Cara Membuat Menu di WordPress & Sub Menu (Drop-Down)
Menu merupakan salah satu elemen penting pada website yang membantu meningkatkan pengalaman pengguna. Untungnya, kalau menggunakan WordPress, tersedia beberapa cara membuat menu di WordPress yang bisa Anda ikuti dengan mudah.
Ada dua jenis menu yang bisa Anda tambahkan, yaitu menu utama dan sub menu atau drop-down. Sub menu ini bisa menghemat ruang, mempermudah navigasi, dan membuat tampilan website menjadi lebih rapi.
Artikel ini akan menjelaskan cara membuat menu di WordPress secara manual dan menggunakan plugin. Selain itu, kami akan menjelaskan cara membuat sub menu atau drop-down menu. Yuk, simak langkah-langkahnya di bawah ini!

Cara Membuat Menu di WordPress secara Manual
Langkah-langkah membuat menu di WordPress ini menggunakan fitur-fitur bawaan WordPress. Jadi, semua menu yang sudah dibuat akan tetap terlihat sama meskipun Anda mengganti tema atau menginstal plugin baru.
Langsung saja, ini cara membuat menu di WordPress:
- Buat dulu halaman yang akan digunakan sebagai menu melalui Pages -> Add New di dashboard WordPress Anda. Kalau halaman sudah ada, lewati langkah ini.
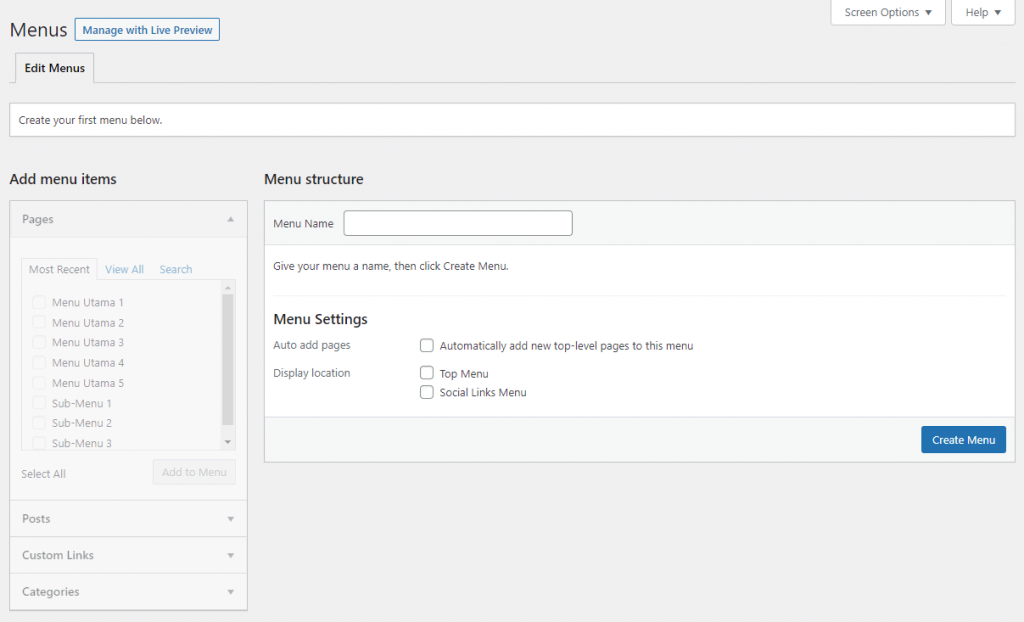
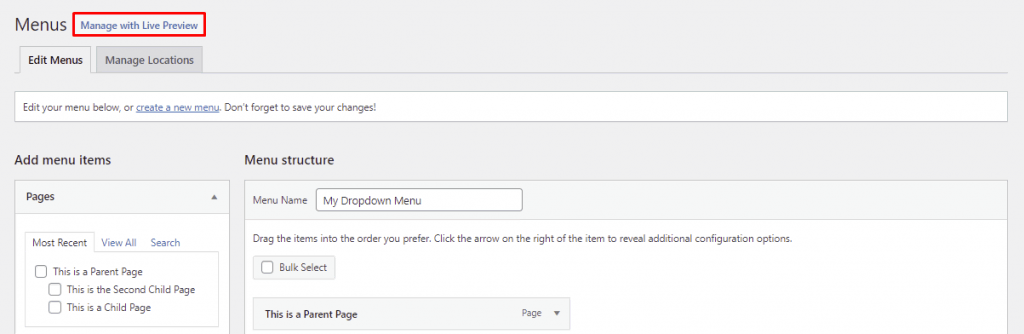
- Mulai buat menu dengan memilih Appearance -> Menus dari dashboard WordPress. Di tab Edit Menus, akan terlihat Menu structure untuk membuat menu baru. Tampilannya akan menyesuaikan tema WordPress Anda saat ini.

