Apa Itu AMP: Pengertian & Cara Mengaktifkan AMP di WordPress

Lebih dari 50% pencarian Google di seluruh dunia dilakukan melalui perangkat seluler. Oleh karena itu, kalau punya website WordPress, Anda wajib memastikan tampilan dan kecepatan loading website Anda tetap optimal, terutama di perangkat seluler. Nah, dalam hal ini, Anda bisa menggunakan AMP (Accelerated Mobile Pages) Google.
Di artikel ini, kami akan membahas cara mengaktifkan AMP di WordPress dalam dua metode:
- Menggunakan plugin resmi AMP for WordPress.
- Melalui plugin AMP for WP – Accelerated Mobile Pages.
Kami juga akan menjelaskan apa itu AMP serta cara memvalidasinya setelah proses setup selesai. Yuk, simak tutorial AMP di bawah ini!

Apa Itu AMP? Apa Fungsinya untuk Werbsite WordPress?

Google Accelerated Mobile Pages (AMP) adalah library open-source yang membantu Anda membuat versi halaman website yang lebih cepat, lancar, dan ringan di perangkat seluler. AMP mudah digunakan serta dikembangkan menggunakan platform dan framework terkemuka. Di samping itu, library ini juga sepenuhnya kompatibel dengan WordPress.
Singkatnya, Google AMP memungkinkan Anda membuat salinan website menggunakan AMP HTML. Proses penyalinan ini menyingkirkan sebagian besar elemen yang menyebabkan loading website menjadi lebih lambat (JavaScript, script pihak ketiga, dan lain-lain). Setelah itu, Google akan mengecilkan website sehingga loadingnya menjadi lebih cepat.
Ada banyak manfaat yang ditawarkan Google AMP, meskipun ada juga sejumlah kekurangannya. Berikut beberapa kelebihan AMP:
- Memaksimalkan Strategi SEO (Search Engine Optimization). Kelebihan utama Google AMP adalah peningkatan kecepatannya. Karena kecepatan halaman adalah faktor penting penentu peringkat website di mesin pencari, website Anda pun menjadi lebih mudah ditemukan di SERP. Google AMP juga membantu halaman website Anda muncul di carousel Google Berita, yang penempatannya diprioritaskan di bagian atas pencarian seluler sehingga strategi SEO Anda lebih maksimal.
- Meningkatkan pengalaman pengguna. Untuk setiap 0,1 detik loading yang lebih cepat, tingkat konversi bisa naik hingga 8%. Sebuah studi juga menyatakan bahwa 57% pengguna internet tidak merekomendasikan bisnis yang websitenya sulit diakses di perangkat seluler. Nah, Google AMP mempermudah pembuatan halaman web seluler yang user-friendly untuk membantu Anda menghindari masalah ini.
- Meningkatkan performa server. Google AMP turut menerapkan beberapa fitur optimasi utama Google. Hal ini meminimalkan penggunaan bandwidth untuk gambar (tanpa memengaruhi kualitas gambar) dan meningkatkan rendering sisi server. Dengan mengurangi beban di server, AMP membantu meningkatkan performa website Anda.
Di sisi lain, Google AMP juga memiliki beberapa kekurangan, di antaranya:
- Batasan CSS dan JavaScript. Meskipun Google AMP mampu meningkatkan kecepatan loading website, tool ini bisa mengakibatkan hilangnya elemen branding. AMP akan menghapus beberapa gambar HD, animasi yang berat, dan elemen mencolok lainnya yang menggunakan CSS dan JavaScript.
- Hanya menampilkan halaman dari cache. Salah satu cara yang dilakukan oleh Google AMP untuk mempercepat lodaing website adalah dengan menampilkan versi cache halaman web Anda. Akibatnya, user mungkin tidak selalu bisa melihat versi terbaru konten Anda.
