Cara Minify JavaScript, HTML, dan CSS untuk Performa Website
Semua pemilik website pasti ingin performa websitenya lebih lancar, optimal, dan maksimal. Meskipun hanya bertambah sedikit, meningkatkan kecepatan website akan tetap berdampak positif. Salah satunya, Anda bisa mencoba cara minify JavaScript, HTML, dan CSS.
Kalau Anda menggunakan WordPress untuk membuat website, artikel ini akan membantu Anda meningkatkan performa website dengan cara minify file HTML, CSS, dan JavaScript. Langsung saja mulai di bawah ini yuk!


Kenapa Perlu Minify File Website?
Kalau pernah melihat file HTML, CSS, atau JavaScript, kemungkinan Anda menyadari bahwa ada banyak whitespace atau jeda baris (line break) di dalam file tersebut. Karakter ini memang membuat kode lebih mudah dibaca, tapi file jadi lebih besar dan lebih lambat dimuat.
Itulah mengapa minify WordPress merupakan langkah yang sangat direkomendasikan bagi pemilik website. Minify adalah proses yang akan membantu menghilangkan whitespace, karakter, dan baris yang tidak perlu dari coding serta menghasilkan data yang lebih ringkas.
Meskipun beberapa ahli berpendapat bahwa cara ini tidak berdampak signifikan, kami tetap menyarankan Anda melakukannya. Sekecil apa pun langkah optimasi yang dilakukan akan tetap bermanfaat bagi UX dan kecepatan website. Satu detik pun sudah dirasa lama kalau menyangkut loading website loh!
Cara Minify File JavaScript, HTML, dan CSS
Anda bisa memproses file-file WordPress secara manual maupun menggunakan plugin. Yuk lanjutkan di bawah ini untuk mengetahui prosedur seperti apa yang paling cocok untuk Anda!
Cara Minify File Secara Manual
Tenang, kata ‘manual’ di sini bukan bearti Anda harus menghapus sendiri semua karakter tersebut secara langsung. Ada berbagai tool bermanfaat yang bisa mempercepat prosesnya. Namun, nantinya Anda perlu mengupload file yang sudah diproses, jadi berhati-hatilah saat mengikuti panduan ini.
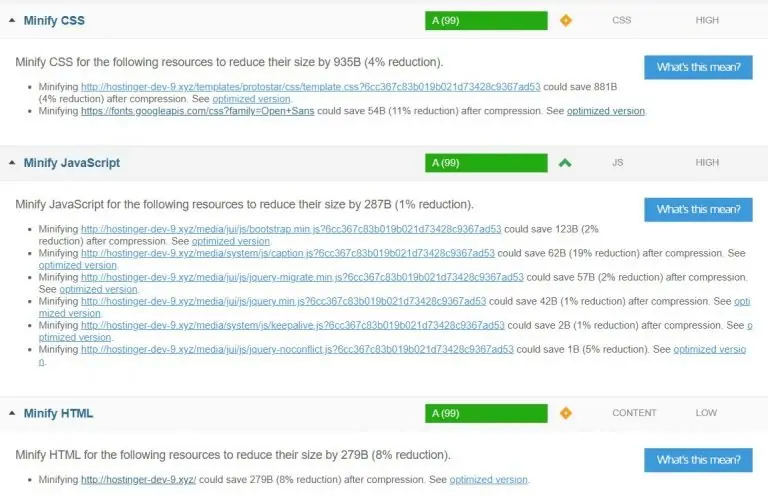
- Temukan file yang ingin Anda perkecil melalui GTMetrix. Masukkan URL website Anda, kemudian tool ini akan menampilkan file yang bisa dioptimalkan.

- Klik See Optimized Version untuk mendownload versi yang sudah di-minify.
- Gunakan FTP client untuk mengganti file asli di direktori website Anda dengan versi yang sudah diproses. Atau, Anda bisa menggunakan file manager hPanel.
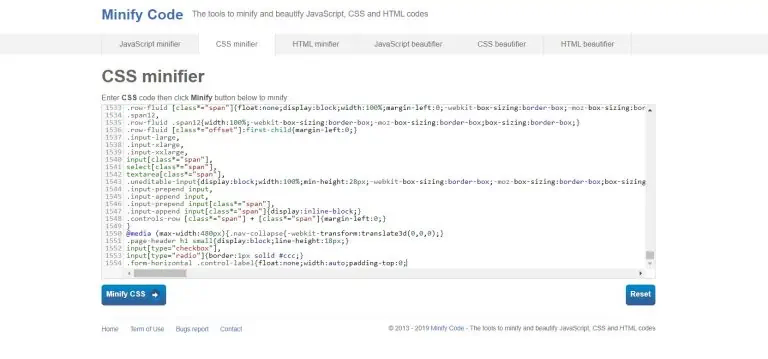
Cara lainnya, Anda bisa menggunakan Minify Code, tool minify WordPress yang menyediakan minifier untuk file CSS, HTML, dan JavaScript secara terpisah:
- Download file yang ingin diproses dari website Anda. Simpan salinannya sebagai backup.
- Copy konten file lalu paste ke tool minifier sesuai formatnya.