- Beri nama menu Anda pada kolom Menu Name, lalu pilih Create Menu. Di area Add menu items, centang halaman yang akan ditambahkan pada menu website WordPress Anda, lalu klik Add to Menu.

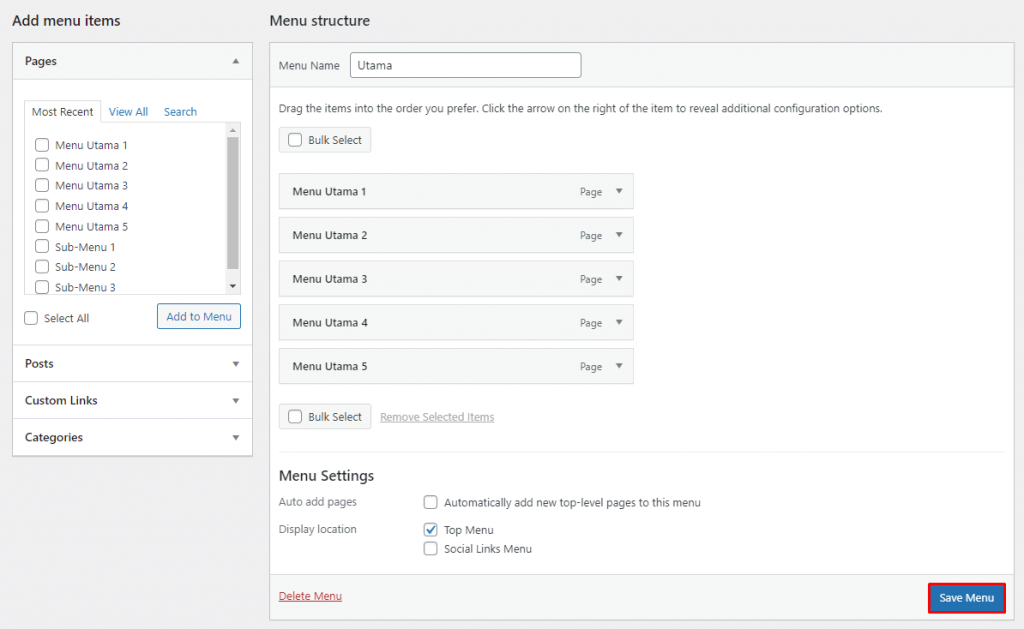
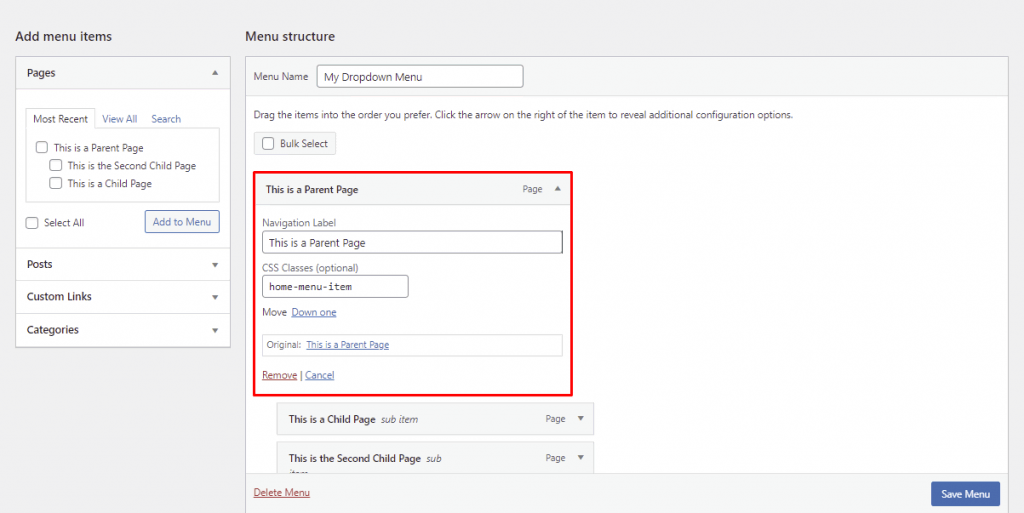
- Setelah itu, halaman yang dicentang akan masuk ke area pengeditan posisi menu seperti di bawah ini. Klik Save Menu.

