Cara Convert HTML ke WordPress

Apakah Anda tahu jika statistik saat ini menunjukkan bahwa WordPress mensupport 33% website di internet? Sebagai pemilik website, mungkin Anda berniat untuk mengonversi situs statis HTML Anda ke WordPress.
Sebenarnya, memiliki sebuah website berbasis HTML tidak masalah karena HTML5 masih terhitung cukup mendukung, terlebih bagi website showcase. Namun untuk hal lain, WordPress menyediakan solusi yang lebih nyaman dan mudah digunakan. WordPress menawarkan berbagai macam tema, plugin dan widget untuk meningkatkan performa website dan menambahkan fitur yang berguna.
Pengaturan WordPress juga mudah dilakukan. Anda dapat menambah dan menghapus konten situs tanpa coding. Dengan situs HTML, Anda akan memberikan pengalaman browsing yang berbeda. Kecuali jika Anda mengetahui cara menggunakan kode, membaharui konten dengan HTML akan menjadi sulit.
Di artikel ini, Anda akan mempelajari bagaimana cara convert HTML ke WordPress beserta metode lain untuk melakukan hal tersebut.

Hal yang Perlu Diperhatikan Ketika Memindahkan Website
Sebelum memindahkan website, Anda perlu memerhatikan beberapa hal.
- Layanan hosting. Anda perlu membeli paket hosting sebelum memulai memindahkan situs karena sistem di situs HTML berbeda. Sedangkan, untuk membuat situs WordPress, Anda membutuhkan hosting. Cara lain adalah dengan membuat website di browser lokal dan mengonlinekannya kemudian.
- Code editor. Anda memerlukan code editor seperti Notepad++, Atom, Sublime, dan lainnya, untuk mengedit kode HTML website.
- Waktu dan uang. Pertimbangkan tentang uang dan waktu yang akan Anda habiskan nantinya. Jika Anda siap dan berkomitmen untuk belajar, tutorial ini sangat sesuai bagi Anda. Alternatif lainnya adalah menyewa developer atau menggunakan aplikasi migrasi untuk mengonversi website Anda nantinya. Menyewa developer pasti sangat membantu, tapi Anda akan kehilangan kesempatan untuk belajar, terlebih lagi biaya menyewa jasa developer mahal.

Cara Convert HTML ke WordPress
Ada beberapa cara convert HTML ke WordPress, dan masing-masing memiliki tingkat kesulitan yang berbeda. Seperti:
- Membuat WordPress Theme dari situs statis HTML. Jika Anda ingin tetap mempertahankan desain website HTML yang lama, maka metode ini merupakan opsi yang ideal. Hanya saja, cara ini sangat menantang dan memerlukan coding untuk melakukannya. Namun, jangan khawatir karena Anda hanya perlu melakukan copy/paste code website HTML lama ke beberapa file PHP.
- Menghapus desain dan mempertahankan kontennya saja. Opsi ini cocok bagi Anda yang ingin menghapus desain website lama dan menggantikannya dengan tema WordPress yang baru. Anda hanya perlu memindahkan konten ke rumah yang baru.
- Menggunakan child theme dari tema yang sudah ada. Opsi ini merupakan cara termudah jika Anda ingin mempertahankan desain situs web lama. Dengan metode ini, Anda akan menggunakan tema WordPress yang sudah ada dan mengembangkannya. Sebagai bonus, Anda dapat menggunakan sejumlah fitur terbaik WordPress saat itu juga.
Membuat Tema WordPress Dari Halaman Situs HTML Statis
Jika tujuan Anda adalah untuk membuat website WordPress dari awal tapi tetap mirip dengan situs HTML yang lama, Anda bisa memilih cara ini. Pada tutorial ini, kami menggunakan template HTML Statis by Rachel McCollin.
1. Membuat Folder Tema dan File Dasar
Buatlah folder tema baru pada desktop dan berikan nama. Sebagai contoh, kami menamai foldernya dengan my-theme. Setelah itu, buka code editor dan buat file berikut:
- style.css
- index.php
- header.php
- sidebar.php
- footer.php
Jangan tutup editornya karena masih akan digunakan.
