yang panjang. Ketika hal ini terjadi, ada 3 opsi yang bisa Anda pilih:
- Lanjutkan kodenya – ketikkan prompt lanjutan ini agar ChatGPT meneruskan kode yang tadi terhenti. Sebaiknya gunakan metode ini untuk menghemat waktu apabila memungkinkan.
- Regenerate response – klik tombol ini di atas kolom chat. Dengan begitu, chatbot ini akan menulis kembali respons sebelumnya dari awal. Namun, Anda mungkin akan menemui error yang sama.
- New chat – klik tombol ini di kiri atas halaman kalau metode sebelumnya tidak berhasil. Namun, perlu diingat bahwa dengan metode ini, Anda tidak bisa melanjutkan percakapan sebelumnya dan harus mulai dari awal.
Selanjutnya, kami meminta ChatGPT membuat template halaman blog dengan tata letak kartu (card layout) menggunakan metode serupa.
Kami sengaja tidak menyertakan detail desain responsive Bootstrap untuk mencari tahu apakah ChatGPT bisa memahami konteks dari prompt sebelumnya.
Prompt: Buatkan lagi untuk halaman blog. Halaman ini harus menampilkan daftar semua postingan blog di website saya dengan tata letak kartu (card layout).
<!DOCTYPE html>
<html>
<head>
<title>My Blog</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<li class="nav-item active">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<img class="card-img-top" src="https://via.placeholder.com/350x150" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Blog Post Title 1</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Read More</a>
</div>
</body>
</html>
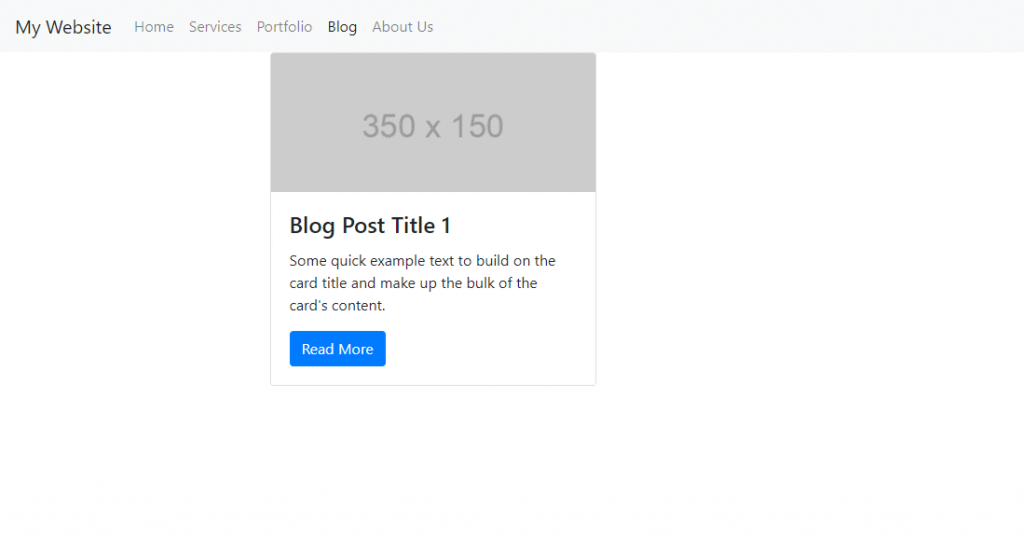
Chatbot ini berhasil menjawab pertanyaan lanjutan dan menghasilkan baris kode sesuai permintaan. Kode ini juga berfungsi dengan baik ketika kami mencobanya di browser.

Selain menghasilkan kode untuk template halaman web, chatbot ini juga bisa menghasilkan elemen-elemen yang lebih spesifik. Berikut contoh bagaimana ChatGPT bisa membuat formulir kontak sederhana.
Prompt: Buatkan halaman web sederhana yang berisi formulir kontak. Sertakan kolom-kolom berikut: nama, alamat email, dan nomor telepon.
