Cara Membuat Portofolio Desain Grafis yang Menarik (2024)
Bagi desainer grafis, portofolio berfungsi sebagai CV visual yang menampilkan skill, kemampuan, dan perkembangan karier sejauh ini. Baik untuk mencari klien sebagai freelancer maupun memamerkan hasil karya profesional, portofolio desain grafis bisa menjadi aset yang berharga.
Nah, untuk membantu Anda memiliki portofolio sendiri, di artikel ini kami akan menjelaskan cara membuat portofolio desain grafis. Kami juga akan membagikan tips-tips berguna agar portofolio Anda lebih menarik bagi calon klien.
Selain itu, kami akan memberikan beberapa contoh portofolio desain grafis yang bisa Anda jadikan inspirasi. Langsung saja yuk, simak tutorialnya di bawah ini!
Cara Membuat Portofolio Desain Grafis yang Efektif dan Menarik
Berikut adalah langkah-langkah untuk membuat portofolio desain grafis:
1. Siapkan Platform Portofolio
Ada beberapa platform yang bisa Anda gunakan untuk membuat portofolio. Mengingat sekarang peluang pekerjaan bisa datang dari mana saja, sebaiknya pilihlah platform yang memungkinkan siapa pun melihat portofolio Anda.
Dalam hal ini, platform portofolio yang kami rekomendasikan adalah website. Dengan website, calon klien dan perusahaan dari berbagai belahan dunia bisa melihat portofolio Anda, yang turut memberikan kesempatan untuk mendapatkan proyek.
Proses membuatnya juga tidak sulit, kok. Anda bisa menggunakan website builder untuk membuat portofolio online dalam hitungan menit. Selain itu, Anda tidak harus menguasai coding atau web development untuk membuat website portofolio desain grafis yang profesional.
Salah satu website builder terbaik untuk membuat portofolio adalah Website Builder Hostinger. Tool ini menyediakan berbagai fitur yang memudahkan Anda membuat, menghosting, dan mengelola portofolio dengan mudah sebagai desainer grafis.
Beberapa fitur terbaik yang bisa Anda manfaatkan adalah:
- Tampilan dan penggunaan yang mudah – platform ini didesain untuk semua pengguna dengan berbagai tingkat keahlian. Antarmuka drag-and-drop yang intuitif memungkinkan Anda membuat portofolio desain grafis tanpa harus menjadi web developer.
- Template portofolio yang bisa diedit – Hostinger menyediakan template profesional yang dirancang khusus untuk website portofolio, memastikan karya Anda ditampilkan dalam cara yang menarik dan profesional.
- AI Website Builder – Anda bisa membuat portofolio desain grafis sendiri, lengkap dengan konten, copywriting, dan visual yang dibutuhkan menggunakan AI Website Builder kami.

- AI Writer – tool berteknologi AI ini membantu Anda membuat teks yang deskriptif dan relevan untuk website Anda, memastikan semua informasi di portofolio Anda disampaikan secara efektif kepada calon klien.

- AI Logo Maker – desainer atau agensi kreatif bisa menggunakan aplikasi pembuat logo ini untuk memberikan sentuhan yang lebih profesional pada websitenya dengan membuat logo keren untuk menyempurnakan branding.
- Desain yang bisa disesuaikan – selain galeri template yang beragam, Website Builder Hostinger juga menyediakan berbagai fitur penyesuaian. Fleksibilitas ini membantu memastikan bahwa portofolio Anda benar-benar mencerminkan gaya dan branding unik Anda.
- Elemen website yang lengkap – tambahkan formulir kontak, fungsi pemesanan, dan keranjang belanja untuk menjual hasil cetak desain grafis Anda dengan fitur bawaan kami.
- Hosting yang aman – Hostinger menyediakan solusi hosting yang canggih dan aman dengan sertifikat SSL gratis, memastikan portofolio Anda berjalan dengan lancar dan tetap terlindungi dari potensi ancaman cyber.
- Domain gratis – Website Builder Hostinger juga sudah menyertakan nama domain gratis kalau Anda berlangganan selama 12 bulan atau lebih.

2. Pilih Template Portofolio
Setelah mendapatkan paket Website Builder Hostinger dan menyelesaikan langkah-langkah penyiapannya, Anda bisa memilih untuk menggunakan AI atau template siap pakai. Platform kami menyediakan template portofolio yang cocok untuk berbagai jenis desain dan preferensi.
