Cara Membuat Slider di WordPress dan 5 Plugin Slider Terbaik

Slider merupakan salah satu elemen penting yang ada di hampir semua jenis website. Slider mudah diinstall dan dijalankan serta memberikan tampilan website yang rapi dan aktraktif, tentu saja jika Anda menggunakan gambar-gambar yang menarik. Fitur ini juga terdapat di WordPress. Dengan slider WordPress, Anda dapat melakukan banyak hal, termasuk menambahkan efek transisi.
Sayangnya, WordPress tidak memiliki slider bawaan. Anda harus menginstall plugin WordPress yang tepat untuk mengaktifkan fitur tersebut. Di artikel ini, kami akan membahas 3 cara membuat slider di WordPress:
- Membuat slider di WordPress, dan tambahkan media yang hendak digunakan.
- Mengonfigurasikan slider WordPress.
- Menampilkan slider baru di halaman manapun yang diinginkan.
Kami juga akan membahas beberapa plugin slider WordPress terbaik sebagai bahan referensi Anda.
Kalau Anda ingin menyimak topik artikel ini dengan lebih cepat dan mudah, silakan tonton video kami di bawah ini.

Kapan Anda Harus Memasang Slider WordPress?

Slider (atau bisa disebut juga carousel) adalah satu dari sekian fitur yang simpel dan mudah digunakan. Satu slider menampilkan kumpulan gambar yang ‘berjalan’ jika Anda mengklik suatu button atau secara otomatis karena menerapkan transisi. Dengan kata lain, slider adalah slideshow gambar.
Anda dapat menambahkan efek transisi, memodifikasi teks, bahkan membuat button yang unik di slider. Dengan adanya fitur ini, Anda dapat mengubah tampilan slides yang membosankan dan terlihat seperti itu-itu saja menjadi sesuatu yang menakjubkan bahkan ikut memengaruhi style halaman web.
Apabila Anda bertanya ‘kapan waktu yang tepat untuk memasang slider’, maka jawabannya tergantung pada website dan tujuannya. Sebagian besar website bahkan mencantumkan ‘hero’ slider di bagian paling atas sebagai pengganti header.
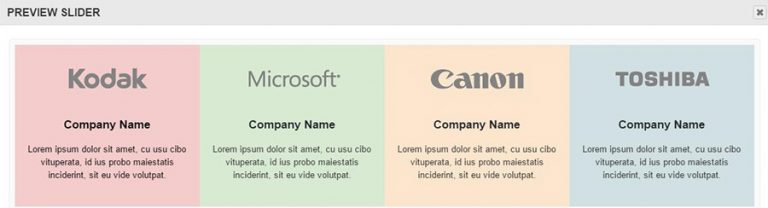
Selain ‘hero’ slider, Anda juga bisa membuat carousel untuk testimoni dan klien yang pernah bekerja sama dengan Anda. Tampilannya seperti pada gambar di bawah ini:

Singkatnya slider adalah salah satu elemen tambahan terbaik jika Anda ingin membuat tampilan website menjadi lebih menarik dan fungsional. Lebih dari itu, fitur ini bukan sekadar dekorasi, tapi juga ‘kepraktisan’ untuk menampilkan sekumpulan gambar dalam satu rangkaian. Bahkan slider pun diasumsikan sebagai ‘pesan selamat datang’ yang menyapa klien begitu mereka mengakses dan membuka situs Anda. Slider yang berfungsi sebagaimana mestinya akan mampu menarik lebih banyak user baru.

