Cara Mengganti Font di WordPress dan Ukurannya (2 Metode)

Ada banyak cara untuk membuat website WordPress Anda terlihat lebih menarik. Salah satunya yaitu dengan Cara mengganti font di WordPress menggunakan custom font.
Namun, mungkin tidak banyak pilihan font WordPress yang bisa dipilih, ukurannya kurang cocok, atau Anda harus menggunakan tema tertentu.
Tenang, Anda tetap bisa menambahkan font kustom untuk mengubah font WordPress serta ukurannya, baik secara manual maupun menggunakan plugin, kok. Mau tahu caranya? Yuk lanjutkan membaca artikel ini!
Di Mana Tempat Download Font untuk WordPress?
Anda bisa menemukan banyak font web gratis di internet, dan rekomendasi kami adalah Font Squirrel. Anda bisa dengan mudah menemukan font gratis yang sudah diberi lisensi untuk penggunaan komersial.
Selain itu, Google Fonts memiliki lebih dari 900 font family, dan ada juga Edge Web Fonts daru Adobe yang menawarkan banyak koleksi web font. Atau, Anda bisa mengunjungi Envato Elements, yang memiliki lebih dari 28.000 font premium.
Apabila mencari pilihan font yang lebih cocok untuk penggunaan pribadi, Anda bisa mengecek Fonts.com, DaFont, dan 1001 Free Fonts.
Cara Mengubah Font Menjadi Format yang Bisa Digunakan untuk Web
Perlu diketahui bahwa tidak semua web browser mendukung setiap jenis font. Namun, meskipun font yang dipilih tidak didukung, Anda masih bisa mengubahnya menjadi format yang kompatibel.
Sebelum mengubah font ke format lain, mari lihat berbagai format font yang ada:
- Font Open Type (OTF) – web font yang paling umum digunakan dan merupakan merek dagang terdaftar dari Microsoft. Format ini berfungsi dengan baik di hampir semua browser populer.
- True Type Fonts (TTF) – dikembangkan oleh Microsoft dan Apple pada tahun 1980. Sering digunakan untuk Windows dan macOS.
- Web Open Font Format (WOFF) – format yang banyak digunakan untuk halaman web dan direkomendasikan oleh Konsorsium World Wide Web (W3C).
- WOFF 2.0 – dianggap sebagai pilihan yang lebih baik daripada WOFF 1.0 karena kemampuan kompresi yang lebih bagus. Format ini tidak didukung oleh Safari dan Internet Explorer, tapi berfungsi tanpa masalah dengan Google Chrome, Firefox, atau Opera.
- Font OpenType Tersemat (EOF) – font OTF yang lebih ringkas, digunakan sebagai font embed di halaman web. Semua browser populer mendukung EOF.
Apabila tidak yakin apakah font yang dipilih akan kompatibel dengan browser Anda, gunakan Web Font Generator. Tool ini memudahkan Anda mengubah hampir semua jenis font menjadi format yang berfungsi di web:
- Kunjungi Webfont Generator.
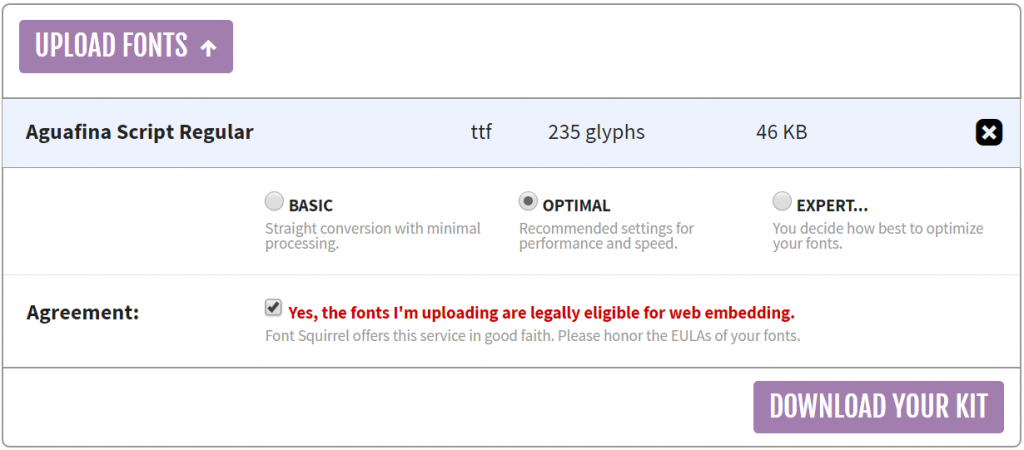
- Klik tombol Upload Font, lalu pilih font yang ingin Anda ubah.
- Centang kotak di bagian Agreement (Persetujuan) untuk menyatakan bahwa font Anda memenuhi syarat secara hukum untuk di-embed di web.
- Tekan tombol Download Your Kit lalu simpan file .zip ke komputer.

