Pengertian dan Cara Menambahkan Featured Image WordPress
Salah satu pertanyaan yang kerap dilontarkan oleh para user WordPress pemula adalah ‘Apa itu featured image WordPress?’. Featured image atau gambar fitur lebih dari sekadar gambar WordPress yang diupload dan ditampilkan di konten.
Maka dari itu, di artikel ini, kami akan membahas lebih jauh tentang pengertian gambar fitur WordPress, mengapa gambar fiturnya tidak sebagus yang terlihat di demo template atau tema, dan cara mengubah ukuran gambar fitur.

Apa Itu Featured Image WordPress?
Featured image WordPress adalah gambar yang mendeskripsikan postingan, halaman, atau custom post type blog. Keberadaan gambar ini sangatlah penting karena bisa menarik lebih banyak orang untuk mengunjungi situs Anda dan membaca setiap konten yang ada di dalamnya. Selain itu, gambar fitur juga merepresentasikan gagasan atau gambaran umum suatu konten.
Tak hanya mewakili konten, gambar fitur juga mendukung keseluruhan tema yang Anda pilih dan terapkan.
Umumnya featured image ditampilkan sebagai thumbnail postingan. Jika postingan diklik, Anda akan melihat posisi featured image yang terletak di bagian atas post atau laman blog. Sebagian besar tema menempatkan featured image setelah judul halaman atau postingan.
Jadi, bisa disimpulkan bahwa featured image berkaitan erat dengan tema. Setiap tema memiliki caranya sendiri dalam memunculkan featured image, entah itu lokasi maupun ukurannya. Jika Anda menggunakan CMS WordPress, Anda bisa menambahkan featured image dengan mudah.
Cara Membuat Featured Image di WordPress
Berikut langkah-langkah untuk membuat dan menambahkan featured image di WordPress:
- Masuk ke dashboard admin WordPress.
- Klik Post yang ada di tab sebelah kiri, kemudian pilih Add New Post.
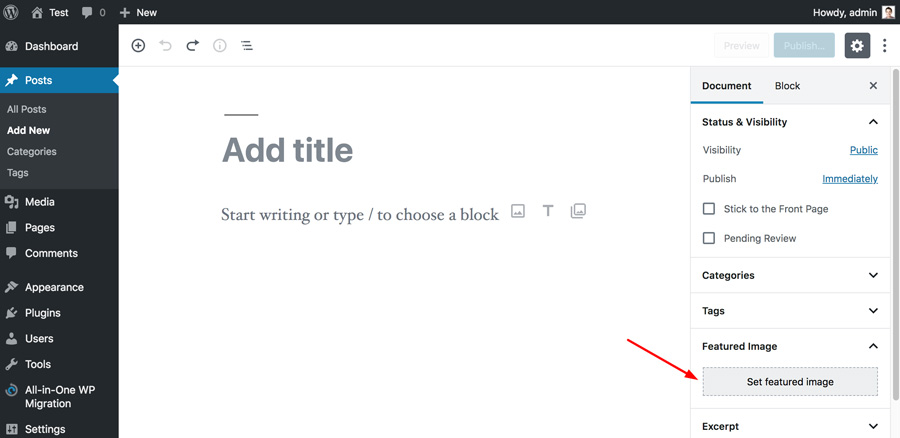
- Tab Featured Image ada di ujung kanan bawah. (Jika sudah menemukan tab ini, Anda bisa langsung ke langkah 8. Langkah 6 dan 7 ditujukan bagi user yang belum atau tidak menemukan tab featured image).
- Jika tab featured image tidak ditemukan di WordPress post editor, klik Screen Options yang ada di ujung kanan atas layar Anda.
- Beri tanda centang di kolom Featured Image.
- Setelah tab featured image terbuka, klik Set featured image.
- Muncul window atau jendela yang menampilkan Media Library.
- Pilih gambar yang ada di media library WordPress.
- Klik Upload Files untuk menambahkan gambar dari komputer.
- Select Files (Pilih File) yang tersimpan di folder komputer.

