Cara Edit WordPress Theme dengan WordPress Theme Editor

WordPress theme adalah sekumpulan file yang mencakup gambar, style sheet, dan kode yang menunjukkan ciri khas tampilan dan fungsionalitas visual website.

Tapi, tema WordPress tidak selalu menyertakan fitur yang mungkin Anda perlukan. Untuk mengatasi masalah ini, WordPress menyediakan theme editor bawaan yang bisa digunakan untuk mengubah file tema dari dashboard.
Di artikel ini, kami akan menjelaskan cara edit WordPress theme menggunakan theme editor. Kami juga akan membahas 5 cara lainnya dan tips bermanfaat saat mengedit WordPress theme. Selamat membaca!
Apa Itu WordPress Theme Editor?
WordPress theme editor adalah editor teks sederhana di dalam dashboard WordPress. Dengan tool ini, user bisa menyesuaikan file tema WordPress untuk mewujudkan tampilan dan fungsi yang mereka inginkan. Misalnya, menyertakan sidebar tambahan, membuat website yang mobile-friendly, atau menyematkan video khusus di header.
Cara Menggunakan WordPress Theme Editor
Dengan WordPress theme editor, Anda bisa membuka file tema apa pun yang sudah diinstal. Tool ini akan menampilkan konten file pada editor teks sehingga Anda bisa mengubah kode tema secara langsung di dashboard.
Tool ini disebut Theme Editor di versi WordPress lama, sedangkan di WordPress 5.9 yang lebih baru disebut Theme File Editor.
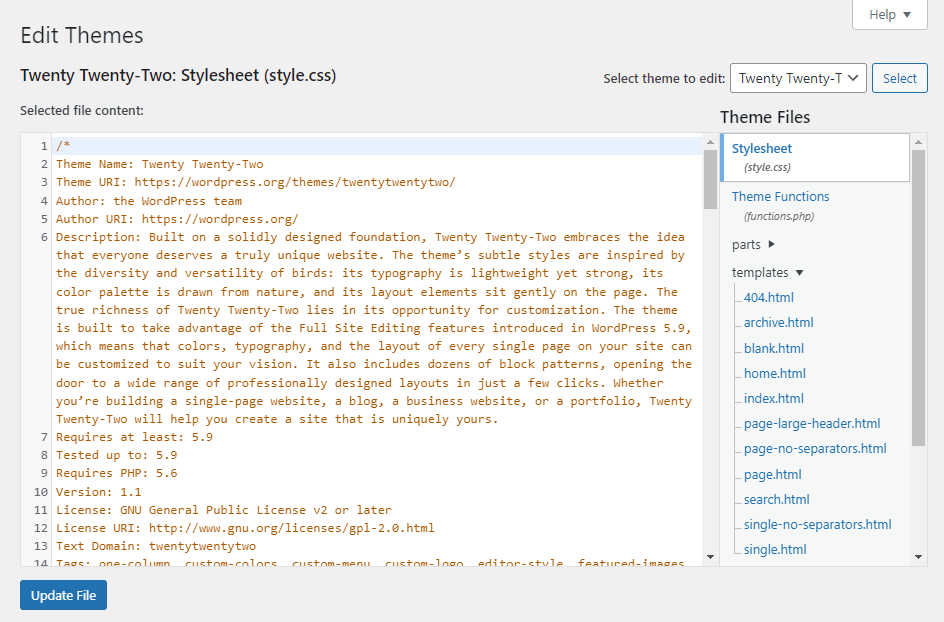
Akses editor kode theme melalui Appearance -> Theme File Editor. Daftar file template yang termasuk dalam tema akan ditampilkan di sisi kanan. Klik file apa pun untuk melihat isinya dan membuat perubahan.