- Setelah mengklik Save Menu, Anda pun berhasil menyelesaikan cara membuat menu di WordPress.
Item yang didukung untuk membuat menu mencakup halaman, postingan, dan kategori. Anda juga bisa menyisipkan custom link sebagai item menu untuk mengarahkan pengunjung ke landing page atau halaman penjualan Anda.
Cara Membuat Menu Drop-down (Sub Menu) di WordPress
Setelah membuat menu utama, sekarang Anda bisa melanjutkan ke cara membuat sub menu di WordPress. Sub menu ini nanti ditampilkan di bawah menu utama, yang berarti item drop-down tersebut adalah bagian dari menu utama.
Berikut cara membuat sub menu di WordPress:
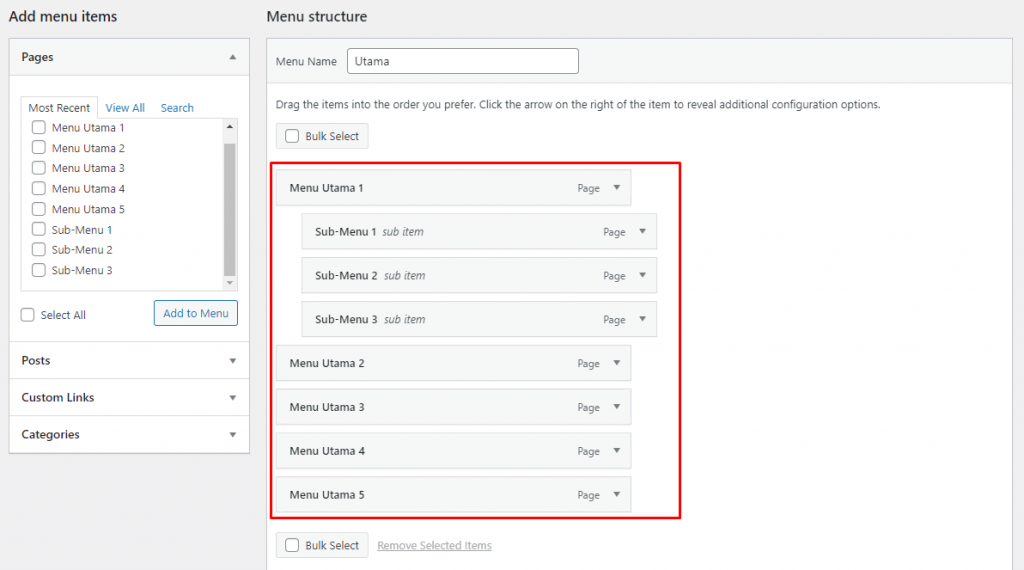
- Dari halaman menu yang sama, centang halaman yang akan dijadikan sub-menu lalu pilih Add to Menu lagi.
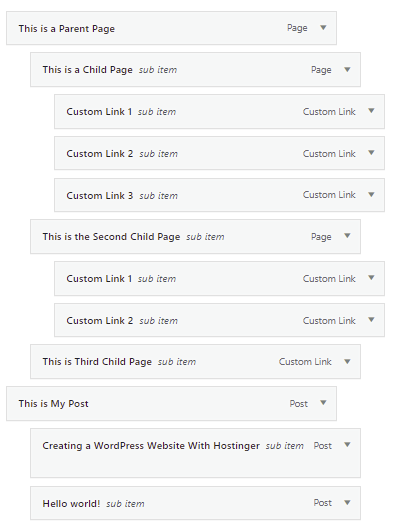
- Setelah itu, atur posisinya agar menjadi sub-menu dengan memindahkan item sub-menu ke bawah item menu utama. Anda bisa melakukannya dengan drag-and-drop.

