Cara Membuat Website dengan HTML dan CSS untuk Pemula
Kini, membangun website bukan lagi hal yang sulit dan tidak selalu membutuhkan skill coding tingkat lanjut. Platform seperti Hostinger website builder memungkinkan Anda membuat website tanpa coding dengan fitur drag-and-drop yang memudahkan proses pengembangan website, bahkan bagi pemula.
Namun, mungkin ada saatnya Anda ingin mencoba cara membuat website dengan HTML dan CSS. Walaupun lebih rumit, website HTML jauh lebih fleksibel dan umumnya lebih cepat karena hanya memerlukan sedikit resource untuk dimuat.
Di artikel ini, kami akan menjelaskan cara membuat website dengan HTML dan CSS untuk membantu Anda membangun website menggunakan bahasa markup ini. Kami juga akan memberikan tips-tips lanjutan untuk meningkatkan tampilan dan fungsi website HTML Anda. Mari scroll ke bawah!
Cara Membuat Website dengan HTML dan CSS
Bagian ini akan menjelaskan semua langkah yang perlu Anda ikuti dalam cara membuat website dengan HTML. Sebelum melanjutkan, silakan lihat cheat sheet HTML kami apabila Anda belum familiar dengan bahasa markup ini.
1. Pilih Editor Kode HTML
Editor kode adalah software yang digunakan untuk menulis coding website. Meskipun bisa menggunakan editor teks default seperti Notepad untuk membuat halaman HTML, aplikasi tersebut tidak memiliki fitur penting untuk menyederhanakan proses development, seperti:
- Penandaan syntax – fitur ini menandai tag HTML dengan berbagai warna berdasarkan kategorinya. Berkat fitur ini, struktur kode menjadi lebih mudah dibaca dan dipahami.
- Penyelesaian otomatis – menyarankan atribut, tag, dan elemen HTML secara otomatis berdasarkan value sebelumnya untuk mempercepat proses penulisan kode.
- Deteksi error – menyoroti kesalahan syntax, memungkinkan web developer mendeteksi error dan memperbaikinya dengan cepat.
- Integrasi – beberapa editor kode terintegrasi dengan plugin, Git, dan klien FTP untuk meningkatkan efisiensi proses peluncuran (deployment).
- Preview langsung – tidak perlu membuka file HTML secara manual di browser, Anda bisa menginstal plugin untuk melihat preview langsung website.

Karena ada banyak pilihan, kami sudah menyiapkan rekomendasi editor kode HTML terbaik untuk membantu Anda menemukan opsi yang paling sesuai kebutuhan:
- Notepad++ – editor teks gratis yang ringan dengan fitur tambahan untuk pemrograman dan dukungan plugin.
- Atom – editor HTML open-source dengan fitur live preview website serta kompatibilitas bahasa scripting dan markup yang sangat baik.
- Visual Studio Code (VSCode) – tool populer untuk web development dengan library ekstensi lengkap untuk menambah fungsionalitasnya.
2. Rencanakan Tata Letak Website
Selanjutnya, Anda perlu membuat rencana tata letak (layout) yang matang dalam cara membuat website dengan HTML dan CSS. Sebab, hal ini akan memungkinkan Anda memvisualkan tampilan website dengan lebih baik.
Anda juga bisa menggunakannya sebagai checklist untuk melacak elemen-elemen apa saja yang harus disertakan dalam website Anda.
Selain itu, rencana tata letak membantu Anda menentukan kegunaan dan navigasi website, yang nantinya memengaruhi pengalaman pengguna. Beberapa elemen yang perlu dipertimbangkan dalam proses ini mencakup header, footer, dan navigasi website.

Anda bisa menggunakan pena dan kertas atau software desain web seperti Figma untuk merancang tata letak website. Konsep layout Anda tidak perlu terlalu mendetail, asalkan tetap mencerminkan tampilan dan nuansa website.
3. Mulai Tulis Kode HTML
Setelah rencana layout dan tool siap, Anda bisa mulai menulis kode untuk memulai cara membuat website dengan HTML. Langkah-langkahnya mungkin bervariasi tergantung pada editor kode yang Anda gunakan, tapi proses dasarnya tetap sama.
Dalam tutorial ini, kami akan menunjukkan cara membuat website dengan HTML menggunakan VSCode:
- Buat folder baru di komputer Anda. Folder ini akan menjadi direktori untuk semua file website.
- Buka VSCode → File → Open Folder.
- Temukan folder baru tersebut lalu klik Select Folder.