<!DOCTYPE html>
<html>
<head>
<title>Contact Form</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form action="submit-form.php" method="post">
<div class="form-group">
<label for="name">Name:</label>
<input type="text" class="form-control" id="name" name="name">
</div>
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email" name="email">
</div>
<div class="form-group">
<label for="phone">Phone number:</label>
<input type="tel" class="form-control" id="phone" name="phone">
</div>
<input type="submit" class="btn btn-primary" value="Submit">
</form>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</body>
</html>
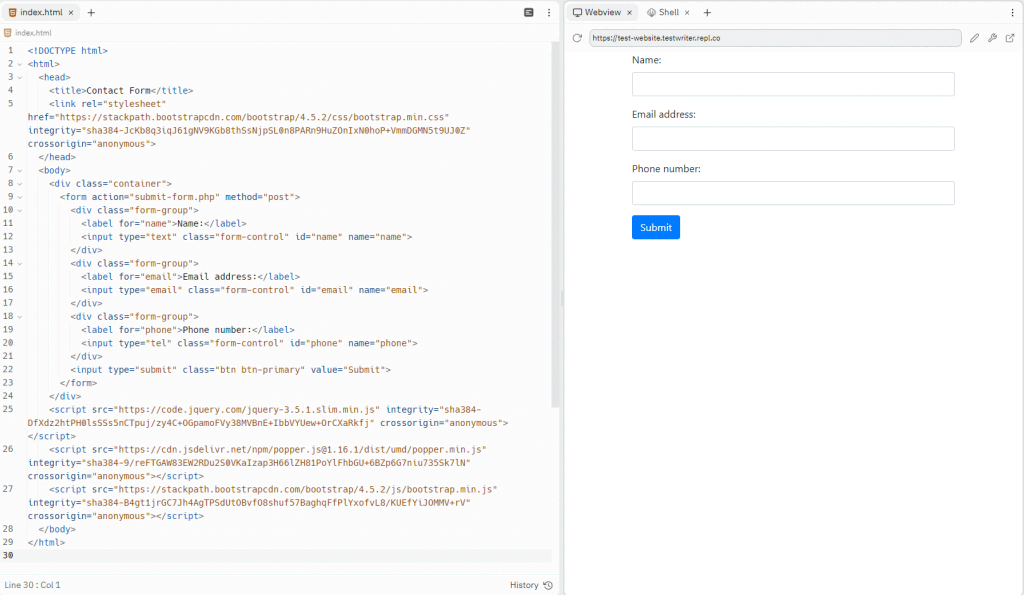
Perlu diperhatikan bahwa kode ini juga menggunakan Bootstrap, meskipun tidak kami sebutkan dalam prompt. Untuk memastikan kode berfungsi baik, kami telah mengujinya menggunakan Replit:

Pengguna juga bisa menggunakan model AI ini untuk menghasilkan kode CSS guna menyesuaikan elemen desain tertentu seperti font, skema warna website, dan ukuran elemen.
Anda bisa mencoba mengintegrasikan script ChatGPT dengan tema dan template WordPress yang sudah ada. Dengan demikian, Anda tidak perlu membuat template dan layout dari nol, dan bisa fokus menambahkan elemen desain baru ke halaman-halaman website.

Anda bisa memasukkan kode CSS kustom pada tema WordPress, termasuk menggunakan fitur kustomisasi bawaan, membuat child theme, atau menggunakan plugin seperti Simple Custom CSS dan Custom CSS Pro.
Buat Konten Website dengan ChatGPT
Berkat kemampuan pemrosesan bahasanya, salah satu penggunaan paling umum ChatGPT adalah untuk membuat konten website. AI ini mampu menghasilkan ide dan draft dalam hitungan detik, yang tentunya akan menghemat waktu Anda.
Nah, kami akan menggunakan model ini untuk membuat konten halaman statis serta postingan blog.