Penting! Kalau Anda menggunakan tema berbasis block di WordPress 5.9, buka Tools -> Theme File Editor untuk mengakses editornya.
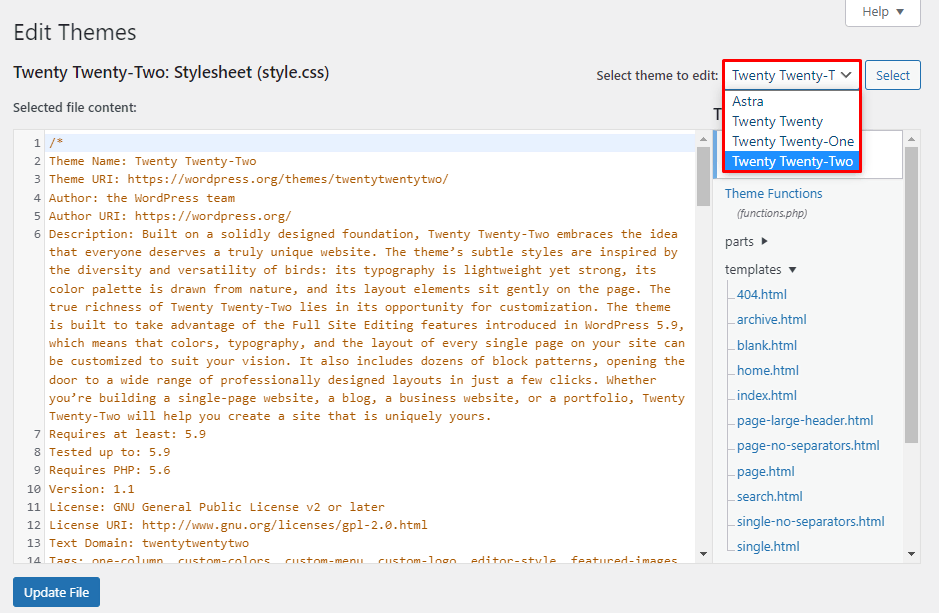
Untuk melihat tema lain yang mungkin ingin Anda ubah, klik menu drop-down di pojok kanan atas layar.

Tenang, pada langkah ini, memilih tema lain tidak akan mengganti tema yang sekarang sedang digunakan. Untuk mengetahui tema mana yang saat ini diterapkan atau yang ingin diaktifkan, buka Appearance -> Themes.
Setelah selesai menyesuaikan file tema, klik tombol Update File. Ketika menggunakan WordPress theme editor, user tidak akan bisa menyimpan file kalau ada error sintaksis dalam kode. Tool ini juga akan menunjukkan letak error sehingga lebih mudah diatasi.
Karena sebagian besar tema menggunakan jenis file CSS, JavaScript, dan PHP, sebaiknya Anda sudah cukup paham cara menangani file tersebut. Hati-hati saat mengedit atau menempelkan snippet kode karena kesalahan edit atau paste bisa menyebabkan error, atau bahkan membuat website down.
File yang ada dalam tema akan bervariasi tergantung pada temanya. Tapi, setiap WordPress theme menyertakan file-file penting berikut:
- Stylesheet (style.css) – berisi fitur terkait desain, termasuk font, warna, dan layout. Anda bisa menambahkan custom CSS ke file ini dan mengubah tampilan seluruh website.
- Functions.php – menentukan fitur dan fungsionalitas tema, seperti widget, featured image, dan logo khusus.
- File template – kombinasi HTML, tag template, dan kode PHP yang menentukan output konten untuk halaman tertentu, misalnya sebuah postingan, halaman 404, dan arsip.
Kalau Anda adalah developer yang bekerja untuk klien, sebaiknya nonaktifkan akses ke theme editor. Hal ini akan mencegah error tak terduga yang terjadi karena klien mungkin tidak tahu bahwa mengedit kode tema bisa cukup berisiko.
Selain itu, menonaktifkan akses ke editor kode theme bisa mencegah hacker menyisipkan kode berbahaya ke website.
Penting! Selalu backup website sebelum mengedit file tema. Untuk mengetahui caranya, silakan baca tutorial kami tentang cara backup website WordPress.
Cara Edit WordPress Theme Lainnya
WordPress theme editor bukan satu-satunya tool yang bisa digunakan untuk mengedit tema dan tampilan website. Di bagian ini, kami akan membahas beberapa cara edit WordPress theme dengan metode lain.
1. Mengedit File Tema melalui File Manager
File tema WordPress disimpan di akun web hosting dan bisa diubah melalui file manager. Kalau Anda hPanel Hostinger, ikuti langkah-langkah berikut ini.
- Buka dashboard hPanel dan klik File Manager.
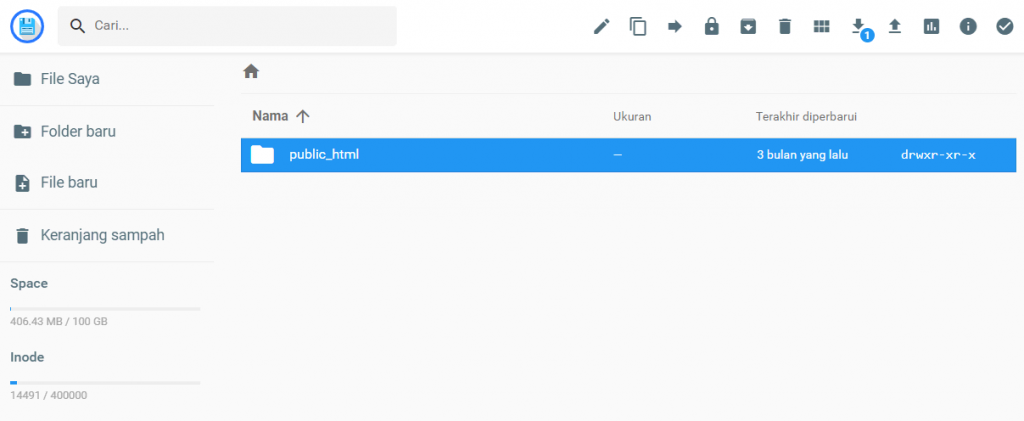
- Buka folder public_html.