2. Mengganti CSS Website Lama ke WordPress Style Sheet
Anda akan membuat style sheet WordPress dengan menyalin kode lama CSS pada code editor. Buka file style.css, lalu paste kode berikut:
/* Theme Name: My Theme Author: LakiGarang Author URI: https://hostinger.com/tutorials/author/luqman Description: A development theme, from static HTML to WordPress Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */
Kode ini menginformasikan pada WordPress bahwa file tersebut adalah header stylesheet tema. Anda dapat mengedit detail, seperti nama tema, penulis dan URL, deskripsi, dll.
Tepat setelah header, copy dan paste kode CSS lama Anda ke dalam file. Simpan dan tutup file.
3. Split HTML Situs Web Lama Anda
WordPress menggunakan PHP untuk menarik informasi dari basis datanya. Jadi, Anda perlu melakukan split HTML situs web lama menjadi beberapa bagian agar nantinya dapat disatukan dengan benar.
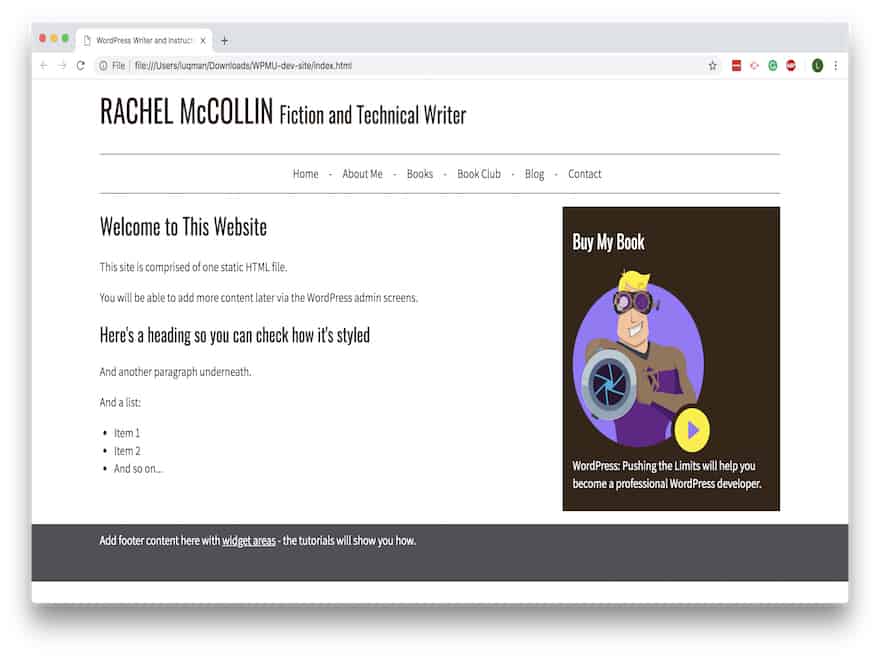
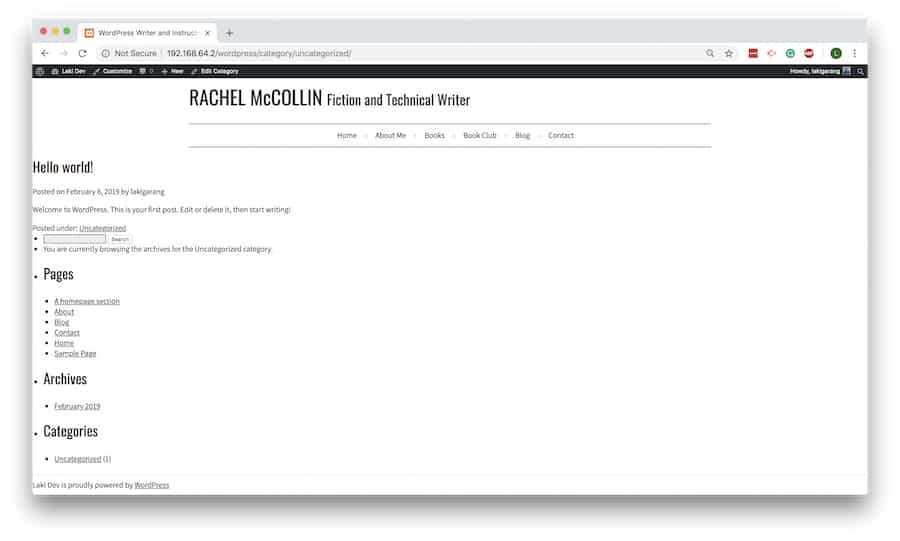
Prosesnya cukup mudah. Mari kita lihat bagaimana tampilan situs web dan kodenya terlebih dulu.