- Setelah selesai, paste kode kembali ke file yang tadi didownload, kemudian upload ke direktori website Anda.
Kalau tidak ingin berkutat dengan coding, Anda bisa melanjutkan ke metode kedua di bawah ini.
Menggunakan Plugin
Cara kedua adalah menggunakan plugin minify WordPress. Prosesnya akan jauh lebih mudah karena tool ini akan minify file secara otomatis. Berikut rekomendasi yang bisa Anda coba, yang sudah kami pilih berdasarkan fitur dan kemudahan penggunaannya:
- Fast Velocity Minify. Plugin ini menyediakan cara minify JavaScript dan CSS menggunakan PHP Minify. Kerennya lagi, Anda bisa meminta tim developernya untuk membuat opsi penyesuaian khusus untuk plugin tersebut.

- Better WordPress Minify. Dengan plugin ini, proses minify dijamin tidak akan merusak tema dan plugin Anda lainnya. Selain itu, ada banyak fitur praktis seperti integrasi CDN dan kompatibilitas multisite.

- WordPress Super Minify. Selain minify file, plugin ini juga bisa menggabungkan dan memanfaatkan cache browser dari file website Anda. Plugin ini juga merupakan yang paling mudah dan ringan di antara opsi sejenis.
Plugin mana pun yang dipilih, semuanya hanya mengharuskan Anda memilih file yang ingin di-minify, lalu tool tersebut akan melakukan pekerjaannya di latar belakang.
Namun, karena fitur-fitur yang ditawarkan juga bebeda-beda satu sama lain, sebaiknya pilihlah yang paling mudah dan sesuai dengan kebutuhan Anda. Jangan ragu untuk mencobanya satu per satu untuk menemukan opsi yang paling cocok.
Menguji Perubahan yang Sudah Dilakukan
Pastikan untuk mengecek apakah cara optimasi website yang Anda lakukan sudah benar-benar maksimal. Gunakan GTMetrix untuk proses ini, yang akan menilai ukuran file dan menunjukkan masalah yang belum terselesaikan.
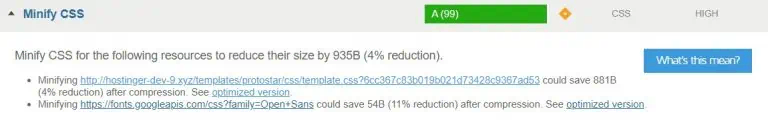
Misalnya, hasil pengujian website kami mendapatkan nilai 99 untuk CSS, dan masih ada dua file yang bisa dioptimasi lebih lanjut:

Setelah kami memperbaiki masalah tersebut, nilainya sekarang sempurna menjadi 100:

Kesimpulan
Minify adalah langkah optimasi praktis yang bisa meningkatkan performa website Anda. Lebih kerennya lagi, proses ini bisa dilakukan oleh siapa pun dengan mudah, hampir tanpa masalah!
Sebagai ringkasan, berikut cara minify file WordPress yang kami bahas di artikel ini:
- Cara manual – gunakan GTMetrix untuk mendownload file yang dioptimalkan atau persingkat isinya menggunakan Minify Code. Kemudian, ganti file yang belum diedit di direktori website Anda dengan yang baru.
- Gunakan plugin – instal salah satu plugin yang kami rekomendasikan dan sesuaikan konfigurasinya berdasarkan preferensi Anda. Selebihnya, tool ini akan melakukan semuanya untuk Anda.
Jangan lupa, lihat hasilnya dengan melakukan pengujian ulang untuk memastikan Anda mendapatkan skor sempurna di GTMetrix. Terima kasih sudah membaca! Kalau masih memiliki pertanyaan atau mengalami masalah, silakan sampaikan lewat kolom komentar ya.
Artikel Lainnya Seputar Optimasi Website
Cara Mengaktifkan GZIP Compression
Apa Itu Cache Website dan Cara Membersihkannya
Apa Itu SEO dan Jenis-Jenisnya
Cara Mengaktifkan Keep-Alive


Komentar
February 27 2018
Terima kasih atas infonya
July 30 2018
thanks om
August 03 2018
terimakasih atas infonya.. akan saya coba di blog saya...
September 12 2018
Terimah kasih gan