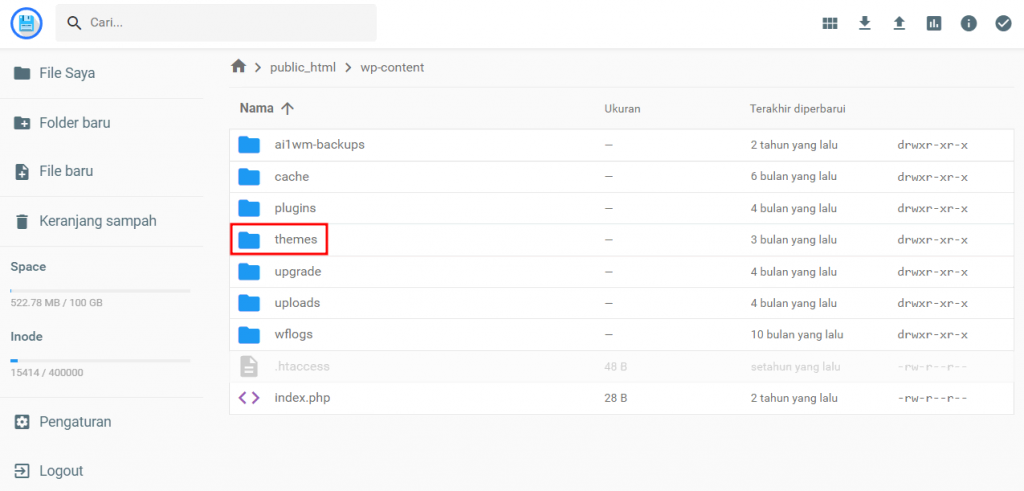
- Buka folder wp_content -> themes.

- Folder ini berisi semua tema yang sudah Anda download untuk website WordPress. Klik dua kali nama folder tema yang ingin Anda edit.
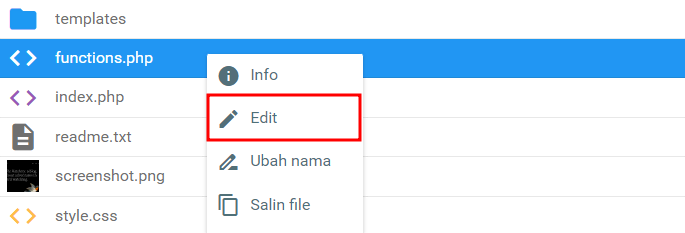
- Pilih file tema, klik kanan dan pilih Edit.