- Di dalam file zip tersebut, Anda akan menemukan font dalam format WOFF dan WOFF 2.0 beserta file CSS dan halaman HTML demo.
Cara Mengganti Font di WordPress
Berikut adalah cara ganti font WordPress, baik secara manual maupun menggunakan plugin.
Cara Mengganti Font di WordPress secara Manual
Apabila tidak ingin memberatkan WordPress dengan plugin, Anda bisa menambahkan font ke website secara manual. Anda perlu mengupload font ke akun WordPress hosting atau jenis hosting apa pun yang digunakan, lalu mengedit file CSS tema.
- Download font yang Anda inginkan ke komputer, lalu ekstrak arsip .zip apabila diperlukan.
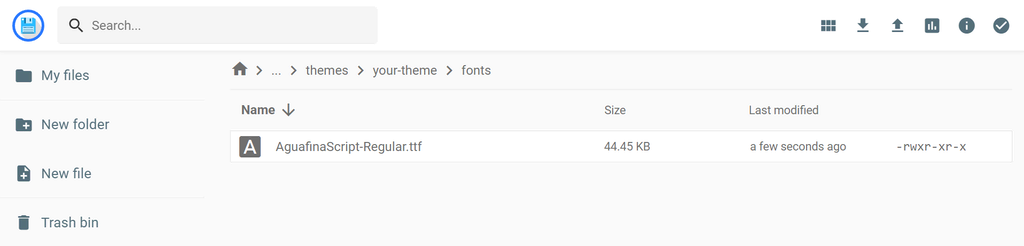
- Upload file font ke direktori wp-content/themes/your-theme/fonts. Buat folder fonts terpisah kalau belum ada. Anda bisa menggunakan FTP client seperti FileZilla atau File Manager Hostinger dalam hal ini. Pada contoh ini, kami mengupload font AguafinaScript-Regular.ttf menggunakan File Manager di hPanel.

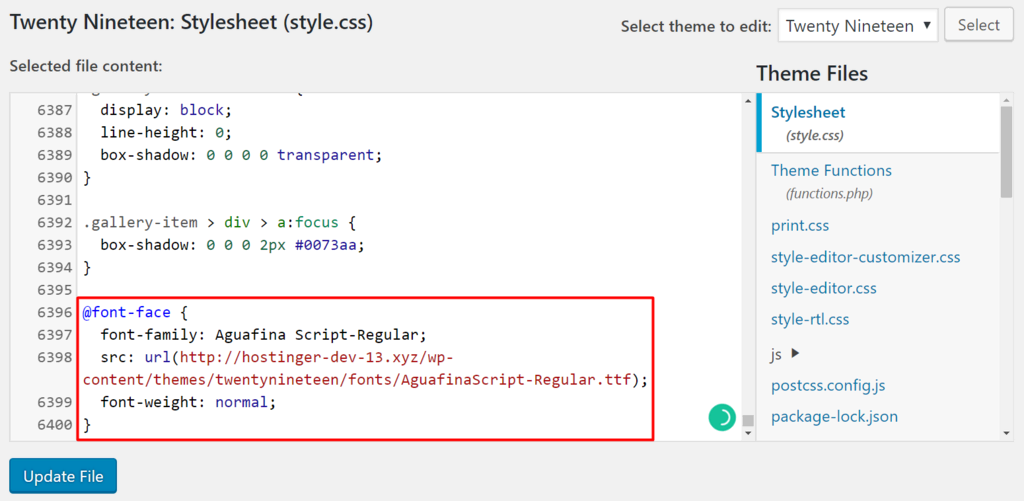
- Kemudian, buka area admin WordPress. Buka Appearance (Tampilan) → Theme file editor (Editor file tema). Anda akan melihat file style.css. Scroll ke bawah lalu tambahkan kode berikut:
@font-face { font-family: Aguafina Script-Regular; src: url(http://test-site.com/wp-content/themes/twentynineteen/fonts/AguafinaScript-Regular.ttf); font-weight: normal; }
Tips Berguna
Jangan lupa untuk mengubah nilai font-family dan URL sesuai font yang Anda pilih.

- Klik Update File untuk menyimpan perubahan Anda.
Ingat, kode font-face akan memuat font setiap kali pengunjung mengakses website Anda. Namun, font tersebut masih belum diterapkan pada elemen apa pun.
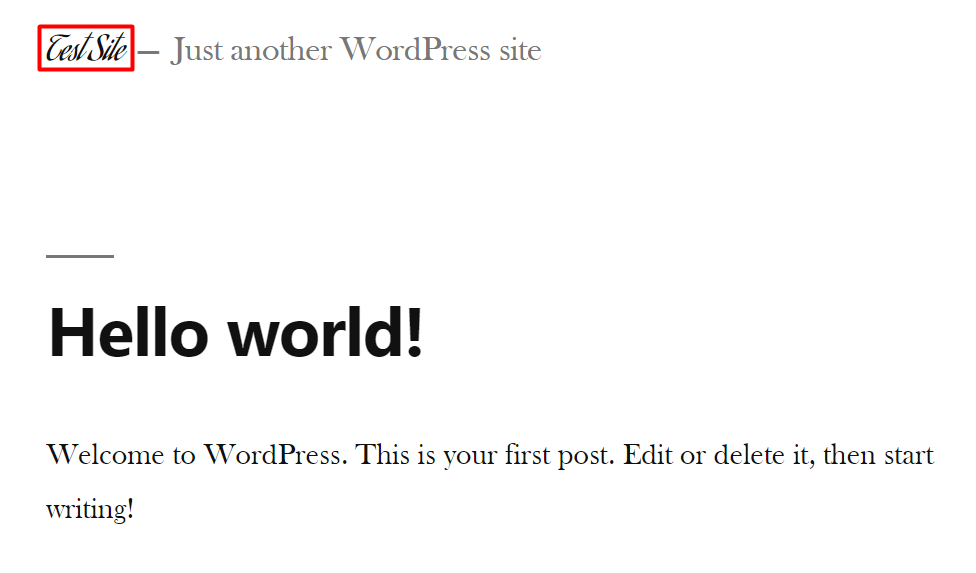
Untuk menetapkan font bagi elemen tertentu, Anda perlu mengedit file style.css yang sama. Sebagai contoh, kode berikut akan menerapkan font Aguafina Script ke judul website kami.
.site-title {
font-family: "Aguafina Script-Regular", Arial, sans-serif;
}
Berikut hasil akhirnya:

Cara Mengganti Font di WordPress Menggunakan Plugin
Cara termudah untuk mengganti font di WordPress mungkin adalah dengan menginstal plugin. Berikut beberapa pilihan plugin font WordPress terpopuler:
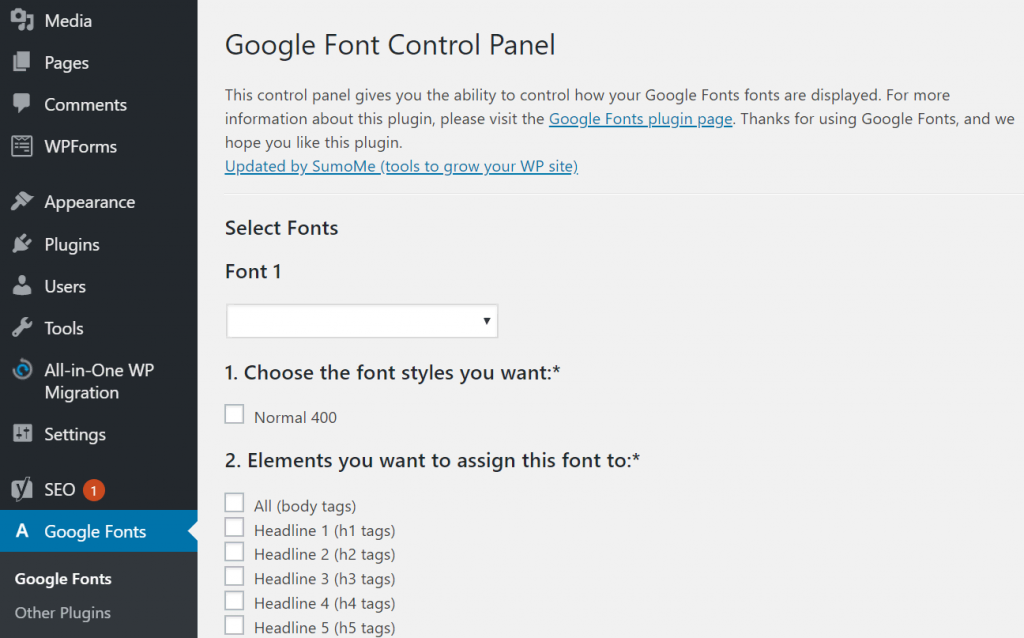
WP Google Fonts
WP Google Fonts memungkinkan Anda menggunakan font kustom sesuai keinginan lalu menerapkannya pada elemen CSS tertentu.
Install plugin WP Google Fonts dari direktori plugin WordPress, lalu buka Control Panel Google Font melalui dashboard WordPress. Di sini, Anda bisa memilih font dan mengubah berbagai pengaturannya, seperti font style, elemen yang ditetapkan, dan lain sebagainya.

Easy Google Fonts
Dengan Easy Google Fonts, Anda bisa menggunakan tema apa pun dan melihat preview font secara real-time. Plugin ini juga mudah digunakan karena tidak memerlukan skill pemrograman.
Setelah menginstal dan mengaktifkan plugin ini, Anda bisa mengedit dan mengelola pengaturan font melalui Settings (Pengaturan) → Google Fonts.
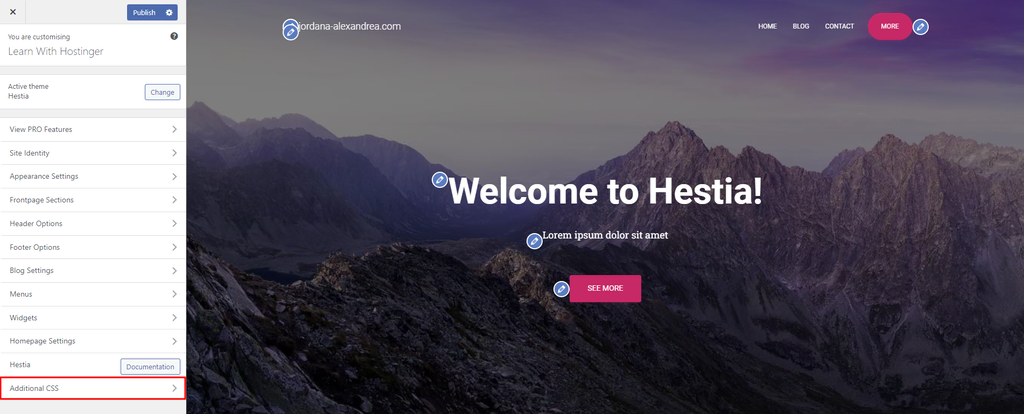
Apabila ingin mengubah tipografi tema, buka WordPress Customizer dengan mengklik Appearance (Tampilan) → Customize (Sesuaikan). Selanjutnya, Anda bisa mulai melakukan kustomisasi di bagian Tipografi untuk mengatur font di setiap bagian website.
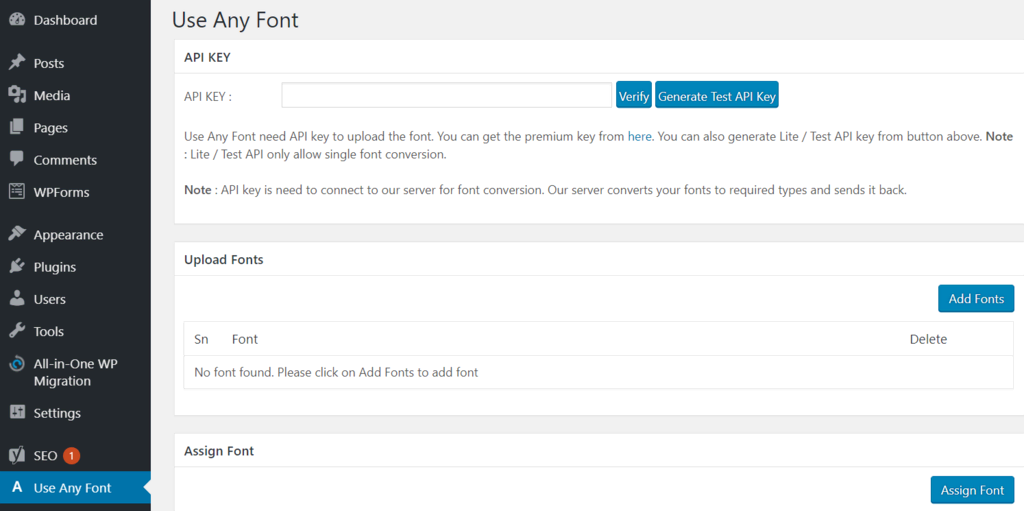
Use Any Font
Use Any Font adalah plugin terbaik lainnya yang bisa membantu Anda menambahkan font ke WordPress. Setelah diinstal, buat API key gratis, lalu klik Verify.
Setelah verifikasi, Anda bisa mengupload font dalam format TTF, OTF, dan WOFF. Di samping itu, menggunakan Use Any Font juga memungkinkan Anda menetapkan font ke elemen kustom.