- Pendapatan iklan dibatasi. Meskipun Google AMP memperbolehkan adanya iklan di website, proses mengaktifkan iklannya sendiri cukup sulit. Selain itu, Google AMP membatasi platform ads eksternal.
Apabila kekurangan tersebut membuat Anda ragu untuk menggunakannya, Anda bisa mencari alternatifnya, yaitu merancang desain web yang responsif. Namun, kalau ingin metode yang lebih cepat dan mudah untuk mengoptimalkan tampilan website Anda di perangkat seluler, Anda bisa menggunakan Google AMP.
Nah, di bagian selanjutnya, kami akan membahas dua cara mengaktifkan AMP di WordPress menggunakan beberapa plugin Accelerated Mobile Pages WordPress.
Cara Mengaktifkan AMP di WordPress Menggunakan Plugin
Untuk mengaktifkan AMP WordPress, Anda membutuhkan plugin AMP. Sebelum melakukan langkah-langkah di bawah ini, sebaiknya backup website Anda lebih dulu.
1. Gunakan Plugin AMP for WordPress

Plugin AMP for WordPress merupakan salah satu opsi terbaik untuk mengaktifkan AMP di WordPress dengan cepat dan mudah. Meskipun versi defaultnya hanya menyediakan sedikit fitur untuk mengatur AMP di website, Anda bisa menginstall plugin tambahan, yang akan kami bahas nanti. Kami akan menjelaskan cara setup plugin ini dulu.
Pertama, buka Plugins -> Add New (Tambah Baru) di dashboard WordPress Anda. Ketikkan “AMP for WordPress” di kolom pencarian, lalu cari plugin AMP for WordPress. Setelah itu, instal dan aktifkan plugin tersebut.
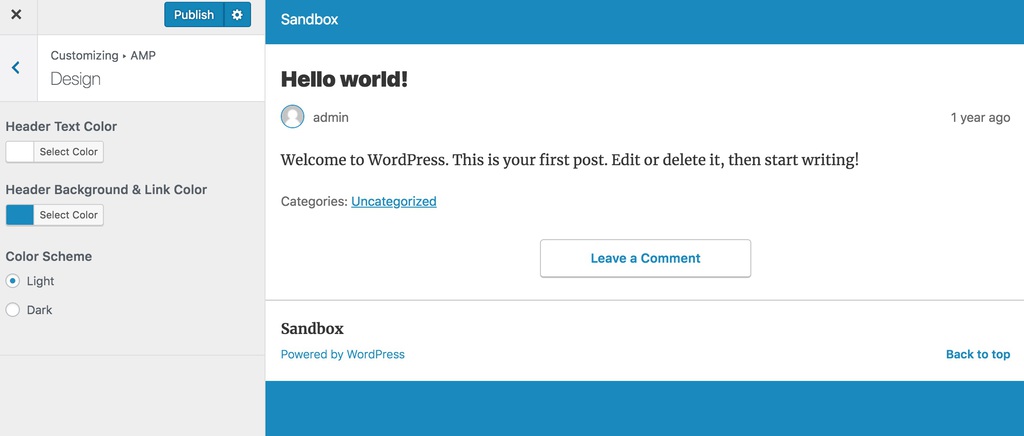
Kemudian, buka menu Appearance (Tampilan) -> tab AMP di dashboard. Anda kemudian akan diarahkan ke halaman AMP customizer. Pilih tab Design:

Di halaman ini, Anda bisa menyesuaikan tampilan website AMP WordPress serta meninjau ulang perubahan yang dilakukan sebelum mengaktifkannya di website. Anda bisa mengatur teks, link, dan warna background. Selain itu, Anda bisa memilih apakah ingin menggunakan skema warna gelap atau terang. Kalau sudah yakin dengan perubahan yang dilakukan, klik Publish di atas layar.