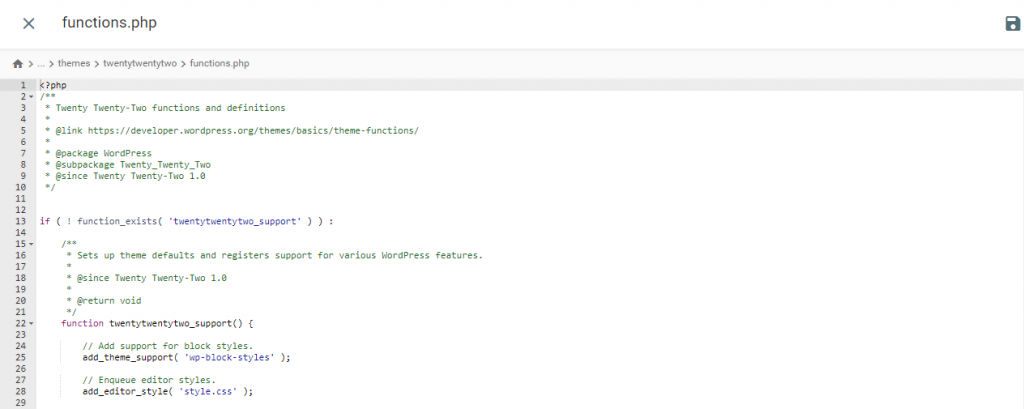
- File Manager akan membuka editor teks untuk mengedit file. Klik tombol Save kalau sudah selesai.


2. Menggunakan Editor Website Berbasis Block
Cara edit WordPress theme selanjutnya adalah dengan menggunakan metode edit berbasis block.
Untuk menggunakan editor ini, Anda memerlukan WordPress versi 5.9 atau yang lebih baru dan tema berbasis block seperti Twenty Twenty-Two atau Wabi.
Kalau sudah, Anda bisa mengedit template tema homepage, postingan, dan halaman. Akses editornya dengan membuka Appearance -> Site Editor.

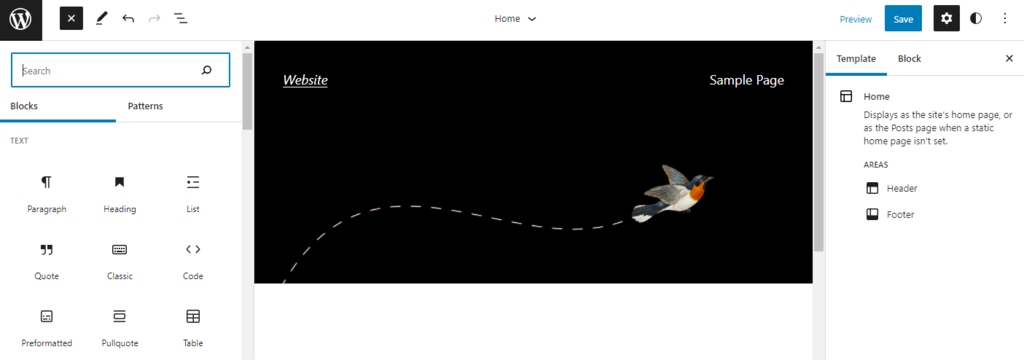
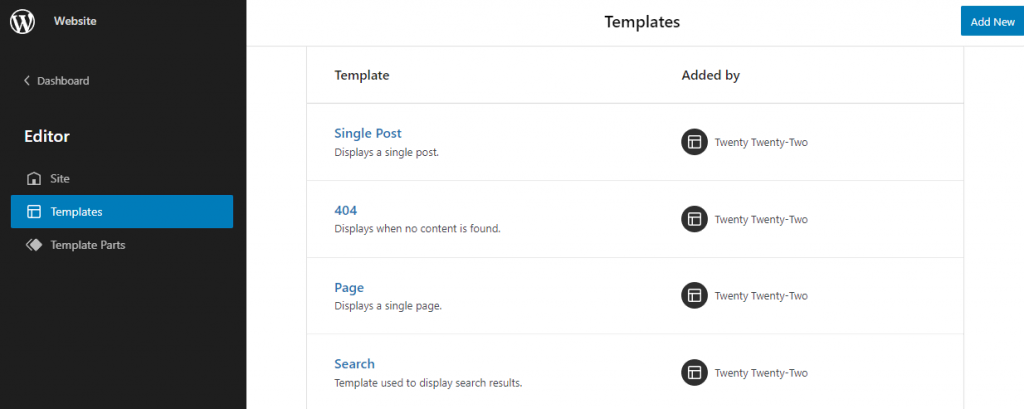
Editor akan membuka template homepage secara default. Anda bisa melihat semua template yang tersedia dengan mengklik logo WordPress di pojok kiri atas layar dan memilih Templates.

