Apa Itu WebP? Definisi, Kelebihan, dan Kekurangannya
Apa itu WebP?
WebP adalah format gambar generasi baru yang dikembangkan oleh Google, menggunakan metode kompresi gambar lossy dan lossless sehingga ukuran file gambar menjadi lebih kecil tapi kualitasnya tetap dipertahankan sebaik mungkin.
Banyak website kini mulai menggunakan format gambar baru yang disebut WebP. Tapi, masih banyak yang belum betul-betul memahami tentang apa itu WebP, serta kelebihan dan kekurangannya dibandingkan dengan format gambar lainnya.
Jadi, WebP adalah format gambar yang dikembangkan oleh Google setelah mereka mengakuisisi On2 Technologies. Berdasarkan codec video VP8, format WebP menjadikan gambar lebih HD dan jelas, dengan ukuran yang lebih kecil daripada PNG atau JPEG.
WebP menggabungkan dan meningkatkan kualitas terbaik format JPEG dan PNG dengan menyediakan kompresi lossy dan lossless tingkat lanjut.
Mengoptimalkan ukuran gambar adalah langkah yang penting untuk meningkatkan performa website. Nah, format WebP cocok untuk tujuan ini, tanpa harus mengorbankan kualitas gambar sehingga layak dipertimbangkan bagi Anda yang memiliki website.
Dalam artikel ini, Anda akan mempelajari apa itu WebP, serta kelebihan dan kekurangannya. Kami juga akan membahas cara menggunakan WebP di WordPress dan cara menyimpan file WebP ke komputer Anda. Mari mulai!
Download Istilah-Istilah Web Development untuk Pemula
Kelebihan WebP
Ada empat keuntungan untuk menggunakan gambar WebP:
- Meningkatkan performa website. Format WebP lebih ringan dibandingkan dengan JPEG dan PNG. Ukuran file yang lebih kecil akan meningkatkan kecepatan loading website.
- Menghemat lebih banyak bandwidth. Bandwidth adalah kecepatan transfer data dari server Anda ke pengguna akhir dalam jangka waktu tertentu. WebP bisa menghemat bandwidth, sehingga website bisa menyajikan lebih banyak konten. Ini sangat penting untuk website yang memuat banyak gambar, seperti blog makanan, perjalanan, atau website fotografi.
- Memaksimalkan upaya SEO. Kecepatan halaman yang meningkat karena gambar yang lebih ringan akan secara positif memengaruhi peringkat website di mesin pencari seperti Google.
- Kualitas gambar lebih tinggi. Anda tidak perlu mengorbankan kualitas gambar untuk mendapatkan kecepatan loading yang optimal. Dengan WebP, Anda bisa menyajikan gambar HD, sekaligus meningkatkan pengalaman pengguna website.
- Bisa menampilkan lebih banyak jenis gambar. WebP mendukung gambar transparan dan animasi.
Untuk menjelaskan lebih lanjut tentang kelebihan WebP dibandingkan dengan format lain seperti JPEG dan PNG, mari lihat perbandingan keduanya.
JPEG (atau JPG) sangat baik untuk gambar yang mengandung banyak warna, dan paling cocok untuk foto yang tidak bergerak. Tapi, file gambar JPEG menggunakan kompresi lossy, yang berarti kualitasnya akan menurun saat disimpan ulang atau diedit. Kelemahan lainnya adalah, JPG tidak mendukung transparansi atau animasi.
File PNG sangat baik untuk mempertahankan kualitas gambar karena termasuk kompresi lossless. Format ini cocok untuk gambar yang memiliki banyak piksel, seperti infografis yang mengandung banyak teks. PNG juga mendukung transparansi, sehingga cocok untuk elemen dan logo desain web. Sayangnya, ukuran file PNG biasanya lebih besar dan tidak mendukung animasi.
Di sisi lain, WebP adalah yang terbaik dalam hal kualitas dibandingkan dengan JPG atau PNG. Lebih kerennya lagi, ukuran file WebP rata-rata lebih kecil sekitar 25-34%, dengan indeks kualitas SSIM yang setara dengan PNG atau JPEG.