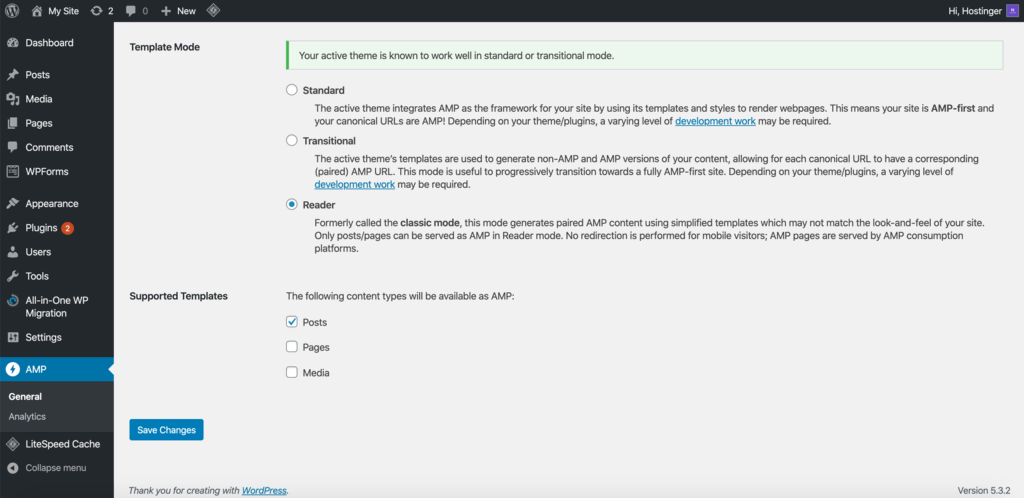
Anda juga bisa menentukan apakah ingin menampilkan postingan, halaman, atau keduanya di AMP atau tidak. Caranya, buka dashboard WordPress lalu pilih AMP -> General:

Di halaman ini, centang kotak di bawah Post Type Support untuk memilih opsi yang ingin Anda tampilkan di AMP WordPress. Setelah itu, klik Save Changes.
Anda mungkin akan melihat bahwa plugin ini tidak memiliki banyak pilihan konfigurasi. Untungnya, ada beberapa plugin lain yang bisa digunakan untuk menambahkannya. Misalnya, Anda bisa mengintegrasikan plugin Yoast SEO dalam setup AMP tersebut.
Buka Plugins -> Add New (Tambah Baru), kemudian instal dan aktifkan plugin Yoast SEO.
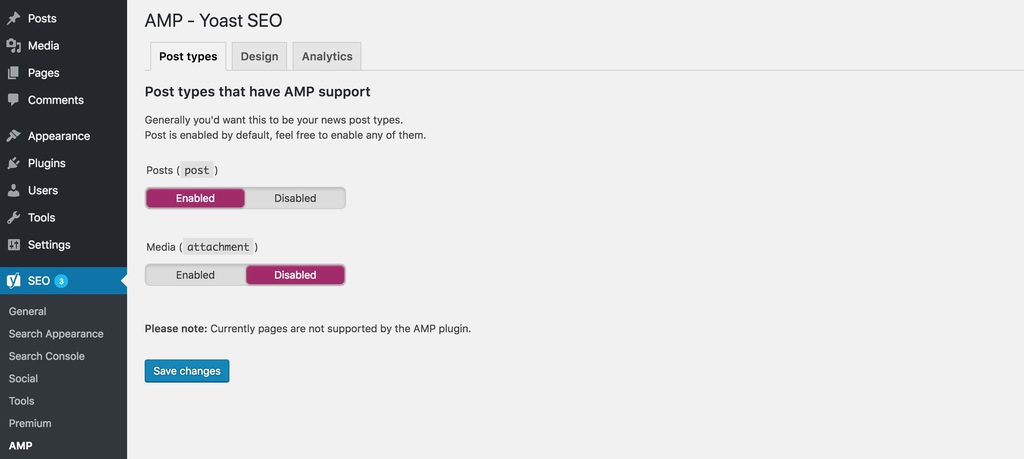
Setelah itu, buka SEO -> AMP di dashboard. Dari sini, Anda bisa memilih untuk mengaktifkan dukungan AMP di postingan dan media:

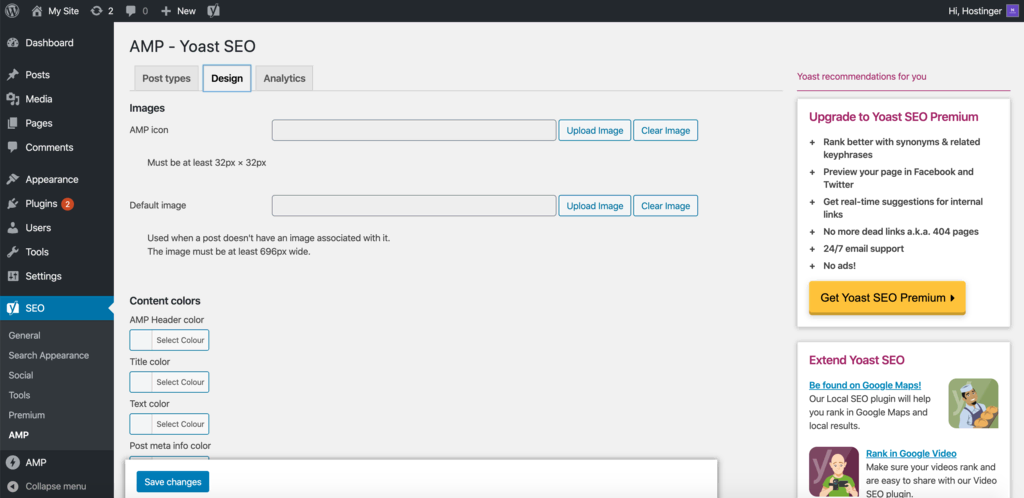
Kemudian, klik Save Changes. Anda juga bisa mengonfigurasi pengaturan tambahan di tab Design. Di tab tersebut, Anda bisa membuat ikon untuk website AMP WordPress Anda, mengatur skema warna, dan menambahkan custom CSS:

Jangan lupa untuk menyimpan setiap perubahan yang Anda lakukan setelah mengonfigurasikan website.
AMP for WordPress merupakan opsi plugin terbaik untuk menambahkan fungsi AMP dasar pada website Anda. Namun, apabila ingin menyesuaikan tampilan website AMP WordPress serta menambahkan fungsi lain lebih lanjut, Anda bisa mencoba plugin berikutnya di bawah ini.
2. Instal Plugin AMP for WP – Accelerated Mobile Pages
Selain antarmuka yang mudah bagi pemula untuk mengonfigurasikan halaman website, plugin AMP for WP – Accelerated Mobile Pages ini bisa diintegrasikan dengan tool lainnya, seperti WooCommerce yang merupakan plugin toko online terpopuler untuk WordPress, notifikasi push OneSignal, dan banyak lagi.