Karena editor ini berbasis block, Anda bisa mengedit dan mengurutkan ulang semua block WordPress yang sudah ada. Di versi baru, editor ini disebut Gutenberg block editor. Simak beberapa langkah utama berikut ini sebelum Anda menggunakan editor tersebut:
- Klik tombol plus (+) di pojok kiri atas editor untuk membuka library block. Pilih salah satu block untuk disertakan ke dalam konten.
- Klik tombol settings di pojok kanan atas layar untuk membuka template dan pengaturan block. Setiap kali Anda memilih block, alat desain untuk block tersebut akan muncul di sini.
- Klik lingkaran hitam-putih di pojok kanan atas layar untuk membuka panel global style. Di panel ini, Anda bisa menyesuaikan elemen warna, tipografi, dan layout untuk seluruh website tanpa menggunakan kode CSS apa pun.
3. Menginstal Page Builder
Banyak WordPress theme yang kompatibel dengan page builder WordPress seperti Divi dan Beaver Builder. Sebagian besar plugin ini memiliki fungsi drag-and-drop (tarik dan lepas), sehingga Anda bisa mengubah tema tanpa mengedit kode.
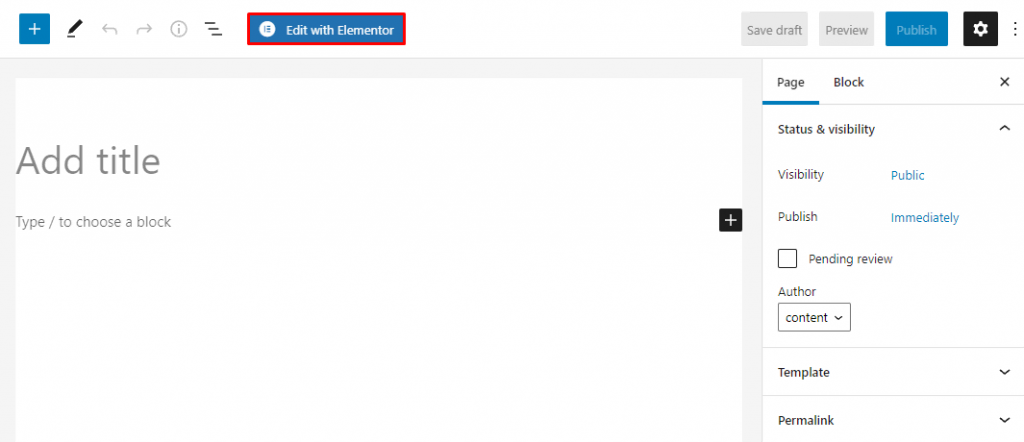
Cara edit WordPress theme menggunakan page builder adalah dengan menginstal plugin yang kompatibel dengan tema Anda, lalu gunakan opsi yang disediakan untuk mengedit desain halaman.