Selesai! Kini Anda sudah berhasil menambahkan gambar WordPress. Apabila di kemudian hari Anda ingin mengganti gambar yang lama dengan gambar baru yang punya resolusi lebih baik, maka lakukanlah langkah-langkah di bawah ini:
- Buka tab Featured Image.
- Klik opsi Remove featured image yang berada tepat di bawah gambar fitur.
- Ikuti 10 langkah di atas untuk menambahkan featured image WordPress terbaru.
Mengapa Featured Image yang Ditampilkan di Konten Tidak Sebagus Seperti yang Diperlihatkan di Theme Demo?
Siapa pun pasti menginginkan gambar fitur berkualitas terbaik di postingan atau halaman blog mereka. Sayangnya, sering kali tampilan gambar tersebut tidak sebagus seperti yang diperlihatkan di theme demo.
Seperti yang sudah dibahas sebelumnya, tema dan featured image saling terkait. Dengan kata lain, tema punya kontrol penuh terhadap struktur gambar. Masing-masing tema bahkan memiliki standar ukuran tersendiri bagi featured image-nya.
Misalnya, tema yang Anda pilih punya pengaturan ketat bahwa setiap featured image yang diupload haruslah memiliki lebar 1000px dan tinggi 700px.
Namun, gambar WordPress yang Anda upload hanya berukuran 960px x 720px. Tentu saja featured image yang ditampilkan tidak setajam dan sejernih yang ada di theme demo. Lalu, bagaimana cara mengatur ukuran gambar agar sesuai dengan tema yang dipilih?
Cara Mengubah Ukuran Gambar Fitur di WordPress
Anda dapat mengubah ukuran featured image WordPress dengan cara mengedit file tema functions.php atau menginstall plugin. Kami sarankan untuk menginstall plugin karena selain lebih mudah dijalankan, metode ini juga dapat diterapkan di sebagian besar tema. Plugin Simple Image Sizes memudahkan Anda untuk mengubah ukuran gambar fitur WordPress dan juga memodifikasi ukuran gambar default WordPress. Terlebih lagi dengan plugin ini, Anda dapat menambahkan custom image size.
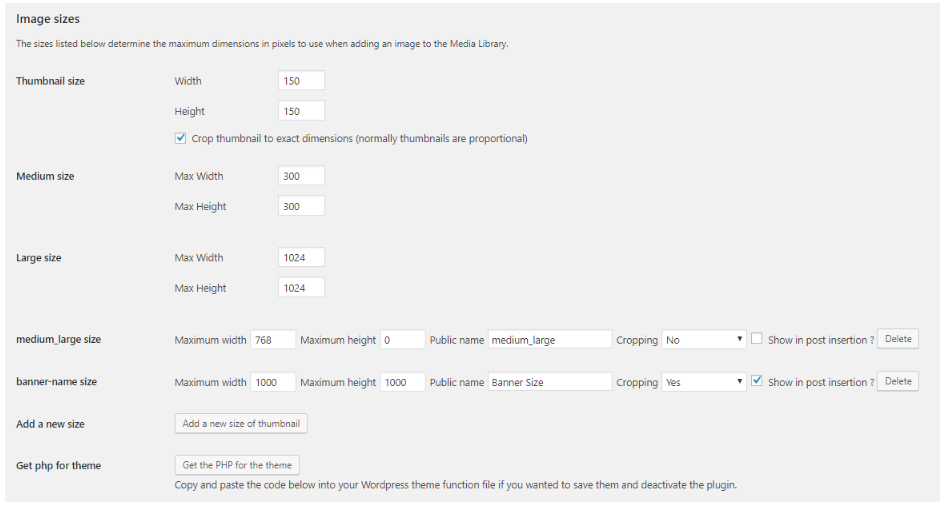
Setelah plugin berhasil diinstall, buka Settings -> Media dan ubah ukuran gambar fitur WordPress.

Perubahan yang Anda lakukan, sayangnya, tidak secara otomatis memengaruhi pengaturan awal gambar fitur WordPress. Untuk mengatasi hal ini, Anda tidak perlu mengupload kembali serta me-reset featured image – cukup klik opsi Regenerate Thumbnails. Kini featured image memiliki ukuran baru yang sudah Anda tetapkan sebelumnya.
Kesimpulan
Di tutorial ini, Anda sudah mempelajari cara membuat featured image di WordPress dan juga cara mengubah ukuran gambar. Featured image memiliki peranan yang sangat penting bagi blog Anda.
Postingan dengan gambar fitur menarik membuat para pengunjung betah berlama-lama membaca konten yang di-publish.
Tak hanya menggaet perhatian para pengunjung situs, featured image juga merepresentasikan keseluruhan konten yang diposting di post atau halaman blog.



Komentar
February 10 2023
Mengapa selalu mengunggah berita gambar unggulannya berubah jadi gambar whatsap
April 13 2023
Halo Kak, pastikan gambar unggulannya sudah ditambahkan di area yang tepat ya.
February 25 2023
Kalau featured image tidak muncul di laman Wordpress gimana ya? Kalau di postingan muncul.
April 13 2023
Ada beberapa kemungkinan kak, seperti: Error HTTP dari limit memori WordPress, konflik theme atau plugin, plugin lazy loading, theme tidak mendukung featured image, permissionnya diblokir, featured image dinonaktifkan di pengaturan dashboard, atau salah penempatan di template halaman. Mohon dipastikan lagi dari beberapa penyebab ini kak ?
July 31 2023
Kak mau tanya, untuk menempatkan featured image di posisi tengah postingan gimana ya? soalnya default di posisi kiri terus
August 23 2023
Halo Kak, agar featured image berada di tengah bisa coba pakai kode khusus seperti: .post-thumbnail { text-align: center; } Semoga membantu ?