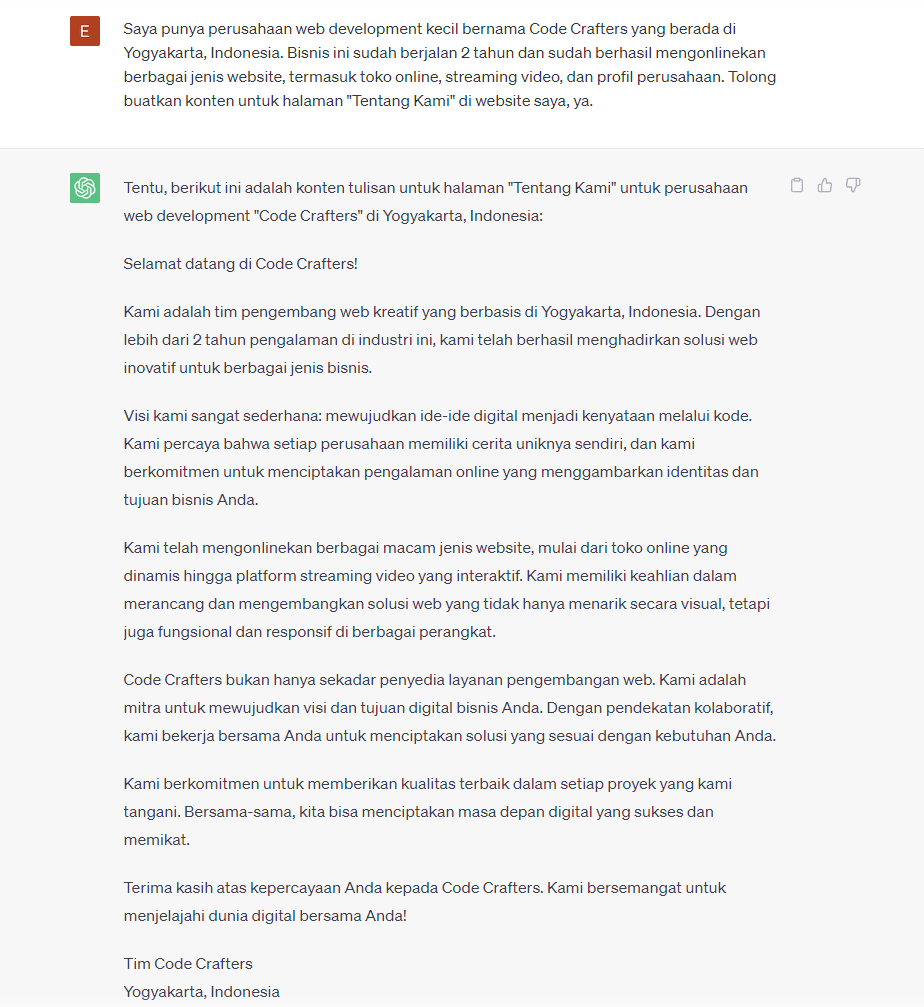
Kami akan mulai dengan meminta ChatGPT untuk menulis konten statis seperti halaman Tentang Kami. Pastikan untuk menyertakan semua informasi penting mengenai website dan bisnis Anda dalam prompt yang digunakan agar chatbot ini bisa memahami konteksnya.

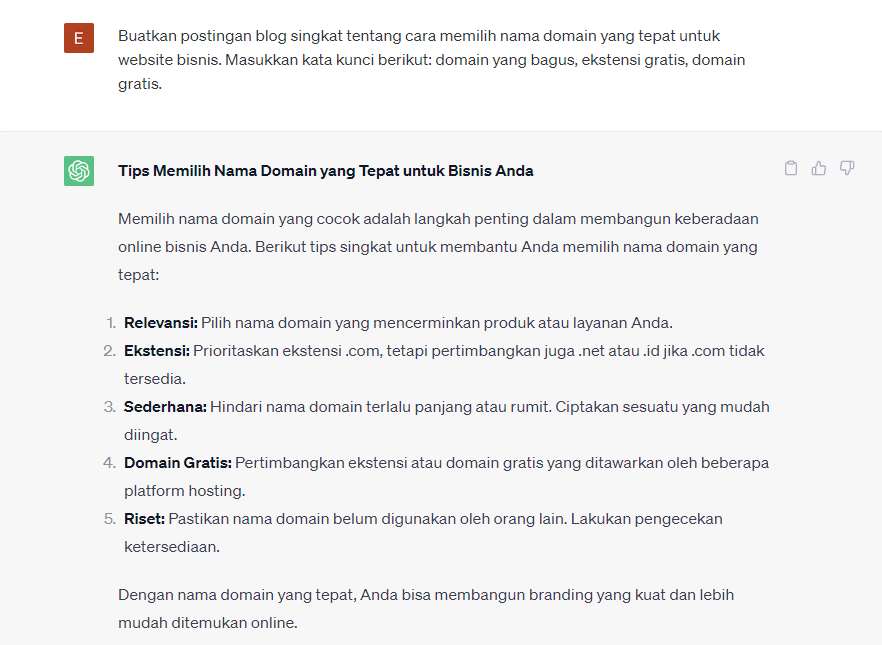
Anda juga bisa menggunakan ChatGPT untuk blogging dan menulis postingan website. Misalnya, Anda bisa memasukkan frasa tertentu berdasarkan hasil riset keyword agar blog SEO blog Anda lebih maksimal.
Di sini, kami meminta AI ini untuk menghasilkan tulisan tentang cara memilih domain yang bagus.