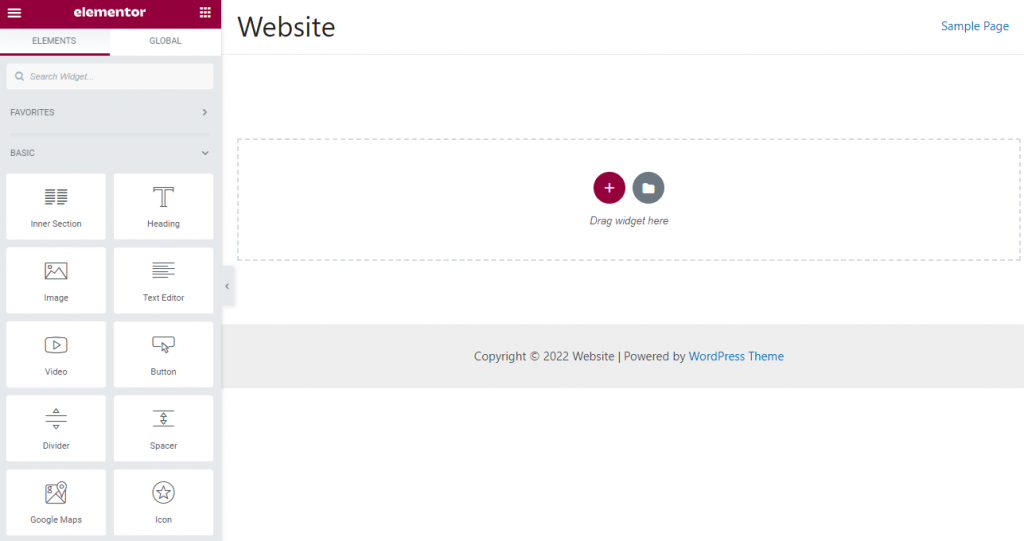
Setelah antarmuka drag-and-drop muncul, mulai tambahkan elemen ke halaman dengan memilih widget di sidebar kiri.