- Jangan lupa untuk mengklik Save Menu untuk menyimpan perubahan, lalu selesai! Anda pun berhasil membuat sub-menu atau drop-down di WordPress.
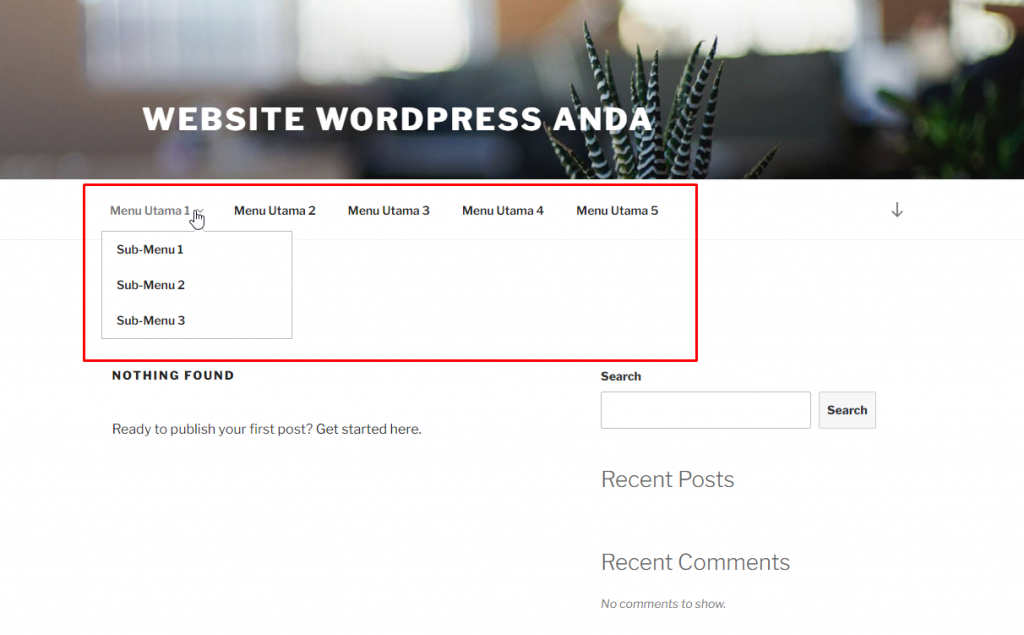
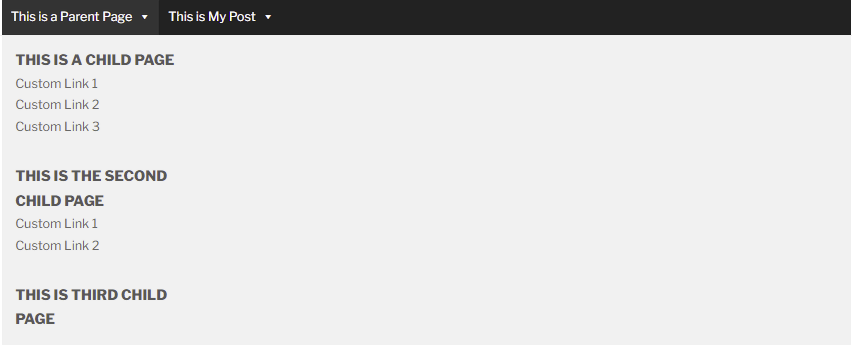
Nantinya, tampilan menu utama dan menu drop-down atau sub menu Anda akan menjadi seperti di ini:

Ada beberapa tingkatan menu yang bisa Anda buat di bawah menu utama. Semakin kanan Anda memosisikan item sub menu di bawah item menu utama, maka item tersebut akan menjadi bagian dari menu di atasnya.
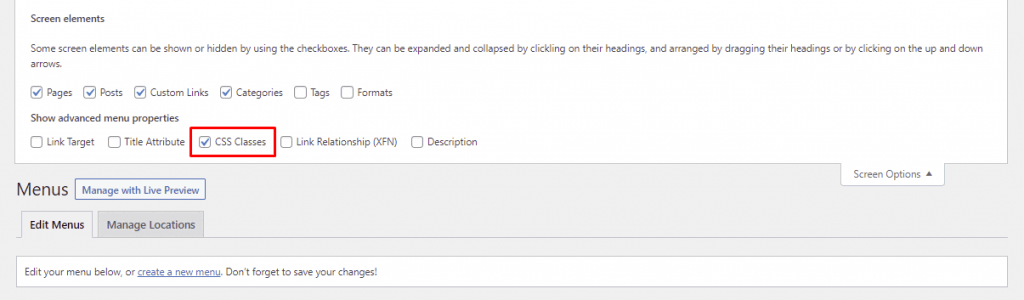
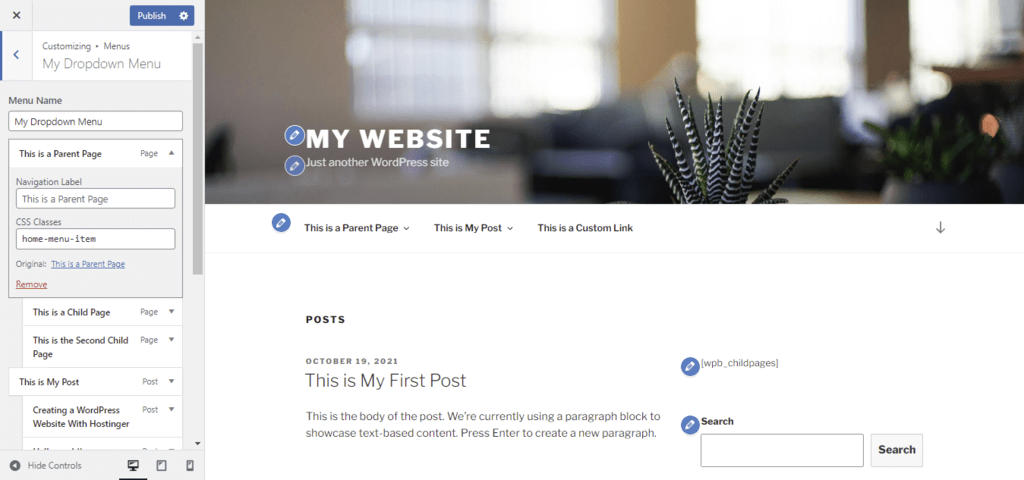
Selain itu, menu drop-down WordPress bisa dikustomisasi menggunakan CSS. Aktifkan fungsi ini dulu dengan mengklik menu Screen Options di pojok kanan atas halaman Menus. Kemudian, centang kotak CSS Classes.

Kalau menu item ini dibuka, kotak teks baru berlabel CSS Classes akan muncul. Di sini, Anda bisa menambahkan WordPress CSS class untuk mengustomisasi gaya menu drop-down.