Cara Mengganti Ukuran Font di WordPress
Setelah mengubah font WordPress, Anda mungkin juga perlu menyesuaikan ukurannya agar lebih sesuai dengan gaya dan desain website. Di bagian ini, kami akan menjelaskan cara mengganti ukuran font WordPress.
Menggunakan TinyMCE Advanced
TinyMCE Advanced adalah plugin gratis yang memudahkan Anda memilih ukuran font yang diinginkan. Plugin ini menyediakan toolbar editor klasik pada editor Gutenberg yang baru.
Sebelum memulai, Anda harus menginstal dan mengaktifkan plugin ini terlebih dahulu, kemudian membuka halaman Settings. Anda akan menemukan dua tab: Block Editor (Gutenberg) dan Classic Editor (TinyMCE Advanced).
Jika ingin menggunakan editor klasik saja, aktifkan Replace the Block Editor with the Classic Editor pada Advanced Settings. Tapi, jika ingin menggunakan keduanya secara berdampingan, jangan centang kotaknya.
Berikut cara mengganti font di WordPress menggunakan plugin ini:
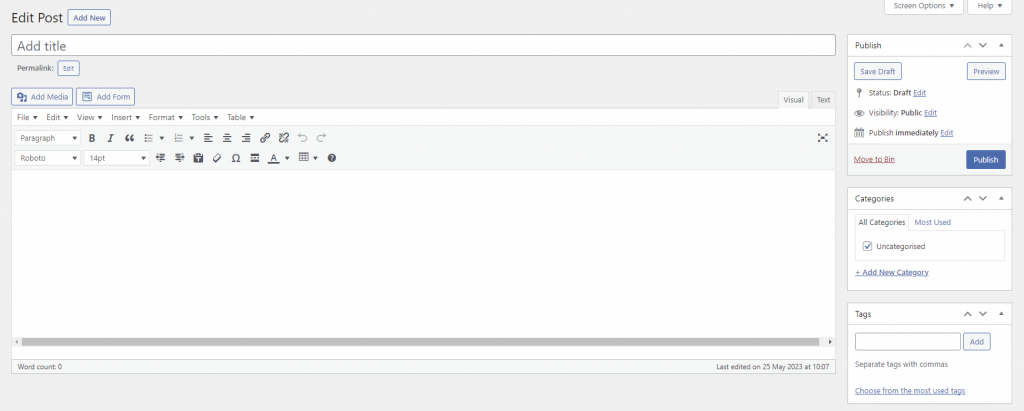
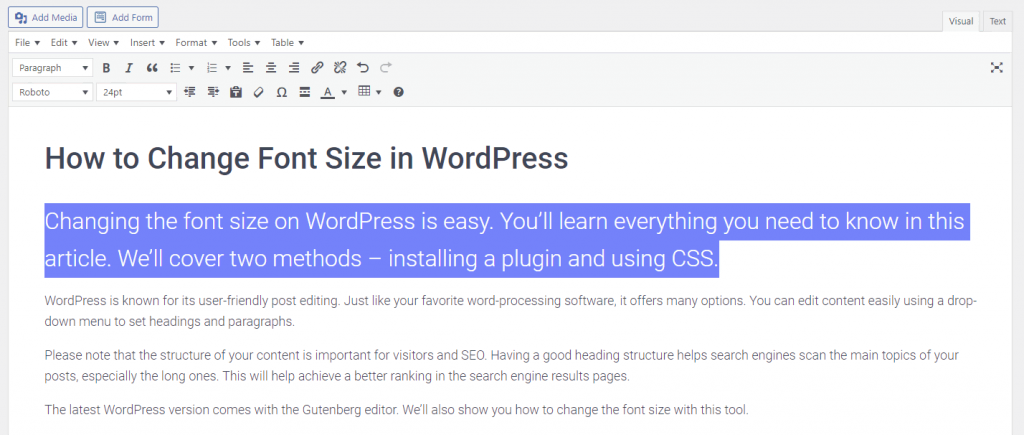
- Pilih create a new post atau edit artikel yang sudah ada. Berikut ini adalah tampilan editor paragraf klasik.