Meskipun menawarkan fleksibilitas dan banyak opsi kustomisasi untuk website, page builder juga memiliki kekurangan.
WordPress page builder mengubah layout website menjadi shortcode khusus plugin. Jadi, saat Anda menonaktifkan plugin page builder, shortcode tidak akan berfungsi dan desain website akan rusak.
4. Memanfaatkan Plugin WordPress
Plugin adalah opsi yang bagus untuk website yang membutuhkan fitur tambahan dasar. Direktori plugin WordPress memiliki ribuan opsi, mulai dari eCommerce dan plugin keamanan hingga integrasi media sosial dan optimasi WordPress.
Sebelum diinstall, perhatikan kapan terakhir plugin tersebut diupdate, review dari user, dan kompatibilitasnya dengan versi WordPress terbaru. Plugin yang sering diupdate umumnya memiliki lebih sedikit masalah kompatibilitas dan keamanan, sementara penilaian user bisa menunjukkan kualitas keseluruhannya.
Kalau Anda hanya ingin mengedit gaya dan desain tema, gunakan plugin seperti CSS Hero. Plugin ini akan membuat salinan file stylesheet dan menimpa versi aslinya, sehingga user bisa mengubah desain dan gaya website tanpa harus mengutak-atik file asli tema.
Saran Artikel
Kalau Anda mencari opsi plugin lainnya, lihat review kami tentang plugin WordPress terbaik.
5. Menggunakan Child Theme
Salah satu kelemahan mengedit file tema adalah perubahan yang Anda buat akan hilang saat tema diperbarui.
Install atau buat child theme baru untuk mengatasi masalah ini. Child theme adalah tema baru yang mewarisi semua karakteristik tema induk (parent theme).
Child theme memiliki file style.css dan functions.php yang disimpan dalam direktori terpisah, sehingga Anda bisa membuat file baru untuk mengedit gaya, parameter layout, dan skrip di dalam direktori child theme. File-file ini tidak akan terpengaruh ketika parent theme diperbarui.
Ada beberapa cara membuat child theme di WordPress yang bisa Anda lakukan, misalnya dengan setup folder child theme melalui File Manager, atau dengan menginstall plugin seperti WPS Child Theme Generator.
Tips Tambahan Saat Mengedit WordPress Theme
Mengedit kode asli tema dengan theme editor memungkinkan Anda mengontrol dan menyesuaikan output sepenunya, tapi cara ini ternyata bisa membuat website kehilangan bagian kode penting dan mengalami error.
Untuk itulah, di bagian ini kami akan membahas tips keamanan yang harus diikuti sebelum mengeksekusi cara edit WordPress theme.
Selalu Buat File Backup/Cadangan
Backup website WordPress sangat penting apabila Anda melakukan cukup banyak pengeditan. Dengan cara ini, Anda tidak perlu mengatur ulang setting dan kustomisasi dari awal kalau terjadi error.
Tapi, Anda tidak harus selalu melakukan backup penuh. Misalnya, cukup simpan salinan file stylesheet.css kalau Anda hanya akan mengedit file ini. Kalau terjadi error, upload file backup untuk menimpa file yang diubah.
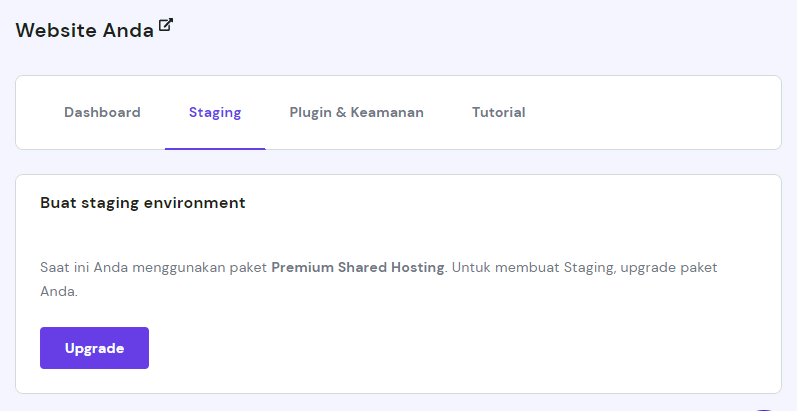
Siapkan Server Testing Lokal atau Staging Environment
Gunakan staging environment untuk mengecek dan melihat preview hasil edit WordPress theme yang telah Anda buat. Di server lokal atau website staging, error yang tak terduga tidak akan mengganggu website yang sudah online.
Untuk menyiapkan staging environment, Anda perlu menginstall WordPress secara lokal menggunakan MAMP atau WampServer. Setelah itu, akan tersedia environment untuk menginstall dan menguji WordPress di komputer lokal.

Cara lainnya adalah menggunakan staging environment untuk menduplikasi website. Berbeda dengan solusi server lokal, cara ini dilakukan di akun web hosting Anda atau melalui dashboard WordPress.
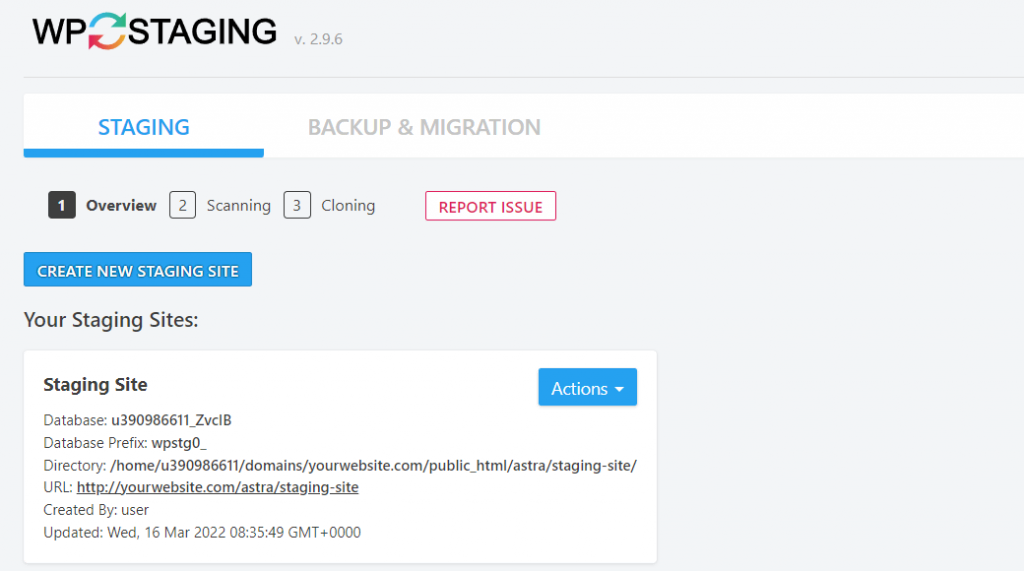
Gunakan plugin seperti WP Staging untuk menyiapkan kloningan website dari dashboard WordPress. Plugin ini akan menghasilkan duplikat URL website. Caranya juga mudah, cukup login dan Anda bisa langsung mulai edit tema.