<!DOCTYPE html>
<!--[if lt IE 7]><html lang="en-US" class="ie6"><![endif]-->
<!--[if IE 7]><html lang="en-US" class="ie7"><![endif]-->
<!--[if IE 8]><html lang="en-US" class="ie8"><![endif]-->
<!--[if IE 9]><html lang="en-US" class="ie9"><![endif]-->
<!--[if gt IE 9]><html lang="en-US"><![endif]-->
<!--[if !IE]><html lang="en-US"><![endif]-->
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>WordPress Writer and Instructor | RACHEL McCOLLIN</title>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
<link href="https://fonts.googleapis.com/css?family=Assistant|Oswald" rel="stylesheet">
</head>
<body>
<div class="header-bg">
<header role="banner">
<hgroup class="site-name three-quarters left">
<!-- site name and description - site name is inside a div element on all pages execpt the front page and/or main blog page, where it is in a h1 element -->
<h1 id="site-title" class="one-half-left">
<a href="https://rachelmccollin.com/" title="RACHEL McCOLLIN" rel="home">RACHEL McCOLLIN</a>
</h1>
<h2 id="site-description">Fiction and Technical Writer</h2>
</hgroup>
<div class="right quarter">
<a class="toggle-nav" href="#">☰</a>
</div> <!-- .right quarter -->
</header><!-- header -->
</div><!-- header-bg-->
<!-- full width navigation menu -->
<nav class="menu main">
<div class="skip-link screen-reader-text"><a href="#content" title="Skip to content">Skip to content</a></div>
<div class="main-nav">
<ul class="menu">
<li class="menu-item"><a href="https://rachelmccollin.com/">Home</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/about-me/">About Me</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/books/">Books</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/bookclub/">Book Club</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/blog/">Blog</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/contact/">Contact</a></li>
</ul>
</div>
</nav><!-- .main -->
<div class="main">
<div id="content" class="two-thirds left">
<article class="post">
<h2 class="entry-title">Welcome to This Website</h2>
<section class="entry-content">
<p>This site is comprised of one static HTML file.</p>
<p>You will be able to add more content later via the WordPress admin screens.
<h3>Here's a heading so you can check how it's styled</h3>
<p>And another paragraph underneath.</p>
<p>And a list:</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>And so on...</li>
</ul>
</section><!-- .entry-content -->
</article><!-- #post-## -->
</div><!-- #content -->
<aside class="sidebar one-third right">
<aside class="widget-area">
<div class="widget-container">
<h3 class="widget-title">Buy My Book</h3>
<img width="242" height="300" src="https://premium.wpmudev.org/wp-content/themes/wpmudev-2015-1/assets/img/projects/snapshot-hero@2x.png?v=1" alt="WordPress: Pushing the Limits by Rachel McCollin" style="max-width: 100%; height: auto;" />
<p><em>WordPress: Pushing the Limits</em> will help you become a professional WordPress developer.</p>
</div>
</aside>
</aside>
</div><!-- .main -->
<footer>
<div class="fatfooter">
<p>Add footer content here with <a href="#">widget areas</a> - the tutorials will show you how.</p>
</div>
</footer>
</body>
</html>
Buka file index.html situs web statis lama dan split file tersebut menjadi file WordPress yang baru dibuat. (Contoh di bawah ini adalah markup kami).
header.php
Semuanya mulai dari awal kode HTML lama hingga area konten utama ada di file ini. Area konten utama biasanya dinyatakan dengan <main> atau <div class = ”main”>.
Selain itu, tepat sebelum elemen </head>, copy and paste kode <?php wp_head();?>. Kode ini memastikan plugin WordPress berfungsi dengan baik. Setelah itu, simpan file.