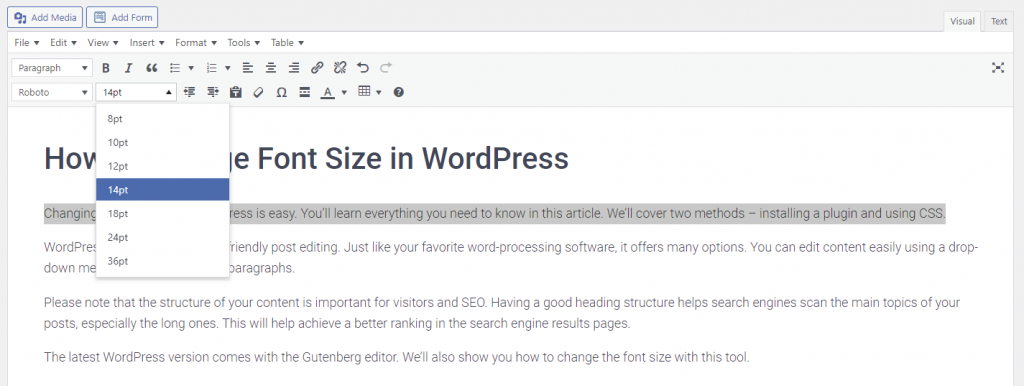
- Soroti baris teks yang ingin diubah, lalu pilih ukuran font.

- Hasilnya akan terlihat seperti ini:

Menggunakan CSS
Cara yang baru saja kami jelaskan sesuai untuk pemula karena mudah diikuti, sementara cara mengubah font di WordPress menggunakan CSS mungkin akan sedikit sulit.
Namun, ketika menggunakan plugin atau editor WordPress default, Anda perlu melakukan perubahan pada setiap postingan dan halaman. Dengan CSS, Anda bisa mengatur font untuk seluruh website.
Cara mengganti font di WordPress menggunakan CSS mengharuskan Anda menulis beberapa baris kode. Anda bisa melakukannya melalui editor atau Customiser. Namun, sebaiknya gunakan customiser karena akan lebih mudah.
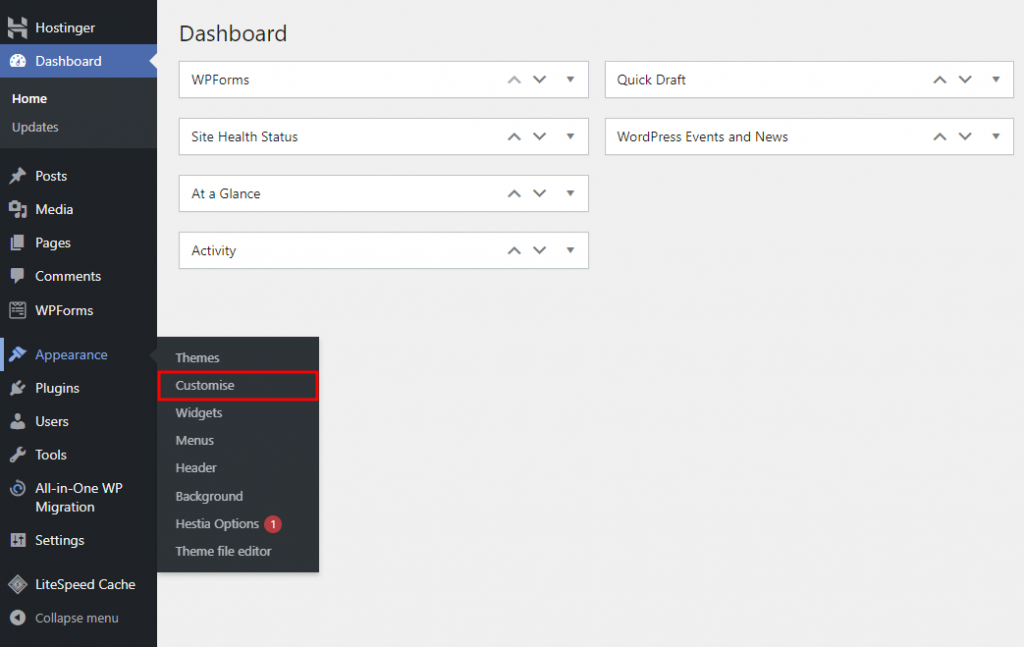
- Masuk ke dashboard WordPress, lalu pilih Appearance (Tampilan) > Customise (Sesuaikan).

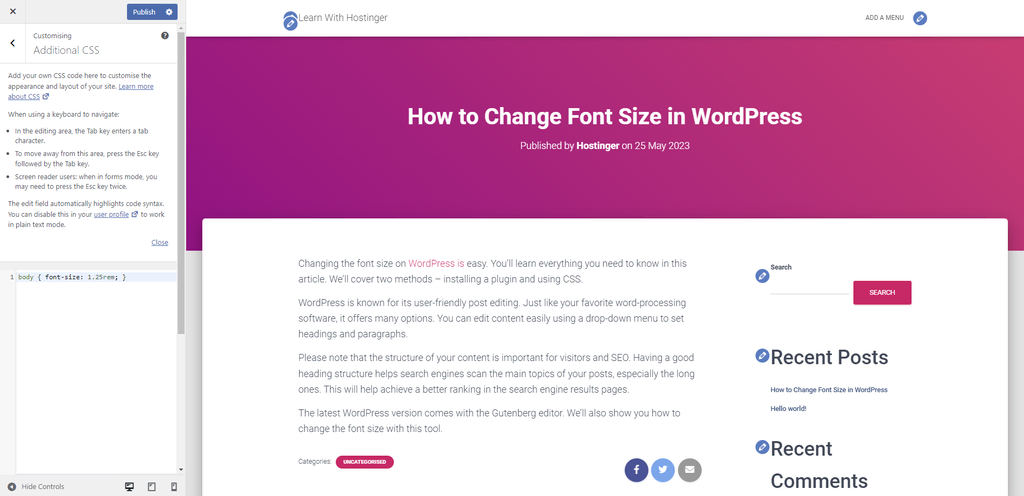
- Pilih Additional CSS (CSS tambahan).