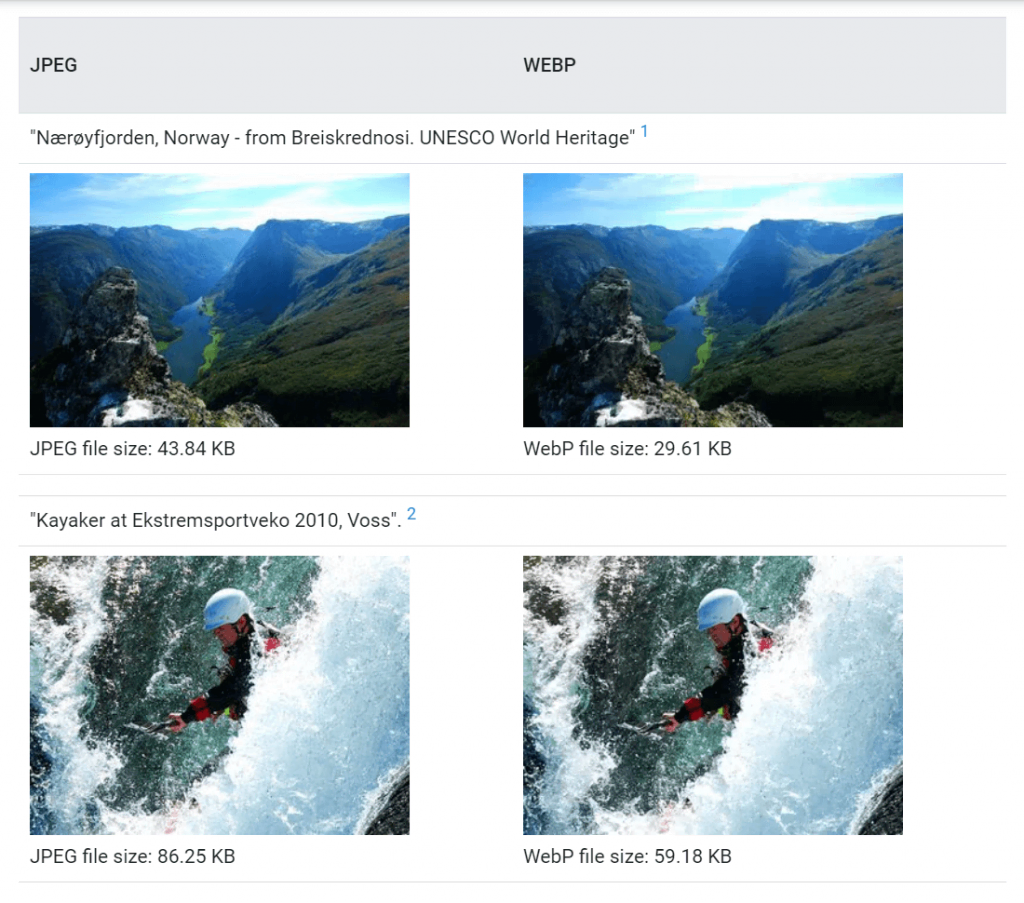
Coba lihat contoh gambar dari galeri WebP Google di atas. Website tersebut membandingkan gambar JPEG dan WebP yang memiliki kualitas tidak beda jauh.
Klik setiap gambar di website tersebut dan bandingkan yang Anda lihat. Kualitas antara gambar JPEG di sebelah kiri dan gambar WebP di sebelah kanan terlihat tidak begitu berbeda. Tapi, ukuran file WebP secara signifikan lebih kecil dibandingkan dengan file JPEG.
Kekurangan WebP
Meskipun ada banyak manfaat untuk menggunakan format WebP, format ini juga masih memiliki beberapa kekurangan yang perlu Anda ketahui. Pertama, kami akan membahas software untuk menampilkannya, terutama web browser.
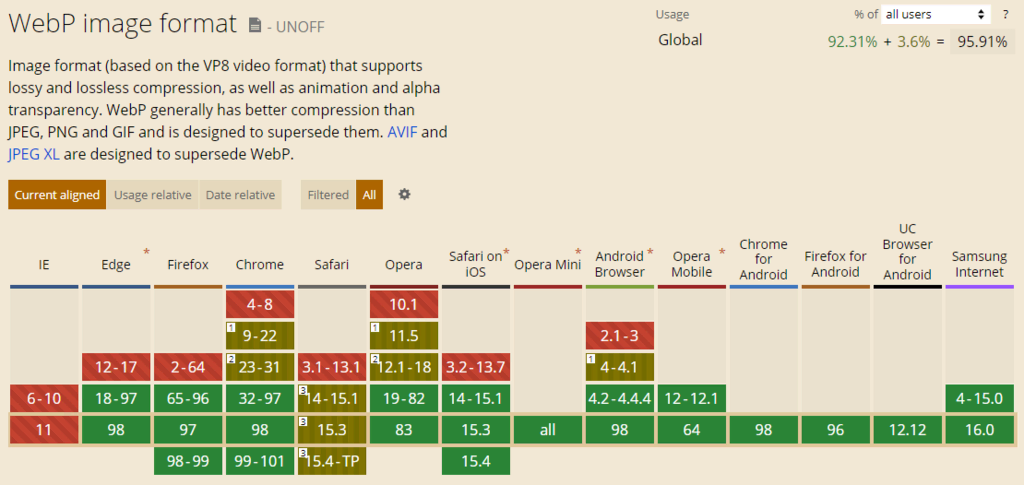
Meskipun dukungan WebP pada sejumlah web browser utama kini semakin luas, beberapa browser masih tidak mendukung jenis file ini.
Web browser populer seperti Google Chrome, Mozilla Firefox, Opera, dan Microsoft Edge sudah mendukung format WebP selama bertahun-tahun. Baru-baru ini, Safari akhirnya juga menambahkan dukungan WebP.
Dengan melihat tren saat ini, sepertinya bisa dipastikan bahwa browser lain yang belum mendukung WebP pada akhirnya juga akan turut serta, jadi jangan ragu untuk mengikuti perkembangannya.