- Pilih New File. Beri nama file tersebut dengan index.html dan tekan enter.
- Klik Create File untuk mengonfirmasi.
- Ketika diminta untuk membuka tab editor index.html, masukkan struktur dasar dokumen HTML berikut:
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>Untuk membantu Anda memahami kode tersebut, berikut penjelasan untuk setiap tag:
- <!DOCTYPE html> – memberi tahu web browser bahwa website ini adalah halaman HTML.
- </html> – tag pembuka dokumen HTML yang menandakan dimulainya kode.
- <head> – tag yang berisi metadata website.
- <title> – mendefinisikan teks yang ditampilkan pada tab browser saat mengunjungi halaman web.
- <body> – berisi semua konten yang terlihat pada halaman web.
3. Buat Elemen dalam Tata Letak
Tambahkan kode HTML ke dalam file index.html untuk membuat elemen-elemen dari rencana layout Anda. Tergantung pada desain website Anda, mungkin akan diperlukan beberapa elemen semantik HTML yang berbeda.
Elemen-elemen ini akan memisahkan website menjadi beberapa bagian dan menjadi tempat penampung untuk kontennya. Berikut adalah tag yang akan kita gunakan:
- <header> – tempat penampung untuk konten pengantar atau navigasi.
- <main> – menunjukkan konten utama suatu halaman web.
- <div> – mendefinisikan suatu bagian dalam dokumen HTML.
- <footer> – berisi konten yang ditampilkan di bagian bawah website Anda.
Letakkan elemen-elemen ini di antara tag <body></body> dalam kode file index.html. Pastikan untuk menutup setiap elemen dengan tag penutup, atau kode Anda tidak akan berfungsi.
Ini dia contoh kode lengkapnya:
<!DOCTYPE html>
<html>
<head>
<title>Personal Blog</title>
</head>
<body>
<header>
</header>
<main>
<div class=”row">
<div class=”post-text-box”>
</div>
<div class=”profile”>
</div>
</div>
</main>
<footer>
</footer>
</body>
</html>5. Tambahkan Konten HTML