<!DOCTYPE html>
<!--[if lt IE 7]><html lang="en-US" class="ie6"><![endif]-->
<!--[if IE 7]><html lang="en-US" class="ie7"><![endif]-->
<!--[if IE 8]><html lang="en-US" class="ie8"><![endif]-->
<!--[if IE 9]><html lang="en-US" class="ie9"><![endif]-->
<!--[if gt IE 9]><html lang="en-US"><![endif]-->
<!--[if !IE]><html lang="en-US"><![endif]-->
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>WordPress Writer and Instructor | RACHEL McCOLLIN</title>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
<link href="https://fonts.googleapis.com/css?family=Assistant|Oswald" rel="stylesheet">
<?php wp_head();?>
</head>
<body>
<div class="header-bg">
<header role="banner">
<hgroup class="site-name three-quarters left">
<!-- site name and description - site name is inside a div element on all pages execpt the front page and/or main blog page, where it is in a h1 element -->
<h1 id="site-title" class="one-half-left">
<a href="https://rachelmccollin.com/" title="RACHEL McCOLLIN" rel="home">RACHEL McCOLLIN</a>
</h1>
<h2 id="site-description">Fiction and Technical Writer</h2>
</hgroup>
<div class="right quarter">
<a class="toggle-nav" href="#">☰</a>
</div> <!-- .right quarter -->
</header><!-- header -->
</div><!-- header-bg-->
<!-- full width navigation menu -->
<nav class="menu main">
<div class="skip-link screen-reader-text"><a href="#content" title="Skip to content">Skip to content</a></div>
<div class="main-nav">
<ul class="menu">
<li class="menu-item"><a href="https://rachelmccollin.com/">Home</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/about-me/">About Me</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/books/">Books</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/bookclub/">Book Club</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/blog/">Blog</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/contact/">Contact</a></li>
</ul>
</div>
</nav><!-- .main -->
sidebar.php
Segala sesuatu yang menjadi bagian <aside … </aside> dalam kode HTML lama ada di file ini. Setelah selesai, simpan file tersebut.
<aside class="sidebar one-third right">
<aside class="widget-area">
<div class="widget-container">
<h3 class="widget-title">Buy My Book</h3>
<img width="242" height="300" src="https://premium.wpmudev.org/wp-content/themes/wpmudev-2015-1/assets/img/projects/snapshot-hero@2x.png?v=1" alt="WordPress: Pushing the Limits by Rachel McCollin" style="max-width: 100%; height: auto;" />
<p><em>WordPress: Pushing the Limits</em> will help you become a professional WordPress developer.</p>
</div>
</aside>
</aside>
footer.php
Akhir file adalah informasi footer dan menjadi bagian dari file ini.
Tepat sebelum braket penutup </body>, tambahkan kode <?php wp_footer();?> yang punya fungsi sama seperti kode di header.php. Simpan file jika semua proses sudah selesai.
Tutup file index.html yang lama dan file lainnya di folder tema, kecuali header.php dan index.php. Kedua file ini masih harus digunakan.
</div><!-- .main -->
<footer>
<div class="fatfooter">
<p>Add footer content here with <a href="#">widget areas</a> - the tutorials will show you how.</p>
</div>
</footer>
<?php wp_footer();?>
</body>
</html>
4. Ubah Style ke Format WordPress
Di header, Anda hanya perlu mengubah style sheet dari format HTML ke format WordPress. Cari tautan yang ada di bagian <head>. Kira-kira tampilan tautannya seperti ini:
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
Ganti barisan kode di atas dengan barisan kode di bawah ini:
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css" type="text/css" media="all" />
Simpan dan tutup file header.php.
Buka file index.php. Belum ada apa-apa saat ini di dalam file tersebut, jadi copy dan paste baris kode ini:
<?php get_header(); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
Kode ini akan ‘memanggil’ sisa file WordPress Anda. Perhatikan ruang antara header dan sidebar. Di ruang inilah Anda akan menambahkan The Loop.
The Loop akan memproses setiap posting untuk ditampilkan, dan memformatnya menurut kesesuaian konten dengan kriteria dalam tag The Loop. Hal ini penting untuk menambahkan konten dinamis ke situs WordPress Anda.
Untuk melakukannya, code dan paste kode berikut tepat setelah <?php get_header (); ?>:
<?php while ( have_posts() ) : the_post(); ?>
<article class="<?php post_class(); ?>" id="post-<?php the_ID(); ?>">
<h2 class="entry-title"><?php the_title(); ?></h2>
<?php if ( !is_page() ):?>
<section class="entry-meta">
<p>Posted on <?php the_date();?> by <?php the_author();?></p>
</section>
<?php endif; ?>
<section class="entry-content">
<?php the_content(); ?>
</section>
<section class="entry-meta"><?php if ( count( get_the_category() ) ) : ?>
<span class="category-links">
Posted under: <?php echo get_the_category_list( ', ' ); ?>
</span>
<?php endif; ?></section>
</article>
<?php endwhile; ?>
Simpan dan tutup file index.php. Tema WordPress berhasil dibuat. Kini Anda dapat menambahkannya ke situs WordPress.