Nah, untuk software selain web browser, masih belum begitu banyak yang mendukung format WebP. Beberapa image viewer dan tool editing masih belum bisa membuka file WebP. Contohnya, Adobe Photoshop tidak mendukungnya secara default.
Untuk mengedit file WebP di Adobe Photoshop, Anda harus menginstal plugin WebPShop lebih dulu.
Cara Menggunakan WebP di WordPress
WordPress mulai mendukung format WebP sejak versi WordPress 5.8 untuk memungkinkan Anda mengupload gambar berformat WebP ke media library.
Caranya, buka Media -> Add New lalu pilih file WebP yang akan diupload. Setelah menambahkan gambar ke media library, periksa apakah file tersebut bisa dibuka tanpa masalah. Anda juga bisa mengupload gambar saat menulis postingan atau mengedit halaman.

Akan tetapi, dukungan WebP WordPress tidak otomatis mengubah format gambar yang ada di media library menjadi WebP. Untuk melakukannya, gunakan plugin optimasi gambar agar gambar dikonversi menjadi WebP saat ditampilkan di website Anda.

ShortPixel adalah plugin kompresi gambar freemium untuk WordPress. Setelah diinstal, plugin ini bisa mengonversi gambar yang sudah diupload dan gambar berikutnya di library Anda menjadi WebP.
Plugin ini memanfaatkan cloud dan jaringan pengiriman konten (CDN) untuk menyimpan dan mentransfer gambar yang dioptimasi, memungkinkan Anda menghemat storage dan bandwidth secara lebih maksimal.
Selain konversi WebP, ShortPixel juga menawarkan fitur optimasi gambar lainnya yang cukup berguna, seperti WP Retina 2x dan kompatibilitas CloudFlare. Dukungan tersedia langsung dari developer.
Paket gratis ShortPixel memungkinkan Anda mengompresi hingga 100 gambar/bulan. Kalau ada banyak gambar di website Anda, pertimbangkan untuk upgrade ke salah satu paket premiumnya. Tersedia pilihan untuk membeli paket bulanan atau kredit satu kali.

Plugin lain yang fungsinya serupa adalah Optimole. Dengan paket gratis, tidak ada batasan jumlah gambar yang bisa Anda optimasi, asalkan jumlah kunjungan website Anda kurang dari 5.000/bulan. Kalau lebih dari itu, pertimbangkan untuk membeli salah satu paket premiumnya.
Atau, kalau ingin cara manual, gunakan Photon API. Fungsi API ini adalah mengubah gambar JPEG dan PNG menjadi format file apa pun yang Anda inginkan, termasuk WebP. Tapi, Anda hanya bisa memanfaatkannya kalau menggunakan WordPress.com, atau kalau website WordPress self-hosted Anda terhubung ke Jetpack.
Cara Menyimpan WebP sebagai JPEG atau PNG
Meskipun WebP memiliki lebih banyak keunggulan daripada PNG dan JPEG, ada beberapa situasi yang mungkin mengharuskan Anda untuk menyimpannya sebagai JPEG atau PNG. Misalnya, kalau software grafis yang Anda gunakan tidak mendukung WebP.

Berikut beberapa cara menyimpan gambar WebP sebagai JPEG atau PNG yang bisa Anda coba:
- Gunakan browser lain. Buka halaman web yang memuat gambar WebP di browser yang tidak mendukung WebP. Nantinya, browser akan menampilkan versi JPEG atau PNG gambar tersebut, dan Anda bisa menyimpannya seperti biasa.