Cara Membuat Sub Menu WordPress dengan Plugin
Selain dengan fitur WordPress sendiri, cara membuat sub menu WordPress juga bisa dilakukan menggunakan plugin. Ada banyak plugin menu WordPress terbaik di direktori WordPress, jadi pilihlah yang paling cocok untuk Anda.
Nah, berikut ini cara membuat sub menu WordPress menggunakan Max Mega Menu:

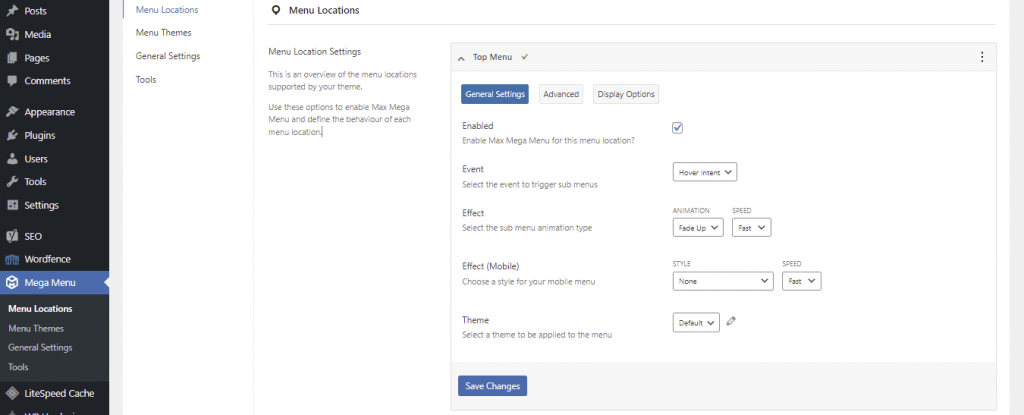
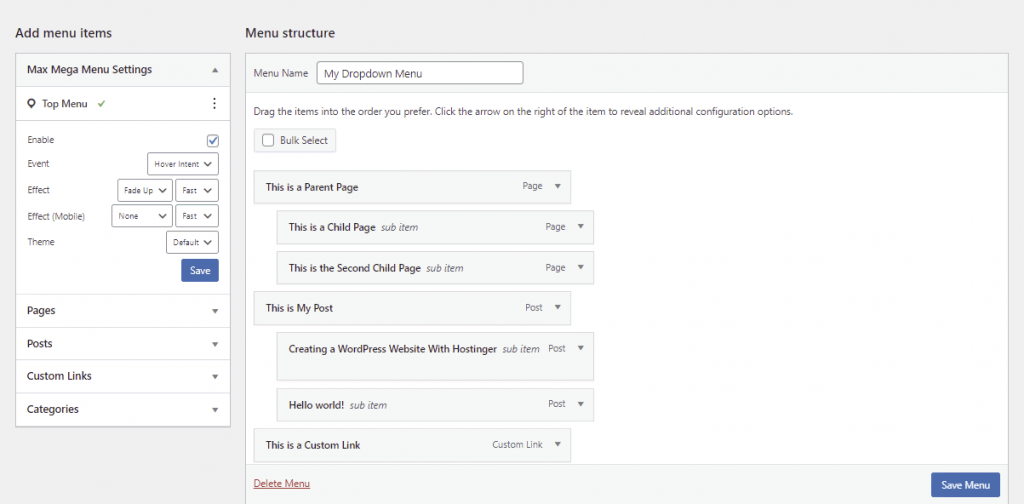
- Buka Mega Menu dari dashboard WordPress Anda. Di bagian Menu Locations, klik menu utama Anda lalu centang kotak untuk mengaktifkan fungsi drop-down. Di area yang sama, pilih event yang memicu sub-menu dan animasi menu drop-down di desktop dan mobile, lalu pilih Save Changes.

