Cara Menunda (Defer) Parsing JavaScript di WordPress

Ada banyak alasan mengapa kita harus menunda parsing JavaScript di WordPress, antara lain yang paling penting adalah faktor kecepatan dan performa.
Biasanya, JavaScript diletakkan diantara tag <head> </head> dan saat website dibuka, kode akan di-load dari atas ke bawah, artinya jika Anda memiliki banyak sekali JS atau string yang panjang, ini akan membutuhkan waktu yang lebih lama bagi website untuk menampilkan isinya, karena ia akan menunggu hingga seluruh JavaScript di-load dengan sempurna.
Dengan menunda JavaScript (defer parsing), website tidak perlu menunggu script JS selesai di-load sampai selesai, sehingga hal ini akan membuat loading time menjadi lebih cepat. Dalam panduan ini, kita akan membahas 2 cara bagaimana Anda bisa melakukan defer parsing di WordPress.

Yang Anda Butuhkan
Sebelum Anda memulai panduan ini, Anda membutuhkan:
- Akses ke panel admin WordPress
- Akses FTP/cPanel
Langkah 1 – Analisa website
Untuk memastikan apakan ini perlu diimplementasikan, Anda bisa menganalisa website WordPress Anda menggunakan GTMetrix.
Score rata-rata yang direkomendasikan di GTMetrix minimal adalah 71%. Ini adalah hasil yang didapatkan setelah meng-analisa sebuah website WordPress:

Langkah 2 – Menunda parsing (defer parsing) JavaScript melalui plugin WordPress
Ada beberapa cara yang bisa dipilih yang bisa membantu Anda melakukan defer parsing JavaScript pada website Anda.
PENTING! Pastikan Anda telah mem-backup website Anda sebelum melanjutkan.
Cara 1 – Menunda parsing JavaScript menggunakan plugin WordPress
Salah satu cara yang paling mudah dan paling cepat untuk menunda parsing JS di WordPress adalah dengan mengugnakan plugin seperti WP Deffered JavaScript.
Plugin alternatif lainnya yang bisa membantu Anda melakukan parsing JavaScript adalah Speed Booster Pack yang juga akan memberikan Anda beberapa teknik optimasi WordPress sebagai tambahannya.
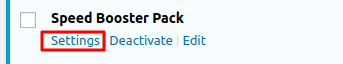
Setelah meng-install Speed Booster Pack, Anda harus masuk ke menu Settings pada plugin.

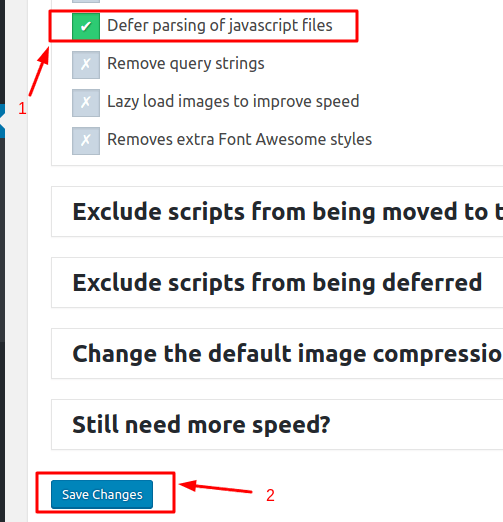
Centang kita Defer pasring of javascript files dan tekan tombol Save Changes.

Jika Anda belum tahu bagaimana cara meng-install plugin WordPress, Anda bisa mengikuti panduan lengkapnya disini.
Cara 2 – Menunda parsing JavaScript melalui functions.php
Untuk menunda parsing JS, salin kode ini ke bagian bawah file wp-includes/functions.php Anda.
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, ‘.js’ ) ) return $url;
if ( strpos( $url, ‘jquery.js’ ) ) return $url;
return “$url’ defer “;
}
add_filter( ‘clean_url’, ‘defer_parsing_of_js’, 11, 1 );
Cara 3 – Memeriksa perubahan
Gunakan alat untuk memeriksa kecepatan website lagi. Disini Anda akan melihat hasil yang berbeda setelah melakukan defer parsing JavaScript:

Selamat ya! Dengan cara-cara tadi, Anda bisa meningkatkan performa website Anda untuk performa yang lebih baik lagi.

Kesimpulan
Dalam panduan singkat ini kita telah mempelajari bagaimana cara meningkatkan kecepatan dan performa website WordPress Anda dengan cara lakukan deffer/menunda parsin JavaScript. Ingat, semakin cepat dan lancar website Anda, semakin banyak orang yang berkunjung dan berlama-lama di website Anda!


Komentar
March 13 2018
kalau di copy tanda kutipnya akan berbeda, jadi ada error. Jadi kalau mau copy kodenya dari web ini pastikan untuk mengganti tanda kutipnya
July 04 2018
Terima kasih atas sarannya :)