Saat melihat-lihat opsi ini, jangan lupa untuk melihat kesesuaiannya dengan karya dan gaya desain pribadi Anda. Pilihlah template yang sesuai dengan jenis pekerjaan desain grafis yang menjadi spesialisasi Anda.
Selain itu, Anda sebaiknya memilih template portofolio desain grafis yang yang melengkapi gaya desain Anda, bukan justru membuat pengunjung kehilangan fokus terhadap karya Anda.
Berikut adalah beberapa template portofolio desain grafis terbaik dari galeri Website Builder Hostinger:

Template ini menekankan aspek-aspek visual penting dan tata letak minimalis sehingga sangat cocok untuk creative director yang ingin memfokuskan karyanya dalam portofolio. Desain yang bersih dan rapi memastikan proyek Anda langsung mencuri perhatian calon klien.

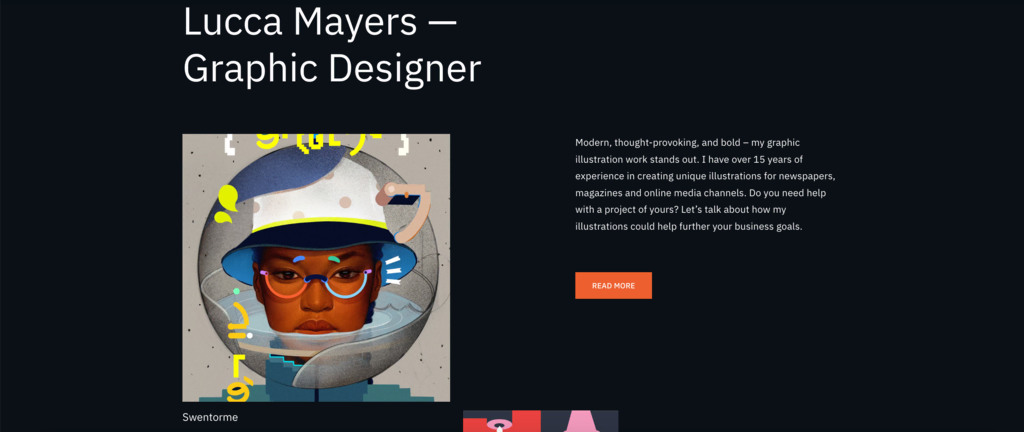
Template Lucca menghadirkan desain modern yang memungkinkan Anda menampilkan proyek pribadi Anda dalam cara yang menarik melalui landing page. Template ini menyediakan ruang khusus untuk deskripsi proyek, memungkinkan desainer menjelaskan bagaimana mereka menghasilkan karyanya. Tata letaknya juga menyertakan tombol CTA yang jelas, mengajak pengunjung untuk melihat-lihat portofolio Anda lebih lanjut.

Memfasilitasi presentasi portofolio yang lebih dinamis, template ini memiliki pilihan warna yang cerah dan opsi tata letak yang bervariasi sehingga ideal untuk portofolio desain grafis yang menampilkan karya-karya terbaik. Ketika pengunjung scrolling halaman, elemen-elemen website akan berpindah ke tempatnya, menghadirkan pengalaman browsing yang lebih menarik.
3. Sesuaikan Desain Portofolio
Karena Website Builder Hostinger memprioritaskan kemudahan penggunaan, template kami bisa diedit lebih lanjut untuk mencerminkan personal branding, preferensi, dan ide portofolio desain grafis Anda yang unik.