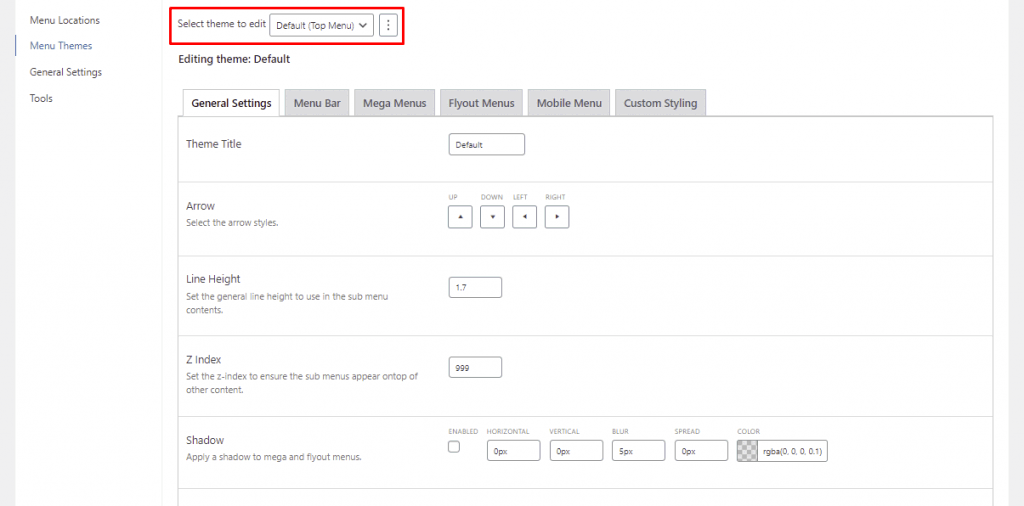
- Plugin akan mengikuti gaya tema Anda secara default. Buka tab Menu Themes kalau ingin mengubah gaya, animasi, dan ukuran menu. Pastikan opsi Select theme to edit sudah dipilih ke menu utama.

- Selanjutnya, buka Appearance -> Menus dan tambahkan item ke menu default atau utama dengan fungsi Max Mega Menu yang sudah aktif. Klik Save Menu setelah selesai.

Tips Membuat Menu yang Efektif dan Interaktif di WordPress
Menu navigasi berisi elemen website yang akan dilihat pengunjung saat pertama kali membuka website Anda. Selain berpengaruh pada sistem navigasi situs secara keseluruhan, menu WordPress juga bisa memengaruhi pengalaman pengguna.
Sebaiknya buatlah area menu yang bisa membantu mempercepat pengunjung menemukan informasi yang mereka butuhkan.
Jadi, menu utama Anda harus mudah digunakan, serta memiliki visual yang menarik. Nah, simak tips berikut ini untuk membantu mengoptimalkan penggunaan menu dan sub menu WordPress Anda demi pengalaman pengguna yang lebih baik.
Gunakan Visual yang Menarik
Salah satu cara terbaik agar menu WordPress Anda jadi lebih interaktif adalah dengan menambahkan ikon gambar pada item menu menggunakan plugin.
Misalnya, gunakan plugin Menu Image yang menyediakan berbagai ikon FontAwesome dan DashIcons. Anda bisa menambahkan elemen yang diinginkan ke menu WordPress pada berbagai posisi, atau memasukkannya sebagai animasi yang muncul dengan mengarahkan mouse.

Usahakan untuk tidak memenuhi area ini dengan ikon-ikon yang tidak penting karena ini bisa mengganggu keterbacaan menu dan mengalihkan perhatian pengguna dari menjelajahi situs WordPress Anda.
Tambahkan Custom CSS
Seperti yang disebutkan di atas, Anda bisa menambahkan CSS class ke menu baru di website Anda. Tambahkan custom CSS untuk mengatur gaya menu agar lebih sesuai dengan keinginan Anda.
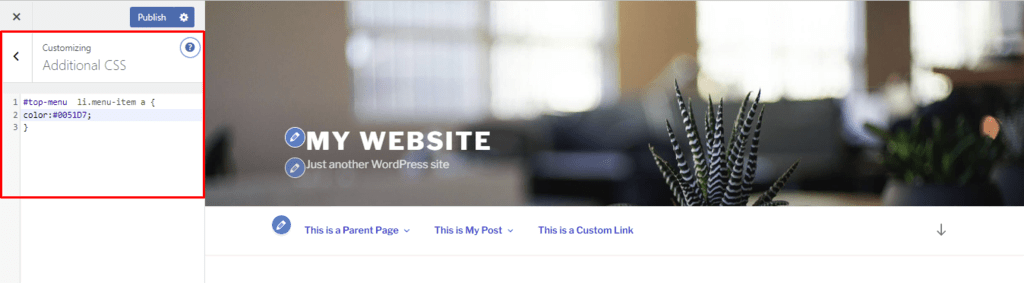
Klik Appearance -> Customize dari dashboard WordPress dan gunakan fitur Additional CSS untuk menambahkan kode. Di contoh ini, kami mengubah warna font menu utama menjadi biru.