Apabila layout sudah siap, mulailah mengisinya dengan konten website, seperti teks, gambar, link, atau video. Kalau konten Anda belum siap, gunakan sampel konten apa pun sebagai placeholder, kemudian Anda bisa menggantinya nanti.
Berikut adalah beberapa tag yang akan digunakan untuk menambahkan konten website:
- <h1> dan <p> – berisi teks judul dan paragraf. Gunakan tag <br> untuk menambahkan spasi atau jeda per baris apabila teksnya terlalu panjang.
- <nav> dan <a> – menentukan navigation bar dan elemen terkaitnya (anchor element). Gunakan atribut href untuk menentukan URL yang tertaut dengan anchor.
- <img> – tempat penampung untuk elemen gambar. Tempat ini berisi atribut img src yang menentukan link atau nama file gambar.
Tips Berguna
Tag tersebut juga memiliki atribut alt opsional, yang akan mendeskripsikan gambar apabila file tidak bisa dimuat.
Kodenya akan menjadi seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Personal Blog</title>
</head>
<body>
<header>
<h1>Your Personal Blog</h1>
<nav>
<a href=”domain.tld/home”>Home</a>
<a href=”domain.tld/blog”>Blog</a>
<a href=”domain.tld/about”>About</a>
</nav>
</header>
<main>
<div class=”row">
<div class=”post-text-box”>
<h1>Newest Post</h1>
<section>
<h1>First Post</h1>
<p>The first post’s content</p>
</section>
</div>
<div class=”profile”>
<h1>About Me</h1>
<img src=”profile-picture.png”>
<p>About the author</p>
</div>
</div>
</main>
<footer>
<a href=”twitter.com/author”>Twitter</a>
<a href=”facebook.com/author”>Facebook</a>
<a href=”instagram.com/author”>Instagram</a>
</footer>
</body>
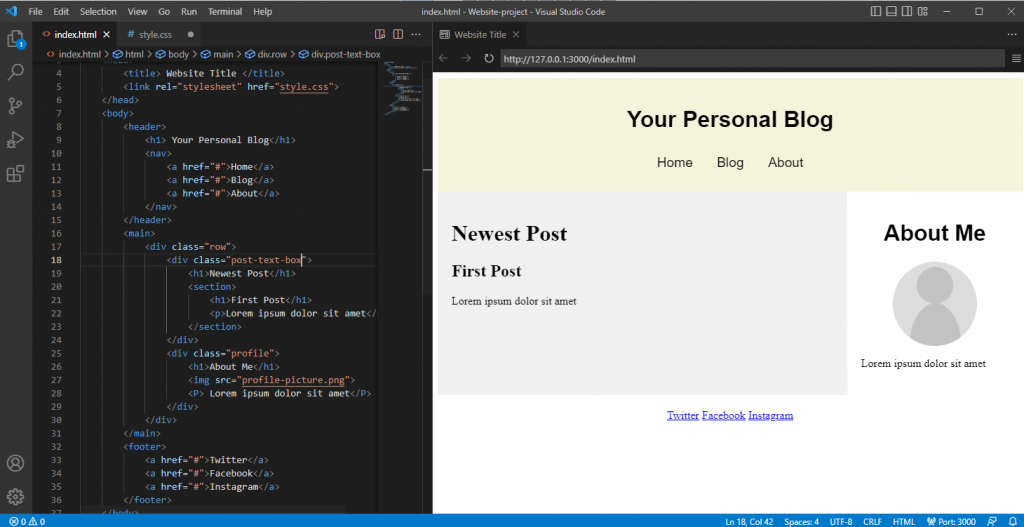
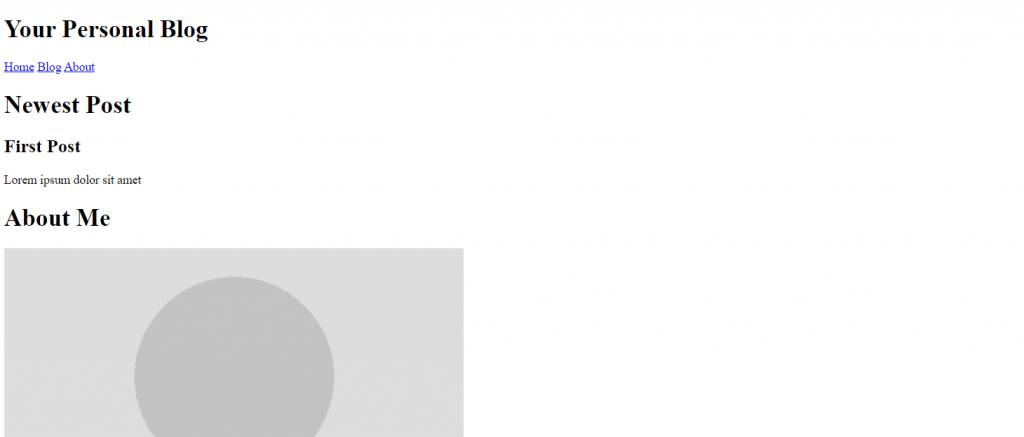
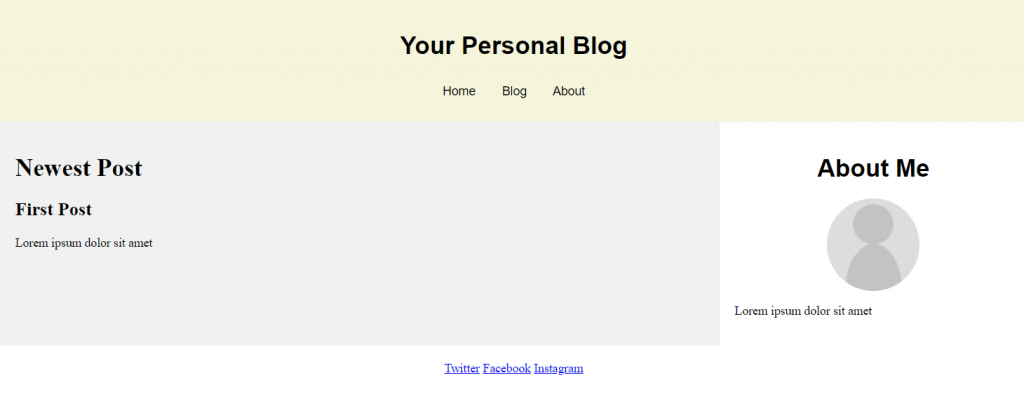
</html>Setelah menambahkan kode di atas, versi pertama website dengan HTML Anda pun sudah siap. Kira-kira tampilannya akan seperti ini:

6. Sertakan CSS Tata Letak
Karena HTML hanya memungkinkan Anda membuat struktur website dan menambahkan konten dasar, gunakan CSS untuk mengubah tata letaknya. CSS adalah bahasa yang menentukan gaya dokumen HTML.