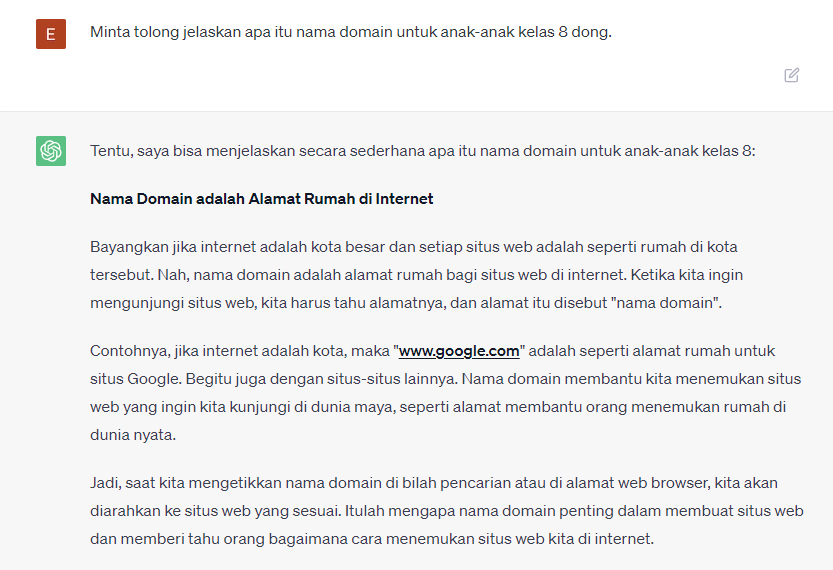
Kalau memiliki target audiens khusus menurut demografi, beri tahu model AI ini untuk membuat konten website dengan gaya bahasa tertentu sesuai karakteristik dan tingkat keahlian audiens tersebut.
Contohnya Anda bisa meminta ChatGPT untuk menjelaskan topik yang sama dengan bahasa yang lebih sederhana dan mudah dimengerti oleh siswa kelas delapan.

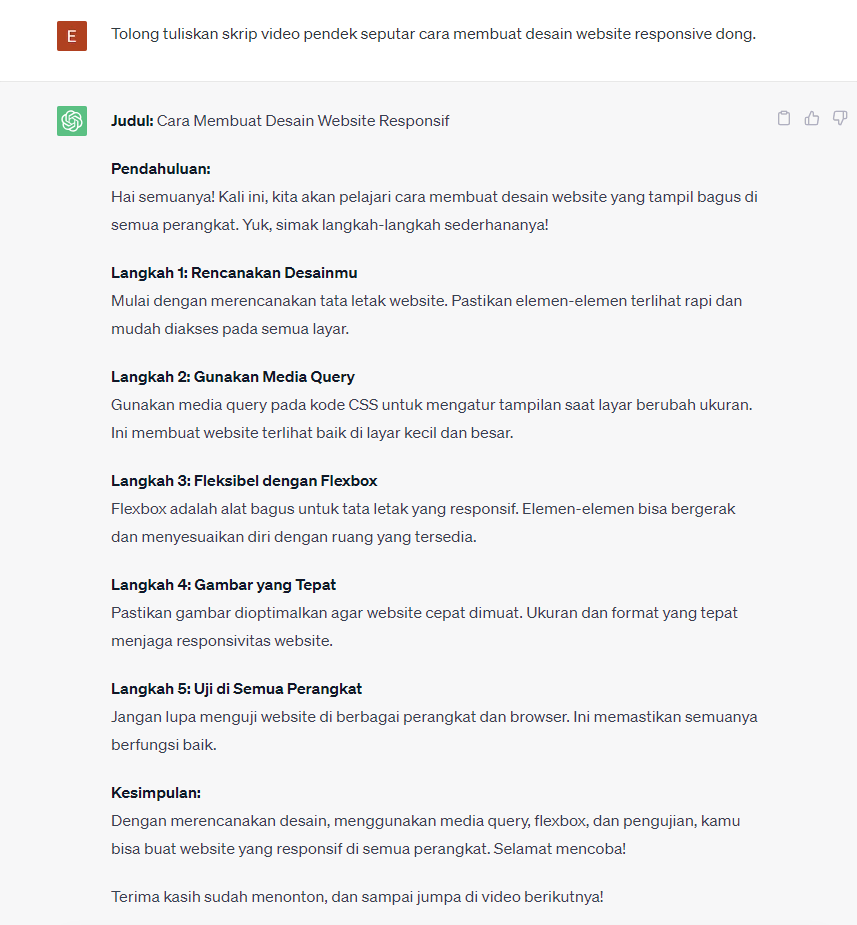
Selain itu, model AI ini juga bisa membantu Anda membuat format konten lainnya, seperti video atau podcast. Anda pun bisa menulis skrip dengan cepat, meskipun mungkin perlu melakukan penyesuaian pada gaya dan formatnya.