Anda bisa menambah baris kode pada kotak di sebelah kiri.
- Untuk mengganti seluruh font:
body { font-size: 1.25rem; }

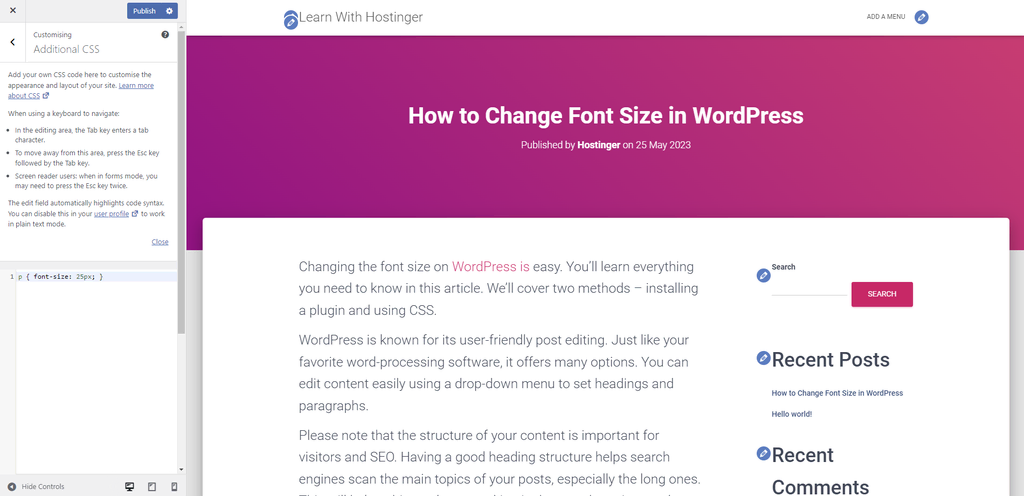
- Untuk mengganti font paragraf:
p { font-size: 25px; }

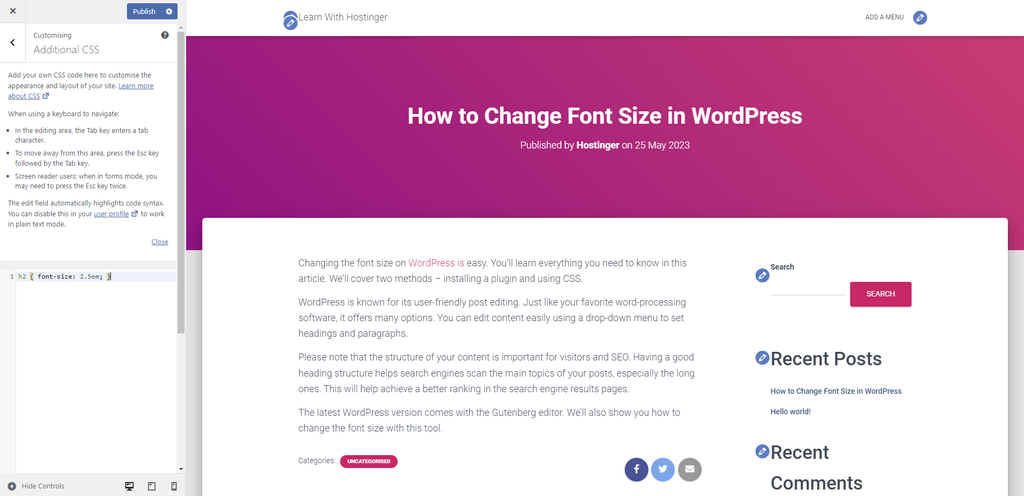
- Untuk mengganti font heading tertentu:
h2 { font-size: 2.5em; }

- Untuk memodifikasi ukuran font sidebar:
.sidebar li { font-size: 12px; } - Untuk mengustomisasi font footer:
.footer { font-size: 150%; } - Untuk mengganti ukuran font pada layar tertentu:
html { font-size: 18px; } @media (min-width: 900px) { html { font-size: 20px; } }
Kustomisasi gaya CSS menggunakan empat satuan untuk mengatur ukuran font pada teks:
- Em (em). Digunakan pada dokumen media web. 1 em sama dengan 12 poin.
- Piksel (px). Digunakan pada media layar. 1 px sama dengan 1 dot pada layar komputer.
- Poin (pt). Satuan untuk media cetak tradisional. 1 poin sama dengan 1/72 inci.
- Persen (%). Defaultnya adalah 100%, yang akan berubah setelah diperbesar atau diperkecil.
Menggunakan Gutenberg
Seperti yang sudah kami sebutkan di atas, Gutenberg adalah tambahan baru di WordPress. Gutenberg terintegrasi dalam CMS ini untuk memudahkan Anda mengedit postingan yang memuat banyak media.
Perubahan yang cukup terlihat adalah penggunaan blok. Blok memungkinkan Anda menggunakan drag-and-drop untuk menyisipkan file media apa pun ke postingan Anda, seperti platform page builder lainnya.
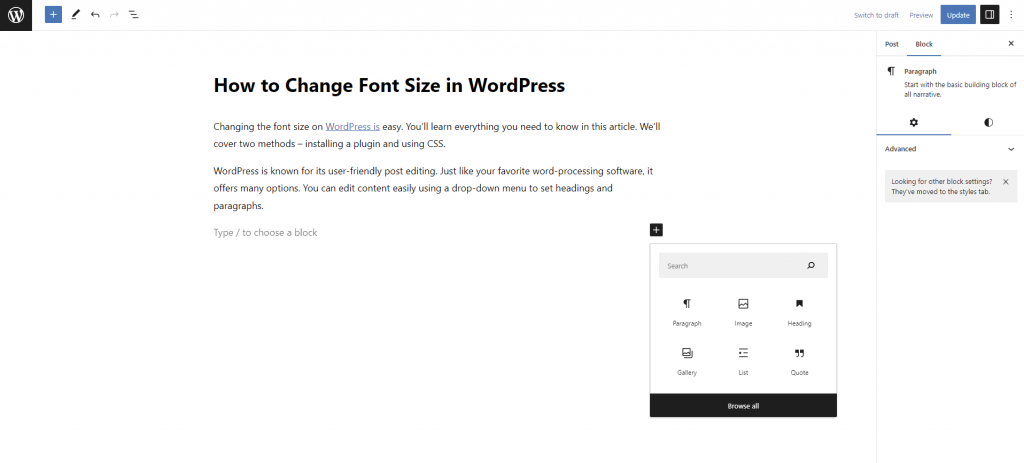
Seperti ini tampilan bloknya:

Untuk merubah ukuran font di WordPress dengan Gutenberg editor, ikuti langkah-langkah mudah berikut:
- Pilih postingan yang ingin diedit, atau pilih Add New.
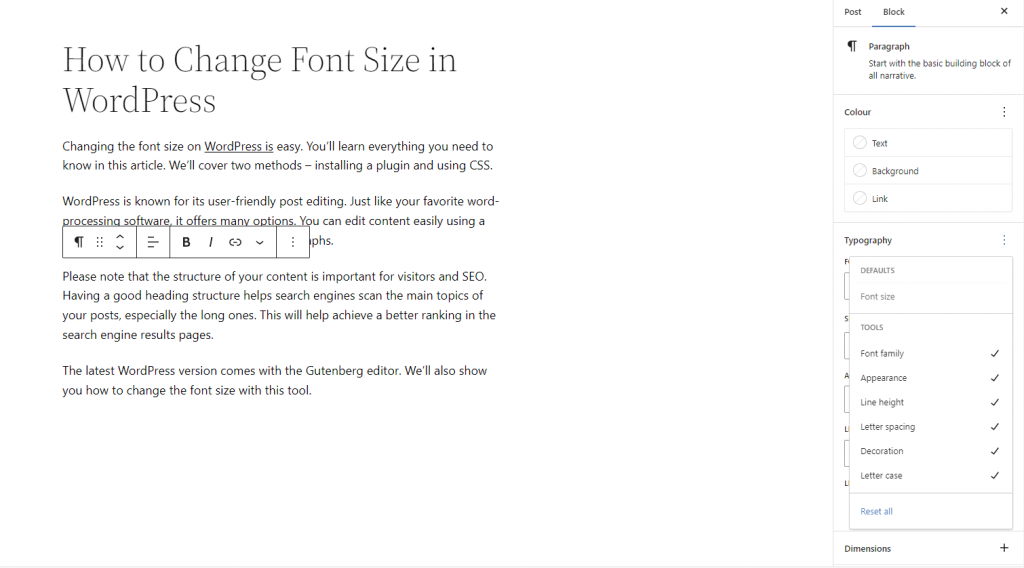
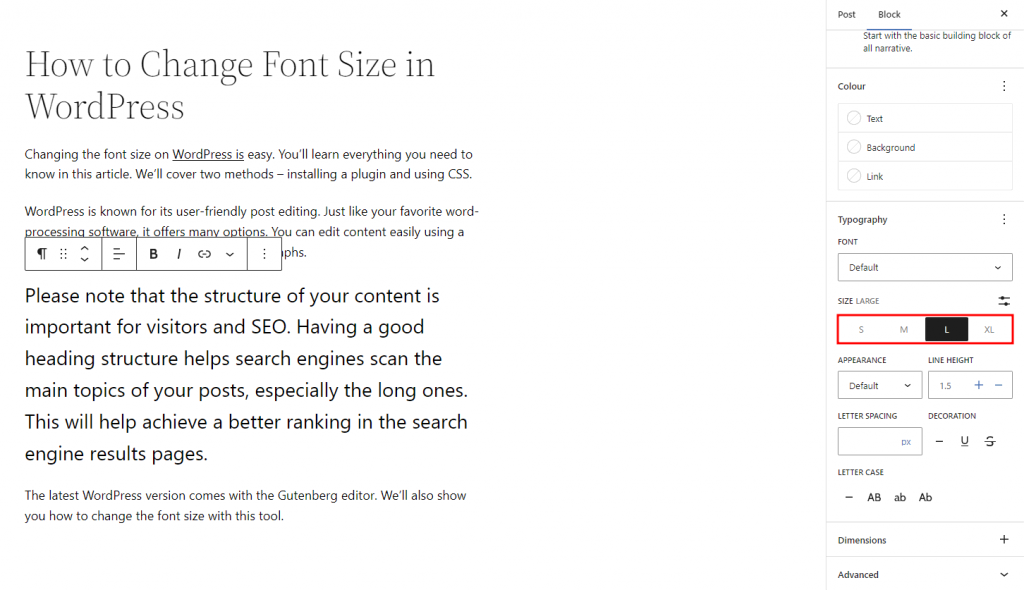
- Klik menu titik tiga untuk mengakses pengaturan Typography yang tidak terlihat secara default.

- Arahkan kursor ke blok yang ingin Anda modifikasi lalu pilih salah satu ukuran: small (kecil), medium (sedang), large (besar), dan extra large (sangat besar).