Untuk melakukannya, buat file style.css dan hubungkan stylesheet tersebut ke dokumen HTML dengan menambahkan kode berikut di antara tag pembuka dan penutup <head> pada index.html:
<link rel="stylesheet" href="style.css">Untuk membuat layout website dua kolom, kami akan menggunakan properti flex. Properti ini berfungsi untuk mengatur elemen HTML menggunakan tempat penampung yang fleksibel sehingga bisa menyesuaikan ukuran layar pengguna.
Berikut kodenya:
/*header style*/
header {
text-align: center;
padding: 20px;
}
/*navigation menu style*/
nav {
text-align: center;
word-spacing: 30px;
Padding: 10px;
}
/*creating the two-column layout*/
*{
box-sizing: border-box;
}
.row {
display: flex;
flex-wrap: wrap;
}
.post-text-box {
flex: 70%;
padding: 20px;
}
.profile {
flex: 70%;
padding: 20px;
}
/*profile image and heading style*/
.profile img {
width: 120px;
display: block;
margin-left: 0;
margin-right: 0;
}
.profile h1 {
text-align: center;
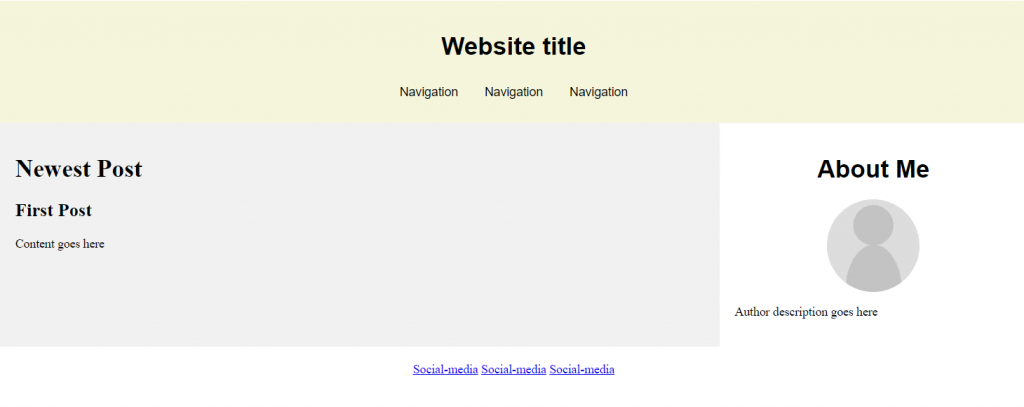
}Setelah menambahkan snippet kode ke file CSS, berikut tampilan website yang sudah Anda buat dengan HTML dan CSS:

Saran Bacaan
Pelajari berbagai tipe CSS, termasuk inline, external, dan internal.
7. Sesuaikan Tampilan Website HTML
Selain mengubah tata letak, gunakan CSS untuk menyesuaikan aspek visual lain website Anda. Misalnya, Anda bisa mengganti jenis font dan gambar latar belakang website.
Untuk mengubah tampilan website, tambahkan properti CSS dalam elemen yang ingin Anda sesuaikan. Sebagai contoh, berikut adalah kode untuk mengganti warna latar belakang dan elemen teks pada menu navigasi:
/*navigation bar style*/
nav {
text-align: center;
word-spacing: 30px;
padding: 10px;
background-color: #f5f5dc
font-family: Helvetica;
}
/*navigation bar button style*/
nav a {
color: #000000;
text-decoration: none;
font-size: larger;
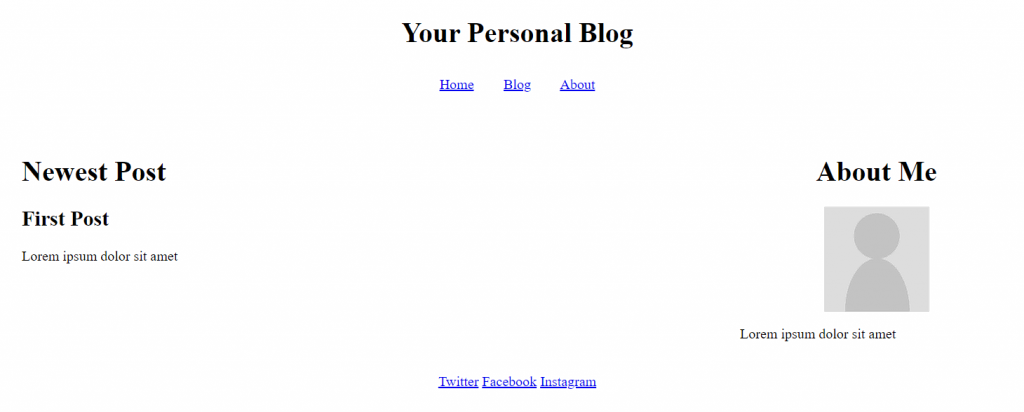
}Setelah menambahkan styling CSS untuk setiap elemen, tampilan website Anda akan menjadi seperti berikut:

Apabila ingin menggunakan warna lain, ganti kode warna HTML dalam kode di atas dengan opsi yang lebih sesuai dengan keinginan Anda.