Ingat juga, WP Staging menyimpan file website staging di subdirektori website Anda.
Misalnya, kalau website WordPress Anda diinstall di direktori public_html, website versi staging akan berada di folder public_html/nama_website_staging.
Hostinger juga menawarkan staging environment yang bisa Anda akses dari hPanel. Fitur ini tersedia untuk pengguna Business Shared Hosting dan web cloud hosting.

Setelah yakin dengan perubahan yang Anda buat, pastikan tidak ada error lalu paste (tempel) file staging ke database website Anda yang sudah online.
Gunakan Version Control
Version control digunakan agar user bisa melacak dan membatalkan perubahan di website WordPress. Dengan begitu, user bisa restore website ke versi yang tidak bermasalah kalau terjadi error.
Cara ini sangat cocok bagi orang-orang yang bekerja dalam tim, karena merupakan tool yang sangat baik untuk kerja kolaboratif. User bisa dengan mudah menggabungkan perubahan dan menguji ide-ide baru tanpa perlu cemas akan mengubah versi live website.
Ada beberapa solusi untuk version control WordPress. Salah satunya adalah menggunakan repositori Git seperti GitHub dan GitLab untuk menyimpan dan melacak perubahan kode.
Opsi lainnya adalah dengan menginstall plugin seperti WP Rollback untuk mengembalikan website Anda ke keadaan sebelumnya.
Kesimpulan
Selesai! Sekarang Anda sudah tahu cara mengedit WordPress theme dengan beberapa metode.
WordPress memungkinkan user melakukan berbagai kustomisasi dan menyediakan tool untuk mengutak-atik kode website, termasuk editor kode tema. Dengan tool ini, Anda bisa mengakses source code tema dari dashboard dengan mudah sehingga bisa mengubah desain website dan membuat fitur baru.
Tapi, sebaiknya hanya gunakan theme editor kalau Anda sudah cukup memahami coding atau bahasa pemrograman. Sebab, perubahan yang dibuat bisa menimpa pengeditan sebelumnya dan berpotensi membuat website menjadi error.
Jadi, agar terhindar dari masalah yang tidak bisa dipulihkan, pastikan Anda menerapkan tindakan pencegahan tertentu, seperti:
- Buat file backup
- Gunakan server testing lokal atau staging environment
- Gunakan version control untuk mengembalikan perubahan
Atau, gunakan metode lain yang memiliki risiko lebih rendah, seperti menginstall plugin, menggunakan block editor, atau membuat child theme.
Kalau ada pertanyaan atau saran, jangan ragu untuk menyampaikannya di kolom komentar, ya. Semoga berhasil!



Komentar
May 02 2022
Kak Assalamualaikum, mau bertanya. Kalau wordpress gratisan tidak bisa edit theme ya?
May 17 2022
Waalaikumsalam Kak. Baik WordPress versi ORG maupun COM bisa diganti temanya, tapi kalau yang COM fitur-fiturnya akan lebih terbatas daripada versi ORG. :)