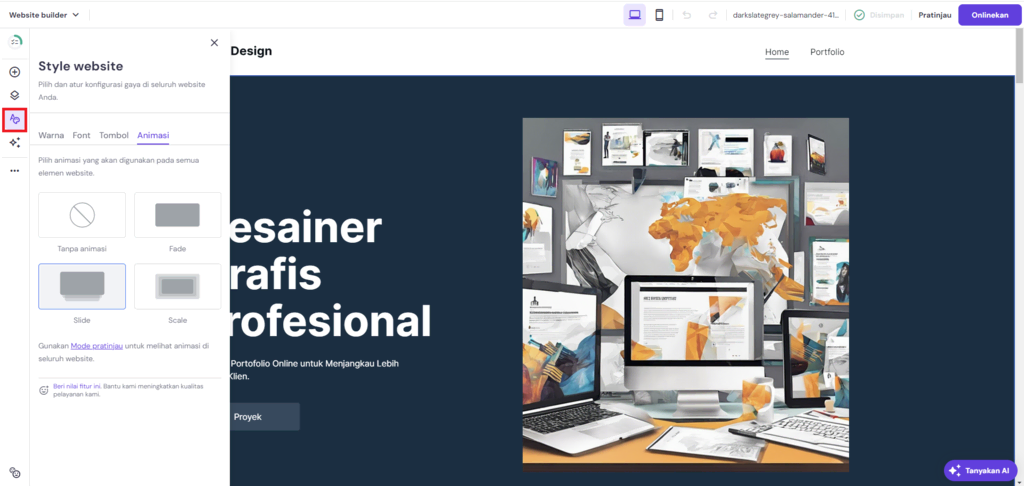
Anda bisa mengatur warna, tombol, teks, dan animasi dengan mudah melalui Style website di menu sebelah kiri. Perubahan ini akan diterapkan ke seluruh website.

Untuk mengubah tata letak, cukup seret dan letakkan elemen sesuai preferensi Anda. Klik ikon smartphone dan tablet di bagian atas editor untuk melihat apakah tata letak baru website portofolio Anda sudah terlihat bagus di layar perangkat yang berbeda.
Anda juga bisa menggunakan fitur Pratinjau untuk melihat perubahan yang dilakukan pada website ketika nanti dionlinekan. Apabila ingin mengganti template, Anda bisa kembali ke galeri template lalu memilih opsi yang berbeda.
Saran Bacaan
Perlu bantuan lebih lanjut untuk membuat dan mendesain website? Simak artikel kami lainnya di bawah ini:
Cara Membuat Website
Cara Mendesain Website
4. Tambahkan Proyek dan Elemen Visual
Untuk membuat portofolio desain grafis yang menarik, tentu saja Anda perlu menambahkan dan menampilkan proyek desain grafis terbaik. Pastikan untuk menggunakan gambar HD yang berkualitas, karena kejelasan dan resolusi elemen visual akan memengaruhi kesan audiens terhadap skill desain Anda.
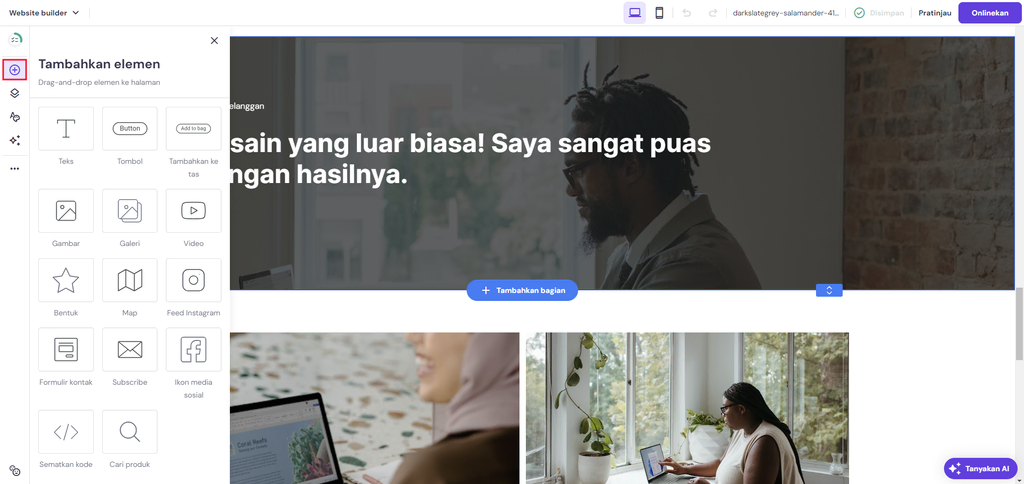
Untuk menambahkan gambar, buka tab elemen dengan mengklik simbol plus di sidebar sebelah kiri. Di tab tersebut, cari elemen Gambar lalu seret dan letakkan ke area halaman mana pun yang Anda inginkan.