Namun, perlu diingat bahwa ChatGPT dan generator konten AI lainnya tidak bisa menghasilkan konten yang sempurna untuk website Anda. Proses proofreading dan editing manusia tetap wajib dilakukan untuk menjaga kualitas postingan website Anda.
Keterbatasan ChatGPT untuk Membuat Website
Walaupun melebihi kemampuan tool berbasis AI lain saat ini, ChatGPT tetap memiliki beberapa keterbatasan.
Masalah yang paling utama adalah akurasi informasinya. Model AI ini bisa memberikan jawaban yang terlihat masuk akal, tapi sebenarnya tidak akurat. Hal ini terjadi karena model ini tidak bisa memastikan informasi tersebut.
Data pengetahuan yang dimiliki ChatGPT sebagian besar berasal dari tahun 2021. Seiring OpenAI memasukkan informasi dari tahun 2022 pada model ini, informasi yang diberikannya mungkin salah atau tidak update, terutama saat menjawab pertanyaan terkait topik terbaru.
Jadi, Anda harus tetap memastikan jawaban ChatGPT dengan mengecek kebenaran informasi yang diberikannya sebelum diaplikasikan pada proyek Anda.
Akibatnya bisa fatal kalau Anda tidak mengecek lagi konten website yang dihasilkan oleh AI, bisa-bisa reputasi brand Anda ikut menjadi buruk akibat menyebarkan informasi yang tidak akurat.
Hal yang sama juga berlaku untuk aspek teknis. Ketika Anda membuat website menggunakan bantuan AI, sebaiknya uji dulu semua kode yang dihasilkan. Gunakan layanan seperti Replit sebelum memasukkannya ke website Anda.

Pastikan juga untuk mengecek apakah ChatGPT memberikan kode yang sesuai dengan permintaan Anda. Saat ini, model AI cenderung hanya menebak-nebak maksud pengguna daripada memberikan konfirmasi yang lebih jelas terkait permintaan yang ambigu.
Kesimpulan
Kemajuan teknologi yang sungguh pesat memungkinkan Anda memanfaatkan AI untuk mempercepat proses pengembangan website. Contohnya, ChatGPT bisa membantu Anda membangun website dengan menghasilkan kode dan rekomendasi yang diperlukan.
Model AI ini juga bisa diakses oleh semua orang, sehingga menjadi pilihan yang ideal bahkan bagi pemula.
Namun, ChatGPT dan tool berbasis AI lainnya, termasuk AI website builder, memiliki beberapa keterbatasan. Misalnya, tool ini bisa menghasilkan jawaban yang salah untuk pertanyaan Anda atau memberikan respons atas permintaan berbahaya.
Oleh karena itu, walaupun ChatGPT bisa membantu Anda menghemat waktu, Anda tetap harus melakukan pengeditan dan mengecek lagi hasil yang diberikannya untuk membuat website dengan AI.
Pertanyaan Umum seputar Membuat Website dengan ChatGPT
Di bagian ini, kami akan menjawab beberapa pertanyaan yang sering diajukan mengenai cara buat website dengan ChatGPT.
Berapa Biaya ChatGPT?
ChatGPT memiliki dua versi: gratis dan ChatGPT Plus. Versi gratis memiliki batasan 500 kata dan waktu istirahat 10 menit. Harga ChatGPT Plus adalah $20 per bulan, tanpa batasan-batasan tersebut.
Apa Saja yang Bisa Dilakukan oleh ChatGPT?
ChatGPT didasarkan pada model NLP (Natural Language Processing) sehingga mampu menghasilkan jawaban teks mirip manusia dari pertanyaan pengguna. Beberapa penggunaan umumnya adalah penerjemahan, menulis konten, dan menghasilkan coding.
Bisakah ChatGPT Membuat Website Kustom?
Ya, Anda bisa website dengan ChatGPT, namun terbatas. Model AI ini bisa membantu Anda menulis coding untuk halaman web, memberikan saran desain, dan membuat konten web. Tapi, Anda tetap harus mengedit hasilnya untuk memastikan kebenaran semua informasi yang dihasilkannya.