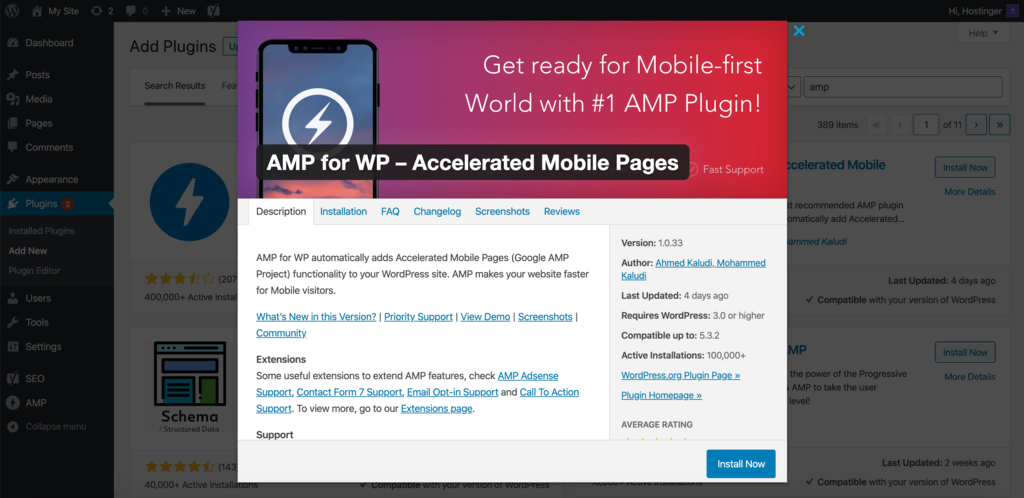
Untuk menggunakan plugin AMP WordPress ini, buka Plugins -> Add New (Tambah Baru) di dashboard. Cari “AMP for WP”, lalu instal plugin tersebut:

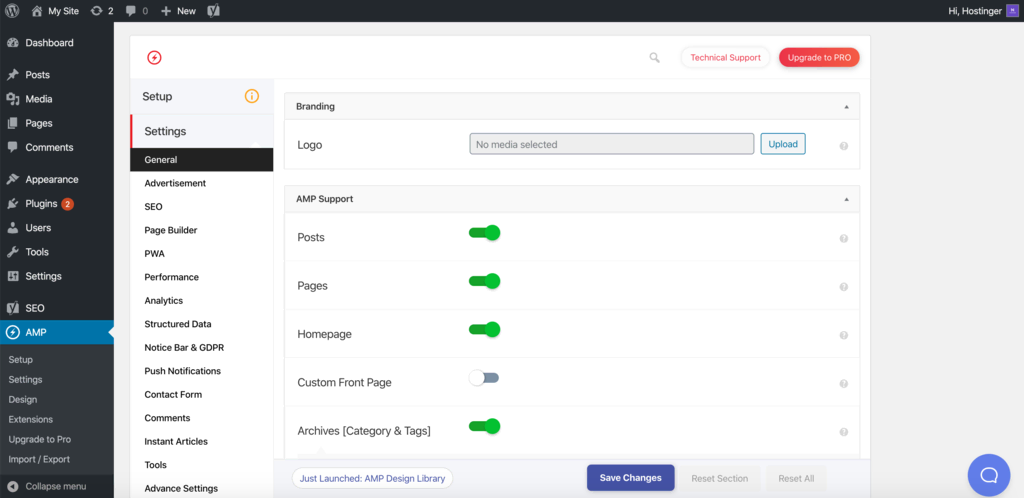
Buka tab AMP yang baru di dashboard WordPress Anda, lalu pilih opsi tampilan panel yang Anda sukai. Apabila memilih Advance, Anda akan melihat menu dengan beberapa bagian untuk Settings (Pengaturan), Design (Desain), Extensions (Ekstensi), dan lain-lain. Berikut tampilan opsi Settings:

Apabila masih bingung, Anda bisa membaca panduan Getting Started di halaman tersebut untuk membantu Anda mengonfigurasikan AMP WordPress. Setelah itu, aktifkan berbagai opsi yang ada, seperti:
- SEO – mencakup pengaturan meta description, integrasi dengan plugin SEO, dan lain-lain.
- Performance – menyediakan pengaturan untuk mengaktifkan dan menonaktifkan minification yang bisa mempercepat loading website.
- Analytics – di sini, Anda bisa mengatur integrasi dengan Google Tag Manager serta opsi analitik lainnya.
- Comments – memungkinkan Anda memilih untuk menyertakan komentar WordPress, Disqus, dan/atau Facebook di AMP WordPress.
- Advanced settings – Anda bisa memasukan custom HTML untuk header dan footer, mengatur pengalihan seluler, serta mengaktifkan dan menonaktifkan retina images.