Elemen gambar baru tersebut akan menambahkan foto stok default ke halaman Anda sebagai referensi. Setelah Anda menyesuaikan dan mengatur elemen, pilih elemen lalu klik Ubah gambar. Anda kemudian bisa mengupload gambar sendiri melalui galeri media.

5. Tulis Deskripsi yang Menarik
Saat merancang portofolio desain grafis, Anda wajib membuat deskripsi proyek yang jelas dan menarik. Cerita pendek ini membantu audiens memahami karya Anda dengan lebih baik.
Perjelas poin-poin utama dalam setiap deskripsi, termasuk klien yang bekerja sama, tujuan proyek, serta metode dan tool yang digunakan untuk menghasilkan karya desain grafis Anda. Cukup buat copywriting yang ringkas namun mudah dipahami untuk menarik calon klien dari berbagai kalangan.
Untuk menambahkan deskripsi di samping visual proyek Anda, tambahkan elemen Teks dari tab elemen, lalu mulai tuliskan deskripsinya.
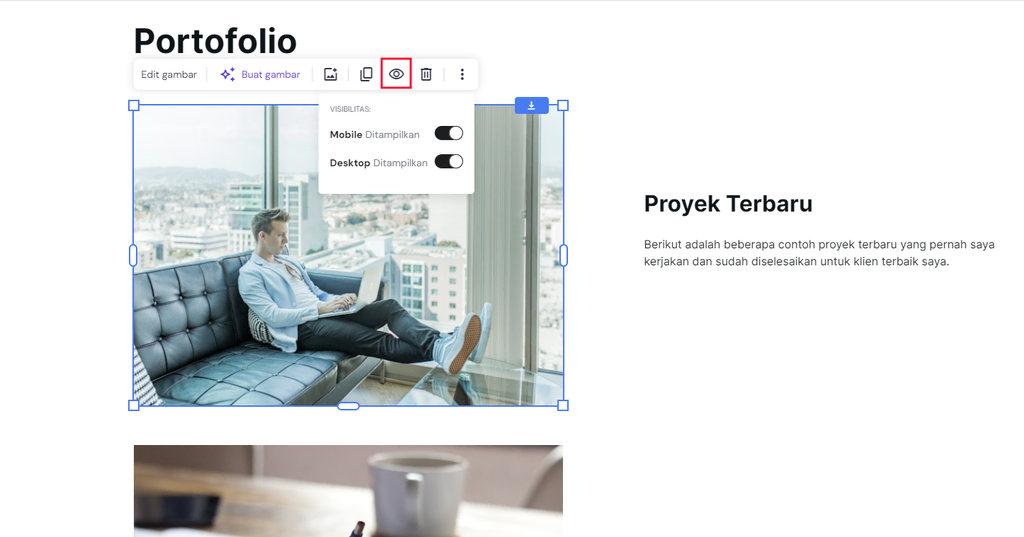
Apabila teks dirasa terlalu panjang untuk layar ponsel, buat dua deskripsi untuk gambar yang sama menggunakan elemen teks yang berbeda. Ubah pengaturannya agar salah satu deskripsi hanya terlihat di layar ponsel, dan deskripsi lainnya hanya terlihat di desktop.

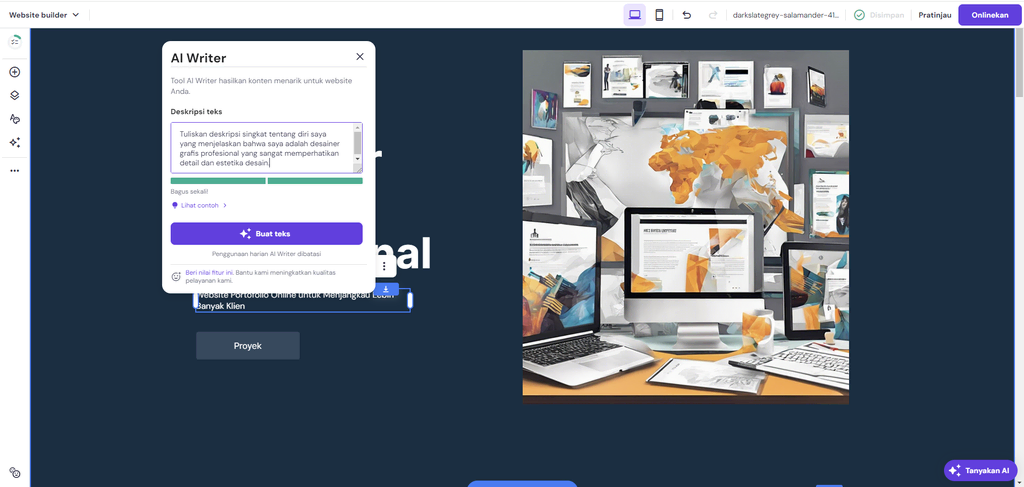
Dengan elemen Teks, Anda juga bisa mengakses AI Writer untuk membuat konten website dengan cepat, atau saat tidak menemukan inspirasi untuk menulis. Cukup jelaskan topik yang ingin Anda tulis, lalu tool AI kami akan secara otomatis membuatkannya untuk Anda.
