Cara Menggunakan Google Tag Manager di WordPress untuk Pemula
Pernah bertanya-tanya mengapa website yang Anda kunjungi bisa menebak lokasi Anda dengan benar? Ya, ini semua karena Google Tag Manager. Dalam artikel ini, kami akan mengupas tuntas kelebihan dan kekurangan tool yang disediakan oleh Google ini.
Selain itu, kami juga akan menjelaskan cara menambahkan Google Tag Manager ke website WordPress Anda.

Apa Itu Google Tag Manager?
Google Tag Manager adalah sistem pengelolaan tag gratis dari Google yang bisa membantu Anda mengelola beberapa tracking tag secara bersamaan. Tidak hanya itu, sistem ini mampu memantau perilaku pengunjung dan konversi serta membuat analitik untuk digital marketing.
Nah, sebelum membahas tool ini lebih lanjut, mari cari tahu terlebih dahulu tentang teknologi tag.
Tag, yang merupakan nama singkat untuk pixel tag atau tracking pixel, adalah snippet kode HTML yang digunakan untuk memantau perilaku pengunjung dan konversi.
Meskipun selalu ada di setiap website dan kampanye pemasaran email, Anda mungkin tidak bisa melihat tag karena ukurannya hanya 1×1 pixel.
Jadi, fokus utama tag memang bukan pada visibilitasnya.
Setiap tag memiliki link eksternal. Saat Anda mengunjungi website atau membuka email yang memiliki pixel tag, browser Anda akan secara diam-diam mengikuti link eksternal tersebut dan mentransmisikan data tertentu ke server.
Lihat contoh tampilan pixel tag dalam source code seperti di bawah ini:
<img style="“position: absolute;" src="“Tracking">
Dengan semakin populernya teknologi tag di industri digital marketing karena kemampuannya memperoleh data secara diam-diam, saat ini ada banyak sekali perusahaan pihak ketiga yang menawarkan layanan pengelolaan tag.
Nah, Google Tag Manager adalah produk yang disediakan Google untuk layanan ini.
Tool ini sering dikaitkan dengan Google Analytics karena berasal dari perusahaan yang sama. Ini dikarenakan Google Analytics menggunakan tag marketing yang disebut GA Tracking Code untuk memantau interaksi pengunjung.
Meskipun Anda bisa menggunakan tag Google Analytics di situs Anda untuk melacak informasi umum seperti page view dan referal, Google Tag Manager bisa menyempurnakannya dengan menyediakan data perilaku pengunjung yang memerlukan penggunaan pixel tag kustom.
Selain itu, Google Tag Manager juga kompatibel dengan tipe platform tag lainnya seperti Adobe Analytics, Google Ads, Facebook, dan Twitter.
Apa Saja Kegunaan Google Tag Manager?
Meskipun sering dikaitkan dengan Google Analytics, Google Tag Manager mampu menangani beberapa pixel tag sekaligus.
Dalam hal fitur, tool ini berfungsi untuk memudahkan proses penambahan tag, menetapkan aturan penerapan pixel tag, dan melakukan pengeditan global saat ada perubahan kode.
Nah, walaupun Google Tag Manager bisa membantu mengelola semua tag Anda, ada baiknya Anda tetap mencari tahu fitur setiap pixel tag, seperti fitur Facebook untuk penggunaan tag Facebook yang efektif, karena Anda harus menentukan data perilaku pengunjung yang ingin diekstrak menggunakan metode ini.
Mengingat tag memiliki fungsi yang bisa melacak data perilaku, berikut adalah tipe data yang akan diperolehnya:
- Tipe sistem operasi
- Tipe website atau email yang digunakan (seluler atau desktop)
- Alamat IP (Internet Service Provider dan lokasi)
- Resolusi layar
Jika melihat sifat alami data, tidak heran mengapa Google Tag Manager kini banyak digunakan dalam digital marketing.
Anda mungkin sudah tahu bahwa data perilaku pengunjung adalah hal yang sangat penting di dunia marketing karena bisa membantu kita mendapatkan insight berharga untuk menentukan kampanye pemasaran brand yang paling efektif.
Dibantu dengan teknologi tag, Anda tidak hanya bisa menjual produk untuk jangka panjang, tetapi juga bisa mengidentifikasi masalah yang menghambat proses bisnis. Kemudian, analitik akan membantu Anda melakukan growth hacking secara lebih efisien.