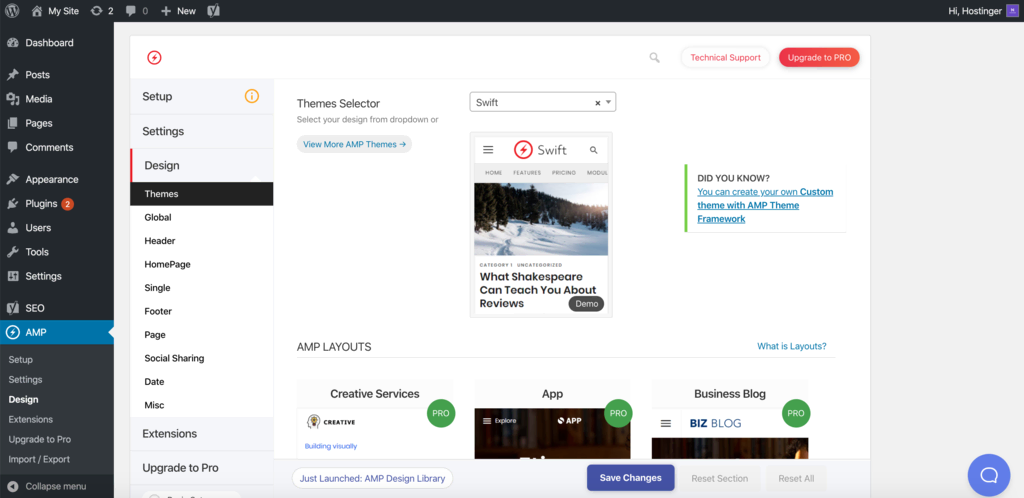
Klik Save Changes untuk setiap pengaturan di atas segera setelah Anda selesai mengonfigurasinya. Setelah itu, pilih tab Design:

Di sini, Anda bisa mengustomisasi tampilan dan nuansa website AMP WordPress Anda. Pilih tema AMP khusus dari berbagai opsi yang ada di menu drop-down Theme Selector.
Setelah memilih tema yang diinginkan, atur tampilannya sesuai preferensi Anda. Ada pengaturan untuk skema warna dan tipografi di tab Global, opsi tampilan header dan footer, opsi sidebar homepage, dan banyak lainnya. Sementara itu, Anda bisa membuka bagian Social untuk memilih tombol media sosial yang akan ditampilkan di website AMP WordPress.
Jangan lupa menyimpan perubahan dan pengaturan yang sudah dilakukan. Untuk melihat pratinjau perubahan, buka Appearance -> AMP.
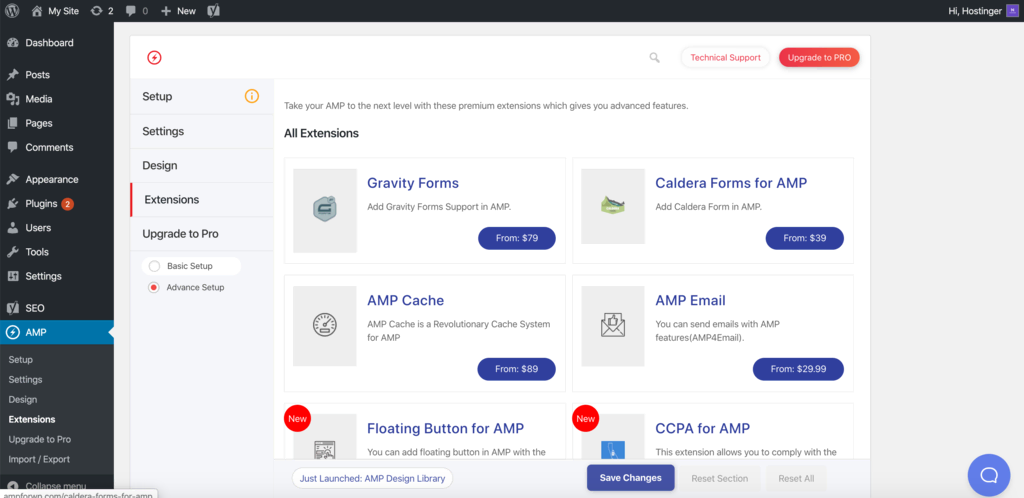
Versi gratis plugin ini menyertakan berbagai fitur. Namun, Anda bisa meningkatkan tampilan dan fungsionalitas website AMP Anda secara signifikan dengan ekstensi premium. Ada ekstensi untuk menampilkan bintang nilai, yang cocok untuk website toko online atau properti, mengintegrasikan AMP WooCommerce Pro, menggunakan jenis postingan khusus, dan banyak lagi:

Anda juga bisa membeli tema AMP premium apabila perlu fitur lain. Kembali ke bagian Design -> Themes di dashboard. Anda akan menemukan opsi untuk jenis website tertentu, seperti website berita, majalah, dan lain sebagainya. Ada juga beberapa tema serbaguna keren yang bisa Anda pilih.