6. Atur dan Sesuaikan Halaman Portofolio
Berikan kategori atau buat bagian yang intuitif untuk proyek Anda, seperti Branding, Desain Web, atau Ilustrasi. Anggaplah portofolio Anda seperti sebuah galeri, yang sangat dipengaruhi oleh karya seni yang ditampilkan dan cara penyajiannya.
Atau, Anda juga bisa mengelompokkan tata letak halaman portofolio Anda berdasarkan klien yang pernah bekerja sama.
Strategi ini tidak hanya menjadikan portofolio Anda terlihat lebih terstruktur, tapi juga memudahkan calon klien mencari tahu lebih dekat tentang pekerjaan Anda, yang turut meningkatkan pengalaman pengguna secara signifikan.
Contoh Portofolio Desain Grafis Terbaik untuk Inspirasi
Sekarang, mari lihat beberapa contoh portofolio desain grafis keren yang dibuat menggunakan Hostinger Website Builder.

Contoh portofolio profesional ini menampilkan desain modern yang didominasi oleh nuansa warna biru, mencerminkan preferensi estetika kontemporer sang desainer.
Proyek-proyek yang ditampilkan meliputi karya cetak dan digital, menunjukkan keterampilan sang desainer di bidang ini.
Contoh portofolio desain grafis ini mudah dijelajahi berkat adanya sticky menu, bagian-bagian yang diberi penanda dengan jelas, dan tombol CTA yang mengajak pengunjung melihat-lihat portofolio sang desainer lebih jauh lagi.
Fitur terbaiknya adalah bagian Layanan untuk calon klien maupun perusahaan yang ingin menghubungi sang desainer terkait proyek branding atau kewirausahaan. Sementara itu, bagian Contact Me di bagian bawah website ini terintegrasi dengan akun media sosial sang desainer.
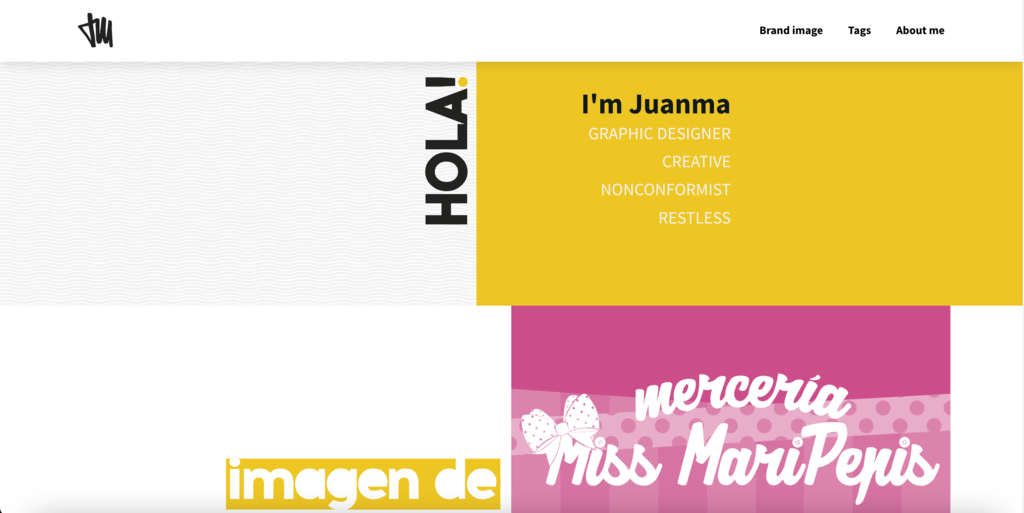
2. Juanma

Desainer grafis ini menerapkan konsep modern untuk portofolionya menggunakan warna yang cerah dan tipografi yang unik. Landing page websitenya menggunakan banner utama dengan font-font yang menarik, menampilkan skill desain sang seniman melalui proyek-proyek pribadi yang pernah diselesaikannya.