5. Unggah Tema Anda ke WordPress
Langkah selanjutnya adalah mengunggah tema dasar ke WordPress. Semua file di dalam folder tema harus berada di tempat yang sama. Untuk melakukannya, zip semua file.
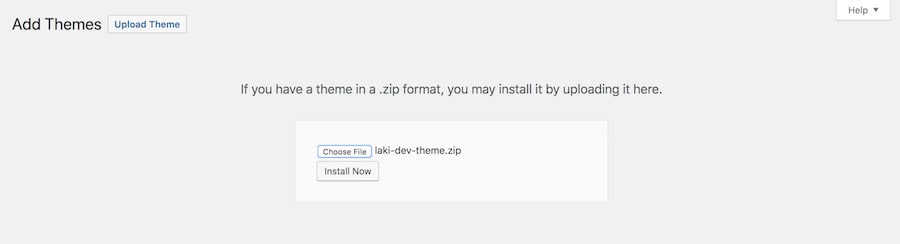
Masuk ke Dashboard Admin WordPress. Pilih Appearances > Theme. Klik Add New > Upload Themes.

Di menu, cari file zip tema Anda, lalu unggah, kemudian klik Install Now. Setelah itu, aktifkan tema.

Kini tampilan front end akan terlihat seperti situs HTML lama. Walaupun desain dasarnya terlihat sama, ada banyak hal lain yang harus Anda lakukan untuk menjadikan integrasi lebih baik.
Misalnya, Anda tidak bisa menggunakan fitur WordPress, seperti area widget. Anda juga perlu menyesuaikan markup CSS untuk membuatnya menjadi bagian dari desain asli WordPress.
Menghapus Desain dan Mempertahankan Kontennya Saja
Jika tidak ingin menggunakan desain website HTML yang lama dan hendak menggantinya dengan tema yang baru, maka cara kedua ini merupakan metode yang tepat. Cara ini juga akan memudahkan Anda dalam mengimpor konten.
Anda hanya perlu menginstal dan mengaktifkan tema yang diinginkan dan ikuti langkah-langkah di bawah ini.
Penting: Selalu backup situs WordPress Anda sebelum membuat perubahan apa pun.
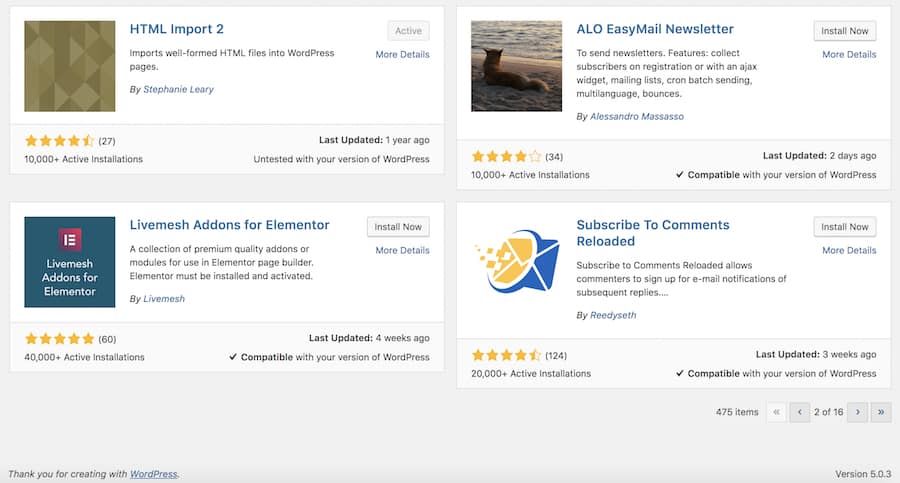
1. Instal Import Plugin 2
Buka Plugin > Add New dan cari nama Import Plugin 2 untuk diinstal. Karena termasuk dalam plugin lama, posisi Import Plugin 2 berada di bagian bawah. Meski demikian, tool ini masih dapat berfungsi dengan baik. Klik install dan aktifkan.