Setelah Membuat Website dengan HTML dan CSS, Apa Lagi?
Bagian ini akan menjelaskan langkah-langkah yang perlu dilakukan setelah Anda menyelesaikan cara membuat website dengan HTML dan CSS. Setelahnya, website Anda pun bisa diakses dengan lebih mudah dan berfungsi lebih baik.
Hosting Website di Platform yang Tepat
Agar website Anda bisa diakses melalui internet, gunakan layanan web hosting. Sebagian besar provider hosting memiliki banyak paket yang memenuhi berbagai kebutuhan pengguna.
Karena halaman web HTML termasuk ringan dan hanya perlu sedikit resource untuk loading, paket shared hosting biasa pada dasarnya sudah memadai.
Atau, Anda bisa menggunakan platform hosting gratis seperti GitHub Pages untuk membuat website statis.
Namun, hindari platform hosting statis gratis kalau berencana menambah kode atau membuat website dinamis. Selain kemungkinan timbul masalah kompatibilitas, resource server yang terbatas bisa memperlambat website.
Tambahkan Menu Dropdown untuk Navigasi yang Lebih Baik
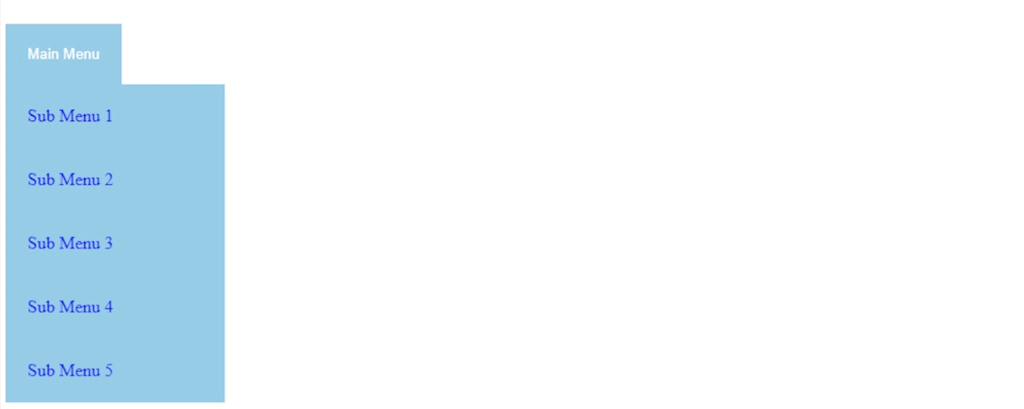
Website kompleks dengan banyak halaman memiliki banyak tombol navigasi, link, dan teks. Anda bisa membuat menu dropdown CSS sederhana untuk mengelompokkan elemen-elemen ini.

User bisa memperluas navigation bar untuk mengakses elemen-elemen tersebut. Hal ini pun membantu memperbaiki tampilan dan meningkatkan kegunaan website, terutama bagi user yang menggunakan layar berukuran kecil.
Sempurnakan Desain Website dengan CSS Tingkat Lanjut
CSS memungkinkan Anda melakukan kustomisasi tingkat lanjut untuk meningkatkan desain website agar memberikan user experience yang lebih baik. Misalnya, Anda bisa mengaktifkan scroll snapping, animasi teks, animasi zoom saat hover, dan gradien.
Selain itu, Anda bisa membangun website responsive dengan media query, aturan CSS, dan flexbox. Tata letak flexbox akan otomatis menyesuaikan website Anda dengan ukuran layar klien.
Tingkatkan Interaktivitas dengan JavaScript
JavaScript adalah bahasa scripting yang memungkinkan Anda membuat konten website yang interaktif dan dinamis. Contohnya seperti mengaktifkan animasi, menambahkan penghitungan mundur, dan menyertakan tombol, formulir, atau menu.