Kalimat “Convierto la nada en arte,” yang berarti “Saya mengubah apa pun menjadi karya seni,” ditampilkan secara mencolok di bagian bawah halaman. Cara ini sangat efektif untuk menunjukkan filosofi dan arah seni sang desainer.
Halaman lain seperti Brand Image, Tag, dan About Me ditampilkan di bagian header, memastikan pengalaman berkunjung yang lancar. Secara keseluruhan, website ini sangat mencerminkan keterampilan sang desainer dalam mengubah ide-ide sederhana menjadi desain yang menarik secara visual.

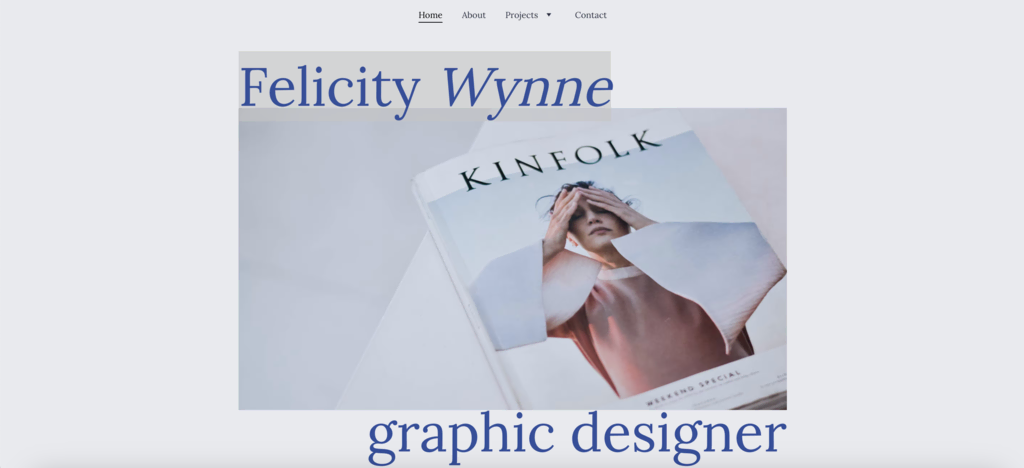
Website ini merupakan contoh portofolio desain grafis minimalis yang keren, menampilkan logo sederhana yang dipadukan dengan nama dan profesi desainer.
Di bagian bawahnya, terdapat berbagai proyek desain yang menunjukkan keahlian sang desainer di bidang desain website, ilustrasi penuh warna, dan materi visual lainnya.
Tata letaknya yang bersih memudahkan pengunjung untuk fokus pada karya yang dipamerkan. Selain itu, menu drop-down website diatur ke halaman Projects secara default untuk memastikan perhatian target audiens langsung terarah pada portofolio sang desainer.