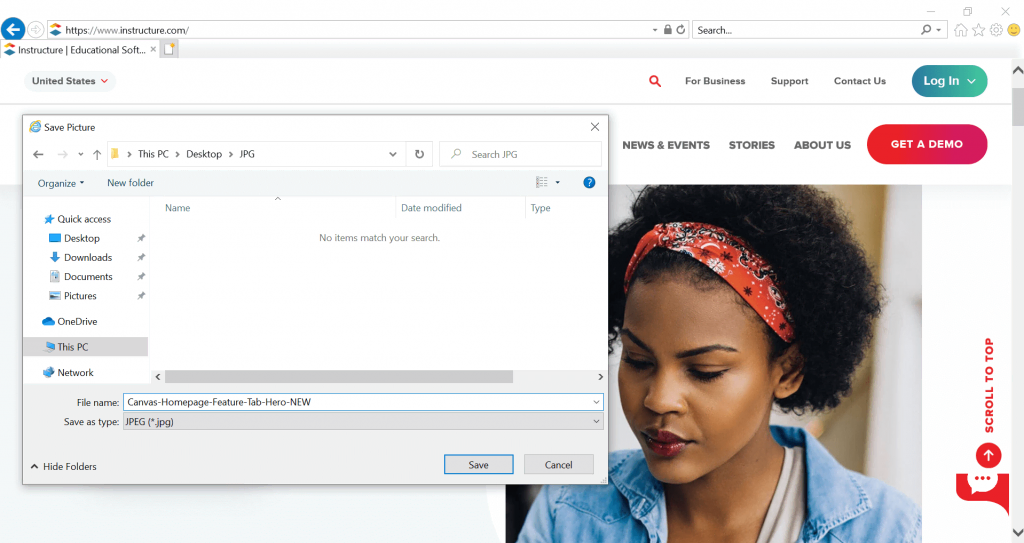
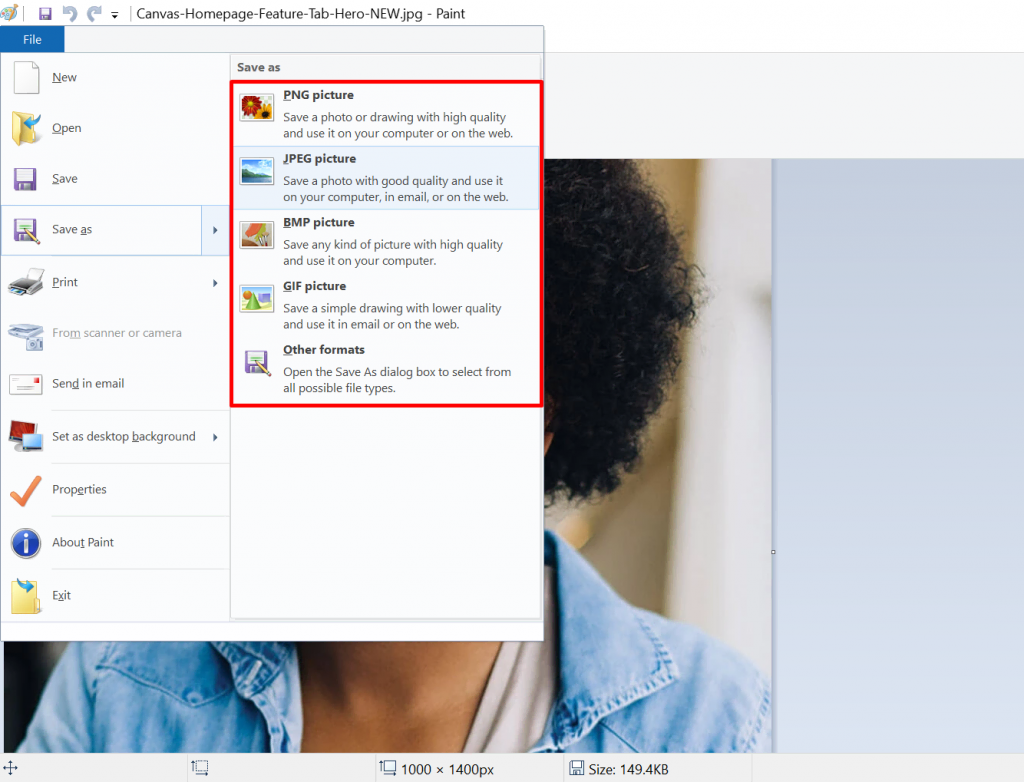
- Gunakan Microsoft Paint. Kalau menggunakan Windows, simpan gambar WebP lalu buka di Microsoft Paint. Buka File -> Save as, kemudian pilih format pilihan Anda.

- Gunakan tool konversi gambar online. Simpan gambar WebP ke komputer Anda dan ubah secara online menggunakan tool seperti CloudConvert.
Kesimpulan
WebP adalah format gambar generasi baru yang memiliki kualitas lebih baik daripada format gambar versi lama, seperti JPEG dan PNG. Format file ini menawarkan teknologi kompresi canggih yang bisa mempertahankan kualitas gambar, tapi ukuran filenya tetap kecil.
Nah, melalui artikel ini, kami juga sudah menjelaskan cara menangani format WebP, seperti cara menggunakan WebP di WordPress dan cara menyimpan WebP sebagai JPEG atau PNG.
Semoga artikel ini bisa membantu Anda memahami WebP secara lebih jelas dan mengatasi masalah terkait format ini. Terima kasih sudah membaca!