Fitur-fitur ini membuat website Anda lebih menarik, sehingga meningkatkan pengalaman pengguna. Langkah-langkah menambahkan JavaScript pada HTML mirip dengan CSS. Anda bisa menggunakan file terpisah atau menulisnya langsung ke dalam kode saat ini.
Apakah Perlu Belajar HTML dan CSS untuk Membuat Website?
Mungkin, ada beberapa user yang tidak memiliki banyak waktu untuk mempelajari HTML serta membuat website dengan HTML. Untungnya, beberapa platform memungkinkan Anda membuat website fungsional tanpa perlu coding.
Website builder seperti Hostinger adalah pilihan yang tepat, terutama bagi pemula. Platform ini memiliki UI visual dan editor drag-and-drop yang memudahkan Anda melakukan penyesuaian.
Selain itu, jauh lebih mudah untuk melakukan maintenance website yang dibuat dengan builder. Sebab, Anda tidak perlu memperbarui kode sumber secara manual. Cukup pilih elemen yang ingin diedit, lalu terapkan perubahan langsung dalam satu tampilan.
Kerennya lagi, Hostinger Website Builder sudah disertakan dalam semua paket hosting kami sehingga Anda tidak perlu membelinya secara terpisah. Cukup dengan Rp24990.00/bulan, Anda sudah mendapatkan website builder tanpa coding yang bisa diupgrade ke paket yang lebih tinggi.

Kesimpulan
Melalui tutorial ini, Anda sudah mempelajari cara membuat website dengan HTML dan CSS.
Meskipun ada alternatif tanpa coding seperti website builder, Anda bisa membuat website dari nol dengan HTML dan CSS yang bisa diatur sesuai keinginan. Walaupun lebih rumit, website HTML lebih efisien dalam penggunaan resource dan fleksibel karena Anda bisa mengedit kode sumbernya.
Berikut 7 langkah cara membuat website dengan HTML dan CSS:
- Pilih editor HTML – pilih program untuk menulis dan mengedit kode website Anda, seperti VSCode.
- Rencanakan layout website – buat mockup tata letak website menggunakan program seperti Adobe XD atau kertas dan pena.
- Tulis kode HTML – buat file index.html dan tambahkan tag struktur dokumen HTML.
- Buat elemen tata letak – atur website Anda menjadi beberapa bagian berdasarkan tata letaknya dengan menambahkan tag ke file HTML.
- Tambahkan konten HTML – tambahkan heading, teks konten, dan gambar ke setiap bagian.
- Sertakan CSS tata letak – buat file style.css dan tambahkan kode CSS untuk mengubah posisi kolom, penataan teks, dan padding elemen.
- Sesuaikan website Anda – gunakan atribut gaya CSS untuk menyesuaikan warna latar belakang, ukuran font, jenis huruf, dan elemen visual lainnya.
Setelah membuat halaman web HTML dan CSS, Anda juga bisa menambahkan JavaScript tingkat lanjut untuk menyempurnakan navigasi, interaktivitas, dan desain keseluruhan.
Bagaimana, sudah siap membuat website dengan HTML dan CSS? Atau memilih untuk menggunakan website builder? Kalau tidak mau repot dengan coding, pilih Hostinger Website Builder saja!
Pertanyaan Umum Seputar Cara Membuat Website dengan HTML
Apakah Cukup Menggunakan HTML untuk Buat Website?
Anda buat website yang berfungsi penuh hanya dengan HTML. Namun, kontennya akan bersifat statis, seperti teks, link, gambar, dan video.
Gunakan CSS untuk menyempurnakannya, seperti ganti warna latar belakang dan ukuran font. Untuk website dinamis dan interaktif, Anda juga perlu menggunakan PHP.
Apakah HTML Bagus untuk Membuat Website?
Sebenarnya cukup bagus, tapi hanya untuk website statis. Website HTML hanya perlu sedikit resource untuk loading dan lebih fleksible karena bisa dimodifikasi kode sumbernya.
Untuk website kompleks, HTML harus dipadukan dengan CSS dan JavaScript. Kalau baru belajar HTML, sebaiknya gunakan WordPress.
Berapa Lama untuk Membuat Website HTML?
Website yang lebih kompleks perlu waktu lebih lama. Jumlah sumber daya manusia yang mengerjakannya juga berpengaruh, termasuk skill yang dikuasai. Umumnya, developer mahir bisa buat website sederhana antara 4-6 minggu.