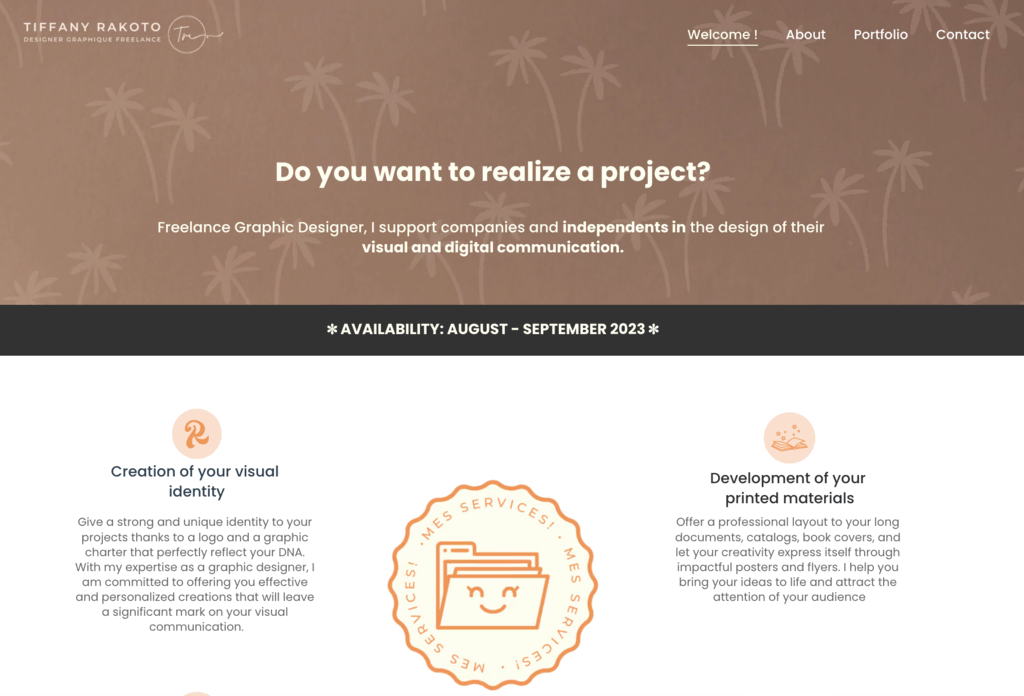
Di website ini, sang desainer menunjukkan berbagai keterampilan dan keahliannya sebagai seorang art director. Ada 4 layanan utama yang disediakan: desain logo, desain konten digital, materi cetak, dan ilustrasi khusus.
Desain websitenya menggunakan palet warna yang harmonis untuk melengkapi gambar proyek yang profesional. Kombinasi ini menciptakan pengalaman pengguna yang menarik.
Selain itu, website ini menyertakan bagian yang secara jelas menguraikan metodologi proyek sang desainer, yang mendeskripsikan metode tiga fase untuk memastikan kepuasan klien.
Saran Bacaan
Masih membutuhkan inspirasi? Yuk simak ide-ide lainnya untuk membuat portofolio desain grafis dengan melihat berbagai contoh website portofolio terbaik!
Tips Membuat Portofolio Desainer Grafis Keren yang Menarik
Di bagian ini, kami akan membagikan beberapa tips membuat portofolio desain grafis yang menarik untuk membantu Anda membangun portofolio yang keren dan unik:
Pilih Nama Domain yang Tepat
Nama domain merupakan cerminan identitas pribadi atau brand Anda. Oleh karena itu, domain termasuk sebagai salah satu elemen yang paling penting untuk membuat portofolio desain grafis yang efektif.
Sebaiknya hindari nama yang berbelit-belit atau terlalu panjang karena bisa menyulitkan calon klien atau perusahaan untuk mengingatnya. Anda bisa menggunakan nama sendiri atau nama bisnis Anda sebagai domain. Atau, Anda bisa menyertakan kata kunci yang relevan, seperti jonidesign.com.
Cek Domain Murah
Ketik nama domain yang diinginkan dan segera cek ketersediaannya
Konsistensi dan Estetika Desain
Perhatikan estetika dan konsistensi desain saat membangun website portofolio karena dua hal ini akan turut mencerminkan skill desain grafis Anda.
Pastikan konsistensi dalam elemen desain yang Anda gunakan, baik palet warna, tipografi, maupun struktur tata letak. Desain yang harmonis akan membuat website Anda tampak lebih menarik secara estetika dan memberikan kesan yang baik bagi pengunjung.
Utamakan Navigasi dan Pengalaman Pengguna
Jangan mengabaikan pengalaman pengunjung saat merancang portofolio desain grafis Anda. Hadirkan antarmuka yang jelas dan intuitif dengan menu yang mudah diakses agar pengunjung bisa dengan mudah menemukan informasi yang mereka cari.
Kemudian, pertimbangkan untuk mengintegrasikan tool navigasi tambahan seperti kolom pencarian. Selain itu, buatlah halaman kontak sederhana yang fungsional untuk memudahkan komunikasi dengan calon klien.
Cantumkan Informasi Kontak
Selain sebagai CV visual, website portofolio juga berfungsi sebagai kartu nama online. Jadi, Anda perlu membuat halaman kontak yang efektif.