2. Persiapan Proses Impor
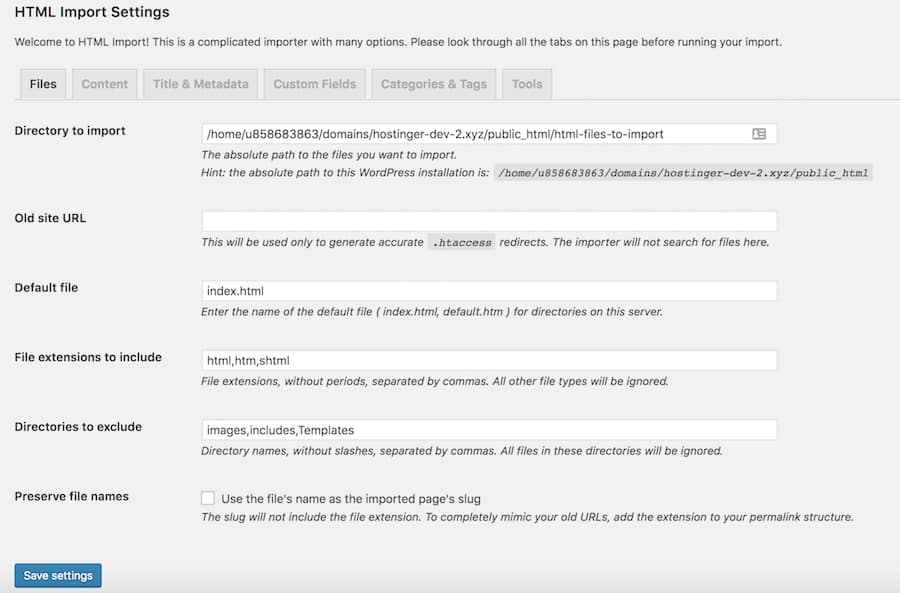
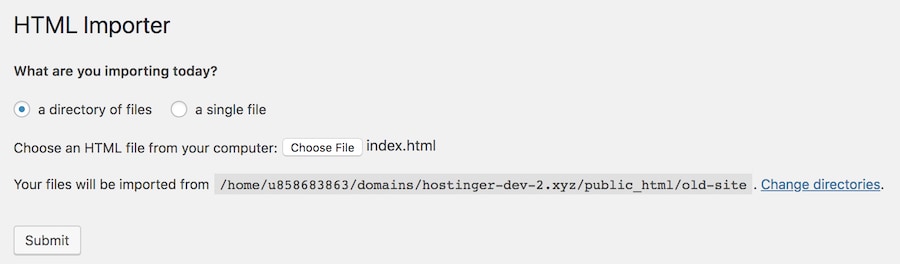
Pilih Settings -> HTML Import di WordPress. Anda dapat mengimpor beberapa halaman sekaligus atau satu halaman saja dalam sekali waktu.

Plugin ini mengarah ke path tertentu, seperti html-files-to-import. Hal ini berarti Anda perlu mengunggah file HTML ke server yang sama dengan server instalasi WordPress. Jika menginginkan informasi lebih lanjut, Anda dapat merujuk ke panduan pengguna yang resmi.
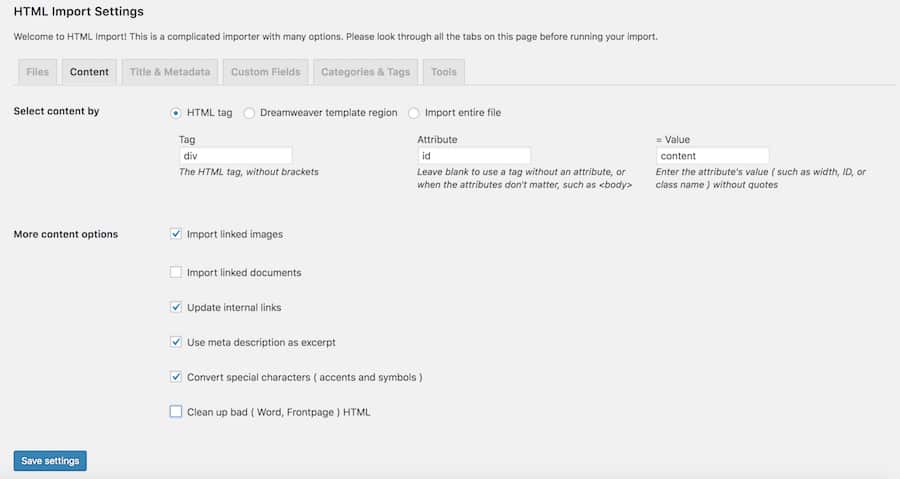
Untuk mengimpor konten, pilih tag HTML di bagian atas dan beri tanda centang untuk konfigurasi pada tiga kolom berikut.