Cara Membuat Slider di WordPress (dengan 3 Langkah Mudah)
Kami akan membahas cara membuat slider di WordPress dengan menggunakan Master Slider. Mengapa kami memilih plugin ini? Master Slider menawarkan banyak fitur, opsi membuat slider WordPress sebanyak mungkin yang dibutuhkan, serta mudah digunakan.
Meskipun yang digunakan dalam tutorial ini adalah Master Slider, kami tetap akan membahas plugin alternatif untuk membuat slider di WordPress. Untuk saat ini, install Master Slider agar Anda dapat mengikuti tutorial yang kami sediakan.
Langkah 1: Membuat slider WordPress dan Menambahkan Media yang Hendak Digunakan
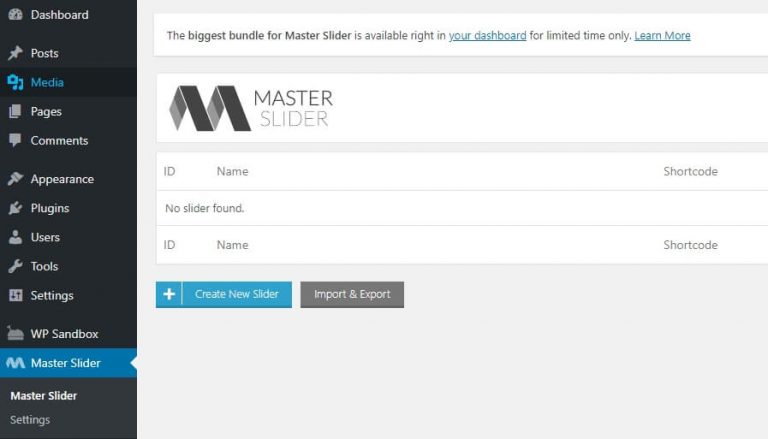
Setelah menginstall dan mengaktifkan plugin Master Slider, cari tab Master Slider baru di dashboard. Di tab ini Anda akan menemukan daftar semua slider yang aktif di WordPress (jika ini pertama kalinya, maka daftarnya kosong). Klik Create New Slider:

Plugin akan mengonfirmasi tipe slider seperti apa yang hendak dibuat. Anda punya 8 pilihan slider, termasuk horizontal slider dengan dan tanpa thumbnails:

Kami hanya akan membahas cara membuat slideshow di WordPress yang tampilannya sederhana. Jadi, pastikan Anda mengikuti keseluruhan prosesnya dengan baik dan benar. Pilihlah tipe horizontal slider, lalu klik CREATE.
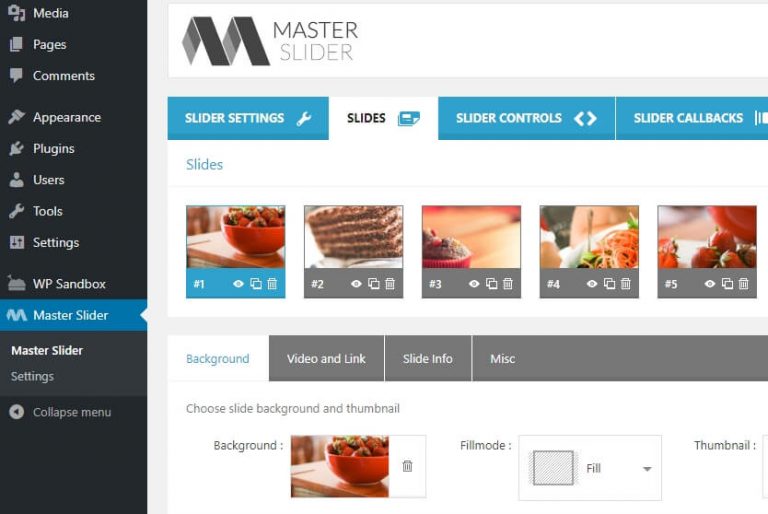
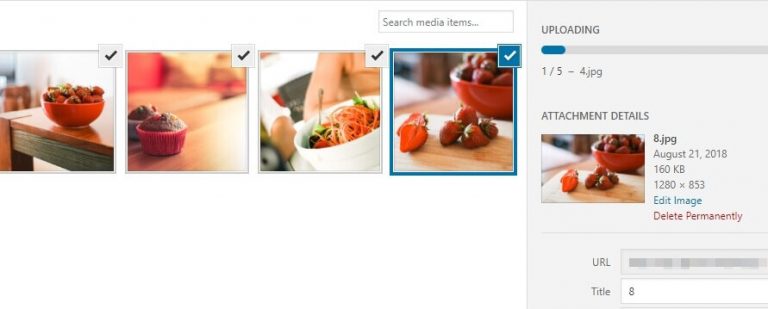
Anda kemudian akan diarahkan ke tab elemen SLIDES. Di tab ini Anda bisa menambahkan gambar ke slider dengan menggunakan WordPress media uploader atau dengan memilih gambar yang sudah ada di library:

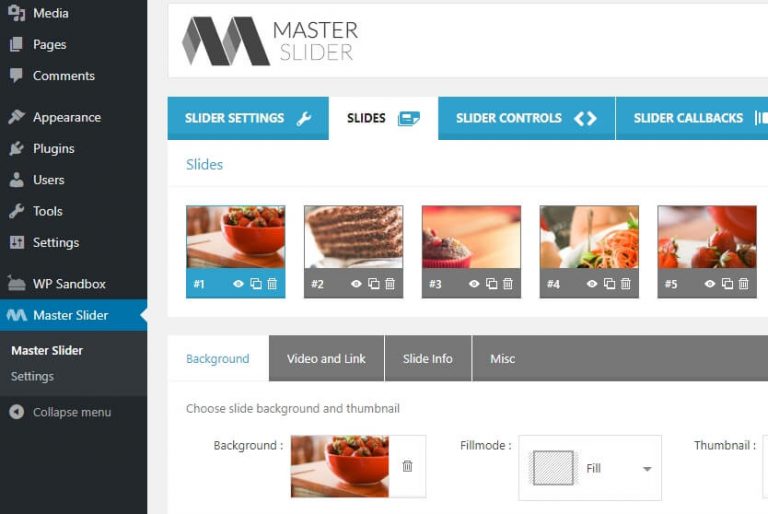
Setelah berhasil menambahkan foto atau gambar, tampilan tab SLIDES akan berubah menjadi seperti di bawah ini:

Gambar sudah siap digunakan. Jangan tutup tab, dan lanjut ke langkah berikutnya.
Langkah 2: Mengonfigurasikan Slider WordPress
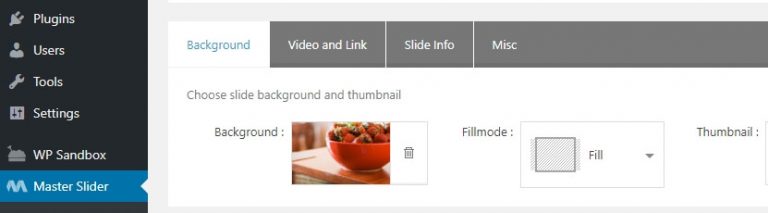
Slider WordPress dapat diatur sesuai keinginan Anda. Caranya scroll ke bawah, lalu klik Background, kemudian pilih tab SLIDES. Anda dapat mengonfigurasikan background untuk masing-masing slide dengan memilih gambar yang tepat beserta warna dan teksnya:

Kita baru saja selesai membuat slider WordPress sederhana dengan menggunakan semua gambar yang telah diupload. Jika scroll ke bawah, Anda akan lihat tampilan masing-masing gambar di slider. Untuk mengecek apakah bentuk dan ukuran slider WordPress fit di website, pilih Preview.