Berikan beberapa opsi kepada klien untuk menghubungi Anda. Misalnya, Anda bisa menampilkan alamat email bisnis atau profil media sosial di halaman kontak.
Kalau tidak ingin mencantumkan alamat email secara publik, Anda bisa membuat formulir kontak di website agar pengunjung bisa memberikan informasi kontak mereka. Cara ini juga bisa membantu Anda mendapatkan calon klien dengan menawarkan mereka bergabung dalam email marketing dan newsletter.
Pastikan bagian kontak Anda terlihat jelas dan mudah diakses sehingga pengunjung bisa menemukannya dari halaman mana pun di website Anda.
Update Portofolio Secara Teratur
Karena website portofolio Anda bisa diakses oleh calon klien dari mana pun dan kapan pun, Anda harus selalu mengupdatenya dengan informasi terbaru.
Tambahkan proyek terbaru Anda, serta tampilkan karya sebagai desainer yang terus berkembang dalam hal skill dan gaya desain. Selain itu, hapus karya-karya lama yang mungkin sudah tidak mencerminkan keahlian dan gaya Anda saat ini.
Saran Bacaan
Perlu tips lebih lanjut untuk membangun brand Anda? Mari baca artikel kami lainnya yang membahas tentang cara membuat brand sendiri!
Kesimpulan
Portofolio adalah aset kreatif penting untuk karier profesional Anda yang memungkinkan calon klien atau pemberi kerja mencari tahu dan memahami pekerjaan atau keahlian Anda. Tanpa portofolio, Anda mungkin akan melewatkan banyak kesempatan kerja yang berharga.
Nah, untuk membuat portofolio desain grafis, Anda bisa memilih website sebagai platform yang paling ideal. Dengan langkah-langkah yang tepat, tool terbaik, dan metode yang efisien, Anda pun bisa membuat website portofolio desain grafis yang efektif untuk menunjukkan keterampilan dan visi Anda.
Pastikan untuk memilih opsi yang sesuai dengan kebutuhan Anda, seperti Hostinger Website Builder. Fitur editornya memungkinkan Anda mendesain website portofolio hanya dalam hitungan menit, memudahkan proses penyiapan portofolio tanpa perlu coding.
Dengan membuat website portofolio desain grafis, Anda juga akan turut membangun identitas brand yang kuat, serta mempersiapkan diri Anda untuk terus berkembang secara profesional.
Tanya Jawab (FAQ) Cara Membuat Portofolio Desain Grafis
Di bagian ini, kami akan menjawab beberapa pertanyaan umum tentang cara membuat portofolio desain grafis.
Bagaimana Cara Memilih Proyek untuk Portofolio?
Pilihlah proyek yang paling menunjukkan skill dan kemampuan Anda. Sertakan karya terbaik Anda dan karya yang memiliki ulasan paling bagus. Masukkan proyek dari beberapa bidang untuk menarik lebih banyak audiens.
Apa Saja yang Perlu Ditulis dalam Deskripsi Proyek Portofolio?
Deskripsi proyek harus menjelaskan gambaran singkat tentang tugas yang Anda kerjakan, tujuan, metode desain, dan tool yang digunakan. Selain itu, deskripsi harus memberitahukan solusi yang Anda berikan yang membantu memenuhi tujuan klien.
Berapa Banyak Proyek yang Harus Disertakan dalam Portofolio?
Tidak ada aturan pasti, karena akan bergantung pada pengalaman dan tujuan Anda. Cobalah untuk menampilkan karya desain grafis Anda tanpa membuat calon klien kebingungan dengan terlalu banyak konten.
Kalau masih pemula sebagai desainer grafis freelance, utamakan kualitas daripada kuantitas. Menampilkan beberapa karya terbaik yang menunjukkan keahlian Anda akan lebih efektif daripada menyertakan banyak karya lama yang tidak lagi relevan.
Apa yang Sebaiknya Tidak Disertakan dalam Portofolio Desain Grafis?
Jangan memenuhi portofolio desain grafis Anda dengan karya yang tidak relevan atau sudah terlalu lama, karena akan merusak persepsi pengunjung terhadap keahlian Anda. Sebaiknya Anda juga tidak menambahkan terlalu banyak elemen desain yang tidak perlu, seperti animasi atau transisi yang rumit, karena bisa mengganggu fokus pengunjung terhadap karya Anda.