Setelah selesai, klik save settings.
3. Proses Impor Konten Dimulai
Tombol Import Files akan muncul segera setelah Anda menyimpan pengaturan. Jika Anda melewatkan tombol tersebut, pilih Tools > Import dan klik Run Importer di bawah opsi HTML.

Pilih opsi apakah ingin mengimpor direktori file atau satu file saja, lalu klik Submit. Hasilnya konten lama akan tersedia di situs WordPress baru.
Menggunakan Child Theme Adaptasi dari Tema yang Ada
Jika Anda ingin mempertahankan beberapa bagian dari desain situs web yang lama tetapi metode pertama agak menyulitkan, maka penggunaan child theme bisa menjadi alternatifnya.
Child theme memungkinkan Anda untuk memanfaatkan ribuan tema yang ada (yang disebut parent theme) di WordPress dan membangun situs baru pada child theme tersebut.
Anda juga bisa mengubah tampilan situs tanpa mengganggu inti parent theme-nya. Modifikasi yang dilakukan tidak akan hilang selagi tema diperbarui.
Kami telah menulis artikel yang lebih lengkap tentang cara membuat child theme WordPress. Pada tutorial ini, kami akan menggunakan Childify Me agar prosesnya lebih mudah bagi user pemula.
Penting: Selalu backup situs WordPress sebelum melakukan perubahan.
1. Pilih Tema yang Cocok
Sebagai dasar untuk membangun website Anda, pilihlah tema yang sesuai. Akan lebih baik jika Anda dapat menemukan tema yang mirip dengan desain situs web lama, jadi tidak perlu melakukan banyak perubahan nantinya.
Masuk ke direktori tema WordPress dan pilih tema yang cocok. Pada tutorial ini, kita akan menggunakan tema Twenty Seventeen sebagai langkah awal.
2. Instal Childify Me
Pilih Plugins > Add New dan cari nama Childify Me. Install dan aktifkan.

[quote] Catatan: Plugin Childify Me membuat file style.css dan function.php. Jika ingin menambahkan fungsi khusus dalam file functions.php, folder/file baru, Anda dapat mengunggahnya dengan menggunakan FTP client. Jika menggunakan Hostinger, File Manager kami akan membantu Anda dalam mengelola file langsung dari control panel. [/quote]
3. Kustomisasi Parent Theme
Pilih Appearance > Themes. Pastikan bahwa parent theme telah diaktifkan. Klik Customize, dan arahkan ke panel kustomisasi dari tema yang aktif saat ini.

4. Childify Parent Theme
Klik tombol Childify Me, dan beri nama untuk child theme Anda. Sebaiknya beri nama yang mirip dengan parent theme. Klik create. Setelah itu, klik activate and preview.
5. Mengimpor Konten
Kini situs WordPress baru sudah terlihat seperti website HTML statis yang lama. Langkah terakhir adalah mengimpor konten. Gunakan metode seperti yang sebelumnya.
Selamat! Anda telah berhasil memindahkan situs web HTML statis ke WordPress.
Kesimpulan
Cukup melelahkan, ya? Di artikel ini kami telah membahas apa saja yang perlu dilakukan sebelum mengonversi situs HTML statis ke WordPress dan berbagai metode yang dibutuhkan.
Anda dapat membuat tema WordPress dari nol. Metodenya memang sulit tetapi bisa jadi alternatif yang bagus jika Anda tahu cara menggunakan kode serta punya banyak waktu untuk melakukannya.
Anda juga dapat menggunakan plugin untuk mempermudah proses konversi, dan mengimpor semua konten ke platform yang baru.
Semoga dengan membaca artikel ini, Anda sudah paham cara convert HTML ke WordPress. Sampai jumpa di artikel selanjutnya!