Masuk ke tab SLIDER CONTROLS untuk memilih tipe kontrol yang ingin Anda aktifkan di slider. Arrows adalah tipe kontrol default yang ditawarkan plugin. Tampilannya seperti ini:

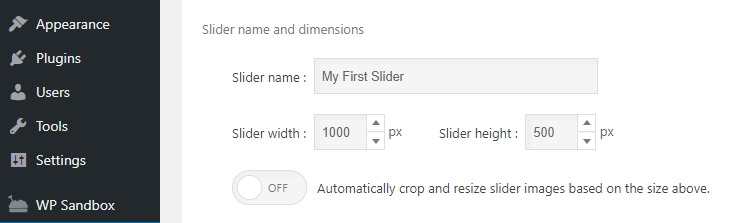
Anda bebas memilih tipe kontrol, tidak harus stuck pada opsi default yang ditawarkan. Setelah itu, masuk ke tab SLIDER SETTINGS untuk mengatur berbagai hal terkait slider WordPress, seperti menentukan tinggi dan lebar slider. Di bagian yang sama, Anda bahkan dapat membuat nama untuk slider yang akan muncul di tab Master Slider:

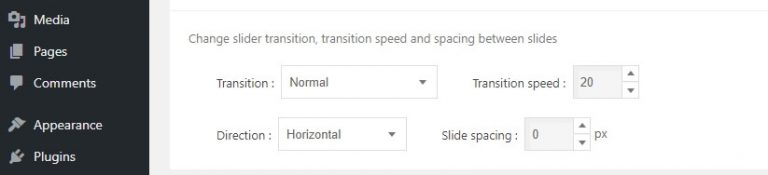
Scroll ke bawah jika ingin menambahkan efek transisi ke slider. Sayangnya untuk versi gratis Master Slider, Anda hanya bisa menggunakan dua efek: Normal dan Fade. Untuk saat ini, pilih efek Normal agar transisi slider post WordPress tertata rapi:

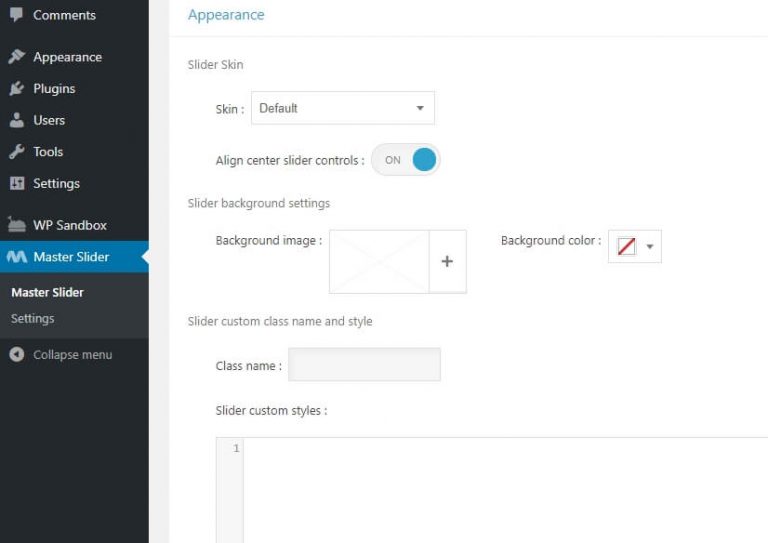
Berikutnya atur tampilan slider. Klik Appearance dan Anda akan melihat berbagai pilihan template, termasuk yang default. Jika ingin membuat template sendiri, tambahkan custom CSS ke slider WordPress:

Simpan perubahan yang dilakukan dengan mengklik Save Changes.
Langkah 3: Menampilkan Slider di Halaman Manapun yang Diinginkan
Langkah terakhir dari cara membuat slider di WordPress adalah menampilkannya di website. Karena plugin Master Slider menyediakan shortcode untuk setiap slider yang dibuat, maka proses penempatan slider semakin dipermudah.
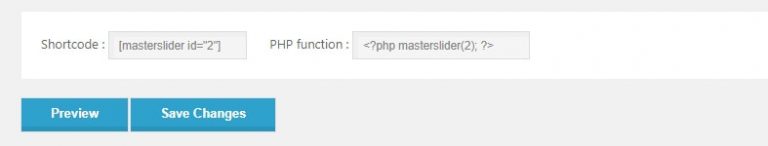
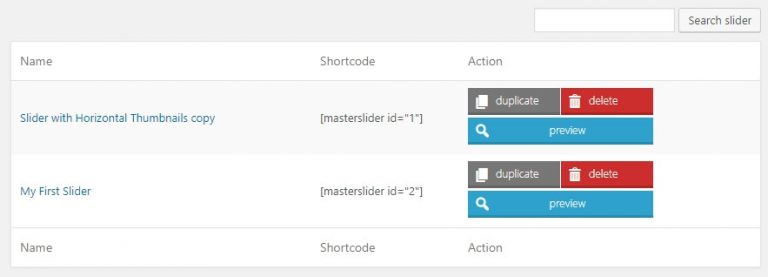
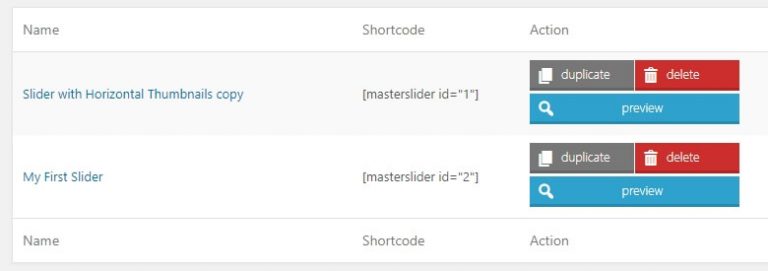
Untuk menggunakan shortcode, buka tab Master Slider yang ada di dashboard dan cari kolom Shortcode:

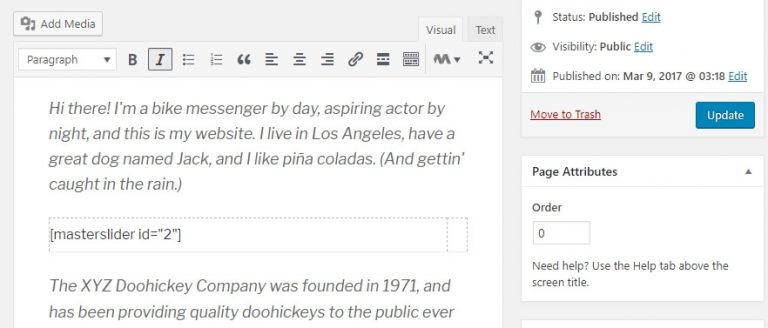
Copy shortcode dari slider yang ingin Anda tampilkan di situs, lalu buka editor dari halaman atau postingan yang hendak dipasangkan slider. Paste shortcode di mana saja untuk memunculkan slider di WordPress. Contohnya seperti ini:

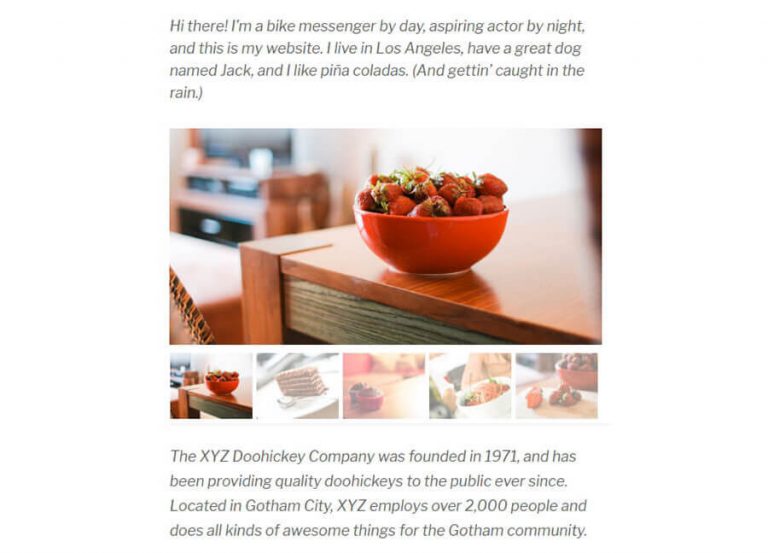
Jika Anda cek di front end (beranda utama website), maka tampilan slider akan seperti ini:

Anda dapat membuat slider di WordPress sebanyak mungkin dengan menggunakan plugin Master Slider. Untuk menghapus slider yang sudah tidak digunakan lagi, masuk ke tab Master Slider, lalu pilih delete:

Kini Anda sudah paham mengenai cara membuat slider di WordPress, kan? Sebelum mengakhiri tutorial ini, kami akan membahas beberapa plugin slider WordPress terbaik.
5 Plugin Slider WordPress Terbaik
Selain Master Slider, Anda punya beberapa plugin alternatif untuk membuat slider sendiri.
1. Master Slider

Selain memudahkan Anda dalam membuat slider di WordPress, Master Slider juga menawarkan slideshow yang sepenuhnya responsif. Plugin ini melengkapi fitur slideshow dengan navigasi sehingga website akan terlihat rapi serta mobile-friendly saat diakses melalui smartphone. Bahkan Master Slider akan membuat website Anda menjadi situs yang search engine friendly.
Fitur Unggulan:
- Memungkinkan Anda untuk membuat sebanyak mungkin slider yang diinginkan.
- Menambahkan slider ke halaman WordPress dengan menggunakan shortcode.
- Mengkustomisasikan tampilan dan efek transisi ke slider.
- Menjadikan slider sepenuhnya responsif tanpa adanya konfigurasi tambahan.
- Mengoptimasi konten slider untuk search engine.
Harga: Anda bisa memilih untuk menggunakan versi gratis atau versi premium Master Slider.
2. Smart Slider 3

Sama seperti Master Slider, Smart Slider 3 juga menawarkan berbagai macam fitur. Bahkan Anda akan menemukan drag-and-drop editor untuk membuat slider. Adanya fitur editor ini menjadikan Smart Slider 3 sebagai pilihan yang sangat sesuai bagi mereka yang mencari cara membuat slideshow di WordPress dengan menggunakan tool page builder daripada serangkaian pengaturan.
Selain memungkinkan Anda untuk memastikan bahwa slider sepenuhnya responsif, Smart Slider 3 juga menyediakan sejumlah pilihan template untuk menampilkan slideshow gambar dengan cepat.
Fitur Unggulan:
- Cara membuat slider di WordPress dengan menggunakan drag-and-drop builder.
- Menawarkan page builder dari pihak ketiga, seperti Divi dan Beaver Builder.
- Membuat sliders yang sepenuhnya responsif.
- Tersedia berbagai template untuk menampilkan slideshow gambar dengan cepat dan menarik.
- Menambahkan berbagai jenis font ke konten slide.
Harga: Smart Slider 3 memiliki versi gratis dan beberapa paket untuk versi berbayar.
3. MetaSlider

MetaSlider merupakan satu dari sekian banyak plugin slider WordPress terbaik dan terpopuler. Hingga saat ini hampir 1.000.000 pengguna menginstall dan mengaktifkan plugin ini di website mereka. Bahkan ketika tutorial ini terbit, MetaSlider mampu duduk di posisi atas plugin terbaik.
Walaupun MetaSlider tidak memberikan interface yang rapi jika dibandingkan dengan dua plugin sebelumnya, setidaknya tool ini menawarkan kemudahan dalam penggunaan dan pengaturannya. Dengan MetaSlider, Anda dapat menambahkan slide, mengatur kembali urutan slide, memasukkan teks, dan mengoptimasi metadata teks.
Fitur Unggulan:
- Memungkinkan Anda untuk membuat banyak slider WordPress.
- Menambahkan slide dan mengatur kembali urutannya dengan cepat.
- Memasukkan teks ke slide dan mengandalkan Optimasi Mesin Pencari (SEO), semuanya diatur dari satu screen (layar) yang sama.
- Mengatur efek transisi slider.
- Menambahkan slider ke berbagai halaman dengan menggunakan shortcode.
Pricing: MetaSlider dapat diinstall secara gratis melalui Direktori Plugin WordPress, atau beli versi premiumnya untuk mendapatkan sejumlah fitur tambahan.
4. Slider by WD