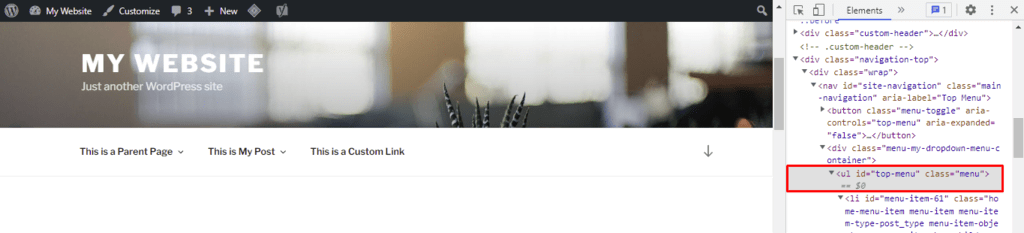
Gunakan tool inspect element di browser untuk menemukan selector CSS #ID tema Anda, yang akan Anda butuhkan untuk memilih elemen kustomisasi tertentu.

Untuk mengubah warna font, Anda bisa menggunakan kode berikut:
#top-menu li.menu-item a {
color:#0051D7;
}
Ada banyak tutorial desain web dan CSS yang bisa dipelajari secara online. Cobalah gaya CSS lainnya atau gunakan kode siap pakai untuk melakukan proses desain dengan lebih cepat.
Buat Menu Drop-down Multi-Level
Meletakkan sub-menu (child item) di bawah menu utama (parent item) atau halaman top-level akan secara otomatis membuat struktur yang tersusun, yang kemudian mengaktifkan fungsi drop-down multi-level.
Item menu utama bisa menaungi beberapa item sub-menu. Namun, ada baiknya untuk tidak memasukkan lebih dari tujuh sub-menu di setiap menu utama agar tidak mengganggu navigasi website WordPress Anda.

Buat Menu Mega Dropdown
Kalau menu Anda perlu banyak sekali sub-menu di bawahnya, Anda bisa membuat mega menu agar tampilannya lebih rapi. Berbeda dari drop-down standar, mega menu biasanya berisi lebih banyak link dan sub-menu.
Karena tipe menu ini menampilkan seluruh struktur website Anda, pengunjung bisa mengakses bagian terdalam website Anda dari menu utama. Mega menu cocok untuk website besar karena pengunjung bisa menjelajahi situs dengan lebih cepat.

Ada banyak plugin WordPress yang bisa membantu Anda membuat custom mega menu. Di artikel ini, kami menggunakan plugin Max Mega Menu. Beberapa plugin populer lainnya adalah WP Mega Menu dan Hero Mega Menu.
Manfaatkan Live Preview
Pilih Manage with Live Preview di bagian atas halaman kalau Anda memerlukan referensi visual ketika ingin mengubah lokasi menu. Mode live preview akan sangat membantu ketika Anda membuat menu drop-down multi-level yang rumit.

Dalam mode ini, semua perubahan yang dibuat dengan WordPress customizer akan ditampilkan secara langsung. Anda juga bisa mengonlinekan menu drop-down dengan mode live preview.

Kesimpulan
Di artikel ini, kami sudah menjelaskan cara membuat menu di WordPress beserta cara membuat sub menu atau drop-down yang akan membantu meningkatkan navigasi dan pengalaman pengguna website Anda.
Menu adalah elemen yang sangat penting untuk menciptakan tampilan yang rapi pada website. Selain itu, Anda juga perlu membuat sub-menu untuk memudahkan akses website, yang akan turut membantu crawler mesin pencari melakukan indexing.
Semoga artikel ini menjawab semua pertanyaan Anda tentang cara membuat menu WordPress dan sub-menunya, ya. Selamat mencoba dan semoga berhasil!