Apabila membutuhkan fitur yang lebih canggih lagi, ada berbagai paket premium untuk plugin Accelerated Mobile Pages ini, mulai dari paket Personal (melayani satu website mulai dari $149/tahun atau sekitar Rp2,35 juta) hingga paket Agency (melayani website dalam jumlah tak terbatas, seharga $499/tahun atau sekitar Rp7,8 juta).
Cara Memvalidasi Website AMP WordPress
Setelah mengaktifkan salah satu plugin AMP WordPress di atas, Anda perlu melakukan langkah validasi guna memastikan website AMP Anda bisa diakses dan terhubung ke platform yang didukung. Validasi juga bisa mendeteksi error AMP.
Cara termudah dan tercepat untuk memvalidasi AMP adalah dengan menggunakan tool developer browser. Buka halaman AMP di browser, misalnya Google Chrome. Setelah itu, tambahkan cuplikan berikut ini di akhir URL halaman:
#development=1
Setelah itu, buka console developer tool browser. Untuk Google Chrome, gunakan Chrome DevTools console. Error yang terdeteksi akan ditandai dengan warna merah. Anda juga akan melihat analisis penyebab error tersebut.
Ummnya, error validasi disebabkan oleh prefix yang tidak valid, format dan entry kode yang salah, atau tag yang tidak diperlukan. Biasanya, akan ada opsi untuk mengatasi error ini yang bisa Anda ikuti. Google AMP juga menyediakan metode untuk mengatasi error validasi umum apabila tidak ada opsi perbaikan otomatis tidak.
Di samping itu, Anda bisa memvalidasi AMP menggunakan ekstensi AMP Validator untuk Google Chrome dan Opera.
Tool ini menampilkan overlay error yang mudah dibaca, lengkap dengan penyebabnya. Di samping itu, kalau Anda mengaktifkan AMP validator di halaman non-AMP, ikon ekstensi berwarna biru akan muncul dan menghubungkan Anda ke versi AMP halaman tersebut. Fitur ini menyediakan elemen untuk menilai performa tema sehingga tampilan AMP WordPress Anda terhindar dari error.
Kesimpulan
Waktu loading website yang lebih lama beberapa detik saja bisa memengaruhi peringkat website Anda di mesin pencari serta angka konversinya. Apalagi, kini banyak orang yang menggunakan perangkat selulernya untuk mengakses website.
Tidak semua website bisa dibuka tanpa masalah di perangkat seluler. Nah, salah satu solusinya yaitu dengan cara menggunakan AMP untuk meningkatkan kecepatan loading website di perangkat seluler.
Terlebih lagi, Anda bisa mengaktifkan AMP di WordPress dengan mudah asalkan menggunakan plugin Accelerated Mobile Pages WordPress yang benar.
Apakah Anda masih memiliki pertanyaan terkait AMP di WordPress? Sampaikan melalui kolom komentar di bawah ini yuk!