Secara teknis, pixel tag memungkinkan Anda memantau heat map yang memberikan data akurat tentang efisiensi website dalam menghasilkan traffic.
Data ini adalah input yang berguna untuk mengidentifikasi hal yang bisa ditingkatkan di situs Anda beserta caranya, juga untuk mengubah tantangan menjadi keuntungan.
Semua pertimbangan ini menyimpulkan bahwa, jika ingin sukses, setiap pelaku usaha harus bisa mendapatkan data interaksi user dalam waktu singkat. Terlebih lagi Anda akan memiliki kontrol penuh terhadap proses analitik
Beberapa yang sudah disebutkan tadi hanyalah sedikit contoh tentang fungsi Google Tag Manager. Singkatnya, ada banyak sekali fungsi yang disediakannya untuk membantu Anda.
Cara Pasang Google Tag Manager di WordPress
Meskipun banyak digunakan oleh digital marketer, penggunaan tool ini sebenarnya tidak wajib.
Seperti yang sudah kita bahas, tool ini bisa mengumpulkan data perilaku pengunjung situs sesuai permintaan user. Jika sudah memiliki website dan rencana yang jelas untuk penggunaan data tersebut, Anda bebas menentukan penggunaan sistem ini sesuai keinginan.
Setelah tahu kegunaannya, mari kita bahas cara instal Google Tag Manager di website Anda.
Perlu diperhatikan bahwa tutorial ini hanya akan berhasil jika Anda menggunakan WordPress yang mengizinkan pemakaian domain sendiri, bukan WordPress.com. Berbeda dengan WordPress.com, Anda bisa mengonlinekan situs sendiri dengan WordPress.org sehingga Anda akan memiliki hak akses penuh atas semua file dan kode situs Anda. Silakan baca artikel ini untuk memahami perbedaannya lebih lanjut.
Jika belum pernah berlangganan hosting, Anda bisa mencoba paket hosting dari Hostinger. Kami menyediakan layanan web hosting yang kaya akan fitur dengan harga terjangkau mulai dari Rp8.900 per bulan.
Berikut cara memasang Google Tag Manager di WordPress:
1. Buat Akun di Google Tag Manager
Untuk membuat akun baru, kunjungi halaman Tag Manager dan klik Start for free di sudut kanan atas.
Anda kemudian diminta untuk login ke akun Gmail. Jika akun ini digunakan untuk mengelola tag perusahaan Anda, sebaiknya gunakan email perusahaan, bukan email pribadi Anda.
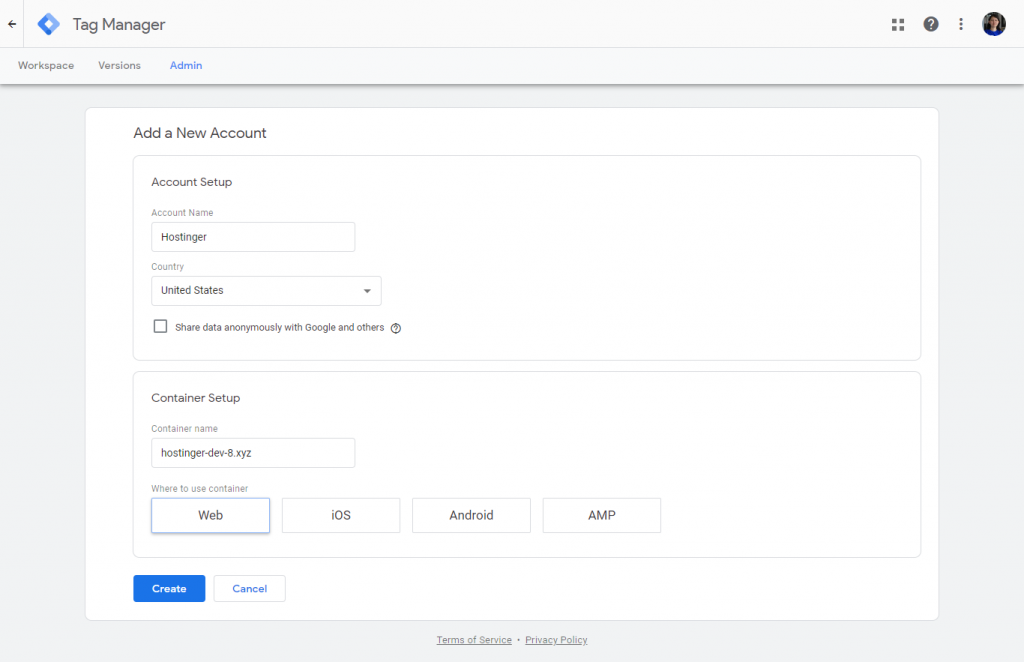
Di halaman Add a New Account, masukkan data yang benar. Opsi Container akan mengikuti tipe perangkat yang digunakan untuk mengoperasikan website Anda. Kami menggunakan opsi Web karena menggunakan WordPress.