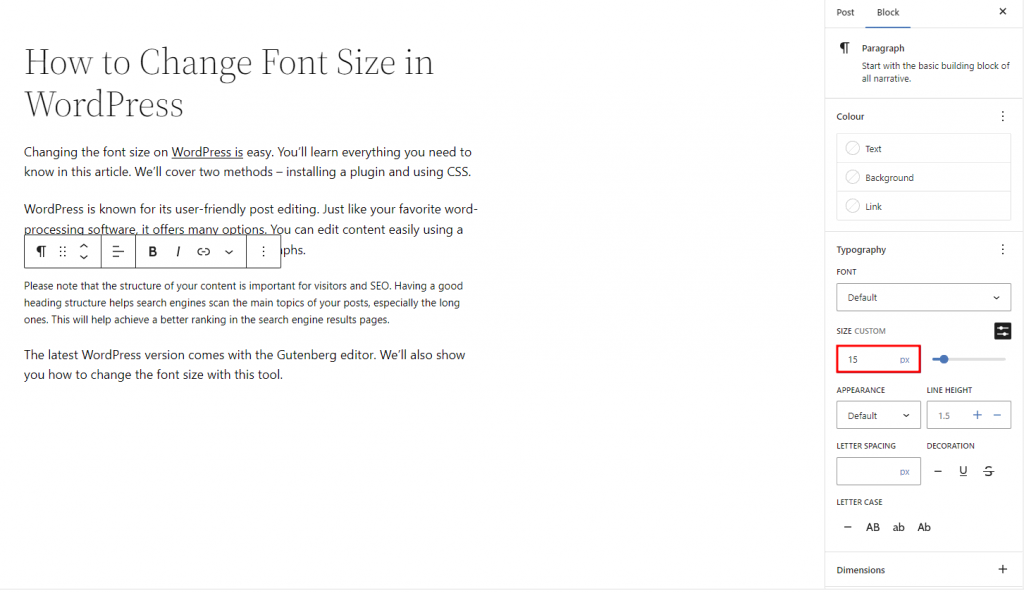
- Kalau ingin mengganti ke ukuran tertentu, masukkan ukuran kustom di kolom Custom Size. Anda bisa memilih px, em, atau rem.

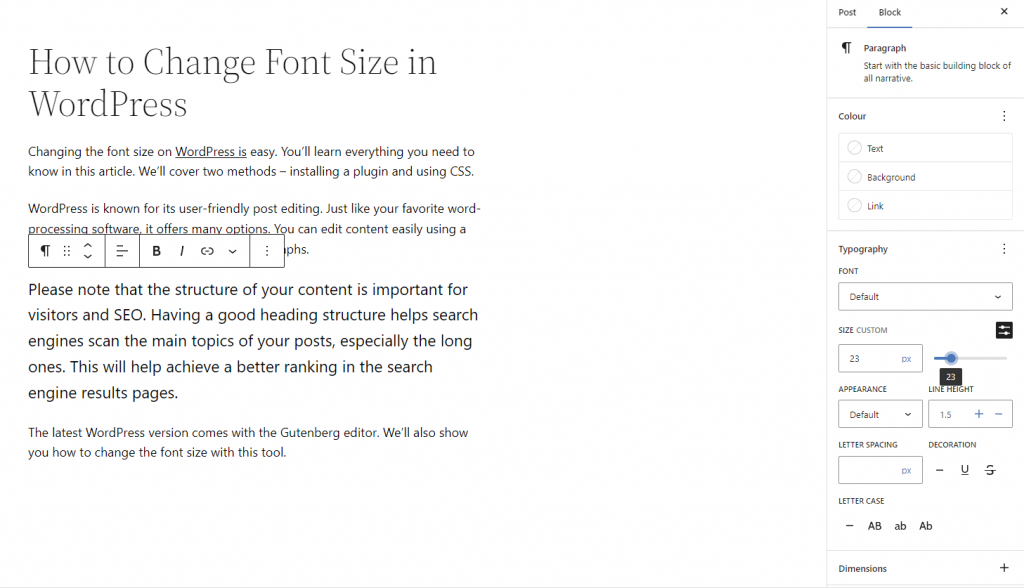
Atau, geser slider untuk memperbesar atau memperkecil ukuran font.

Kesimpulan
Melalui artikel ini, Anda sudah mempelajari cara mengganti font WordPress baik secara manual maupun menggunakan plugin. Anda juga sudah tahu cara mendownload dan mengubah font menjadi format yang bisa digunakan di web.
Selain mengubah font WordPress, di artikel ini Anda juga mempelajari cara mengganti ukuran font WordPress dengan beberapa metode.
Mana pun cara yang Anda terapkan, pastikan font dan ukuran yang dipilih cocok dengan tema dan gaya situs web Anda.
Apabila masih memiliki pertanyaan tentang cara mengubah font di WordPress, silakan sampaikan melalui kolom komentar di bawah ini, atau kunjungi halaman tutorial WordPress kami untuk membaca artikel lain seputar CMS ini.
Tanya Jawab (FAQ) Cara Mengganti Font di WordPress
Berikut adalah beberapa pertanyaan yang sering diajukan tentang cara custom font di WordPress.
Bagaimana Cara Ganti Font WordPress Tanpa Plugin?
Untuk mengubah font di WordPress secara manual, Anda perlu menggunakan FTP client seperti FileZilla atau File Manager. Anda perlu upload font khusus ke akun hosting lalu mengedit file CSS tema.
Apakah Bisa Menggunakan Font Apa Pun di WordPress?
Ya, Anda bisa menggunakan font apa saja di WordPress. Namun, penting untuk diingat bahwa beberapa font mungkin terlalu besar atau terlalu kecil untuk website, jadi sebaiknya pastikan juga untuk mengubah ukuran font WordPress agar lebih cocok dengan tema website.
Apakah Melanggar Hukum Kalau Menggunakan Font yang Sama dengan Perusahaan Lain?
Legalitas penggunaan font tertentu tergantung pada konteks dan penggunaannya. Font dianggap sebagai properti intelektual dan mungkin dilindungi oleh hukum hak cipta di sebagian besar negara. Pada akhirnya, hukumnya berbeda-beda di setiap negara, jadi pastikan untuk menghubungi konsultan hukum yang berwenang.



Komentar
January 31 2020
Thanks sangat membantu..masih pemula baru belajar :D