Plugin Slider by WD lebih sering ditujukan bagi orang-orang yang menaruh perhatian pada detail sekecil apa pun. Tool ini memiliki fitur-fitur yang sama seperti yang ditawarkan plugin lain pada umumnya, seperti membuat banyak slide, menyediakan desain responsif, dan lain sebagainya.
Satu hal yang membuat Slider by WD berbeda dari plugin lainnya adalah tersedianya pengaturan bagi masing-masing slide. Sebagai contoh, dengan pengaturan tersebut, Anda dapat menentukan ukuran, warna, dan efek transisi slider. Bahkan Anda bisa mengimpor dan mengekspor slider, meng-copy slide dari situs yang satu ke situs lainnya. Kelebihan lain yang tak boleh dilewatkan adalah adanya opsi watermark. Lindungi gambar, foto, atau karya Anda lainnya dengan memberikan watermark.
Fitur Unggulan:
- Membuat slider di WordPress yang mobile-friendly.
- Tersedia berbagai macam kustomisasi slide.
- Adanya pilihan watermark untuk melindungi karya Anda dari pencurian online.
- Mengimpor dan mengekspor slide sehingga Anda dapat meng-copy-nya dari satu situs ke situs lain.
Harga: Versi gratis Slider WD sudah lebih dari cukup. Namun jika diperlukan, Anda dapat mengupgradenya ke versi premium.
5. Slide Anything

Sampai di sini bisa diambil kesimpulan bahwa empat plugin yang telah kami jelaskan di atas berfokus pada gambar. Namun seperti yang telah kami sebutkan sebelumnya, slider WordPress dapat digunakan untuk menampilkan banyak hal, misalnya carousel untuk testimoni klien atau review.
Beruntung ada plugin Slide Anything yang memudahkan Anda dalam membuat dan memunculkan segala jenis konten. Selain gambar dan teks, plugin ini juga memungkinkan Anda untuk menggunakan HTML dan shortcode jika hendak menghadirkan kombinasi yang unik. Bahkan plugin ini menawarkan fitur-fitur menarik, seperti infinite scrolling, kumpulan efek transisi, dan masih banyak lagi.
Fitur Unggulan:
- Membuat slider dengan berbagai konten yang Anda inginkan.
- Tersedia beragam pilihan efek transisi untuk slide.
- Adanya shortcode yang dapat digunakan di slider.
Harga: Slide Anything memiliki versi gratis dan versi premium yang menghadirkan sejumlah fitur tambahan (misalnya popup).

Kesimpulan
Slider begitu populer dan menjadi salah satu elemen yang ada di hampir semua website. Untuk mengaktifkan slider, pilih gambar, kemudian tambahkan satu atau dua efek transisi, lalu masukkan teks. Biasanya slider dijadikan alternatif header yang mampu menarik lebih banyak user untuk mengakses dan mengenal lebih jauh mengenai suatu website. Untuk cara membuat slider di WordPress, Anda hanya perlu menginstall plugin. Di tutorial ini kami memilih plugin Master Slider karena kaya akan fitur serta memiliki banyak opsi canggih.
Apakah Anda punya pertanyaan tentang cara membuat slideshow di WordPress? Silakan tuliskan pertanyaan Anda pada kolom komentar di bawah ini!