Setelah selesai, klik Create. Kemudian, webpage akan menunjukkan syarat dan ketentuan layanan GTM. Setujui dengan mencentang kotak persetujuannya, lalu klik Yes.
2. Dapatkan kode
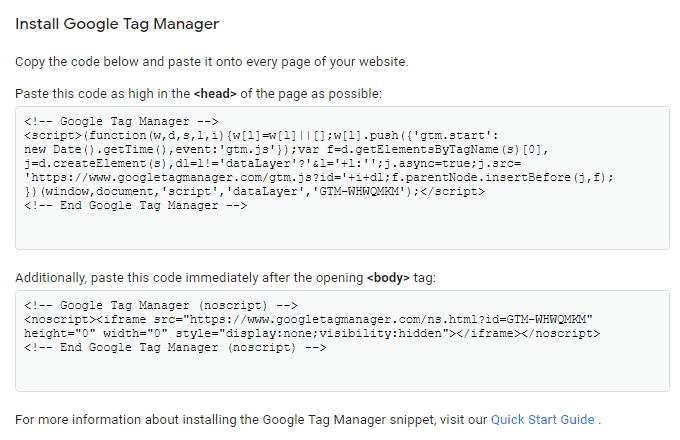
Di langkah ini, Anda sudah bisa masuk ke Tag Manager Dashboard. Kemudian, akan muncul pop-up yang memuat dua kode HTML yang berbeda seperti di bawah ini.

Ini adalah tracking code yang harus ditambahkan ke situs Anda. Kode pertama diletakkan di bagian <head>, dan yang kedua diletakkan setelah tag <body> pembuka.
Jangan tutup pop-up ini karena masih akan dibutuhkan di langkah berikutnya.
3. Login ke Dashboard WordPress Anda
Masuk ke dashboard WordPress dan tambahkan tracking code di atas.
Agar bisa mengubah kode website, Anda harus memiliki akses sebagai Administrator.
4. Buka Appearance -> Editor
Buka bagian Editor di area Appearance. Apabila opsi Editor tidak ada, artinya Anda tidak memiliki akses Administrator.
Di halaman Editor, akan ada daftar file template di sisi kanan halaman. Klik yang berjudul header.php untuk menambahkan tracking code.
Biasanya, Anda bisa menambahkan tracking code ke bagian header dan body file header.php. Namun, beberapa tema tidak mengizinkannya atau menggunakan nama file yang lain.
Jadi, Anda harus tahu file template tema yang bertugas untuk membuat header dan navigasi situs.
Setelah membuka file header.php, tambahkan tracking code pertama ke bagian header, di bagian atas elemen <head>.
<head>
<!-- Google Tag Manager --><script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});
var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-WHWQMKM');</script><!-- End Google Tag Manager →
<!-- Other code follows after the tracking code -->
</head>
Kemudian, dengan cara yang sama, tambahkan tracking code kedua ke bagian header, di bagian atas elemen <body>.
<body> <!-- Google Tag Manager (noscript) →<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-WHWQMKM"height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript><!-- End Google Tag Manager (noscript) → <!-- Other code follows after the tracking code --> </body>
Setelah semuanya selesai, simpan perubahan.
Perlu diingat bahwa Anda harus berhati-hati saat melakukan perubahan pada file header.php.
Apabila salah melakukannya, template bisa rusak dan fungsi tracking code juga akan terganggu.
Sebaiknya buat salinan kode file sebelum mengubahnya untuk berjaga-jaga. Dengan begitu, jika terjadi kesalahan, Anda bisa kembali ke kode awal.
Menambahkan Tracking Tag ke Google Tag Manager
Setelah berhasil menerapkan tracking code ke situs Anda, sekarang saatnya mempelajari cara menambahkan tracking tag ke akun Tag Manager.
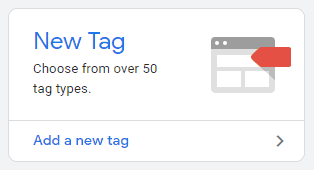
- Kembali ke Google Tag Manager Dashboard, lalu klik Add a new tag di bagian New Tag.
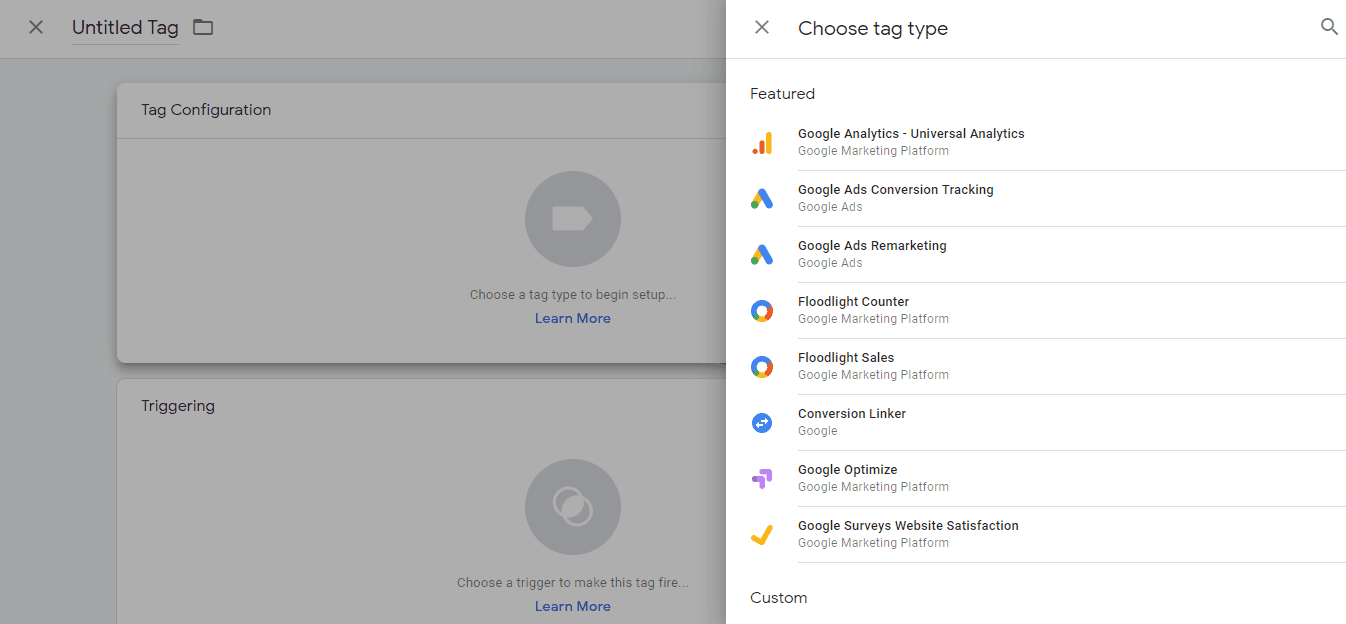
- Klik bagian Tag Configuration untuk memilih tag yang ingin ditambahkan.
Protip: Berdasarkan tipe tag, Anda mungkin perlu memberikan data tertentu terkait ID Partner. Untuk melakukannya, ketahui persyaratan khusus yang diperlukan bagi produk Anda sebelum menjalankan langkah ini.
Selamat! Anda kini siap menggunakan Google Tag Manager!
Kesimpulan
Setelah membaca artikel ini, Anda kini sudah tahu apa itu Google Tag Manager beserta fungsinya.
Untuk membantu Anda mengingat, berikut adalah cara memasang Google Tag Manager di WordPress:
- Membuat akun di Google Tag Manager
- Mendapatkan snippet kode GTM
- Menambahkan tracking code ke bagian header dan body WordPress
- Mengonfigurasi dan memublikasikan tag di Google Tag Manager
Mudah digunakan, gratis, dan sangat berguna. Kurang apa lagi?